

ارزیابی اکتشافی قسمت دوم (Heuristic Evaluation)
روشهایی برای شناسایی مشکلات کاربردپذیری محصولات توسط کارشناسان، بر اساس اصول کلی است.
ارزیابی اکتشافی یک روش کارآمد برای شناسایی و رفع مشکلات کاربردپذیری در طراحی تجربه کاربری است. با استفاده از اصول ارزیابی اکتشافی، متخصصان میتوانند نقاط ضعف سیستم را شناسایی کرده و راهکارهایی برای بهبود آنها ارائه دهند.
در مقاله ۱، به معرفی ۵ ارزیابی اکتشافی اول و بررسی آنها از جمله قابلیت نمایش وضعیت سیستم، مطابقت بین سیستم و دنیای واقعی، کنترل و آزادی کاربر، سازگاری و استانداردها و جلوگیری از خطا پرداختیم.
در ادامه، به بررسی پنج شاخص دیگر ارزیابی اکتشافی خواهیم پرداخت تا درک کاملتری از این روش و کاربرد آن در بهبود تجربه کاربری به دست آوریم. با ما همراه باشید تا به بررسی این شاخصهها و اهمیت آنها در طراحی تجربه کاربری بپردازیم.
۶. تشخیص به جای به خاطر آوردن (Recognition Rather than Recall)
برای کاهش بار حافظه کاربران و بهبود استفاده از محصول، طراحی رابطها باید به گونهای باشد که اشیا، اقدامات و گزینهها به راحتی قابل مشاهده و در دسترس باشند. کاربران نباید مجبور باشند اطلاعات را از بخشهای قبلی به خاطر بسپارند. هر صفحه باید طوری طراحی شود که کاربران به راحتی بتوانند در آن پیمایش کرده و وظایف خود را انجام دهند. فیلدها و گزینههای منو باید به وضوح مشخص شده و در مکانهای قابل مشاهده قرار گیرند.
سعی کنید از حافظه کاربر کمتر استفاده کنید. گزینههایی را که ممکن است نیاز داشته باشند به کاربران پیشنهاد دهید یا به آنها یادآوری کنید که وظیفهای خاص را که باید زودتر انجام شود، تکمیل کنند. اجازه ندهید کاربران برای انجام وظایف بیش از حد فکر کنند یا به مراجعه به حافظه خود نیاز داشته باشند.
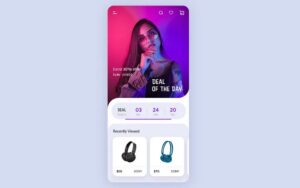
طراحی زیر یک مثال عالی برای این موضوع است. در اینجا، طراح آیتمهای مشاهدهشده اخیر را در صفحه اصلی قرار داده است که به کاربر یادآوری میکند چه جستجوهایی کرده و چه آیتمهایی نیاز به خرید دارند. این نوع رویکردها به کاهش استفاده از حافظه کاربر کمک میکنند.

