

قانون هیک (Hick’s Law)
هر چه انتخابهای بیشتر و پیچیدهتری را به کاربران ارائه دهید، زمان بیشتری برای تصمیمگیری صرف میشود.
در طول دو دهه گذشته، بازیهایی مانند Super Mario طراحی سادهای داشتند، فقط از کنترلهای اولیه برای حرکت ماریو استفاده میکردند «بالا، پایین، چپ و راست». این سادگی باعث شد که ما بتوانیم بازی را سریع پیش ببریم. اکنون، آن را با کنسولها و بازیهای رایانهای امروزی مقایسه کنید، که انتخابها و کنترلهای پیچیدهای را ارائه میدهند. یادگیری این بازیها به دلیل گزینههای فراوان، زمان بیشتری میبرد، و این تاخیر در یادگیری را میتوان با قانون هیک توضیح داد. هر چه تعداد انتخابها بیشتر باشد، درک نحوه بازی بیشتر طول میکشد.

قانون هیک چیست؟
قانون هیک میگوید هر چه انتخابهای بیشتری را به کاربران خود ارائه دهیم، افراد زمان بیشتری برای تصمیمگیری نهایی صرف میکنند. پیام این قانون به نظر ساده است، اما طراحان اغلب با ایجاد خدمات متعدد در محصولات، آن را نادیده میگیرند.

در طراحی تجربه کاربری، بعد از پاسخدهی به نیازهای کاربران، قانون هیک راهنمایی است که بر سادگی و کارایی تأکید دارد. این نشان میدهد مدت زمانی که کاربر برای تصمیمگیری نیاز دارد، مستقیماً با تعداد انتخابهای موجود مرتبط است. بنابراین، طراحان تلاش میکنند تا پیچیدگی را به حداقل برسانند و گزینهها را سادهسازی کنند تا تجربه بهتری را ارائه دهد.

تاریخچه قانون هیک
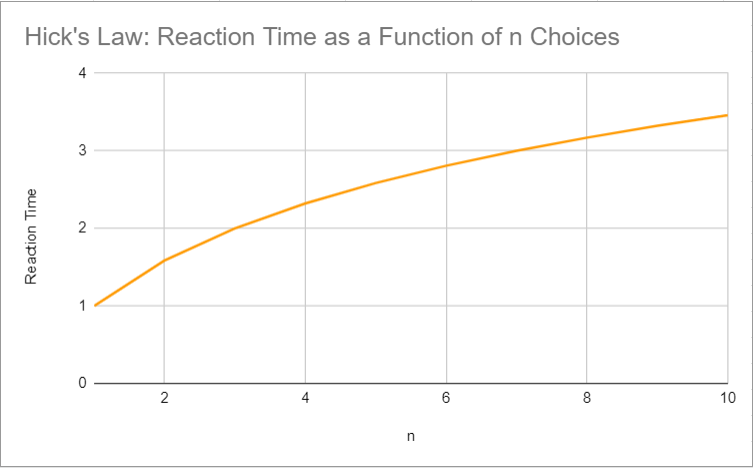
قانون هیک، که به نام یک تیم روانشناسی بریتانیایی و آمریکایی، ویلیام ادموند هیک و ری هیمن(William Edmund Hick and Ray Hyman) نامگذاری شده است، به بررسی این موضوع میپردازد که چگونه هر چه تعداد انتخابهای بیشتری وجود داشته باشد، تصمیمگیری برای شخص بیشتر طول میکشد. آنها در تحقیقات خود در سال ۱۹۵۲، به بررسی رابطه بین تعداد محرکهای موجود و زمان واکنش فرد به هر محرک پرداختند. آنها دریافتند که با افزایش گزینهها، افراد به زمان بیشتری برای پردازش هر یک نیاز دارند و تصمیمگیری طولانیتر میشود. به عبارت ساده، داشتن انتخابهای زیاد میتواند تصمیمگیری را برای کاربران سخت کند.

