
از فلشهای صفحه کلید خود برای مشاهده داستان استفاده کنید!

۷



Cognitive Load
🧠
#توصیههای روانشناسی
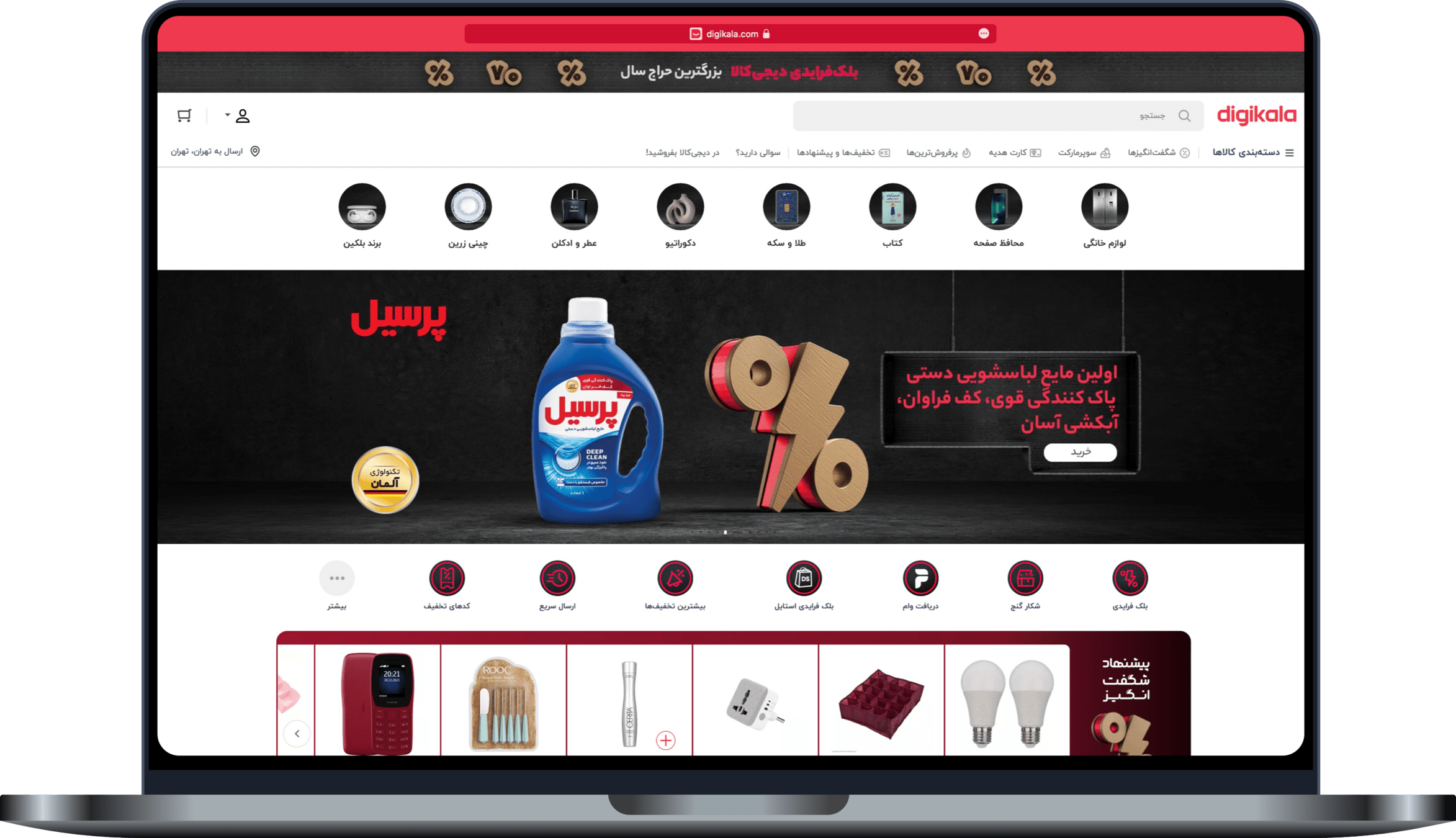
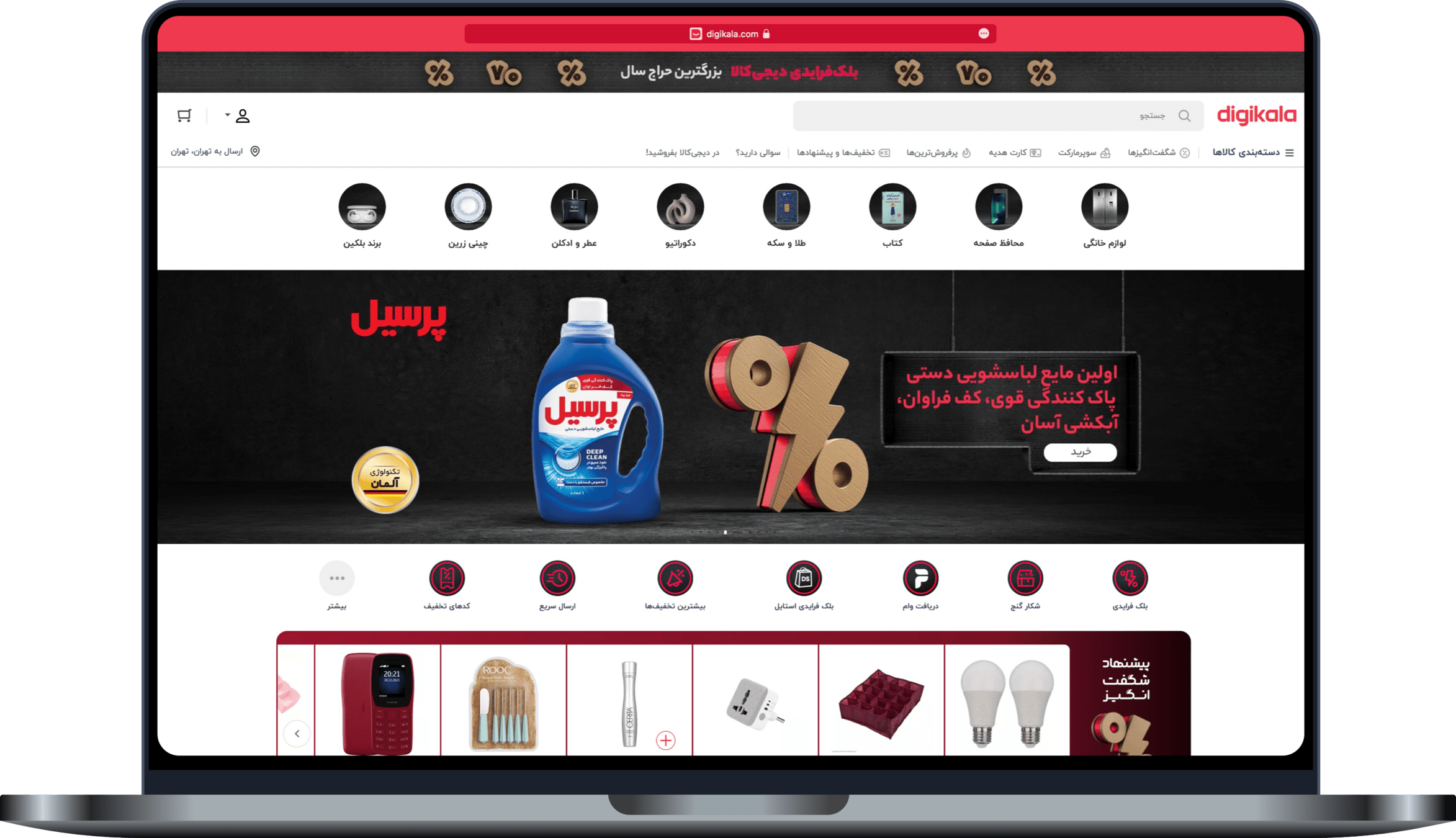
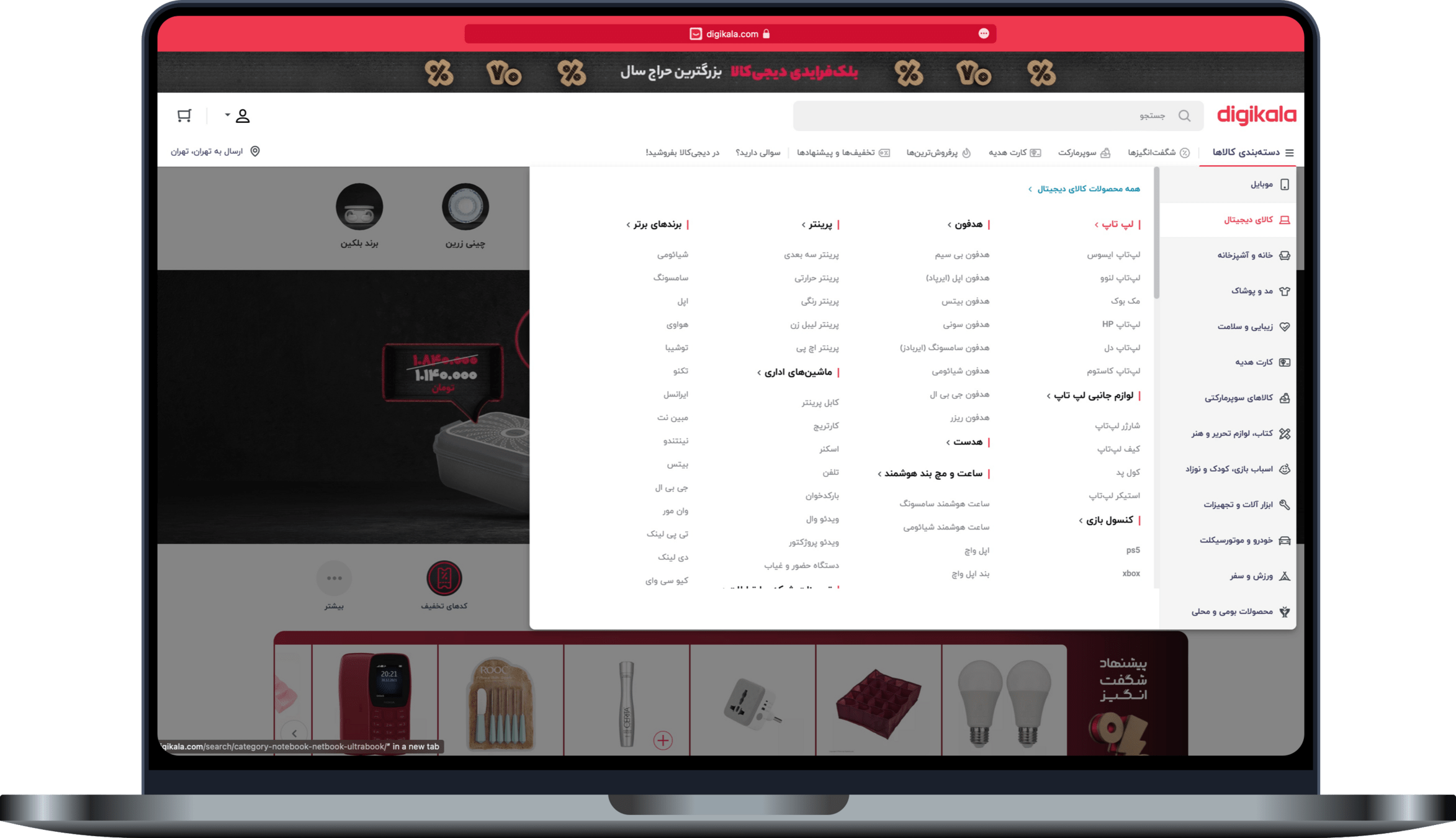
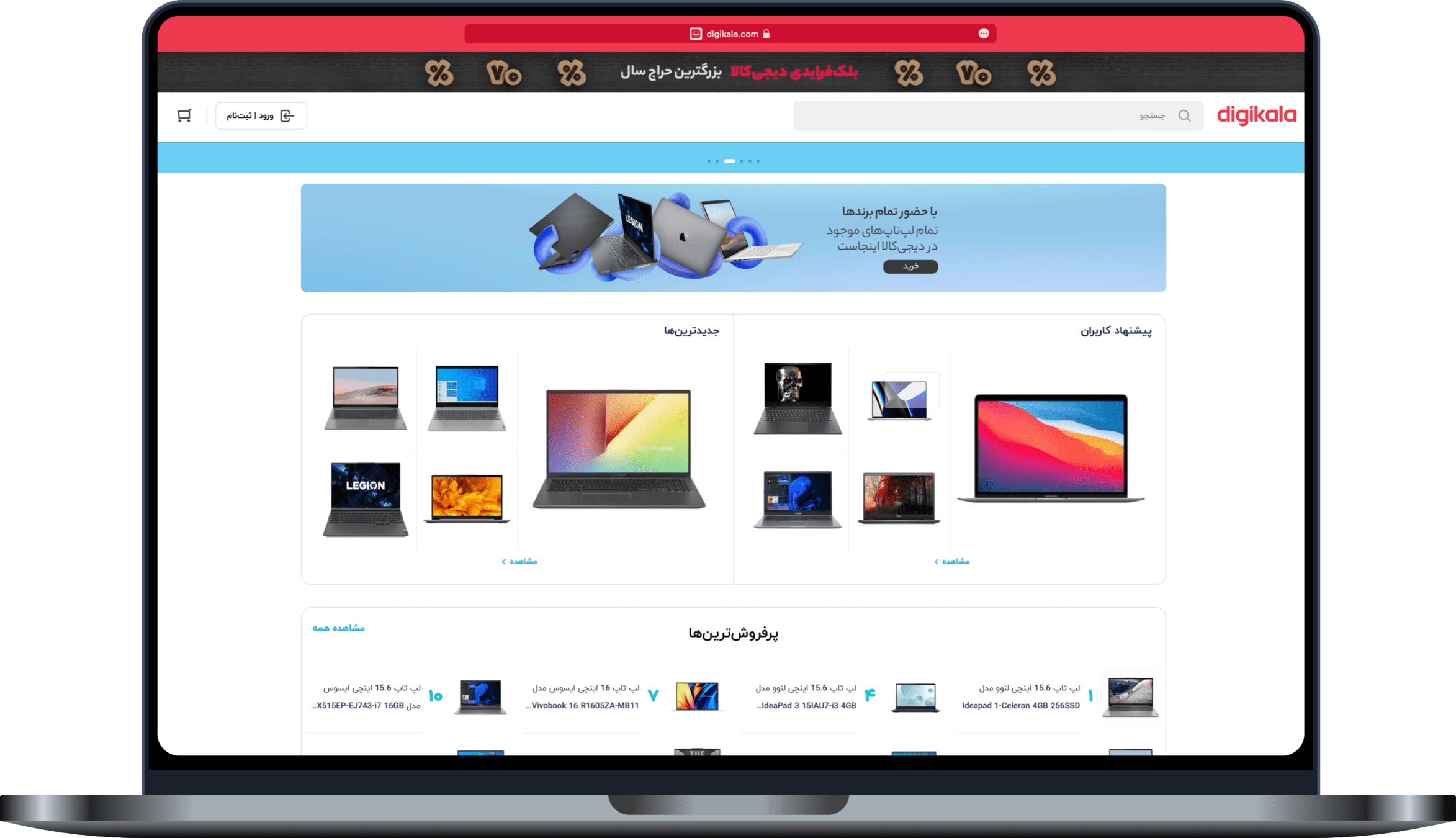
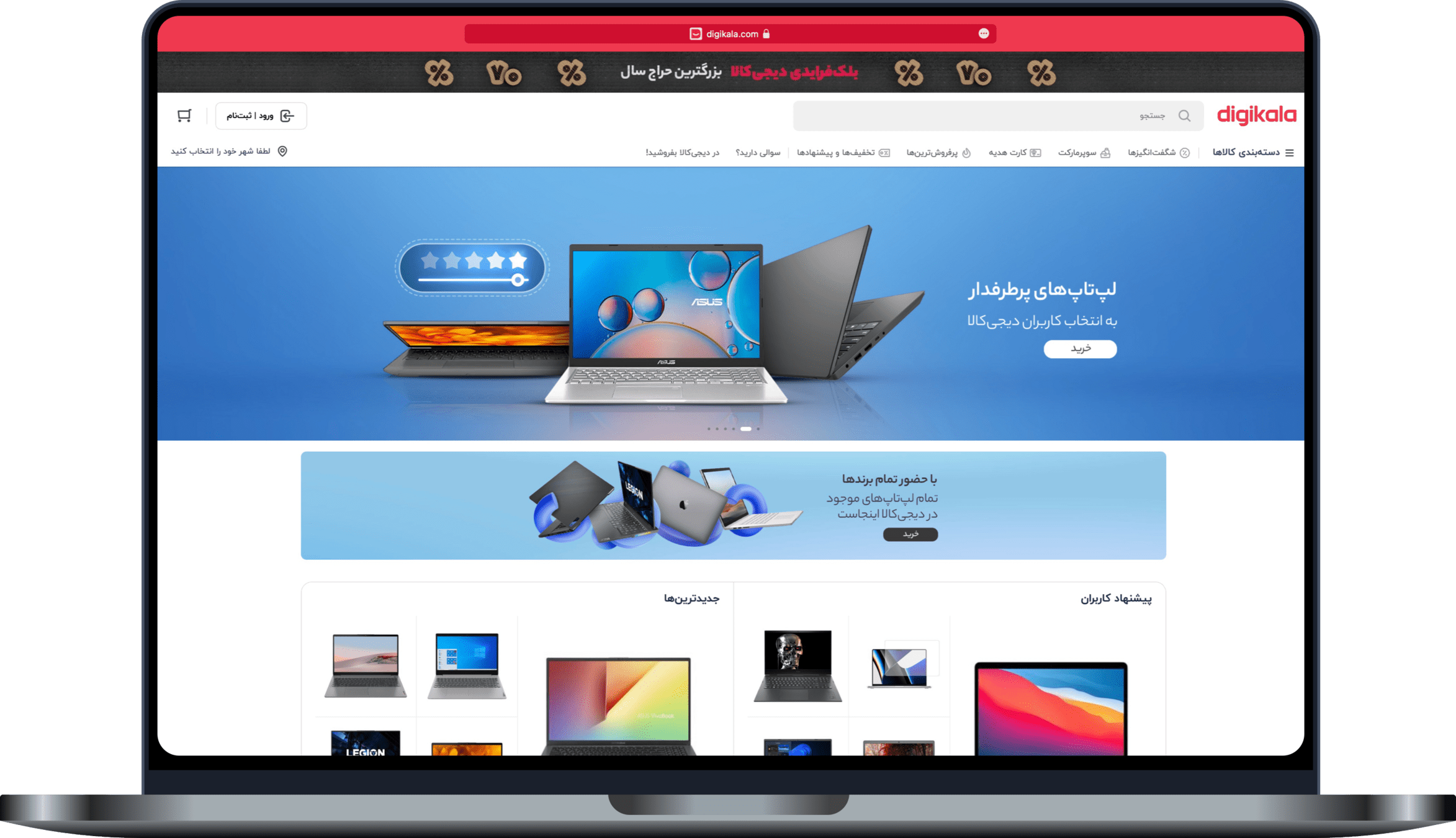
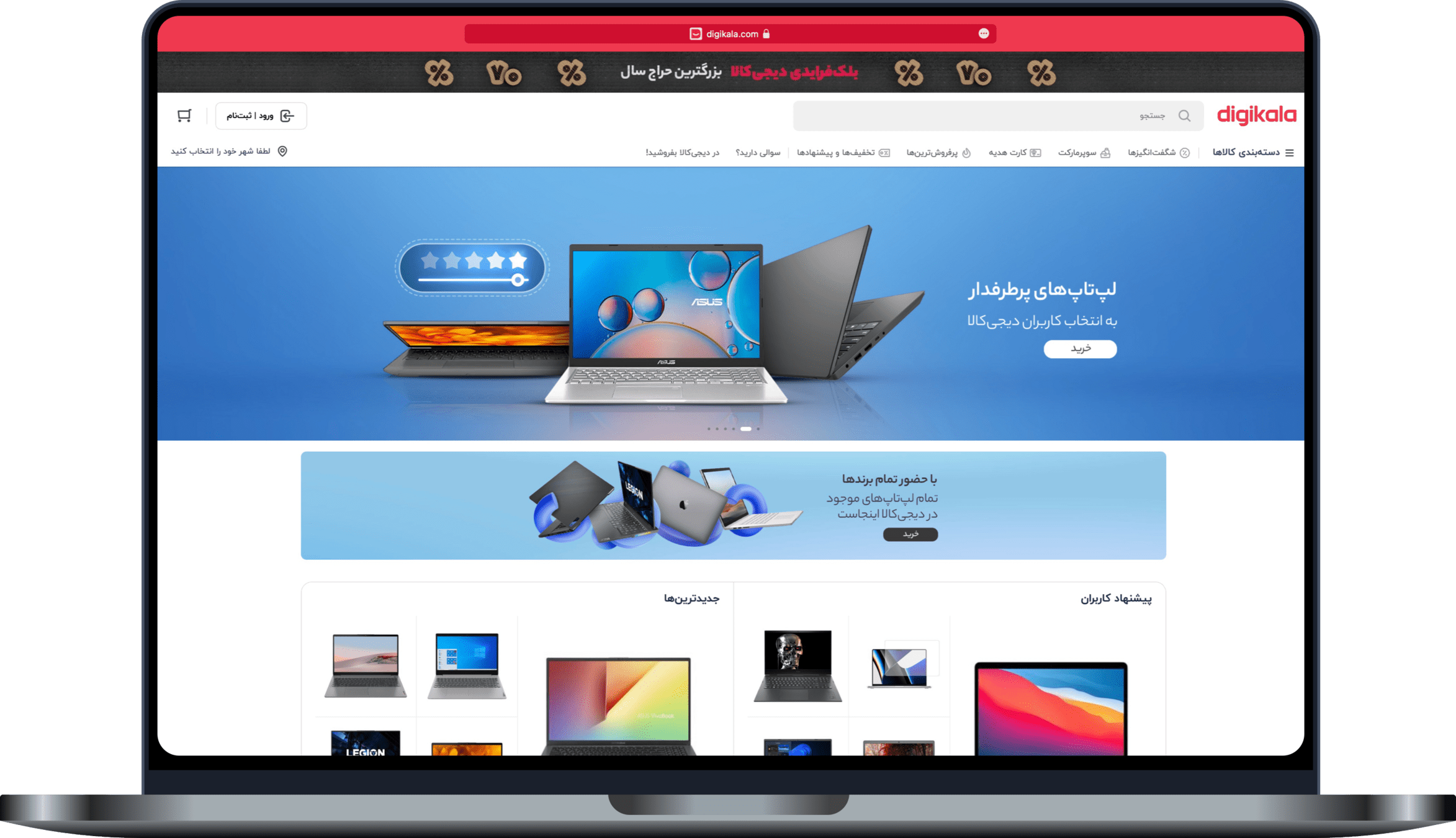
