

بخشبندی (Chunking)
تقسیم اطلاعات به واحدهای متمایز و کوچک، به پردازش آسانتر محتوا کمک میکند.
موبایل خود را بردارید و در بخش مخاطبین گزینه افزودن مخاطب جدید را انتخاب کنید. اگر خوب توجه کنید متوجه میشوید که به جای لیست طولانی از اطلاعاتی که باید تکمیل کنید، فیلد نام، نام خانوادگی و غیره به صورت جداگانه تقسیم شده و از یکدیگر متمایز شدهاند. همچنین زمانی که شماره تلفن را وارد میکنید، اعداد به طور خودکار به دستههای کوچکتر تقسیم میشوند. این نحوه نمایش که به آن بخشبندی میگوییم، مدیریت ورود اطلاعات و خوانایی اعداد را برای شما راحتتر میکند. در صفحه افزودن مخاطب جدید، فیلدها توسط خطوط از یکدیگر جدا و متمایز شدهاند. اعداد نیز در گروههای سه یا چهارتایی بخشبندی میشوند

بخش و بخشبندی چیست؟
به طور کلی یک «بخش» به معنی یک قطعه از کلیتی بزرگتر است. در زمینه طراحی تجربه کاربر، «بخشبندی» به تقسیم محتوا به واحدهای متمایز و کوچک اطلاعات گفته میشود که از نظر بصری متمایز هستند اما در کنار هم، کلیتی معنادار را تشکیل میدهند. وقتی گروهی از اطلاعات را در بخشهای مجزا نمایش میدهیم، کاربران آسانتر میتوانند مطالب را درک کرده و به خاطر بسپارند.

میتوانیم بخشهای مختلف تاریخ را (روز و ماه و سال) با استفاده از جداکنندهها بخشبندی کنیم.
حافظه کاری انسان با اطلاعات بخشبندی شده، در مقایسه با دسته اطلاعات طولانی آسانتر کار میکند. به نظر میرسد که بخشبندی در تمام رسانهها کاربرد دارد، از جمله: متن، صدا، تصاویر و فیلمها. نمایش شماره تلفن در بخشهای کوچکتر سادهترین مثال استفاده از این روش است که در جدول زیر مشاهده میکنید.

اطلاعات بخشبندی شده باید از رایجترین فرمت برای به حداقل رساندن خطای کاربر استفاده کنند. به عنوان مثال، اعداد کارت اعتباری معمولا در ۴ قسمت ۴ رقمی ارائه میشوند (به عنوان مثال، ۴۱۱۱ ۱۱۱۱ ۱۱۱۱ ۱۱۱۱ ۱۱۱۱ به جای ۴۱۱۱۱۱۱۱۱۱۱۱۱۱۱۱۱۱۱۱۱۱۱۱). در نظر داشته باشید که فرمت استاندارد درهر کشور متفاوت است.

