

اصل سلسله مراتب بصری (Visual Hierarchy)
درک کاربر از فرآیند یک عمل، بر اساس ترتیب نمایش اطلاعات شکل میگیرد.
تا به حال با یک صفحه وب روبرو شدهاید که طراح، صفحه را با عناصر مختلف شلوغ کرده باشد و ندانید از کجا باید شروع کنید؟ اگر برای تمرکز بر روی صفحه مشکل دارید، احتمالاً عناصر بصری سایت به درستی سازماندهی نشده است. استفاده از اصول سلسله مراتب بصری، به شما کمک میکند تا نمایش بصری موثرتری به کاربران ارائه کنید.
در تصویر زیر، نسخه موبایل یک شرکت امریکایی به نام ویلیامز سونوما (Williams-Sonoma) را مشاهده میکنید که ظروف آشپزخانه و اثاثیه منزل میفروشند. با باز کردن نسخه موبایل ویلیامز سونوما، کاربران به دلیل استفاده از فونتهای بزرگ و برابر، فضای خالی کم و نامنظم، با مشکل مواجه میشوند. به عنوان مثال، در متنها از فونتهای متفاوت و اندازههای بزرگ استفاده شده است که باعث میشود کاربران متنها را به سختی بخوانند. علاوه بر این، فضای خالی در صفحه کم است و عناصر بصری به درستی سازماندهی نشدهاند. زمانی که عناصر بصری سازماندهی نمیشود، کاربران زمان زیادی برای تجزیه و تحلیل نیاز دارند و در نهایت از برنامه خارج میشوند.

اصل سلسله مراتب بصری چیست؟
قانون سلسله مراتب بصری، یک اصل در طراحی بصری است که به سازماندهی عناصر طراحی در صفحه اشاره دارد، به طوری که چشم کاربر به سمت هدف مورد نظر هدایت شود و با توجه به نیاز خود به بخشهای مختلف دسترسی داشته باشد.
در سلسله مراتب بصری، عناصر طراحی مختلف بر اساس اهمیت و اولویت مرتب و نمایش داده میشوند. برای مثال، عنوان سایت باید بزرگترین و برجستهترین عنصر باشد و سپس عنوان صفحه، منوها و بخشهای مختلف سایت به ترتیب اولویت و اهمیت نمایش داده شوند. این اصل طراحی بصری، به کاربران کمک میکند تا به راحتی به اطلاعات مورد نیازشان دسترسی پیدا کنند و در مسیر صحیح هدایت شوند.
همچنین، رعایت تعادل در طراحی نیز بسیار مهم است. به عبارت دیگر، عناصر طراحی باید به صورت هماهنگ و متناسب با یکدیگر باشند و هیچ کدام بر سایرین غلبه نکنند. این امر باعث افزایش خوانایی و جذابیت سایت میشود و کاربران را مجذوب خود میکند.
تاریخچه اصل سلسله مراتب بصری
اصل سلسله مراتب بصری مبتنی بر نظریه روانشناسی گشتالت است. گشتالت به این معنی است که انسان برای درک عناصر یک صفحه آنها را به صورت یک کل دریافت میکند. به بیان دیگر، ذهن به جای درک جزء به جزء یک تصویر، کلیت آن را درک میکند.
در قرن ۱۹ اولین سلسله مراتب بصری در خط نوشته هیروگلیفی (Hieroglyphics) و نسخههای خطی یافت شد و بعد از مدتی اصول سلسله مراتب بصری توسط تئوریهایی مانند کلود گاراموند (Claude Garamond) و یان تچیچولد (Jan Tschichold) رسمی شد، یک نظریه آلمانی در اوایل قرن بیستم مطرح میکند، اساساً مغز انسان تمایل دارد عناصر، شکلها یا فرمها را به شکل یک کل منسجم و سازمانیافته ساختاربندی کند. هنگامی که یک عنصر از عناصر دیگر جدا میشود برای بیننده متمایز میشود و بیشتر خودنمایی میکند. با ظهور فناوری مدرن و گسترش رسانههای دیجیتال، سلسله مراتب بصری به یک اصل مهم در زمینه طراحی گرافیک و طراحی رابط کاربری تبدیل شده است.

