
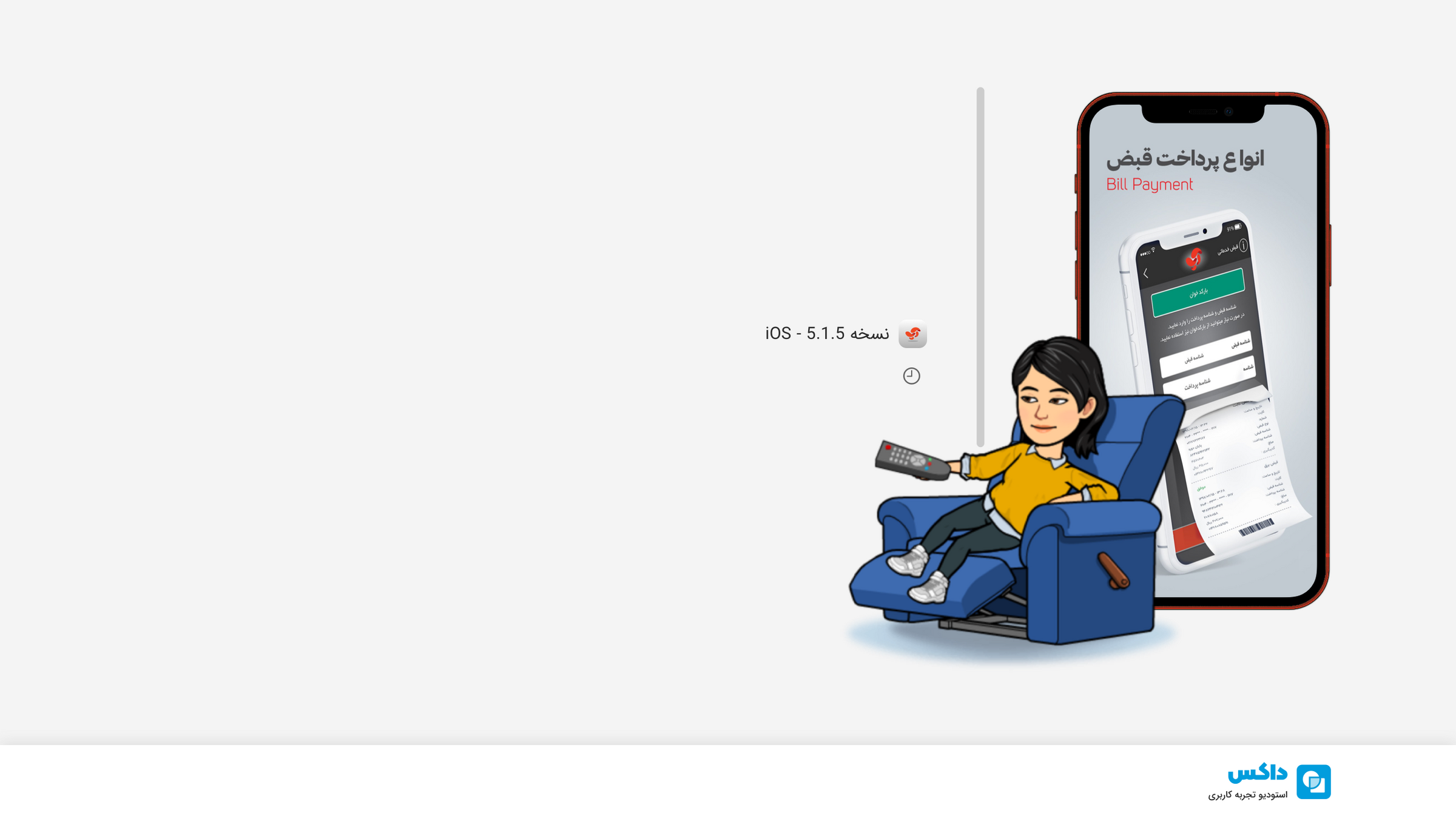
آیا آپ بهترین برنامه پرداخت قبضه؟


از فلشهای صفحه کلید خود برای مشاهده داستان استفاده کنید!

