

قانون فیتز (Fitt’s Law)
اندازه و فاصله هدف، زمان رسیدن به هدف را افزایش میدهد.
آیا تا به حال توجه کردهاید که چرا پدال ترمز در ماشینها بزرگتر و نزدیکتر به پا طراحی شده است؟ این تفاوت در طراحی پدالها ایمنی در رانندگی را افزایش میدهد. چرا که وقتی که یک شیء نزدیکتر و بزرگتر است، ما میتوانیم به آن سریعتر دسترسی پیدا کنیم. از دکمههای دستهبازیها تا لمس دکمههای سیستمعامل آیفون و همچنین پدال گاز و ترمز در ماشین، تمام این ابزارها تحت تأثیر اصول فیتز قرار دارند.
قانون فیتز میگوید که ابعاد، فواصل، و موقعیت عناصر رابط کاربری چگونه بر سرعت و دقت تعامل کاربر تأثیر میگذارند. طراحان با بهرهگیری از این قانون میتوانند محصولاتی طراحی کنند که استفاده از آنها راحت و کاربرپسند باشد.

قانون فیتز چیست؟
قانون فیتز یک اصل در طراحی تجربه کاربر است که بیان میکند مدت زمان حرکت به سمت هدف به فاصله تا هدف و اندازه هدف بستگی دارد. به عبارت دیگر، هر چه یک هدف بزرگتر و نزدیکتر باشد، انتخاب آن آسانتر است.
این قانون را میتوان برای انواع سناریوهای طراحی مانند قرار دادن دکمه، حرکت مکاننما و رابطهای صفحه لمسی اعمال کرد. برای مثال، تصور کنید در حال طراحی یک اپلیکیشن موبایل با دکمهای برای ارسال فرم هستید. با بزرگتر کردن دکمه و قرار دادن آن در مکانی برجسته و دسترسی آسان، میتوانید ارسال سریع و کارآمد اطلاعات خود را برای کاربران آسانتر کنید.
تاریخچه قانون فیتز
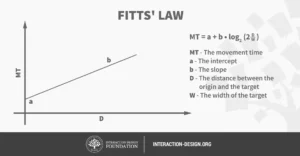
در سال ۱۹۵۴، روانشناس پل فیتز(Paul Morris Fitts Jr) ، در حین تحقیقات خود درباره سیستم حرکت انسان، نشان داد که زمان لازم برای حرکت به یک هدف (مانند یک شی یا عنصر رابط کاربری) به دو عامل وابسته است: فاصله فرد از هدف و اندازه هدف. ( تصویر۱). قانون فیتز بیان میکند که حرکات سریع و عناصر کوچک باعث افزایش نرخ خطا در کاربر میشوند. این قانون از طریق یک فرمول دقیق، زمان لازم برای حرکت و انتخاب هدف را محاسبه میکند.

کاربرد قانون فیتز در UX
اگرچه قانون فیتز اصلی برای بررسی حرکت انسان در دنیای فیزیکی بوده است، اما این قانون همچنین میتواند برای بررسی تعامل انسان در دنیای دیجیتال نیز استفاده شود. در برنامهها و وبسایتها، قانون فیتز معمولاً برای اندازهگیری مدت زمان حرکت از طریق رابط کاربری گرافیکی مانند نشانگر موس و دست انسان استفاده میشود. برای استفاده از قانون فیتز، سه نکته کلیدی باید در نظر گرفته شود:
۱. اندازه هدف (المانها باید به اندازه کافی بزرگ باشند).
۲. فاصله تا هدف (بین المانهای لمسی باید فاصله کافی وجود داشته باشد).
۳. مکان قرارگیری هدف (عناصر رابط کاربری باید در مکانی مناسب در صفحه قرار بگیرند).
۱. اندازه هدف
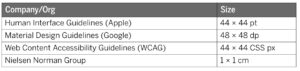
اندازه هدف لمسی از اهمیت زیادی برخوردار است. در واقع مفهوم قانون فیتز این است: اندازه المانها، باید به اندازه کافی بزرگ باشند تا کاربر بتواند با دقت آنها را انتخاب کند و همچنین سرعت انتخاب او افزایش پیدا کند. چرا که انتخاب دکمههای کوچک، هم سخت و هم زمانبر است. با رعایت این نکته، نرخ خطا نیز کاهش پیدا میکند. اندازه توصیه شده برای هدف لمسی، براساس معیارهای مختلف متفاوت است. در جدول زیر کوچکترین اندازهای که برای اهداف لمسی توصیه شده است را مشاهده میکنید:

