

قانون جیکوب (Jakob’s Law)
کاربران انتظار دارند که روش استفاده از محصولات جدید، مشابه محصولاتی باشد که قبلاً با آنها آشنا بودهاند.
آیا برای شما پیش آمدهاست که بعد از خرید موبایل جدید بلافاصله به دنبال آیکونها و المانهای آشنا بگردید؟ یا در منوی رستورانی جدید به جستجوی غذاهای آشنا باشید؟ هنگام رانندگی با یک ماشین جدید، احتمالا انتظار دارید که پدال ترمز در سمت چپ و پدال گاز در سمت راست باشد. این قراردادها سالهاست که وجود دارند و در میان مدلهای مختلف خودرو و برندها یکسان است. اگر یک تولیدکننده خودرو، پدال ترمز را در سمت راست قرار دهد، احتمالا باعث سردرگمی شده و منجر به تصادف میشود. این تجارب نمونههایی از قانون جیکوب هستند که یک اصل اساسی در طراحی تجربه کاربری را بیان میکند. کاربران بیشتر وقت خود را در وب سایتها یا برنامههای دیگر سپری میکنند و انتظار دارند برنامههای جدید نیز به همان شیوه کار کنند. به عبارت دیگر، کاربران در سراسر پلتفرمهای مختلف انتظار تجارب آشنا و یکپارچه دارند.

قانون جیکوب چیست؟
قانون جیکوب که توسط متخصص طراحی تجربه کاربری، جیکوب نیلسن (Jakob Nielsen) ابداع شده است، بیان میکند که کاربران، وبسایتها و برنامههایی را ترجیح میدهند که به الگوهای آشنا پایبند باشند. به عبارت دیگر، «کاربران بیشتر وقت خود را در سایتها و اپلیکیشنهای دیگر میگذرانند، بنابراین ترجیح میدهند محصولات دیجیتالی جدید، مانند سایر محصولات دیجیتال که از قبل میشناسند، کارایی داشته باشد». طراحانی که این اصل را به رسمیت میشناسند و از آن استفاده میکنند، میتوانند رابطهایی ایجاد کنند که برای کاربران حس بهتری داشته باشد و منجر به افزایش تعامل و رضایت کاربران شود.
نکات اصلی قانون جیکوب در طراحی UX را میتوان به صورت زیر خلاصه کرد:
- ترجیح کاربر برای آشنایی: کاربران ترجیح میدهند در مواجه با محصولات جدید دیجیتالی، آیکونها و المانهایی را ببینند که از قبل با آنها آشنایی داشتند.
- همسویی با الگوهای طراحی استاندارد: طراحان باید رابطها (آیکونها و المانها) را با الگوها و قراردادهای طراحی تثبیت شدهای که کاربران از قبل به آن عادت کردهاند، تطبیق دهند.
- کاهش منحنی یادگیری: پیروی از الگوهای آشنا به کاهش منحنی یادگیری برای کاربران کمک میکند، زیرا آنها میتوانند دانش موجود خود را در سایر محصولات دیجیتالی استفاده کنند.
- کاربردپذیری بهبودیافته: طراحان با رعایت شیوههای رایج طراحی، میتوانند کاربردپذیری کلی محصول را افزایش دهند و آن را بصریتر و کاربرپسندتر کنند.در اصل، قانون جیکوب بر اهمیت سازگاری، آشنایی و همسویی با انتظارات کاربر برای ایجاد یک محصول دیجیتال موثرتر و کاربرپسند تأکید میکند.
تاریخچه قانون جیکوب
قانون جیکوب به نام جیکوب نیلسن، دانشمند کامپیوتر و متخصص تجربه کاربری، نامگذاری شده است. این قانون برای اولین بار در سال ۱۹۹۹ توسط نیلسن در کتاب «طراحی کاربردپذیر وب: تمرین سادگی» معرفی شد. در این کتاب، نیلسن بیان میکند که ایجاد رابطهای کاربری کاربردپذیر و ساده، که توسط کاربران قابل استفادهاست، دارای اهمیت است. او تاکید دارد که بهترین راهحل برای بهبود تجربه کاربری، پیروی از الگوها و قراردادهای طراحی است.

