

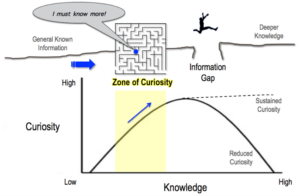
شکاف کنجکاوی (Curiosity Gap)
وقتی افراد با شکافهای اطلاعاتی، بین آنچه می دانند و آنچه می خواهند بدانند مواجه می شوند، کنجکاوی به وجود میآید.
شکاف کنجکاوی در طراحی تجربه کاربری نه تنها به عنوان یک ابزار قدرتمند برای جذب کاربران به کار میرود، بلکه به عنوان یک استراتژی مؤثر برای افزایش دانش و آگاهی کاربران در مورد محصولات و خدمات نیز شناخته شده است. طراحان با استفاده از رویکردهای خلاقانه و محتوای انگیزشی، میتوانند حس کنجکاوی طبیعی انسان را برانگیزانند و این فرصت را به کاربران میدهند تا با جستجو و کشف، دانش خود را گسترش دهند.
اما از طرف دیگر، کاربران ممکن است از گپی که در اطلاعات محتوا ایجاد شده، سردرگم شده که گاهی این روش خوشایند نیست. به عنوان مثال، با ارائه مقالاتی با عناوین تحریکآمیز مانند »اگر این ۲۰ حقیقت تکاندهنده سلامتی را بخوانید، دیگر هرگز شکر مصرف نمیکنید«، طراحان نه تنها توجه کاربران را جلب میکنند بلکه آنها را تشویق به کسب اطلاعات عمیقتر و درک بهتری از تاثیرات مصرف شکر بر سلامتی میکنند. اما از طرف دیگر، کاربر با خواندن عنوان نه چندان دقیق، متوجه نمیشود که محتوای مقاله در رابطه با چه موضوعی است.

شکاف کنجکاوی چیست؟
شکاف کنجکاوی، یک استراتژی است که در طراحی به کار گرفته میشود تا با ایجاد یک فاصله بین دانش کنونی و آنچه کاربران مایل به دانستن هستند، آنها را به کاوش بیشتر تشویق کند. این تکنیک میتواند از طریق سرفصلهای جذاب، عناصر تعاملی یا تصاویر چشمنواز به کار رود تا کاربران را به کشف عمیقتر محتوا یا عملکرد سوق دهد. با استفاده درست، شکاف کنجکاوی میتواند تجربیاتی فراموشنشدنی و رضایتبخش ایجاد کند.
در حالی که شکاف کنجکاوی میتواند ابزار قدرتمندی برای افزایش تعامل و حفظ کاربر باشد، اما باید با احتیاط از آن استفاده کرد تا از ایجاد ناامیدی یا گمراهی کاربران جلوگیری شود. طراحان باید به دنبال ایجاد تعادل بین برانگیختن کنجکاوی و ارائه محتوای معنا دار باشند.

از دیدگاه تجربه کاربر، استفاده از شکاف کنجکاوی در واقع میتواند یادگیری و حفظ حافظه را افزایش دهد. هنگامی که افراد فعالانه به دنبال اطلاعاتی هستند که به نظرشان جذاب است، احتمال بیشتری دارد که آنها به خاطر بسپارند. با این حال، بسیار مهم است که از این تاکتیک با احتیاط استفاده شود تا اطمینان حاصل شود که به جای کاهش تجربه کاربر، بهبود آن در نظر گرفته شود. با استفاده از شکاف کنجکاوی، طراحان همچنین میتوانند به کاربران انگیزه دهند تا سرگرمیها و علایق جدید را کشف کنند و حتی آنها را به ایجاد تغییرات مثبت در زندگی شخصی و حرفهای ترغیب کنند.
رعایت تعادل بین این رویکرد ضروری است تا با شکافهای بیش از حد یا اطلاعات گمراهکننده، کاربران را خسته یا ناامید نکنند. در نهایت، با درک و ادغام اصول شکاف کنجکاوی در طراحی، میتوان تجربیات کاربر را غنی کرده و تعامل و رضایت را تقویت کرد.