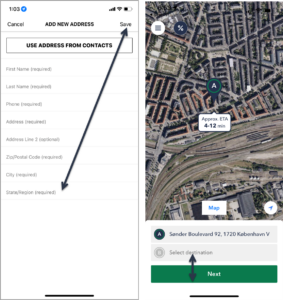
یکی از راههای بزرگتر کردن المانهایی مثل آیکونها و ورودی فرمها، استفاده از عنوان است. در واقع المانهایی که عنوان دارند، بزرگتر از آیکونهای خالی از عنوان هستند و راحتتر انتخاب میشوند (تصویر۲). همچنین میتوان با نزدیک کردن عنوان (Label) به فیلدهای فرم (Input)، محدوده انتخاب را گسترش داد. از این طریق میتوان اطمینان حاصل کرد که انتخاب عنوان، همان عملکرد انتخاب فیلد را خواهد داشت (تصویر۳).

تصویر ۲ و ۳: بزرگتر کردن آیکونها و ورودی فرمها با استفاده از عنوان
۲. فاصله تا هدف
موضوع دیگری که بر کاربردپذیری المانهای لمسی تاثیر میگذارد فاصله آنها از یکدیگر است. بین المانهای تعاملی، باید فاصله کافی وجود داشته باشد. رعایت این نکته به کاربر کمک میکند تا المان دیگری را به اشتباه انتخاب نکند. نکته دیگر، قرار دادن المانهای مرتبط در نزدیکی یکدیگر است. به عنوان مثال اگر گروهی از المانهای یک صفحه به ترتیب انتخاب میشوند، بهتر است دکمه تایید، در نزدیکی آخرین فیلد قرار بگیرد. از این طریق زمان کلی انجام آن کار و مسافتی که کاربر برای انتخاب دکمه باید طی کند، کاهش مییابد.

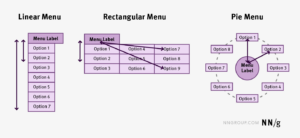
نوع منو و نحوه نمایش گزینهها در آن، بر میزان زمانی که صرف انتخاب هر یک از گزینهها میشود، تاثیر دارد. به عنوان مثال، به سه مدل از انواع منوهای خطی، مستطیلی و دایرهای در تصویر زیر نگاه کنید. نقطه شروع را عنوان اصلی منو (Main Label) در نظر میگیریم. همانطور که مشاهده میکنید در منوی خطی، فاصله با آخرین مورد در انتهای لیست بیشتر از سایر گزینهها است. این موضوع در تعیین ترتیب و اولویت گزینهها تاثیر میگذارد. در منوی مستطیلی، گزینهها هم در طول و هم در عرض منو قرار داده شدهاند و به صورت کلی در مقایسه با منوی خطی، فاصله نقطه شروع از گزینهها کمتر است. در منوی دایرهای فاصله گزینهها از نقطه شروع و زمان دسترسی به هریک از آنها یکسان است.

۳. مکان قرارگیری هدف
مکان قرارگیری هدف در صفحه، عامل دیگری است که باعث انتخاب راحت آن میشود. قرار دادن اهداف لمسی در مناطقی از صفحه که دسترسی به آنها سختتر است، به نوبه خود انتخاب آنها را دشوارتر میکند. این مناطق در صفحه نمایشهای مختلف، بسته به زمینه کاربر، دستگاه مورد استفاده تغییر میکند. به عنوان مثال، تلفنهای هوشمند در طیف وسیعی از اندازهها عرضه میشوند، یا ممکن است کاربر دستگاه را به صورت افقی یا عمودی نگه دارد، و یا امکان استفاده از هر دو دست را به صورت همزمان نداشته باشد.
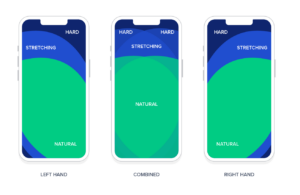
وقتی دستگاه را در یک دست نگه میدارید و از انگشت شست برای انتخاب موارد استفاده میکنید، دسترسی به برخی از قسمتهای صفحه ممکن است دشوار شود، در حالی که نگه داشتن تلفن در یک دست و انتخاب عناصر با دست دیگر این مشکل را تا حد زیادی کاهش میدهد. طبق تحقیقات استیون هوبر (Steven Hoober)، افراد ترجیح میدهند مرکز صفحه نمایش گوشی هوشمند را ببینند و لمس کنند چرا که تمرکز نگاه کاربر در مرکز صفحه در بالاترین حد است.

