

اسکیومورفیسم (Skeuomorphism)
ایجاد شباهت در ظاهر یا نحوه تعامل یک عنصر دیجیتال با همتای آن در دنیای واقعی، استفاده از تکنولوژی جدید را آسان میکند.
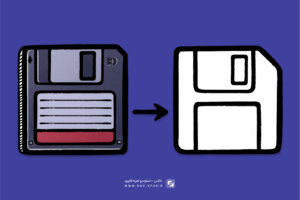
همه شما حتما با آیکون فلاپی برای ذخیره اطلاعات در محصولات مایکروسافت آشنا هستید. شکلگیری این آیکون به اولین روزهای استفاده از تکنیک اسکیومورفیسم در طراحی محصولات دیجیتال برمیگردد. در آن زمان طراحان به کمک اسکیومورفیسم، بین دنیای فیزیکی و دیجیتال پلی ایجاد میکردند، تا استفاده از تکنولوژی برای کاربران راحتتر شود.
بعضی از آیکونها، مانند فلاپی با وجود عدم آشنایی نسل جدید با کارکرد آن، جزیی از فرهنگ تصویری کاربران شده است. آیکون سطل زباله در سیستم مک اپل، هنوز یک آيکون با تکنیک اسکیومورفیسم است. در حالیکه آیکونهای دیگر مسطح و بیشتر شبیه لوگو طراحی شدهاند تا یک شیئ فیزیکی در دنیای واقعی.

اسکیومورفیسم چیست؟
اسکیومورفیسم تکنیک طراحی است. با استفاده از این تکنیک، المان رابط کاربری، شبیه همتایش (counterpart) در دنیای واقعی طراحی میشود و در برخی موارد عملکردی شبیه آن نیز دارد. این شیوه، تعامل کاربر را با تکنولوژی جدید آسانتر میکند. اصطلاح اسکیومورفیسم توسط دکتر هنری کلی (Dr. Henry Colley) در سال ۱۸۹۹ ابداع شد و در اصل به اشیایی با تزیینات غیرضروری اطلاق میشود؛ مثل اینکه به یک ظرف سفالی تزییناتی اضافه شود که شبیه سبد بافتهشده به نظر برسد. صدای کلیکی که در موقع گرفتن عکس با دوربین موبایل میشنوید یک اسکیومورفیسم است. در حالیکه نیازی به ایجاد این صدا از لحاظ فنی نیست و فقط برای شما احساس نوستالژی ایجاد میکند.
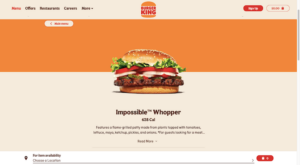
یکی از مثالهای خوب برای فهم اسکیومورفیسم ساندویج برگر غیرممکن (Impossible Whopper) رستوران زنجیرهای برگرکینگ (Burger King) است. این ساندویچ با وجود شباهت بسیار زیاد آن به برگر واقعی، حاوی هیچ گوشتی نیست. اما چرا کینگبرگر محصول جدید را مشابه ساندویچهای رایج عرضه کرده است؟ علت این است که طراحیهای آشنا و منطبق بر مدل فکری کاربران، به آنها کمک میکند تا راحتتر عادتهای خود را برای پذیرش مسیرهای جدید (در این مثال تجربه کردن غذا با محتویات کاملا متفاوت) تغییر دهند.

اسکیومورفیسم و افردنس
برای فهم کاملتر اسکیومورفیسم، بهتر است به مفهوم «مطابقت» یا افردنس (affordance) توجه کنیم. مطابقت، به تفسیر فرد از امکان حرکتی یک شیئ اطلاق میشود. به این معنا که وقتی فرد آن شیئ را میبیند نحوه حرکت آن را متوجه میشود. معروفترین مثال مطابقت، دستگیره در است. کاربر با دیدن دستگیرههای در متوجه میشود باید آن را هل دهد یا بچرخاند. به صورت مشابه، عناصر دیجیتال که با تکنیک اسکیومورفیسم طراحی شدهاند، نحوه حرکت و تعامل با المانهای رابط کاربری را بیان میکنند.
تاریخچه استفاده از اسکیومورفیسم
-
موج اول
در آغاز پیدایش طراحی دیجیتال در دهه ۱۹۸۰، اسکیومورفیسم نقش بسیار مهمی در آموزش استفاده از محصولات جدید به کاربران داشت. ردپای این تکنیک در رابط کاربری مکینتاش کاملا مشهود است. نوشتن، محاسبه یا ایجاد یک ارائه، مساله اصلی تیم طراحی محصولاتی مانند مایکروسافت نبود. چالش مهم ایجاد معادل برای کارهایی مانند ذخیره کردن و کپی کردن بود که کاربر با آنها آشنایی نداشت. راه حل مایکروسافت استفاده از اشیای دنیای واقعی بود؛ آنها از آیکون فلاپی برای ذخیره و قیچی برای بریدن (cut) استفاده کردند.

