

بار شناختی (Cognitive Load)
به میزان تلاشی که برای انجام فرآیندهای ذهنی مورد نیاز است، بار شناختی گفته میشود.
بیشتر ما این تجربه را داشتهایم که گاهی با اجرای همزمان چند برنامه در کامپیوتر و موبایل، سرعت سیستم کاهش پیدا میکند یا به طور کامل از کار میافتد. معمولا با بستن برنامهها در زمانی که از آنها استفاده نمیکنیم، این محدودیتها برطرف میشود. همانند کامپیوترها، مغز انسانها نیز قدرت پردازش محدودی دارد. اگر میزان اطلاعات ورودی، بیشتر از توانایی ذهن برای تحلیل آنها باشد، یا به عبارتی بار شناختی زیادی داشته باشد، عملکرد ما مختل میشود. ممکن است زمان بیشتری برای فهم اطلاعات صرف کنیم، جزئیات مهم را از قلم بیندازیم، یا حتی از انجام آن کار منصرف شویم و در نهایت با تجربه و ذهنیت منفی محصول را ترک کنیم.
یک تفاوت ذهن انسان و کامپیوتر در این است که وقتی یک کامپیوتر، نتواند در حد نیاز ما اطلاعات را پردازش کند، به راحتی میتوانیم یک سیستم جدیدتر و قدرتمندتر را جایگزین کنیم. اما، هنوز راهی برای ارتقای قدرت مغز انسان وجود ندارد. به همین دلیل طراحان دنیای دیجیتال نقش بسیار مهمی در رفع محدودیتهای ذهن انسان و پاسخگویی به نیازهای کاربران دارند. وظیفه طراح تجربه کاربری، ساده کردن برنامه و زندگی کاربر است. اگر کاربران، برای استفاده از محصول مجبور به یادگیری موارد متعددی شوند، ممکن است با سردرگمی محصول را ترک کنند. برای پیشگیری از این اتفاق، همواره باید کوتاهترین و مستقیمترین مسیر را برای رسیدن به نتیجه دلخواه برای کاربران طراحی کرد. به عبارت دیگر طراحان باید تا حد امکان بار شناختی کاربر را کاهش دهند.

Cognitive Load چیست؟
بار شناختی حجم کار ذهنی (Mental Workload) به میزان تلاشی اطلاق میشود که برای انجام فرآیندهای ذهنی مورد نیاز است. هر کار ذهنی از حافظه گرفته تا ادراک و زبان، بار شناختی ایجاد میکند، زیرا به انرژی و تلاش نیاز دارد. هنگامی که بار شناختی بالا باشد، فرآیندهای فکری با اختلال مواجه میشوند. یکی از اهداف مشترک بین طراحان تجربه کاربری این است که هنگام طراحی عناصر رابط کاربری، تلاش ذهنی کاربران را به حداقل برسانند.
نظریه بار شناختی در اواخر دهه ۱۹۸۰ بر اساس مطالعه حل مسئله توسط جان سوئلر (John Sweller) توسعه یافت. این اصطلاح در دنیای دیجیتال نیز اهمیت زیادی دارد. وبگردی اگرچه فعالیتی بسیار معمولیتر از آموزش مطالب علمی است، کاربران کماکان باید نحوه استفاده از ناوبری، طرحبندی و فرمهای سایت را یاد بگیرند.
انواع بار شناختی
بر اساس نظریه Cognitive Load سه نوع بار شناختی وجود دارد: درونی، بیرونی و ژرمن.