سرعت یادگیری کاربران متفاوت است و نمیتوان انتظار داشت که همه کاربران از یک حافظه یکسان بهره میبرند. اصل «به یاد آوردن به جای به خاطر آوردن» تضمین میکند که یادگیری محصول برای انواع کاربران مناسب است. این اصل در بین روشهای ارزیابی کاربردپذیری، اغلب توسط کارشناسان نادیده گرفته میشود، زیرا آنها به رابط کاربری مورد نظر آشنایی دارند.
اصل «به یاد آوردن بجای به خاطر آوردن» را میتوان از طریق تکنیکهای مختلف طراحی پیادهسازی کرد:
- ارائه لیبلهای واضح و توصیفی برای دکمهها، لینکها و سایر عناصر رابط کاربری
- استفاده از الگوها و ساختارهای ناوبری یکسان در سراسر رابط کاربری
- نمایش برجسته اطلاعات مهم و استفاده از سلسله مراتب بصری برای هدایت توجه کاربر
با ارائه نشانهها و پیامهای واضح و قابل مشاهده به کاربران، سیستم میتواند به آنها کمک کند تا اطلاعات یا اقداماتی که نیاز دارند را تشخیص دهند، بدون اینکه از حافظه خود استفاده کنند.
– Gene Kamenez
۷. انعطافپذیری و سهولت در استفاده (Flexibility and Efficiency of Use)
انعطافپذیری و کارایی در استفاده به طراحی رابطهایی اشاره دارد که نیازهای هر دو گروه کاربران مبتدی و حرفهای را برآورده میکند و تعاملات کارآمد و انعطافپذیری را براساس ترجیحات و مهارتهای کاربران فراهم میکند. برای کاربران حرفهای، میانبرها و شتابدهندهها میتوانند تعاملات را سریعتر کنند، در حالی که کاربران مبتدی میتوانند از روشهای سادهتر و پیشفرض استفاده کنند. به عنوان مثال، کاربران حرفهای میتوانند با استفاده از میانبرهایی مانند CTRL+Z اشتباهات را به عقب برگردانند، در حالی که کاربران مبتدی با کلیک بر روی دکمه (Undo) به همان نتیجه میرسند.
شخصیسازی نوار ابزار و میانبرها به کاربران اجازه میدهد تا رابط کاربری را براساس نیازهای خود تنظیم کنند. پنهان کردن ویژگیهای پیشرفته برای جلوگیری از سردرگمی کاربران مبتدی و ارائه گزینههای پیشفرض و پیشرفته نیز نمونههایی از این رویکرد هستند.
این روشها تضمین میکنند که سیستم به نیازهای همه کاربران پاسخ میدهد و تجربه کاربری را بهینه میسازد.
یک مثال رایج از انعطافپذیری در عمل، ارائه روشهایی برای پیمایش سریعتر در محصول است، مثلاً میانبرهای صفحهکلید. شرکت ادوبی این کار را به خوبی در تمام مجموعه نرمافزارهای خود انجام میدهد و به کاربران این امکان را میدهند که صفحات میانبرهای صفحهکلید را دانلود کنند تا بتوانند ابزار را سریعتر و به روشی که برایشان مناسب است، پیمایش کنند. به عنوان مثال، صفحه میانبرهای صفحهکلید برای Adobe Illustrator را در زیر ببینید.

اصل «انعطافپذیری و کارایی در استفاده» را میتوان از طریق تکنیکهای مختلف طراحی پیادهسازی کرد:
- ارائه میانبرهای قابل تنظیم برای انجام سریعتر کارها
- امکان شخصیسازی نوار ابزار برای دسترسی سریع به عملکردهای پرکاربرد
- پنهان کردن ویژگیهای پیشرفته برای جلوگیری از سردرگمی کاربران مبتدی
- پشتیبانی از ناوبری مبتنی بر صفحهکلید علاوه بر ماوس
این تکنیکها به کاربران کمک میکنند تا رابط کاربری را بر اساس نیازهای خود تنظیم کرده و کارایی بیشتری داشته باشند.
۸. طراحی زیباییشناختی و مینیمالیستی (Aesthetic and Minimalist Design)
اصل «طراحی زیباییشناختی و مینیمالیستی» بر ایجاد رابطهایی تأکید دارد که از نظر بصری جذاب، بدون شلوغی و متمرکز بر عناصر ضروری باشند. طراحی زیبا به تقویت ارتباط عاطفی کاربر با محصول کمک میکند، در حالی که طراحی مینیمالیستی حواسپرتیها و بار شناختی را کاهش میدهد.
طراحی زیبا و مینیمال فقط درباره اضافه کردن فضای سفید نیست؛ بلکه بیشتر درباره ارائه دادههای مرتبط و حذف تمام موارد غیرضروری است. توجه کاربران را به اقداماتی که باید انجام دهند جلب کنید یا دادههای دقیقی که میخواهند ببینند را به آنها ارائه دهید. اطلاعات و عناصر غیرمرتبط را حذف کنید تا کاربران را سردرگم نکند. دیالوگها نباید حاوی اطلاعات غیرمرتبط باشند. هر متن اضافی از اطلاعات در یک دیالوگ، از وضوح نسبی مطالب اصلی میکاهد.
به گزارش شرکت ادوبی: «۴۱٪ از کاربران طراحی ساده وبسایت را ترجیح میدهند، در حالی که ۵۹٪ میخواهند طراحی جذابی داشته باشد.» برای رضایت همه، طراحی داشته باشید که هم جذاب و هم مینیمالیستی باشد. از فضاهای سفید به بهترین شکل استفاده کنید و از شلوغی جلوگیری کنید.
Google یک مثال عالی از طراحی زیبا و مینیمال است. صفحه اصلی گوگل به طور عمده شامل نوار جستجو و چند گزینه ساده دیگر است، بدون اطلاعات غیرضروری که باعث سردرگمی کاربران شود. این طراحی به کاربر اجازه میدهد به راحتی و به سرعت به هدف خود برسد و تجربه کاربری مطلوبی داشته باشد.

