
بلوبانک چطوری تجربه جدیدی از افتتاح حساب آنلاین ارائه داد؟
۱۲ دقیقه


از فلشهای صفحه کلید خود برای مشاهده داستان استفاده کنید!


بعد از یک روز پر کار، تازه از سرکار برگشتم. روی مبل دراز کشیدم و استراحت میکنم که...





از فلشهای صفحه کلید خود برای مشاهده داستان استفاده کنید!



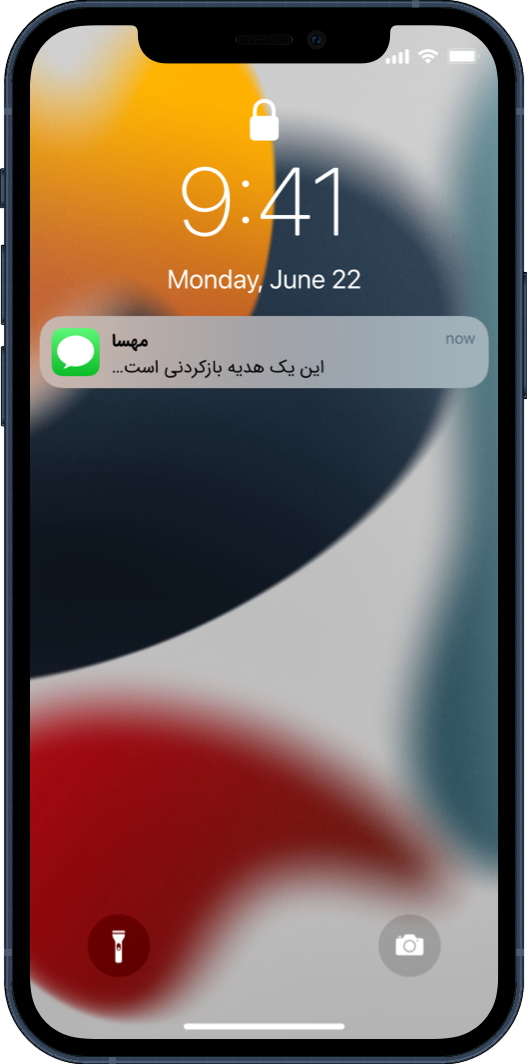
پیام جدید



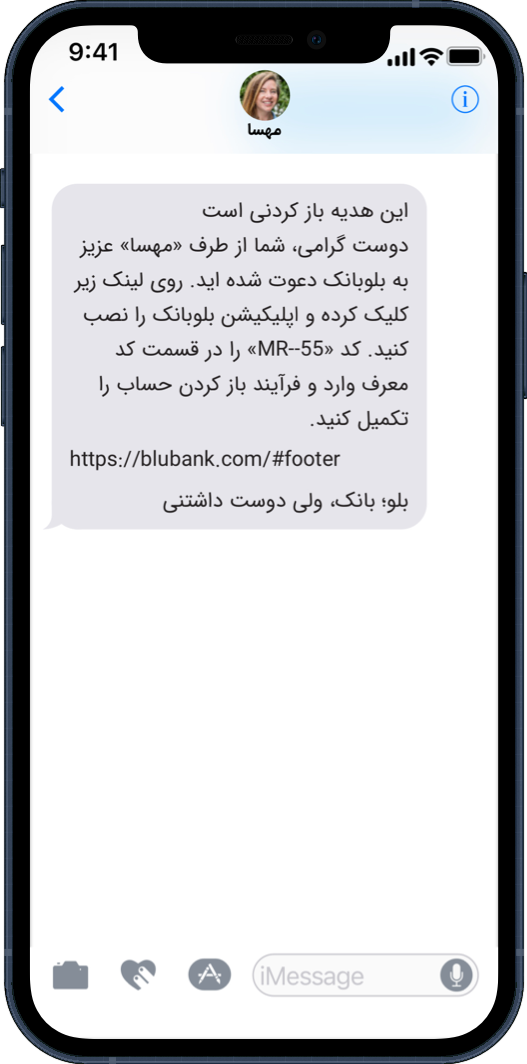
«این هدیه باز کردنی است دوست گرامی...»
...باز هم پیام تبلیغاتی...
آهان نه... این که مهسا خودمونه








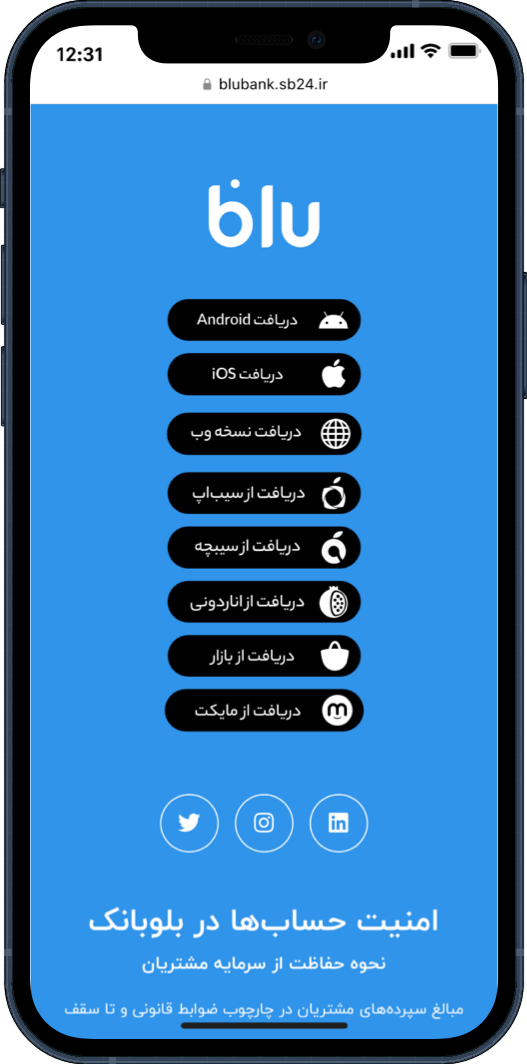
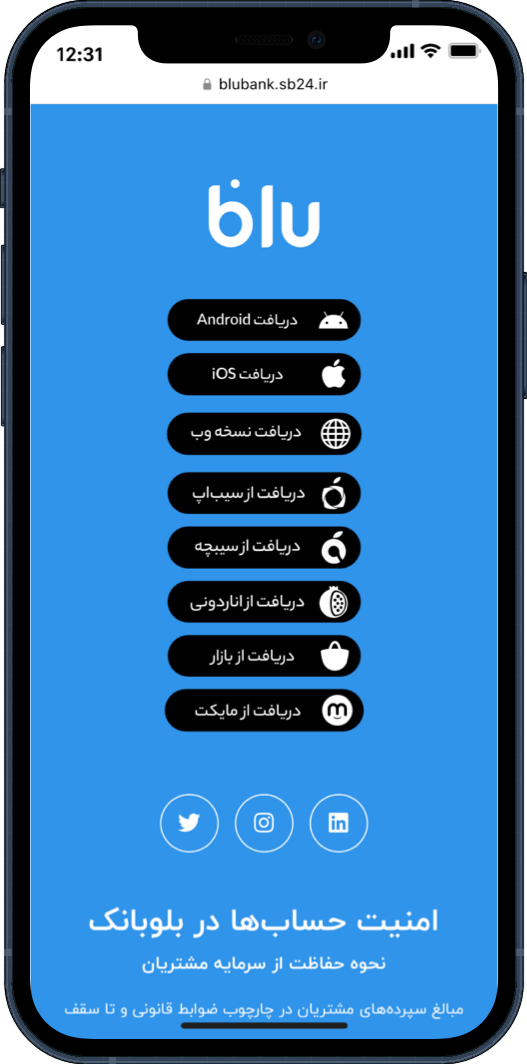
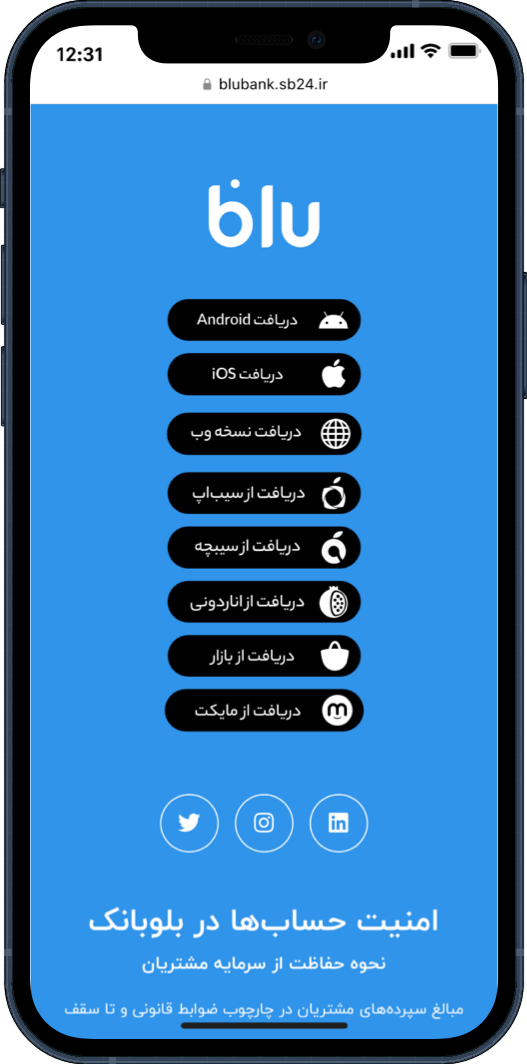
از کجا باید اپلیکیشن رو دانلود کنم؟


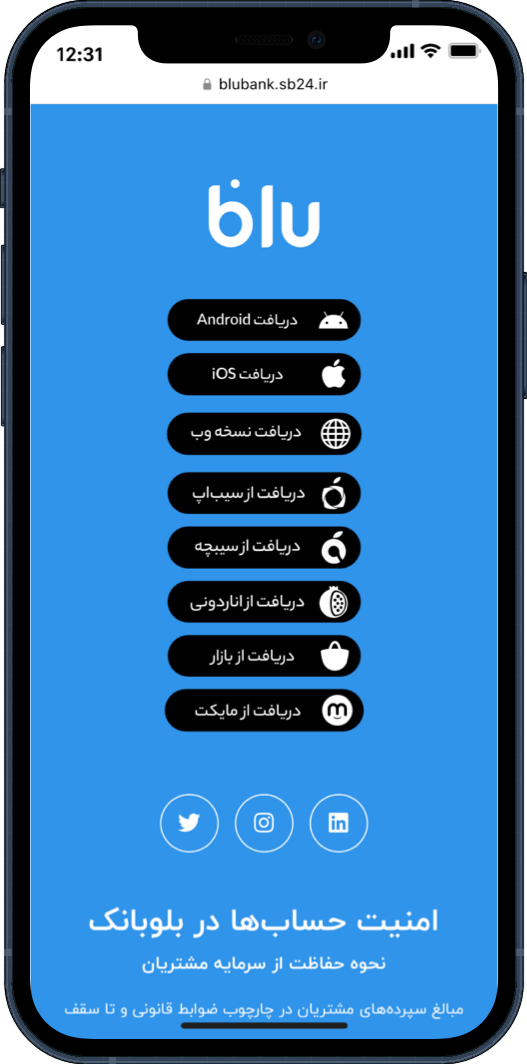
بذار اسکرول کنم و برم پایینتر



یا خدا...!!!
چه لیست بلند بالایی از دکمهها...
چرا اینو از اول نشون نداد؟


۵-



میتونست بر اساس Android و iOS دستهبندی کنه که راحتتر بشه دانلود کرد






Hick’s Law
🧠
هر چه انتخاب های بیشتر و پیچیدهتری را به کاربران ارائه دهید، زمان بیشتری برای تصمیم گیری نهایی گذاشته میشود. با توجه به این قانون، کاربران برای انتخاب نسخه مورد نظر زمان زیادی صرف میکنند.
#توصیههای روانشناسی




۵+

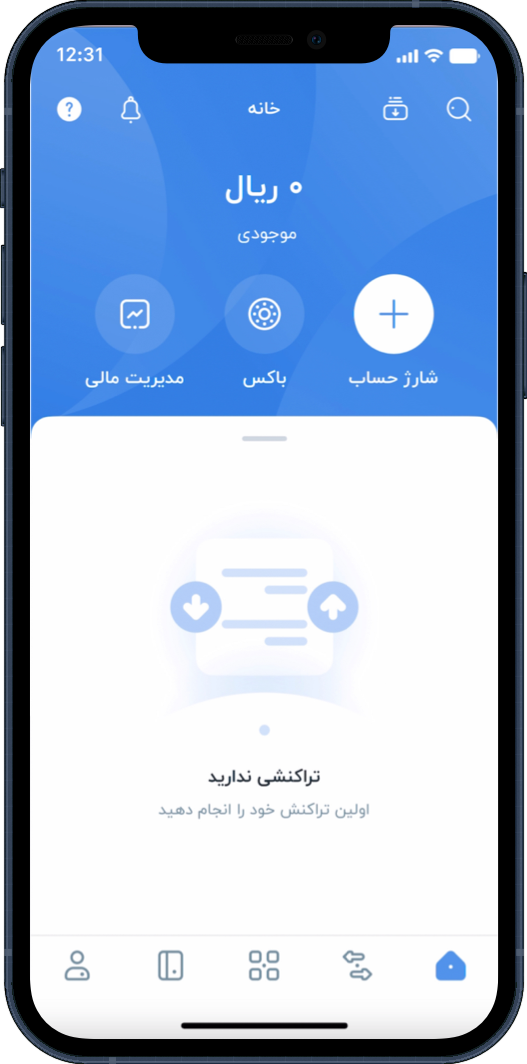
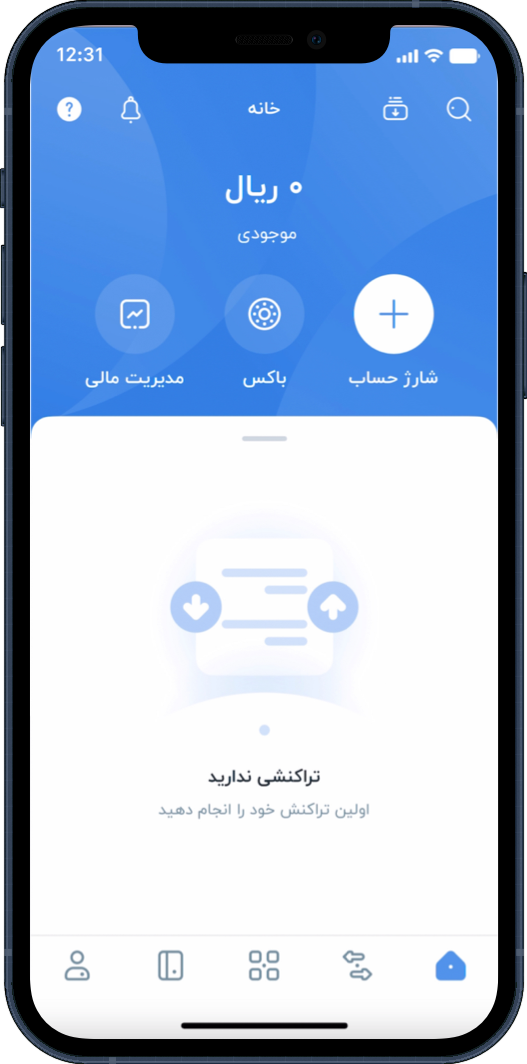
اپلیکیشن رو باز کردم،
چه ویدیوی باحالی!





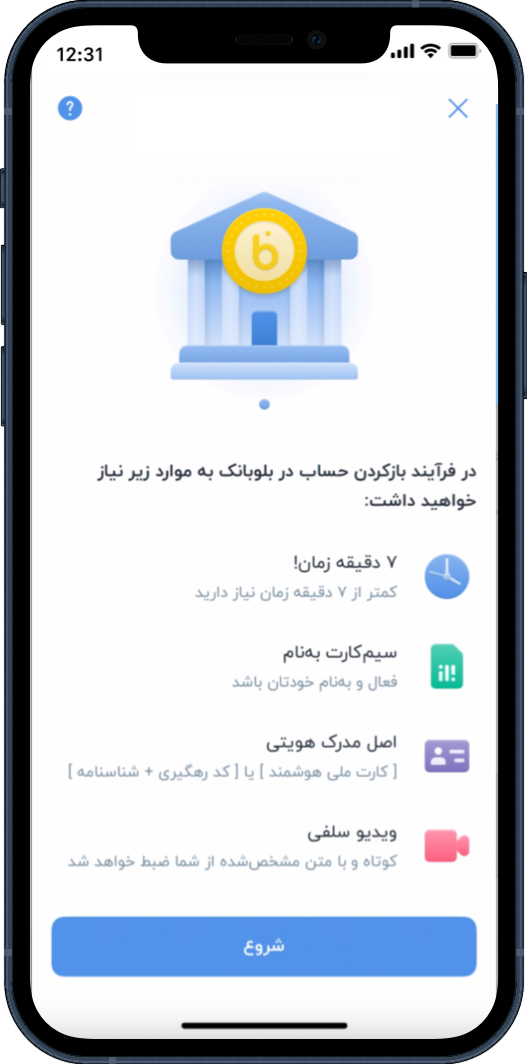
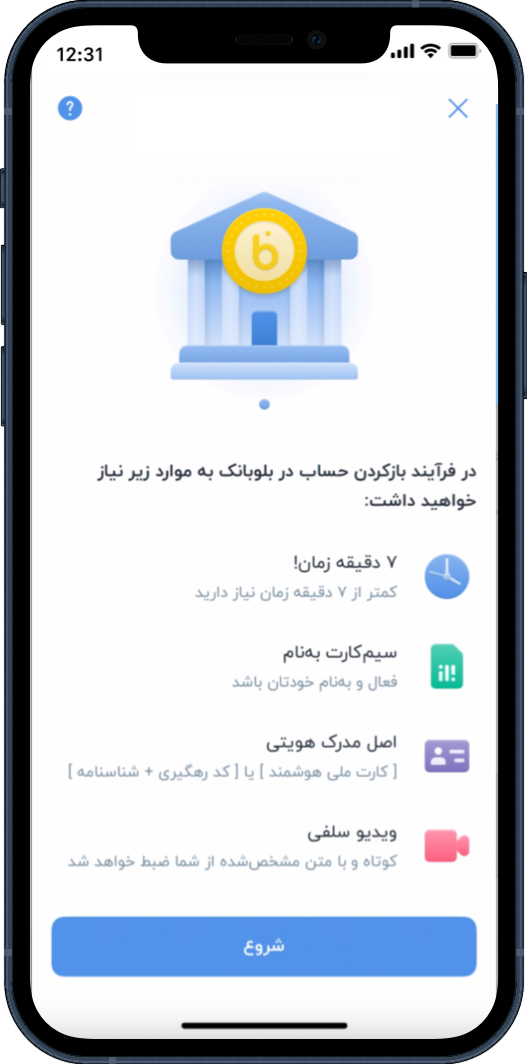
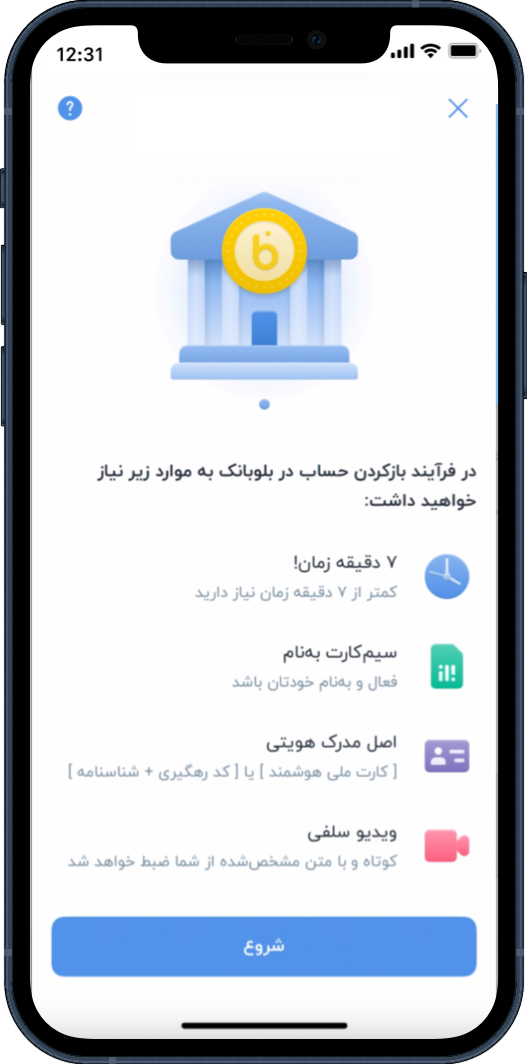
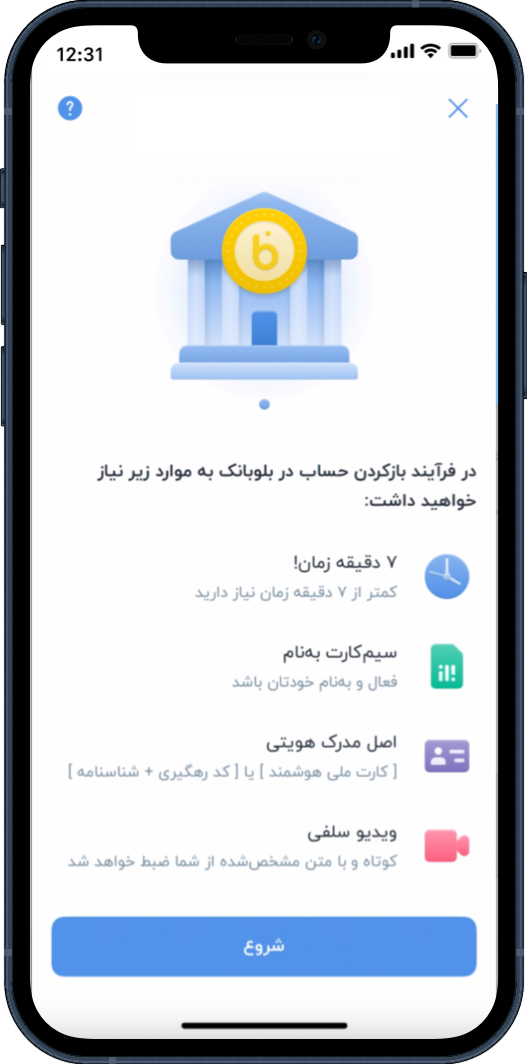
خب... طبیعتا برای افتتاح حساب باید «باز کردن حساب» رو انتخاب کنم