۶ دقیقه


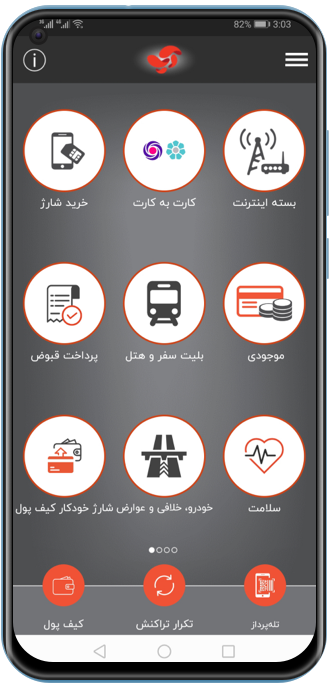
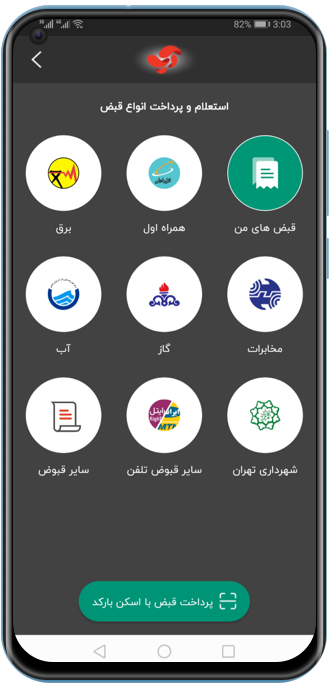
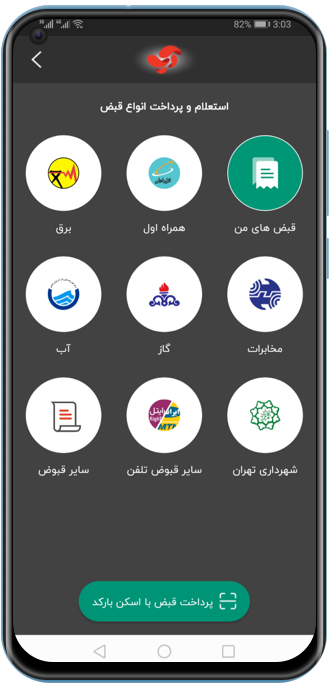
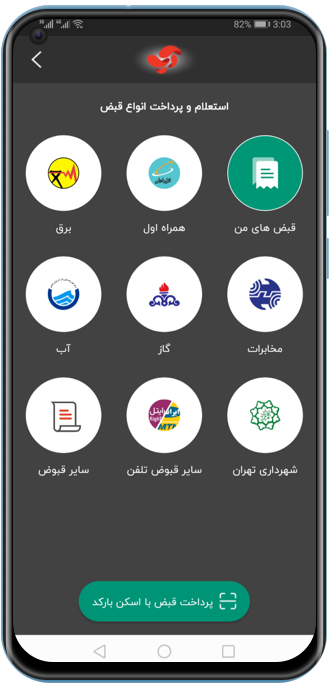
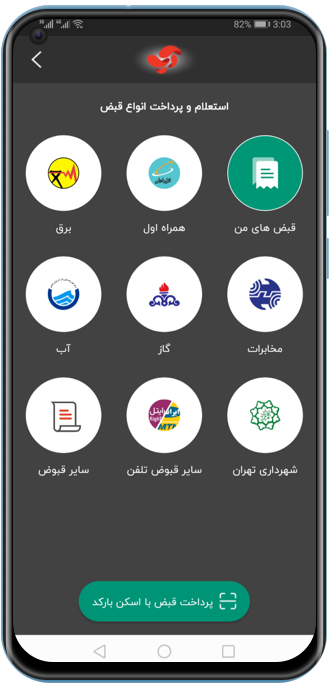
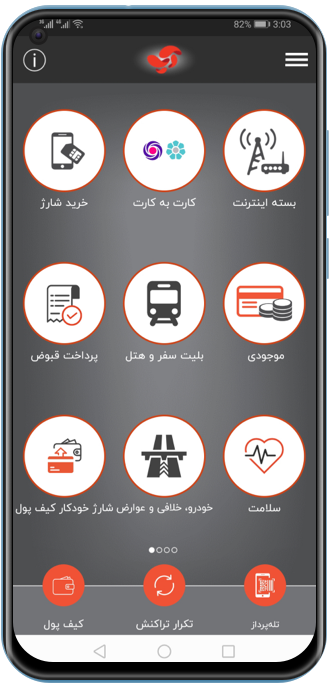
دارم برنامه تلویزیونی مورد علاقهام رو نگاه میکنم، توی صفحه نمایش کنار میز مجری صفحه نمایش بزرگی قرار داره که تبلیغ آپ به رنگ قرمز در کل صفحه نمایش داده میشه. یادم میافته که مدتیه قبض برق خونه رو پرداخت نکردم. ببینم آپ چجوریه




از فلشهای صفحه کلید خود برای مشاهده داستان استفاده کنید!
External Trigger
🧠
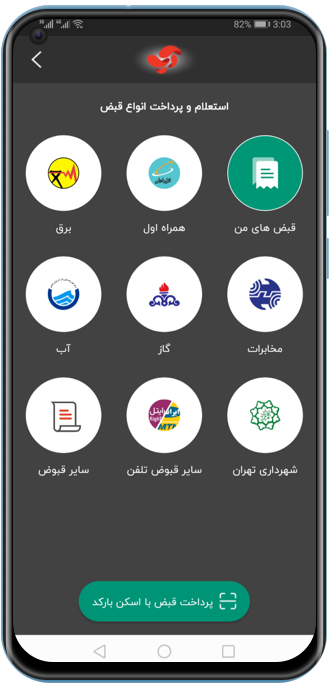
محرکهای خارجی ما را به انجام اقدامات خاص ترغیب میکنند. تبلیغات گسترده آپ در بیلبوردهای سطح شهر و شبکههای تلویزیون، به عنوان یک محرک خارجی برای ترغیب کاربران به استفاده از این برنامه عمل میکند. با توجه به این قانون وقتی بخواهیم پرداخت قبض انجام دهیم، یکی از گزینههایی که به فکرمان میرسد، برنامه “آپ” است.
#توصیههای روانشناسی





Hick’s Law
🧠
هر چه انتخابهای بیشتر و پیچیدهتری را به کاربران ارائه دهید، زمان بیشتری برای تصمیمگیری صرف میشود.
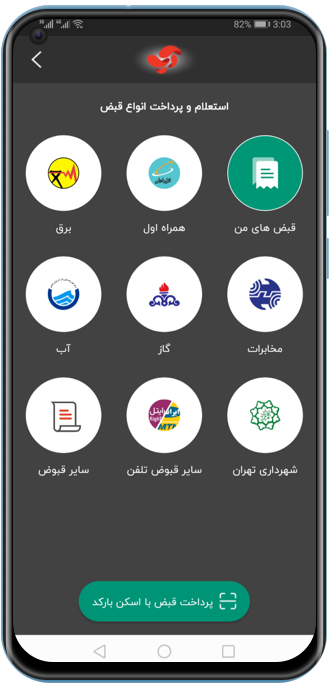
در صفحه اصلی آپ، نمایش ۱۲ گزینه به صورت همزمان باعث میشود، کاربران برای انتخاب خدمت مورد نظر، زمان بیشتری صرف کنند.
#توصیههای روانشناسی

چقدر گزینه ها زیاده!
۵-





آیکون ها بزرگ و گویا هستن.
حتما بابام با چشمای ضعیفش هم میتونه با آپ، قبوضش رو پرداخت کنه.
۵+

Chunking
🧠
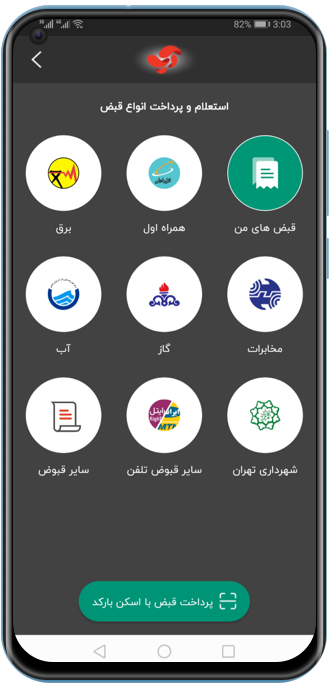
بخشبندی در علوم شناختی﹡به معنای تقسیم اطلاعات به گروههای کوچک و مشخص است. کاربران این اطلاعات دستهبندی شده را بهتر به خاطر میسپارند
در این مورد، دستهبندیهای کلی مانند «برق»، «آب»، «گاز» و.. به بهینه شدن سرعت تصمیمگیری کاربر کمک میکند.
#توصیههای روانشناسی



۵+





Picture Superiority Effect
🧠
پدیده ای که در آن، افراد تصاویر را بیشتر از کلمات به خاطر میسپارند. در این صفحه استفاده از لوگوی مربوط به نوع قبض، به انتخاب سریعتر کمک میکند.
#توصیههای روانشناسی




Fitt’s Law
🧠
#توصیههای روانشناسی
هرچقدر شیئ مورد نظر بزرگتر و نزدیکتر باشد، سرعت انتخاب آن افزایش پیدا میکند. رعایت قانون فیتز دسترسیپذیری محصول را نیز بهبود میدهد و استفاده از برنامه برای طیف گستردهتری از کاربران آسان میشود. در این صفحه آیکون خدمات آپ بزرگ طراحی شده و اکثر افراد به راحتی میتوانند گزینه مورد نظر خود را انتخاب کنند.