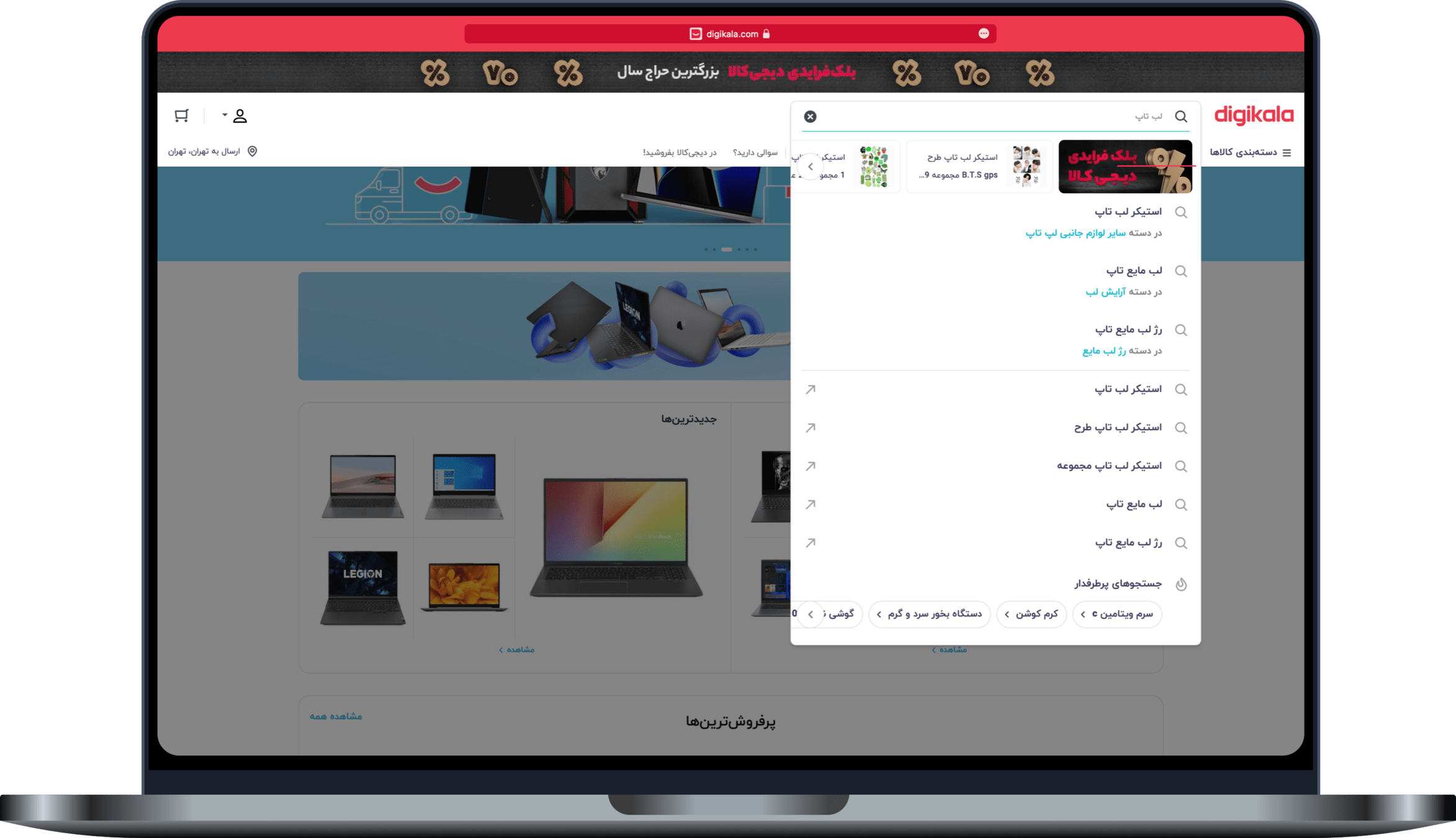
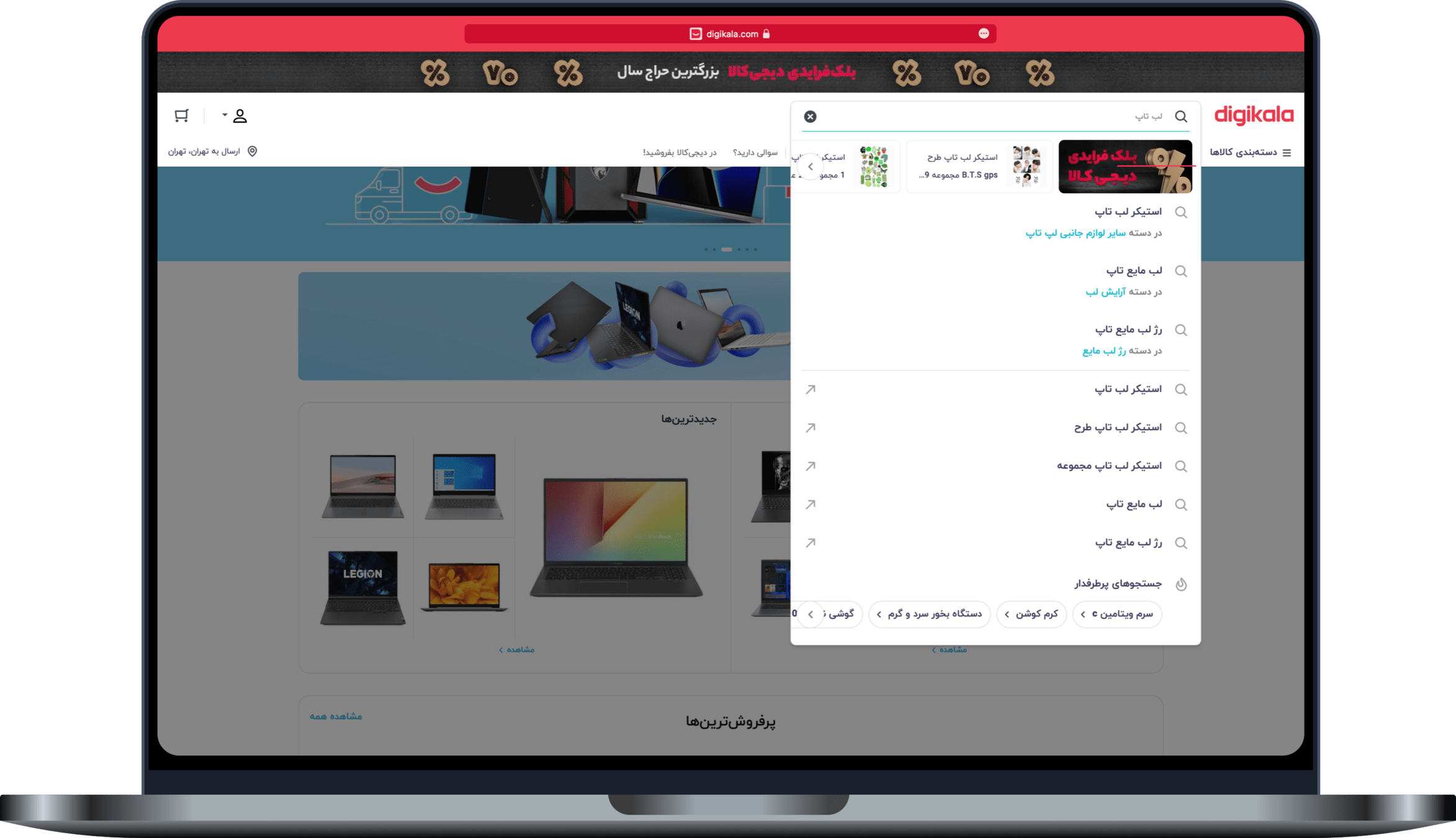
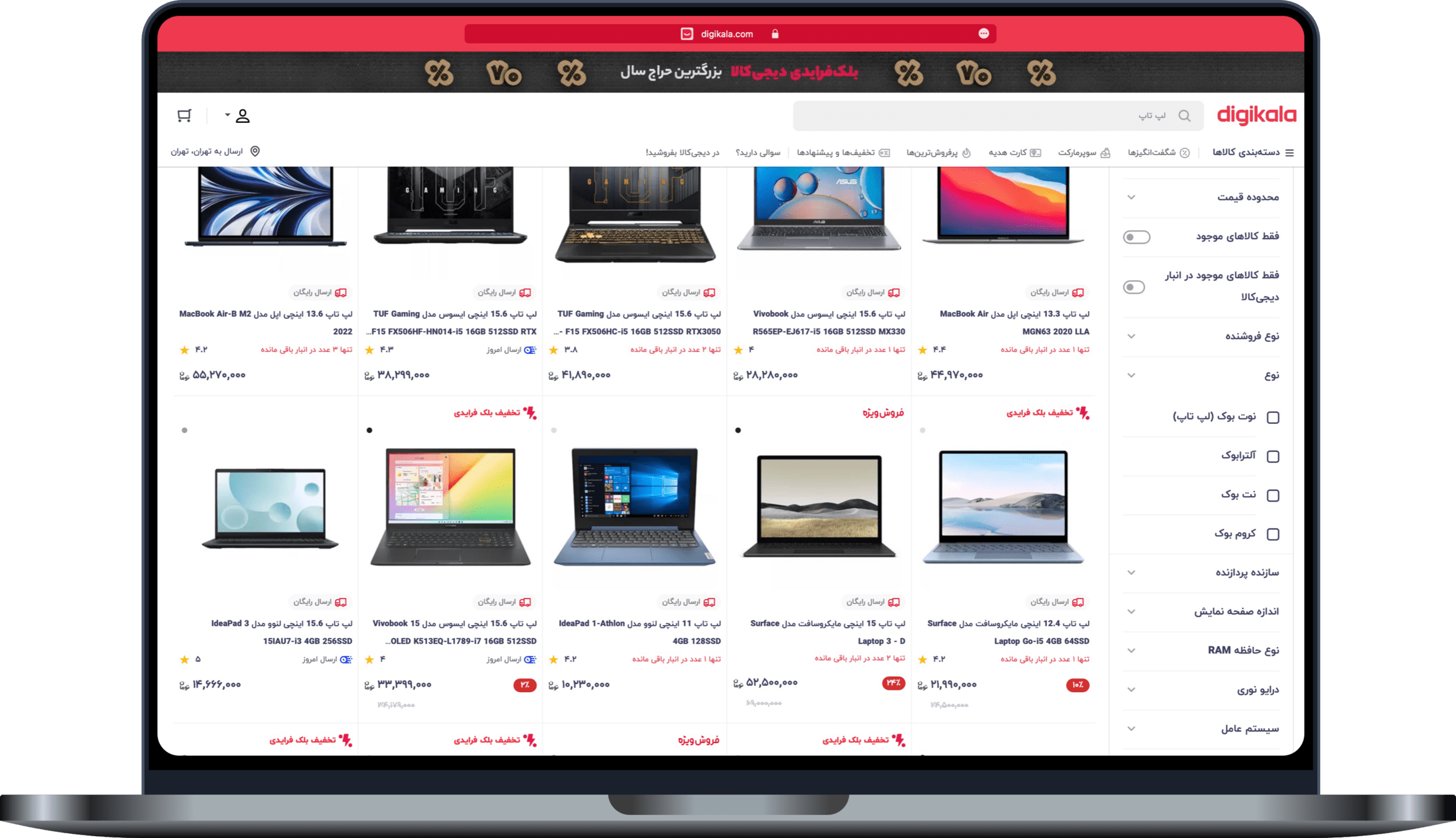
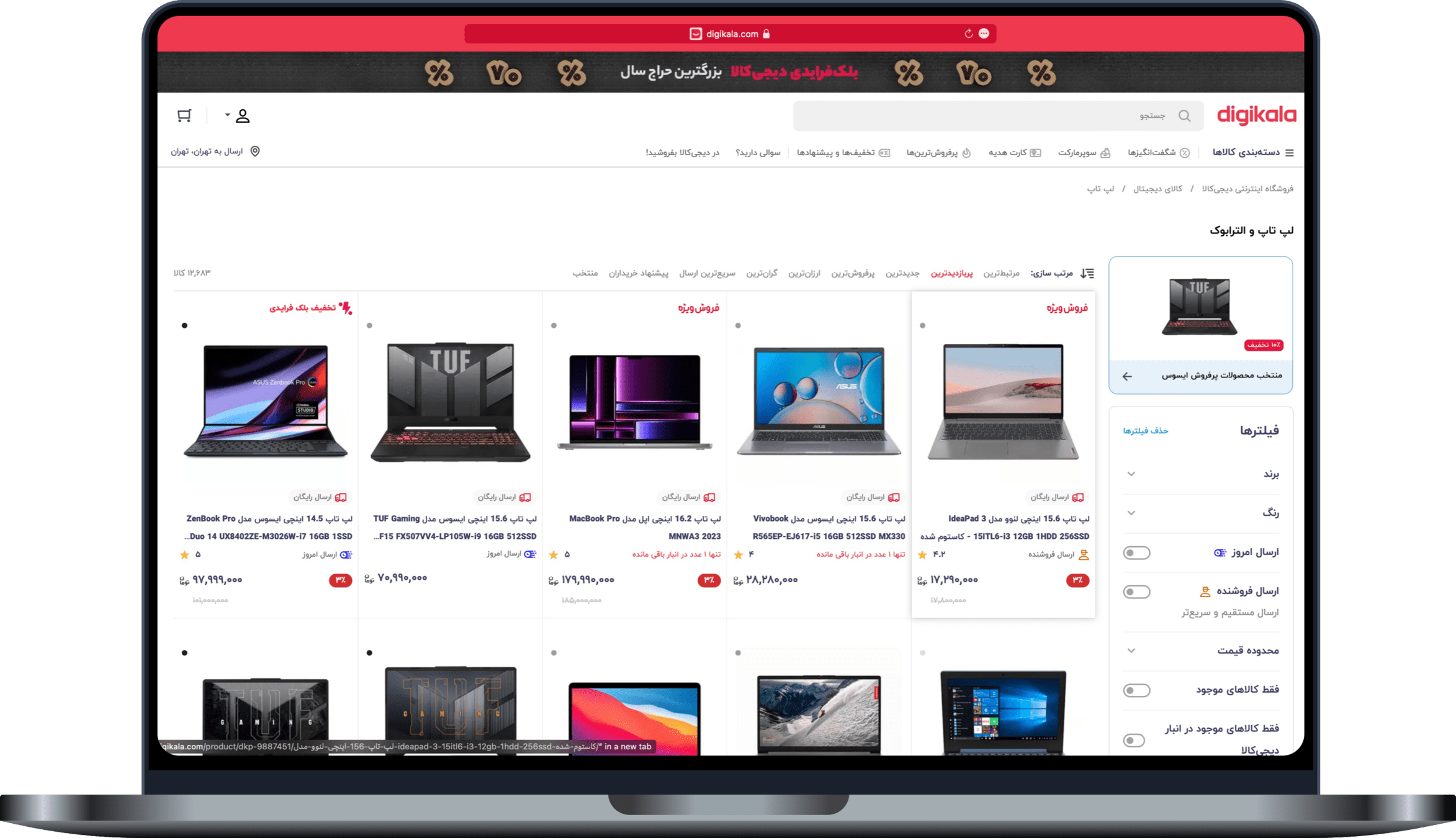
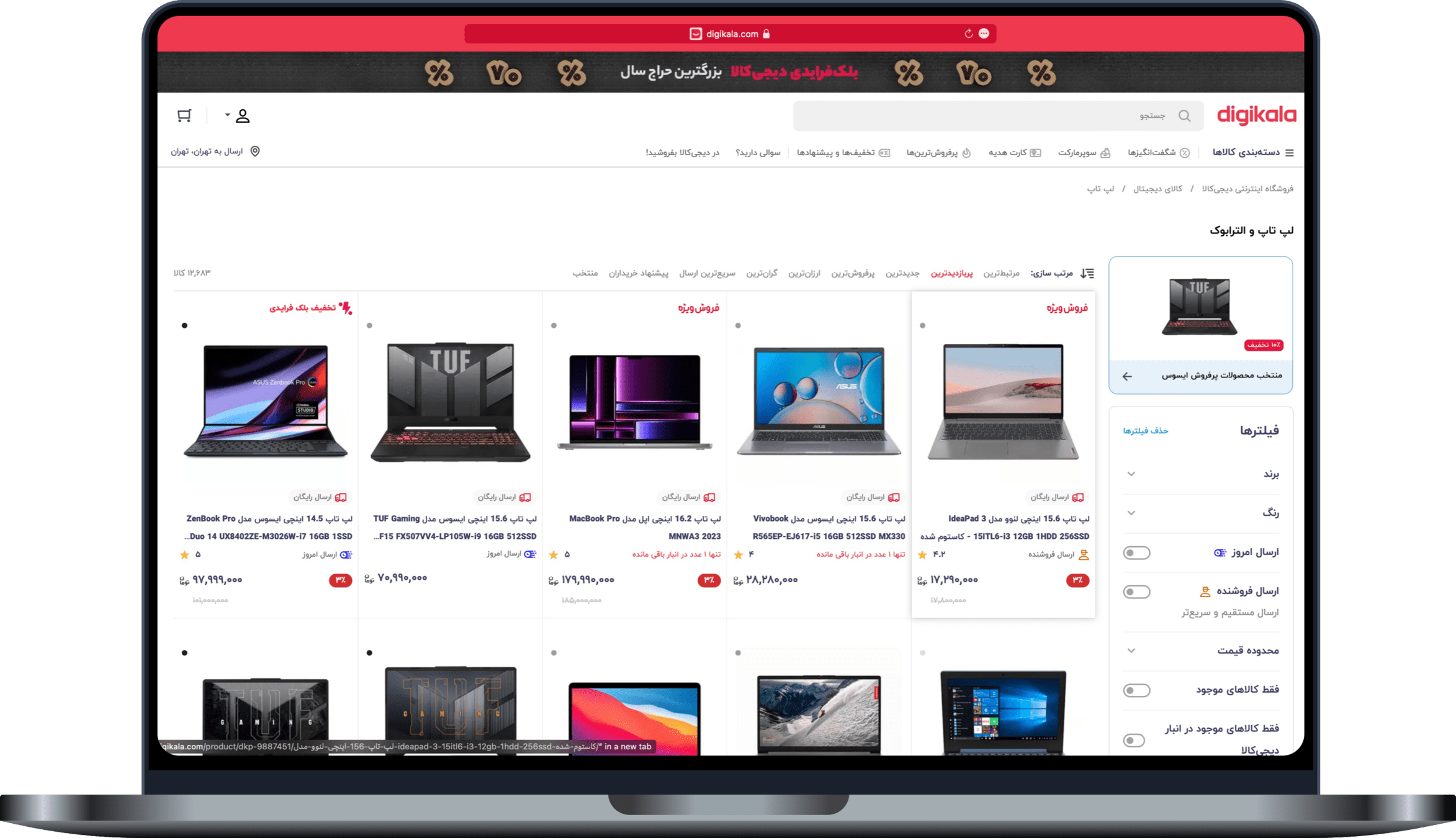
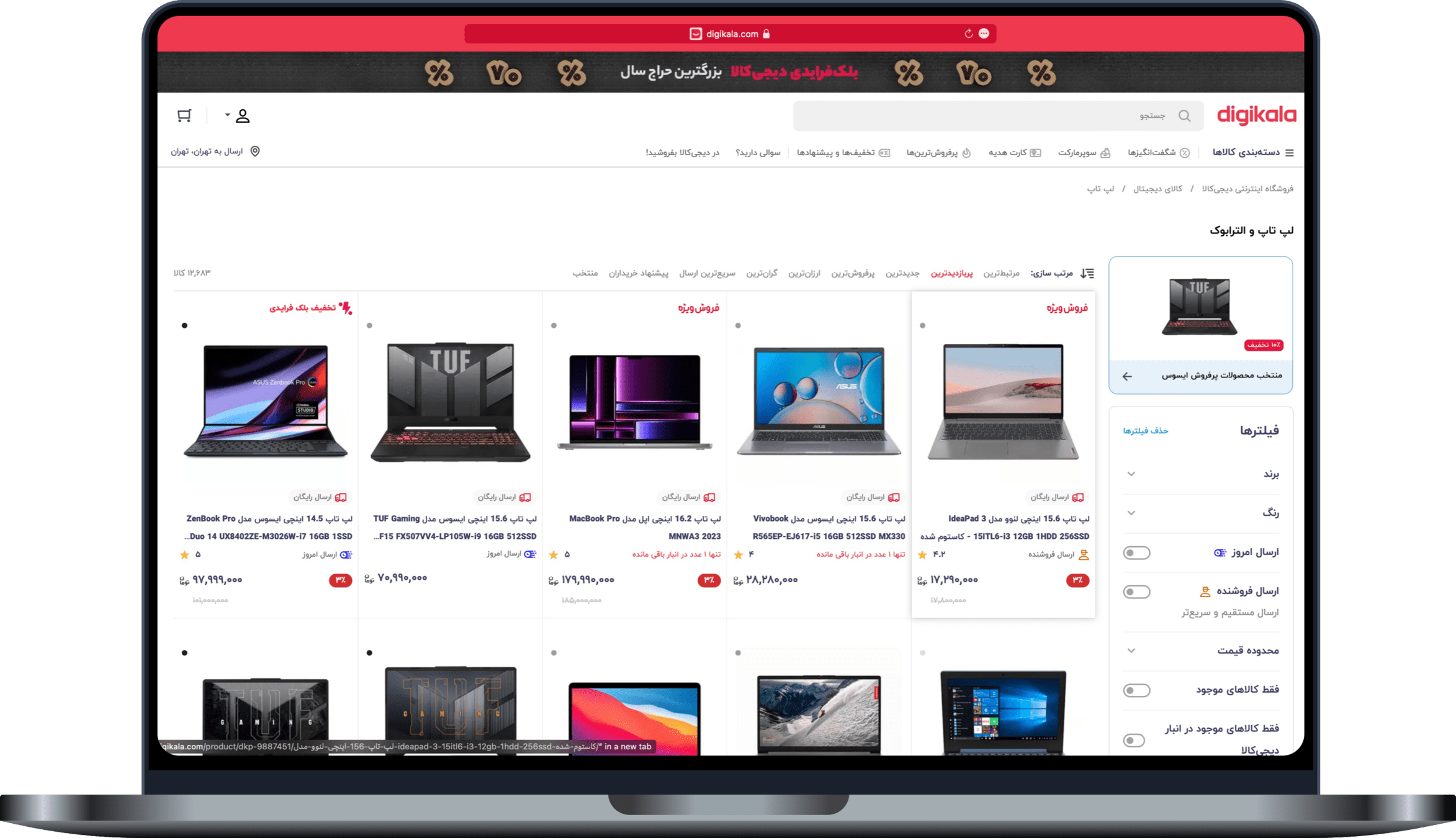
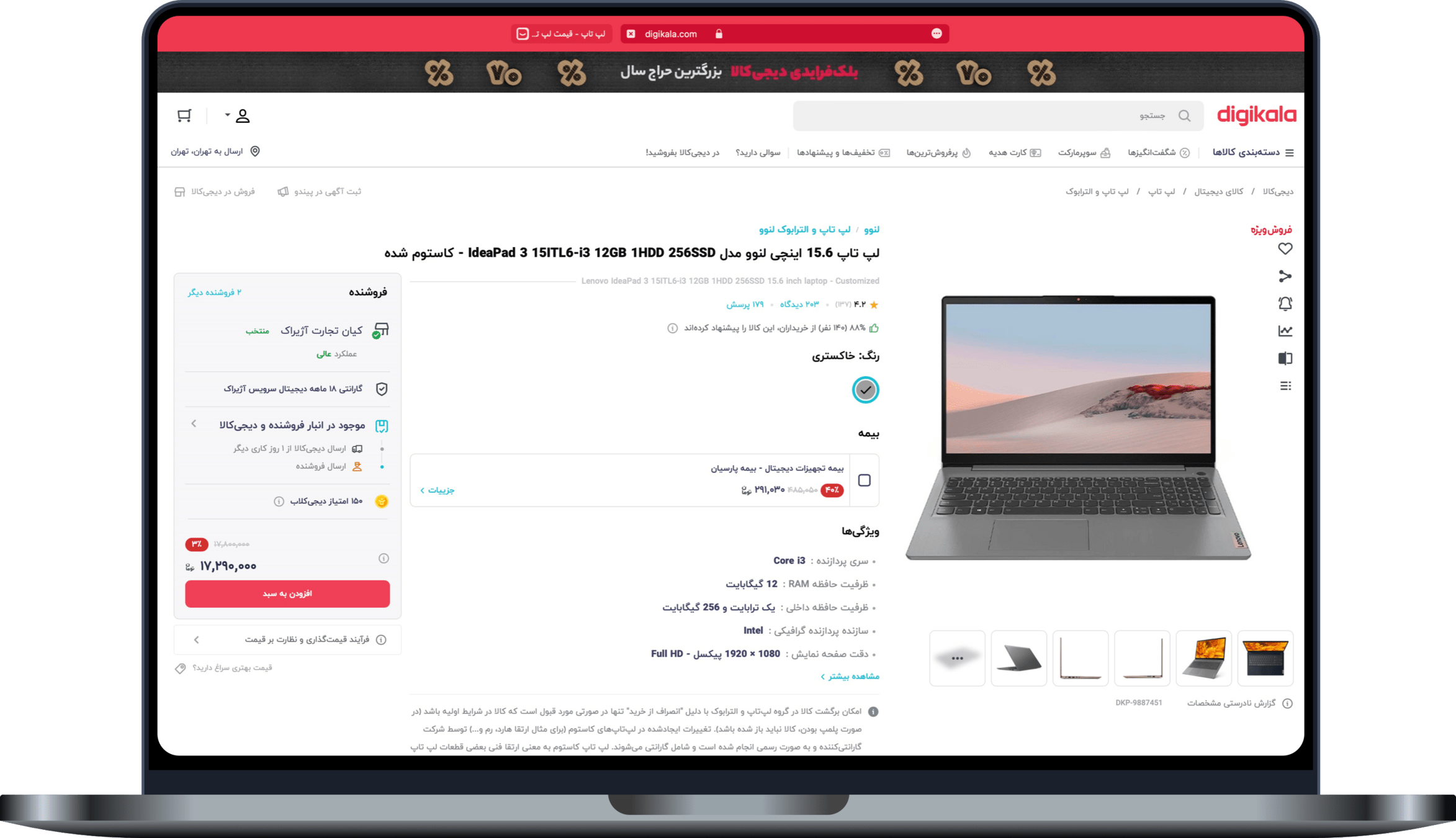
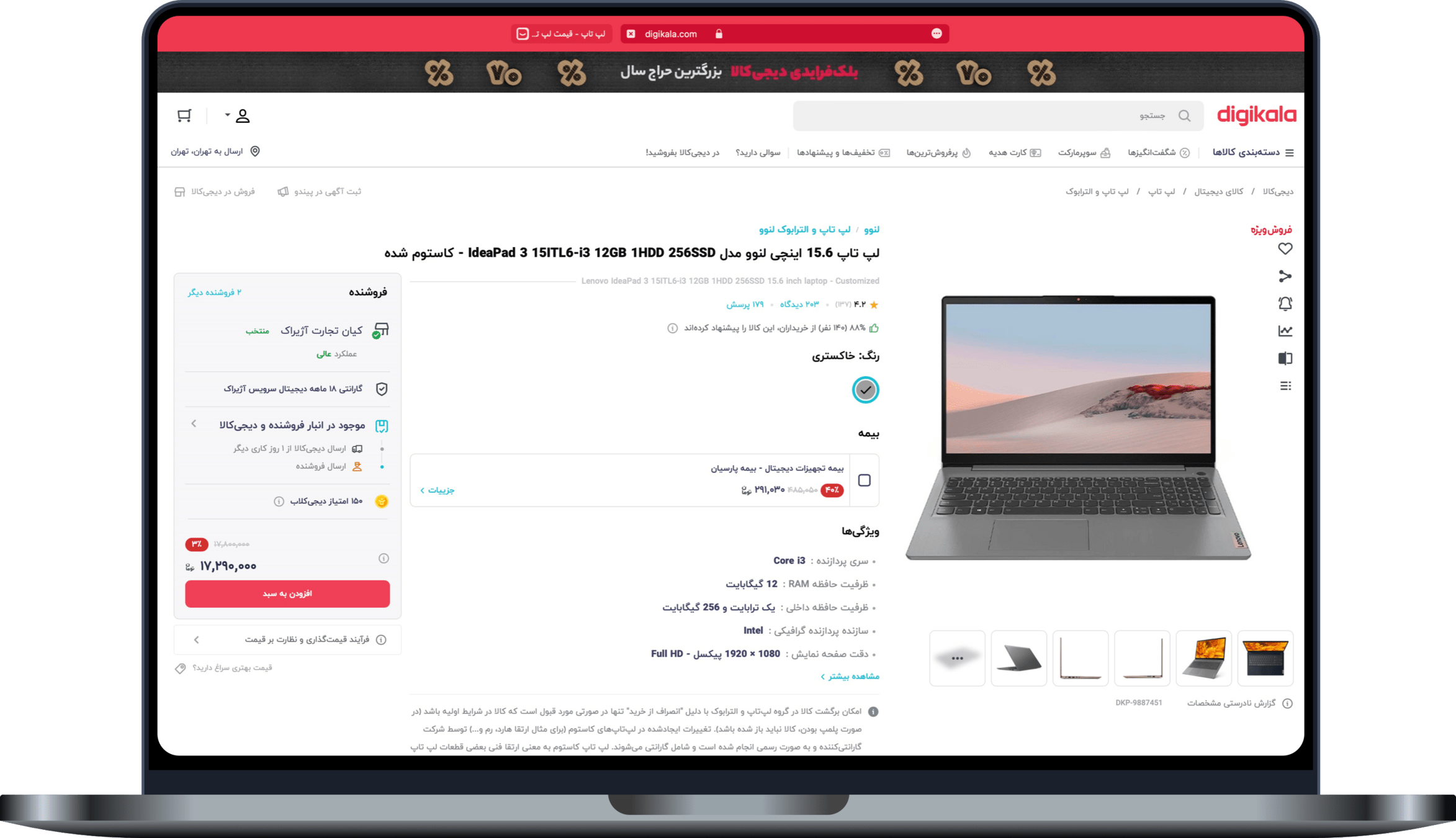
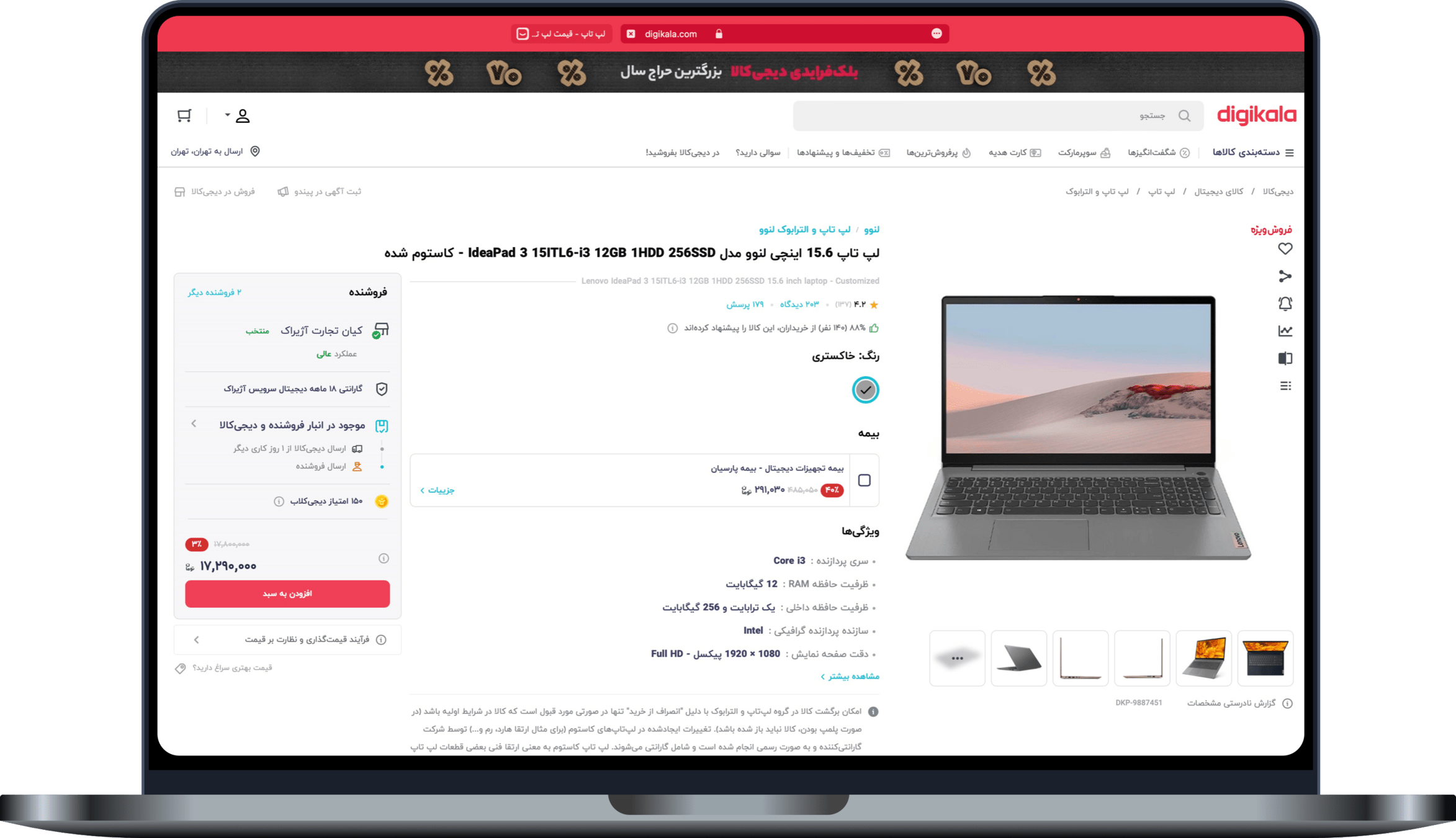