هیروگلیف از مقبرهٔ ستی یکم
سلسله مراتب بصری در تجربه کاربری
سلسله مراتب بصری به یکپارچه کردن و سازماندهی اجزای یک محصول در چارچوبی منطقی و منسجم کمک می کند تا کاربران به آسانی به محتوای مورد نظر خود دسترسی داشته باشند. این سلسله مراتب به کاربران کمک می کند که درک بهتری از ساختار و عملکرد محصول پیدا کنند و از آن بهره بیشتری ببرند. سلسله مراتب بصری در طراحی وب سایتها، اپلیکیشنها، نرمافزارها و هر نوع محصول دیجیتالی مورد استفاده قرار میگیرد.
سلسله مراتب بصری به کاربران امکان میدهد تا با خیالی آسوده و بدون هیچگونه ابهامی درون محصول حرکت کنند. به علاوه، با استفاده از یک سلسله مراتب بصری مطلوب، کاربران قادر خواهند بود به سرعت به محتوای مورد نظر خود دسترسی پیدا کنند.
چگونه از سلسله مراتب بصری استفاده کنیم؟
به این بروشور نگاهی بیندازید، عناصر طراحی استفاده شده در آن، مانند تصویر متحرک (GIF)، توجه بیننده را جلب میکند. با وجود عناصر زیادی که در این صفحه در جریان است، مانند: تایپوگرافی عجیب و رنگهای پررنگ، سوالی که پیش میآید این است که ابتدا به کجای تصویر نگاه کنیم؟
برای استفاده درست از سلسله مراتب بصری، ابتدا باید عناصر مختلف صفحه را بر اساس اهمیت و ویژگیهایشان دستهبندی کرد. به عنوان مثال، در این بروشور، اگر میخواستند از سلسله مراتب بصری به درستی استفاده کنند، میتوانستند عناصر مربوط به هر بخش را در یک سطح خاص قرار داده و از فونت و رنگهای سادهتر استفاده کنند تا کاربران به راحتی بتوانند اطلاعات مورد نظر خود را پیدا کنند.

ابزارها و نمونههایی برای ایجاد سلسله مراتب بصری در طراحی وب
۱. رنگ و کنتراست
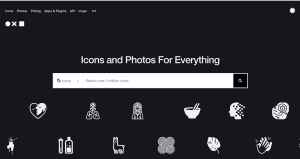
در طراحی بصری وب، استفاده از رنگ و کنتراست برای ایجاد سلسله مراتب بصری بسیار مهم است. با استفاده از رنگ و کنتراست، میتوانیم بخشهای مختلف صفحه را از هم تفکیک کنیم و به کاربران کمک کنیم تا به راحتی محتوای مورد نظر خود را پیدا کنند. با ایجاد کنتراست بین عناصر مختلف صفحه، میتوانیم روی یک بخش خاص از صفحه تأکید را بیشتر کنیم و توجه کاربر را به سمت آن جلب کنیم. همچنین استفاده از رنگهای متفاوت برای سرفصلها، به کاربر کمک میکند تا راحتتر هر بخش را شناسایی کند.
بهتر است در طراحی وب، از رنگهایی استفاده شود که با یکدیگر هماهنگی داشته باشند و نظم و هماهنگی در طراحی ایجاد شود.

چشم اولین بار به فیلد جستجو جذب میشود، نه تنها به دلیل اندازه بزرگ آن، بلکه به دلیل رنگ سفید آن که در برابر پس زمینه سیاه برجسته است. (منبع: TheNounProject.com)
۲. اندازه و مقیاس عناصر
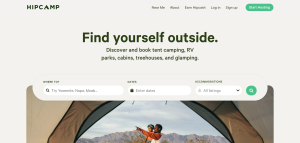
مقیاس در ایجاد سلسله مراتب بصری خوب در طراحی بسیار مهم است. معمولا عناصر بزرگتر بیشتر به چشم میآیند و توجه کاربران را به خود جلب میکنند. به عنوان مثال، در طراحی صفحات وب، استفاده از عناصر بزرگتر برای نمایش اطلاعات مهم مانند عنوان صفحه، تصاویر اصلی و دکمههای عملیاتی، امری ضروری است. اما، باید به این نکته توجه کرد که عناصر کوچکتر مثل لینکهای جانبی و توضیحات، تمرکز کاربر را از محتوای اصلی صفحه منحرف نکنند. بنابراین، رعایت اصل مقیاس در طراحی صفحات وب امری بسیار حائز اهمیت است.