ویلیام ادموند هیک
استفاده از قانون هیک در طراحی تجربه کاربری
قانون هیک هنگامی که در طراحی UX اعمال میشود، اهمیت سادگی و کاهش بار شناختی را برای کاربران به ما یادآوری میکند.
با به حداقل رساندن تعداد انتخابها و سادهسازی فرآیندهای تصمیمگیری، میتوانیم رابطهایی ایجاد کنیم که کاربر پسندتر باشند و رضایت کلی کاربر را افزایش دهد. برای بهبود تجربه کاربری و اعمال موثر قانون هیک موارد زیر را در نظر داشته باشید:
۱. کاهش تعداد انتخابها
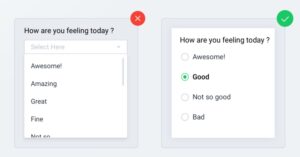
هنگامی که کاربران برای اولینبار با یک محصول تعامل میکنند، ممکن است برای درک هدف یا خدماتی که ارائه میدهد، دچار سردرگمی شوند. یک رویکرد ساده برای ادغام قانون هیک در طراحی تجربه کاربری، به حداقل رساندن گزینههای ارائه شده به کاربران است. با انتخابهای کمتر، کاربران سردرگمی کمتری را تجربه میکنند و تصمیمگیری را برای آنها سادهتر میکند.

در تصویر سمت راست انتخابهای کمتر به افزایش سرعت تصمیمگیری کاربر کمک میکند.
-
الویتبندی محتوا در صفحات لندینگ
صفحه اصلی، اولین تعامل کاربر با محصول است و یک فرصت حیاتی برای جلب توجه و نگه داشتن او در محصول محسوب میشود. به همین دلیل، طراحی صفحات اصلی و مدیریت درست گزینهها، در این صفحات اهمیت دارد:
– اگر شما قصد فروش خدمت خاصی را دارید، آن خدمت باید در صفحه اصلی به صورت شاخص به کاربر معرفی شود.
– برای راحتی کاربر، خدمات مهم را از سایر موارد جدا کنید.
– با قرار دادن تصاویر جذاب در نقاط مناسب صفحه، توجه کاربر به خدمت اصلی شما جلب خواهد شد.
-
نمایش تدریجی گزینهها
آنبوردینگ (فرآیند راهنمایی کاربران تازه وارد) یک فرآیند حیاتی برای کاربران جدید است، به خصوص در برنامههایی که عملکرد پیچیدهای دارند و ویژگیهای متعددی در آنها تعریف شده است. در همین راستا بهتر است که کاربر به یکباره با تمام گزینهها مواجه نشود و طی یک فرآیند تدریجی، نحوه استفاده از برنامه را به کاربر آموزش دهیم. پس از طی هر مرحله، بر اساس دانش کسب شده کاربر، میتوان گزینههای بیشتری را برای تجربه یادگیری نمایش داد.

Slack با پیامی از Slackbot، کاربران جدید را تشویق میکند تا استفاده از محصول را یاد بگیرند. برای جلوگیری ازخستگی کاربران جدید، Slack همه ویژگی ها را به جز بخش پیام پنهان می کند. هنگامی که کاربران نحوه ارسال پیام با Slackbot را یاد گرفتند، به تدریج با ویژگی های اضافی آشنا می شوند.
-
دسته بندی انتخابها
دستهبندی انتخابها به کاربران در یافتن گزینههای مهم کمک میکند. قانون هیک تاثیر قابل توجهی در منوهای وب سایتها دارد. وقتی همه پیوند های(لینک) محصول به راحتی در منو در دسترس هستند، کاربران ممکن است احساس سردرگمی کنند و زمان غیرضروری را برای جستجوی موارد مورد نظر خود تلف کنند. برای رفع این مشکل، طراحان ابتدا باید ضروریترین لینکها را به نمایش بگذارند و سپس لینکهای مرتبط را معرفی کنند و قدم به قدم کاربران را برای تجربه یکپارچهتر راهنمایی کنند.

یکی از روشهایی که به طراحان کمک میکند تا اطلاعات را مرتبسازی و گروهبندی کنند، روش طبقهبندی اطلاعات (Card Sorting) است. با استفاده از این روش میتوان اطمینان حاصل کرد که مفهوم دسته بندیها برای کاربر روشن است. روش دیگر استفاده از ردیابی چشم (Eye tracking) برای تشکیل نقشه حرارتی (Heat Map) از محصول است. تجزیه و تحلیل نتایج حاصل از این روش کمک میکند تا زمینههای بهبود را مشخص کنیم و در نهایت تجربه کاربر را افزایش دهیم.

