

ارزیابی اکتشافی قسمت اول (Heuristic Evaluation)
روشی برای شناسایی مشکلات کاربردپذیری محصولات توسط کارشناسان، بر اساس یک اصول مشخص است.
فرض کنید شما در حال طراحی یک اپلیکیشن جدید هستید که هدف آن کمک به کاربران برای مدیریت وظایف روزانهشان است. شما و تیمتان ساعتها برای طراحی و توسعه این اپلیکیشن وقت گذاشتهاید، اما هنوز مطمئن نیستید که رابط کاربری آن واقعاً کاربرپسند و بدون اشکال است. در این مرحله، ارزیابی اکتشافی میتواند ابزاری بسیار مفید باشد. این روش ارزیابی کاربردپذیری به شما کمک میکند تا با استفاده از مجموعهای از اصول و دستورالعملهای کلی، مشکلات و نقاط ضعف موجود در طراحی خود را شناسایی کرده و آنها را برطرف کنید. با ارزیابی اکتشافی، میتوانید پیش از عرضه نهایی محصول، تجربه کاربری را بهبود بخشید و از رضایت کاربران اطمینان حاصل کنید. در این مقاله ۵ شاخصه ارزیابیهای اکتشافی را بررسی کرده و ادامه آنها در مقاله بعدی منتشر خواهند شد.

ارزیابی اکتشافی چیست؟
ارزیابی اکتشافی روشی برای بررسی کاربردپذیری یک وبسایت یا اپلیکیشن است. برخلاف تست کاربر که توسط کاربران واقعی انجام میشود، در این روش، کارشناسان، کاربردپذیری محصول را بررسی میکنند، به همین دلیل گاهی به آن «بررسی تخصصی» (Expert Review) هم گفته میشود.
این ارزیابی براساس مجموعهای از دستورالعملهای از پیش تعیین شده انجام میشود که هدفشان شناسایی مشکلات بالقوه و بهبود تجربه کاربر است. این دستورالعملها، که به عنوان اصول اکتشافی شناخته میشوند، راهنماییهایی کلی برای ارزیابی کاربردپذیری ارائه میدهند. ارزیابی اکتشافی توسط گروهی از متخصصان تجربه کاربری، انجام میشود که یک محصول دیجیتال را بر اساس این اصول ارزیابی میکنند. این روش به شناسایی مشکلات و بهبود تجربه کاربری کمک میکند.
تاریخچه
ارزیابی اکتشافی در اوایل دهه ۱۹۹۰ توسط جیکوب نیلسن (Jakob Nielsen) و رولف مولیچ (Rolf Molich) معرفی شد. این روش به عنوان یک جایگزین کارآمد برای تستهای کاربردپذیری سنتی که نیاز به مشاهده مستقیم کاربران داشت، توسعه یافت. نیلسن و مولیچ مجموعهای از اصول کلی را برای ارزیابی رابطهای کاربری پیشنهاد کردند. این ارزیابیها به کارشناسان اجازه میدادند تا بدون نیاز به کاربران واقعی، مشکلات کاربردپذیری را شناسایی کنند. با گذشت زمان، این روش به یکی از تکنیکهای محبوب در طراحی تجربه کاربری تبدیل شد و به طور گستردهای در ارزیابی و بهبود طراحیهای رابط کاربری مورد استفاده قرار گرفت.
ارزیابی اکتشافی در طراحی تجربه کاربری
ارزیابی اکتشافی یک روش بررسی کاربردپذیری در طراحی تجربه کاربری (UX) است که توسط چندین کارشناس انجام میشود. این کارشناسان با استفاده از مجموعهای از اصول شناخته شده به نام ارزیابی اکتشافی، محصول را ارزیابی میکنند. این اصول شامل مواردی مانند وضعیت سیستم، کنترل و آزادی کاربر، سازگاری و استانداردها، و جلوگیری از خطاها هستند. ارزیابی اکتشافی به دلیل کارایی، سرعت و هزینه کمتر نسبت به تست کاربر، یک ابزار مفید برای شناسایی و اصلاح مشکلات کاربردپذیری در مراحل اولیه طراحی است. این روش به شناسایی و رفع مشکلات کاربردپذیری کمک کرده و تجربه کاربری را بهبود میبخشد.
