
قانون مجاورت (Law of Proximity)
ذهن افراد، اشیا یا عناصری که در نزدیکی یکدیگر قرار دارند را در یک گروه متحد میبیند.
تصور کنید در یک سالن ورزشی پر از تماشاگر هستید. با دقت به اطرافتان نگاه کنید؛ احتمالاً متوجه میشوید که تماشاگران در گروههای کوچک جمع شدهاند و هر گروه در کنار هم روی صندلیها نشستهاند. این گروهها ممکن است در حال برقراری گفتگو، تشویق تیم مورد علاقهشان یا انجام فعالیت مشترکی باشند. اینجاست که قانون مجاورت در روانشناسی گشتالت اهمیت خود را نشان میدهد. بر اساس این قانون، ما تمایل داریم افرادی که از لحاظ فیزیکی نزدیک هم هستند را به عنوان بخشی از یک گروه درک کنیم. این نزدیکی مکانی نشاندهندهی ارتباطات، فعالیتهای مشترک و حس تعلق مشترک بین افراد است.
این مثال به ما کمک میکند درک بهتری از چگونگی ادراک گروههای اجتماعی و ارتباطات بین فردی در محیطهای گوناگون داشته باشیم. نزدیکی فیزیکی میتواند نشاندهندهی پیوندهای عمیقتر اجتماعی و عاطفی باشد، که این موضوع در برنامهریزی رویدادها، طراحی فضاهای عمومی و حتی در نحوه چیدمان محیط اهمیت زیادی دارد.

قانون مجاورت چیست؟
قانون مجاورت، یکی از اصول گشتالت (Gestalt) در روانشناسی است که نشان میدهد افراد تمایل دارند عناصر یا اشیایی را که از نظر فیزیکی به یکدیگر نزدیک هستند، گروهبندی کنند. این اصل براساس فاصلهگذاری و استفاده از “فضای سفید و خالی” بین عناصر عمل میکند تا مرزهای واضحی بین آنها ایجاد کند، که این خود به گروهبندی و درک بهتر آنها کمک میکند. با به کارگیری قانون مجاورت، میتوانیم المانهای بصری را به شکل موثرتری درک کنیم و ارتباطات معنادار بین آنها را شناسایی نماییم. این قانون نقش بسزایی در چیدمان و سازماندهی اطلاعات بصری دارد، به طوری که به ما امکان میدهد از محیط اطراف خود مفاهیم و ایدههای سودمندی را استخراج کنیم، که این موضوع در بهبود فهم و تجربهی ما بسیار کلیدی است.
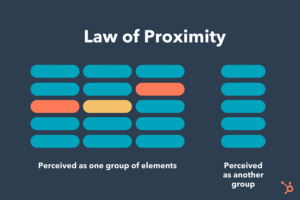
همانطور که در تصویر زیر مشاهده میکنید طبق قانون مجاورت، ما سه ردیف اشکال در سمت چپ را با وجود تفاوت رنگها، به عنوان یک گروه تلقی میکنیم و ردیف سمت راست را به عنوان یک گروه مجزا در نظر میگیریم، اگرچه اندازه و رنگ آنها با گروه سمت چپ یکسان است. دلیل یک گروه شناخته شدن ردیفهای سمت چپ، این است که در مجاور هم هستند، در حالی که ردیف سمت راست فاصله بیشتری از آنها دارد.