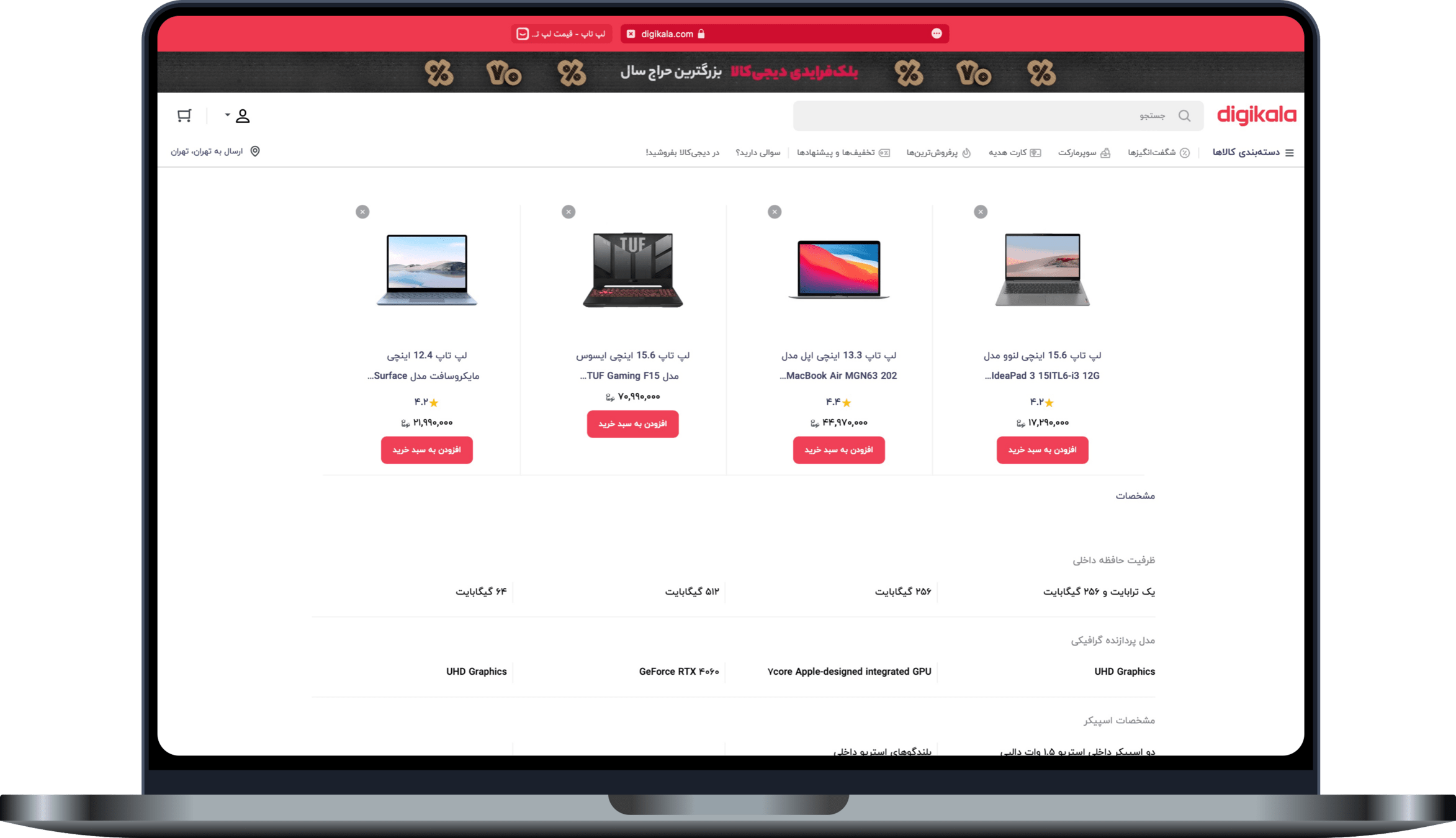
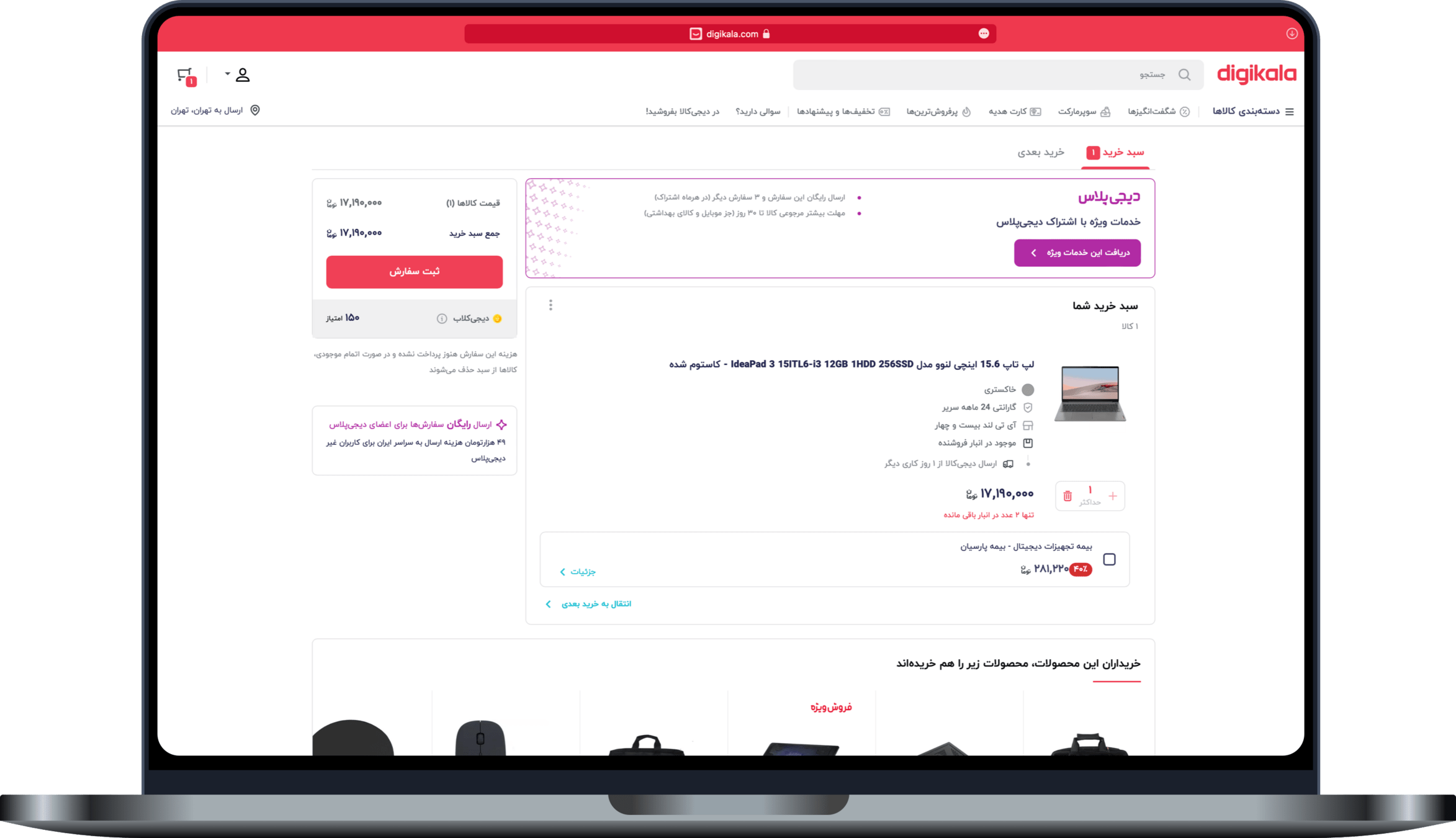
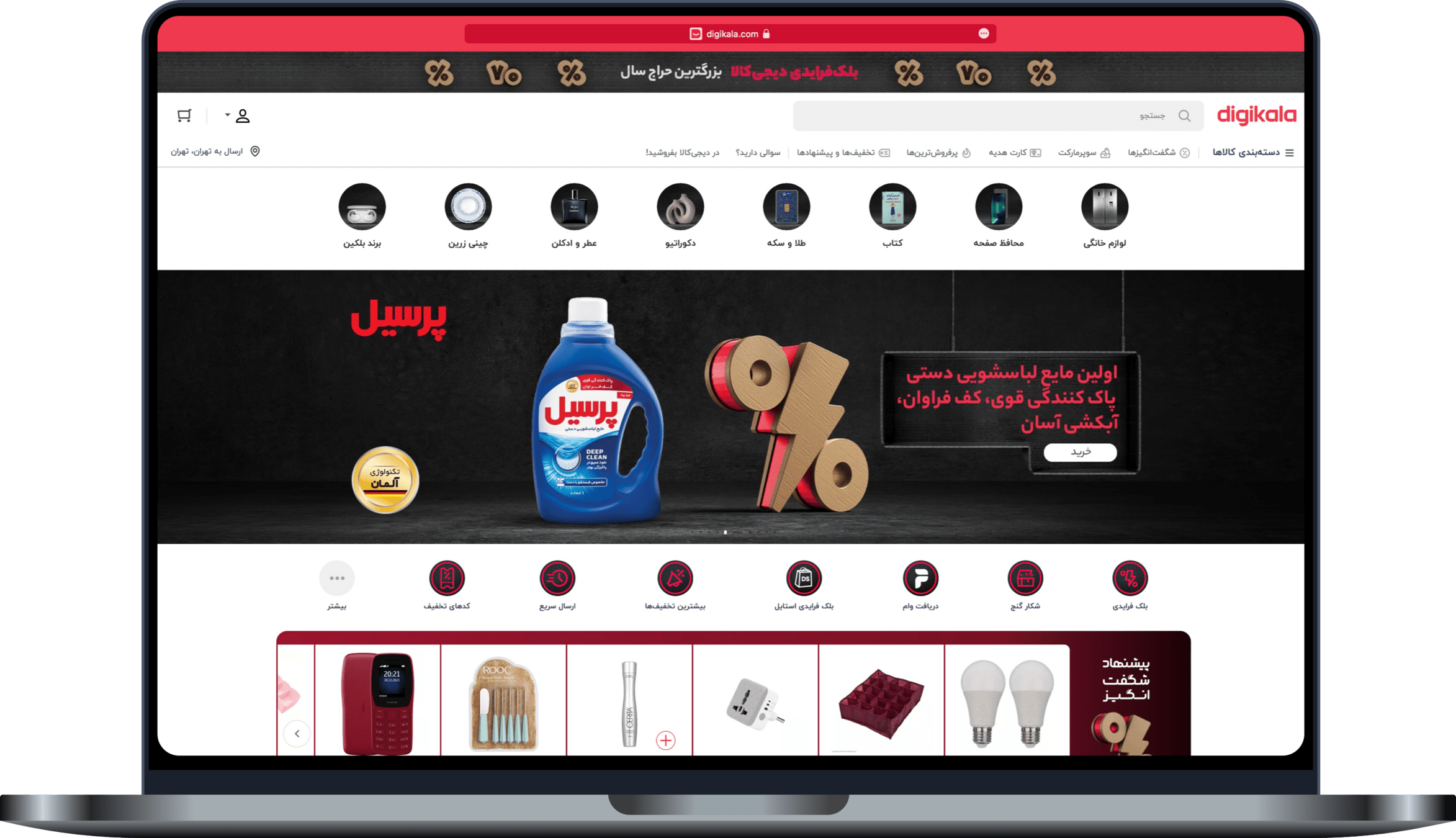
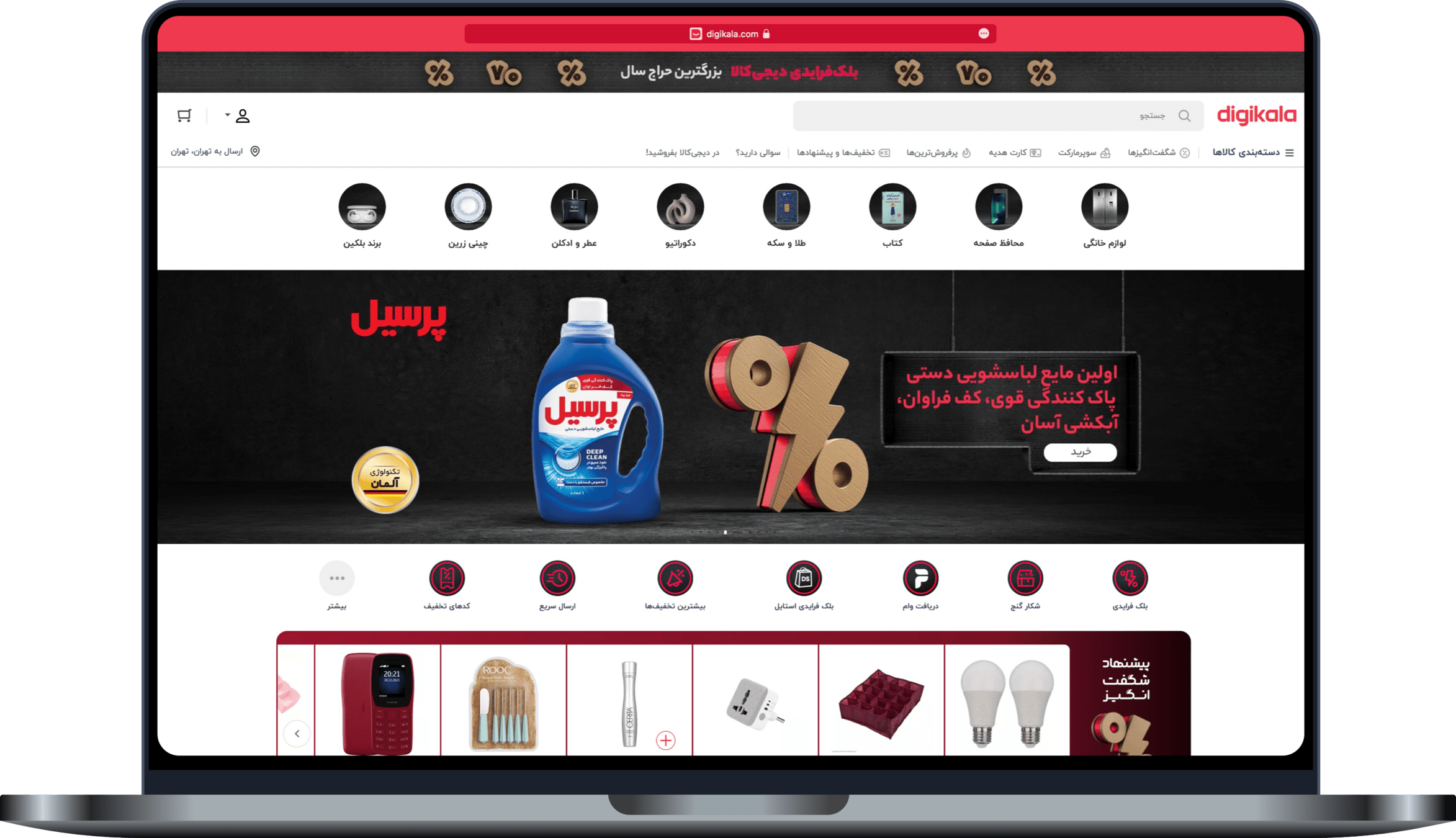
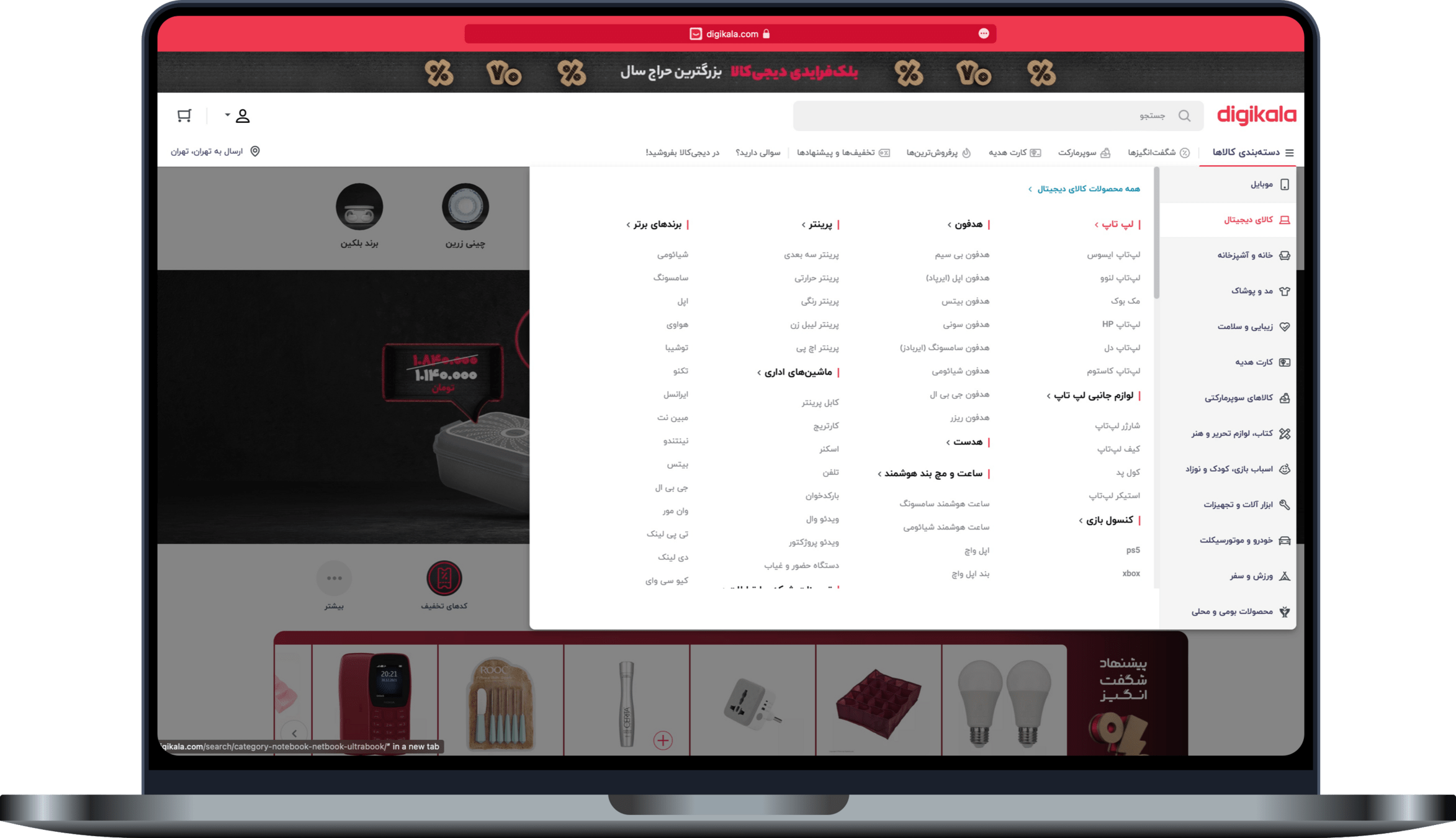
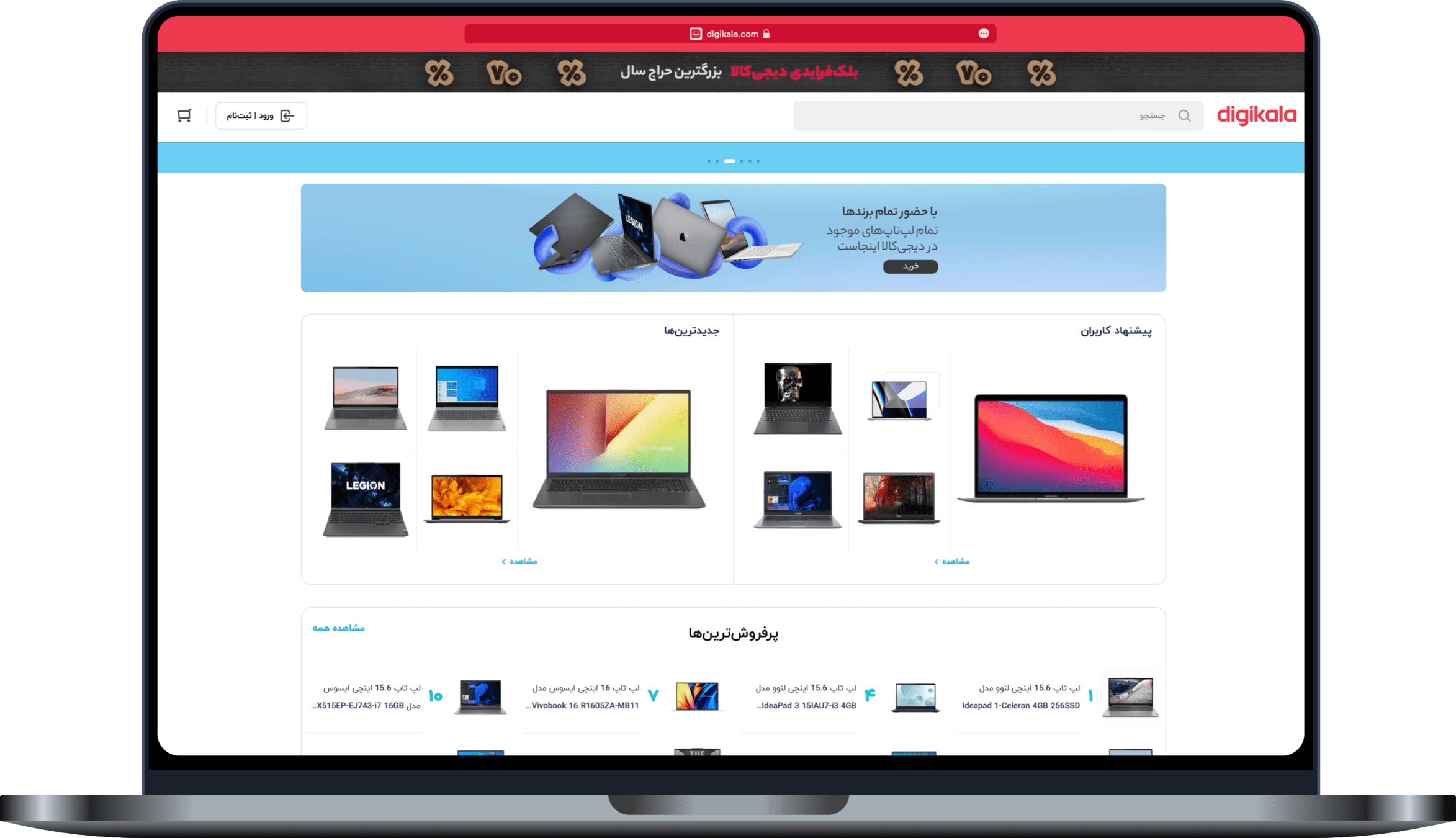
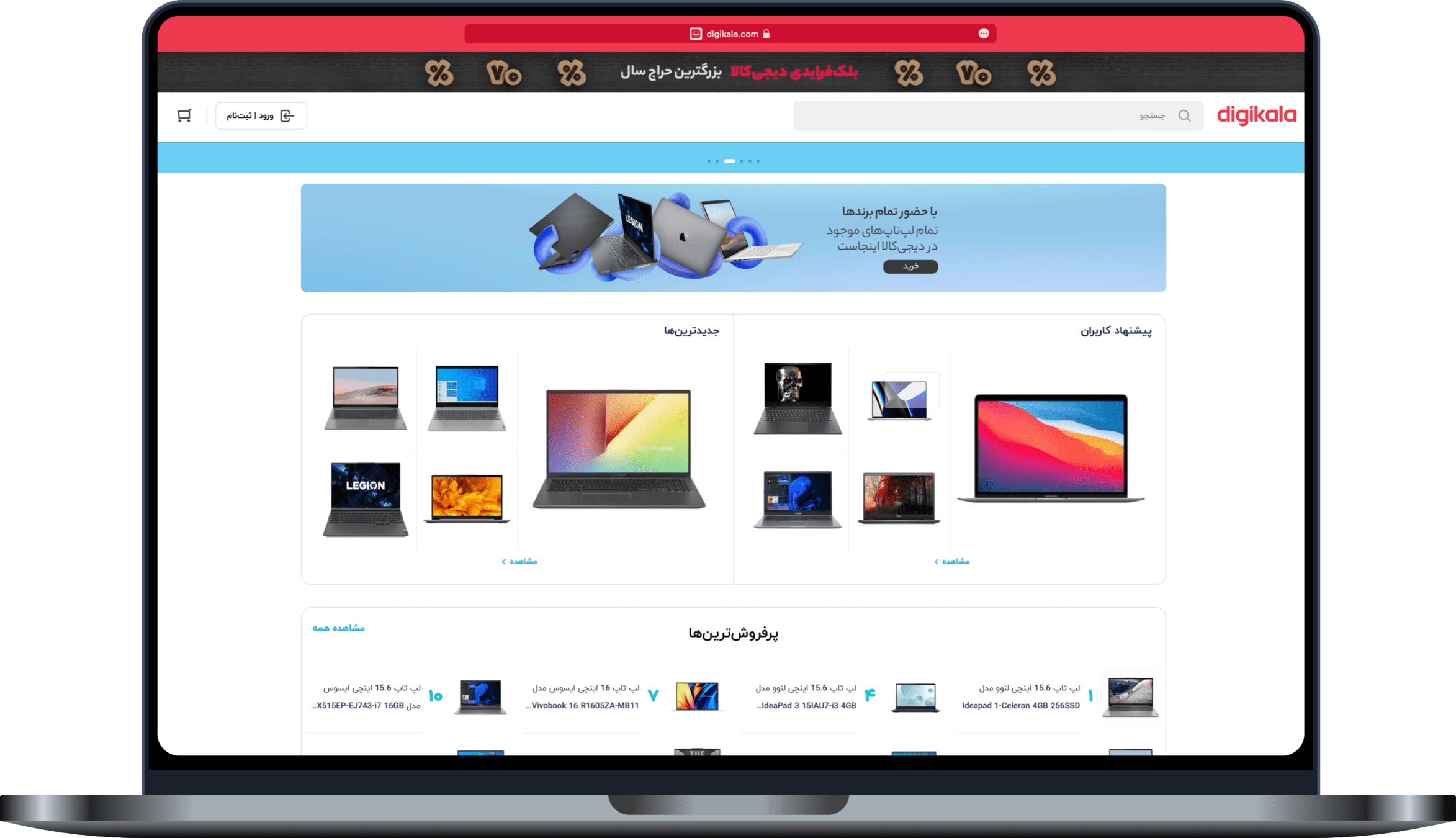
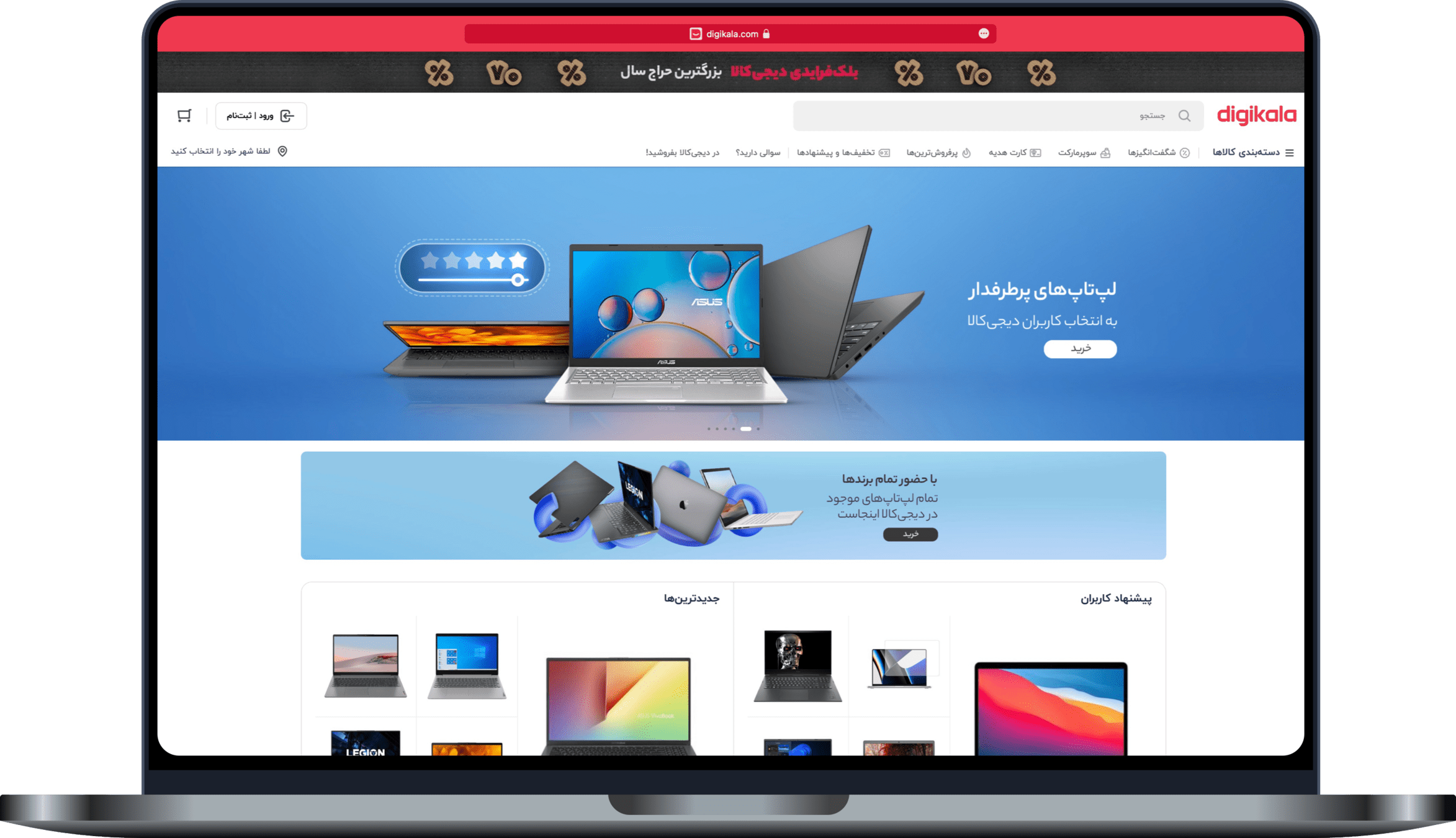
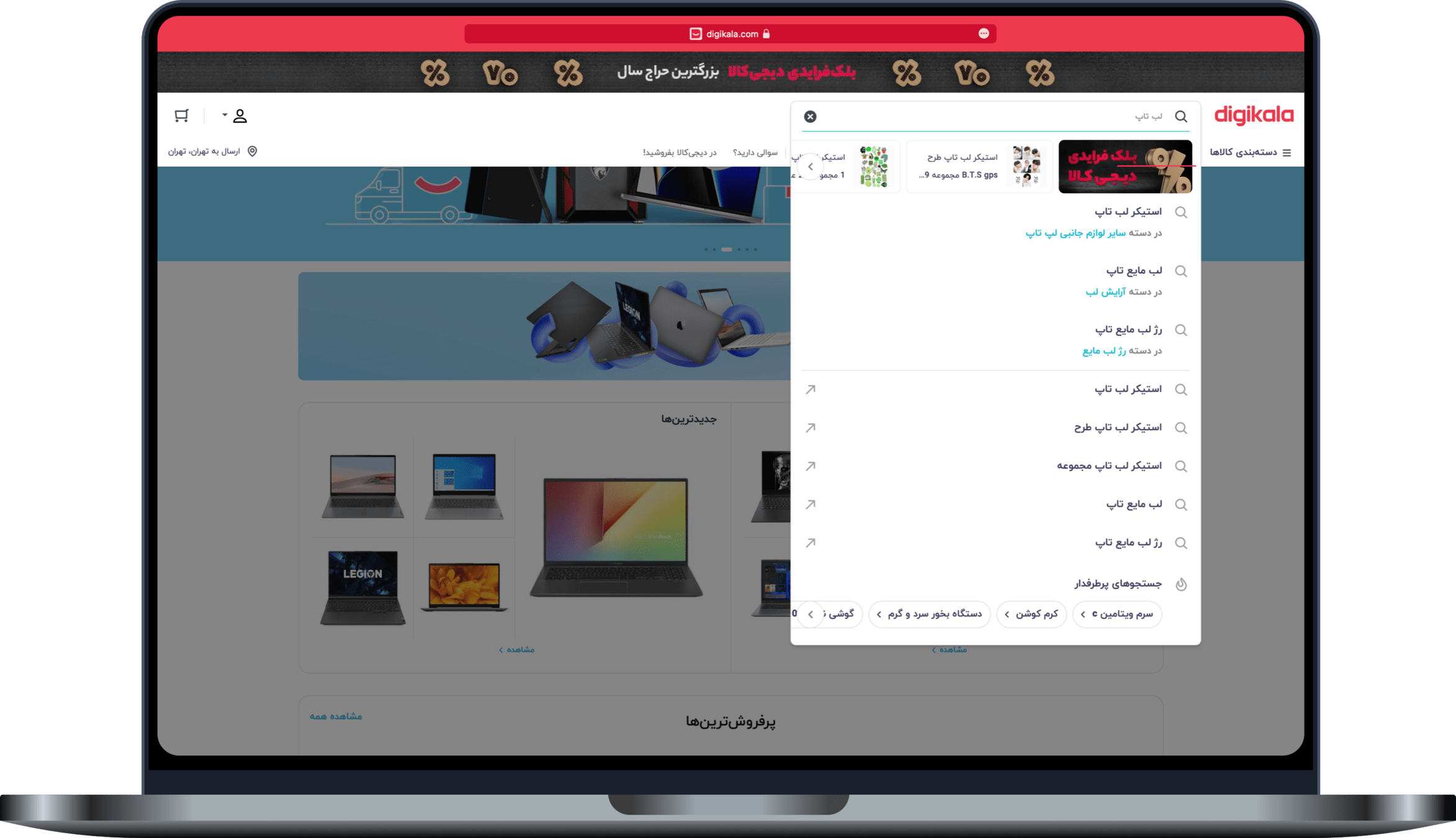
