

پیشخورد (Feedforward)
به کاربران کمک میکند تا نتیجه یک عمل را پیشبینی کنند و خطاها را کاهش دهند
دکمههای کنترل تلویزیون را تصور کنید. معمولا یک دکمه سبز (گاهی قرمز رنگ) بالای ریموت کنترل قرار دارد و کنار آن کلمه ON/OFF نوشته شده است، یا روی دکمههای تنظیم صدا علاوه بر علامت بالا و پایین کلمه VOL نوشته شده است. شما قطعا میدانید که دکمهها برای فشردن هستند و نوشتهها و علامتها به شما نشان میدهند که با فشار دادن هر دکمه چه اتفاقی میافتد. وقتی دکمه را فشار میدهید، بلافاصله بازخورد روشن یا خاموشی تلویزیون یا کم و زیاد شدن صدا را از دستگاه دریافت میکنید. به این نوع اشاره که به کاربران کمک میکند تا تعاملات احتمالی را پیشبینی کنند، پیشخورد میگوییم. همه عنوانها از عناوینی که روی کیبورد به کار رفته تا لیبلهایی که در آیکونهای اپلیکیشنها استفاده میشود، نوعی پیشخورد محسوب میشوند. جالب است بدانید که رنگ دکمه خاموش و روشن نیز نوعی فیدفوروارد است.

پیشخورد چیست؟
پیشخورد، هدف از انجام یک کنش را به کاربر اعلام میکند. همچنین به کاربران کمک میکند تا نسبت به وقایع پیش رو و انجام اقدامات لازم آمادگی لازم را کسب کنند. این کار از طریق اشاره به مواردی مانند «توجه کنید، اینجا را ببینید!» یا «شما میتوانید آن را اینجا رها کنید» یا «این را کمی جلوتر بکشید» انجام میشود. ممکن است افراد حتی متوجه وجود آنها نشوند و به یاد نیاورند که چه نشانه های کوچکی به آنها کمک کرده است. پیشخورد اولین بار توسط دجاجادینینگرات (Djajadiningrat) در سال ۲۰۰۲ به حوزه طراحی معرفی شد و در زمینههای اقتصاد، علوم شناختی، و رفتاری مورد استفاده قرار گرفته است.
زمانی که پیشخورد به طور موثر اجرا شود، میتواند بسیار سودمند باشد. فرض کنید در حال پرینت فایل PDF از کامپیوتر هستید. پیشنمایشی که از فایل میبینید نوعی پیشخورد است، چرا که نتیجه نهایی پرینت را به شما نشان میدهد و شما مطلع میشوید که در صورت کلیک روی دکمه پرینت، خروجی به چه شکلی خواهد بود.

تفاوت پیشخورد با افردنس و بازخورد
مولفههای افردنس (Affordance)، پیشخورد (Feedforward) و بازخورد (Feedback) از مولفههای ضروریای هستند که در صورت استفاده مناسب، ارتباط هدفمند و موثر کاربر را با محصول تضمین میکنند. در ادامه برای درک بهتر مفهوم پیشخورد آن را با مفاهیم مرتبط افردنس و بازخورد مقایسه میکنیم.
۱. افردنس
افردنس به معنای قابلیت یا امکان عملکردی یک شیئ است. به بیان روشنتر، افردنس ویژگیهایی است که تعیین میکند اشیا چگونه میتوانند مورد استفاده قرار بگیرند. مثلا سوزن، افردنس دوختن دارد، یعنی امکان دوختن را برای انسان فراهم میکند. یا دستگیرهها افردنس چرخاندن دارند و شما با دیدن دستگیره در متوجه میشوید که باید آن را بچرخانید یا به سمت پایین فشار دهید. ایده افردنس توسط نورمن و در کتاب «روانشناسی اشیای روزمره» به حوزه طراحی و تعامل انسان و رایانه معرفی شد.
افردنسها مانند پیشخورد، قبل از انجام یک عمل اطلاعاتی برای کاربر فراهم میکنند و فرد را به انجام یک عمل خاص دعوت میکنند. اما افردنس بر خلاف پیشخورد اطلاعاتی درباره هدف انجام آن کار در اختیار ما قرار نمیدهند. شکل ظاهری یک دکمه به شما این پیام را میرساند که دکمه قابلیت فشرده شدن دارد، اما مشخص نیست بعد از فشار دادن دکمه چه اتفاقی خواهد افتاد. در نتیجه داشتن افردنس به تنهایی کافی نیست. محصول علاوه بر اینکه باید به کاربر اطلاع دهد چه کاری انجام دهد، در خصوص نتایج و پیامدهای عمل فرد نیز باید اطلاعرسانی کند، یعنی باید پیشخورد داشته باشد.