پرداخت قبض با اسکن بارکد!؟
اصلا مگه کسی دیگه قبض کاغذی داره؟
Visual Hierarchy
🧠
#توصیههای روانشناسی
درک کاربر از فرآیند یک عمل، بر اساس ترتیب نمایش اطلاعات شکل میگیرد. در این صفحه، باید عناصر مختلف را بر اساس اهمیت و ویژگیهایشان دستهبندی کرد تا کاربران به آسانی به محتوای مورد نظر خود دسترسی داشته باشند.





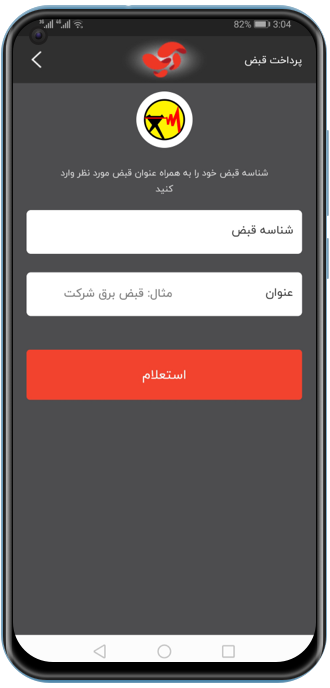
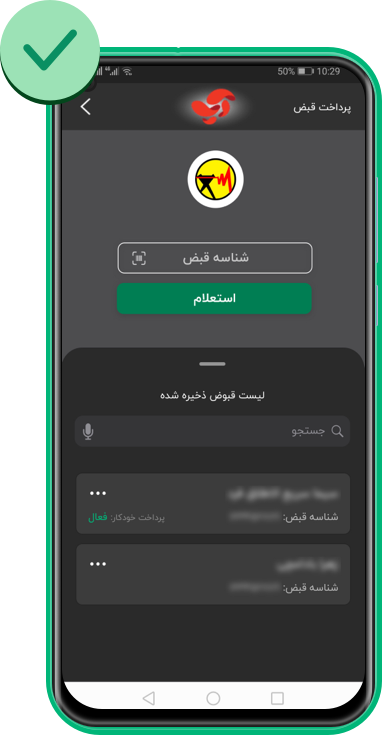
خب برم قبضم رو پرداخت کنم







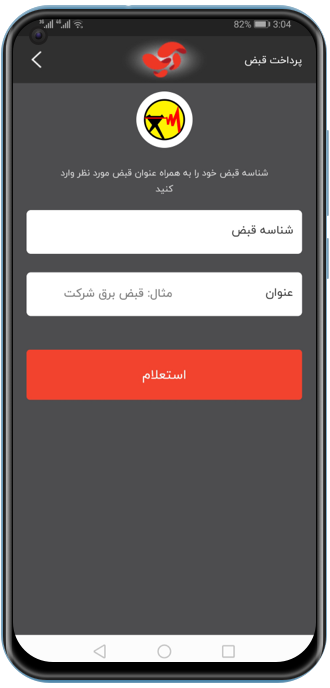
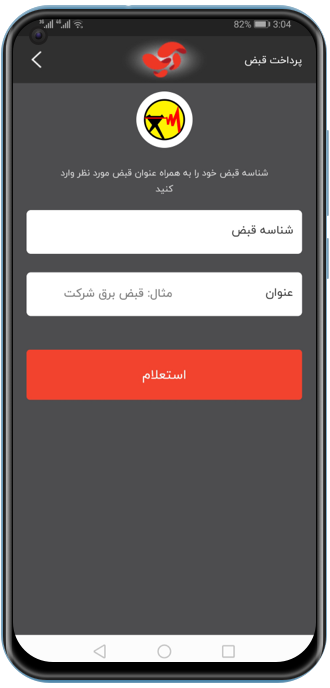
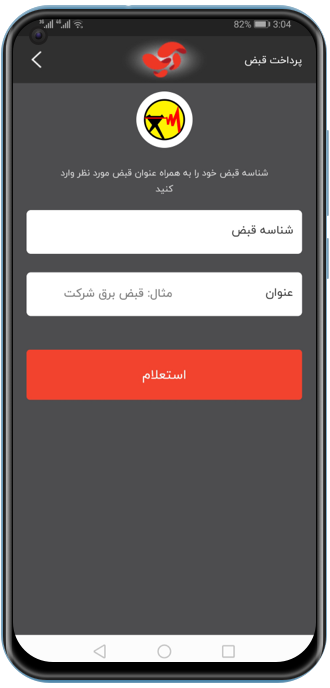
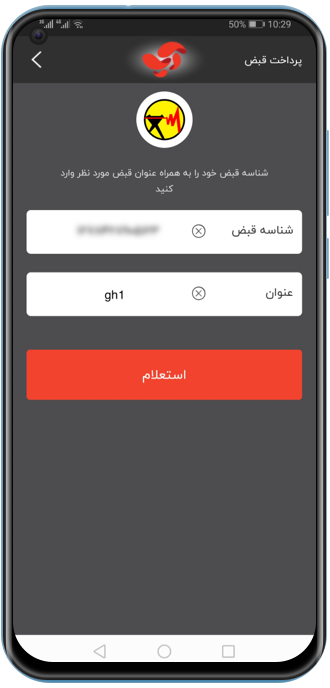
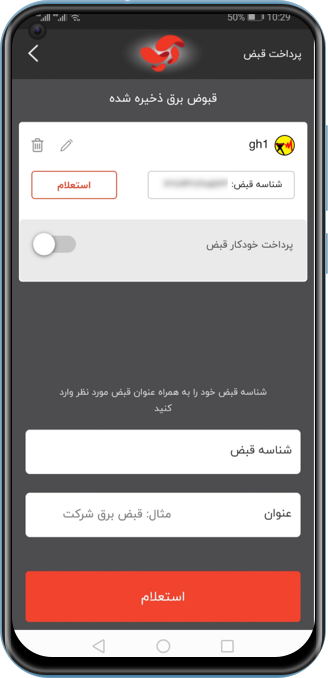
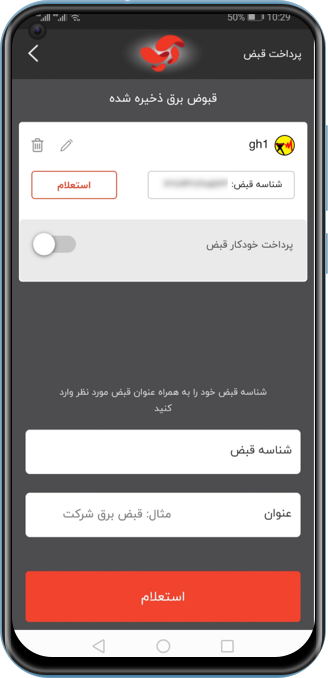
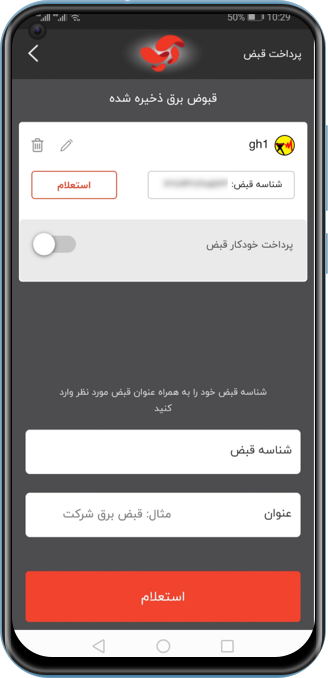
خب باید شناسه قبض رو وارد کنم.
چرا هرچی روی فیلد میزنم، کیبوردم باز نمیشه؟