اصل «طراحی زیباییشناختی و مینیمالیستی» را میتوان از طریق تکنیکهای مختلف طراحی پیادهسازی کرد:
- استفاده از فضای سفید (فضای منفی) برای برجسته کردن عناصر مهم و کاهش شلوغی
- نمایش اطلاعات و عناصر ضروری و حذف موارد غیرضروری
- استفاده از رنگها، فونتها و تصاویر جذاب برای تقویت ارتباط عاطفی کاربر با محصول
- طراحی منوها و سفر کاربر بصورت ساده و دسترسپذیر
- اجازه دادن به کاربران برای تنظیم رابط کاربری بر اساس نیازها و ترجیحات خود
این تکنیکها به کاربران کمک میکنند تا تجربه کاربری بهتری داشته باشند و به آسانی به اطلاعات و عملکردهای مورد نیاز خود دسترسی پیدا کنند.
۹. راهنمایی کاربران برای شناسایی، تشخیص و رفع خطاها (Help Users Recognize, Diagnose, and Recover from Errors)
اصل «کمک به کاربران در شناسایی، تشخیص و بازیابی از خطاها» بر طراحی رابطهایی تمرکز دارد که به کاربران در شناسایی خطاها، درک علل آنها و ارائه راهنماییهای واضح برای بازیابی از خطا کمک میکند. هدف این اصل، کاهش ناامیدی کاربران و ایجاد تجربه کاربری روان است.
پیامهای خطای شما باید از الگوهایی پیروی کنند که کاربران در دیگر برنامهها با آنها آشنا هستند و مهمتر از همه، باید راهحلهایی ارائه دهید تا کاربران بتوانند از بروز مجدد همان خطا جلوگیری کنند.
پیامهای خطا باید به زبان ساده بیان شوند، به طور دقیق مشکل را مشخص کنند و به صورت سازنده یک راهحل پیشنهاد دهند. همچنین با کوتاه نگه داشتن و استفاده از کلمات ساده و قابل فهم، راه حل ساده ارائه دهید. پیام خطا باید مشکل را مشخص کند و راهحلهایی پیشنهاد دهد. در غیر این صورت، کاربران ممکن است دچار مشکل شده و محصول شما را ترک کنند. این پیامهای خطا باید با جلوههای بصری مناسب نمایش داده شوند تا کاربران به راحتی آنها را درک کرده و شناسایی کنند.
برای مثال، آمازون از چندین تکنیک مثل برجسته کردن حاشیه، نماد و متن قرمز برای نشان دادن خطا استفاده میکند:

اصل «کمک به کاربران برای شناسایی، تشخیص و رفع خطاها» را میتوان از طریق نکات مهم و کاربردی زیر پیادهسازی کرد:
- بیان پیامهای خطا به زبان ساده
- مشخص کردن دقیق پیامهای خطا
- پیشنهاد راه حل برای پیامهای خطا
- استفاده از رنگها و آیکونها برای جلب توجه کاربران به مشکل و راهحلها
این تکنیکها به کاربران کمک میکنند تا تجربه کاربری بهتری داشته باشند و به آسانی خطاها را شناسایی کرده و آنها را رفع کند.
۱۰. راهنمایی و مستنداتسازی (Help and Documentation)
حضور در صفحه راهنما نشان میدهد که محصول ما به آن اندازه که باید، شهودی نیست (در اکثر موارد). اما اگر همچنان فکر میکنیم که طراحی ما بینقص است، باید توجه بیشتری به این نوع کاربران داشته باشیم. به همین دلیل کمک و مستندات برای بهبود تجربه کاربری بسیار مهم است.
بهترین حالت این است که سیستم به هیچ توضیح اضافی نیاز نداشته باشد. اما در صورت نیاز، باید مستنداتی فراهم شود تا به کاربران کمک کند وظایف خود را به درستی انجام دهند.
مستندات و محتوای راهنما باید به راحتی قابل جستجو باشند و بر روی وظایف کاربران تمرکز داشته باشند. متنها باید مختصر و مراحل دقیق و مشخصی که کاربران باید انجام دهند، به طور روشن و ساده فهرست شوند.
برای مثال سایت دیزاین سیستم گوگل مستندات فنی گستردهای را ارائه میدهد که بینشی در مورد اجزای مختلف، چیستی آنها و نحوه استفاده از آنها ارائه میدهد.