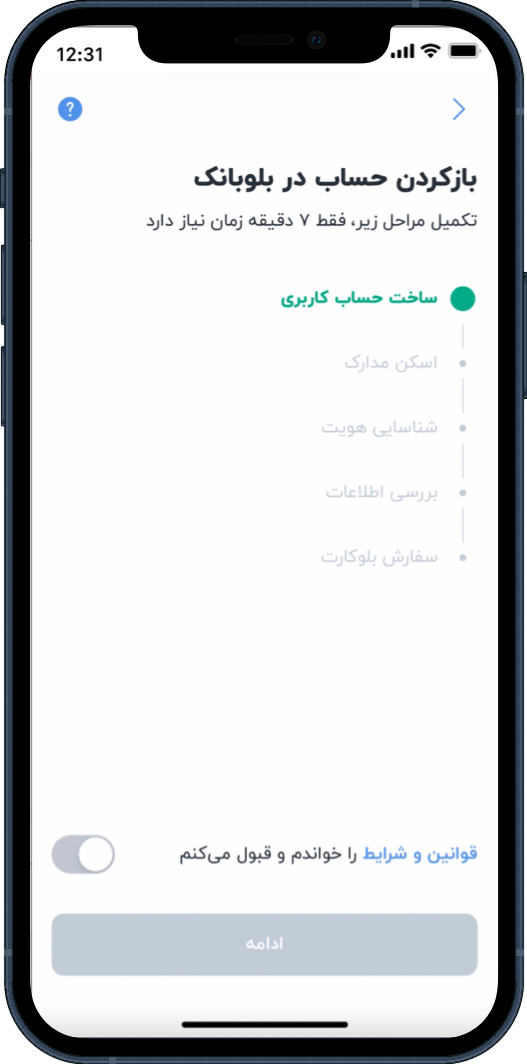
۱۰+


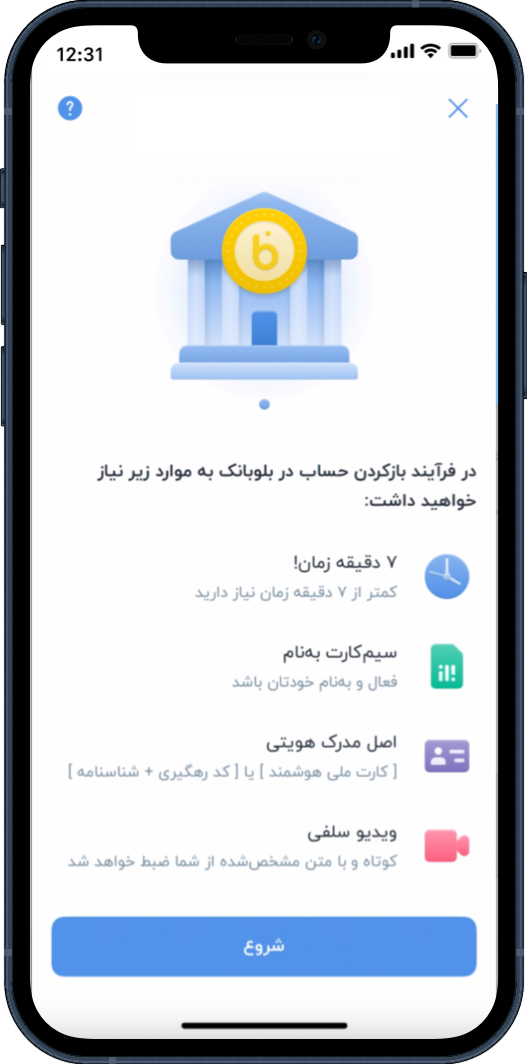
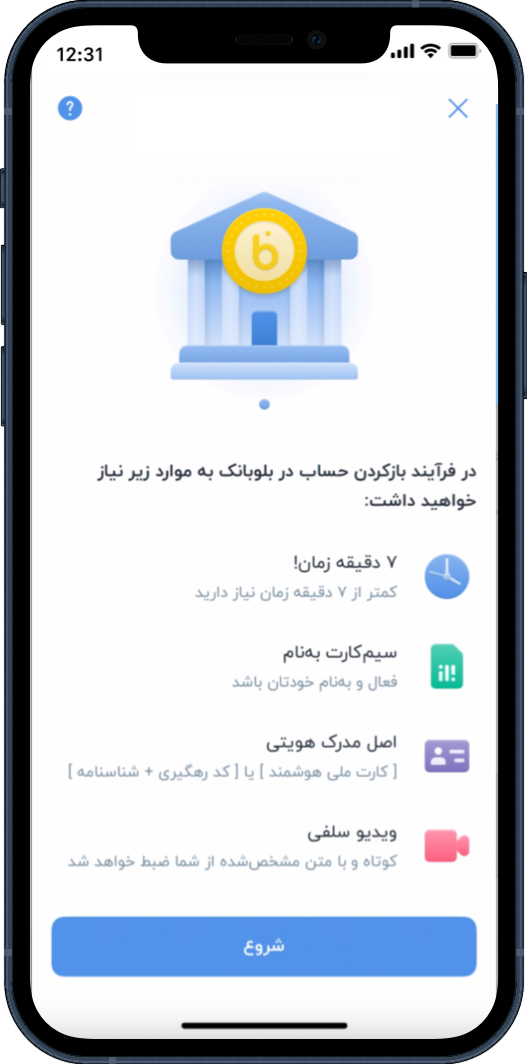
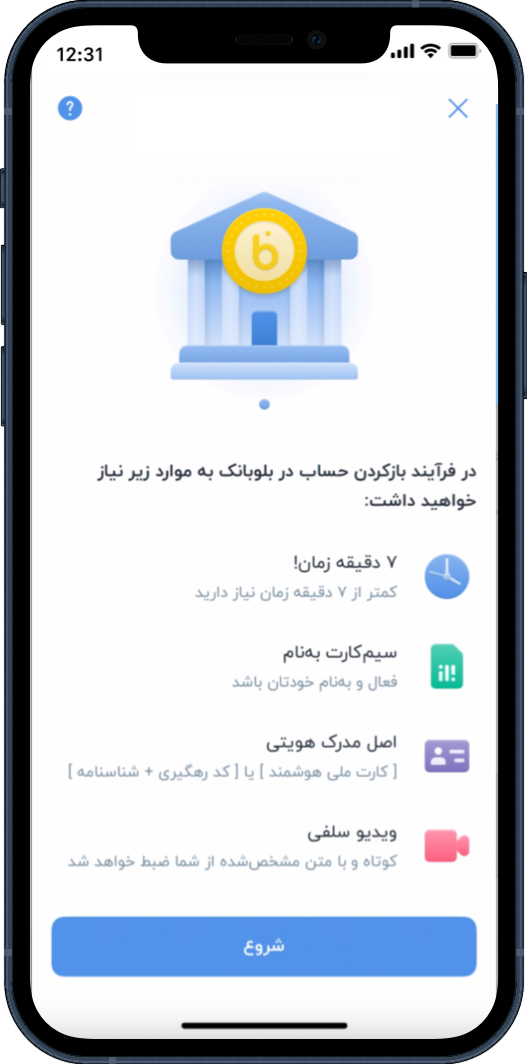
چقدر خوب فرآیند رو توضیح داده






۷ دقیقه زمان، قطعا خیلی بهتر از لباس پوشیدن و رفتن به شعبه و در صف ایستادنه






سیم کارت هم که به نام خودمه







خب باید برم کارت ملیام رو بیارم، ولی باز میارزه






ویدیوی سلفی!!
فکر نمیکنم لازم باشه لباسم رو عوض کنم... همینطوری خوبه




کاربران تمایل دارند قبل از انجام یک فرآیند، از مراحل آن آگاهی داشته باشند تا برای اقدامات پیش روی خود، آمادگی لازم را کسب کنند.
Feed Forward
🧠
#توصیههای روانشناسی






07:00


۵+

عه ایول فقط ۷ دقیقه طول میکشه!
بزن بریم!



06:52



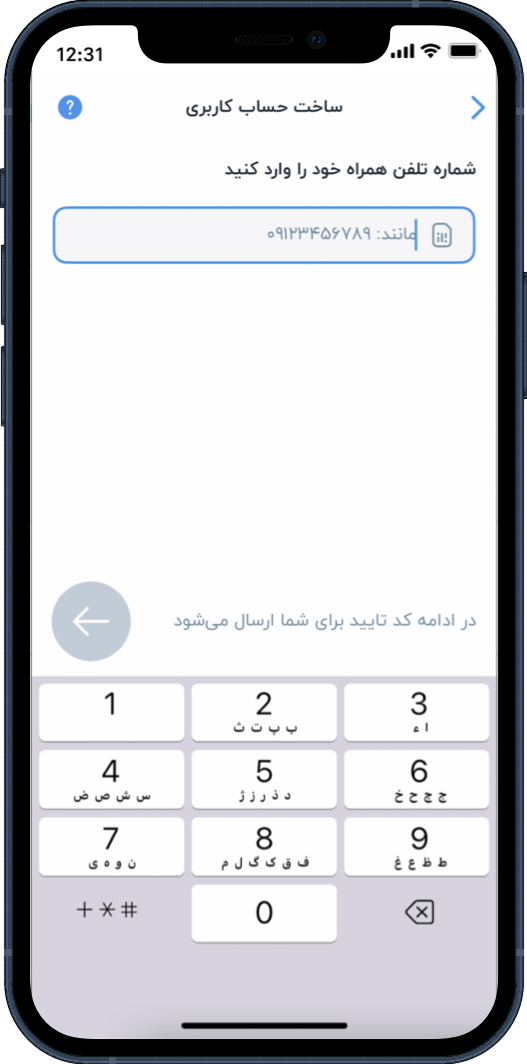
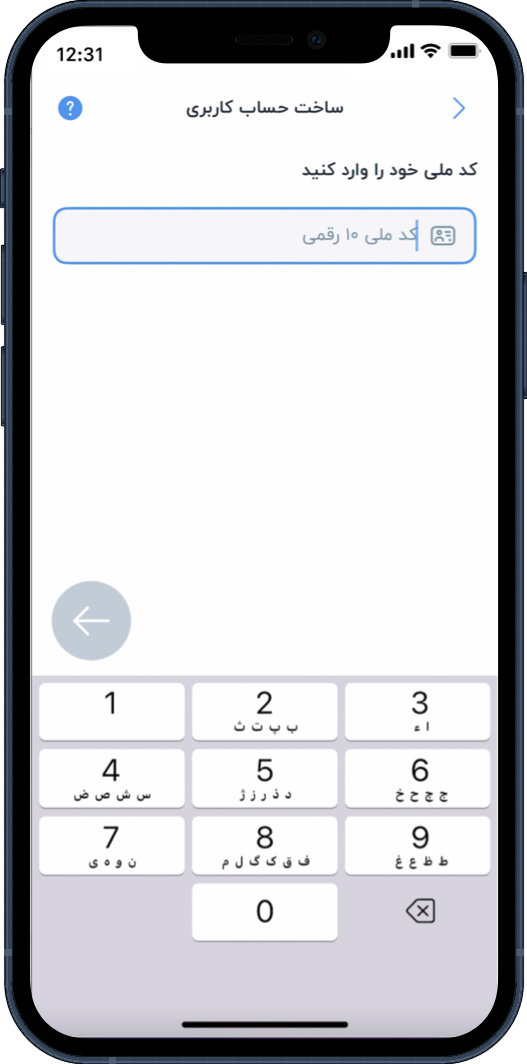
در این مرحله باید شماره موبایلم رو وارد کنم






پیام بلوبانک خیلی محترمانه و باحاله
مرسی که کد رو خودش پیشنهاد داده

06:21




تقسیم فرآیندهای طولانی و پیچیده به مراحل کوچکتر، باعث کاهش بار شناختی شده و به ساده شدن مراحل کمک میکند. با توجه به این قانون، تقسیم فرم طولانی افتتاح حساب به بخشهای کوچکتر به کاربران کمک میکند تا فرآیند را راحتتر تکمیل کنند.
Chunking
#توصیههای روانشناسی
🧠





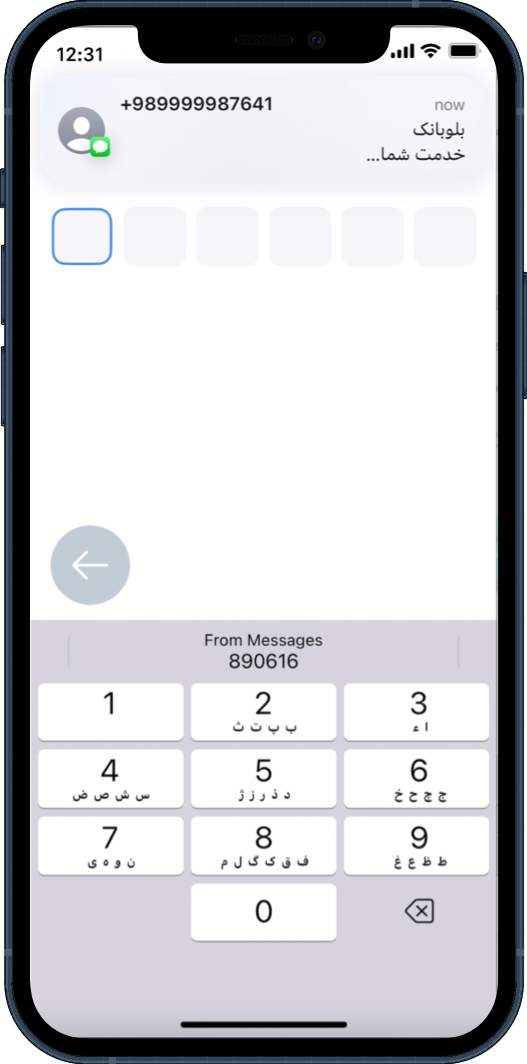
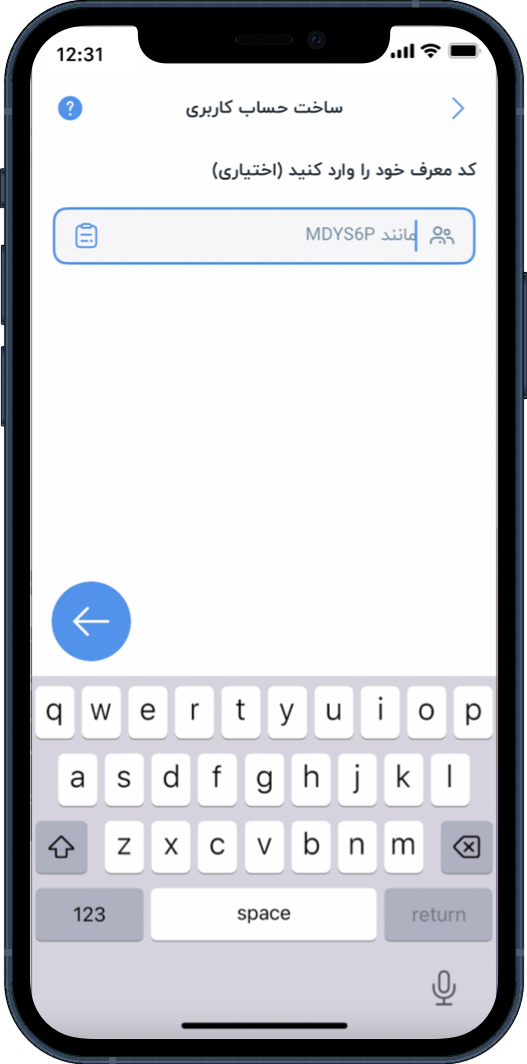
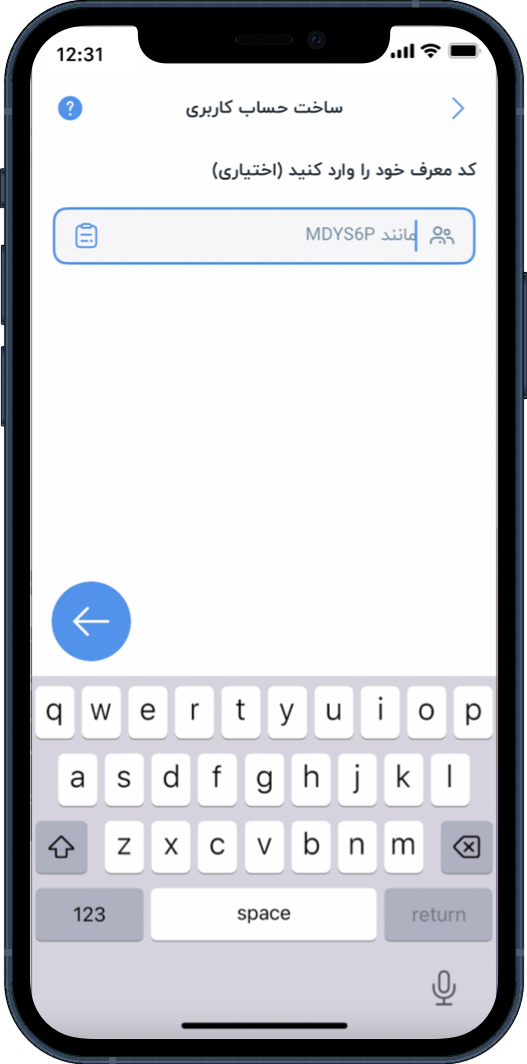
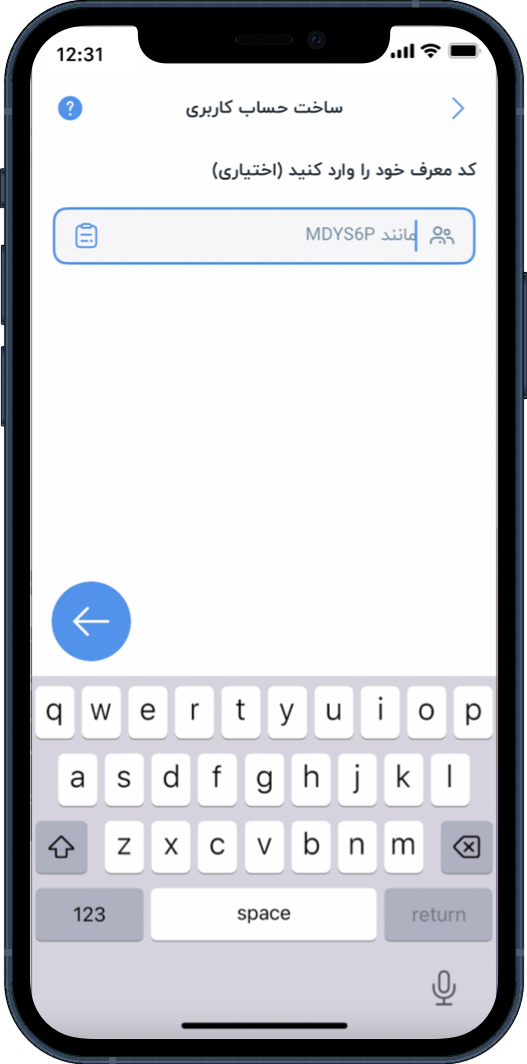
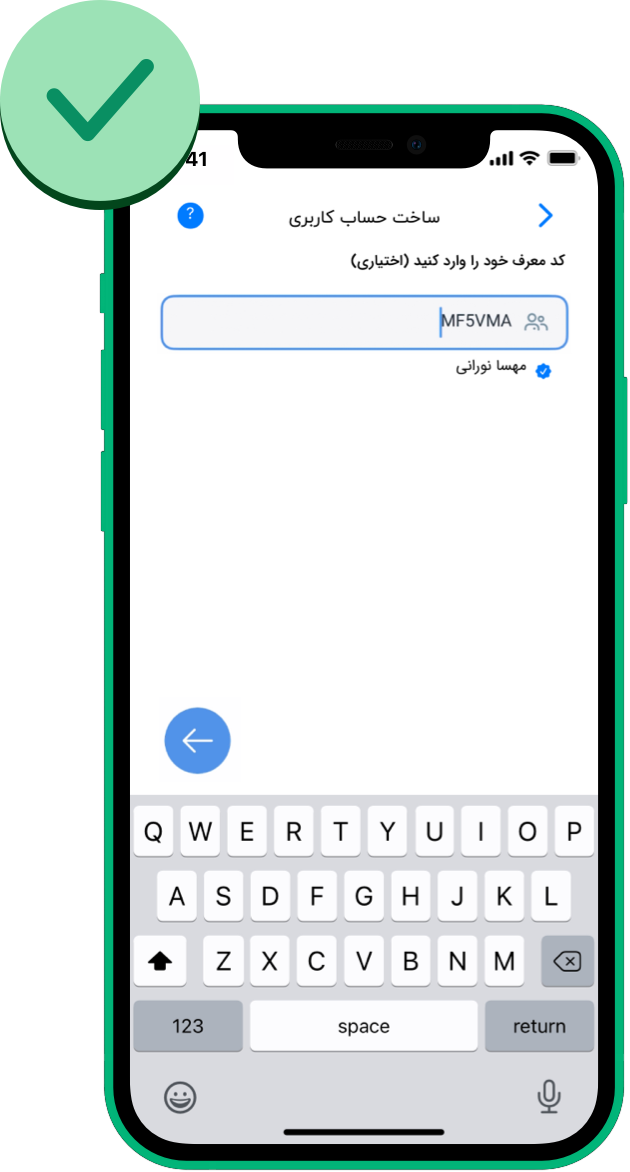
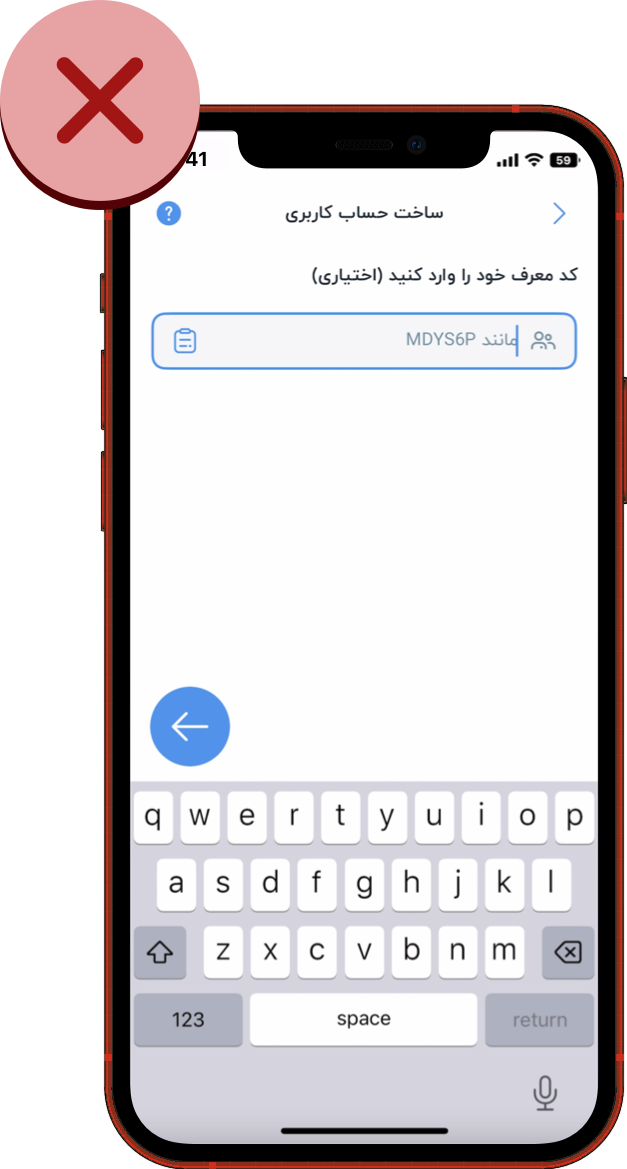
خب...این همون مرحلهایه که دوستم با اشتیاق ازش حرف زد. باید کد معرفی که برام فرستاده رو اینجا کپی کنم.