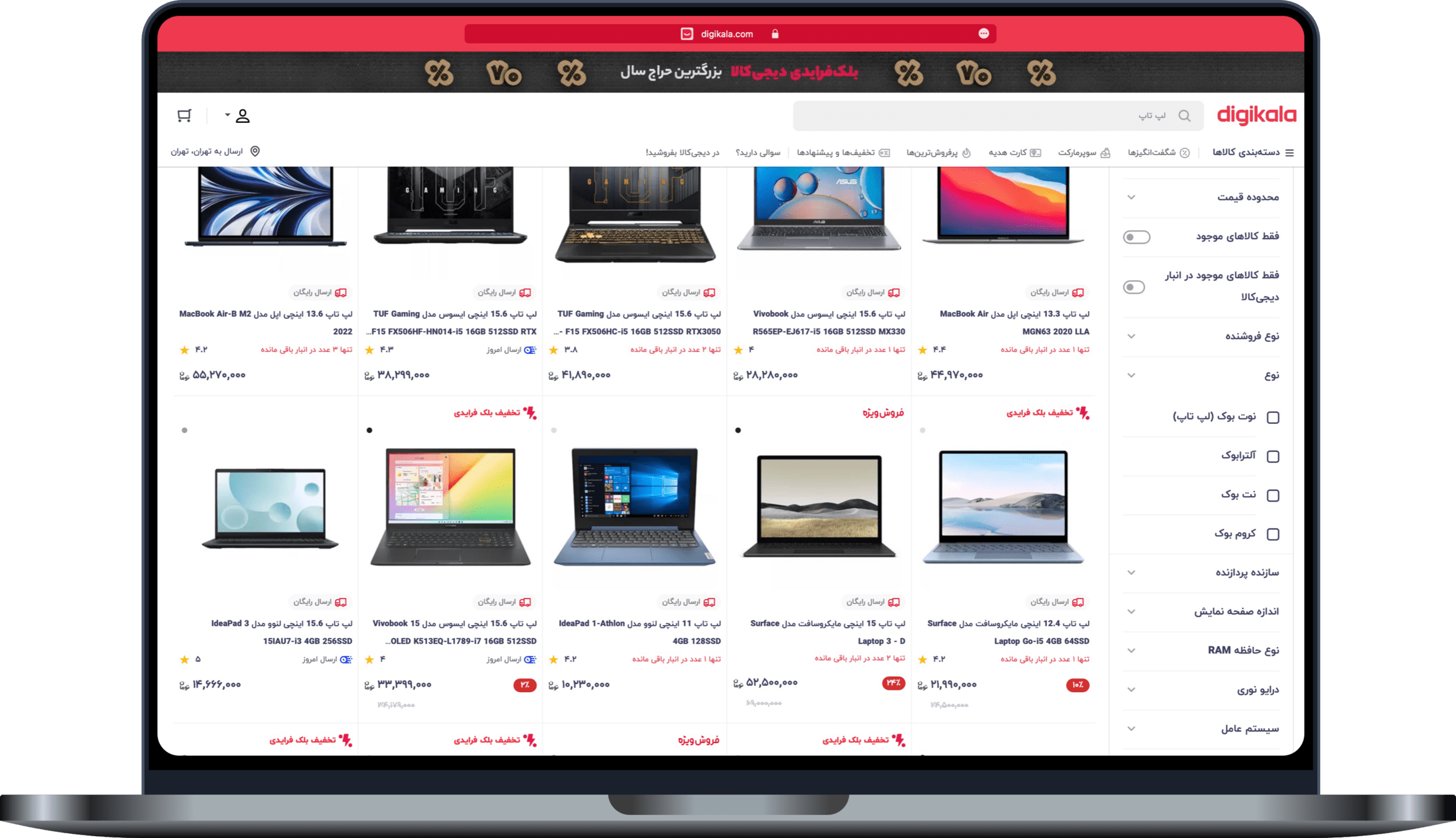
به میزان تلاشی که برای انجام فرآیندهای ذهنی مورد نیاز است، بار شناختی گفته میشود. هنگامی که بار شناختی زیاد باشد، فرآیندهای فکری با اختلال مواجه میشوند. به عنوان مثال در این صفحه، مواردهای زیادی وجود دارد که پیدا کردن آیتم موردنظر خود برای کاربر سخت است و ممکن است اطلاعات موردنظر خود را نادیده بگیرد.