چه موقع نباید از بخشبندی استفاده کنیم؟
زمانی که اطلاعات باید جستجو، تحلیل و یا به صورت اجمالی مرور بشوند، نباید از بخشبندی استفاده شود. نتایج موتور جستجو نمونهای از اطلاعاتی است که به خاطر نمیسپاریم و بنابراین نباید بخشبندی شوند. اگر تعداد نتایج در هر صفحه را به ۵ محدود کنید، کاربر مجبور میشود برای جستجوی مطلب مورد نظرش زمان بیشتری را بین صفحات صرف میکند.
تاریخچه بخشبندی
واژه بخشبندی و «عدد جادویی هفت» توسط روانشناس شناختی جورج میلر (George A. Miller) مشهور شده است. در سال ۱۹۵۶، میلر دریافت که بیشتر مردم حدود ۷ بخش از اطلاعات را در حافظه کوتاهمدت خود به یاد میآورند(برای اطلاعات بیشتر نگاه کنید به مقاله قانون میلر). با این حال، چیزی که به نظر میلر جالب به نظر میرسید، خود شماره ۷ نبود. در عوض، او مجذوب این واقعیت شده بود که اندازه بخشها مهم نیست. چرا که مردم میتوانند ۷ حرف مجزا یا ۲۸ حرف که در هفت گروه چهارتایی بخشبندی شده باشد را به خاطر بسپارند. (در حالت اول، هر حرف به عنوان یک بخش حساب میشود، در حالی که در حالت دوم، هر گروه چهارتایی یک بخش است)
استفاده از بخشبندی در طراحی تجربه کاربری
هدف اصلی بخشبندی، تقویت حافظه کاری است. بنابراین اگر میخواهید کاربرانتان اطلاعات بیشتری را حفظ کنند، اطلاعات را به بخشهای معنیدار دستهبندی کنید. همچنین، زمانی که اطلاعات باید برای استفادههای بعدی حفظ شوند، یا زمانی که یک رابط کاربری باید با محرکهای دیگر برای جلب توجه حافظه کاری کاربر نهایی رقابت کند، استفاده از بخشبندی ایدهآل است.
۱. بخشبندی محتوای متنی
محتوای متنی بخشبندی شده مطلوب کاربران است. چرا که متن بخشبندی شده دیگر مثل یک دیوار بلندبالا، ترسناک به نظر نمیرسند. به علاوه بخشبندی به تندخوانی مطلب کمک میکند. برخی از رایجترین روشهای بخشبندی در محتوای متنی عبارتند از:
- پاراگرافهای کوتاه، با فضای سفید برای جدا کردن آنها
- جملهبندی کوتاه متن (حدود ۵۰ تا ۷۵ کاراکتر)
- ایجاد گروهبندی متمایز برای حروف یا اعداد مانند رمز عبور، شماره کارت اعتباری یا شماره حساب، شماره تلفن و تاریخ

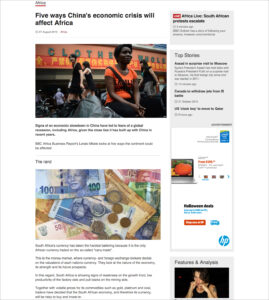
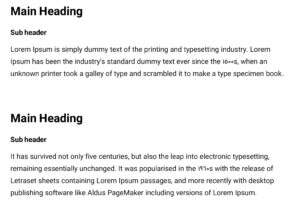
بیبیسی از پاراگرافهای کوتاه، فضای خالی زیاد، عنوانهای فرعی و خلاصهای کوتاه برای بخشبندی این مقاله استفاده میکند.(منبع:nngroup)
۲. ایجاد سلسله مراتب بصری
بخشبندی متن به تنهایی کافی نیست. کاربر باید بتواند عناصر اصلی مانند عناوین و زیرعنوانها را در متن به آسانی شناسایی کند. رعایت این موضوع باعث خوانایی بهتر متن هم میشود. موارد زیر در ایجاد سلسه مراتب بصری کاربرد دارند:
- استفاده از عناوین و زیر عنوانهایی که به وضوح با بقیه متن در تضاد هستند (پررنگ، فونت بزرگتر)
- استفاده از کلمات کلیدی برجسته (پررنگ، ایتالیک)
- استفاده از بولتها یا اعداد برای ایجاد لیست
- ایجاد یک پاراگراف خلاصه کوتاه برای بخشهای طولانیتر متن، مانند مقالات

۳. بخشبندی محتوای چند رسانهای
کلید بخشبندی موثر محتوای چندرسانهای (متن در کنار تصاویر، ویدئو، دکمهها، و دیگر عناصر) نزدیک و همتراز نگه داشتن موارد مرتبط (مطابق با قانون نزدیکی در روانشناسی گشتالت) است. استفاده از رنگهای پسزمینه و فضای سفید میتواند به کاربران کمک کند تا به طور بصری بین موارد مرتبط و غیرمرتبط تمایز قایل شوند.
۳.۱. بخشبندی ویدیو
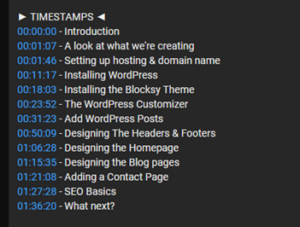
انواع دیگر محتوا مانند ویدئو یا فایل صوتی نیز میتوانند بخشبندی شوند. فقط به یاد داشته باشید که ایده اصلی بخشبندی، تقسیم اطلاعات به گروههای متمایز از محتوای مرتبط است. برای مثال، شما میتوانید محتوای ویدئو را به صورت بخشبندی شده در دسترس قرار دهید تا کاربران به راحتی ویدئو را به عقب و جلو حرکت دهند، مشابه آنچه در یوتیوب (تصویر زیر) انجام میشود.