نمونهای از قانون مجاورت در وبلاگ هاباسپات (blog.hubspot).
تاریخچه قانون مجاورت
قانون مجاورت، یکی از اصول اساسی روانشناسی گشتالت، در ابتدای قرن بیستم توسط مکس ورتهایمر (Max Wertheimer) و همکارانش در میان روانشناسان گشتالت معرفی شد. این قانون بیان میکند عناصری که در فضا به یکدیگر نزدیک هستند، صرف نظر از تفاوتهایی در رنگ، شکل، یا اندازه، به طور خودکار توسط ذهن ما به عنوان بخشی از یک گروه واحد درک میشوند. این اصل نه تنها درک ما از دنیای اطراف را دگرگون کرده، بلکه تاثیر عمیقی بر رشتههایی نظیر طراحی داشته است. در عصر حاضر، استفاده از قانون مجاورت به عنوان یکی از تکنیکهای کلیدی برای خلق تجربیات بصری خیرهکننده و موثر شناخته میشود، زیرا به طراحان امکان میدهد تا پیامهایی روشن و منسجم را از طریق چیدمان هوشمندانه عناصر بصری ارائه دهند.
قانون مجاورت در طراحی تجربه کاربری
قانون مجاورت، یکی از اصول کلیدی در طراحی تجربه کاربری (UX) است، که به طراحان کمک میکند تجربههای دیجیتالی روان و جذاب بسازند. این اصل بر این باور است که عناصر نزدیک به هم در صفحه، در ذهن کاربر به عنوان یک واحد یا گروه منسجم تلقی میشوند. این رویکرد به کاربران اجازه میدهد تا سریعتر و با کمترین تلاش شناختی، روابط بین محتوا را درک کنند.
استفاده از قانون مجاورت در طراحی UX، منجر به سازماندهی بهتر اطلاعات و هدایت موثرتر کاربران به سمت محتوای کلیدی میشود. برای مثال، در یک منوی ناوبری، چینش آیتمهای مرتبط در کنار یکدیگر، به کاربران کمک میکند تا با سهولت بیشتری دستهبندیها را شناسایی و به اطلاعات مورد نظر دست پیدا کنند.
این اصل، علاوه بر بهبود درک محتوا، به کاهش فشار ذهنی کاربران هنگام مواجهه با اطلاعات جدید نیز کمک میکند. با گروهبندی عناصر مرتبط، کاربران میتوانند اطلاعات را آسانتر فرا گیرند و به خاطر بسپارند.
هنگام اجرای قانون مجاورت، باید به اصول طراحی مانند تعادل بصری، کنتراست و همترازی دقت کرد تا تجربهای زیبا و منسجم از نظر بصری ایجاد شود. این نه تنها تجربه کاربری را لذتبخشتر میکند بلکه کارایی کلی سایت یا اپلیکیشن را نیز بهبود میبخشد.
به کارگیری موثر قانون مجاورت، طراحان را قادر میسازد که رابطهای کاربری قابل فهمتر و کاربردیتری ارائه دهند، به این ترتیب کاربران به راحتی میتوانند به اطلاعات مورد نیاز خود دسترسی پیدا کنند و تجربه مثبتی از استفاده کاربر را شکل دهند. این اصل نه تنها به کاربران کمک میکند تا با سهولت بیشتری در محتوا حرکت کنند بلکه به آنها امکان میدهد تا اطلاعات را به طور موثرتری فراگیرند و از تجربه دیجیتالی خود لذت ببرند.
-
استفاده از قانون مجاورت در متن
استفاده از قانون مجاورت در افزایش خوانایی بسیار حائز اهمیت است. به عنوان مثال، قرار دادن فضای بیشتری پس از عنوان، باعث برقراری ارتباط قویتر با بخش مربوطه میشود. در تصویر سمت راست، مفهوم مجاورت، در فضای بین خطوط نقش مهمی دارد. استفاده ماهرانه از این روش، باعث ایجاد خوانایی مطلوب میشود. ایجاد فضای مناسب بین خطوط، برای تشکیل پاراگرافهای یکپارچه موثر است.

تصویر از لوکاس اُپرمان (Lukas Oppermann)، در یواکس کالکتیو
-
طرحهای چاپی
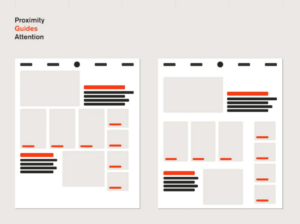
اگرچه تمرکز ما بر روی طرحهای دیجیتال است، اما بررسی طرحهای چاپی، پایه محکمی برای درک اصول قانون مجاورت به ما ارائه میدهد. چاپ، بستری است که طرحهای وب بر اساس آن ساخته میشوند و آن را به یک مرجع ارزشمند تبدیل میکند. با بررسی طرح یک مجله، میبینیم که توضیحات و تصاویر در سراسر صفحه قرار دارند و نزدیکی هر گزارش به تصویر مربوطه خود، ارتباط بین آنها به وضوح نمایش میدهد.
با درکی که از طرحهای چاپی بدست میآوریم، از قدرت مجاورت و نحوه صحیح طرحبندیها مطلع میشویم و اطلاعات بسیار ارزشمندی به دست میآوریم. در تصویر زیر نقش قانون مجاورت در چاپ را مشاهده میکنید که ما را قادر می سازد تا به طور یکپارچه این اصل را به خلاقیتهای مبتنی بر وب خود منتقل کنیم و با بهبود تجربه کاربری، وضوح ارائه محتوا را افزایش دهیم.