Chunking
🧠
#توصیههای روانشناسی
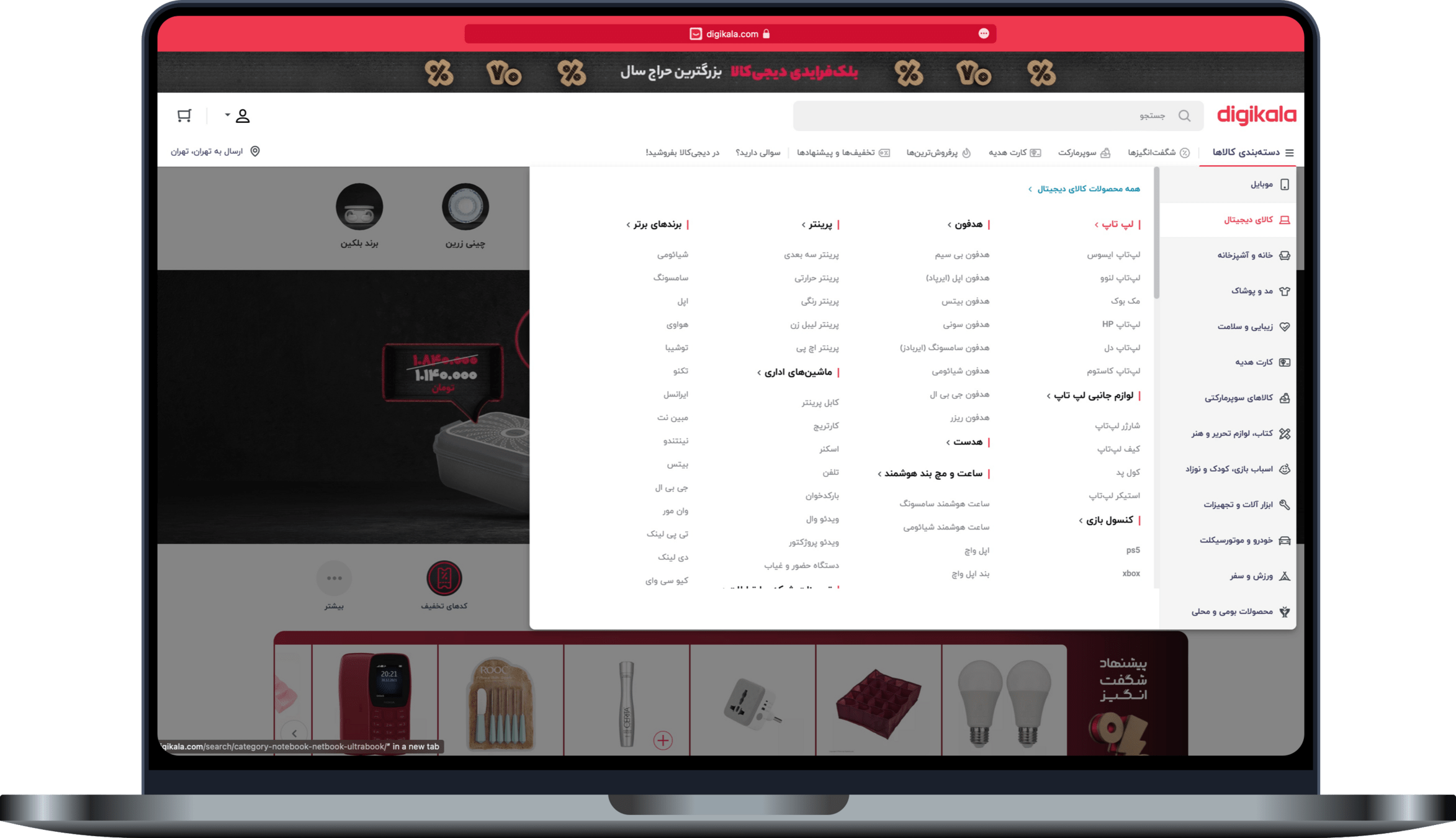
بخشبندی در علوم شناختی، به معنای تقسیم گروهی از اطلاعات، به اجزای کوچک و دستهبندی آنها در گروههای مشخص است. کاربران این اطلاعات دستهبندی شده را بهتر به خاطر میسپارند. مثلا در این صفحه منوهای سایت به درستی و مناسب دستهبندی شده و کاربر به راحتی میتواند آیتم مدنظر خود را پیدا کند.