۴. بخشبندی منوها
یکی از راههای اعمال بخشبندی در طراحی تجربه کاربر، در منوها و سیستمهای ناوبری است. به عنوان مثال، به جای ارائه لیستی طولانی از آیتمهای منو به کاربران، یک طراح میتواند گزینههای مشابه را در زیرشاخهها گروهبندی کند. با این رویکرد نه تنها جستجوی اطلاعات برای کاربران آسانتر میشود، بلکه بار شناختی را نیز کاهش میدهد و تجربه کلی کاربر را خوشایندتر و کارآمدتر میکند.

۵. بخشبندی محتوای آموزشی
از بخشبندی در طراحی برنامههای آموزشی میتوان استفاده کرد. با تجزیه فرآیندها به مراحل کوچکتر و قابلکنترلتر، کاربران میتوانند اطلاعات را به طور موثرتری یاد بگیرند و حفظ کنند. یکی از نمونههای برنامه آموزشی که اصول بخشبندی را در بخشهای مختلف برنامه به کار برده Duolingo است. در این برنامه، مهارتهای زبانی به درسهای مجزا تقسیم میشوند. هر درس نیز به تمرینهای فردی، مانند ترجمه جملات، تطبیق کلمات، یا درک شنیداری تقسیم میشود.

مسیر آموزشی دولینگو به بخشهای کوچک تقسیم شده است.
۶. وبسایت خرید آنلاین
به جای ارائه لیستی طولانی از محصولات به کاربران، این نوع وبسایتها میتوانند محصولات را در گروههای مشابه طبقهبندی کنند. به عنوان مثال، لباس را می توان با جنس، نوع لباس، یا سبک دستهبندی کرد. این رویکرد یافتن محصول را برای کاربران آسانتر میکند و بار شناختی جستجو از میان لیست گستردهای از آیتمها را کاهش میدهد.

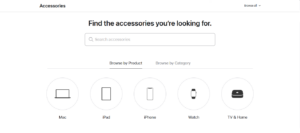
بخشبندی محصولات در صفحه اکسسوری اپل
۷. فرمها
فرمها یکی دیگر از عناصر رابط کاربری هستند که میتوانند از بخشبندی بهره ببرند. با تقسیم یک فرم طولانی به بخشهای کوچکتر و قابل کنترل، احتمال اینکه کاربران احساس شکست کنند کمتر، و احتمال اینکه فرم کامل شود بیشتر است. به عنوان مثال، یک فرم درخواست کار میتواند در بخشهایی مانند اطلاعات شخصی، تجربه کاری، و آموزش دستهبندی شود.

نمونه داستانهای تجربه کاربری در داکس
![]() پرداخت قبض آپ: در صفحه اصلی آپ، کلیه خدماتی که در برنامه ارائه میشود، در گروههای معناداری بخشبندی شدهاند. این دستهبندیها مانند پرداخت قبوض به کارآمدتر شدن تصمیمگیری کاربران کمک میکند.
پرداخت قبض آپ: در صفحه اصلی آپ، کلیه خدماتی که در برنامه ارائه میشود، در گروههای معناداری بخشبندی شدهاند. این دستهبندیها مانند پرداخت قبوض به کارآمدتر شدن تصمیمگیری کاربران کمک میکند.
نتیجهگیری
ما اطلاعاتی را که به بخشهای کوچکتر تقسیم شدهاند، راحتتر درک کرده و به خاطر میسپاریم. در طراحی تجربه کاربر، «بخشبندی» به تقسیم محتوا به واحدهای متمایز و کوچک اطلاعات گفته میشود. هدف اصلی بخشبندی کمک به پردازش اطلاعات و کاهش بار شناختی است. در نظر داشته باشید در صورتی که اطلاعات باید جستجو، مرور یا تحلیل شوند از بخشبندی نباید استفاده کرد. تبدیل متن به پاراگرافهای مجزا، استفاده از عنوان و زیرعنوان، کلمات کلیدی برجسته (پررنگ، ایتالیک)، استفاده از بولتها یا اعداد برای ایجاد لیست، به بهبود خوانایی متن کمک میکند و تجربه بهتری برای کاربران فراهم میکند.








دیدگاه کاربران