-
ایجاد فیلتر
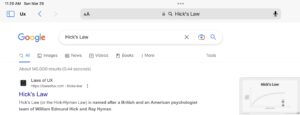
طراحان با ارائه مناسبترین انتخابها در لحظه، به جای اینکه کاربران را با گزینههای متعدد سردرگم کنند، تجربه کاربر را افزایش میدهند. تصویر قابل توجهی در صفحه جستجوی Google یافت میشود که شامل طیف وسیعی از ابزارها برای فیلتر کردن نتایج، بر اساس نوع (همه، تصاویر، ویدئوها، اخبار و غیره) پس از شروع جستجو است. این ویژگی به کاربران این امکان را میدهد که به جای گم شدن در اطلاعات فراوان، روی اهداف خاص خود تمرکز کنند.

۲. کاهش پیچیدگی
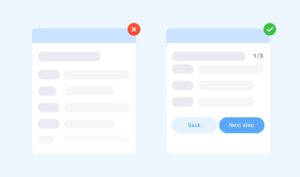
تقسیم وظایف پیچیده به مراحل کوچکتر، تلاش ذهنی کاربران را کاهش میدهد و دستیابی به هدف نهایی را آسانتر میکند. به عنوان مثال، به جای اینکه کاربران را با کل فرم پرداخت سرگردان کنیم، ارائه آن در صفحات جداگانه میتواند تجربه کاربر را بهبود ببخشد. پیروی از این رویکرد تضمین میکند که کاربران میتوانند به آرامی در فرآیند پیش روند و با موفقیت به هدف نهایی برسند.

-
سازمان محتوا
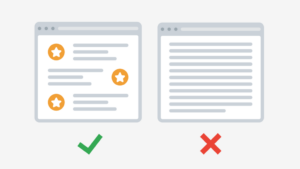
نحوه سازماندهی محتوا در یک صفحه وب یا برنامه به طور قابل توجهی بر تعامل کاربر تأثیر میگذارد. هنگامی که اطلاعات به صورت تصادفی یا بسیار زیاد ارائه میشود، کاربران ممکن است برای یافتن آنچه نیاز دارند تلاش کنند. اعمال قانون هیک در اینجا به معنای طبقهبندی و ساختار منطقی محتوا است که به کاربران امکان میدهد اطلاعات مرتبط را به سرعت و بدون زحمت پیدا کنند.

۳. ارائه راهنمایی
یکی دیگر از راههای موثر برای اعمال قانون هیک در طراحی تجربه کاربر، ارائه راهنمایی به کاربران است. این روش به افراد کمک میکند تا سریعتر تصمیم بگیرند. برچسبگذاری واضح و شرح جزئیات، میتواند به کاربران کمک کند تا راحتتر متوجه معنای هر گزینه شوند و سرعت تصمیمگیری آنها افزایش پیدا کند. از عناوین میتوان در فیلدهای یک فرم یا آیکونهای نوار پیمایشی در اپلیکیشن استفاده کرد.

۴. کاهش اطلاعات غیرضروری
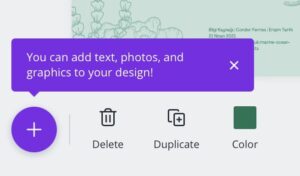
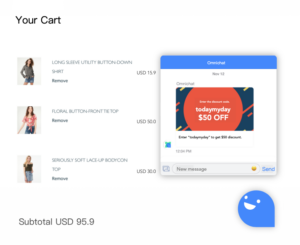
با کاهش المانهایی که باعث حواسپرتی کاربر میشود، میتوان سرعت تصمیمگیری کاربران را افزایش داد. به این ترتیب کاربر میتواند بر روی هدف اصلی خود تمرکز کند. به عنوان مثال، در صفحات تسویه سایتهای فروشگاهی بهتر است اطلاعات اضافی مانند تبلیغات پیامهای پاپآپ حذف شوند.