۵+



۵-


پیشنهاد کاربران و جدیدترینها باحاله ولی چرا هیچ اسمی نداره؟! فقط عکسه. چیزی نمیفهمم این طوری




چه باحال که میتونم براساس کاربری فیلتر کنم


۵+



ولی خب میخوام همه لپتاپها رو ببینم. چجوری میشه همه لپتاپها رو ببینم؟...


اصلا لپتاپ رو جستجو میکنم


۵-


Banner Blindness
🧠
#توصیههای روانشناسی
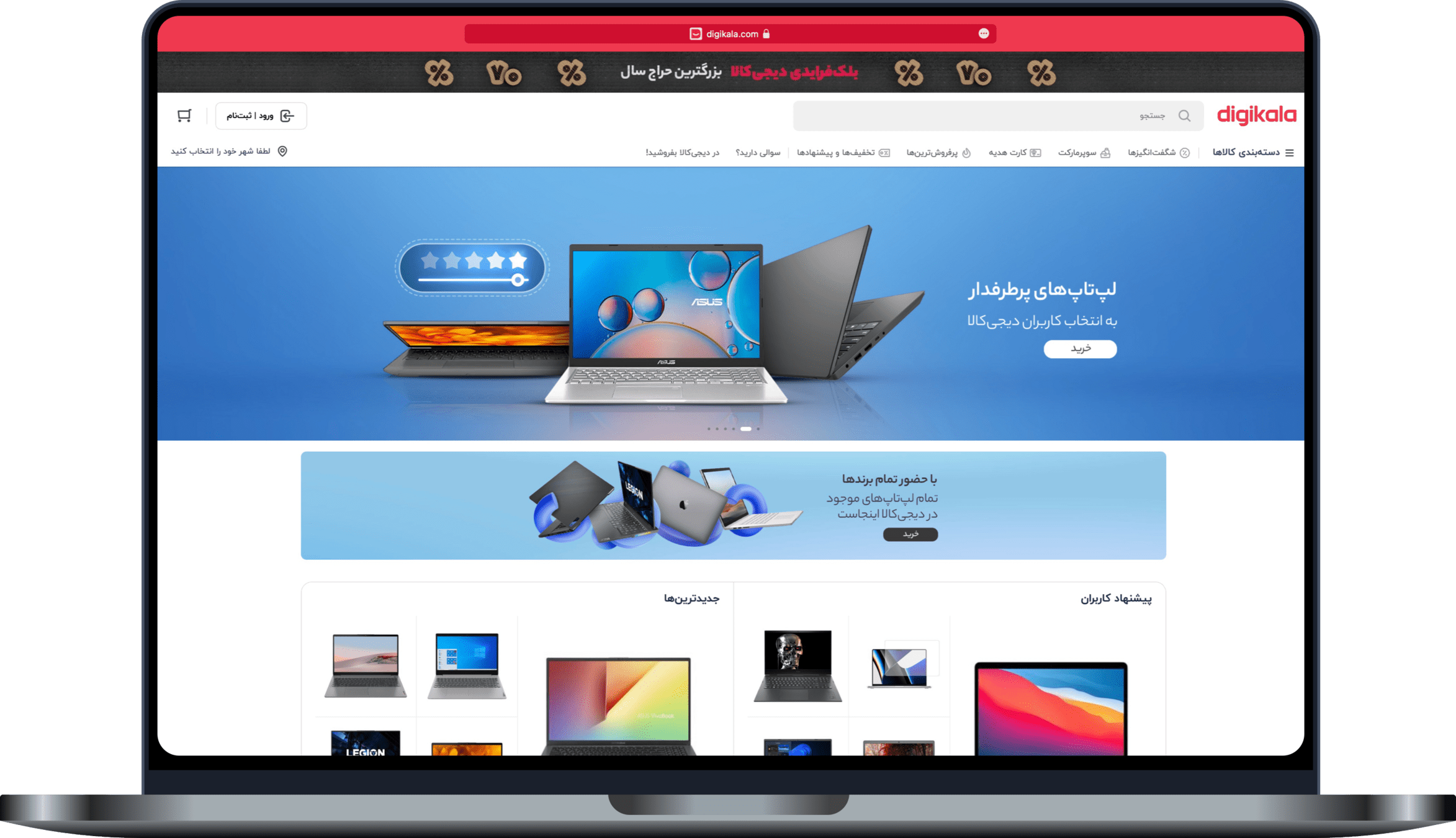
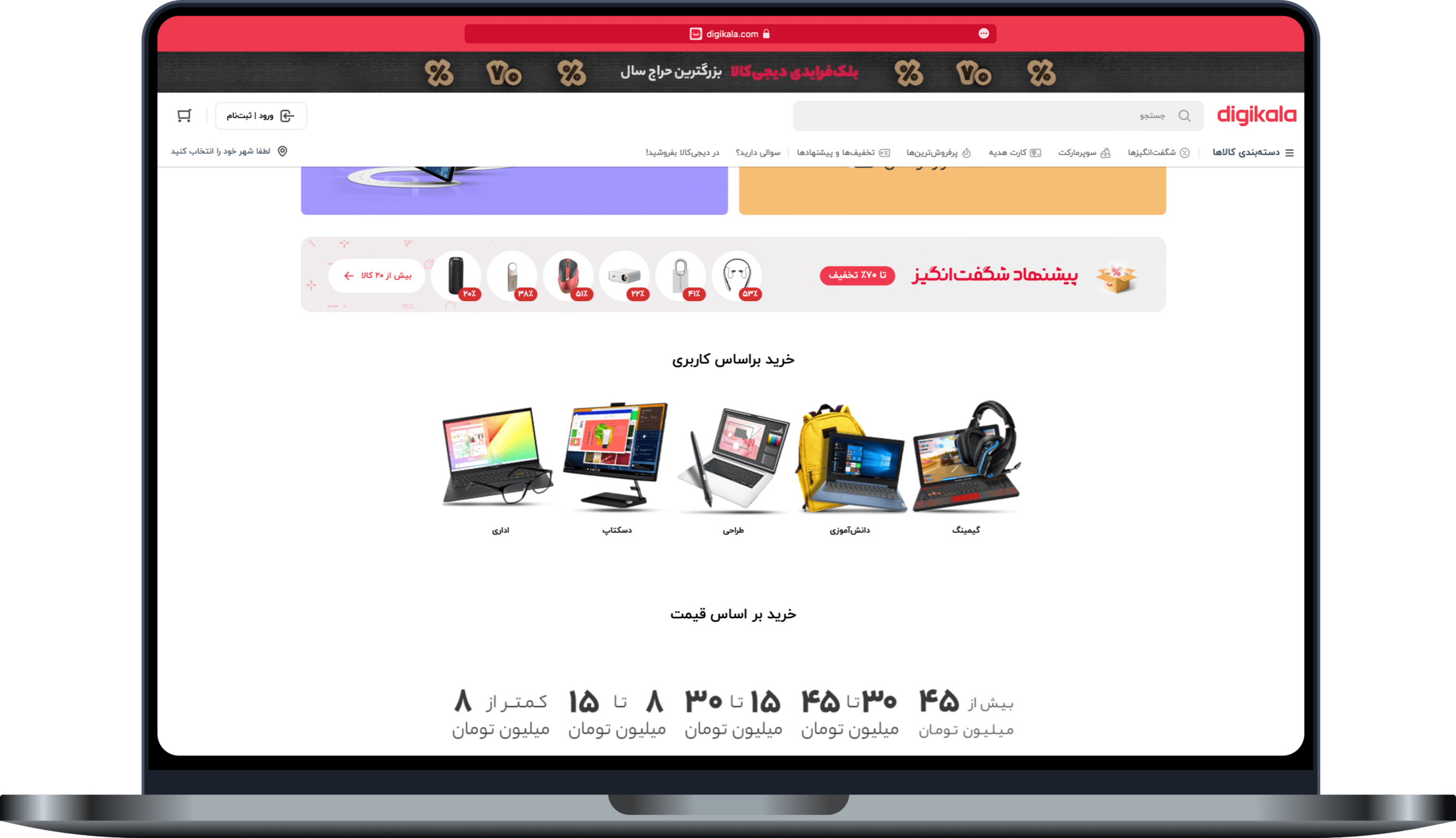
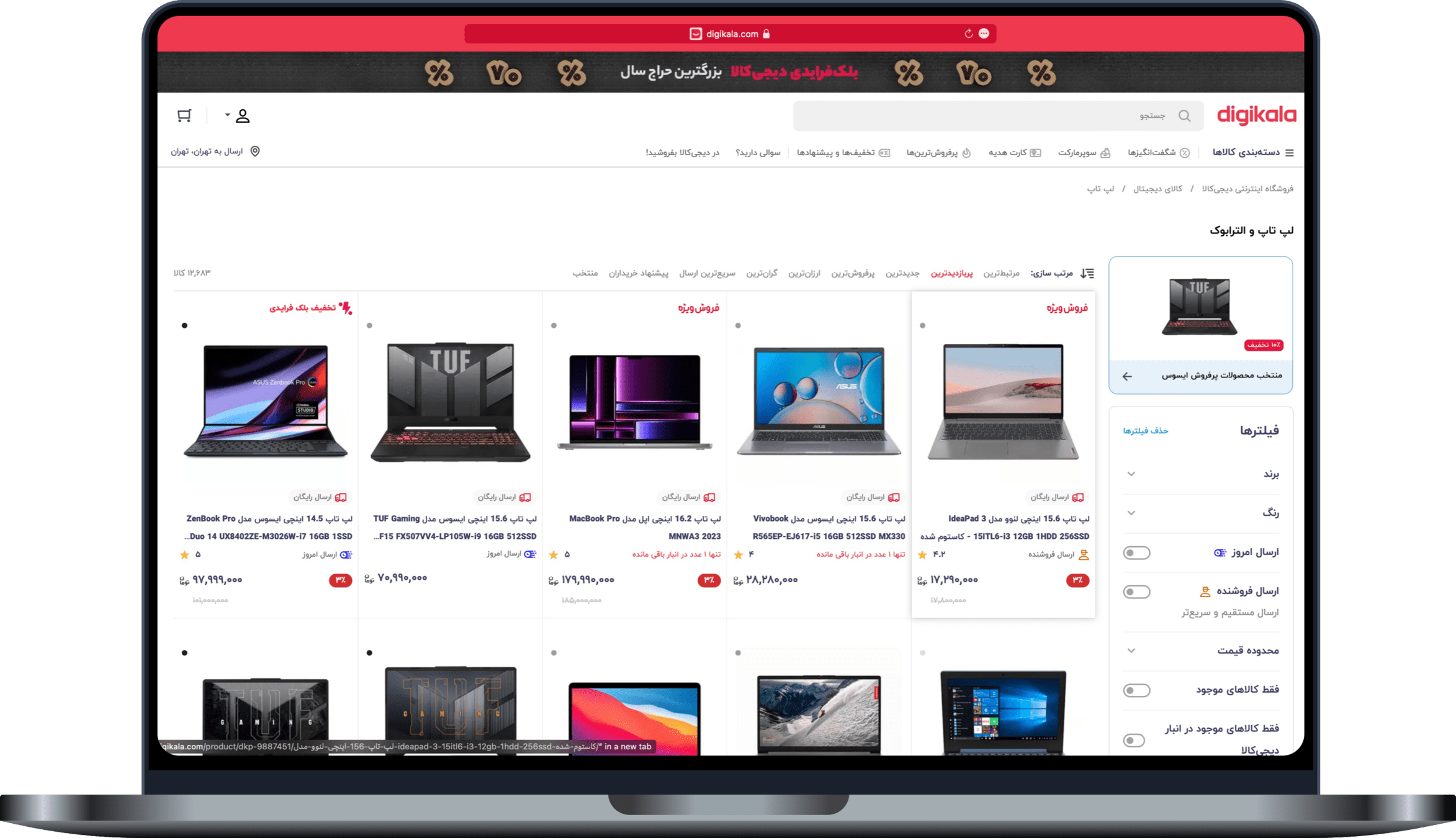
کوری بنری پدیدهای است که در آن بازدیدکنندگان وبسایت، بنرهای تبلیغاتی یا محتوای تبلیغاتی را نادیده می گیرند. دسترسی به مشاهده همه لپتاپها در این صفحه به صورت بنری درنظر گرفته شده و به علت شباهت با بنرهای تبلیغاتی، به راحتی نادیده گرفته میشود.