انواع بار شناختی عبارتند از درونی، بیرونی و ژرمن (منبع: ethos3)
۱. درونی یا ذاتی (Intrinsic Cognitive Load)
به پیچیدگی یا دشواری ذاتی خودکار (task) اشاره دارد و بر اساس ماهیت مطالب تعیین میشود. برخی از کارها مانند حل مسائل پیچیده ریاضی یا درک مفاهیم پیچیده علمی به طور طبیعی نیازمند تلاش ذهنی و منابع شناختی بیشتری هستند. بار شناختی درونی هر کار تحت تأثیر عواملی مانند پیچیدگی محتوا، تعداد عناصر تعاملی و نیاز به ایجاد هماهنگی بین چند فرآیند شناختی به طور همزمان است.
۲. بیرونی (External Cognitive Load)
به بار شناختی اضافهای اشاره دارد که توسط عوامل خارجی که مستقیماً با محتوای کار مرتبط نیستند بر فرد تحمیل می شود. بار شناختی بیرونی از نحوه ارائه کار یا طراحی آن کار ناشی میشود. نمونههایی از عوامل بار شناختی بیرونی عبارتند از نحوه ارائه، سازماندهی اطلاعات، وجود عوامل حواس پرتی، و وضوح دستورالعملها.
-
کاهش بار شناختی بیرونی
به حداقل رساندن بار شناختی بیرونی در طراحی برای بهینهسازی یادگیری و اطمینان از اینکه منابع شناختی در درجه اول بر پردازش پیچیدگی درونی کار متمرکز هستند، مهم است. به عنوان طراح رابط کاربری میتوانیم با ارائه دستورالعملهای واضح، مواد سازمانیافته و به حداقل رساندن حواسپرتیهای غیرضروری بار شناختی خارجی را کاهش دهیم.
۳. ژرمن (Germane)
بار شناختی ژرمن به تلاش شناختی در فعالیتهایی اشاره دارد که مستقیماً به یادگیری و ساخت حافظه بلند مدت کمک میکند که شامل فعالیتهایی مانند ایجاد ارتباط بین دانش جدید و موجود، تجزیه و تحلیل و ترکیب اطلاعات، به کارگیری استراتژیهای حل مسئله، و ایجاد مدلها یا طرحوارههای ذهنی برای درک و به خاطر سپردن بهتر اطلاعات است.
آیا میتوانیم بار شناختی را کلا حذف کنیم؟
خیر. دلیل اینکه بار شناختی را نمی توان به طور کامل حذف کرد این است که یادگیری و پردازش اطلاعات ذاتاً نیازمند تلاش ذهنی است. هنگامی که کاربران از یک وب سایت بازدید می کنند، این کار را به قصد کسب اطلاعات جدید یا دستیابی به یک هدف خاص انجام میدهند. این فرآیند شامل فعالیتهای شناختی مانند درک، جذب و ادغام محتوای ارائه شده است.اگر بار شناختی درگیر نباشد، به این معنی است که کاربران با محتوا درگیر نمیشوند یا به طور مؤثر آن را پردازش نمیکنند.
توجه به این نکته مهم است که اگرچه بار شناختی را نمیتوان حذف کرد، اما می توان آن را مدیریت و بهینه کرد. طراحان و توسعهدهندگان میتوانند حجم کار ذهنی کاربر را با ارائه دستورالعملهای واضح، ناوبری بصری و محتوای سازمانیافته کاهش دهند.
کاهش بار شناختی
شناخت و به رسمیت شناختن محدودیتهای حافظه کوتاه مدت انسان به کاهش بار شناختی کمک میکند. دو صفحه از اپلیکیشن موبایل را در نظر بگیرید که صفحه اول دارای دستورالعملهایی است که باید در صفحه دوم دنبال شود. با توجه به ظرفیت حافظه کوتاه مدت انسان، ارائه بیش از حد دستورالعملها در صفحه اول، بار شناختی را افزایش میدهد و افراد مجبور میشوند دستورالعملها را بارها و بارها بخوانند. در ادامه نکاتی که برای کاهش Cognitive Load در طراحی محصولات آورده شده است.
-
خودداری از ایجاد هرج و مرج بصری
استفاده از لینکهای اضافی، تصاویر نامربوط و تایپوگرافی بیمعنی باعث کاهش سرعت کاربران میشود. لینکها، تصاویر و تایپوگرافی، عناصر ارزشمند در طراحی رابط کاربری هستند و با استفاده درست از آنها، میتوان بار شناختی کاربران را کاهش داد. نکته دیگر، رعایت ثبات در طراحی المانها، انیمیشنها، ناوبری و رنگ است.