۵-




ای بابا...
باید دقیقا وسط باکس بزنم تا بتونم شناسه قبض رو وارد کنم!




Design Tip
🎨
فیلدهای «شناسه قبض» و «عنوان» استاندارد طراحی نشدهاند. وزن و اولویت عنوان فیلدها و اطلاعات ورودی آنها، یکسان در نظر گرفته شده است. معمولا اولویت مقدار وارده شده باید بیشتر باشد.
#ترفندهای طراحی





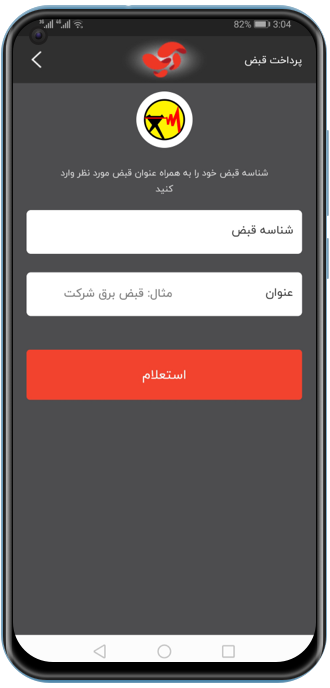
عنوان هم که نمیخوام فعلا وارد کنم






این دکمه قرمز چیه!
...آها استعلامه...
چرا رنگش قرمزه؟! حس میکنم نباید انتخابش کنم!






Accessibility for colors
🧠
رنگ، یکی از راههای برقراری ارتباط با احساسات کاربران است. وقتی محصولی را طراحی میکنیم، مهم است که به نحوه تفسیر رنگ محصول فکر کنیم.
رنگ قرمز بر اساس مدل فکری کاربران به عنوان خطا تلقی میشود و رنگ خطا با دکمه CTA نباید یکسان در نظر گرفته شود.
#توصیههای روانشناسی




۵-

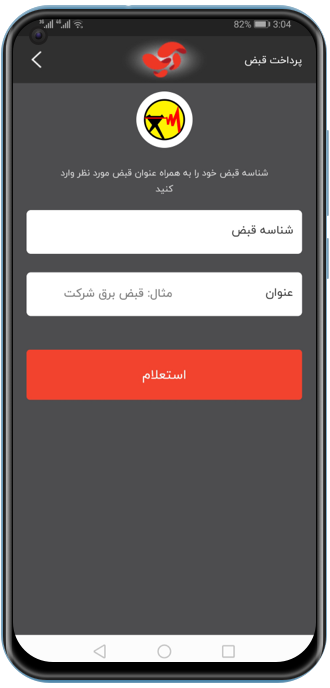
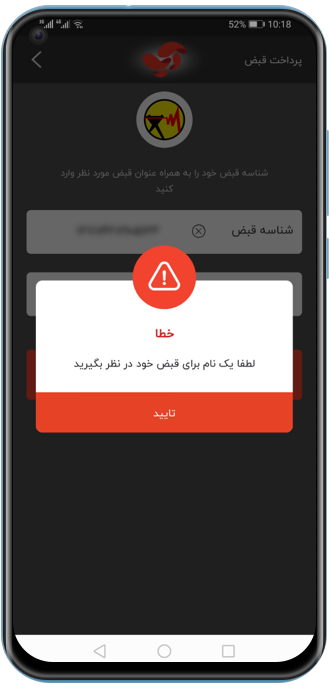
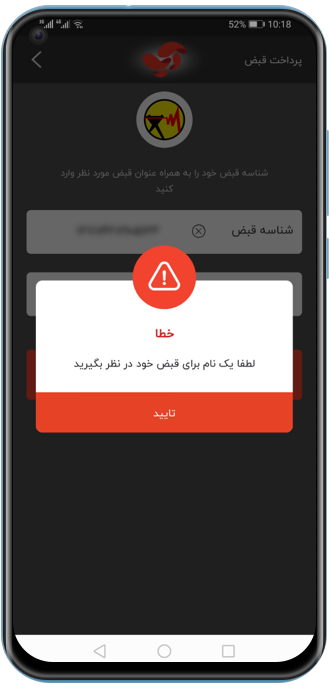
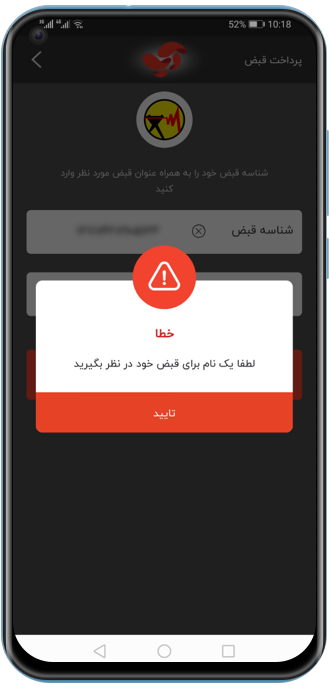
خطا!!!!
انتخاب عنوان اجباریه