جیکوب نیلسون
مفهوم روانشناسی مدل ذهنی و شباهت آن با قانون جیکوب
قانون جیکوب ارتباط نزدیکی با مفهوم روانشناسی «مدلهای ذهنی» دارد. مدلهای ذهنی، بازنمایی شناختی یا چهارچوبهایی هستند که افراد در مورد نحوه کارکرد جهان شکل میدهند. مدلهای ذهنی براساس تجربیات قبلی، هنجارهای فرهنگی و باورهای شخصی شکل میگیرند و بر نحوه تعامل افراد با دنیای اطراف خود تاثیر میگذارند.
در زمینه تجربه و طراحی کاربری، درک مدلهای ذهنی کاربران بسیار مهم است. هدف طراحان ایجاد رابطها و محصولاتی است که با مدلهای ذهنی موجود کاربران هماهنگ باشد و یادگیری و مسیریابی را برای آنها آسانتر کند. هنگامی که یک کاربر با محصولی مواجه میشود که به خوبی با مدل ذهنی او مطابقت دارد، کاربردپذیری را افزایش میدهد و به تجربه کاربری مثبت کمک میکند.

تنظیم صندلی نسخه نمونه اولیه مرسدس بنز مدل EQC ۴۰۰ در سال ۲۰۲۰ که به صورت صندلی خودرو واقعی درآمده تا مطابق با مدل ذهنی کاربران باشد. منبع تصویر: کتاب Laws of UX
-
مثالهایی از مدل ذهنی
یک نمونه از عدم تطابق مدل ذهنی میتواند سیستمعامل ویندوز ۸ از شرکت مایکروسافت باشد. ویندوز ۸ یک رابط کاربری جدید به نام “مترو”(Metro) را معرفی کرد که برای دستگاههای صفحه لمسی بهینهسازی شده بود. این طراحی شامل یک صفحه شروع با باکسهای بزرگ و رنگارنگ بود که اطلاعات برنامهها را نمایش میداد و از یک سیستم پیمایش مبتنی بر حرکات سوییپ (Swip) استفاده میکرد. با این حال، بسیاری از کاربران با دسکتاپ ویندوز و منوی شروع معمولی آن آشنا بودند که در این طراحی جدید به چشم نمیآمد. این اختلاف باعث گمراهی و ناخوشایندی برای کاربران شد که تلاش میکردند ویژگیهای آشنا را پیدا کنند و با استفاده از موس و صفحهکلید، سیستمعامل را مدیریت کنند.

رابط کاربری مترو در ویندوز ۸
ایجاد امکان برای انتخاب نسخه قدیمی محصول میتواند یک راه مفید برای حل ناهماهنگی مدل ذهنی باشد. از طریق این امکان، کاربران قادرند طراحی جدید را آزمایش کرده و به تدریج مدل ذهنی خود را تغییر دهند. این رویکرد همچنین میتواند به جمعآوری بازخورد از کاربران و بازطراحی محصول، قبل از انتشار آن به تمام کاربران کمک کند.
Facebook، YouTube و Gmail مثالهای مشهوری از محصولات دیجیتال هستند که از این رویکرد بهره بردهاند. این محصولات به کاربران اجازه میدهند تا طرح جدید را به میل خودشان انتخاب کنند و در صورت عدم تمایل، گزینه بازگشت به طرح قدیمی برای آنها فراهم شده است.

مقایسه قبل (تصویر سمت چپ) و بعد (تصویر سمت راست) طراحی یوتیوب در سال ۲۰۱۷
ارتباط بین زبان مشترک طراحی و قانون جیکوب
زبان طراحی مشترک به معنای طراحی بر اساس الگوها و قراردادهایی است که کاربران به آنها عادت دارند. این الگوها در همه جا حضور داشته و در ایجاد سیستمهای طراحی مقیاسپذیر نقش دارند.
برای توضیح این موضوع، به مثال قانون جیکوب در دنیای واقعی نگاهی میاندازیم. همه ما میدانیم که چراغ قرمز به معنای توقف و چراغ سبز به معنای عبور است. اگر این الگوها تغییر کنند، ممکن است به سردرگمی و حتی خطر، منجر شوند.
مثال دیگر، بیش از ۱ میلیون خودروی جیپ، دوج و کرایسلر در سال ۲۰۱۶ زمانی که از یک زبان طراحی مشترک منحرف شدند، فراخوانی شدند. هنگامی که جنرال موتورز نحوه عملکرد مکانیسم تعویض دنده را روی خودروهای خاص تغییر داد، طراحی جدید، شهودی نبود و عملکرد لمسی و بصری ضعیفی ارائه داد که منجر به مشکلات ایمنی و حتی صدها تصادف شد.