06:14




06:12



نمیتونم فقط کد رو کپی کنم، حالا باید همش رو حفظ کنم و دستی واردش کنم.




05:48


چه خوب میشه برای اطمینان کاربر که کد معرف رو درست وارد کرده یا نه، نام معرف در زیر کد، نمایش داده بشه.
جهت مشاهده بازطراحی فشار دهید










05:47


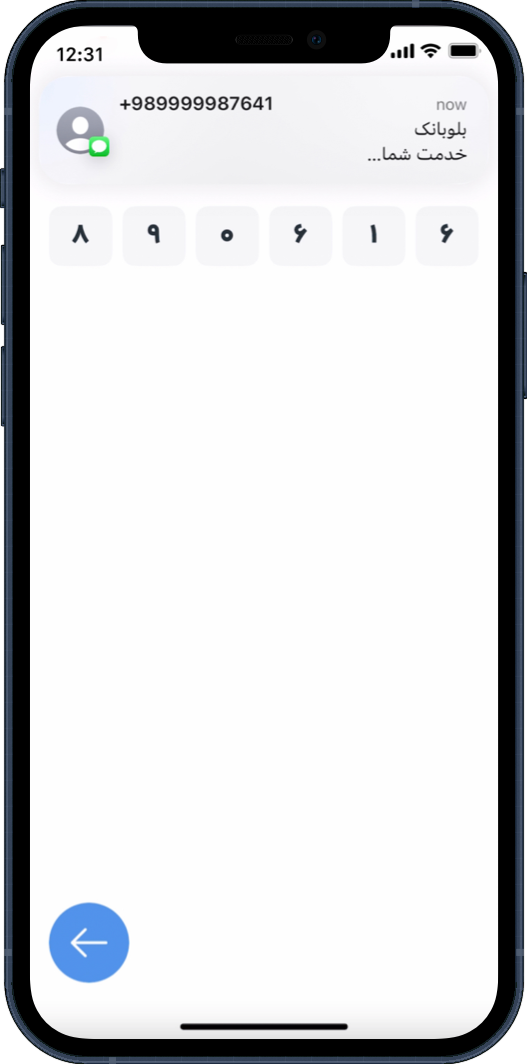
این مرحله رو مثل آب خوردن رد میکنم




05:45


۵-

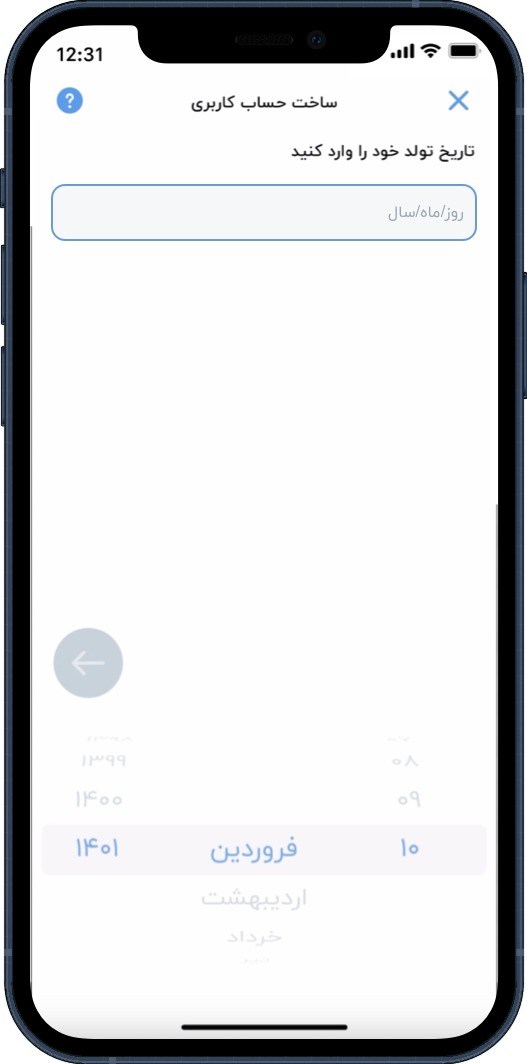
عدد روز از جاش تکون نمیخوره که... ماهها رو چرا نمیتونم عوض کنم...
مثل اینکه اول باید سال رو بزنم...
خب چرا؟




05:16

۵-

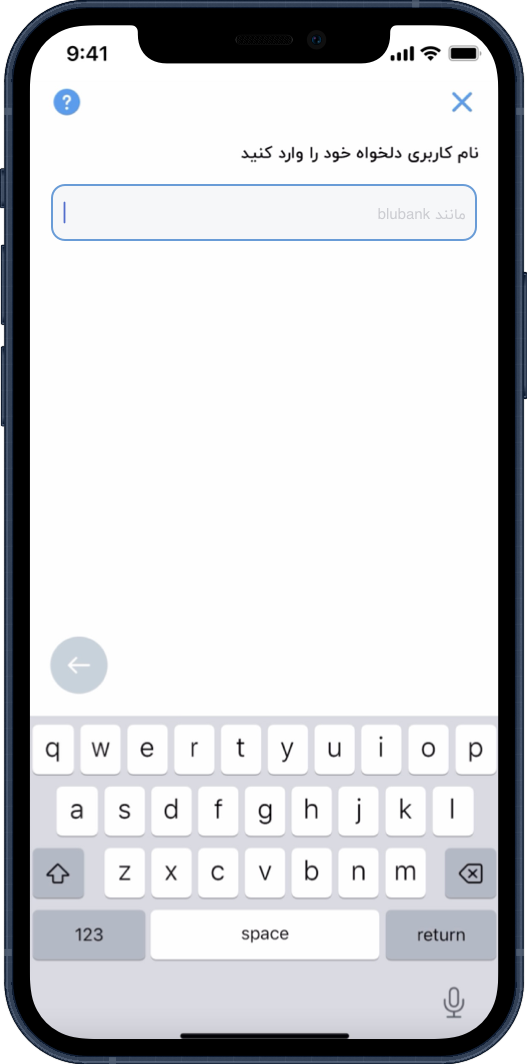
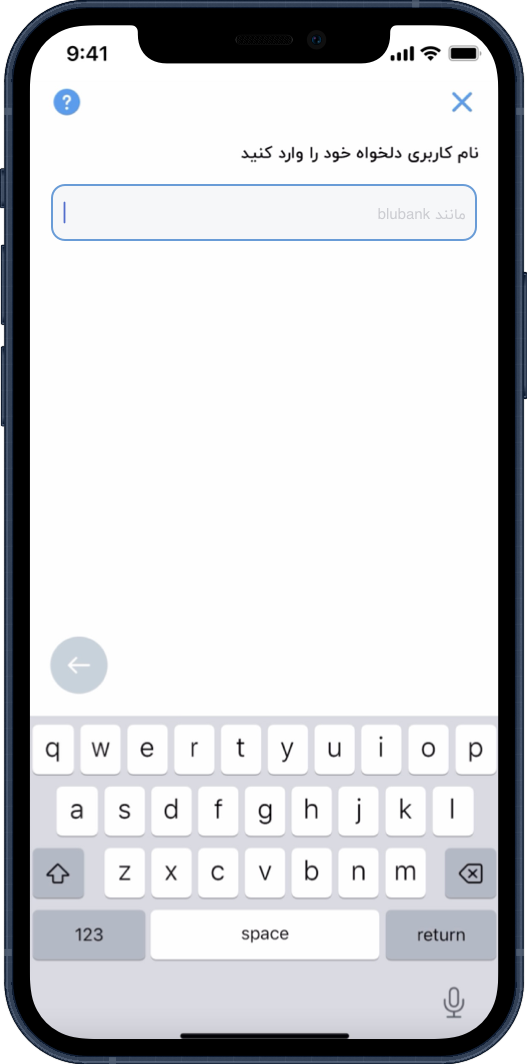
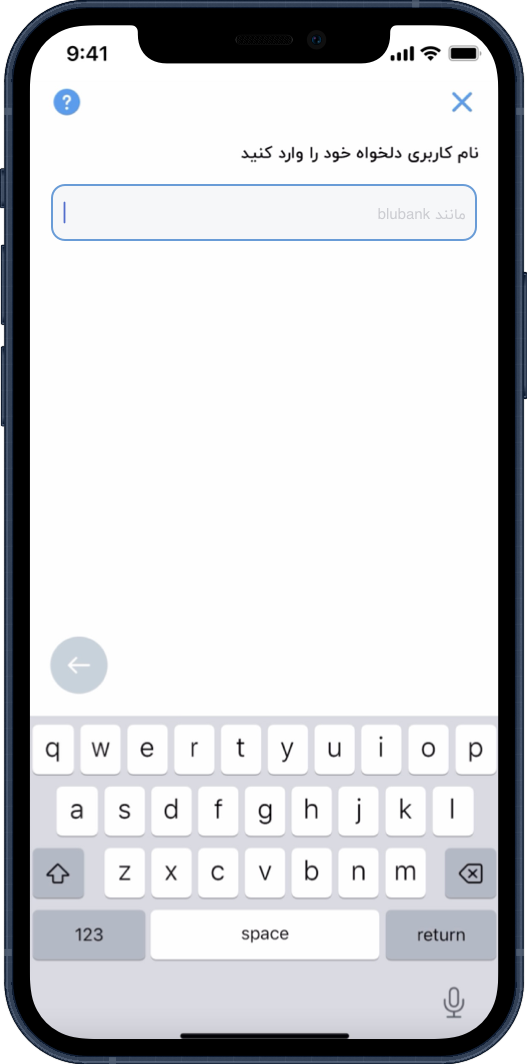
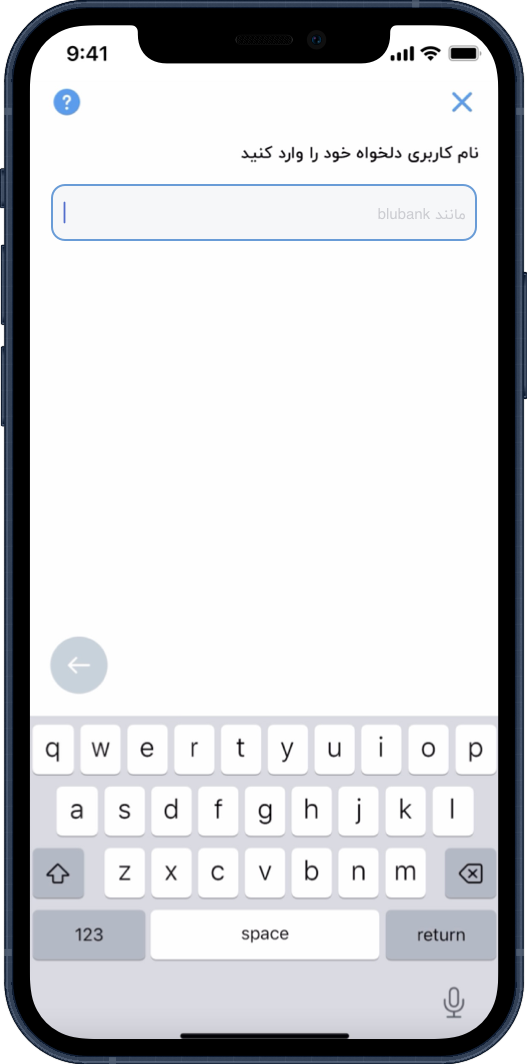
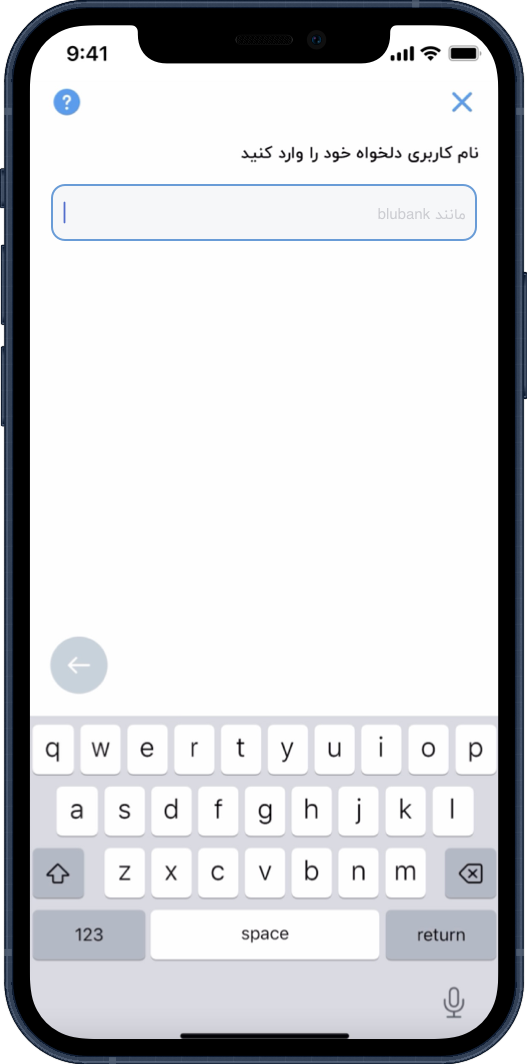
نام کاربری...
مممم حالا چی بذارم؟
حتما هم باید حفظش کنم




05:14


نام کاربری رو اسم خودم میذارم ولی بعدش بهم خطا میده که نام کاربری تکراری است!




05:09


بهتر بود موقع تایپ کردن نام کاربری، استعلام میکرد و تکراری بودنش رو به من نشان میداد.