تاریخچه
اصطلاح «شکاف کنجکاوی» به جورج لوونشتاین (George Loewenstein)، اقتصاددان و روانشناس آمریکایی نسبت داده میشود. او این مفهوم را در مقالهای با عنوان «روانشناسی کنجکاوی: مرور و تفسیر مجدد» در سال ۱۹۹۴ معرفی کرد که با همکاری جنیفر اس. لرنر (Jennifer S. Lerner) به نگارش درآمد.
در این مقاله، لوونشتاین و لرنر، جنبههای روانشناختی کنجکاوی و تأثیر آن بر رفتار انسان را بررسی کردند. پژوهش آنها پیرامون این موضوع بود که چگونه وقتی افراد با شکافهای اطلاعاتی، عدم قطعیت یا اختلاف بین آنچه میدانند و آنچه میخواهند بدانند مواجه میشوند، کنجکاوی به وجود میآید. این پدیده (اگر به درستی استفاده شود) حالتی را ایجاد میکند که افراد را به جستجوی اطلاعات یا دانش گمشده سوق میدهد.
مفهوم بنیادی کنجکاوی و نقش آن در رفتار و شناخت انسان، طی سالها توسط محققان مختلف مورد مطالعه و بحث قرار گرفته است. این ایده که کنجکاوی باعث کاوش و یادگیری میشود عمیقاً در طبیعت انسان ریشه دارد و برای قرنها این موضوع مورد توجه فیلسوفان، دانشمندان و مربیان بوده است.

شکاف کنجکاوی در تجربه کاربری
در طراحی UX، شکاف کنجکاوی برای افزایش تجربه کاربر با ایجاد تعامل با محصول یا خدمات جذابتر و پاداشدهندهتر استفاده میشود. این برنامه بر طراحی رابطها و تجربیاتی تمرکز میکند که کنجکاوی کاربران را برانگیخته میکند به گونهای که کاوش، کشف و تعامل مداوم با محصول را تشویق میکند. این میتواند شامل عناصر طراحی تعاملی، راهبردهای گیمیفیکیشن یا ارائه افشاگریهای افزایشی باشد که کاربر را در طول زمان علاقمند و درگیر میکند.
طراحان تجربه کاربری با فریب کاربران مخالف است و معتقدند که کاربر باید بدون هیچ مانعی به هدف خود برسد، پس طراحی رابطها را جذاب و چشمگیر میکنند تا کاربر در طول زمان استفاده از محصول، به آن علاقهمند شود.
در ادامه به روشهای مختلفی که استفاده از شکاف کنجکاوی میتواند بر طراحی تجربه کاربری تاثیر بگذارد، اشاره میکنیم:
-
افشای تدریجی
به تدریج اطلاعات را در چندین مرحله یا صفحه نمایش نشان دهید. محتوا یا ویژگیهای پیچیده را به قطعات قابل درک تقسیم کنید و کاربران را به کشف باقی اطلاعات کنجکاو کنید.
-
افزایش تعامل
شکاف کنجکاوی کاربران را با افشای تدریجی اطلاعات، افزایش علاقه آنها و تشویق به تعامل طولانی مدت با طراحی مجذوب خود میکند.
-
تجربیات شخصیسازی شده
تجربه کاربر را بر اساس ترجیحات یا رفتار فردی تنظیم کنید. با ارائه توصیههای شخصی یا پیشنهادات محتوایی، حس انتظار و کنجکاوی در مورد آنچه که طرح بعدی ارائه خواهد کرد ایجاد میکنید.
-
نمایش اطلاعات محدود
در ابتدا فقط اطلاعات ضروری را نمایش دهید و فضایی را برای کاربران باقی بگذارید تا جزئیات بیشتری را جستجو کنند. به ویژه در کشف محصول یا محتوایی که کاربران میتوانند برای اطلاعات بیشتر کلیک کنند، مؤثر است.
-
زمان تضمین شده در پلتفرم
کاربرانی که مجذوب شکاف کنجکاوی هستند، احتمالاً زمان بیشتری را در پلتفرم یا وب سایت، کاوش و درگیر شدن با محتوا میگذرانند.