تصویر از لوکاس اُپرمان (Lukas Oppermann)، منتشر شده در یواکس کالکتیو
-
قدرت گروهبندی متوازن کارتها در وبسایت
در هنگام کار با مجموعههای متنوع از کارتها، توجه دقیق به فاصله، برای دستیابی به یک ترکیب بصری هماهنگ بسیار حائز اهمیت است. ایجاد تمایز واضح بین گروههای مختلف و رعایت فاصله مناسب درون گروههای داخلی و مجاور، هدفی اساسی است. این رویکرد هدفمند به ایجاد تمایز بصری بین دستهها یا بخشهای مختلف کمک میکند و هضم محتوا توسط کاربر را تسهیل میکند. علاوه بر این، با بهبود زیبایی کلی طرحی متعادل و منظم ایجاد میکند.
هنگام کار با انواع مختلف کارتها، دقت در تنظیم فاصله بین آنها برای رسیدن به یک چیدمان بصری زیبا و هماهنگ ضروری است. مهم است که بین گروههای مختلف کارتها فاصله و تفاوت قابل تشخیصی ایجاد کنیم و در عین حال، فاصلههای داخلی هر گروه و بین گروههای مجاور را به درستی حفظ کنیم. این کار به ما کمک میکند تا بین بخشهای مختلف تمایز بصری ایجاد کنیم، که این امر خواندن و درک محتوا توسط کاربران را آسانتر میکند. هدف از این کار نه تنها سهولت استفاده است بلکه به زیبایی کلی طرح نیز کمک میکند.
در تصویر سمت راست، به وضوح تعادل و نظم ایجاد شده برای تصویر سمت چپ را مشاهده میکنید.

تصویر از لوکاس اُپرمان (Lukas Oppermann)، منتشر شده در یواکس کالکتیو
-
افزایش وضوح در طراحی فهرست (Elevating List) در اپلیکیشن
صفحههای فهرست در هر اپلیکیشن اهمیت بسزایی دارند و یکی از اصول اساسی طراحی آنها، تضمین این است که هر گزینه به وضوح قابل تشخیص باشد. به جای استفاده از خطوط میانی برای جداسازی آیتمها، که میتواند صفحه را شلوغ کند، طراحان میتوانند از قانون مجاورت بهره ببرند. این رویکرد به کاهش هرج و مرج بصری کمک میکند و صفحهای زیباتر و منظمتر ایجاد میکند.
با استفاده از این قانون، میتوان فهرستهایی را طراحی کرد که نه تنها زیبا و منظم هستند بلکه کاربری آنها نیز بسیار ساده است. این امر با افزایش فضای بین آیتمهای فهرست و کاهش فاصله درونی هر آیتم، انجام میشود تا از ایجاد سیگنالهای اضافی و سردرگمکننده (Noise) جلوگیری شود. این شیوه طراحی که به کاربران کمک میکند تا محتوا را سریعتر و با دقت بیشتری بررسی و درک کنند، باعث بهبودی در تجربه کاربری میشود.