Text





میخواستم سریعتر به مرحله بعد برم ولی الان مجبور شدم که حتما برای قبض، اسم انتخاب کنم.
فایدهاش چیه؟





Reactance
🧠
مقاومت واکنشی زمانی اتفاق می افتد که کاربر احساس کند انتخاب های او محدود شده است
در این صفحه، بهتر بود انتخاب عنوان برای قبض به صورت اختیاری باشد و در صورت نیاز بتواند عنوان قبض را تغییر دهد.
#توصیههای روانشناسی

Text




خب یه عنوان الکی وارد کنم مثلاgh1



Text









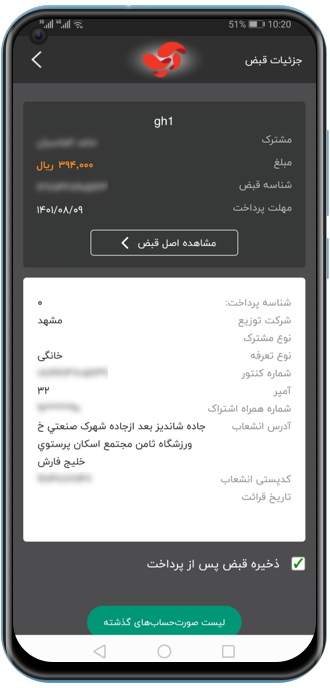
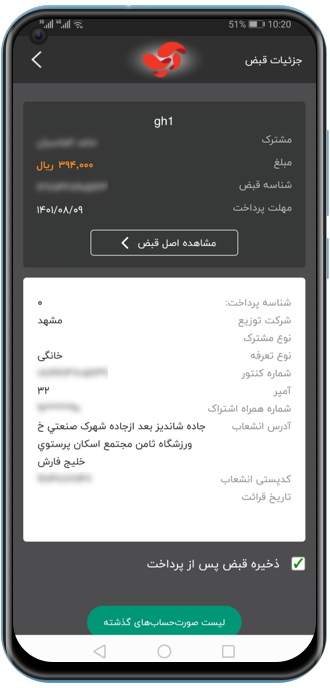
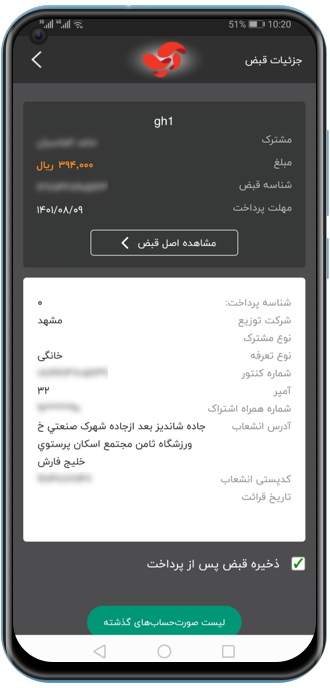