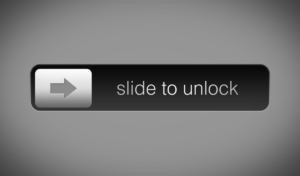
المان بالا در آیفون های قدیمی ترکیبی از پیشخورد و افردنس هستند. علامت فلش به کاربر عملکرد المان را توضیح میدهد که میتواند آن را به سمت راست بکشد(افردنس). متن به کار رفته داخل مستطیل نیز به کاربر نتیجه عمل خود، یعنی باز کردن صفحه گوشی را، اعلام میکند(فیدفوروارد)
۲. بازخورد
بازخورد اطلاعاتی است که سیستم بعد از انجام یک عمل به کاربر ارائه میکند. روشن شدن تلویزیون بازخوردی است که کاربر بعد از فشار دادن دکمه کنترل از راه دور از دستگاه دریافت میکند. کاربر از طریق بازخورد متوجه میشود که آیا سیستم به عمل او پاسخگو بوده است و آیا به درستی در مسیر هدف خود حرکت میکند یا خیر. تفاوت پیشخورد و بازخورد در این است که پیشخورد اطلاعاتی است که قبل از شروع فرآیند به کاربر ارائه میشود و به کاربر میگوید چگونه میتواند کاری را انجام دهد، اما بازخورد اطلاعاتی است که پس از خاتمه عملکرد به کاربر داده میشود. به ازای انجام هر کنشی که کاربر انجام میدهد، باید بازخورد متناسب با آن را دریافت کند.
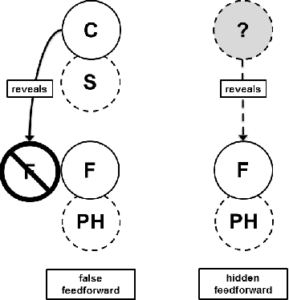
در طراحی رابط کاربری بسیار اهمیت دارد که اطلاعاتی که از طریق پیشخورد ارائه میشود با بازخورد حاصل از آن عمل متناسب باشد و اطلاعات غلط به کاربر ارائه نکند. مثلا، اگر عنوان یک دکمه در یک صفحه وب تایید اطلاعات باشد و کاربر بعد از انتخاب دکمه از فرآیند خارج شود، این نوع پیشخورد نادرست محسوب میشود. همچنین وقتی پیشخورد وجود نداشته باشد (مثلا، آیکونی عنوان نداشته باشد) این نوع پیشخورد، پیشخورد مخفی نامیده میشود. چرا که رابطه عمل کاربر با عملکرد سامانه مشخص نیست.

در این دیاگرام پیشخورد پنهان و نادرست به خوبی نمایش داده شده است
۳. پیشخورد
بر اساس دستهبندی ونسوین (Wenseeven-2005) وقتی کاربر میخواهد اقدامی انجام دهد، یکی از سه نوع پیشخورد را دریافت میکند: پیشخورد ذاتی، افزوده و عملکردی. این سه نوع پیشخورد در عین متمایز بودن به هم مرتبط هستند. مثلا در کیبورد، پیشخورد عملکردی کاربرد آن را معرفی میکند. فرم دکمهها قابلیت فشرده شدن آن یا پیشخورد ذاتی آن را نشان میدهد و در نهایت عنوانهای روی دکمه کیبورد پیشخورد افزوده هستند.
-
پیشخورد ذاتی (Inherent Feedforward)
این نوع پیشخورد شباهت به مفهوم افردنس دارد. فیدفوروارد ذاتی، با اطلاعات حرکتی مرتبط است و به کاربر اطلاع میدهد که چه نوع حرکتی (مثل فشار دادن، غلتاندن) امکانپذیر است، و چگونه این عمل میتواند انجام شود (با کدام بخش بدن و با چه مقدار نیرو).

با نگاه به دکمههای سمت راست متوجه میشویم که باید آنها را به طرفین حرکت دهیم. المانهای سمت چپ نیز حرکت دورانی آن ها را نشان میدهد.
به عنوان مثال، فرمان دکمه موس کامپیوتر به شکلی است که میتوان آن را فشار داد، اما امکان چرخاندن آن وجود ندارد. دکمههای رابطهای کاربری هم به نوعی افردنس ذاتی دارند. در اثر استفاده زیاد همه کاربران میدانند که این دکمهها را از طریق لمس یا کیلک با موس میتوانند فشار دهند.
-
پیشخورد افزوده (Augmented Feedforward)
این نوع پیشخورد، درباره قابلیتهای یک عمل از طریق یک منبع افزوده اطلاعاتی ارائه میکند. مثلا عنوانهای آیکونها، رنگ دکمهها در اپلیکیشن پیشخورد افزوده هستند. پیامهایی نیز که به عنوان راهنما در صفحه نمایش ظاهر میشوند، مثل نحوه زوم کردن روی یک تصویر، پیشخورد افزوده محسوب میشوند.