در سالهای ۱۹۸۴ مکینتاش یکی از اولین رابطهای گرافیکی را ارائه کرد. تکنیک اسکیومورفیسم در طراحی آیکون سطل زباله استفاده شده است.
-
موج دوم
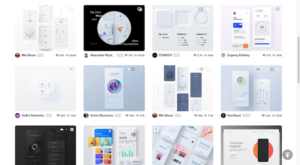
در سالهای ۲۰۰۰ تا ۲۰۱۰ محصولات لمسی جایگزین دستگاههای قدیمی شد و طراحان باید برای آموزش شیوه جدید استفاده از دستگاهها آماده میشدند. حدود ۱۰ سال پیش استفاده اپل از اسکیومورفیسم با iOS 6 به اوج خود رسید: تصویر یک لنز برای آیکون دوربین، تصویر تلویزیون قدیمی برای یوتیوب و تصویر دفترچه قدیمی برای یادداشت. آیکونهای صفحه خانه موبایلهای اپل با اصول اسکیومورفیسم به شکل دکمه و با ظاهر بیرونزده از پسزمینه طراحی شدند.

نمونه آیکونهای اسکیومورفیسم در دستگاههای iOS
همچنین فضای داخلی برنامهها نیز با تکنیک اسکیومورفیسم طراحی شدند: در برنامه Notes از کاغذ دفترچه یادداشت زرد و خط دار، در برنامه Books از رابط قفسه کتاب به صورت سه بعدی و با طرح چوب و برای برنامه Voice Memos از ظاهر فلزی میکروفون استفاده کردند.

تکنیک اسکیومورفیسم در برنامههای Notes، Books و میکروفون در iOS 6
-
موج سوم: دوره عقبنشینی از اسکیومورفیسم
در سال ۲۰۱۱ اپل استفاده از اسکومورفیسم را کنار گذاشت. در این زمان طراحی مسطح (flat design) در تقابل با نوستالژی و رئالیسم اسکیومورفیسم رواج پیدا کرد. طراحان معتقد بودند که کاربران با عناصر رابط کاربری آشنایی کافی پیدا کردهاند و دیگر نیازی به استفاده از عناصر غیرضروری و تقلید از عناصر دنیای واقعی نیست. طراحی مسطح در ابتدا طرفداران بسیاری پیدا کرد ولی طولی نکشید که مشکلات مرتبط با تجربه کاربری این نوع از طراحی نیز به تدریج نمایان شدند. کاربران در ایجاد تعامل با عناصر رابط کاربری که قابلیت کلیک کردن آنها واضح نبود، به مشکل برخوردند. اپل در طراحی iOS 7 نشان داد که در صورت طراحی مناسب، تکنیک طراحی مسطح میتواند کاربردی باشد. اگرچه آیکون اسکیومورفیسمی دوربین با واقعگرایی کمتر در این نسخه ارائه شد.

سمت چپ iOS 6 سمت راست iOS 7
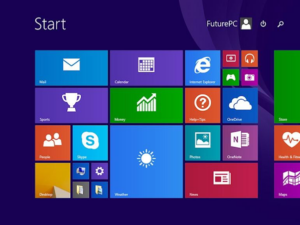
ویندوز ۸ مایکروسافت نمونه دیگری است که به صورت مینیمال و مسطح طراحی شده است. در این زمان، گوگل با ایجاد سیستم طراحی “متریال دیزاین” تلاش کرد بخشی از نواقص طراحی مسطح را رفع کند. اگرچه استفاده بیش از حد از سیستم طراحی گوگل، منجر به تولید انبوه محصولات مشابه شد و هویت برندها تا حدی تحت تاثیر این سیستم قرار گرفت.

