

دسترسیپذیری (Accessibility)
طراحی دسترسیپذیر به کاربران با تواناییهای مختلف اجازه میدهد تا رابط کاربری را درک کرده و به راحتی در آن پیمایش کنند.
در دنیا، تقریباً از هر هفت نفر یک نفر دارای معلولیتی است که بر نحوه تعامل آنها با جهان و دستگاههایشان تأثیر میگذارد. بر اساس گزارش سازمان بهداشت جهانی، بیش از ٪۵ از جمعیت جهان کم شنوا هستند و حداقل یک میلیارد نفر از اختلال بینایی یا نابینایی رنج میبرند. افراد میتوانند در هر سنی، برای هر مدت زمان و در سطوح مختلف شدت ناتوانی را تجربه کنند. برخی از ناتوانیها نیز به صورت موقتی رخ میدهد، مانند آسیب مچ دست در اثر افتادن یا از دست دادن صدا در اثر استفاده بیش از حد، که بر نحوه تعامل افراد با دستگاههای خود در زمانهای مختلف تأثیر میگذارد. برای جلوگیری از محرومیت ناخواسته افراد از دسترسی دیجیتال به وب سایت یا برنامهها، مهم است که دسترسیپذیری وب را در اولویت قرار دهیم.

دسترسیپذیری چیست؟
به صورت کلی یک وبسایت دسترسیپذیر، وبسایتی است که برای هر کاربر صرفنظر از دستگاه، موقعیت یا تواناییاش به آسانی در دسترس، قابل درک و استفاده باشد. دسترسیپذیری به وب، هر ابزار یا فناوری را که برای دسترسی به اینترنت و محصولات دیجیتال استفاده میشود، در بر میگیرد.
چرا باید با رویکرد دسترسیپذیری وب طراحی کنیم؟
- کمک به افراد دارای ناتوانی: طراحی دسترسیپذیر میتواند به افراد دارای معلولیت کمک کند. ناتوانیها انواع مختلف شنوایی، شناختی، عصبی، جسمی، گفتاری یا بصری را شامل میشود. ما به عنوان طراح، مسئول هستیم که محصولات خود را برای افراد با تواناییهای مختلف و در بسیاری از شرایط و زمینهها قابل دسترس و فراگیر کنیم.