05:03

نمیشد از شماره تلفنم به عنوان نام کاربری استفاده کنه یا حداقل این پیشنهاد رو بهم بده؟






04:54


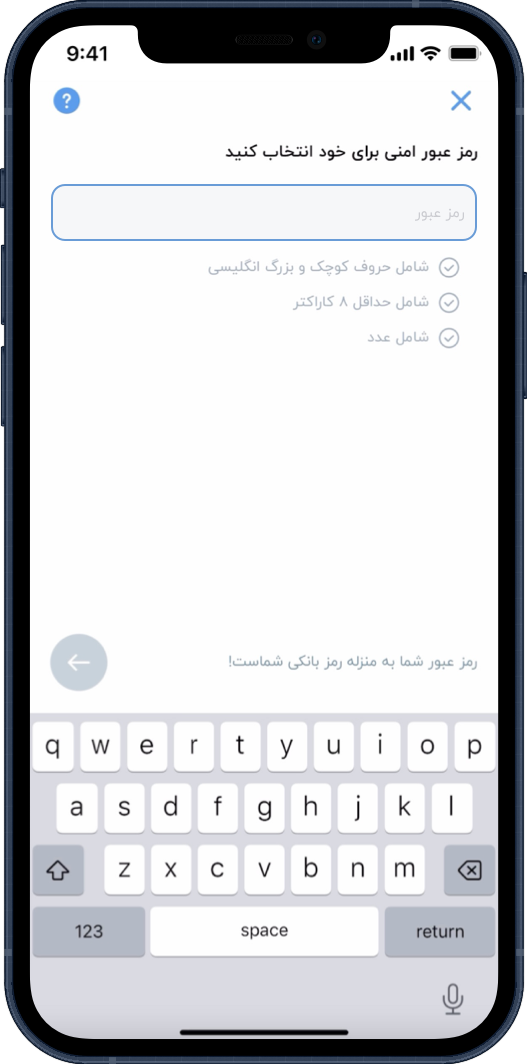
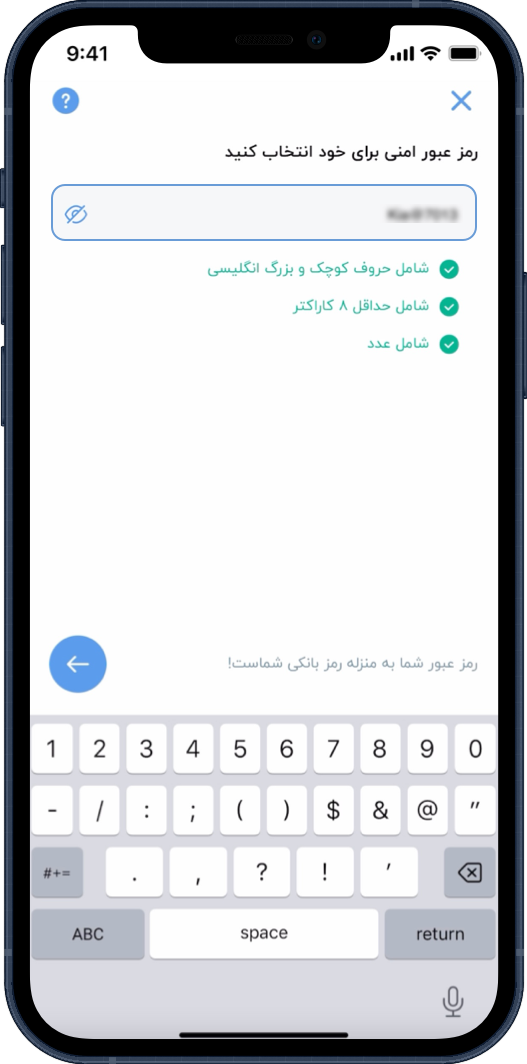
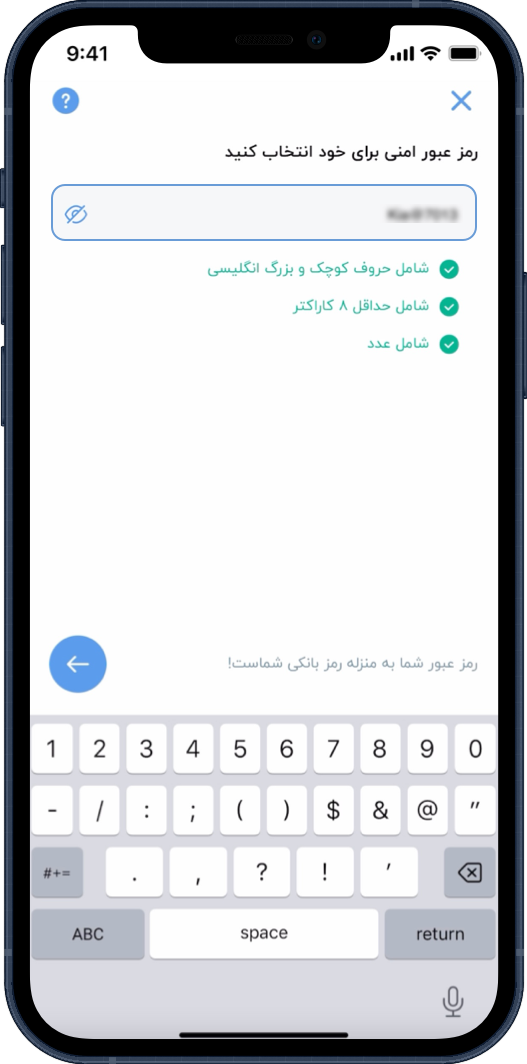
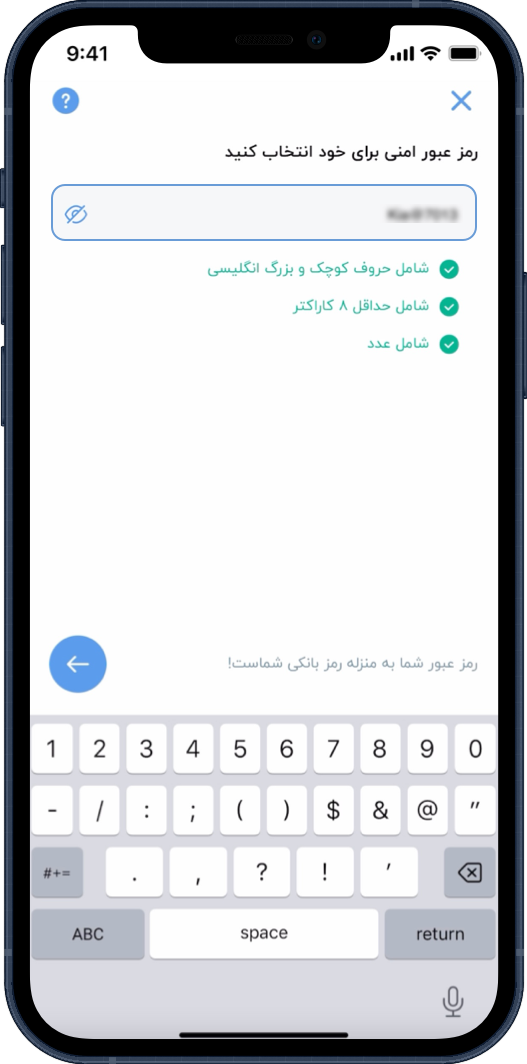
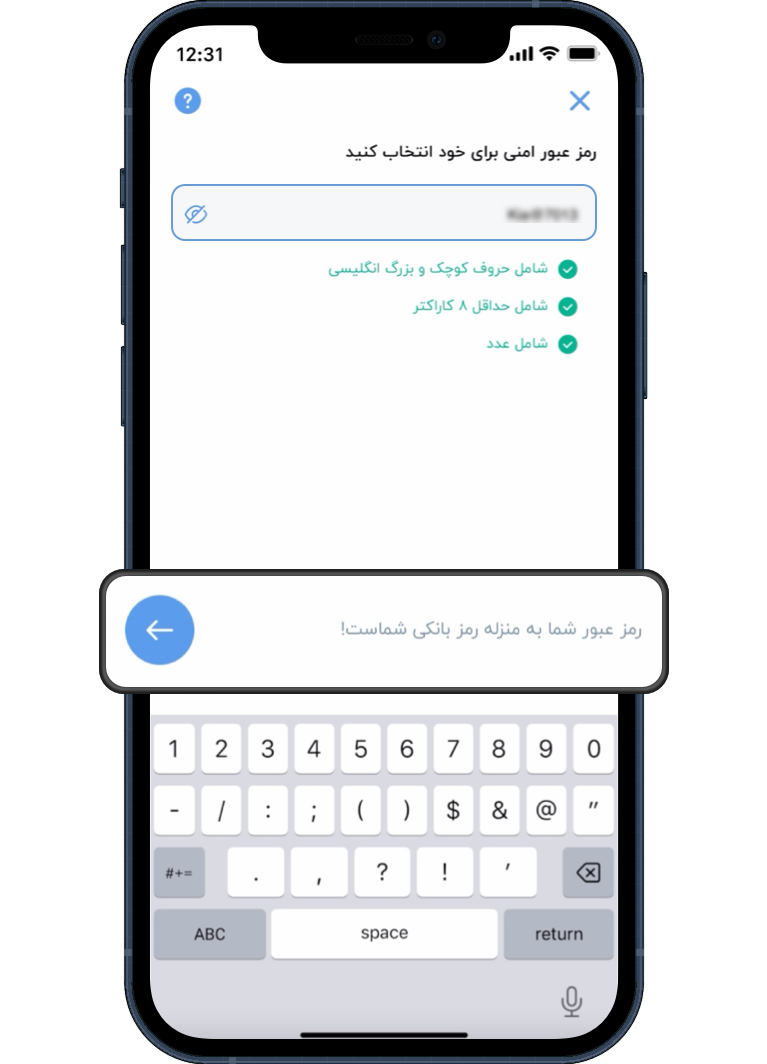
خوبه که توضیح داده رمز باید چه ویژگیای داشته باشه
۵+




04:46



هر کدوم رو رعایت میکنم به رنگ سبز در میاد. اینطوری مطمئنم که دارم درست انجام میدم.




اعتبار سنجی درون خطی، نوع خاصی از اعتبارسنجی سمت مشتری است، که در آن پاسخها به محض ارائه در همان لحظه بررسی میشوند. اعتبارسنجی درون خطی، معمولاً با استفاده از یک ضربدر قرمز نزدیک به کادر، از وجود دادههای نامعتبر اطلاع میدهند. همچنین دادههای صحیح معمولاً با استفاده از یک تیک سبز، در نزدیکی فیلد مشخص میشوند.
Inline Validation
🧠
#توصیههای روانشناسی




04:44



ولی این جمله یعنی چی؟
«رمز عبور شما به منزله رمز بانکی شماست!»
رمز بانکی رو تعریف نکرده




04:42


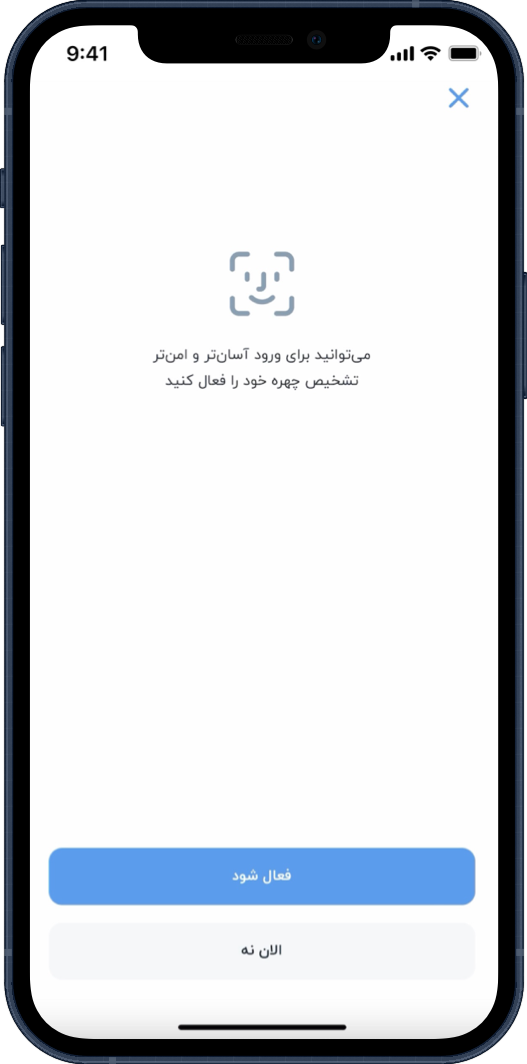
ایول!
میتونم با تشخیص چهره لاگین کنم





04:38


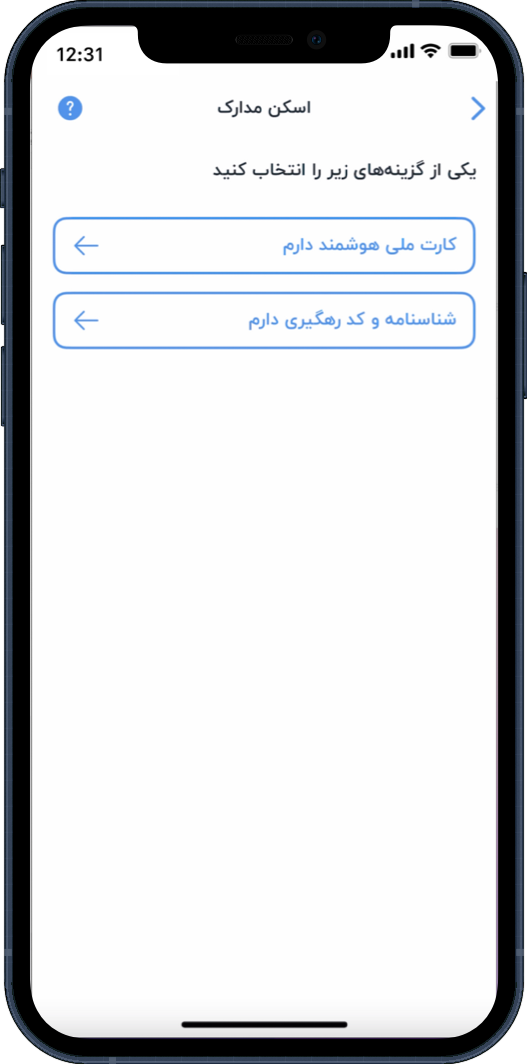
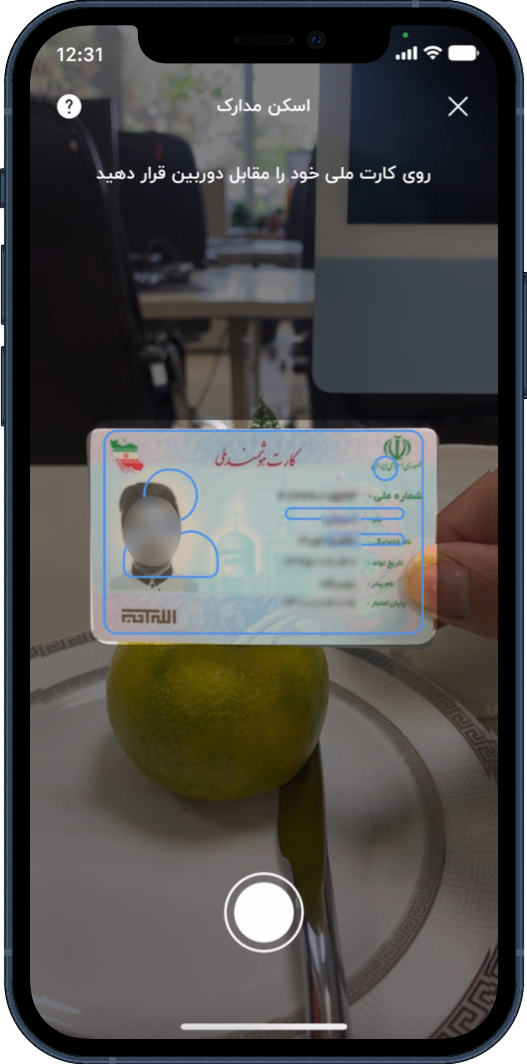
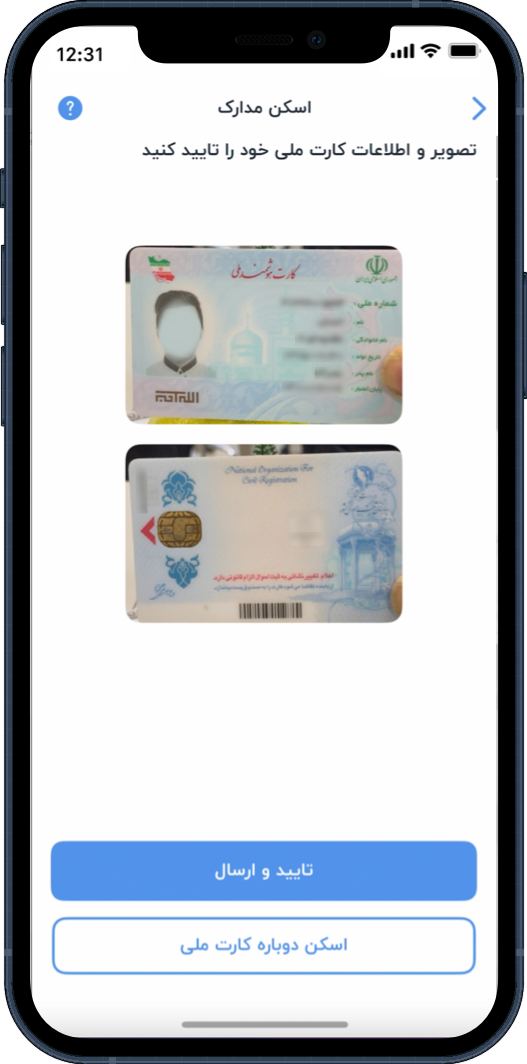
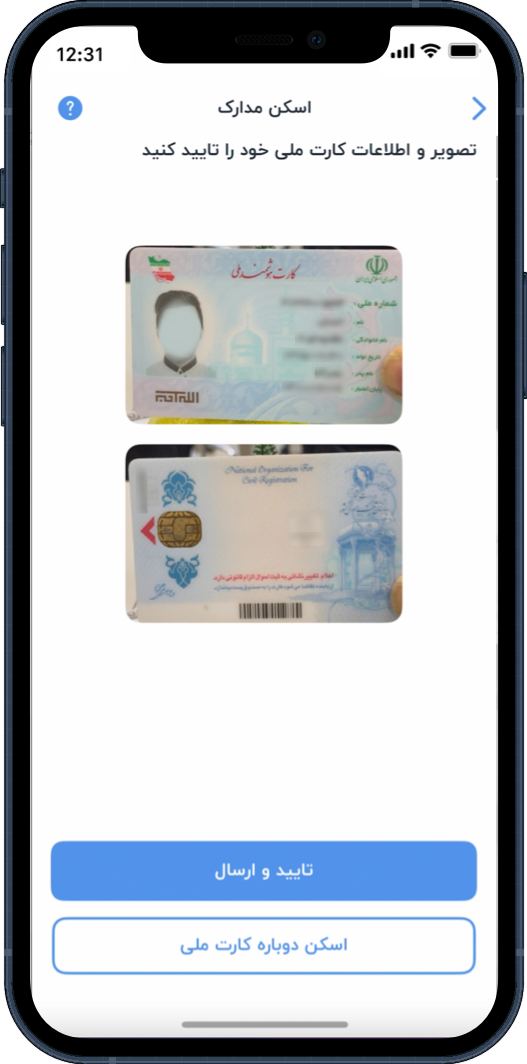
بالاخره مرحله ساخت حساب کاربری تموم شد، نوبت به اسکن مدارک رسیده




04:26

چرا میگه مدارک؟
مگه ننوشته بود کارت ملی یا شناسنامه؟
نکنه مدرک دیگهای لازم دارم؟






۵+
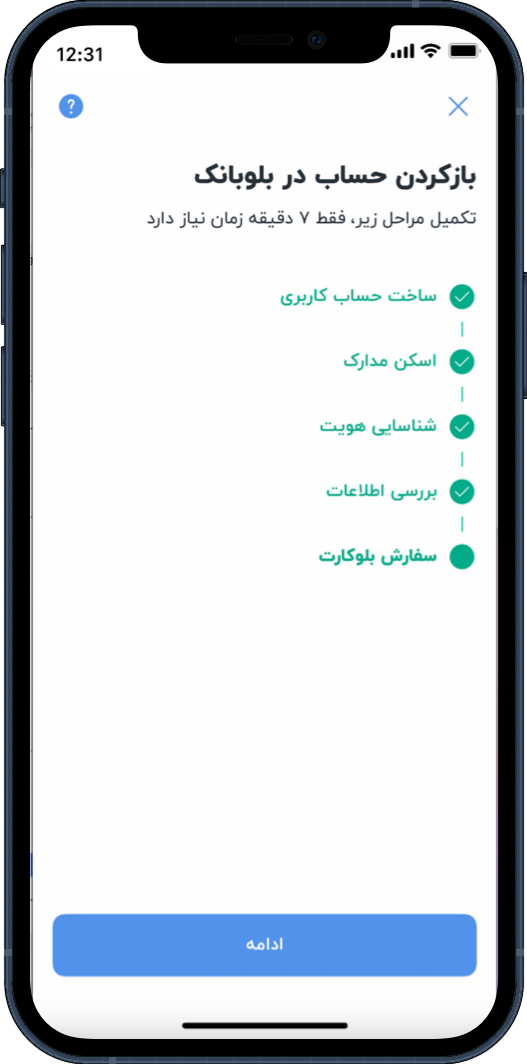
کاربران فرآیندهای ناتمام را بیشتر از فرآیندهای تکمیل شده به خاطر میسپارند.
بر همین اساس، نمایش مراحل تکمیل نشده افتتاح حساب در ذهن کاربر ایجاد تنش¹ میکند و کاربر تمایل پیدا میکند برای رفع تنش، فرآیند را تکمیل کند².
Zeigarnik Effect
🧠
#توصیههای روانشناسی
tension
Lewin's Field Theory
1
2




04:21


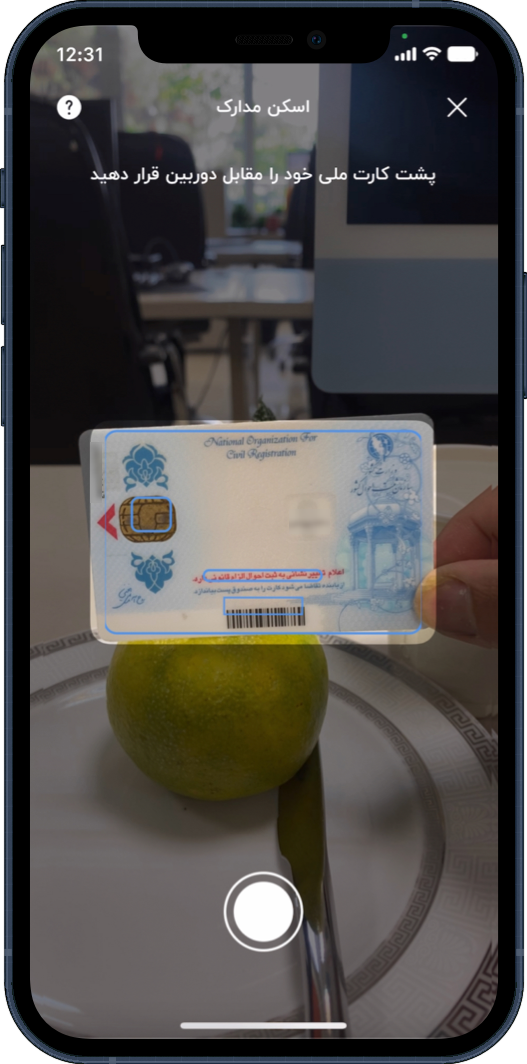
کارت ملی من آماده است





04:13



راهنمای کارت ملی کمکم کرد که بتونم دقیقتر جایگذاری کنم




04:09



بهتر بود که سیستم خودش تشخیص میداد و لازم نبود دکمه عکس گرفتن رو بزنم. چون سیستم اول کارت رو تشخیص میده بعد دکمه رو نشون میده. برای چند ثانیه متوجه دکمه نشدم.