-
عناصر تعاملی
ترکیب ویژگیهای تعاملی در شکاف کنجکاوی، مانند عناصر قابل کلیک یا افکتهای شناور، ابعادی پویا و جذاب به تجربه کاربر اضافه میکند.
-
توانمندسازی کاربر
هنگامی که کاربران به طور فعال اطلاعات را کشف میکنند، احساس کنترل و عاملیت میکنند. شکاف کنجکاوی به کاربران این امکان را میدهد تا تصمیم بگیرند که تا چه حد میخواهند طرح را کشف کنند.
-
افشای متوازن اطلاعات
ایجاد تعادل مناسب بین افشای اطلاعات کافی برای وضوح و جلوگیری از گمراه شدن، بسیار مهم است. این تعادل تضمین میکند که کاربران نه غرق میشوند و نه با اطلاعات ناکافی باقی میمانند.
به طور خلاصه، گنجاندن شکاف کنجکاوی در طراحی UX میتواند تجربهای جذابتر، به یاد ماندنیتر و کاربر محور ایجاد کند، کاوش، رضایت و تداعی مثبت برند را تقویت کند.
راههای کاهش پیامدهای منفی شکاف کنجکاوی در طراحی تجربه کاربری
-
ارتباط شفاف و صادقانه
ارزش یا اطلاعاتی را که کاربران با درگیر شدن با شکاف کنجکاوی به دست خواهند آورد، به وضوح بیان کنید. از استفاده از بیانی که ممکن است اغراقآمیز یا گمراهکننده باشد، خودداری کنید تا شفافیت در تعیین انتظارات کاربر تضمین شود.
-
مطابق با انتظارات کاربر
اطمینان حاصل کنید که محتوای پشت شکاف کنجکاوی با انتظارات کاربران و ارزش کلی محصول یا خدمات مطابقت دارد. عدم هماهنگی میتواند منجر به ناامیدی شود.
-
تست کاربر
برای جمعآوری بازخورد در مورد نحوه واکنش کاربران به شکاف کنجکاوی، به طور منظم آزمایشهای کاربر را انجام دهید. از این بازخورد برای تنظیم اندازه شکاف و محتوای پشت آن برای رضایت بهینه کاربر استفاده کنید.
-
ارائه ارزش واقعی
اطمینان حاصل کنید که محتوا یا اطلاعات آشکار شده پس از شکاف کنجکاوی واقعاً برای کاربران ارزشمند و جالب است. برآورده شدن انتظارات یا فراتر از آن، رضایت کاربر را افزایش میدهد.
-
رویکردهای طراحی متنوع
با ادغام طیف متنوعی از عناصر و استراتژیهای طراحی، از اتکای بیش از حد به شکاف کنجکاوی دوری کنید. این رویکرد تضمین میکند که تعامل کاربر، پویا و فریبنده باقی میماند.
-
ملاحظات دسترسی
بهتر است طراحی به نحوی انجام شود که افراد با قابلیتهای مختلف بتوانند به راحتی از محصول استفاده کرده و از آن بهرهمند شوند. به ویژه برای افرادی که دچار معلولیت هستند و ممکن است با نمادها یا محتوای پنهان مشکل داشته باشند، راههای جایگزینی برای دسترسی به اطلاعات فراهم شود. این ممکن است شامل ارائه متن توضیحی، توضیحات صوتی روشن و مختصر، یا فرمتهای جایگزین باشد که به راحتی توسط برنامههای صفحهخوان برای افراد با مشکلات بینایی تفسیر شود. در کل، هدف این است که با احترام به تنوع نیازهای کاربران، همگان بتوانند بهطور کامل از محصول استفاده کنند.
با گنجاندن این ملاحظات در فرآیند طراحی UX، طراحان میتوانند به طور موثری از شکاف کنجکاوی برای جذب کاربران استفاده کرده و در عین حال اثرات منفی بالقوه را بر رضایت و اعتماد به حداقل برسانند.