- بهبود تجربه کاربری همه افراد: لازم به ذکر است که دسترسیپذیری حتی برای افرادی که معلولیت ندارند نیز میتواند مفید باشد. به عنوان مثال، افراد مسن معمولاً در خواندن فونتهای کوچک مشکل دارند. همچنین ممکن است کاربرانی با شرایطی مثل صفحهنمایشهای کوچک، اتصالات ضعیف اینترنت یا «ناتوانیهای موقتی» مانند گم شدن عینک داشته باشید. شما همچنین باید محدودیتهایی که در موقعیتهای خاص پیش میآید، مانند یک محیط پر سر و صدا را در نظر بگیرید.
- رعایت استانداردهای جهانی: طراحی دسترسیپذیر همچنین طراحی اخلاق محور است و برای مطابقت با بسیاری از استانداردهای بینالمللی و به حداقل رساندن ریسکهای حقوقی نیز ضروری است. عدم انطباق با این استانداردها میتواند شما را در معرض خطر شکایت قرار دهد. به عنوان مثال، قانون Americans with Disabilities Act (ADA) در ایالات متحده قانونی است که تبعیض علیه افراد دارای معلولیت را ممنوع میکند.
- بهبود جایگاه برند: یک دلیل تجاری نیز برای دسترسیپذیری وجود دارد. وبسایتهای قابل دسترس اغلب در نتایج جستجو رتبه بالاتری دارند و زمان بارگذاری سریعتری دارند. اجرای یک سایت دسترسیپذیر راهی عالی برای تقویت جایگاه برند، جذب بازدیدکنندگان بیشتر و بهبود تجربه کلی مشتری است.
استانداردهای دسترسیپذیری
استانداردهای دسترسپذیری مانند دستورالعملهای دسترسی به محتوای وب (WCAG) نقطه شروع خوبی برای کسانی است که قصد دارند دسترسیپذیری طراحی خود را بهبود بخشند. علاوه بر این، توصیههای پلتفرمهایی مانند دستورالعملهای رابط انسانی اپل (Apple’s Human-Interface Guidelines) و طراحی مواد گوگل (Google’s Material Design) نیز شامل دستورالعملهای دسترسیپذیری برای طراحانی است که در این اکوسیستمها کار میکنند.
مهمترین نکات دسترسیپذیری
طراحی دسترسیپذیر فقط به معنای در دسترس قرار دادن اطلاعات برای افراد دارای معلولیت نیست، بلکه در دسترس قرار دادن اطلاعات برای همه، صرفنظر از تواناییها یا موقعیتهایشان است. دسترسیپذیری در طراحی به معنای اولویتدهی به سادگی، قابل درک بودن و بررسی تمام تصمیمات طراحی است تا اطمینان حاصل کنیم که افراد دارای معلولیت یا افرادی که به طرق مختلف با دستگاههایشان تعامل دارند، از تعامل با محصول محروم نمیشوند. در ادامه مهمترین اصولی که به شما کمک میکند دسترسی پذیری را در پروژه خود پیاده سازی کنید، توضیح میدهیم.
۱. محتوای شما باید قابل درک باشد (Perceivable)
اینترنت منبع عظیم اطلاعات است و تمام این محتوا باید از طریقهای مختلف، چه بینایی، شنوایی یا لامسه درک شود. با استفاده از حواس بینایی، میتوان متون را خواند، طرح کلی صفحه را درک کرد و معانی کلمات و رنگها را در زمینههای مختلف فهمید. با این حال، زمانی که کاربران شما نمیتوانند به بینایی تکیه کنند، باید راههای جایگزینی برای تعامل با برنامه شما وجود داشته باشد. میتوانید زیرنویس و سایر جایگزینهای چندرسانهای را ارائه دهید. همچنین فناوریهای کمکی (Assistive technologies) در این زمینه بسیار مفید هستند. به عنوان مثال، خوانندگان صفحه میتوانند متن شما را به صدا تبدیل کنند.
۲. رابط کاربری باید قابل اجرا باشد (Operable)
اطمینان حاصل کنید که کاربران شما میتوانند به طور کارآمد با وبسایت و محتوای آن و تعامل داشته باشند و در برنامه پیمایش کنند. چه کاربران بخواهند با استفاده از دستگاههای فیزیکی مانند صفحهکلید یا ماوس با سایت شما تعامل داشته باشند یا ترجیح شخصی آنها روشهای جایگزین باشد، باید تا حد امکان نیازهای آنها را برآورده کنید. به عنوان مثال، پشتیبانی از پیمایش صفحهکلید، محتوای شما را برای دستگاههایی که صفحهکلید را شبیهسازی میکنند نیز دسترسیپذیر میکند. همچنین شما باید:
-
- به کاربران زمان کافی برای خواندن و استفاده از محتوا بدهید.
- از محتوایی که باعث تشنج یا واکنش های فیزیکی می شود استفاده نکنید.
- به کاربران در جهت یابی و یافتن محتوا کمک کنید.
۳. برنامه باید به روز و سازگار باشد (Robust)
فناوریها دائماً در حال تکامل هستند و مهم است که برنامه شما نیز بهروز باشد. همچنین، کاربران شما ممکن است از سیستمعاملها و مرورگرهای مختلف، حتی نسخههای قدیمی، برای دسترسی به سایت شما استفاده کنند. وبسایت شما باید برای همه (یا حداکثر تعداد کاربران) کاربردی باشد و بازدیدکنندگان باید بتوانند فناوریهای خود را برای مطابقت با نیازهای خود انتخاب یا سفارشی کنند. یک راهحل برای دستیابی به این هدف این است که وبسایت یا برنامه خود را با استفاده از ابزارها و تکنیکهای مدرن بسازید.
۴. برنامه باید قابل فهم باشد (Understandable)
انسان ها عمدتاً از طریق زبان شفاهی یا نوشتاری ارتباط برقرار میکنند و بهترین راه برای اطمینان از خوانایی مطالب شما استفاده از اندازه فونت و تضاد رنگ مناسب است. عواملی مانند پیشینه تحصیلی، فرهنگ و آشنایی با موضوع میتواند بر توانایی درک محتوا تأثیر بگذارد. بنابراین، باید مطمئن شوید که از کلمات ساده استفاده میکنید و هرگونه اطلاعات زمینهای لازم برای فهم محتوا را توضیح میدهید. همچنین در نظر بگیرید که مکملهای متنی مانند فایلهای صوتی، فیلمها، تصاویر و خلاصه مطالب را در دسترس قرار دهید. همچنین باید به کاربران کمک کنید تا از بروز اشتباه جلوگیری کرده و آن را اصلاح کنند.
بهبود دسترسیپذیری
-
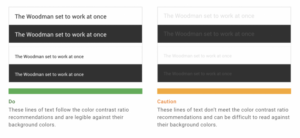
رعایت تضاد رنگ
افراد مبتلا به اختلالات بینایی ممکن است در خواندن متن در پس زمینه هایی با کنتراست کم دچار مشکل شوند. نسبت کنتراست بالاتر بین متن و پسزمینه آن به کاربران با دید کم کمک میکند تا بدون فناوریهای کمکی و تقویتکننده کنتراست، بتوانند مطالعه کنند. این تضاد رنگی همچنین میتواند به کاربرانی که بینایی طبیعی دارند کمک کند تا تجربه خواندن راحتتری داشته باشند.