۱۰ شاخصه ارزیابی اکتشافی برای طراحی تجربه کاربری
۱. نمایش وضعیت سیستم (Visibility of System Status)
در طراحی محصول، اطلاعرسانی به موقع و شفاف به کاربران اهمیت زیادی دارد. کاربران باید همیشه بدانند که چه اتفاقی در حال رخ دادن است و سیستم در چه وضعیتی قرار دارد. این اطلاعرسانی میتواند از طریق نمایش نوارهای پیشرفت، پیامهای خطا یا اعلانها انجام شود. به این ترتیب، کاربران احساس سردرگمی نمیکنند و میدانند که اقدامشان در چه مرحلهای است.
در مجموع، با نمایش وضعیت سیستم به کاربران و ارائه بازخوردهای به موقع، میتوان تجربه کاربری را بهبود بخشید و از ایجاد نارضایتی یا سردرگمی جلوگیری کرد. این کار باعث افزایش اعتماد کاربران به محصول شده و آنها با اطمینان بیشتری از برنامه استفاده خواهند کرد.
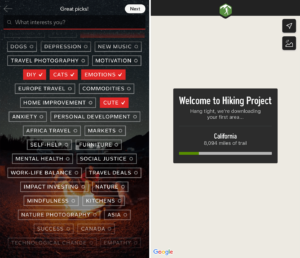
برای مثال، تغییر رنگ و افزودن علامت چک به دکمههای صفحه انتخاب نشان میدهد که سیستم انتخابهای کاربر را ثبت کرده است (سمت چپ). نشانگرهای پیشرفت به کاربر اطمینان میدهند که انتظار طولانیتر، طبیعی است و سیستم همچنان کار میکند (راست).

اصل «نمایش وضعیت سیستم» را میتوان از طریق تکنیکهای مختلف طراحی پیادهسازی کرد:
-
- نمایش میزان پیشرفت عملیاتهای طولانی مانند آپلود، دانلود یا پرداخت
- اطلاعرسانی فوری در مورد وضعیت عملیاتها، موفقیتها یا خطاها
- استفاده از انیمیشن یا نشانگرها برای نمایش فعالیت سیستم در زمان انتظار
- استفاده از رنگهای مشخص و آیکونهای معنادار برای نمایش وضعیتهای مختلف سیستم مانند موفقیت، خطا، یا هشدار
سیستم باید همیشه کاربران را در جریان وقایع بگذارد و در زمان مناسب بازخورد مناسب به آنها ارائه دهد.
_Jakob Nielsen
۲. مطابقت بین سیستم و دنیای واقعی (Match Between the System and the Real World)
برای اینکه سیستم شما کاربرپسند و موفق باشد، طراحی آن باید به گونهای باشد که کاربران احساس راحتی و آشنایی کنند. استفاده از زبان و مفاهیمی که برای کاربران آشنا هستند و پیروی از الگوهای دنیای واقعی، باعث میشود کاربران بتوانند به راحتی با سیستم تعامل کنند و هدف هر بخش را سریعاً درک کنند.
ارائه اطلاعات به ترتیب منطقی و استفاده از اصطلاحات ساده و آشنا به جای اصطلاحات فنی و پیچیده، به کاربران کمک میکند تا راحتتر مسیر خود را پیدا کنند. این روش تجربه کاربری را بهبود بخشیده و اعتماد کاربران به سیستم را افزایش دهد.
طراحی سیستم باید به گونهای باشد که کاربران بتوانند آن را با تجربیات روزمره خود تطبیق دهند. این کار باعث میشود که کاربران بدون نیاز به یادگیری مفاهیم جدید، بتوانند به راحتی با سیستم کار کنند. تطبیق سیستم با دنیای واقعی، زمان یادگیری را کاهش داده و کاربران با اطمینان و کارایی بیشتری از سیستم استفاده میکنند.
به طور کلی، طراحی باید به گونهای باشد که سیستم با زبان کاربران صحبت کند و اطلاعات را به شکل طبیعی و منظم ارائه دهد. این کار باعث میشود کاربران بدون سردرگمی و با اطمینان بیشتر از سیستم استفاده کنند.
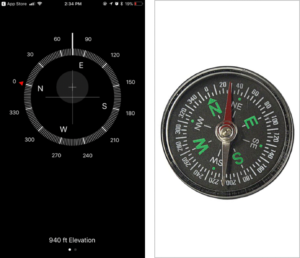
در مثال زیر عناصر رابط کاربری در یک برنامه قطب نما (سمت چپ) شبیه به قطب نما در دنیای واقعی (راست) هستند و درک کاربرد و عملکرد برنامه را برای کاربران آسان میکنند.