اندازه گیری اثر قانون هیک بر کیفیت محصول
وقتی محصول راه اندازی میشود، میتوان با استفاده از بعضی متغیرها عملکرد آن را تحلیل کرد:
-
زمان سپری شده در محصول (Time on Site)
اگر کاربر به سرعت از محصول خارج شود، احتمالاً نشان میدهد که بدون دستیابی به هدف مورد نظر، مانند خرید یا تکمیل ثبت نام، آن را ترک کرده است. از سوی دیگر، اگر کاربر مدت زمان زیادی را روی محصول صرف کند، نشان دهنده سردرگمی یا مشکل در تکمیل کار نهایی است. با استفاده از قانون هیک در طراحی UX، تعیین زمان بهینه کاربران برای دستیابی به اهداف خود در محصول ممکن میشود. از طریق این تغییرات، میتوان مدت زمان تعامل کاربر را افزایش داد.
-
تعداد بازدید از محصول (Page Views)
قانون هیک میتواند بر تعداد بازدید محصول تأثیر بگذارد. به طور مثال، اگر منوی ناوبری (Navigation bar) بیش از حد پیچیده باشد، تعداد بازدیدهای صفحه احتمالا کمتر از زمانی است که منو براساس نیاز کاربر طراحی شدهاست. ایجاد یک منوی پیچیده کار سختی نیست ولی قطعا متوجه خواهید شد که کاربران قبل از اینکه در انبوه اطلاعات شما غرق شوند، محصول را ترک کردهاند.
نمونه داستانهای تجربه کاربری در داکس
![]() افتتاح حساب بلوبانک: لینکی که برای نصب بلوبانک همراه کد معرف ارسال میشود فرد را به صفحه اصلی وبسایت بلوبانک هدایت میکند. وجود گزینههای مختلف «دانلود و نصب» در این صفحه، باعث میشود کاربران برای انتخاب نسخه مورد نظر زمان زیادی صرف میکنند.
افتتاح حساب بلوبانک: لینکی که برای نصب بلوبانک همراه کد معرف ارسال میشود فرد را به صفحه اصلی وبسایت بلوبانک هدایت میکند. وجود گزینههای مختلف «دانلود و نصب» در این صفحه، باعث میشود کاربران برای انتخاب نسخه مورد نظر زمان زیادی صرف میکنند.
![]() پرداخت قبض آپ: در صفحه ورود آپ، در مجموع ۱۲ گزینه مختلف از جمله لیست خدمات و انتخابهای موجود در منوی پایین برنامه وجود دارد. ارائه همه این گزینهها به یکباره ممکن است باعث شود کاربران زمان بیشتری را صرف تصمیمگیری در مورد خدمات مورد نظر خود کنند.
پرداخت قبض آپ: در صفحه ورود آپ، در مجموع ۱۲ گزینه مختلف از جمله لیست خدمات و انتخابهای موجود در منوی پایین برنامه وجود دارد. ارائه همه این گزینهها به یکباره ممکن است باعث شود کاربران زمان بیشتری را صرف تصمیمگیری در مورد خدمات مورد نظر خود کنند.
![]() خرید شارژ بام: در صفحه ورود اپلیکیشن بام، دستهبندی «خدمات پرکاربرد» و نمایش مهمترین خدمات در این دسته، به کاربران کمک میکند تا با سرعت بیشتری خدمت مورد نظر خود را پیدا کنند.
خرید شارژ بام: در صفحه ورود اپلیکیشن بام، دستهبندی «خدمات پرکاربرد» و نمایش مهمترین خدمات در این دسته، به کاربران کمک میکند تا با سرعت بیشتری خدمت مورد نظر خود را پیدا کنند.
نتیجهگیری
با پیروی از قانون هیک (یا قانون هیک-هیمن)، هر چه تعداد گزینههای ارائه شده به یک فرد بیشتر باشد، مدت زمان بیشتری طول میکشد تا کاربر تصمیمگیری کند. پایبندی به قانون هیک به معنای احترام به زمان کاربر است، چرا که کاربر الزامی به ماندن و صرف زمان در محصول ما ندارد. انتخابهای فراوان و پیچیدگی تصمیمگیری میتواند منجر به سردرگمی و خستگی کاربر شود. برای جلوگیری از به وجود آمدن این احساسات، طراحان باید مهمترین انتخابها را در مسیر کاربر قرار دهند. این نکته را هم فراموش نکنیم که گاهی امکان کاهش پیچیدگی وجود ندارد، چون احتمال حذف روندهای اصلی در این فرآیند وجود دارد.
-
خلاصه نکات
۱. عملهای پیچیده را به مراحل کوچکتر تقسیم کنید تا بار شناختی کاهش یابد.
۲. انتخابها را دستهبندی کنید.
۳. از ارائه اطلاعات زیاد به کاربر اجتناب کنید.
۴. از آنبوردینگ قدم به قدم و تدریجی برای به حداقل رساندن بار شناختی کاربران جدید استفاده کنید.
۵. بیش از حد و تا حد انتزاع سادهسازی نکنید.

قانون هیک (Hick’s Law)
حجم فایل:1.8MB








دیدگاه کاربران