دستورالعملهای دسترسپذیری از Google’s Material Design
طبق WCAG، نسبت رنگ-کنتراست بین متن و پسزمینه آن باید حداقل 4. 5 :1 باشد.

نمادها یا سایر عناصر مهم نیز باید از نسبت کنتراست توصیه شده در بالا استفاده کنند.

-
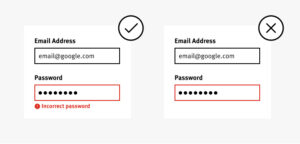
ارائه نشانههای بصری
افرادی که دارای کوررنگی یا دقت بینایی پایین هستند ممکن است نتوانند بین عناصری که تنها بر اساس رنگ متمایز می شوند تمایز قائل شوند. بنابراین مهم است که از نشانه های اضافی (مانند نوار حاشیه، الگوها) برای برقراری ارتباط اطلاعات مهم استفاده کنید. هنگام طراحی فرمها، علاوه بر رنگهای متضاد، باید فیلدها و حالتهای خطای را با استفاده از نمادها یا زیرنویسها مشخص کنید. برای برجسته کردن عناصر تعاملی مانند پیوندها در متن، به اضافه کردن نشانه های بصری مانند وزن فونت یا یک سبک متن زیر خطی توجه کنید.

برای نمایش خطا علاوه بر رنگ، از یک پیام خطای واضح و یک نماد احتیاط استفاده کنید تا مطمئن شوید که افراد دارای اختلالات بینایی میتوانند آن را ببینند.
-
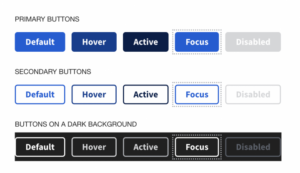
برجسته کردن عناصر تعاملی
کاربران به روشهای مختلف، مانند استفاده از ماوس، صفحهکلید یا صفحهخوان (Screen Reader)، به سایت شما دسترسی دارند. عناصر تعاملی مانند پیوندها و دکمهها باید به راحتی قابل شناسایی باشند و کاربران شما باید بتوانند در یک نگاه متوجه شوند که کدام عناصر قابل کلیک هستند.