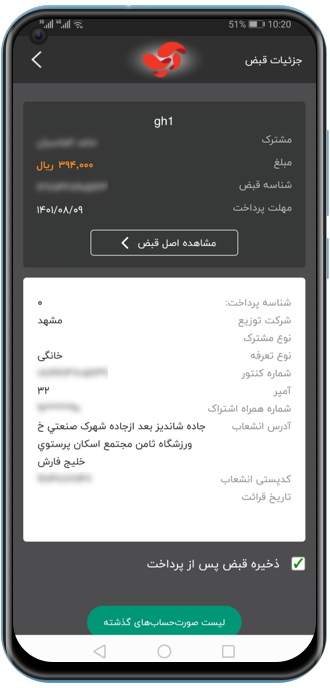
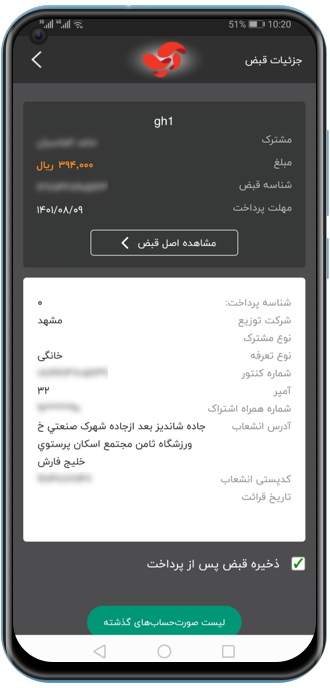
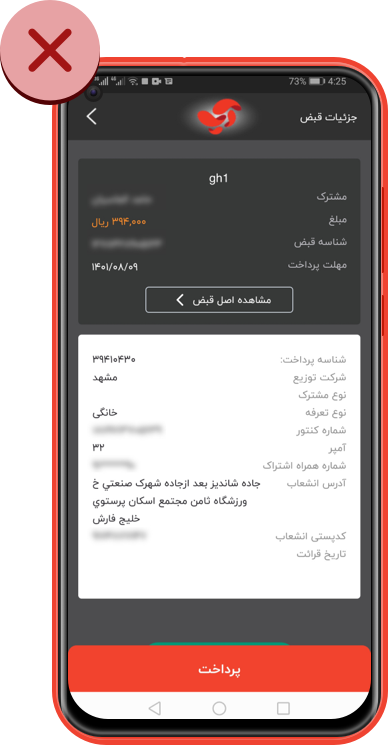
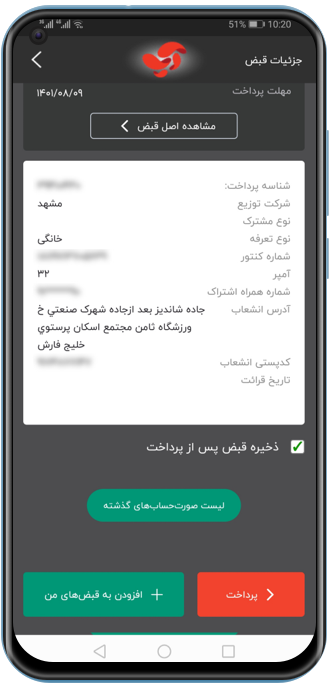
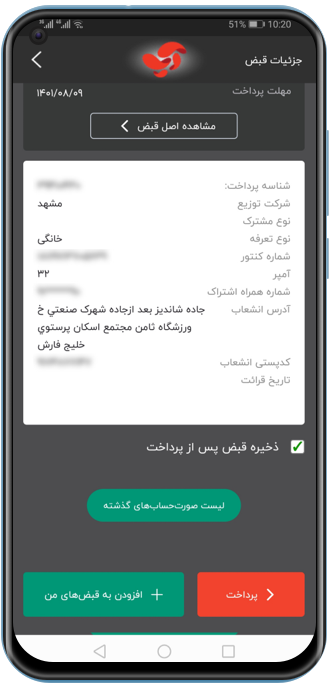
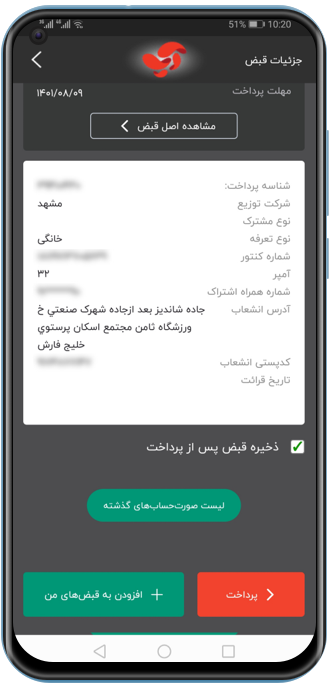
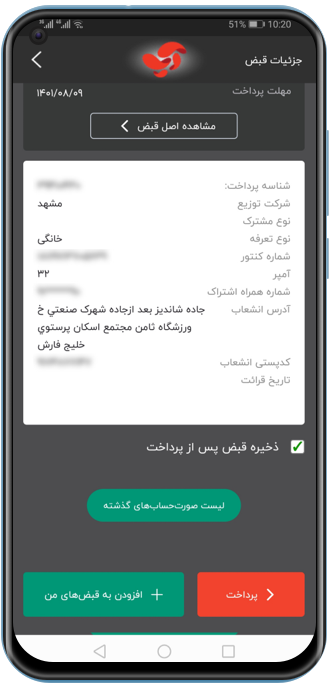
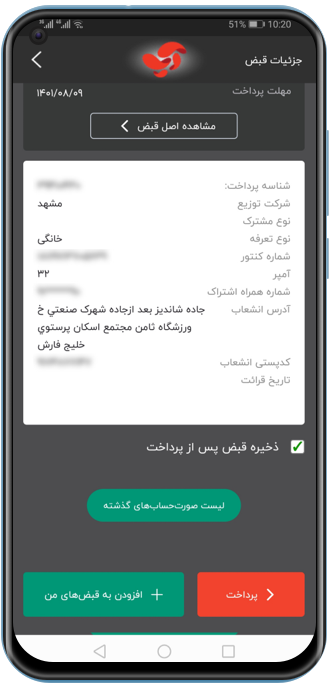
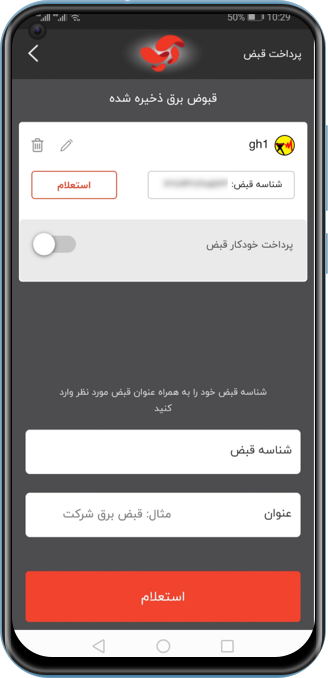
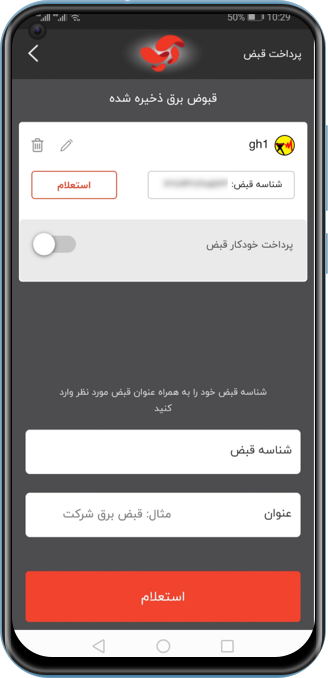
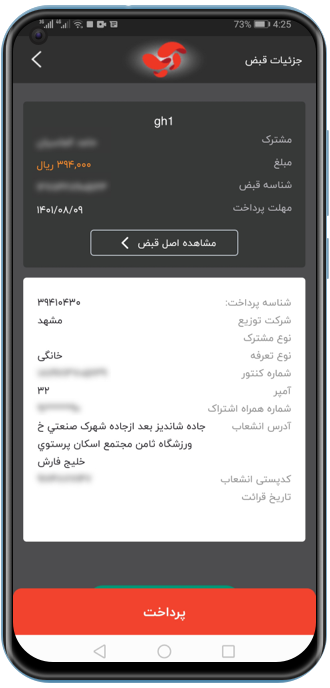
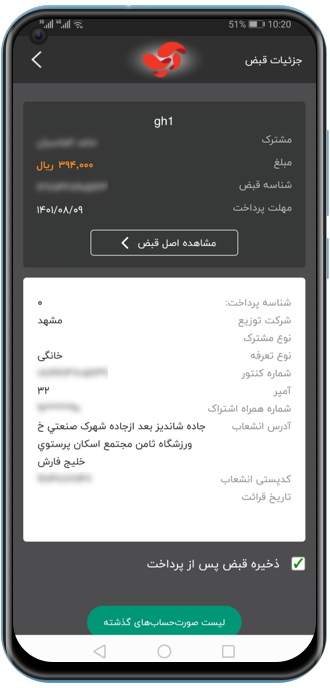
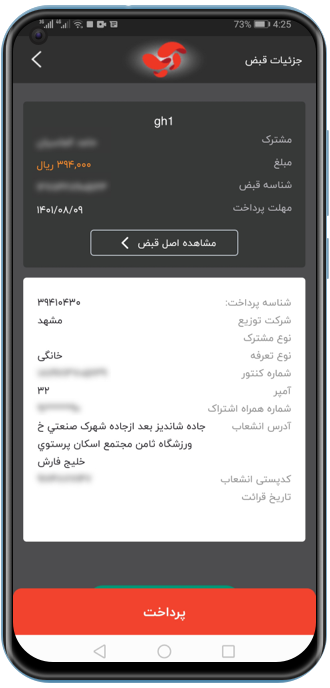
چقدر اطلاعات!!!
۵-