لمس گوشهها در صفحات نمایش گوشی همراه برای کاربران سخت است. همانطور که در تصویر میانی مشاهده میکنید، انتخاب وسط صفحه برای کاربران دست راست و چپ راحتتر است.
نمونههای استفاده از قانون فیتز در طراحی تجربه کاربری
-
آیکون اپلیکیشنهای گوشیهای هوشمند
به صفحه اصلی گوشی هوشمند خود نگاه کنید. توجه داشته باشید که آیکونهای برنامهها بزرگ بوده و با انگشتانتان به راحتی قابل دسترسی هستند. این انتخاب طراحی، مطابق با قانون فیتز است. با افزایش اندازه این آیکونها و قرار دادن آنها در نزدیکی لبهها، پیدا کردن سریع و ضربه زدن روی برنامه مورد نظر برای کاربران آسانتر شده و خطاها کاهش یافته و تجربه کلی کاربر افزایش مییابد.
-
منوهای ناوبری
وب سایتها و برنامهها دارای منوهای ناوبری هستند که اغلب در سمت چپ یا بالا صفحه نمایش قرار دارند. این منوها اغلب حاوی لینکها یا بخشهای مهمی هستند که کاربران باید به آنها دسترسی داشته باشند. با استفاده از قانون فیتس، طراحان میتوانند مناطق قابل کلیک آیتمهای منو را بزرگتر کرده و آنها را به هم نزدیکتر کنند. این رویکرد، سهولت ناوبری را بهبود میبخشد و خطر اشتباهات را کاهش میدهد.

-
دکمههای Call to Action) CTA)
دکمههای CTA برای راهنمایی کاربران به سمت اقدامات دلخواه مانند ثبتنام، خرید یا ارسال فرم بسیار مهم هستند. قانون فیتس پیشنهاد میکند که طراحان باید این دکمهها را بزرگ کرده و آنها را به صورت استراتژیک در میدان دید کاربر قرار دهند. با انجام این کار، طراحان تلاش لازم برای مکانیابی و کلیک کردن روی دکمه توسط کاربران را کاهش میدهند و در نتیجه سفر کاربر روانتر و لذتبخشتر میشود.

نمونه داستانهای تجربه کاربری در داکس
![]() پرداخت قبض آپ: آیکون خدمات آپ در صفحات برنامه بزرگ طراحی شده و به راحتی قابل انتخاب هستند.
پرداخت قبض آپ: آیکون خدمات آپ در صفحات برنامه بزرگ طراحی شده و به راحتی قابل انتخاب هستند.
نتیجهگیری
قانون فیتز میگوید: هرچقدر شی مورد نظر بزرگتر و نزدیکتر باشد سرعت انتخاب آن افزایش پیدا میکند. فرد باید به اجزای رابط کاربری به راحتی دسترسی داشته باشد تا مدت زمانی که صرف ایجاد تعامل میشود، کاهش پیدا کند. به طور کلی طبق قانون فیتز، دو متغیر، بر زمان حرکت تاثیر میگذارند: اندازه هدف و فاصله تا هدف. به عنوان مثال دکمهها در یک اپلیکیشن باید به اندازهای بزرگ طراحی شوند که کاربر در انتخاب آنها دچار مشکل نشود. یکی از راهحلهایی که به این موضوع کمک میکند استفاده از عنوان برای آیکونها و فیلدهای فرم است که نه تنها دکمه تعاملی را بزرگتر میکند بلکه دسترسیپذیری محصول را نیز افزایش میدهد. همچنین دکمه باید در فاصلهای مناسب از انگشت کاربر قرار بگیرد تا مجبور به پیمایش مسیر زیاد در صفحه نشود.
منابع
- Laws of UX
- nngroup
- careerfoundry
- Interaction design foundation – Fitt’s law the importance of size and distance
- Interaction design foundation – what’s Fitt’s law
- cursorup
- medium

قانون فیتز (Fitt’s Law)
حجم فایل:1.3MB





دیدگاه کاربران