حالتهای دکمه در سیستم طراحی وب ناسا
بنابراین، بهتر است از چند سبک برای حالتهای مختلف استفاده کنید. به عنوان مثال، حالتهای هاور، فعال و غیر فعال باید متمایز طراحی شوند. برای شرایطی که کاربر از طریق کیبورد پیمایش میکند، از حاشیه یا نوع هایلایت دیگر برای نمایش عنصر متمرکز فعلی در هر صفحه استفاده کنید.
-
استفاده از جایگزینهای متنی برای تصاویر
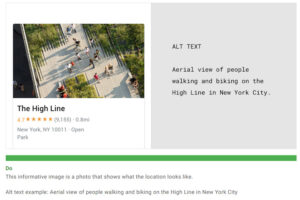
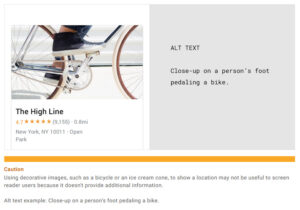
برخی از کاربران ممکن است از صفحه خوان برای تعامل و استفاده از یک وب سایت استفاده کنند. برای توصیف تصاویر و سایر عناصر گرافیکی باید از متن جایگزین (یا متن ALT) استفاده شود تا افرادی که نمیتوانند آنها را ببینند همچنان بتوانند ایدهای از محتوای تصویری داشته باشند. شما همچنین میتوانید برای محتوای ویدیویی، جداول و نمودارها، نسخههای صوتی ارائه دهید. چند نکته که باید هنگام نوشتن متن ALT در نظر داشته باشید:
۱. متن ALT را مختصر نگه دارید.
۲. متن ALT نباید شرح تصویر را تکرار کند (زیرا هر دو توسط صفحهخوان خوانده می شوند).
۳. متن ALT نباید برای تصاویر صرفا تزئینی استفاده شود. اگر یک تصویر متن ALT نداشته باشد، صفحهخوان از روی آن میپرد، بنابراین بار شناختی برای کاربران کاهش مییابد.


-
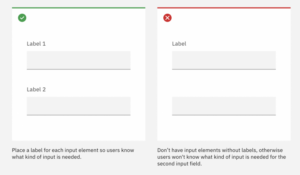
برچسب های متنی برای ورودی ها و عناصر فرم
مطمئن شوید که فیلدها و عناصر فرم دارای برچسبهای متنی واضحی هستند.

دستورالعملهای برچسبهای ورودی IBM’s Equal Access Toolkit
-
ارائه ناوبری یکنواخت
ناوبری وبسایت نقش کلیدی در دسترسیپذیری آن دارد. نامگذاری، چیدمان و استایل ناوبری باید در سراسر برنامه ثابت بماند و تعامل با آن باید آسان باشد. همچنین ارائه عناصر جایگزین مانند جستجوی سایت یا نقشه سایت مهم است.
-
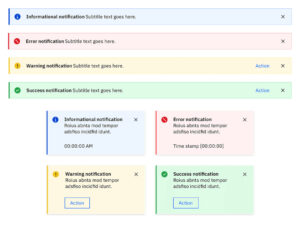
بازخورد واضح و آموزنده
مهم است که کاربران شما بازخورد واضحی از تعاملات خود مانند تکمیل فرم، پرداخت نهایی یا خطاهای سیستم دریافت کنند. همه بازخوردها باید ترکیبی از متن، نمادها و رنگ های پس زمینه و به وضوح قابل شناسایی باشند. در نهایت، مهم است که از نمایش دادن بازخورد فراتر رفته و همچنین توضیحات و دستورالعمل های ساده ای در مورد نحوه بازیابی خطاها ارائه دهید.

سبک اعلانها از IBM’s Carbon Design System
-
سازماندهی بصری محتوا
راه دیگر برای بهبود تجربه کاربری وب سایتها و اپلیکیشنها، ایجاد محتوای قابل اسکن است. سازماندهی بصری محتوا به کمک سرفصلها، درک سایت شما را آسانتر میکند و بار شناختی را کاهش میدهد.
-
طراحی واکنشگرا (Responsive)
این روزها، طراحی ریسپانسیو یک گزینه نیست، بلکه یک ضرورت است و فاکتور مهمی در دسترسی پذیری هر سایتی است. وبسایت شما باید در اندازههای مختلف صفحه نمایش و دستگاههای مختلف، از جمله لپتاپ، تبلتها و تلفنهای همراه به خوبی کار کند.