03:49


اینجا که اسکن کارت ملی میگیره چرا در مراحل قبل از من کد ملی و تاریخ تولد خواست؟
خب از اینجا اطلاعات منو میگرفت دیگه!





03:30



۵+

تا اینجا ۳ دقیقه و نیم زمان برد، خیلی سریع بود.
میرم بعدی





میل رسیدن به هدف با نزدیک شدن به هدف افزایش مییابد. بسیار مهم است که در طول اجرای یک فرآيند، نشانه واضحی از پیشرفت به کاربران ارائه دهیم.
Goal Gradient Effect
🧠
#توصیههای روانشناسی




03:29

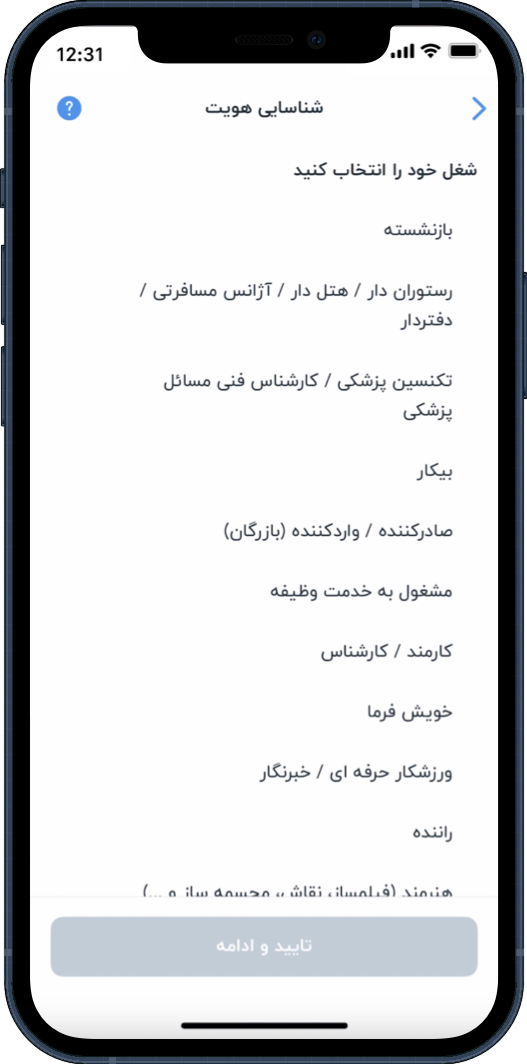
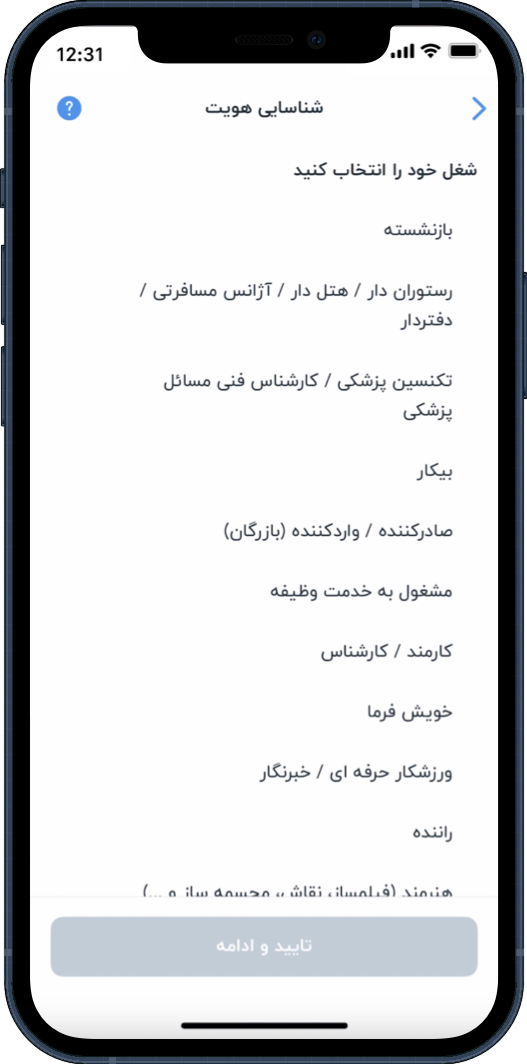
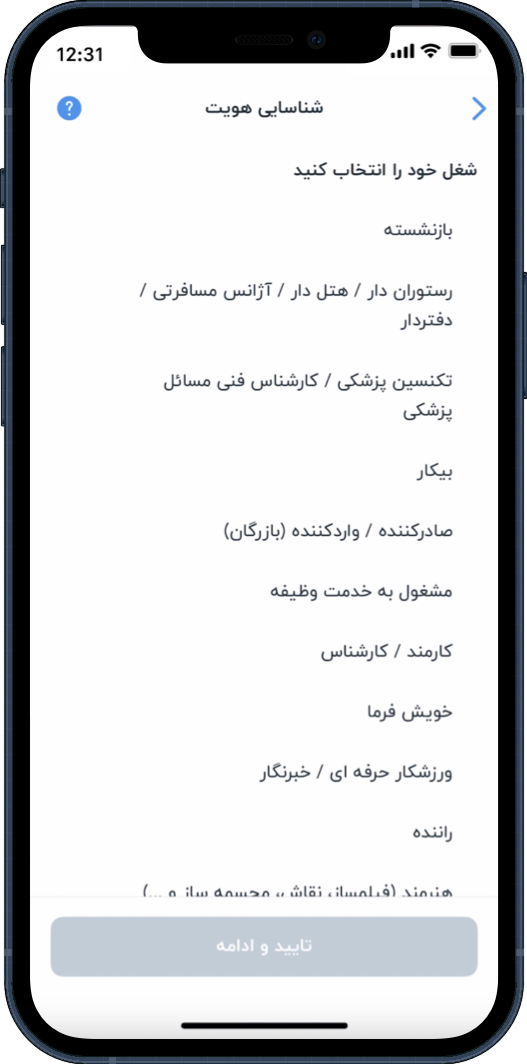
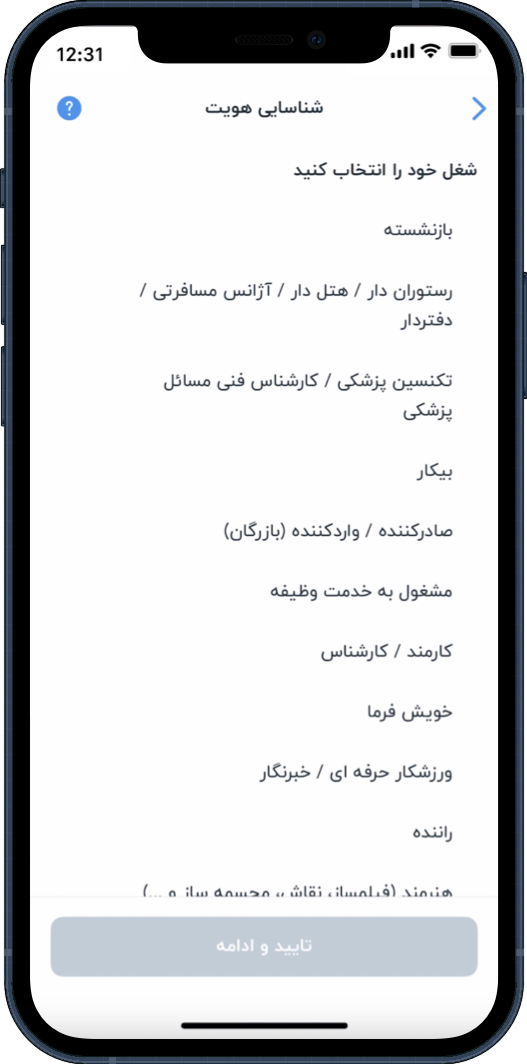
۱۰-

چی شد؟!
شغل من چه ارتباطی به هویت من داره؟




03:28


انتخاب کردن از بین این لیست کار آسونی نیست، مخصوصا که چندین شغل رو در یک خط، کنار هم نوشتن و باید دونه دونه بخونم تا شغل خودم رو پیدا کنم. انتخاب گروه مهندس به عنوان یه گروه کلی، بهترین انتخابمه




03:27

چرا این امکان وجود نداره که خودم شغلم رو بنویسم؟






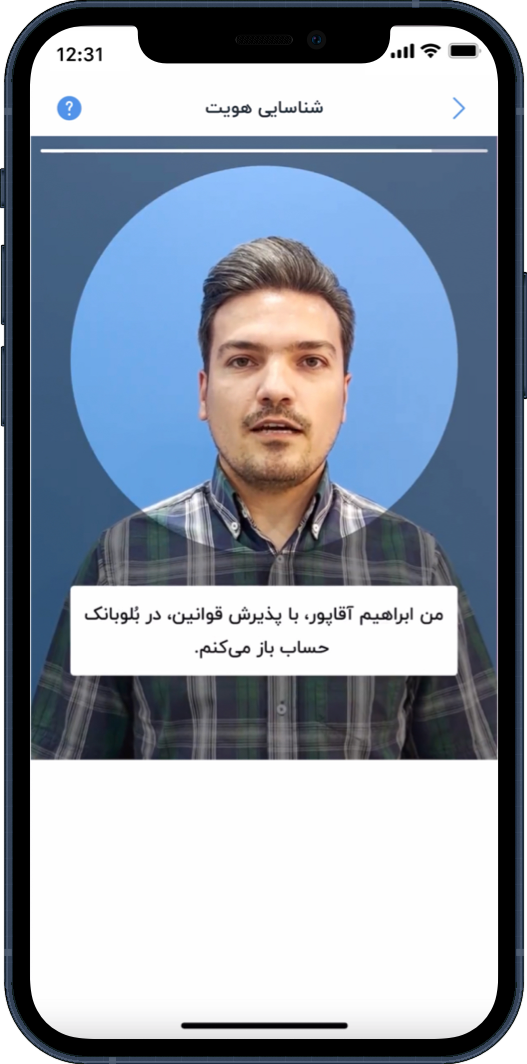
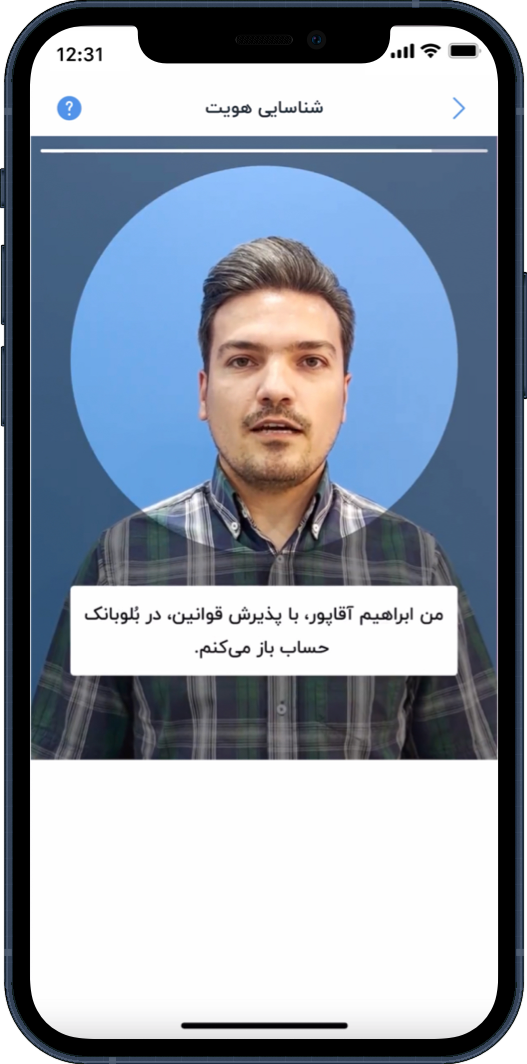
03:25



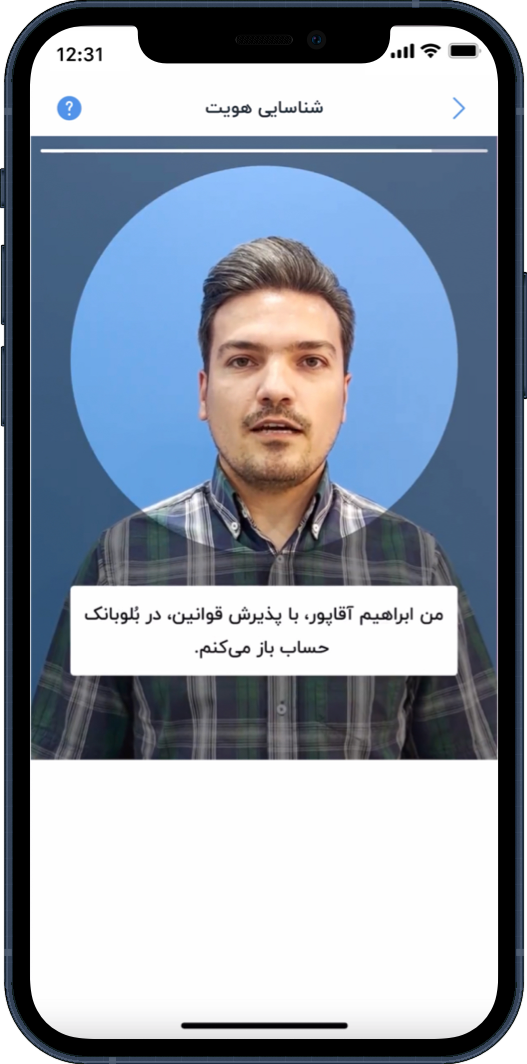
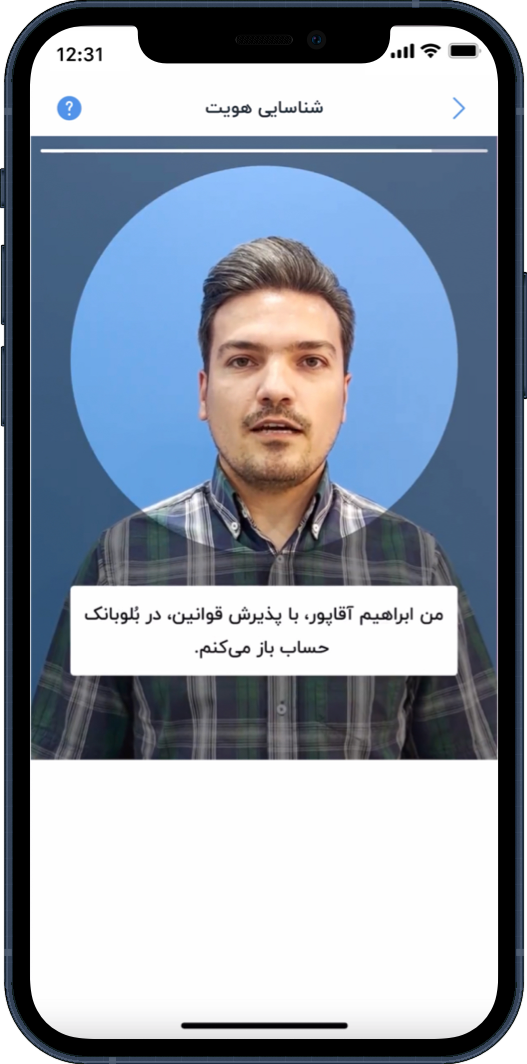
ویدیوی آموزشی شناسایی هویت خیلی گویاست. ولی اگه من امکان گوش دادن به ویدیو رو نداشته باشم چی؟
یا امکان حرف زدن؟





03:24


من یه دوست کمشنوا دارم که نه تنها نمیتونه به درستی بشنوه، بلکه در ادا کردن کلمات هم مشکل داره. این نوع از شناسایی هویت، قطعا براش دردسرساز میشه و ناامیدش میکنه.



دسترسپذیری، نشاندهنده این مفهوم است که یک محصول یا خدمت برای همه افراد در هر شرایطی با تواناییهای مختلف، قابل استفاده است. طراحان باید سعی کنند، تمامی کاربران را در نظر بگیرند.
Accessibility
🧠
#توصیههای روانشناسی

۵-




02:38


کنترل ویدیوی راهنما در دسترس نیست، مثل دکمه اجرا و توقف




02:04


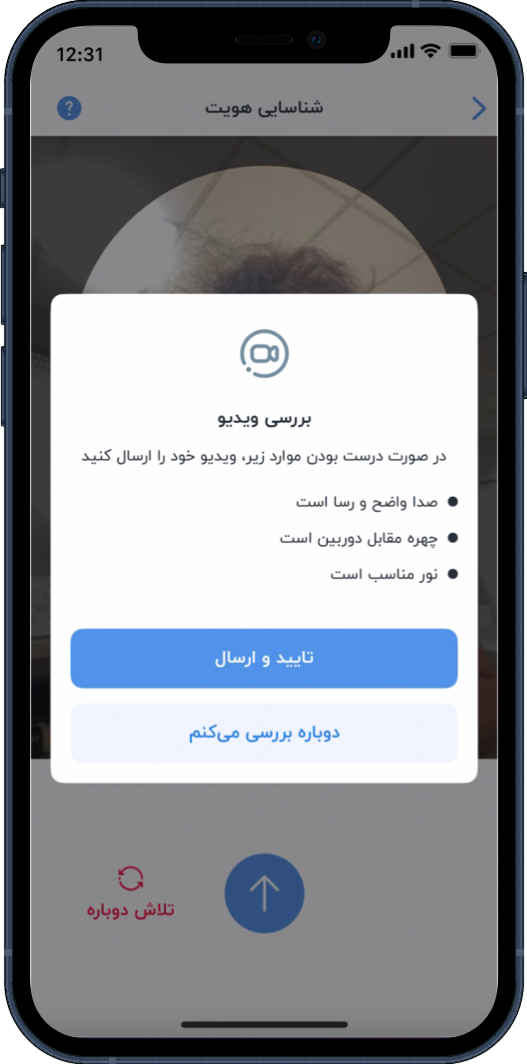
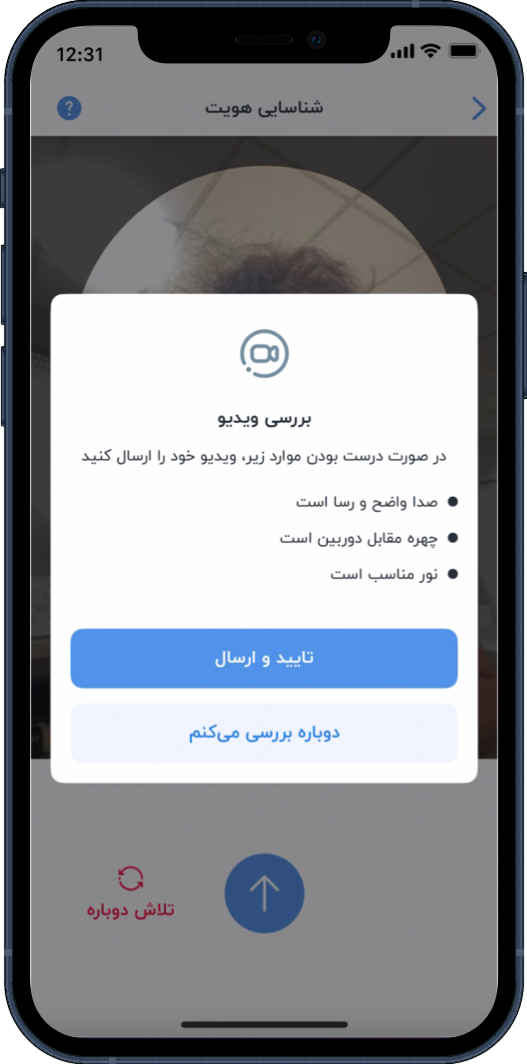
خوبه که متن رو زیرش گذاشتن و لازم نیست حفظش کنم.
ویدیو رو میگیرم و روی دکمه میزنم