سلسله مراتب بصری بصری از طریق اندازه فونت به کاربر نمایش داده شده است. چشم ابتدا به متن “Find yourself outside” به دلیل اندازه بزرگ و پررنگ آن جلب میشود. (منبع: Hipcamp.com)
۳. فضای خالی یا فضای سفید
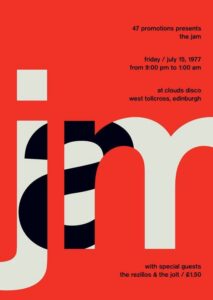
فضای سفید ابزار مهمی برای طراحی است. با استفاده از این ابزار، طراحان میتوانند اهمیت و تأکید بر برخی عناصر را بیشتر کنند، در حالی که تأکید بر سایر عناصر را کاهش دهند. بهعلاوه، میتوان از فضای خالی برای جداسازی بخشها یا گروههای مختلف محتوا استفاده کرد.

این پوستر از فضای خالی به شیوهای هوشمندانه برای ایجاد عنوان خود استفاده کرده است. توجه کنید که حرف a در عنوان “jam” در داخل حروف j و m نمایش داده شده است. مقیاس و فضای خالی، این طراحی به شیوهای جذاب، توجه را به خود جلب میکند.
نمونه داستانهای تجربه کاربری در داکس
![]() پرداخت قبض برق آپ: در صفحه جزئیات قبض، اطلاعات بر اساس اولویت، طبقهبندی نشده است. پرداخت و ذخیره قبض میبایست از اولویت بالاتری، نسبت به «مشاهده اصل قبض» و لیست «صورتحسابهای گذشته» برخوردار باشند.
پرداخت قبض برق آپ: در صفحه جزئیات قبض، اطلاعات بر اساس اولویت، طبقهبندی نشده است. پرداخت و ذخیره قبض میبایست از اولویت بالاتری، نسبت به «مشاهده اصل قبض» و لیست «صورتحسابهای گذشته» برخوردار باشند.
![]() وامینو در بانکینو: برای دریافت وام وامینو بعد از امضا قرارداد در صفحه تایید، اطلاعات زیاد بدون در نظر گرفتن اولویت آنها، قرار داده شدهاند. بهتر است توضیحات کارمزد و مبلغ سود، کوتاهتر و خواناتر شود. همچنین اطلاعات اصلی شامل مبلغ بازپرداخت و تاریخ بازپرداخت، به صورت مشخصتر و در اولویت اول قرار گیرند.
وامینو در بانکینو: برای دریافت وام وامینو بعد از امضا قرارداد در صفحه تایید، اطلاعات زیاد بدون در نظر گرفتن اولویت آنها، قرار داده شدهاند. بهتر است توضیحات کارمزد و مبلغ سود، کوتاهتر و خواناتر شود. همچنین اطلاعات اصلی شامل مبلغ بازپرداخت و تاریخ بازپرداخت، به صورت مشخصتر و در اولویت اول قرار گیرند.
نتیجهگیری
قبل از شروع طراحی، مرور سلسله مراتب بصری مؤثر است. با رعایت این اصول، کاربران قادر خواهند بود بهترین فهم و درک را از موقعیت خود داشته باشند و به سمت اطلاعات مهمتر هدایت شوند. سلسله مراتب بصری به طور کلی برای سازماندهی عناصر در یک طراحی به وجود آمده است و در صورتی که به درستی استفاده شود، نه تنها باعث میشود محصول زیباتری تولید شود بلکه استفاده از آن برای کاربران آسانتر میشود.
در نتیجه، برای رسیدن به یک سلسله مراتب بصری کامل و موثر، باید به اصول طراحی، رنگ، نوع و فونتها توجه داشت و با دقت آنها را در طراحی اعمال کرد.







دیدگاه کاربران