شکاف کنجکاوی: ابزاری برای درگیر کردن کاربران
-
کنجکاوی کاربر را برمیانگیزد:
این ابزار با ایجاد حس کنجکاوی، باعث میشود که کاربر بیشتر در مورد محصول یا خدمات جستجو کند و در مورد آن بیشتر بیاموزد.
-
کشف و کاوش را تشویق میکند:
با پنهان کردن اطلاعات خاصی، شکاف کنجکاوی کاربر را تشویق میکند تا اطلاعات بیشتری در مورد محصول یا خدمات کسب کند و درک عمیقتری از آن داشته باشد.
-
تعامل و حفظ کاربر را تقویت میکند:
شکاف کنجکاوی باعث میشود که کاربر بیشتر با محصول یا خدمات تعامل برقرار کرده و بیشتر به آن برگردد.
شکاف کنجکاوی: یک شمشیر دو لبه در طراحی UX
-
ایجاد ناکامی و ترک
اگر شکاف کنجکاوی بیش از حد زیاد باشد یا اطلاعات مخفی دشوار باشد، میتواند باعث شود کاربر احساس کند که در حال اتلاف وقت است و نمیتواند به هدفش نزدیک شود. در این مواقع ممکن است کاربر از استفاده محصول یا خدمات صرف نظر کند.
-
گمراهی کاربران و ایجاد انتظارات کاذب
اگر اطلاعات پنهان شده برای درک یک محصول یا خدمات ضروری باشد، شکاف کنجکاوی میتواند منجر به سوءتفاهم و انتظارات کاذب شود. هنگامی که این انتظارات از بین میروند، کاربران ممکن است ناامیدی و نارضایتی را تجربه کنند.
-
استفاده بیش از حد و بیاثر شدن آن
استفاده بیش از حد یا ضعیف از شکاف کنجکاوی میتواند باعث شکست شود، و آن را بیاثر و حتی مخرب کند.
تفاوت شکاف کنجکاوی در طراحی UX و بازاریابی
عملکرد شکاف کنجکاوی در بازاریابی و طراحی UX متفاوت است و هر کدام از این مفهوم برای دستیابی به اهداف خاص استفاده میکنند. در بازاریابی، شکاف کنجکاوی تکنیکی است برای جلب و نگه داشتن توجه مخاطب، با هدف ایجاد تغییرات یا اقدامات با پنهان کردن اطلاعات کلیدی. این امر مخاطب را تشویق میکند تا برای ارضای کنجکاوی خود بیشتر درگیر شود و در نهایت منجر به افزایش تعامل یا فروش می شود.
در مقابل، طراحی UX از شکاف کنجکاوی برای بهبود تجربه کلی کاربر استفاده میکند. تمرکز آن بر ایجاد طرحهای جذاب و تعاملی است که کاوش و کشف را تشویق میکند و تعامل کاربر با محصول را لذتبخشتر میکند. هدف این رویکرد تقویت تعامل و رضایت طولانی مدت کاربر با ارائه یک تجربه کامل به جای صرفاً انجام اقدامات فوری است.
در حالی که هر دو رشته از کنجکاوی انسان استفاده میکنند، اهداف نهایی آنها متفاوت هستند: بازاریابی بر ارتقای محصولات و هدایت نتایج کسب و کار متمرکز است، در حالی که طراحی UX بر تامین نیازهای کاربر و افزایش تعامل آنها با محصول یا خدمات متمرکز است. علیرغم این تفاوتها، هر دو حوزه قدرت کنجکاوی در جذب مخاطبان مربوطه را تشخیص میدهند.