02:03


تایید و ارسال






توصیه میشود عبارت طولانی «دوباره بررسی میکنم» به عبارت «بررسی مجدد» جایگزین شود.
Design Tip
🎨
#ترفندهای طراحی




01:40

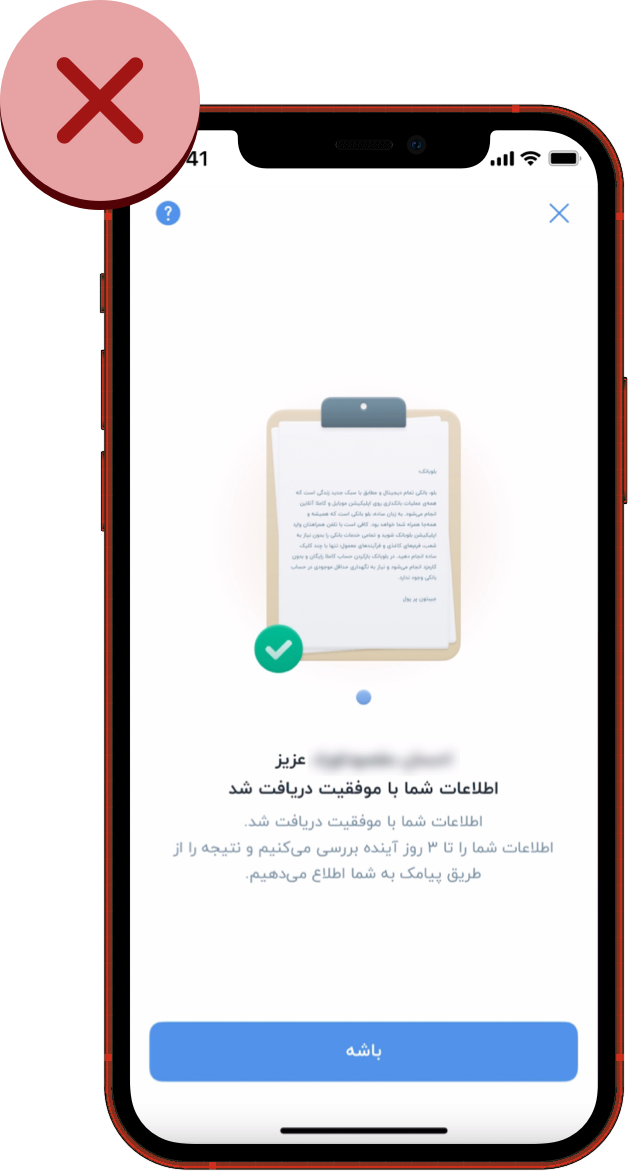
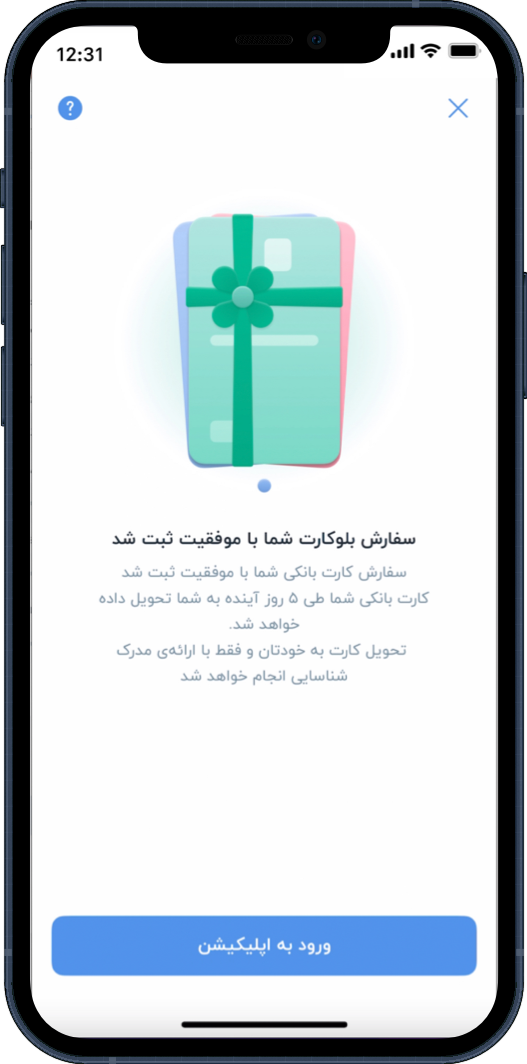
۵-

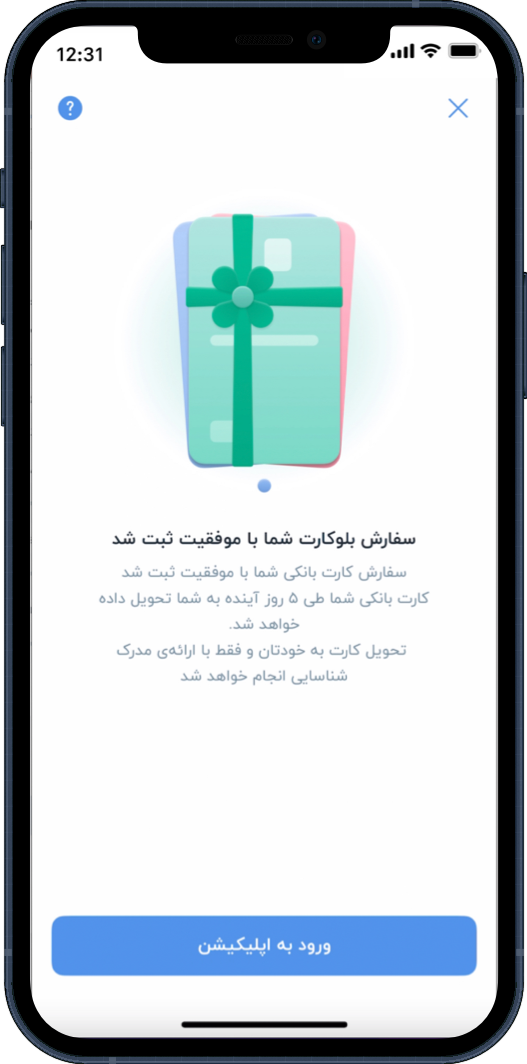
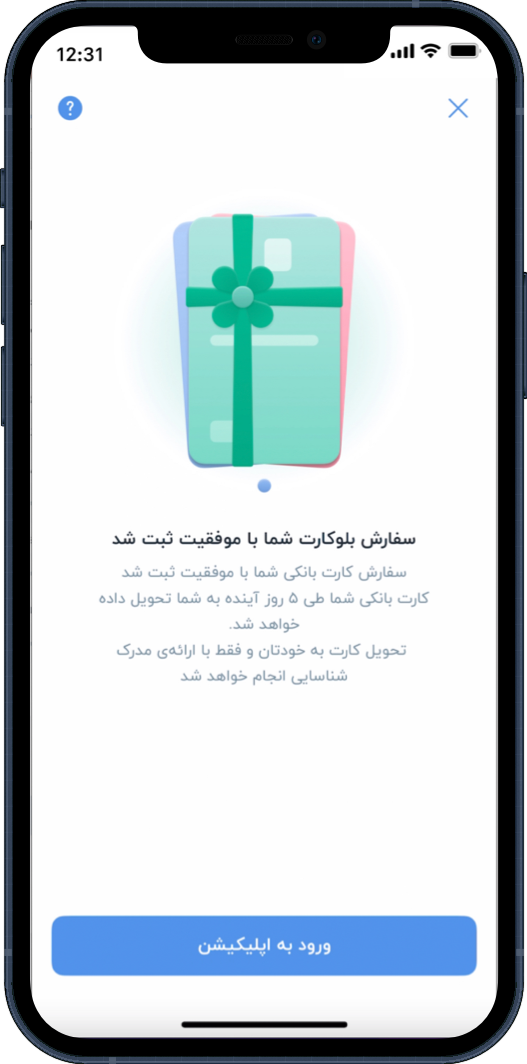
چی شد؟
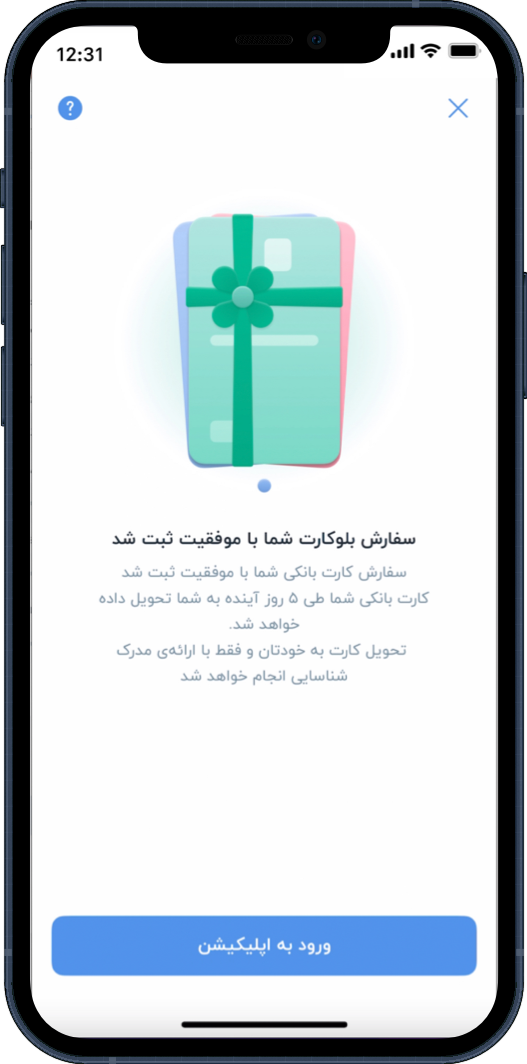
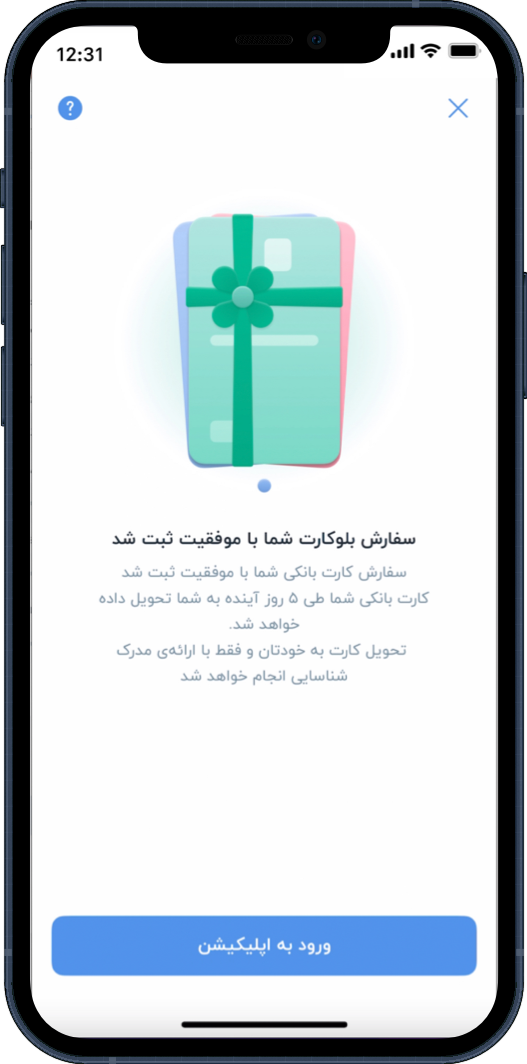
چرا بهم نشون نداد کدوم مرحله تکمیل شد؟
مگه قرار نبود کل پروسه ۷ دقیقه طول بکشه الان باید ۳ روز صبر کنم؟؟؟
جهت مشاهده بازطراحی فشار دهید










در هنگام طراحی پیامهای تبلیغاتی یک محصول، بسیار مهم است که در مورد تمام مراحل تجربه کاربری، از جمله زمانهای انتظار یا تأخیرهایی که کاربران ممکن است در طول فرآیند با آن روبرو شوند، روشن و شفاف باشید. تبلیغات نادرست میتواند منجر به نارضایتی مشتریان شود.
UX Tip
💡
#ترفندهای تجربه کاربری


۳۰ دقیقه بعد...

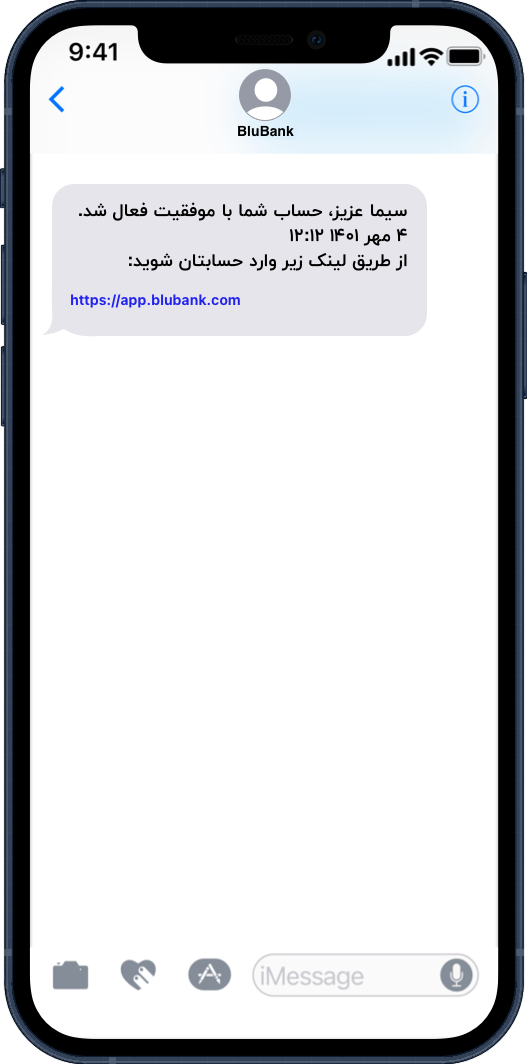
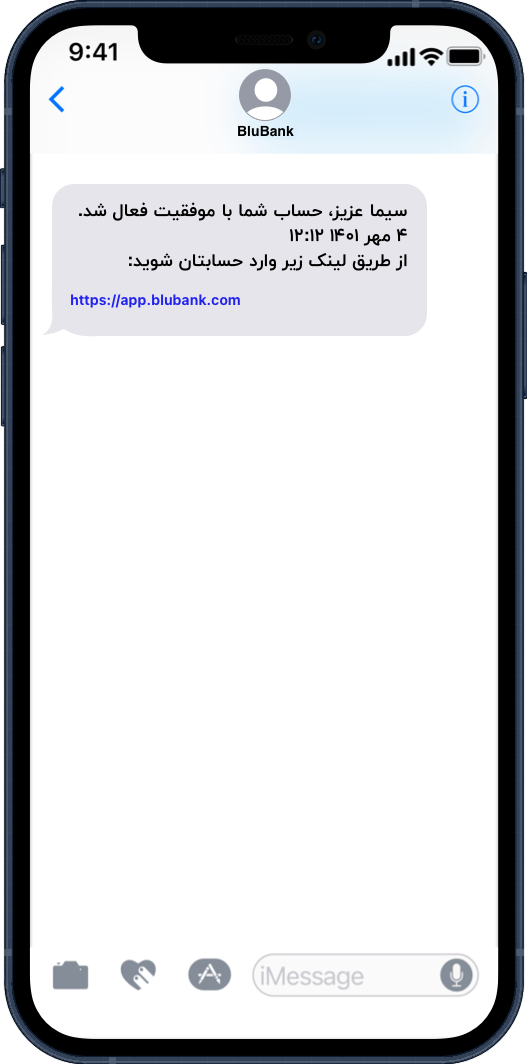
پیامک احراز هویت ارسال شده.






چرا روی لینک میزنم برنامه رو باز نمیکنه؟





خب پس باید برم خود برنامه رو باز کنم





کاش بعد از ثبت اطلاعات و با باز کردن مجدد برنامه زمانی که منتظر دریافت پیامک تایید بودم، این صفحه به صورت بررسی اطلاعات، نمایش داده میشد.







عه ایول!!!
ولی بهتر نبود این صفحه رو زودتر از قبلی نشون میداد...






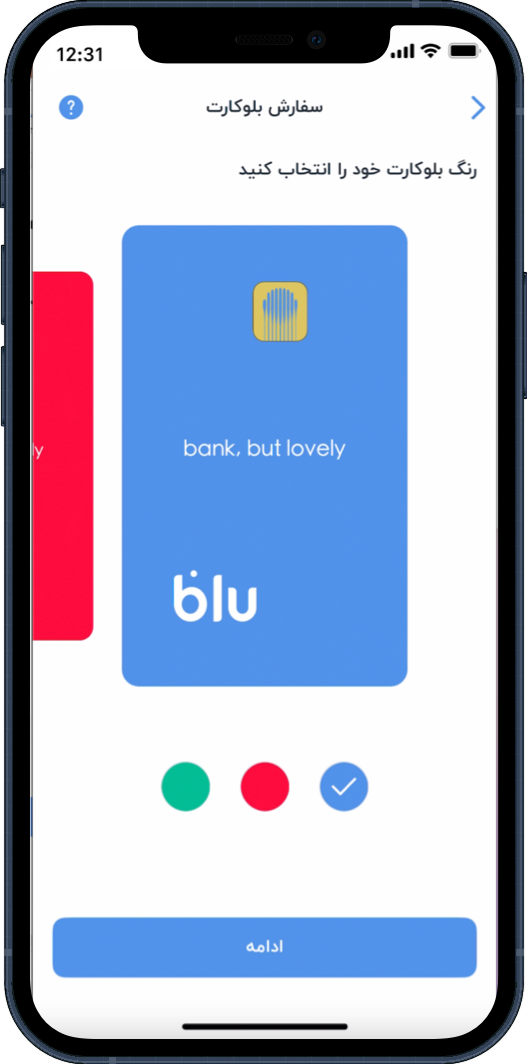
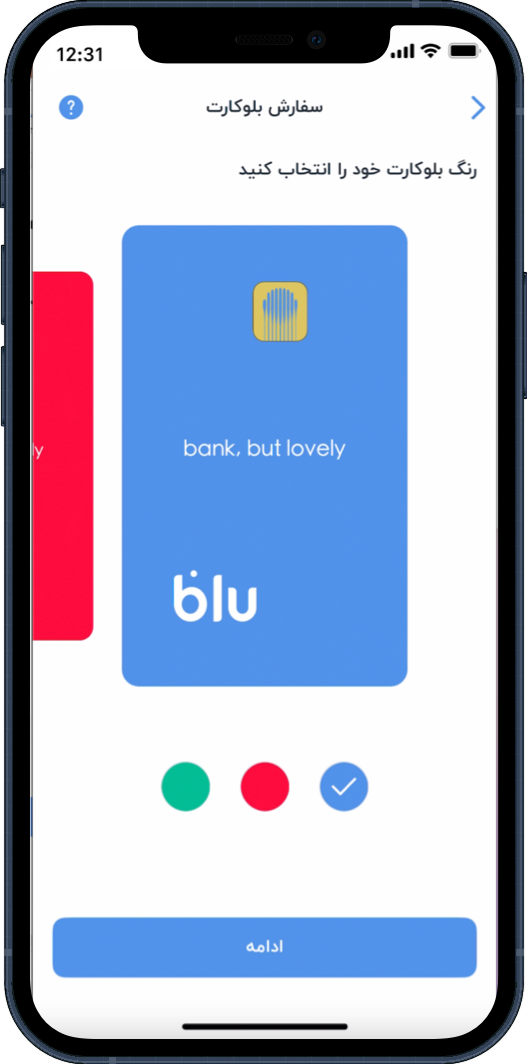
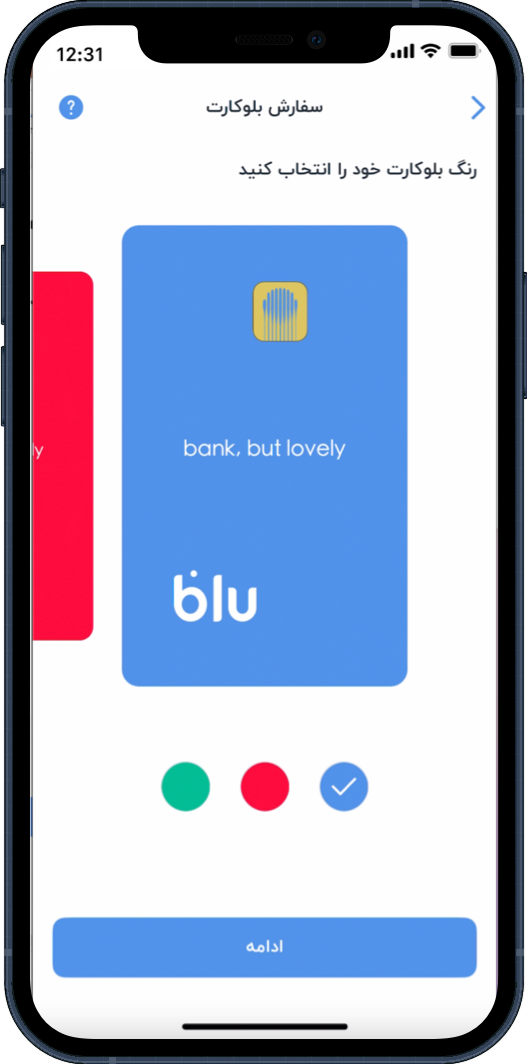
انتخاب بلوکارت خیلی راحته و من رنگ آبی رو ترجیح میدم.