-
-
شیوه طراحی مسطح ۲.۰ بازگشت به اسکیومورفیسم
-
طراحان برای رفع مشکلات و نواقص طراحی مسطح، با ترکیب این تکنیک و متریال دیزاین گوگل شیوه جدیدی به نام طراح مسطح ۲٫۰ (flat design 2.0) ایجاد کردند. در این ترند به المانهای ساده و مسطح، ویژگیهای اسکیومورفیستی مانند رنگ و سایه اضافه میشود. با افزایش عمق المان، کاربردپذیری و تجربه کاربری بهتری ایجاد میشود. اپل در سال ۲۰۲۰ از این شیوه در طراحی محصول خود به نام Big Sur استفاده کرده است. در صفحه نمایش زیر در طراحی تنظیمات نور و صدا از ویژگی اسکیومورفیستی سایه استفاده شده است. همچنین این ویژگی در طراحی آیکونهای ایمیل و مسیج این محصول دیده میشود.

رابط گرافیکی control center در big sur macOS
-
موج چهارم: نئومورفیسم
با وجود رواج طراحی مسطح المانهای رابط کاربری در یک دهه گذشته، تکنیک اسکیومورفیسم کاملا حذف نشده است. از سال ۲۰۲۰ زمزمههای یک روند جدید به اسم نئومورفیسم (neomorphism) شنیده میشود، ترکیبی از اسکیومورفیسم و متریال دیزاین. در نئومورفیسم برخلاف اسکیومورفیسم از اشیا روزمره استفاده نمیشود. در عوض، در این تکنیک از عناصر آشنای رابط کاربری در دنیای واقعی و دیجیتال، مانند کنترل تلویزیون و ترموستات به شکل سه بعدی برجسته و یا فشرده شده استفاده میشود.

آیا همچنان از اسکیومورفیسم در طراحی تجربه کاربری استفاده کنیم؟
اگرچه، امروزه استفاده از این تکنیک طراحی، جای خود را به طراحی مسطح و مینیمال داده است، به علت آشنایی و عادت کاربران به تعامل با عناصر رابط کاربری، باید در به کارگیری اسکیومورفیسم دقت نظر بیشتری داشت. با این حال، برخی طراحان معتقدند انسانها هرگز نمیتوانند به اندازه دنیای فیزیکی به عناصر دنیای دیجیتال عادت کنند و تکنیک اسکومورفیسم به صورت ساده همچنان کاربرد خواهد داشت.

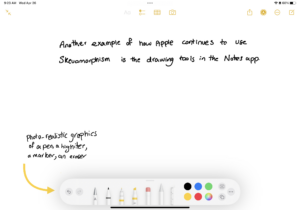
در محصولات اپل، استفاده از تکنیک اسکیومورفیسم همچنان ادامه دارد. اپل از تصاویر واقعگرایانه برای نمایش ابزار طراحی استفاده میکند
برگشت به استفاده از اسکیومورفیسم در محصولاتی مانند ساعتهای هوشمند نیز دیده میشود. در واقع، ساعتهای دیجیتال همیشه با شک و تردید خاصی (یا حتی تحقیر) در بین افراد علاقهمند به ساعت، مورد نقد قرار میگیرد. این نوع ساعت، کار ساعت آنالوگ را با همان کیفیت و حتی بهتر انجام میدهد، اما هنوز جای ساعتهای آنالوگ را به طور کامل نگرفتهاند. به همین دلیل برخی از صفحات نمایش ساعتهای هوشمند به گونهای طراحی شدهاند که تجربه ساعت آنالوگ را تقلید کنند. طرحهای فعلی ساعتهای دیجیتال که همگی از ساعت آنالوگ تقلید میکنند، راهی برای آسان کردن عبور مصرفکنندگان از ساعتهای آنالوگ به نسلهای آینده ساعتهای هوشمند است.