محصولات دیجیتال در دستگاههای واکنشگرا در بنر وبسایت دسترسپذیری Google
-
پشتیبانی از صفحه کلید ناوبری
پشتیبانی از پیمایش صفحه کلید بخش مهمی از دسترسیپذیری در وب است، زیرا بسیاری از کاربرانی که قادر به استفاده از ماوس نیستند، برای پیمایش محتوای شما به صفحه کلید خود وابسته هستند. افرادی که دارای ناتوانی های حرکتی یا بینایی هستند و به صفحه خوان ها متکی هستند، انتظار دارند وب سایت شما از ناوبری صفحه کلید پشتیبانی کند.
-
انجام تحقیقات کاربر و دریافت بازخورد
تست دسترسی پذیری را بخشی از تحقیقات خود قرار دهید. در ادامه به چند نکته برای انجام تست توجه کنید:
-
- با ابزارهای کمکی رایج آشنا شوید. نحوه کار ابزارهایی مانند صفحهخوانها، ذرهبینهای صفحه، یا دستگاههای بریل (Braille devices) و نحوه پشتیبانی از آنها را در طراحی خود بدانید.
- از صفحه کلید برای پیمایش در طرح های خود استفاده کنید یا صفحه خوان را روشن کنید. قبل از آزمایش طراحی خود با کاربران واقعی، به مشکلات احتمالی رسیدگی کنید.
- طراحی خود را با کاربران واقعی آزمایش کنید. برای دریافت بازخورد ارزشمند فقط به 5 کاربر نیاز دارید. مشکلات را برطرف کنید و در صورت نیاز دوباره تست کنید.
- در انجام تست از کاربران با تواناییهای مختلف به عنوان مثال، افراد کم بینا و افراد با مشکل حرکتی، بهره ببرید.
نمونه داستانهای تجربه کاربری در داکس
![]() افتتاح حساب بلوبانک: در مراحل اهراز هویت برای افتتاح حساب آنلاین در برنامه بلوبانک، کاربر باید در ویدیویی جملهای مشخص را تکرار کند و تصویر خودش را ضبط کند. این روش دسترسیپذیری ندارد و میتواند برای کاربرانی که ناتوانی شنوایی یا گفتاری دارند تجربه نامناسبی ایجاد کند.
افتتاح حساب بلوبانک: در مراحل اهراز هویت برای افتتاح حساب آنلاین در برنامه بلوبانک، کاربر باید در ویدیویی جملهای مشخص را تکرار کند و تصویر خودش را ضبط کند. این روش دسترسیپذیری ندارد و میتواند برای کاربرانی که ناتوانی شنوایی یا گفتاری دارند تجربه نامناسبی ایجاد کند.
![]() پرداخت قبض در آپ: رنگ قرمز استفاده شده در رابط کاربری برنامه آپ علاوه بر اینکه می تواند برای کاربرانی با ناتوانی بینایی مشکل ایجاد کند، بر اساس مدل فکری کاربران به عنوان خطا تلقی میشود و رنگ خطا با دکمه CTA نباید یکسان در نظر گرفته شود.
پرداخت قبض در آپ: رنگ قرمز استفاده شده در رابط کاربری برنامه آپ علاوه بر اینکه می تواند برای کاربرانی با ناتوانی بینایی مشکل ایجاد کند، بر اساس مدل فکری کاربران به عنوان خطا تلقی میشود و رنگ خطا با دکمه CTA نباید یکسان در نظر گرفته شود.
![]() افتتاح حساب ویپاد: ضبط فیلم چهره بدون نیاز به ضبط صدا در برنامه ویپاد، امکان افتتاح حساب را برای کاربران با توانمندیهای متفاوت فراهم میکند.
افتتاح حساب ویپاد: ضبط فیلم چهره بدون نیاز به ضبط صدا در برنامه ویپاد، امکان افتتاح حساب را برای کاربران با توانمندیهای متفاوت فراهم میکند.
نتیجهگیری
به صورت کلی یک وبسایت دسترسیپذیر، وبسایتی است که برای هر کاربر صرفنظر از دستگاه، موقعیت یا تواناییاش به آسانی در دسترس و قابل درک و استفاده باشد. هدف دسترسیپذیری، در دسترس قرار دادن محتوا و تعاملات آنلاین برای مخاطبان وسیعی از جمله افراد دارای ناتوانی های بینایی، شنوایی، حرکتی، شناختی و سایر موارد است. با پیروی از دستورالعملهای دسترسیپذیری، توسعهدهندگان وب میتوانند تجربه آنلاین فراگیرتری را برای همه، صرف نظر از تواناییهایشان، ایجاد کنند.
منابع
- Web Accessibility Initiative (WAI)’s website
- WCAG 2.1 at a Glance
- IxDF | Accessibility
- Nngroup | 5 Visual Treatments that Improve Accessibility
- Human Interface Guidelne
- Google Material Design
- Elementor Blog







دیدگاه کاربران