۱۰+
با ایجاد شباهت در ظاهر و یا نحوه تعامل المانهای رابط کاربری با نمونه دنیای واقعی آنها، میتوان استفاده و ارتباط با آن را برای کاربران تسهیل کرد.
بلوکارت در این اپلیکیشن با نمونه کارت فیزیکی آن، یکسان طراحی شده است و تجربه بهتری از انتخاب کارت برای کاربر ایجاد کرده است.
Skeuomorphism
🧠
#توصیههای روانشناسی




۵-

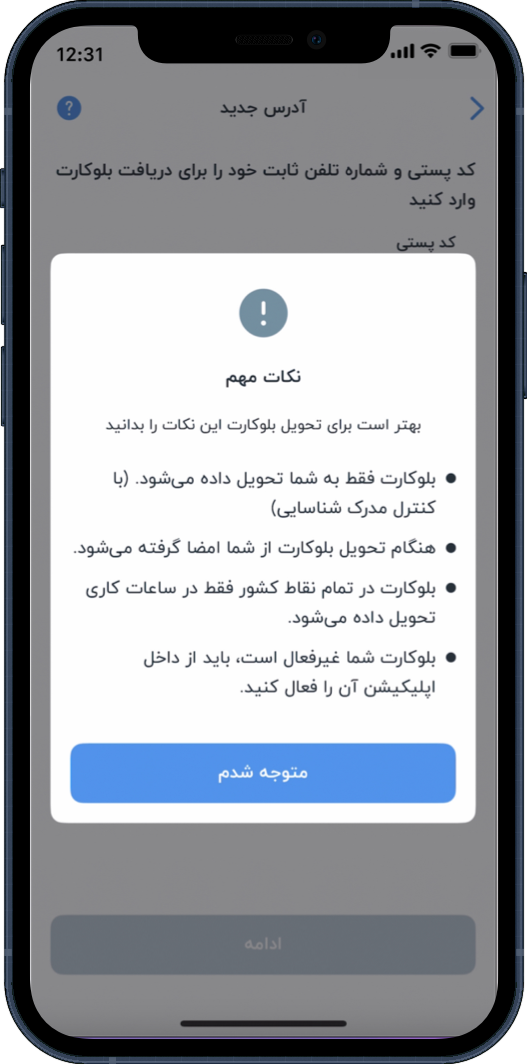
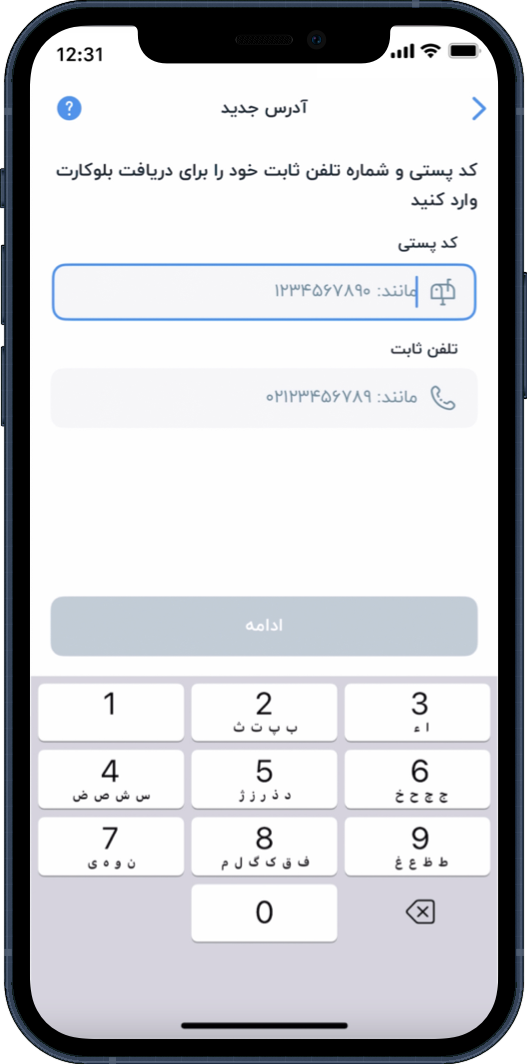
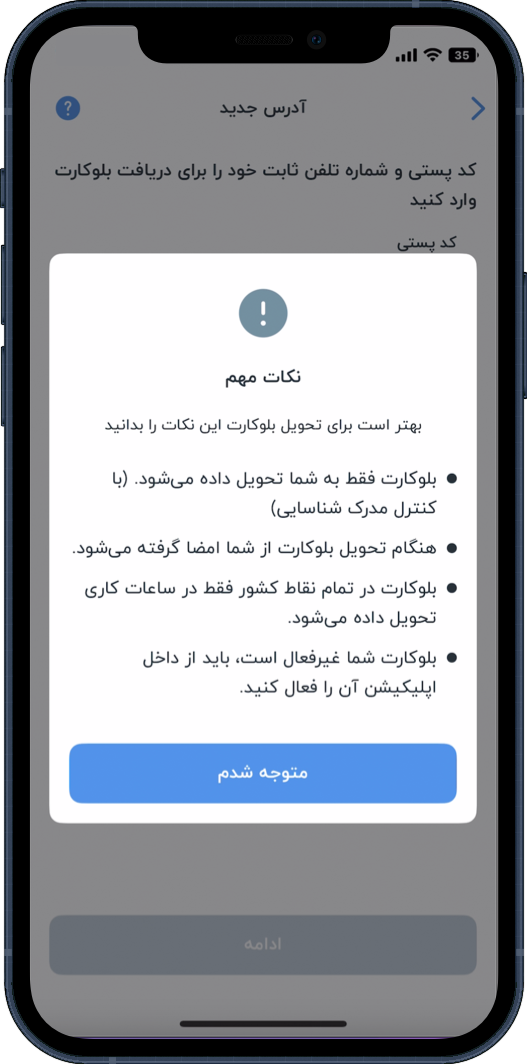
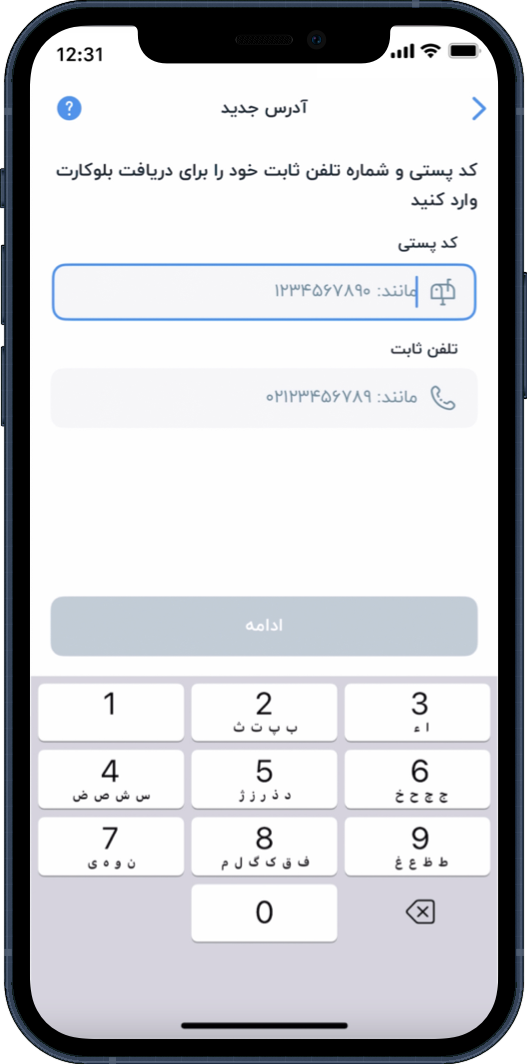
اینا چیه؟...
چقدر متن!
الان باید چیکار کنم؟





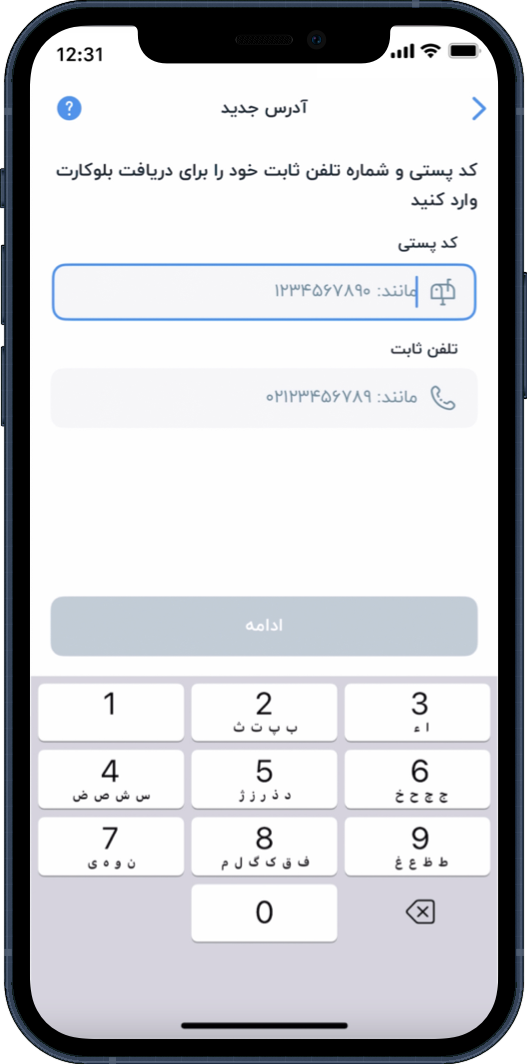
۵-

من تلفن ثابت ندارم!!!
...کاش اختیاری بود.





مجبورم شماره تلفن خونه دوستم رو وارد کنم... امیدوارم مشکلی پیش نیاد.





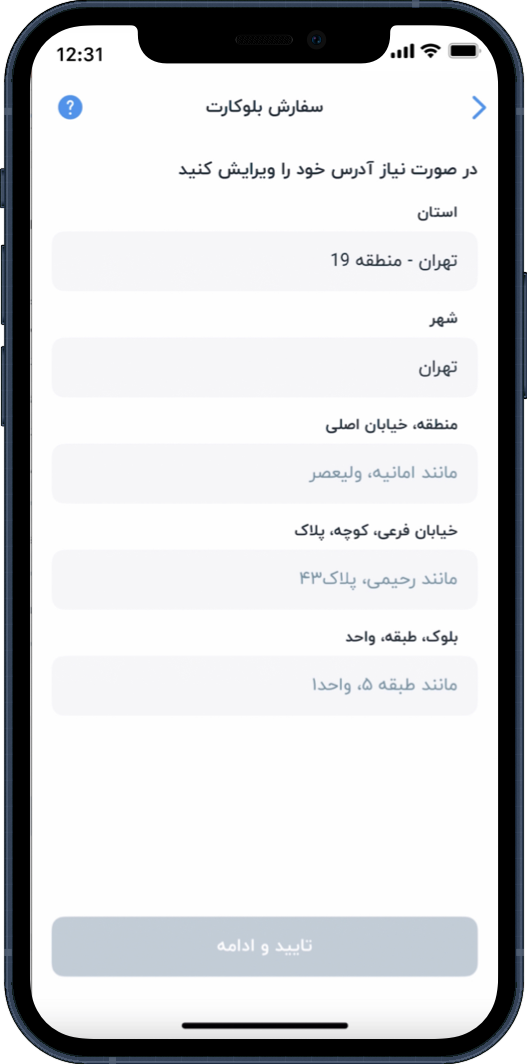
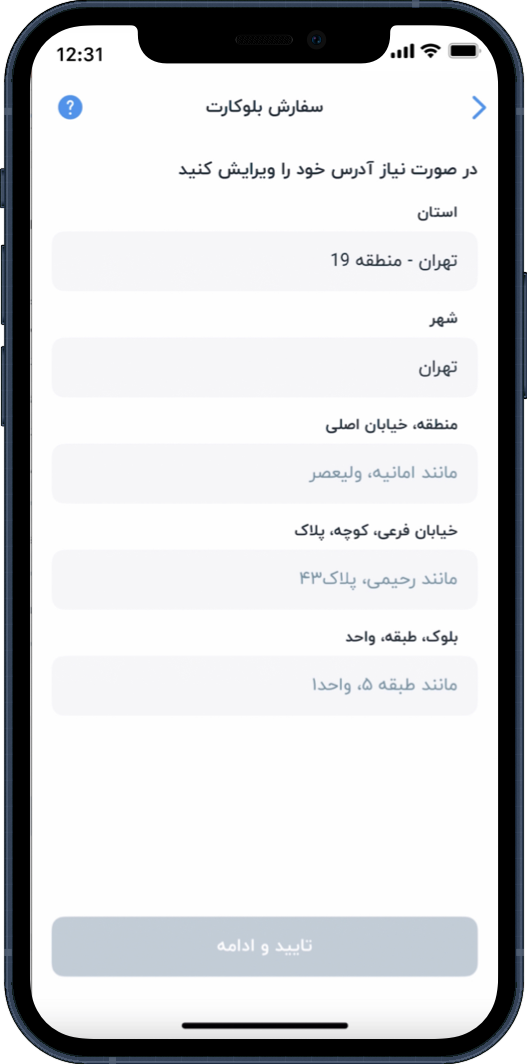
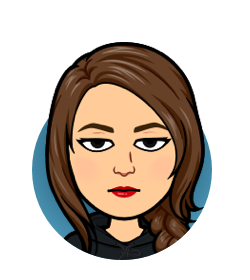
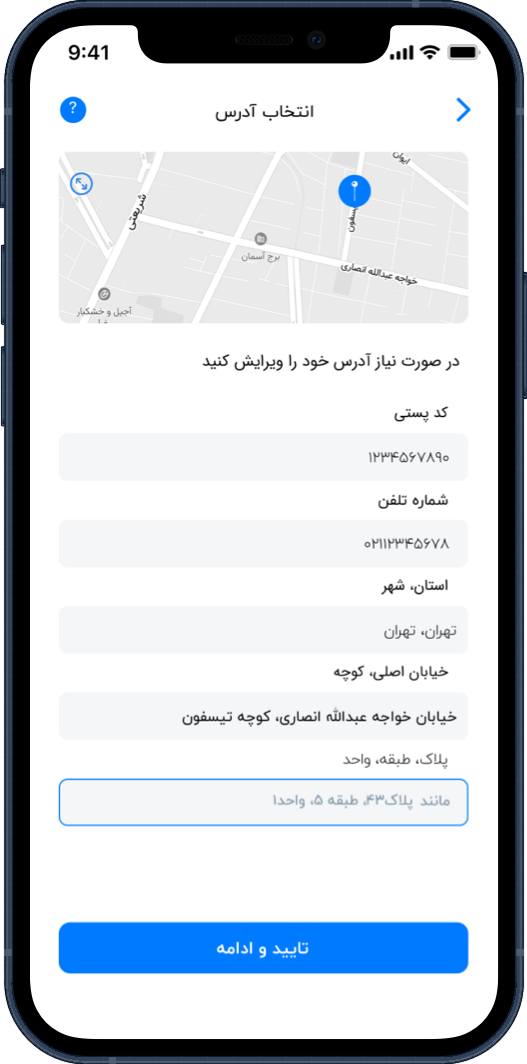
کد پستی آدرس من با کدپستی که اینجا نشون میده، همخوانی نداره...امکان ویرایش هم وجود نداره.
نکنه من اشتباه وارد کردم؟




۵-

دوباره هم که امتحان کردم، با همین اشتباه مواجه شدم. ولی با این حال اطلاعات بعدی رو وارد میکنم.
به امید اینکه به آدرس درست ارسال بشه!





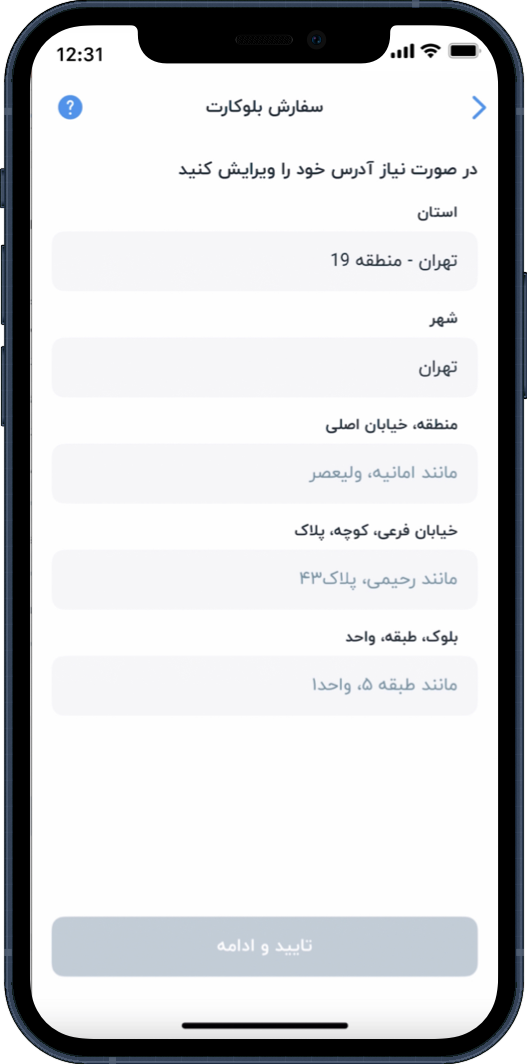
بهتر نبود از دسترسی لوکیشن موبایل برای راحتی کاربر استفاده بشه؟
جهت مشاهده بازطراحی فشار دهید











بهتر بود فیلدی برای یادداشتگذاری قرار داده میشد تا اگر هنگام تحویل کارت نبودم، مشخصات فرد دیگهای رو میتونستم وارد کنم.






کارت بانکی ۵ روز آینده به دستم میرسه، ولی نه ساعتش مشخصه، نه روزش.





من کارمندم و ممکنه موقع تحویل نباشم، به فرد دیگهای جز خودم هم که تحویل نمیدن.
خب چی میشه؟





میتونستن کدرهگیری پست رو برای من با پیامک ارسال کنن تا امکان پیگیری وضعیت ارسال کارت رو داشته باشم.





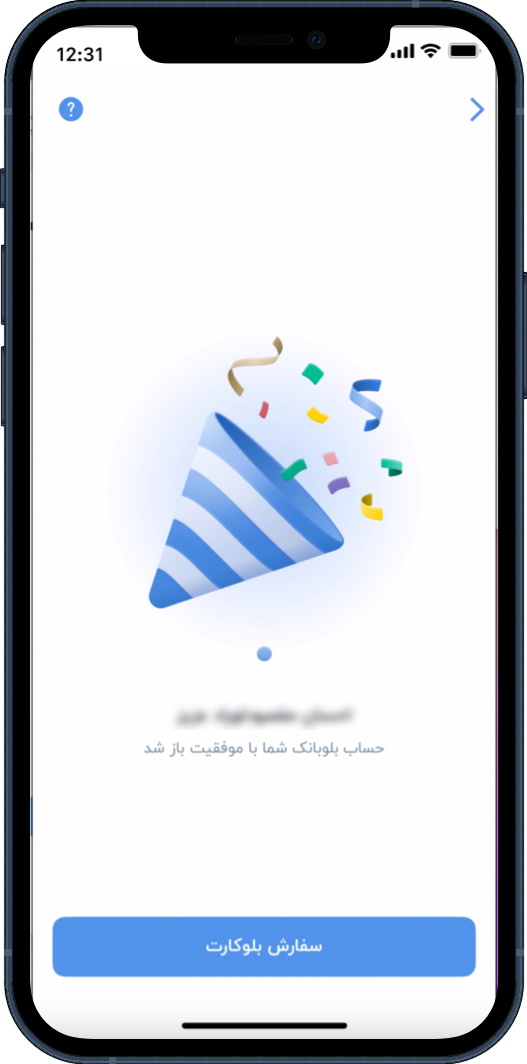
ولی بالاخره تونستم افتتاح حساب کنم!!!