کلمه استارت روی دکمه، منبعی افزوده محسوب میشود که عملکرد آن را به کاربر اطلاع میدهد
-
پیشخورد عملکردی (Functional Feedforward)
این نوع پیشخورد اطلاعاتی درباره هدف کلی محصول، کاربرد و نحوه عملکرد آن ارائه میکند. مانند دستگاه فروش قهوه که مکانیزم ارائه قهوه در آن قابل مشاهده و واضح است. اسپیکر و نمایشگر تلویزیون هم به نوعی فیدفوروارد عملکردی محسوب میشوند چون اطلاعاتی درباره قابلیتهای بصری و شنوایی تلویزیون به کاربر ارائه میکند.
کاربرد پیشخورد در طراحی رابط کاربری
همانطور که در بالا نیز اشاره شد، پیشخوردها از مولفههای ضروری برای ارتقای توانمندی کاربران در ایجاد تعامل با محصول هستند. استفاده صحیح از پیشخوردها باعث افزایش کاربردپذیری، آموزشپذیری و دسترسیپذیری محصولات میشود. همچنین، به کاهش خطای و زمان استفاده کاربران از محصول کمک میکند. رعایت نکات زیر در بهبود کیفیت تجربه کاربری موثر هستند:
- هدف و کارکرد کلی یک محصول و اجزای آن را باید از طریق پیشخورد عملکردی (با طراحی فرم، رنگ، مشخصات ظاهری) به کاربر معرفی کنیم.
- قابلیت عملکردی بخشهای مختلف محصول مانند دکمهها و فیلدها از طریق پیشخورد افزوده، به کمک رنگ، پیام و عنوان به کاربر اعلام کنیم. طراحان باید از درک کاربر نسبت به المانهای پیشخورد افزوده اطمینان حاصل کنند و تا حد امکان از استفاده از پیشخوردهای غلط و مخفی اجتناب کنند.
- از طریق پیش خورد ذاتی نوع عملی که کاربر میتواند انجام دهد را (با استفاده از دکمهها، آیکونها، سوئیچها و …) به او نمایش دهیم.
- به ازای انجام هر عمل، بازخورد متناسب با آن به کاربر ارائه دهیم.
مثالهای پیشخورد در مطالعات موردی داکس
![]() افتتاح حساب بلوبانک: قبل از انجام مراحل ثبت نام و افتتاح حساب بلوبانک، لیستی از موارد مورد نیاز جهت ثبتنام در اختیار کاربر قرار میگیرد و فرد میتواند قبل از ورود به فرآیند اصلی، آنها را آمادهسازی کند.
افتتاح حساب بلوبانک: قبل از انجام مراحل ثبت نام و افتتاح حساب بلوبانک، لیستی از موارد مورد نیاز جهت ثبتنام در اختیار کاربر قرار میگیرد و فرد میتواند قبل از ورود به فرآیند اصلی، آنها را آمادهسازی کند.
![]() افتتاح حساب ویپاد: در فرآیند افتتاح حساب ویپاد کاربر در نوار بالای صفحه، سه مرحله افتتاح حساب را مشاهده میکند. با توجه به تفاوت رنگ اولین آیکون، کاربر علاوه بر اینکه از موقعیت خود اطلاع پیدا میکند، متوجه میشود که با زدن دکمه «ادامه» به مرحله بعد میرود.
افتتاح حساب ویپاد: در فرآیند افتتاح حساب ویپاد کاربر در نوار بالای صفحه، سه مرحله افتتاح حساب را مشاهده میکند. با توجه به تفاوت رنگ اولین آیکون، کاربر علاوه بر اینکه از موقعیت خود اطلاع پیدا میکند، متوجه میشود که با زدن دکمه «ادامه» به مرحله بعد میرود.
نتیجهگیری
به اطلاعاتی که قبل از انجام یک عمل به کاربر ارائه میشود پیشخورد میگوییم. فیدفوروارد روش قدرتمندی است که در راستای بهبود عملکرد و درک برنامه به کاربران پیشنهادهای خاص و قابل اجرا ارائه میدهد. فیدفوروارد میتواند با ارائه راهنمایی به کاربران، تجربه کاربری کلی را بهبود بخشد، خطاها را کاهش دهد و به افزایش کارایی و بهرهوری کاربران کمک کند.
پیشخورد انواع مختلفی دارد از جمله پیشخورد ذاتی، افزوده، عملکردی، نادرست، مخفی و غیره. استفاده درست از این روش باعث میشود کاربر از محصول راحتتر استفاده کند و با اعتماد به نفس بیشتری با محصول تعامل کند. پیشخورد با مفاهیم افردنس و بازخورد نیز ارتباط دارد. افردنس اطلاعاتی درباره قابلیتهای عملکردی محصول در اختیار کاربر قرار میدهد. پیشخورد با ارائه اطلاعاتی درباره نتیجه یک کنش، به کاربر اطلاع میدهد که نتیجه عملش چه خواهد بود و در نهایت بازخورد پاسخ محصول را به کار نشان میدهد و به او اطمینان میدهد که در مسیر هدف خود قرار دارد.
منابع
- J.Chueke (2016)
- Wensveen, S.A.G. (2004)
- ابراهیم باقری طالقانی، (1399) تحلیلی بر مفهوم و کاربرد پیشخورد در طراحی تعاملی
- Vermeulen, J. (2013). “Crossing the bridge over Norman’s gulf of execution: revealing feedforward’s true identity”. CHI’13. New York: ACM press







دیدگاه کاربران