-
طراحی بر اساس مدل ذهنی کاربران (Mental Model)
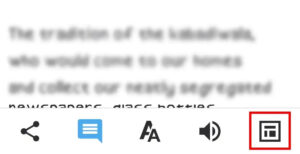
کاربران مدل فکری از پیش تعیین شدهای در رابطه با نحوه عملکرد محصولات دارند. وقتی از عناوین و آیکونهایی استفاده کنیم که کاربران در سایتهای دیگر با آنها مواجه شدهاند، میزان یادگیری کاربران را در سایت خود کاهش میدهیم. در همین راستا، میتوان به جای آیکونهای خلاقانه و ناآشنا از متنها و المانهای واضح و آشنا استفاده کرد.

آیا کاربران عملکرد آیکون در کادر قرمز را متوجه خواهند شد؟ استفاده از المانهای ناآشنا بار شناختی را افزایش میدهد.
-
کاهش یا حذف فرآیندهای غیرضروری
به بخشهایی از طراحی محصولتان توجه کنید که کاربر نیاز دارد متنی بخواند، اطلاعاتی را به خاطر بسپارد یا تصمیمی بگیرد. سپس به دنبال راهحلهای جایگزین بگردید. به عنوان مثال آیا میتوانید به جای متن، تصویر نمایش دهید؟ یا اطلاعات کاربر را ذخیره کنید؟ یا اطلاعات پیشفرض را به صورت هوشمند تنظیم کنید؟ اگرچه نمیتوان تمام فرآیندها را به جای کاربر انجام داد، ولی هر فرآیندی که حذف میشود، انرژی ذهنی بیشتری برای تصمیمگیریهای ضروری باقی میگذارد.
-
توجه به حرکت چشم کاربران در صفحات آنلاین
یک مطالعه جامعه ردیابی چشم (Eye-Tracking) توسط گروه نیلسون نورمن (Nielsen Norman Group) نشان داد که هنگام اسکن صفحات آنلاین، کاربران تمایل دارند از الگوی F پیروی کنند. به این صورت که ابتدا عنوان را میخوانند، سپس مطالب زیرعنوان را اسکن میکنند و بعد اولین مطلب زیر عنوان اصلی را مطالعه میکنند. پس از آن محتوا را برای یافتن مطلب مفید در جهت پایین اسکن میکنند. با استفاده از این الگو میتوان صفحات جذابتری طراحی کرد:
-
- از عناوین جذاب در سایز بزرگ و به صورت برجسته استفاده کنید.
- از پاراگرافهای کوتاه و بولتهایی که به راحتی قابل دیدن هستند، استفاده کنید.
- قسمتهای مهم محتوای خود را برای جلب توجه و انتقال آسان نقاط کلیدی برجسته کنید.

این یکی از اولین نمونه های الگوی F از مطالعات ما در اوایل دهه ۲۰۰۰ است.
-
کاهش انتخابها
بر خلاف تصور رایج، ارائه گزینههای زیاد نه تنها باعث افزایش رضایت کاربر نمیشود بلکه میتواند تصمیمگیری را برای کاربر بسیار سخت و فلجکننده کند. به جای اینکه به کاربران خود دنیایی از گزینهها برای انتخاب بدهید، چند گزینه مرتبط در اختیار آنها قرار دهید. همچنین، میتوانید از تجزیه و تحلیل هوشمند برای انتخاب بهترین گزینه استفاده کنید یا بر اساس رفتار کاربر، انتخابها را برای او شخصیسازی کنید. (همچنین نگاه کنید به مقاله قانون هیک)
-
بخشبندی اطلاعات (Chunking)
قرار دادن گزینههای مرتبط در یک گروه و انتخاب عنوان مناسب، به کاربر کمک میکند تا پردازش اطلاعات را آسانتر انجام دهد و بار شناختی در فرآیند جستجو کردن کاهش پیدا کند. از این نکته در طراحی منوهای محصول میتوان استفاده کرد. مثال دیگر، تقسیم چهارتایی فیلد شماره کارت در اپلیکیشنهای پرداخت است.