اصل «تطبیق سیستم با دنیای واقعی» را میتوان از طریق تکنیکهای زیر پیادهسازی کرد:
-
- استفاده از کلمات و عبارات معمول به جای اصطلاحات فنی
- استفاده از آیکونهایی که شبیه اشیا واقعی هستند، مثل سطل زباله برای حذف
- استفاده از طرحبندی و فرمتهای مشابه با دنیای واقعی، مثل فرمهای کاغذی
۳. کنترل و آزادی کاربر (User Control and Freedom)
برای اینکه سیستم شما کاربرپسند و موفق باشد، باید به کاربران کنترل و آزادی کامل بدهید. کاربران باید بتوانند به راحتی در سیستم حرکت کنند و اقدامات خود را مدیریت کنند. این به معنای ارائه امکاناتی است که به آنها اجازه میدهد اشتباهات خود را اصلاح کرده و به عقب برگردند.
سیستم باید امکان Undo و بازگشت اقدامات را به وضوح فراهم کند. این قابلیتها باید به راحتی قابل شناسایی و دسترسی باشند تا کاربران بدون سردرگمی از آنها استفاده کنند. همچنین، کاربران باید دسترسی آسان به یک گزینه خروج اضطراری داشته باشند تا بتوانند در صورت ورود به یک وضعیت ناخواسته، به سرعت و بدون پیچیدگی از آن خارج شوند.
طراحی سیستم باید به گونهای باشد که کاربران احساس راحتی و امنیت کنند و بتوانند بدون نگرانی از اشتباهات احتمالی، از سیستم استفاده کنند. این روش تجربه کاربری را بهبود میبخشد و باعث افزایش رضایت و کارایی کاربران میشود.
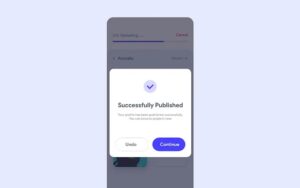
در مثال زیر، یک پیام «انتشار موفق» نمایش داده شده است. این پیام تنها یک اعلان موفقیت ساده نیست. دکمه (Undo) در این پیام به کاربر این امکان را میدهد که اگر به اشتباه پروفایل را منتشر کرده است، به راحتی به مرحله قبل بازگشته و تنظیمات پروفایل را دوباره انجام دهد. این ویژگی به کاربر کمک میکند تا بدون استرس و نگرانی از اشتباهات، از سیستم استفاده کرده و کنترل کاملی بر اقدامات خود داشته باشد. ارائه چنین قابلیتهایی باعث افزایش رضایت و اعتماد کاربران به سیستم میشود.

اصل «کنترل و آزادی کاربر» را میتوان از طریق تکنیکهای زیر پیادهسازی کرد:
-
- فراهم کردن امکان Undo و بازگشت (Redo) برای کاربران
- ارائه دکمههای خروج یا توقف برای ترک سریع یک وضعیت نامطلوب
- درخواست تایید از کاربر قبل از اجرای عملیات مهم
- امکان حرکت آزادانه کاربران بین بخشهای مختلف سیستم
۴. سازگاری و استانداردها (Consistency and Standards)
برای اینکه طراحی شما خوب و کاربرپسند باشد، باید همه چیز را به صورت واضح و یکسان ارائه دهید تا کاربران دچار سردرگمی نشوند. این به معنای استفاده از قوانین و روشهای معمول در طراحی است که کاربران با آنها آشنا هستند. کاربران بیشتر وقت خود را با برنامهها و وبسایتهای دیگر میگذرانند، بنابراین وقتی به محصول شما میرسند، انتظار دارند که مثل سایر برنامهها و وبسایتهایی که با آن کار میکنند، باشد.
اگر از روشها و المانهای جدید و متفاوتی استفاده کنید، کاربران باید وقت بیشتری برای یادگیری محصول شما صرف کنند و این میتواند استفاده از آن را برایشان سختتر کند. بنابراین، حفظ سازگاری و استانداردها در طراحی بسیار مهم است. این سازگاری نه تنها در رنگها و استایل دکمهها بلکه در تمام بخشهای سیستم باید رعایت شود.