Cognitive Load
🧠
بار شناختی به میزان تلاشی گفته میشود که برای انجام فرآیندهای ذهنی مورد نیاز است. هنگامی که بار شناختی بالا باشد، توان ذهنی کاربر برای تحلیل اطلاعات، کاهش پیدا میکند.
به عنوان مثال، اطلاعات زیاد و غیر ضروری در صفحه جزییات قبض، باعث میشود بار شناختی افزایش پیدا کند و توجه کاربر به فرآیند اصلی جلب نشود.
#توصیههای روانشناسی

Text




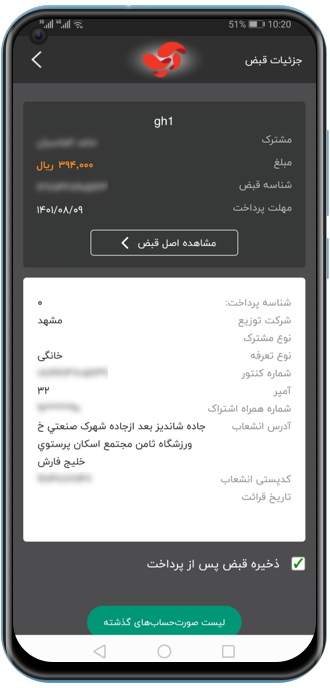
۵-

ممم... بذار ببینم کدوم رو باید چک کنم؟


مبلغ رو زده...، چقدرم ریز نوشته... گزینه ذخیره قبض پس از پرداخت هم که فعال هست...


دکمه پرداخت کو؟


Text



Visual Hierarchy
🧠
درک کاربر از فرآیند یک عمل، بر اساس ترتیب نمایش اطلاعات شکل میگیرد.
اطلاعات در این صفحه بر اساس اولویت، طبقهبندی نشده است. پرداخت و ذخیره قبض میبایست از اولویت بالاتری، نسبت به «مشاهده اصل قبض» و «لیست صورتحسابهای گذشته» برخوردار باشند.
#توصیههای روانشناسی

Text



Design Tip
🎨
اطلاعات فرعی در مستطیل سفید رنگ، به علت کنتراست رنگی با مستطیل توسی رنگ، توجه بیشتری جلب میکند و کاربر از توجه به اطلاعات اصلی، منحرف میشود. این اطلاعات را میتوان در بخش «بیشتر» نمایش داد.
#ترفندهای طراحی
جهت مشاهده بازطراحی فشار دهید


Text





Text




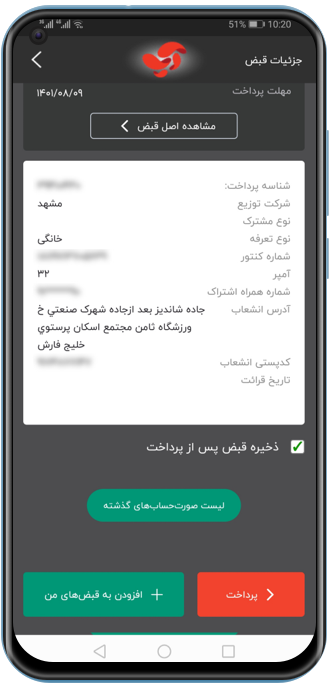
اسکرول کنم شاید قسمت پایین باشه
آهان دکمه پرداخت ایناهاش




Text
UX Tip
💡
کاربر برای پیدا کردن دکمه CTA باید در صفحه اسکرول کند. بهتر است این دکمه با رنگ مناسب به صورت مشخص و ثابت در صفحه قرار داده شود.
#ترفندهای تجربه کاربری




Text

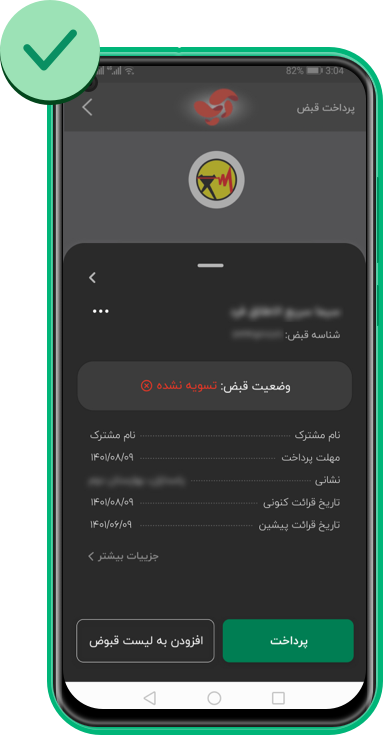
وایسا ببینم...
این دکمه «افزودن به قبضهای من» دیگه چیه؟





Text






این دکمه چه فرقی با گزینه ذخیره قبض پس از پرداخت داره؟
دو جای مختلف قراره ذخیره شه؟
۵-

Text

بزار این دکمه رو انتخاب کنم که مطمئن شم قبض برای دفعه بعد ذخیره میشه





Text




Text

چی شد؟
چرا برگشتم به این صفحه؟




Text




بهتر نبود همونجا پیام میداد که قبض ذخیره شده و بره مرحله بعد، که از دوباره کاری جلوگیری کنه؟

Text



Goal Gradient Effect
🧠
هرچه کاربران به هدف مشخص شده نزدیک شوند، میل رسیدن به هدف، با نزدیک شدن به هدف، افزایش مییابد.
در این صفحه، با انتخاب «افزودن به قبضهای من» کاربر از فرآیند اصلی خارج شده و به صفحه قبل باز میگردد. این امر بر خلاف مدل فکری کاربر بوده که در اینجا هدف نهایی، پرداخت قبض است.
#توصیههای روانشناسی