نمونه داستانهای تجربه کاربری در داکس
![]() پرداخت قبض آپ: در برنامه پرداخت آپ، کاربر بعد از انتخاب استعلام قبض، به صفحه جزییات قبض منتقل میشود. قرارگیری اطلاعات زیاد، غیر ضروری و بدون سلسله مراتب در کنار هم باعث میشود کاربر در جستجوی اطلاعات مهم دچار سردرگمی میشود. همچنین اگر گزینه «افزودن به قبضهای من» را انتخاب کنیم، قبض ذخیره شده در صفحه استعلام قبض، نمایش داده میشود. کنار هم قرار دادن این دو بخش، باعث افزایش بار شناختی، زمان و انرژی مورد نیاز برای تصمیمگیری عمل بعدی میشود.
پرداخت قبض آپ: در برنامه پرداخت آپ، کاربر بعد از انتخاب استعلام قبض، به صفحه جزییات قبض منتقل میشود. قرارگیری اطلاعات زیاد، غیر ضروری و بدون سلسله مراتب در کنار هم باعث میشود کاربر در جستجوی اطلاعات مهم دچار سردرگمی میشود. همچنین اگر گزینه «افزودن به قبضهای من» را انتخاب کنیم، قبض ذخیره شده در صفحه استعلام قبض، نمایش داده میشود. کنار هم قرار دادن این دو بخش، باعث افزایش بار شناختی، زمان و انرژی مورد نیاز برای تصمیمگیری عمل بعدی میشود.
![]() افتتاح حساب ویپاد: در ابتدای فرآيند افتتاح حساب برنامه ویپاد، کاربر با صفحات آنبوردینگ مواجه میشود که در رابطه با روند افتتاح حساب توضیحاتی ارائه میکند. متن به کار برده شده در این صفحه طولانی بوده و نکات مهم آن به صورت برجسته مشخص نشدهاند. این نحوه نمایش، بار شناختی را افزایش میدهد و ممکن است کاربر اطلاعات مهم آن را نادیده بگیرد.
افتتاح حساب ویپاد: در ابتدای فرآيند افتتاح حساب برنامه ویپاد، کاربر با صفحات آنبوردینگ مواجه میشود که در رابطه با روند افتتاح حساب توضیحاتی ارائه میکند. متن به کار برده شده در این صفحه طولانی بوده و نکات مهم آن به صورت برجسته مشخص نشدهاند. این نحوه نمایش، بار شناختی را افزایش میدهد و ممکن است کاربر اطلاعات مهم آن را نادیده بگیرد.
نتیجهگیری
بار شناختی به میزان تلاشی اطلاق میشود که برای انجام فرآیندهای ذهنی مورد نیاز است. هرچه مقدار آن بیشتر باشد، فرآیندهای فکری با اختلال بیشتری مواجه میشوند. طراحی خوب زمانی اتفاق میافتد که کاربر برای تصمیمگیری، نیاز به توقف و فکر کردن نداشته باشد. هر مرحله باید به راحتی قابل اجرا باشد تا کاربر بتواند به راحتی از صفحهای به صفحه دیگر با توجه به هدف خود حرکت کند. به اشتراک گذاشتن تمامی فرآیندها و مراحل پیچیده با کاربر فقط باعث افزایش نارضایتی او میشود.
طراحان تجربه کاربری باید با در نظر گرفتن ظرفیت ذهن انسان و محدودیتهای او در تحلیل اطلاعات ورودی، بار شناختی را تا حد امکان کاهش دهند. رعایت این امر همچنین باعث افزایش کاربردپذیری محصول میشود. خودداری از ایجاد هرج و مرج بصری، طراحی بر اساس مدل ذهنی کاربران، توجه به حرکت چشم کاربر در صفحات آنلاین، کاهش انتخابها و دستهبندی اطلاعات از مواردی است که به کاهش بار شناختی کاربر کمک میکند.









دیدگاه کاربران