وقتی صحبت از اعمال قانون جیکوب در وبسایتها و برنامهها میشود، لیست سادهای از بایدها و نبایدها وجود ندارد. نحوه به کارگیری قانون جیکوب براساس کسب و کار، صنعت و نیاز مخاطبان خاص شما متفاوت است.
قانون جیکوب در طراحی تجربه کاربری
قانون جیکوب را میتوان به روشهای مختلفی در طراحی تجربه کاربری به کار برد. هنگام اجرای این قانون، به جنبههای مختلف طراحی دقت کنید:
- اصطلاحات و برچسب گذاری:اصطلاحات و برچسبهایی را انتخاب کنید که کاربران شما (نه الزاما شما) با آن آشنا هستند. اطمینان حاصل کنید که زبان مورد استفاده با مدلهای ذهنی کاربران مطابقت دارد.
- طراحی تعاملی:عناصر بصری را پیادهسازی کنید که نشانههای بصری واضحی را ارائه میدهند. کاربران باید به سرعت گزینههای موجود و نحوه تعامل با آنها را درک کنند و تجربه کاربری یکپارچه و بصری را ارتقا دهند.
معماری اطلاعات و مسیریابی:
یک معماری اطلاعاتی ایجاد کنید که درک و ناوبری آسانی را برای کاربر فراهم کند. ساختار محتوایی ایجاد کنید که با مدلهای ذهنی کاربران هماهنگ باشد و پردازش و جهتدهی کارآمد را ممکن سازد.
چند نمونه از اعمال قانون جیکوب در طراحی عناصر رابط کاربری
۱. ناوبری (Navigation)
کاربران انتظار دارند که منوی ناوبری در بالا یا سمت چپ وبسایت یا برنامه قرار داشته باشد و در هر صفحه قابل مشاهده باشد. انحراف از این اصل ممکن است به سردرگمی و عدم راحتی کاربران منجر شود. همچنین، کاربران انتظار دارند که هنگام کلیک بر روی لینکها، رنگ آنها تغییر کند.

ناوبرها در قانون جیکوب
۲. چیدمان صفحه
قانون جیکوب نشان میدهد که طراحان باید با پیروی از الگوهای چیدمان به کاربران تجربهای آشنا ارائه دهند. به عنوان مثال، قرار دادن لوگو در گوشه بالای سمت چپ وبسایت قرارداد استانداردی است که کاربران با آن آشنایی دارند، و طراحان باید از این قرارداد برای ارائه یک تجربه سازگار استفاده کنند.

چیدمان صفحه در قانون جیکوب – منبع تصویر: one.com
۳. فرمها
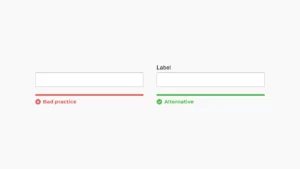
فرمها یک جزء اساسی در بسیاری از وبسایتها و نرمافزارها هستند. کاربران انتظار دارند که بتوانند به یک شیوه مشابه در اطراف وبسایتهای مختلف با فرمها تعامل داشته باشند. به عنوان مثال، استفاده از برچسبها در بالای فیلدهای ورودی (Input) یک الگوی استاندارد است که کاربران با آن آشنا هستند. طراحان باید این الگو را رعایت کنند تا یک تجربه آشنا برای کاربران فراهم شود.

فرمها در قانون جیکوب
۴. زبان
طبق قانون جیکوب، طراحان باید از زبان آشنا و قابل درک برای ارتباط با کاربران استفاده کنند. استفاده از زبان پیچیده و اصطلاحات فنی باعث سردرگمی کاربران میشود.