۵-



چرا لپتاپ نمیاره توی جستجو؟!...
آهان نوشتم لبتاپ، بزار درستش کنم...



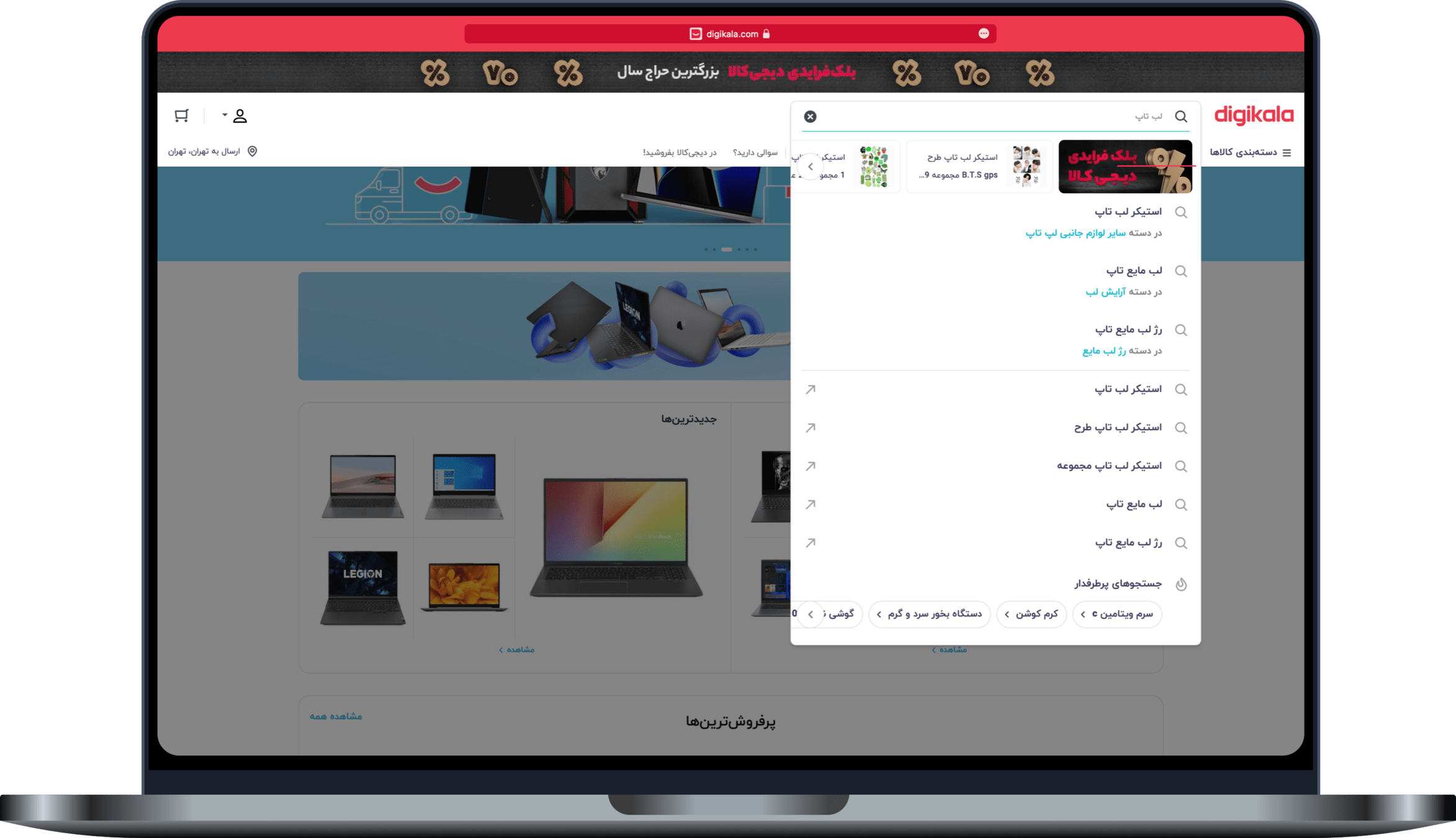
Error Prevention
🧠
#توصیههای روانشناسی
پیامهای خطا خوب اهمیت دارند، اما بهترین طراحیها با دقت از وقوع مشکلات جلوگیری میکنند. به دو روش میتوان این کار را انجام داد: یا شرایطی که به خطا منجر میشوند را از بین بیرید، یا بررسی کنید و قبل از انجام عمل، گزینهای برای تأیید به کاربران ارائه دهید. کاربر بعد از تایپ کردن مورد جستجو خود انتظار دارد عنوان کامل را جهت پیشگیری از هر نوع خطای احتمالی به عنوان پیشنهاد ببیند. در اینجا بعد از وارد نمودن عنوان لبتاپ»، پیشنهاد جستجو موارد بی ربط نمایش میدهد» و حتما کاربر باید عنوان را عینا وارد کند.









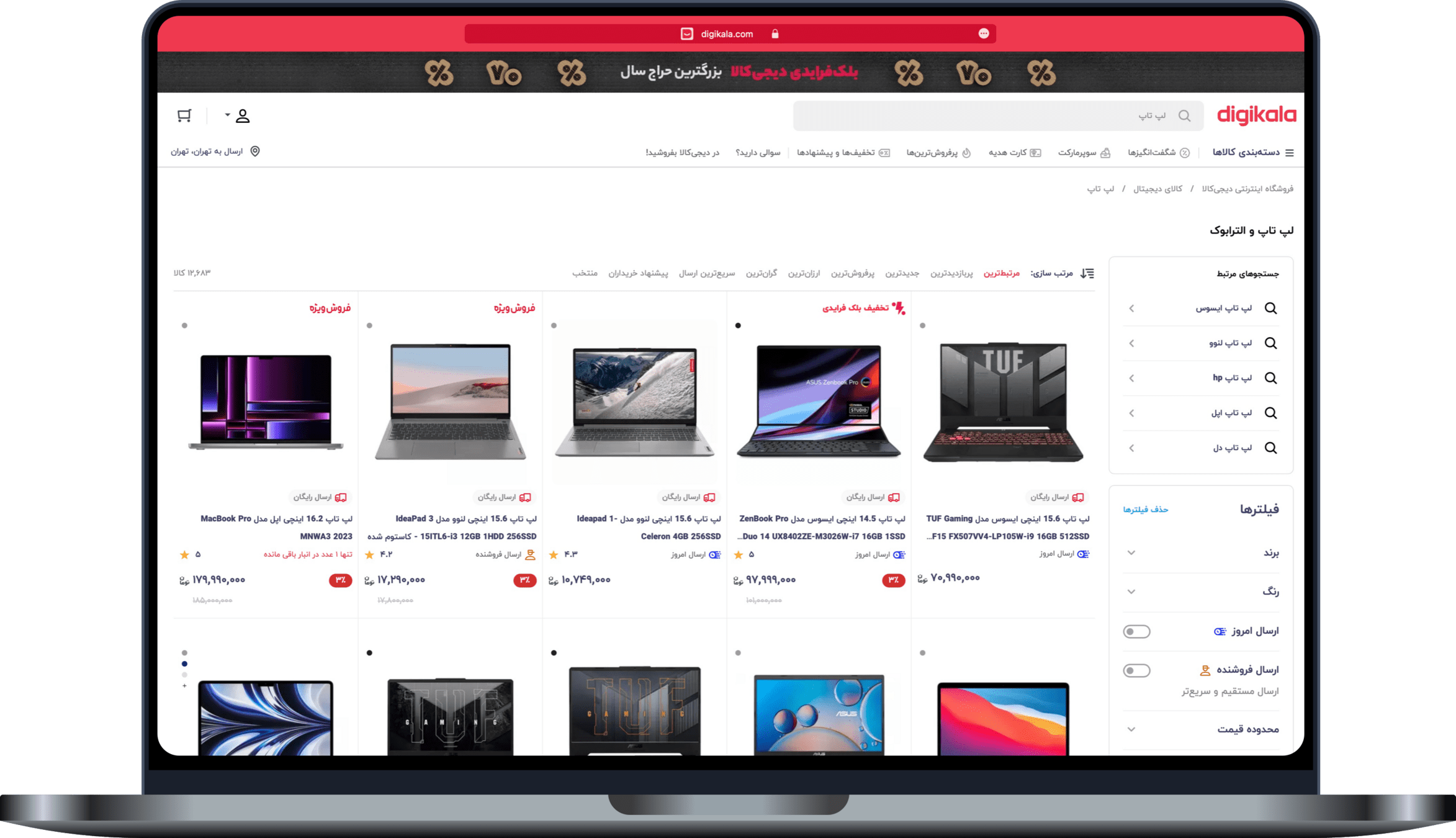
بهتره فیلتر کنم. اینجوری همه رو میاره. چقدر شلوغه فیلترش!


اینجا بر اساس کاربری نداره ):


کاش بر اساس بیشترین تخفیف هم داشت


Curse of Knowledge
🧠
#توصیههای روانشناسی
سطح دانش کاربران برای استفاده یک محصول متفاوت است. گاهی مواردی که برای طراحان و توسعهدهندگان بدیهی به نظر میرسد، ممکن است برای کاربران آشنا نباشد. کاربر در اینجا انتظار دارد فیلترهای موردنیاز خود را ببیند و برایش مشخص و شفاف باشد. نبود موارد فیلتر باعث میشود که کاربر آیتم موردنیاز خود را دیرتر پیدا کند.





چرا وقتی فیلتر میکنم اینقدر صفحه بالا پایین میره!!!


۵-



فکر کنم این خوب باشه






خب...خیلی سخته اطلاعاتی که میخوام رو پیدا کنم.