Text





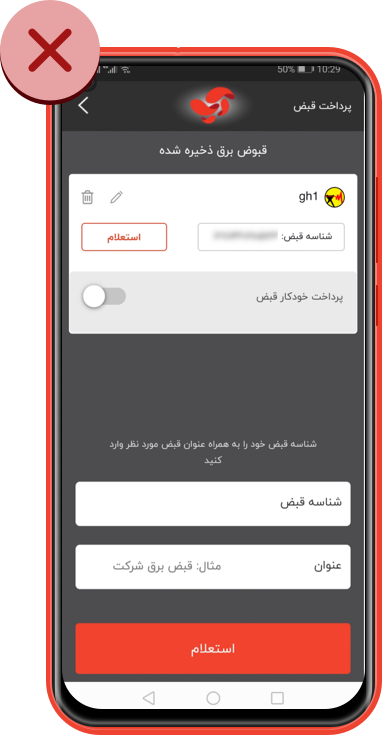
قبض رو در قسمت بالا ذخیره کرده.
چرا همه چی رو یه جا نشون میده ؟

جهت مشاهده بازطراحی فشار دهید
۵-

Text




Design Tip
🎨
فضای اسکرول قبوض ذخیره شده، خیلی کوچک طراحی شده و در موبایلهای با صفحه نمایش کوچکتر، لیست قبوض به درستی نمایش داده نمیشود.
#ترفندهای طراحی

Text



Cognitive Load
🧠
بار شناختی به میزان تلاشی گفته میشود که برای انجام فرآیندهای ذهنی مورد نیاز است. هنگامی که بار شناختی بالا باشد، توان ذهنی کاربر برای تحلیل اطلاعات، کاهش پیدا میکند. برای مثال، کنار هم قرار دادن بخش قبوض ذخیره شده و استعلام قبوض جدید، بار شناختی را افزایش میدهد. میتوان فیلد قبوض ذخیره شده را به صورت لایه پنهان نمایش داد.
#توصیههای روانشناسی

Text





Text




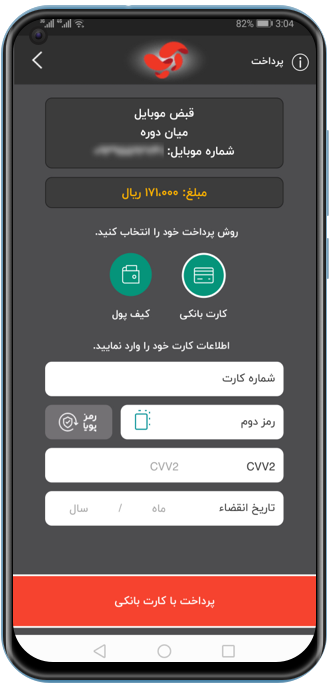
ترتیب فیلدهای اطلاعات کارت کمی عجیب نیست؟
معمولا رمز دوم پویا آخرین موردیه که وارد میکنیم


Text




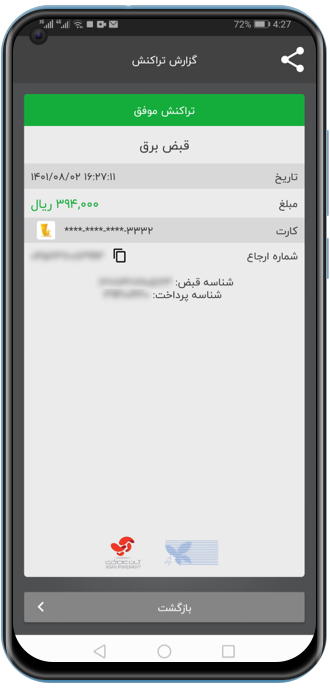
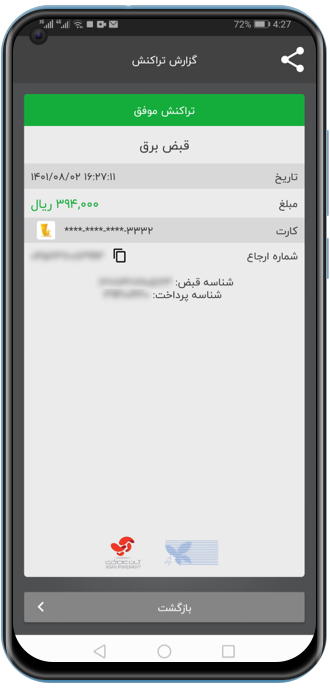
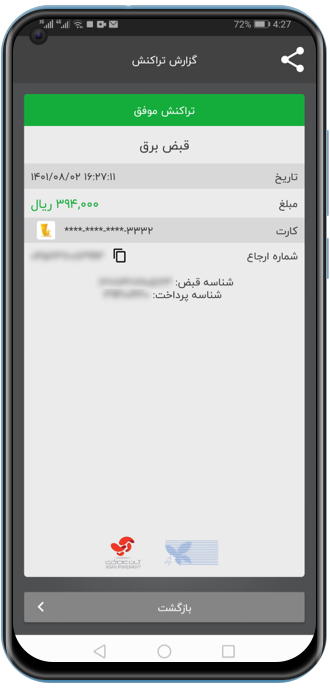
تراکنش موفق!
در کل پرداخت قبضم سریع انجام شد و خوشحالم که زمان
زیادی رو از دست ندادم
۱۰+
Peak-end Rule
🧠
#توصیههای روانشناسی
ارزیابی کاربران از یک فرآیند، بیشتر متاثر از نقاط اوج و پایانی آن است، نه بر اساس برآیند کل آن. در این مثال، کاربر پرداخت قبض را در نهایت با موفقیت انجام داده است و این مساله باعث میشود که ارزیابی مثبتی از کل فرآیند داشته باشد.

Text






چرا «شناسه قبض» و «شناسه پرداخت» به متفاوت از تاریخ، مبلغ و کارت نمایش داده شده است


تعداد گزینهها زیاد بود

سفر مشتری
حس رضایت


دستهبندی خدمات در اپلیکیشن آپ واضح و مشخص بود و سریع در مسیر فرآیند اصلی پرداخت قبض برق قرار گرفتم.


سفر مشتری
حس رضایت


موقع وارد کردن اطلاعات قبض برای استعلام، کلافه شدم و وقتی جزییات زیاد قبض رو دیدم، نمیدونستم با اون همه اطلاعات باید چیکار کنم



سفر مشتری
حس رضایت

وقتی میخواستم قبض رو برای پرداختهای آینده ذخیره کنم، از فرآيند پرداخت خارج شدم و مجبور شدم دوباره استعلام بگیرم





سفر مشتری
حس رضایت


در کل پرداخت قبضم، راحت انجام شد.





سفر مشتری
حس رضایت
+E
امتیاز داکس:
سفر مشتری
حس رضایت