زبان در قانون جیکوب
۵. سایتهای فروشگاهی
وبسایتهای فروشگاه آنلاین عمدتاً ویژگیهای مشابهی نظیر نوار جستجو، دستهبندی محصولات و سبد خرید را در اختیار کاربران قرار میدهند. در فرآیند خرید آنلاین، کاربران انتظار دارند که المانهای زیر در وبسایت حضور داشته باشند:
- لوگو در سمت چپ قرار داشته باشد.
- نوار جستجو در میانه صفحه قرار داشته باشد.
- گزینه ورود به حساب کاربری در سمت راست مشاهده شود.
- کارت خرید در سمت راست صفحه قرار داشته باشد.
نوار جستجو سایت فروشگاهی asos و قانون جیکوب
۶. پرداخت تجارت الکترونیک
هنگام خرید آنلاین، کاربران انتظار دارند روند پرداخت روان و آشنا داشته باشند. گنجاندن عناصر استاندارد مانند نماد سبد خرید، دکمه واضح «پرداخت» و نشانگرهای پیشرفت گام به گام نه تنها سفر کاربر را تسهیل میکند، بلکه با مدلهای ذهنی آنها از آنچه که یک پرداخت، یکپارچه باید باشد، همسو میشود.

۷. خوراک (Feed) رسانههای اجتماعی
پلتفرمهای رسانههای اجتماعی نمونههای عالی از قانون جیکوب در عمل هستند. چه فیسبوک، اینستاگرام یا توییتر، چیدمان مبتنی بر خوراک بطور مداوم، محتوا را به صورت خطی و زمانی نمایش میدهد. کاربران به این فرآیند عادت کردهاند و آنها را قادر میسازد تا به راحتی پستها و به روزرسانیها را مرور کنند.

خلاقیت و قانون جیکوب
خلاقیت و نوآوری، عناصر مهمی از طراحی تجربه کاربری محسوب میشوند، و بر این اساس، طراحان باید تعادل مابین نوآوری و ارائه تجربهای آشنا و سازگار برای کاربران را فراهم سازند. ادغام نوآوری با رعایت قانون جیکوب از طریق رویکرد طراحی کاربرمحور به خوبی امکانپذیر است.
بررسی نیازهای کاربران از طریق تحقیقات و تست کاربردپذیری، همراه با جمعآوری بازخورد از کاربران، به طراحان کمک میکند تا راهحلهای خلاقانه برای بهبود تجربه کاربری پیدا کنند. از این بازخوردها میتوان برای شناسایی نقاط نقص و بهبود فرآیندهای طراحی بهره برد.
طراحان همچنین میتوانند از نشانههای بصری و عناصر طراحی استفاده کرده تا ویژگیهای جدید و نوآورانه را نشان دهند و در عین حال، یک تجربه آشنا و سازگار حفظ شود.به عنوان مثال، یک ویژگی جدید میتواند با یک رنگ متفاوت یا یک انیمیشن برجسته شود تا توجه بیننده را به آن جلب کند، اما طرح کلی و راهبری باید الگوها و قراردادهای طراحی را دنبال کند.
نتیجهگیری
قانون جیکوب یک اصل ساده در دنیای طراحی تجربه کاربری است. این قانون به ما میگوید که کاربران عادت دارند بیشتر وقت خود را در سایتها و اپلیکیشنهایی که قبلاً با آنها آشنا بودهاند، صرف کنند و انتظار دارند سایتها به شیوههای مشابهی کار کنند.
برای اجرای قانون جیکوب، طراحان باید از الگوها و قراردادهای طراحی استفاده کنند تا یک تجربه کاربری آشنا و سازگار ایجاد کنند. جهتیابی، طرح بندی، اشکال، و زبان، از عناصری هستند که میتوانند با رعایت قانون جیکوب، به طراحی کاربر پسند کمک کنند.
استفاده از قانون جیکوب همچنان اهمیت دارد، اما طراحان باید همچنین از روشهایی مانند تحقیقات کاربر و دریافت بازخورد استفاده کنند تا یک طراحی کاربرمحور و متناسب با نیازهای خاص کاربران ایجاد کنند.
منابع
- Laws of UX: Using psychology to design better products & services by Jon Yabloski
- Nielsen Norman Group
- Flowmapp
- Bootcamp
- Honestfox
- Medium
- cursorup
- Honestfox

قانون جیکوب (Jakob's Law)
حجم فایل:1.1MB






دیدگاه کاربران