اصل «راهنمایی و مستنداتسازی» را میتوان از طریق نکات مهم و کاربردی زیر پیادهسازی کرد:
- راحتی جستجو برای اطلاعات کمک و مستندات
- متمرکز بودن مستندات بر وظایف خاص کاربران
- توضیح مشخص راهحلها به صورت گام به گام
- ساده و قابل فهم بودن مستندات
نحوه استفاده ارزیابی اکتشافی در محصول
در این بخش، قصد داریم نشان دهیم که چگونه اصول ارزیابی اکتشافی میتوانند به یک محصول کمک کنند. با استفاده از یک وبسایت «شبکه اجتماعی»، مسائل مربوط به کاربردپذیری را شناسایی کرده و توصیههای عملی برای بهبود آن ارائه میدهیم. هر اصل اکتشافی با یک مشکل خاص و یک راهحل مربوطه مورد بحث قرار میگیرد تا نشان دهد که این اصول چگونه میتوانند تجربه کاربری را بهبود بخشند.
-
شناخت به جای بهخاطر آوردن
مسئله: طراحی غیرمعمول وبسایت و لیبلها باعث میشود کاربران جدید مجبور شوند مکان دکمهها برای انجام اقدامات خاص را به خاطر بسپارند.
پیشنهاد: وبسایت میتواند ظاهر منحصر به فرد خود را حفظ کند، اما دکمههای پرکاربرد باید در مکانهای بهتری قرار داده شوند تا بهتر دیده شوند.
-
انعطافپذیری و سهولت در استفاده
مسئله: کاربران نمیتوانند از دستورات میانبر مانند CTRL+Z یا CTRL+C استفاده کنند.
پیشنهاد: امکان استفاده از دستورات میانبر را فراهم کنید.
-
طراحی زیباییشناختی و مینیمالیستی
مسئله: ظاهر کلی وبسایت جذاب است اما کمی شلوغ به نظر میرسد.
پیشنهاد: برخی از عناصر غیرضروری را از صفحه اصلی حذف کنید تا ناوبری سادهتر شود.
-
راهنمایی کاربران برای شناسایی، تشخیص و رفع خطاها
مسئله: هنگامی که کاربر فرمت یا اندازه نادرست عکس را آپلود میکند، هیچ پیام خطایی نمایش داده نمیشود و عکس آپلود نمیشود که این کار باعث سردرگمی کاربر میشود.
پیشنهاد: پیام خطای واضحی ارائه دهید که دلیل عدم آپلود فایل رسانهای را توضیح دهد. این پیام باید گزینههایی برای حل مشکل نیز ارائه کند.
-
راهنمایی و مستندسازی
مسئله: صفحه راهنما دارای اطلاعات مفیدی است، اما جستجو در میان این اطلاعات دشوار و غیرضروری پیچیده است.
پیشنهاد: یک چتبات اضافه کنید که بتواند به سوالات کاربران با استفاده از پاسخهای موجود در صفحه راهنمایی پاسخ دهد. به طور جایگزین، یک دکمه جستجو برای یافتن اطلاعات خاص در صفحه راهنما اضافه کنید.
با استفاده از این ساختار، شما به صورت شفاف و کاربردی نشان دادیم که هر کدام از اصول ارزیابی اکتشافی چگونه میتواند به بهبود تجربه کاربری در یک محصول کمک کند.
نتیجهگیری
ارزیابی اکتشافی، با استفاده از اصول و راهنماهای مشخص، ابزاری موثر برای شناسایی و رفع مشکلات کاربردپذیری است. این روش به طراحان و توسعهدهندگان کمک میکند تا محصولاتی کاربرپسند و کارآمد ایجاد کنند و رضایت کاربران را افزایش دهند.
در این مقاله، به بررسی پنج شاخص کلیدی دیگر ارزیابی اکتشافی پرداختیم: تشخیص به جای به خاطر آوردن، انعطافپذیری و کارایی در استفاده، طراحی زیباییشناختی و مینیمالیستی، کمک به کاربران برای شناسایی، تشخیص و رفع خطاها و کمک و مستندات. این شاخصهها به کاهش بار ذهنی کاربران، افزایش کارایی سیستم، و ایجاد تجربه کاربری بهتر کمک میکنند.
ترکیب این شاخصهها در ارزیابی اکتشافی، به بهبود مستمر و موثر سیستمها و افزایش رضایت کاربران منجر میشود. با بهرهگیری از این روش، میتوان تجربه کاربری را به طور قابل توجهی بهبود بخشید و محصولاتی تولید کرد که نیازها و انتظارات کاربران را به بهترین شکل ممکن برآورده کنند.
منابع
- usability-heuristic
- Recognition and Recall
- flexibility and effciency
- aesthetic minimalist
- error massage guideline
- help and documentation
- uxdesign
- devsquad
- medium
- webflow.com
- adobe.com








دیدگاه کاربران