نمونههایی از استفاده از شکاف کنجکاوی
-
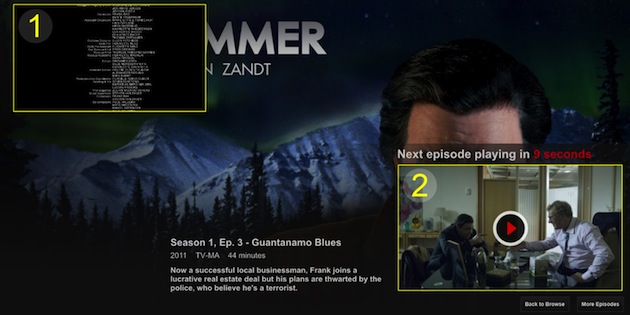
Netflix
این محصول از شکاف کنجکاوی برای تحریک علاقهمندان به تماشای فیلم استفاده میکند. به جای رونمایی فوری قسمت بعدی در پایان قسمت فعلی، به صورت استراتژیک یک تیزر یا پیشنمایش ارائه میدهد و بینندگان را در مورد اتفاقات آینده شگفت زده میکند. این رویکرد به طور موثر به کاربران انگیزه میدهد تا تجربه تماشای خود را طولانیتر کنند و آنها را ترغیب میکند تا برای مدت طولانی در محصول بمانند.

Netflix
-
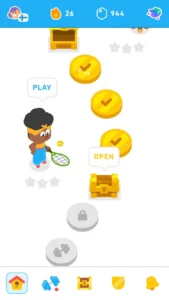
Duolingo
برنامه یادگیری زبان دولینگو با آشکار کردن تدریجی سفر یادگیری، کنجکاوی را برمیانگیزد. به جای نشان دادن همه درسها به یکباره، محتوای آینده را آشکار میکند، پیش بینی میکند و به کاربران انگیزه میدهد تا ماجراجویی یادگیری زبان خود را کشف کنند. این استفاده ظریف از شکاف کنجکاوی، تجربه را نه تنها آموزشی، بلکه جذاب نیز میکند.

Duolingo
-
Spotify Discover Weekly
لیست پخش هفتگی Discover Spotify کنجکاوی کاربران در مورد موسیقی جدید را تحریک میکند. هر هفته، لیست پخش با مجموعهای از آهنگها بر اساس تاریخچه گوش دادن و تنظیمات برگزیده کاربر به روز میشود. انتظار کشف موسیقی تازه و شخصیسازیشده باعث میشود تا کاربران هر هفته برای کاوش در فهرست پخش جدید به برنامه بازگردند.

-
پستهای رسانههای اجتماعی
پستهای رسانههای اجتماعی نیز یک پلتفرم عالی برای استفاده از شکاف کنجکاوی هستند. با ایجاد یک پست با یک تصویر تیزر یا عنوانی که علاقه خواننده را برمیانگیزد، طراحان میتوانند تعامل ایجاد کرده و افراد را تشویق کنند تا با کلیک روی پست، بیشتر بدانند.
نمونه داستانهای تجربه کاربری در داکس
 درخواست وامینو در بانکینو
درخواست وامینو در بانکینو
در مراحل درخواست وام در اپلیکیشن بانکینو، کاربر امکان دریافت “امتیاز” را دارد ولی به سمت پیدا کردن اطلاعات مربوط به کسب امتیاز هدایت نمیشود. پیدا نکردن اطلاعات، تجربه ناخوشایندی برای کاربران است.
نتیجهگیری
شکاف کنجکاوی یکی از روشهای مهم در جلب توجه کاربران است، که با ایجاد علاقهمندی و کنجکاوی در کاربران، آنان را به سمت بررسی بیشتر محتوا و ادامه استفاده از وبسایت یا برنامه کاربردی سوق میدهد. استفاده از شکاف کنجکاوی میتواند به بهبود تجربه کاربری و افزایش تعامل کاربران با یک محصول یا خدمات کمک کند. در ایجاد شکاف کنجکاوی، به اهداف و انگیزههای کاربران توجه کنید و اطمینان حاصل کنید که با نیازها و علایق آنان هماهنگ باشد. اما باید به این نکته نیز توجه نشان داد که از قرار دادن اطلاعات ناقص و نیمه کاره به کاربر جلوگیری شود زیرا باعث سردرگمی و ناامیدی کاربران میشود.
منابع
- Enchantingmarketing
- researchgate
- uxdesign
- bettermarketing
- researchgate
- bootcamp
- bettermarketing
- growth.design
- newsletter






دیدگاه کاربران