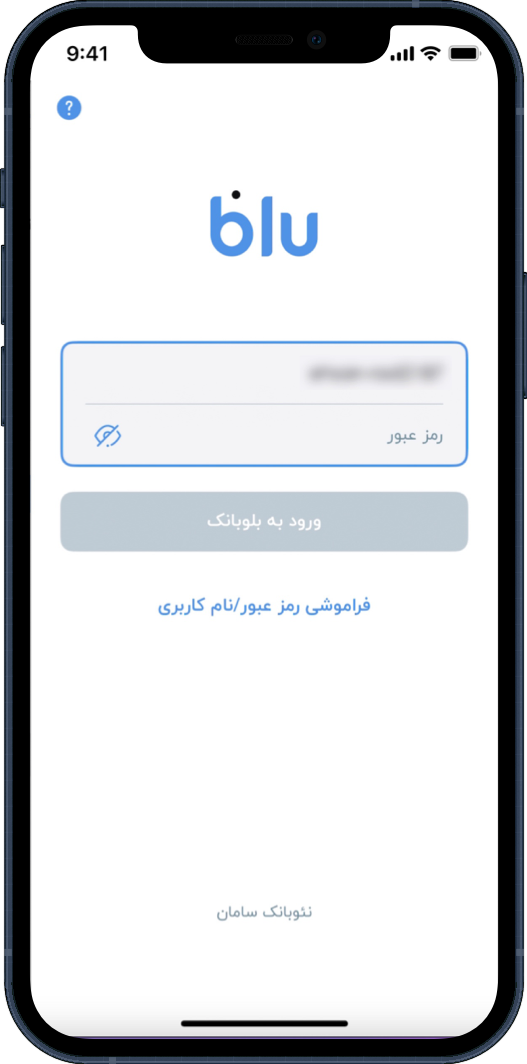
۵-

بازم که اومدم اینجا





چقدر دکمه!!!
کاش یه راهنمایی بود که بگه اینا چی هستن!!!




راهنماهای نرمافزاری برای توضیح فرآیندهای درون برنامه استفاده میشوند. نمایش راهنما میتواند اختیاری باشد.
برای مثال بعد از ورود به برنامه بلوبانک، کاربر نیازمند راهنمایی استفاده از برنامه است.
UX Tip
#ترفندهای تجربهکاربری
💡



۱۰+

کارتم اومد!

۲ روز بعد...






ولی امضا نکردم که...!
در طراحی محصولات، باید از ارائه اطلاعات غیرضروری و غلط به کاربران جلوگیری کرد. طبق تجربه داکس، در هنگام تحویل کارت، از برخی کاربران امضا گرفته نشد. در صورت اجرایی نشدن این موضوع، بهتر است اطلاعات اضافی حذف شود.
DUX Experiment
🧪
#داکس






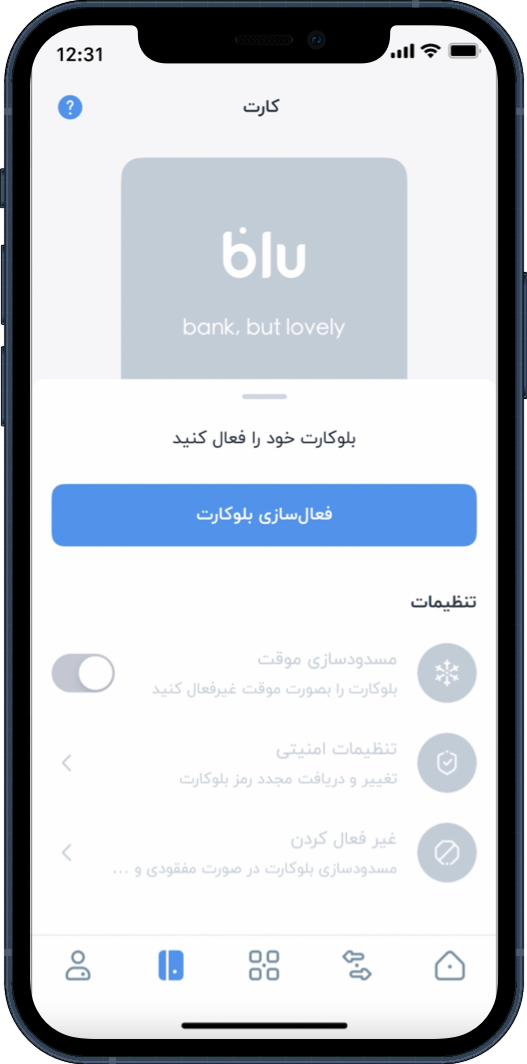
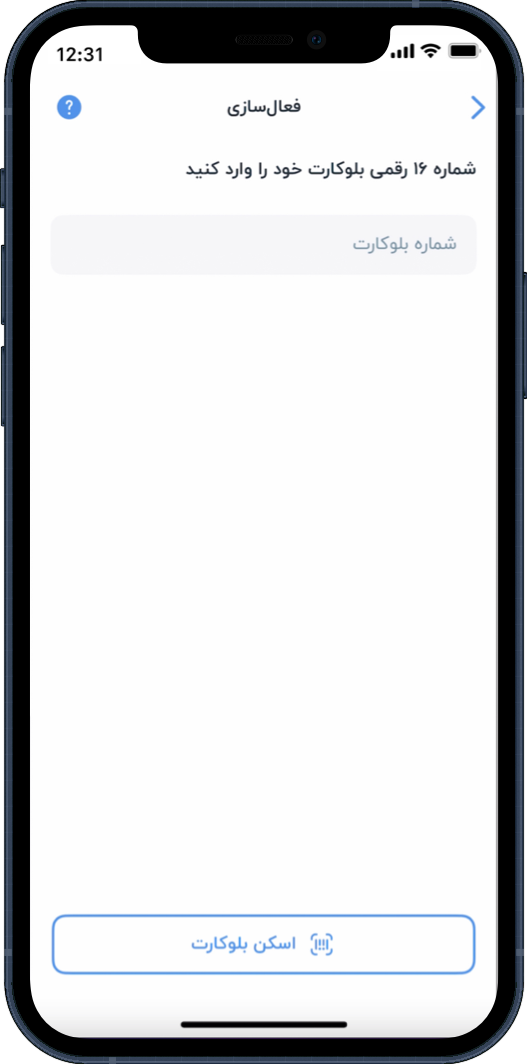
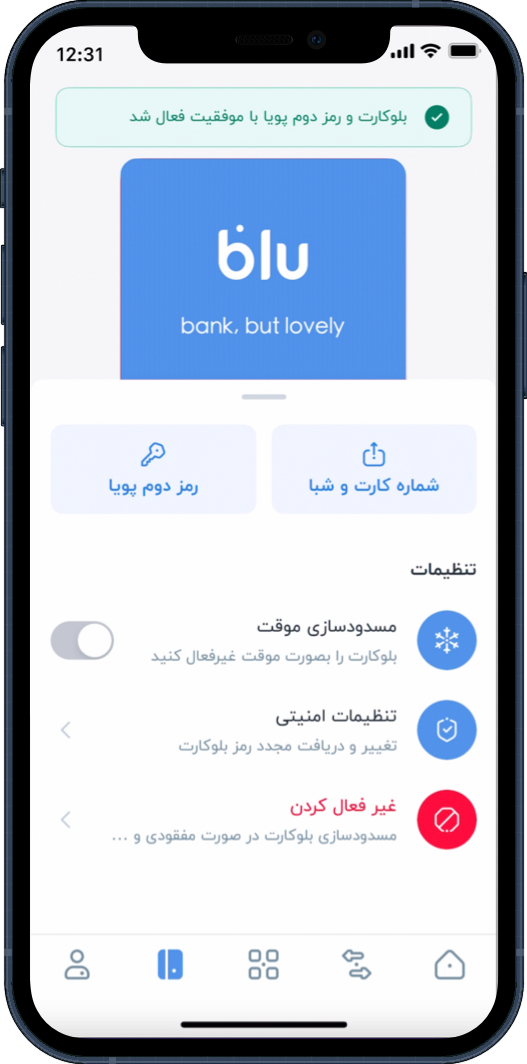
برم کارتم رو فعال کنم






عه چه خوب،
اسکن داره!




۵+

خیلی سریع شماره کارت، شناسایی میشه





به صورت اتوماتیک داخل فیلد قرار میگیره!




Delighters
🧠
#توصیههای روانشناسی
قانون دلپذیر شامل تجربیات مثبت و غیرمنتظره است، که فراتر از انتظارات مشتریان قرار دارد و احساس لذت در آنها ایجاد میکند.
برای مثال، به هنگام وارد کردن شماره بلوکارت با فراهم کردن امکان اسکن کارت، پاداش کوچکی در راستای تسهیل، به کاربر داده میشود.





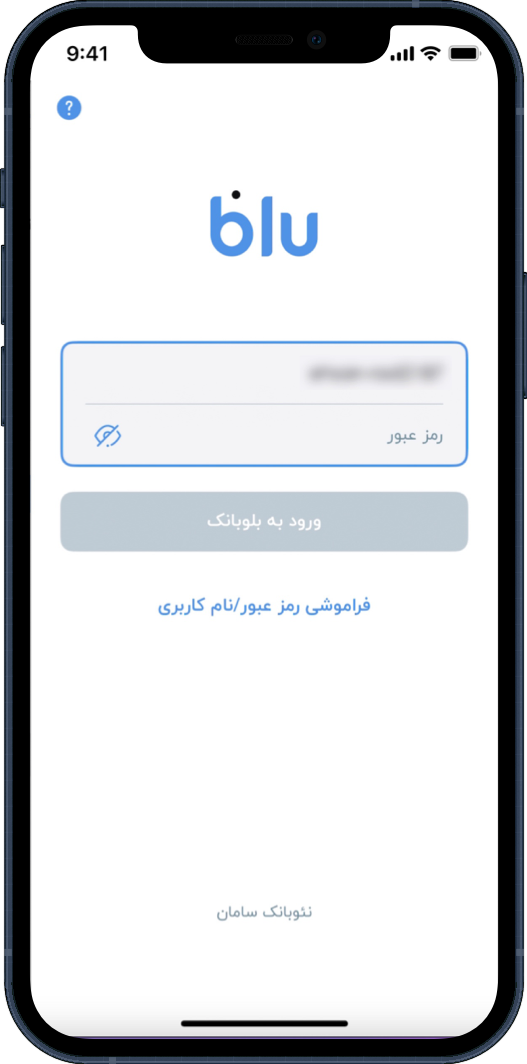
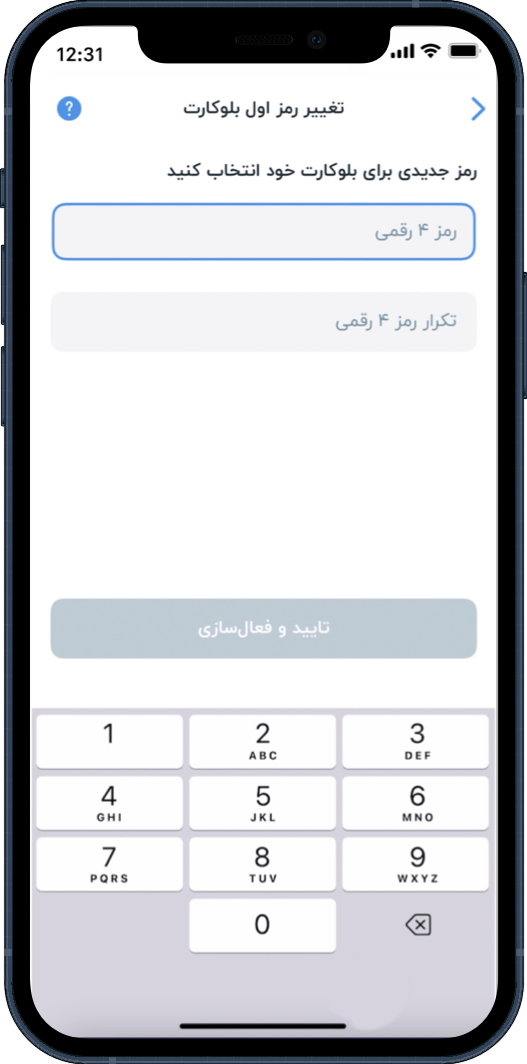
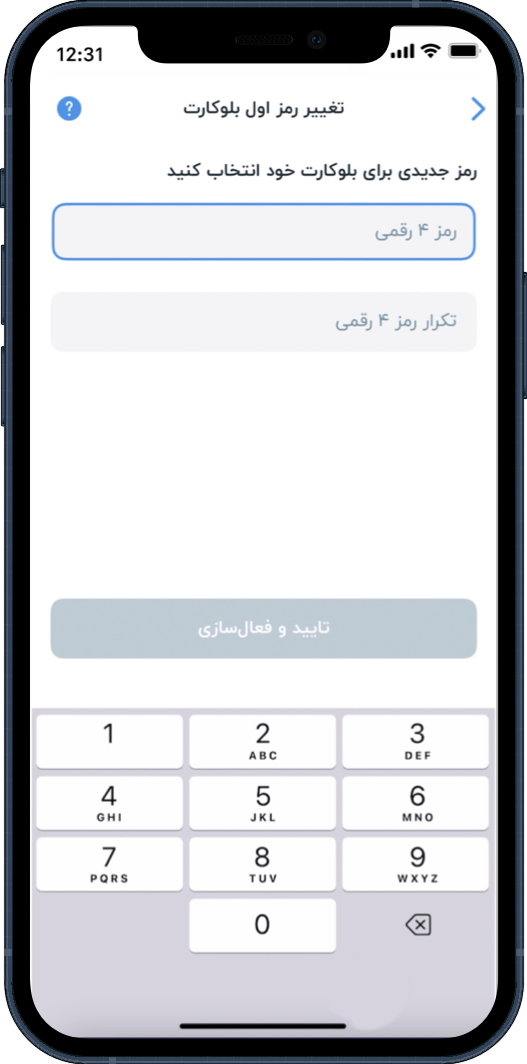
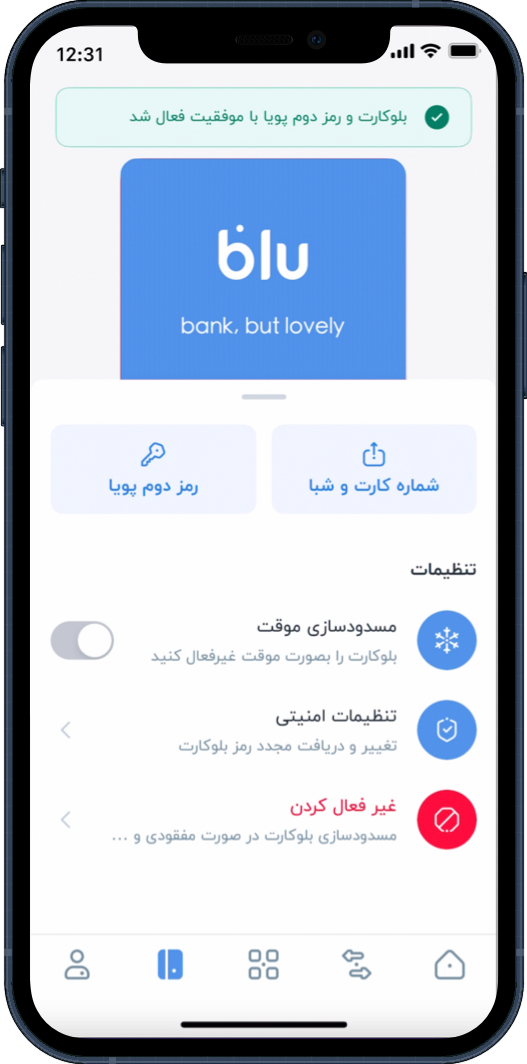
رمز برای بلوکارتم وارد کنم تا فعال سازیش تموم شه






۵-
من به اشتباه فکر کردم که منظور از رمز بانکی همان رمز کارتمه، ولی الان فهمیدم که اینطوری نبوده.






۵+

هوراااا
بعد از ۲ روز و چند ساعت




۱۰+

کارتمم فعال شد. ایول تونستم بدون مراجعه به شعبه افتتاح حساب کنم




تعداد زیاد گزینهها برای نصب اپلیکیشن در سایت بلوبانک، من رو گیج کرد.
سفر مشتری
حس رضایت




فرآیند مربوط به توضیح اولیه برنامه واضح و آسان بود.
سفر مشتری
حس رضایت





انتخاب اجباری نام کاربری و محدودیت در وارد کردن تاریخ تولد، اذیتم کرد.
سفر مشتری
حس رضایت





احراز هویت رو به راحتی انجام دادم و تا اینجا احساس خوبی داشتم.


سفر مشتری
حس رضایت







از اینکه راجع به امر شخصی مانند شغل ازم سوال شد، احساس خوبی نداشتم.
سفر مشتری
حس رضایت








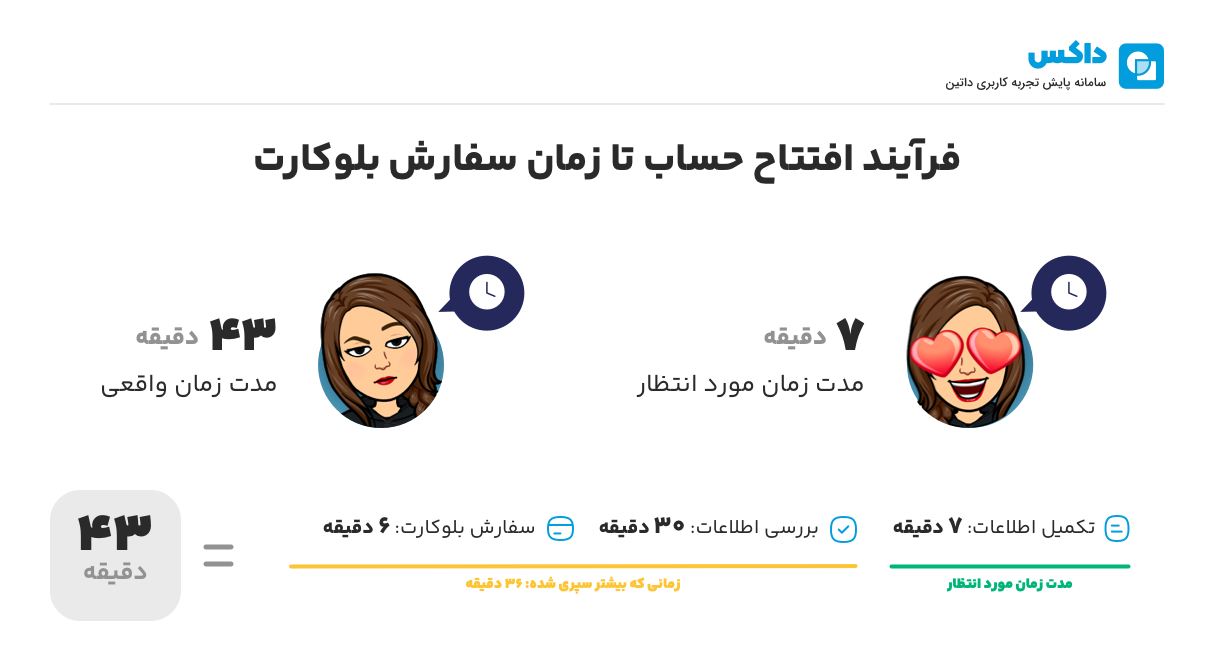
به علت طولانی شدن بررسی اطلاعات، مدت زمان فرآیند خیلی بیشتر از اون چیزی بود که به من گفته شد.
سفر مشتری
حس رضایت









اینکه تونستم کارتمو شخصیسازی کنم، خیلی جالب بود.
سفر مشتری
حس رضایت










استعلام کد منطقه با آدرس من تطابق نداشت و نمیتونستم ویرایش کنم. شک کردم که نکنه کارت به دستم نرسه.
سفر مشتری
حس رضایت











روز و ساعت ارسال کارت، دقیق مشخص نشده بود. مطمئن نبودم که موقع تحویل کارت، حضور داشته باشم.
سفر مشتری
حس رضایت











کارت با بستهبندی جذاب به دستم رسید و فعالسازی کارت رو به راحتی انجام دادم.
سفر مشتری
حس رضایت
+B
امتیاز داکس:
سفر مشتری
حس رضایت