Copyright holder: Pebble Technology
در ادامه به معایب و مزایای استفاده از این تکنیک اشاره میکنیم:
مزایای اسکیومورفیسم
- برخی آیکونهای اسکیومورفیسم مانند آیکون سطل زباله یا سبد خرید تبدیل به فرهنگ دیجیتال کاربران شدهاند و برای کاربران آشنا هستند.
- استفاده از اسکیومورفیسم یادگیری کاربر را تسهیل میکند، به خصوص در سایتهایی که محتوای پیچیده یا کاربران مشخص و محدودی (مانند افراد سالمند و یا افراد با زبان متفاوت) دارند.
- اسکیومورفیسم میتواند برای برندها مزیت رقابتی ایجاد کند و در مقایسه با محصولات متعددی که از طراحی مسطح استفاده میکنند، توجه بیشتری را سمت آن برند جلب کند.
معایب اسکیومورفیسم
- پسزمینه المانهایی که با تکنیک اسکیومورفیسم طراحی میشوند فضای خالی (white space) ندارند و موجب برهمریختگی فضای رابط کاربری میشوند.
- طراحیهای قدیمی کاربردپذیری و قابلیت هدایت پایینی دارند.
- کاربران با عناصر رابط کاربری آشنایی کافی دارند و استفاده از اسکیومورفیسم ممکن است غیرحرفهای به نظر برسد.
- طراحیهای اسکیومورفیسم تاریخ انقضا دارند، به خصوص اگر در طراحی از اشیایی استفاده کنیم که برای نسل جدید شناخته شده نیست.
- طراحیهای اسکیومورفیسم جزییات زیادی دارند که باعث افزایش حجم تصویر آنها و پایین آمدن سرعت محصولات دیجیتال میشود.
نمونه داستانهای تجربه کاربری در داکس
 افتتاح حساب بلوبانک
افتتاح حساب بلوبانک
بلوبانک برای نمایش تصویر کارت درون برنامه، از تکنیک اسکیومورفیسم استفاده کرده است. در فرآیند افتتاح حساب، وقتی کاربر به مرحله سفارش کارت میرسد، کارتهای بلوبانک به شکل کارتهای فیزیکی نمایش داده میشود. همچنین، بعد از فعالسازی نهایی، اطلاعات روی تصویر کارت، کاملا در مکان مشابه کارت فیزیکی قرار داده شدهاند. این اقدام به کاربر کمک میکند تا اطلاعات مورد نظر خود را به راحتی پیدا کند و تجربه کاربری بهتری از کار کردن با کارت دیجیتال داشته باشد.
 افتتاح حساب ویپاد
افتتاح حساب ویپاد
در صفحه حساب دیجیتال برنامه ویپاد، تصویر کارت دیجیتال کاملا مشابه کارت فیزیکی است. استفاده از تکنیک اسکیومورفیسم برای نمایش کارت، دسترسی کاربر به اطلاعات کارت را تسهیل میکند و علاوه بر آن، فرد این امکان را دارد تا از طریق کپی کردن شماره کارت و پنهان کردن CCV2 با تصویر تعامل داشته باشد.
نتیجهگیری
اسکیومورفیسم یک تکنیک طراحی است. با استفاده از این تکنیک، المان رابط کاربری، شبیه همتایش در دنیای واقعی طراحی میشود، و در برخی موارد عملکردی شبیه آن نیز دارد. این شیوه، تعامل کاربر را با تکنولوژی جدید آسانتر میکند. نمونه معروف اسکیومورفیسم، آیکون سطل زباله در سیستمهای مک اپل است. این تکنیک، بعد از ۱۰سال از ظهور اولین گوشیهای همراه لمسی، با تکنیک طراحی مسطح جایگزین شد. اگرچه به تدریج مشکلات کاربران در تعامل با طراحی مینیمال نیز نمایان شد، طراحان به استفاده از اسکیومورفیسم در قالب سایه و عمق دادن به آیکونهایی که به صورت مسطح طراحی شدهاند، ادامه دادند.
بعد از فراز و نشیبهای دنیای طراحی دیجیتال، شاید بتوان به راحتی اسکیومورفیسم را به عنوان یک تکنیک طراحی قدیمی حدف کرد. اما استفاده از اسکیومورفیسم در ابتدا تکنیک سودمندی بوده و با هدفی عملی -انتقال کاربران از دنیای فیزیکی به دنیای دیجیتال- رواج پیدا کرد. حتی اگر امروز دنیای دیجیتال برای همه کاربران آشنا باشد، استفاده درست و استراتژیک از اسکیومورفیسم، میتواند مفید واقع شود.







دیدگاه کاربران