در مقایسه با تصویر سمت راست، به وضوح سیگنالهای ناخواسته (Noise) را در تصویر سمت چپ مشاهده میکنید.
محدودیتهای قانون مجاورت
در حالی که قانون مجاورت ابزاری ارزشمند در طراحی است، اما مجموعهای از چالشها و محدودیتهای خاص خود را دارد. در زیر به برخی از آنها اشاره میکنیم:
-
ازدحام بیش از حد
یکی از مشکلات استفاده از قانون مجاورت، خطر ازدحام بیش از حد آن است. هنگامی که عناصر زیادی در کنار هم قرار میگیرند، میتواند طراحی را شلوغ نشان دهد. طراحان باید تعادلی بین مجاورت و فضای سفید برای ایجاد یک چیدمان عناصر بصری جذاب و سازمان یافته پیدا کنند.
-
اصول متضاد
طراحان اغلب مجبور هستند با چندین اصل طراحی به طور همزمان کار کنند. گاهی اوقات، این اصول میتواند با قانون مجاورت در تضاد باشد. به عنوان مثال، قانون تشابه (یکی دیگر از اصول گشتالت) نشان میدهد که اشیا با ویژگیهای مشابه، مرتبط تلقی میشوند. اگر قانون مجاورت با دقت اعمال نشود، ممکن است به سردرگمی منجر شود، زیرا کاربران ممکن است عناصر نامرتبط را بر اساس شباهت بصری آنها، بهم مرتبط کنند. طراحان برای اطمینان از وضوح و سازماندهی باید بین این اصول تعادل ایجاد کنند.
-
اندازه صفحه نمایش و محدودیتهای دستگاه
در دنیای دیجیتال امروزی، طراحان باید اندازههای مختلف صفحه نمایش و دستگاهها را هنگام طراحی رابط کاربری در نظر بگیرند. استفاده از قانون مجاورت در اندازههای مختلف صفحهنمایش میتواند چالش برانگیز باشد، زیرا آنچه در یک صفحه دسکتاپ بزرگ به خوبی کار میکند ممکن است در یک صفحه نمایش موبایل کوچکتر کارایی خوبی نداشته باشد. طراحان باید به این محدودیتها توجه داشته باشند و Responsive Design را ایجاد کنند که با دستگاهها و اندازههای مختلف صفحه نمایش سازگار باشد.
-
تفاوتهای فرهنگی
طراحان همچنین هنگام اعمال قانون مجاورت باید از تفاوتهای فرهنگی آگاه باشند. آنچه ممکن است یک گروهبندی یا سازماندهی شهودی عناصر در یک فرهنگ باشد، ممکن است در فرهنگ دیگر به اندازه کافی مؤثر یا واضح نباشد. برای اطمینان از تجربه کاربری روان و لذتبخش، توجه به مخاطبان هدف و زمینه فرهنگی آنها هنگام طراحی رابط کاربری ضروری است.
نتیجهگیری
قانون مجاورت، یکی از قوانین کلیدی اصول گشتالت، نحوه سازماندهی و چیدمان عناصر طراحی را به ما میآموزد. این قانون بیان میکند که ذهن ما تمایل دارد عناصر نزدیک به یکدیگر را به عنوان یک گروه درک کند. ایجاد فضای خالی یا «فضای سفید» میان عناصر، به متمایز شدن آنها کمک میکند، و فرایند گروهبندی را تسهیل میبخشد. استفاده از این قانون به ما اجازه میدهد که عناصر بصری را راحتتر فهمیده و ارتباطات معناداری بین آنها ایجاد کنیم.
بکارگیری هوشمندانه قانون مجاورت میتواند ارزشمند باشد. طراحان با بهرهگیری از این اصل میتوانند روابط بصری قوی بین عناصر ایجاد نمایند، نظم و توجه کاربران را به راحتی هدایت کنند و یک سلسله مراتب اطلاعاتی طبیعی و فهمیدنی ارائه دهند. چیدمان محتوای مرتبط نزدیک به یکدیگر، با کمک به کاهش بار شناختی، فهم ساختار و ارتباطات را برای کاربران سادهتر میکند، که این موضوع در بهبود خوانایی و فهم محتوا بسیار کلیدی است.
منابع
- blog.hubspot
- verywellmind.com
- uxdesign.cc
- interaction-design.org
- medium.proximity
- nngroup
- lawsofux
- lawofproximity

قانون مجاورت (Law of Proxmity)
حجم فایل:2.1MB





دیدگاه کاربران