به عنوان مثال، اگر یک آیکون در یک صفحه یک کار خاص انجام میدهد، همان آیکون در صفحههای دیگر نیز باید همان کار را انجام دهد. این کار باعث میشود کاربران به راحتی بفهمند که هر چیزی در سیستم چه کاری انجام میدهد و نیازی به یادگیری مجدد نداشته باشند.
استفاده از استانداردهای معروف و شناختهشده باعث میشود کاربران بدون نیاز به یادگیری چیزهای جدید، بتوانند به راحتی از سیستم شما استفاده کنند. این روش، تجربه کاربری بهتری ایجاد کرده و کاربران با اعتماد بیشتری از سیستم شما استفاده کنند.
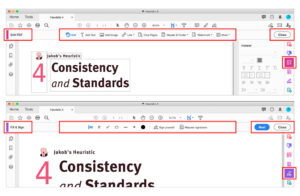
برای مثال، در Adobe Acrobat منوهایی ظاهر میشوند که گزینههای مختلفی برای انجام وظایف ارائه میدهند. اما همه این منوها به طور یکسان طراحی شدهاند. این بدان معناست که بدون توجه به نوع وظیفهای که در حال انجام آن هستید، طرح و چیدمان منوها همیشه مشابه است. این سازگاری در طراحی باعث میشود که کاربران به راحتی و بدون سردرگمی بتوانند از نرمافزار استفاده کنند و نیازی به یادگیری مجدد نداشته باشند. این یکپارچگی و هماهنگی در طراحی، تجربه کاربری را بهبود میبخشد و استفاده از نرمافزار را سادهتر میکند.
اصل «سازگاری و استانداردها» را میتوان از طریق تکنیکهای زیر پیادهسازی کرد:
-
- استفاده از اصطلاحات و کلمات مشابه در سراسر سیستم
- پیروی از الگوهای طراحی ثابت و قابل پیشبینی
- استفاده از آیکونهای آشنا برای کاربران
۵. جلوگیری از خطا (Error Prevention)
برای داشتن یک سیستم کاربرپسند و موفق، باید تلاش کنیم تا احتمال بروز اشتباهات را به حداقل برسانیم و از وقوع خطاها پیشگیری کنیم. پیامهای خطای خوب مهم هستند، اما بهترین طراحی آن است که از بروز مشکلات جلوگیری کند. این به معنای حذف شرایط مستعد خطا یا بررسی آنها و درخواست تأیید از کاربران قبل از انجام یک اقدام است.
دو نوع خطا وجود دارد: لغزشها و اشتباهات.
لغزشها خطاهای ناآگاهانه هستند که به دلیل بیتوجهی یا حواسپرتی کاربر رخ میدهند؛ مانند کلیک تصادفی روی یک دکمه. از طرف دیگر، اشتباهات به دلیل عدم تطابق بین درک کاربر و طراحی سیستم رخ میدهند؛ یعنی کاربر به درستی نمیداند که یک ویژگی یا دکمه چه کاری انجام میدهد و به همین دلیل، اشتباه میکند.
برای جلوگیری از این خطاها، طراحی سیستم باید به گونهای باشد که کاربران را از اشتباهات احتمالی دور نگه دارد و تجربه کاربری روان و بدون دردسری را برای آنها فراهم کند. با ارائه دستورالعملهای واضح، اعتبارسنجی همزمان، پیامهای خطای مناسب و هشدارهای لازم، میتوان کاربران را در جهت انجام صحیح مراحل راهنمایی کرد. همچنین، استفاده از گزینههای تأیید قبل از انجام اقدامات مهم میتواند به کاهش خطاها و افزایش رضایت کاربران کمک کند.
در نهایت، هدف اصلی این است که با طراحی دقیق و هوشمندانه، کاربران را از اشتباهات احتمالی دور نگه داریم و تجربه کاربری بهتری را برای آنها ایجاد کنیم. این روشها نه تنها به کاهش ناامیدی و افزایش رضایت کاربران کمک میکند، بلکه کارایی و اثربخشی سیستم را نیز بهبود میبخشد.
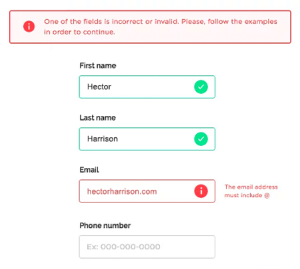
گوگل قبل از وقوع خطاهای احتمالی، آنها را پیشبینی میکند. برای مثال، در تصویر زیر، پیش از آنکه کاربر به فیلد بعدی یعنی شماره تلفن برود، یک پیام خطای درونخطی به کاربر اطلاع میدهد که علامت @ در آدرس ایمیل وارد نشده است.

نحوه استفاده ارزیابی اکتشافی در محصول
در این بخش، قصد داریم نشان دهیم که چگونه اصول ارزیابی اکتشافی میتوانند به یک محصول کمک کنند. با استفاده از یک وبسایت «شبکه اجتماعی» مسائل مربوط به کاربردپذیری را شناسایی کرده و توصیههای عملی برای بهبود آن ارائه میدهیم. هر اصل اکتشافی با یک مشکل خاص و یک راهحل مربوطه مورد بحث قرار میگیرد تا نشان دهد که این اصول چگونه میتوانند تجربه کاربری کلی را بهبود بخشند.
-
نمایش وضعیت سیستم
مسئله: وب سایت دارای نوارهای پیشرفت قابل درک برای بارگیری و آپلود رسانه است. با این حال، نمیتوانید بگویید که کدام کاربران در حال حاضر آنلاین یا آفلاین هستند.
توصیه: کاربرانی که آنلاین هستند باید رنگ نشانگر متفاوتی روی نام پروفایل خود داشته باشند.
-
مطابقت بین سیستم و دنیای واقعی
مسئله: موضوعات متفاوت جذاب است، اما اصطلاحات و لیبلهای سایت میتواند برای افراد تازه وارد گیج کننده باشد.
پیشنهاد: به جای لیبلهای کمتر شناخته شده، از کلمات شناخته شدهتر استفاده کنید.
-
کنترل و آزادی کاربر
مسئله: ویرایش یا حذف پیامها یا پستهای ارسالی غیرممکن است.
پیشنهاد: یک دکمه ویرایش یا لغو برای تغییر یا حذف پستها ارائه دهید.
-
سازگاری و استانداردها
مسئله: بسیاری از دکمههای قابل کلیک دارای لیبلها و طرحهای متفاوتی هستند که بسیاری از کاربران جدید آن را گیجکننده میدانند.
پیشنهاد: دکمههای قابل کلیک بجای داشتن نمادها و کلمات نامتعارف، باید دارای لیبلهای آشنا باشند که مطابق با کنوانسیونهای صنعتی است.
-
جلوگیری از خطا
مسئله: اگر کاربران بدون ذخیره از چت خارج شوند، تاریخچه چت خود را از دست میدهند.
پیشنهاد: هنگامی که کاربران سعی میکنند از چت خارج شوند، یک پنجره باز میشود که باید تأیید کند کاربر میخواهد بدون ذخیره کردن، صفحه را ترک کند. از طرف دیگر، یک ویژگی ذخیره خودکار در اختیار کاربران قرار دهید.
با استفاده از این ساختار، به صورت شفاف و کاربردی نشان دادیم که هر کدام از اصول ارزیابی اکتشافی چگونه میتواند به بهبود تجربه کاربری در یک محصول کمک کند.
نتیجهگیری
ارزیابی اکتشافی جیکوب نیلسن یک روش کارآمد برای شناسایی و رفع مشکلات کاربردپذیری در طراحی تجربه کاربری است. این روش با استفاده از اصول سادهای مانند «نمایش وضعیت سیستم»، «مطابقت بین سیستم و دنیای واقعی»، «کنترل و آزادی کاربر»، «سازگاری و استانداردها»، و «جلوگیری از خطا» به طراحان کمک میکند تا تجربه کاربری را بهبود بخشند.
ارزیابی اکتشافی، هزینههای تحقیقاتی را کاهش میدهد و فرآیند طراحی را تسریع میکند. با این حال، نباید جایگزین تحقیقات کاربری واقعی شود، بلکه باید به عنوان مکملی برای آن استفاده شود.
در نهایت، این روش ابزاری قدرتمند برای بهبود تجربه کاربری است که با استفاده صحیح از آن میتوان طراحیهای بهتر و کارآمدتری ایجاد کرد. در مقاله بعدی شاخصههای دیگر ارزیابی اکتشافی را مورد بررسی قرار خواهیم داد.
منابع
- NNgroup- 10usability
- visibility of system status
- match system real world
- user control and freedom
- consistancy and standards
- preventing user errors
- career foundly
- devsquad
- medium
- Uploads
- adobe.com








دیدگاه کاربران