۵-


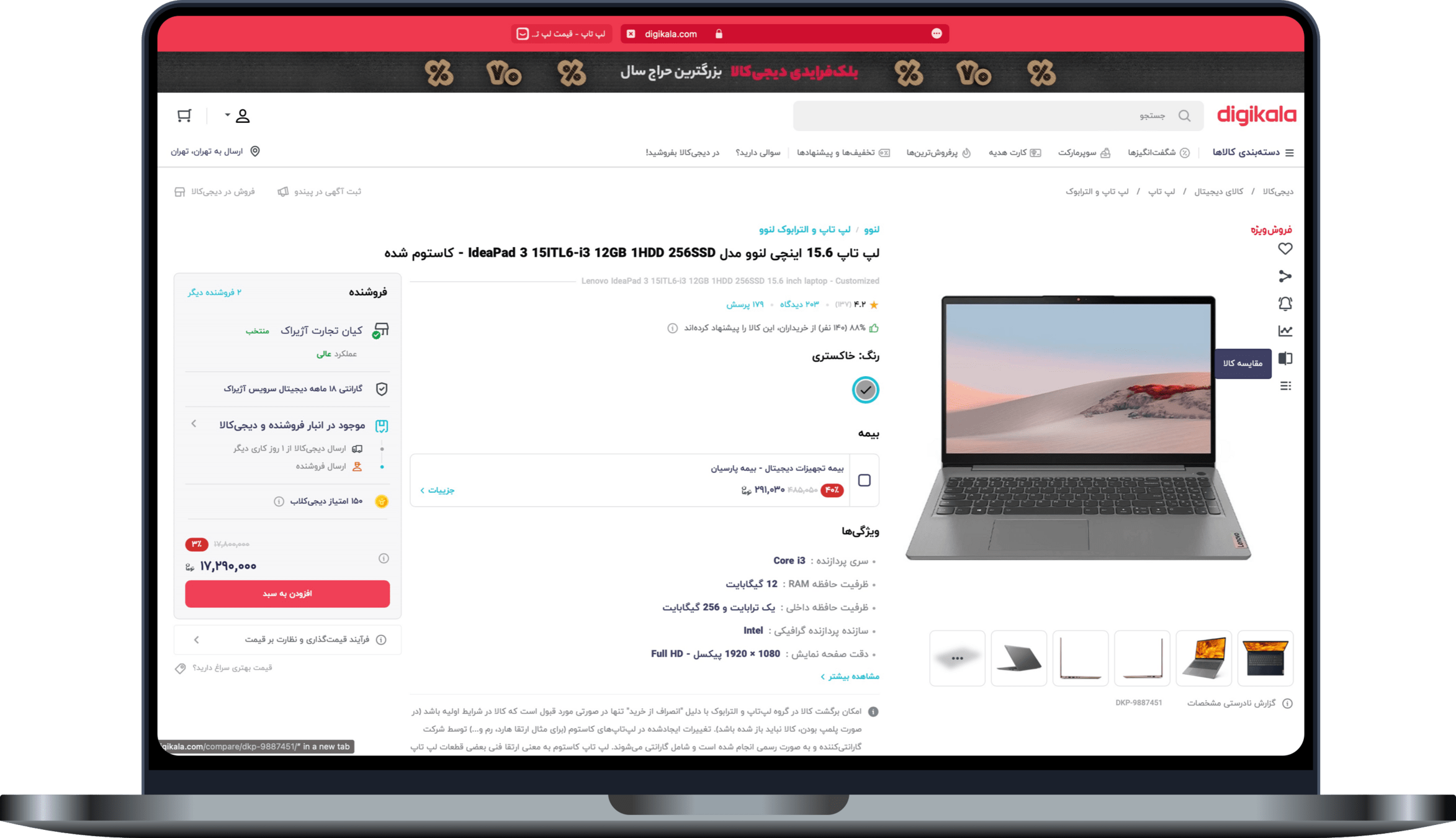
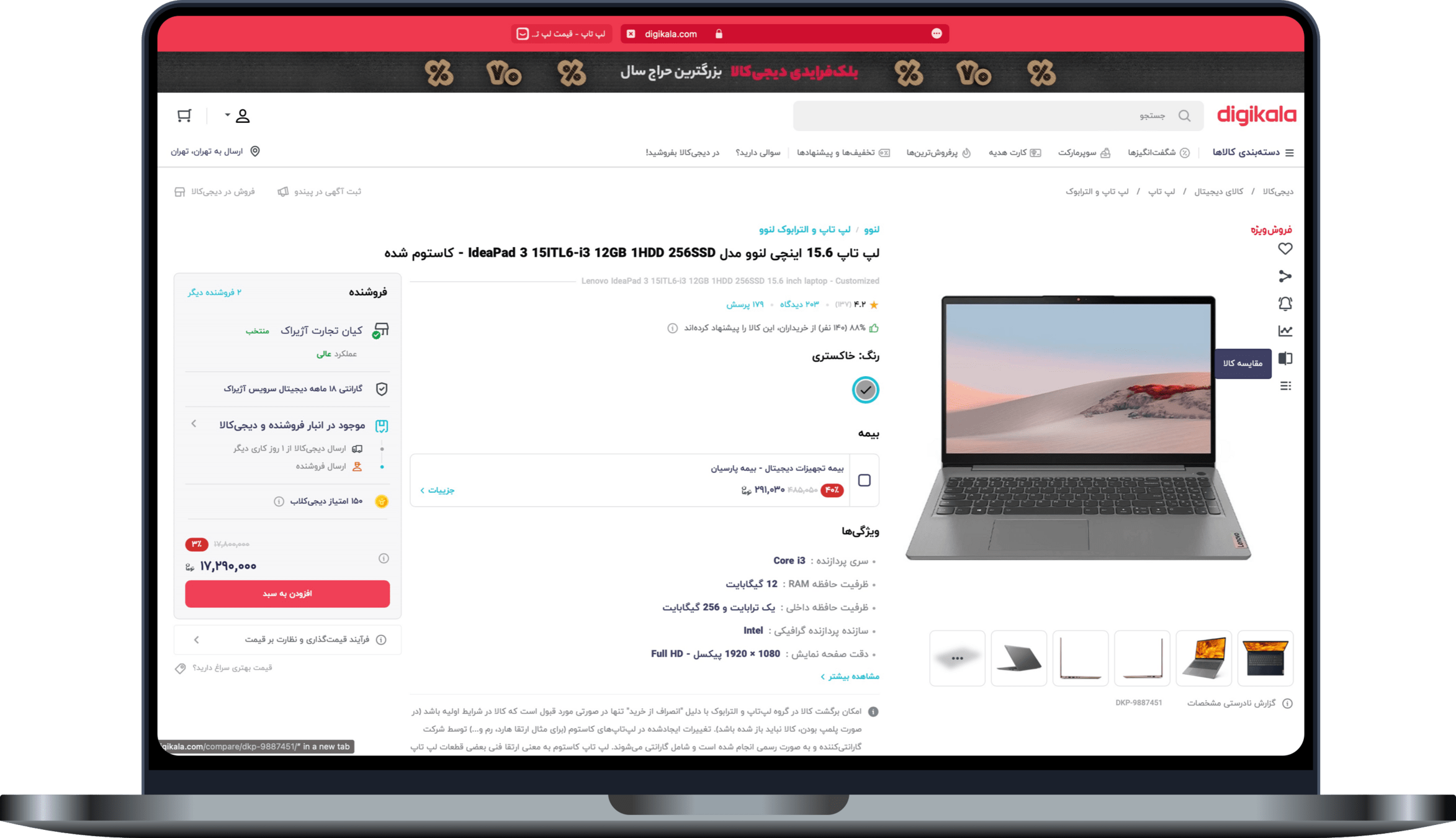
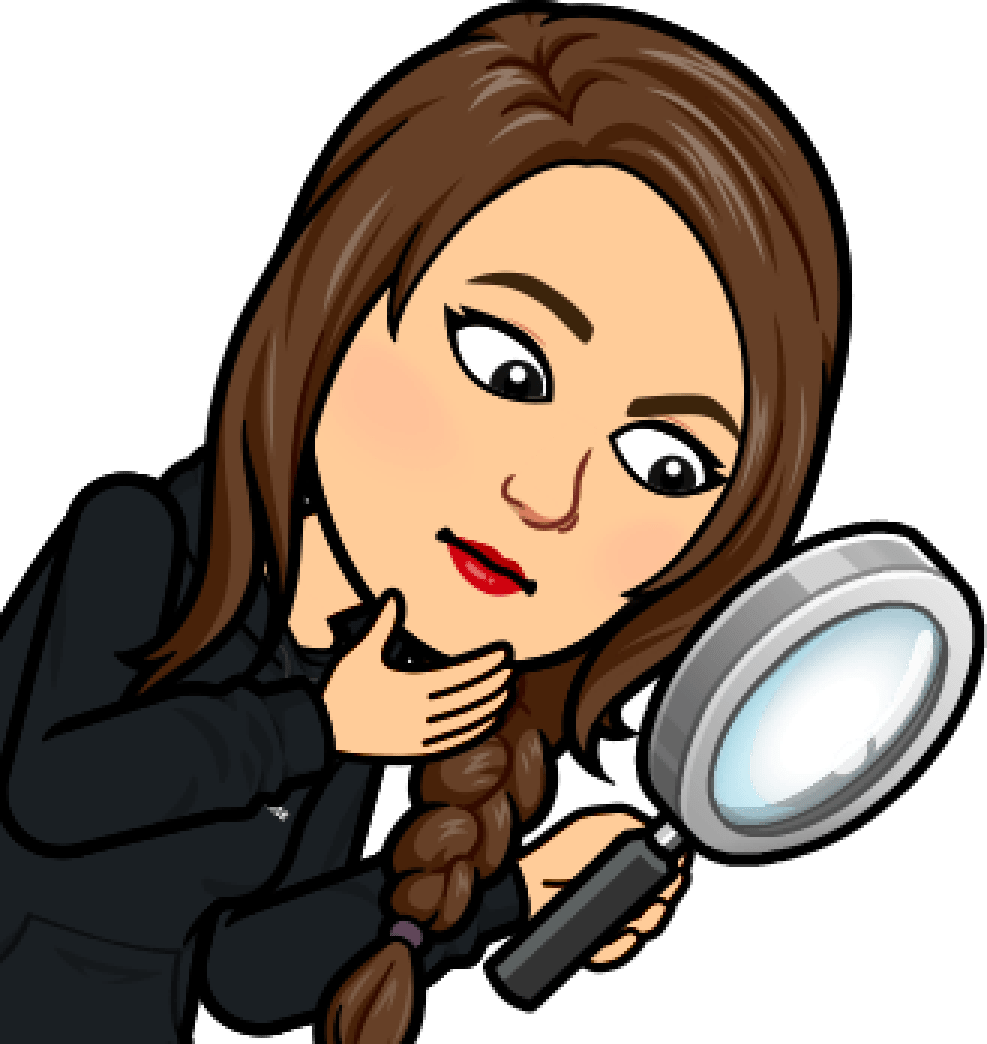
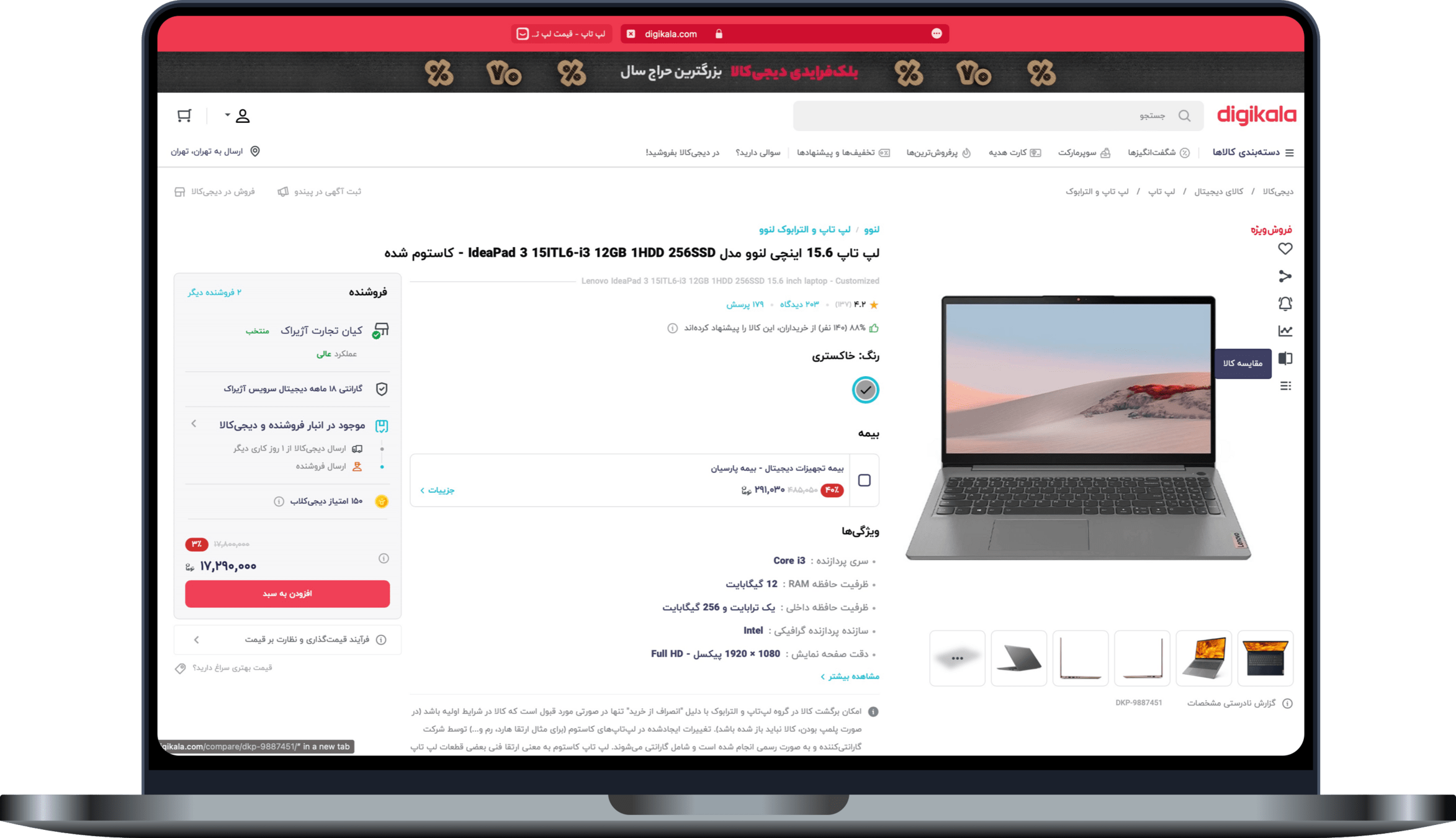
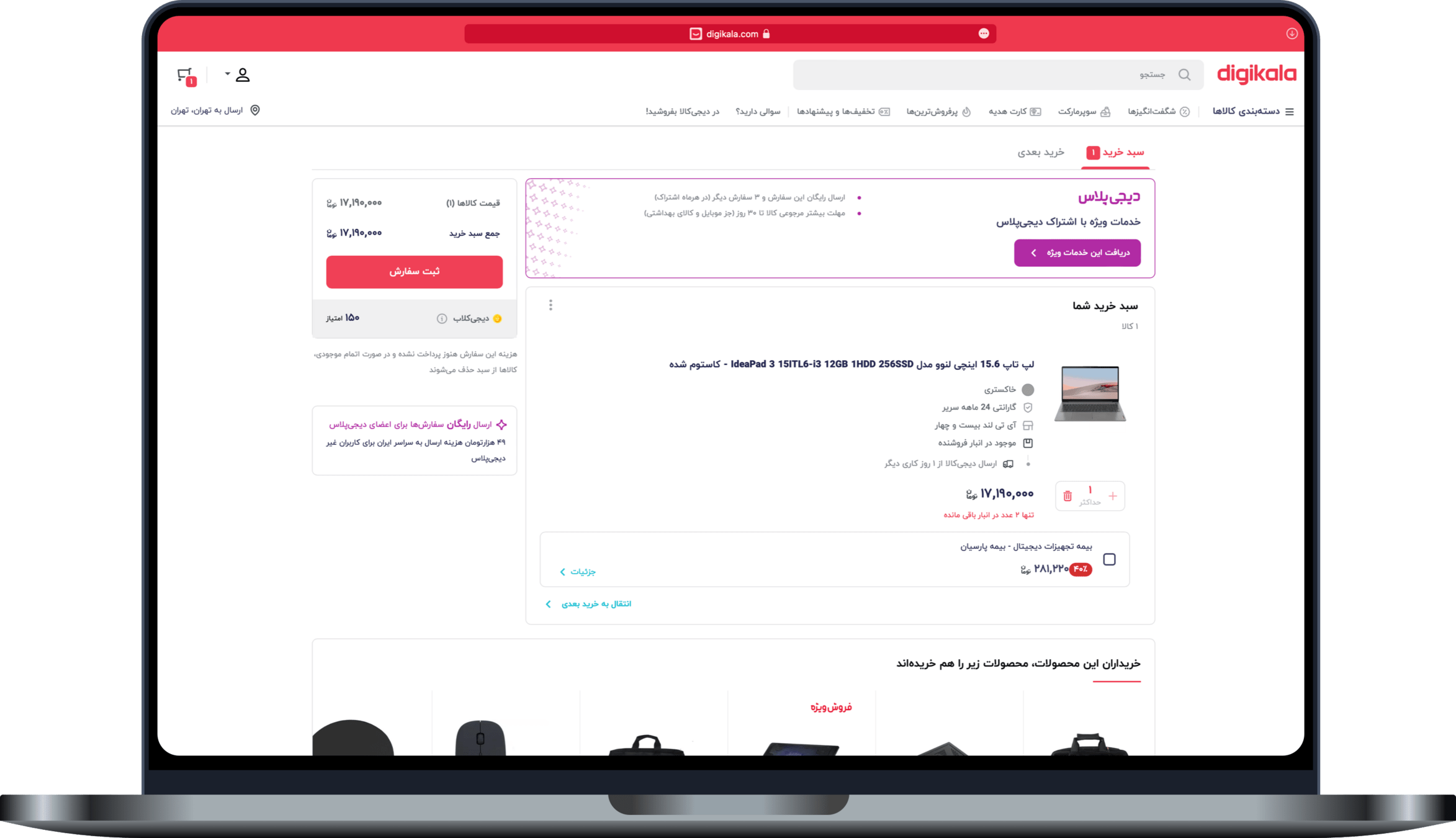
Visual Hierarchy
🧠
#توصیههای روانشناسی
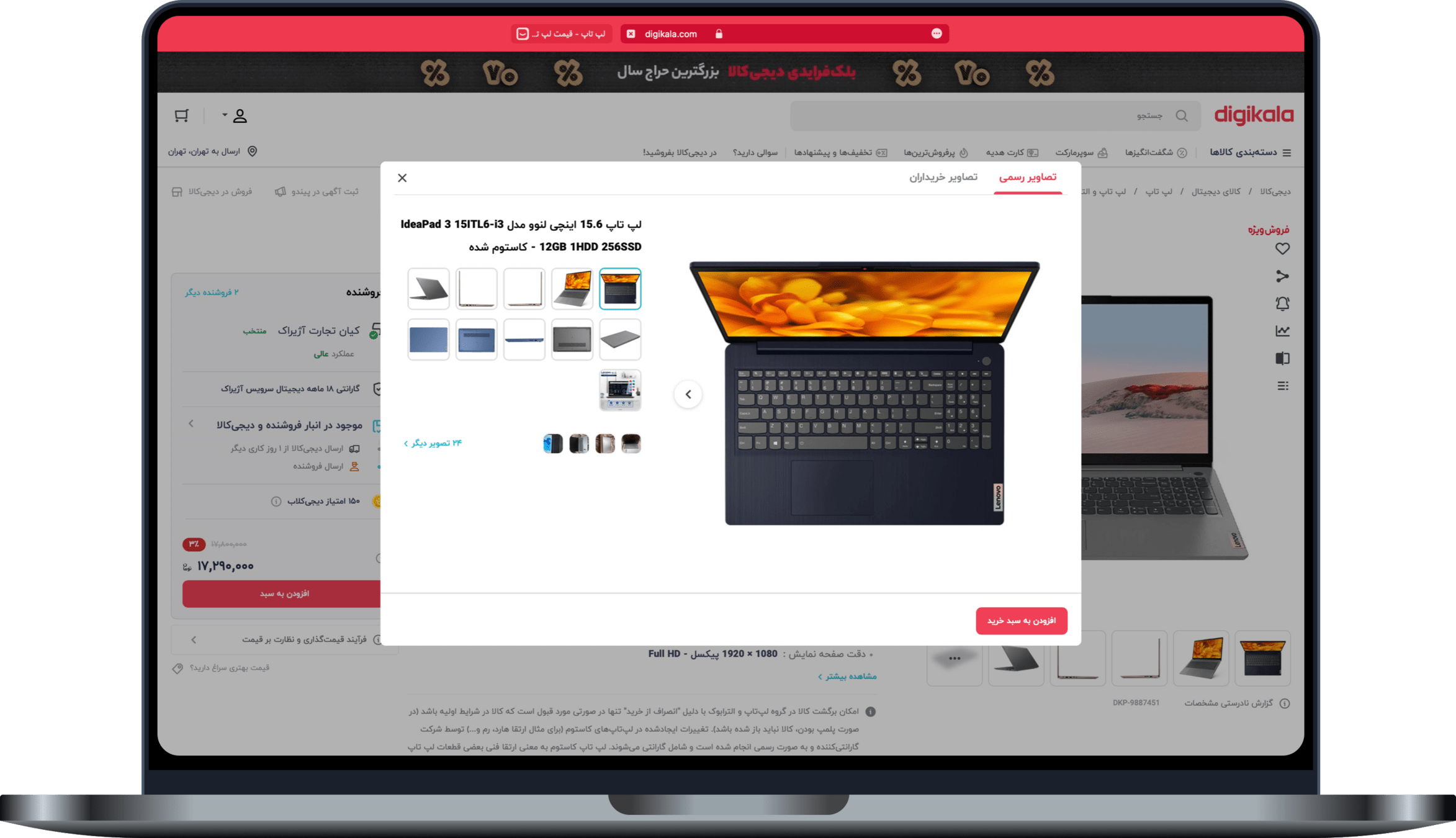
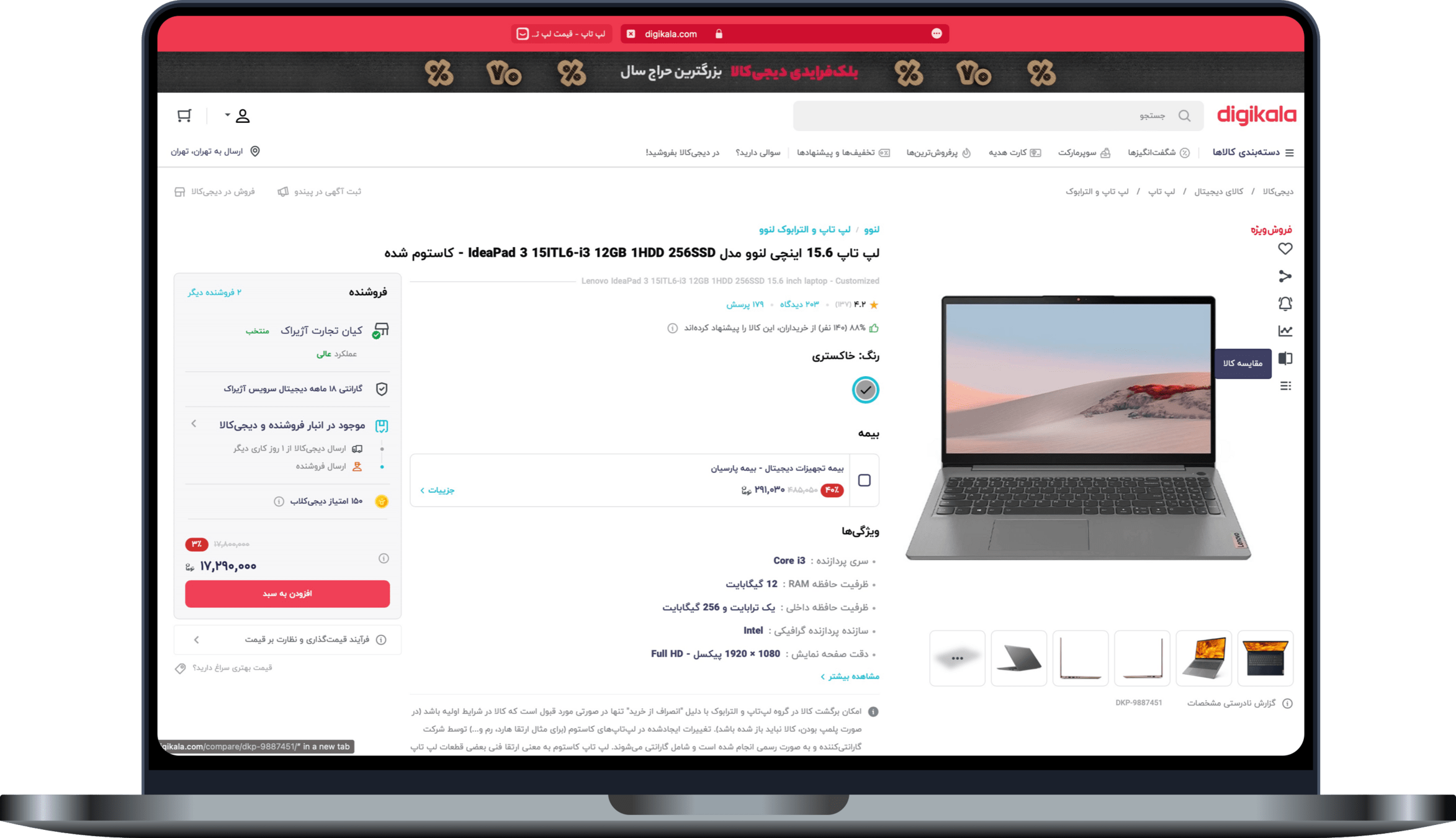
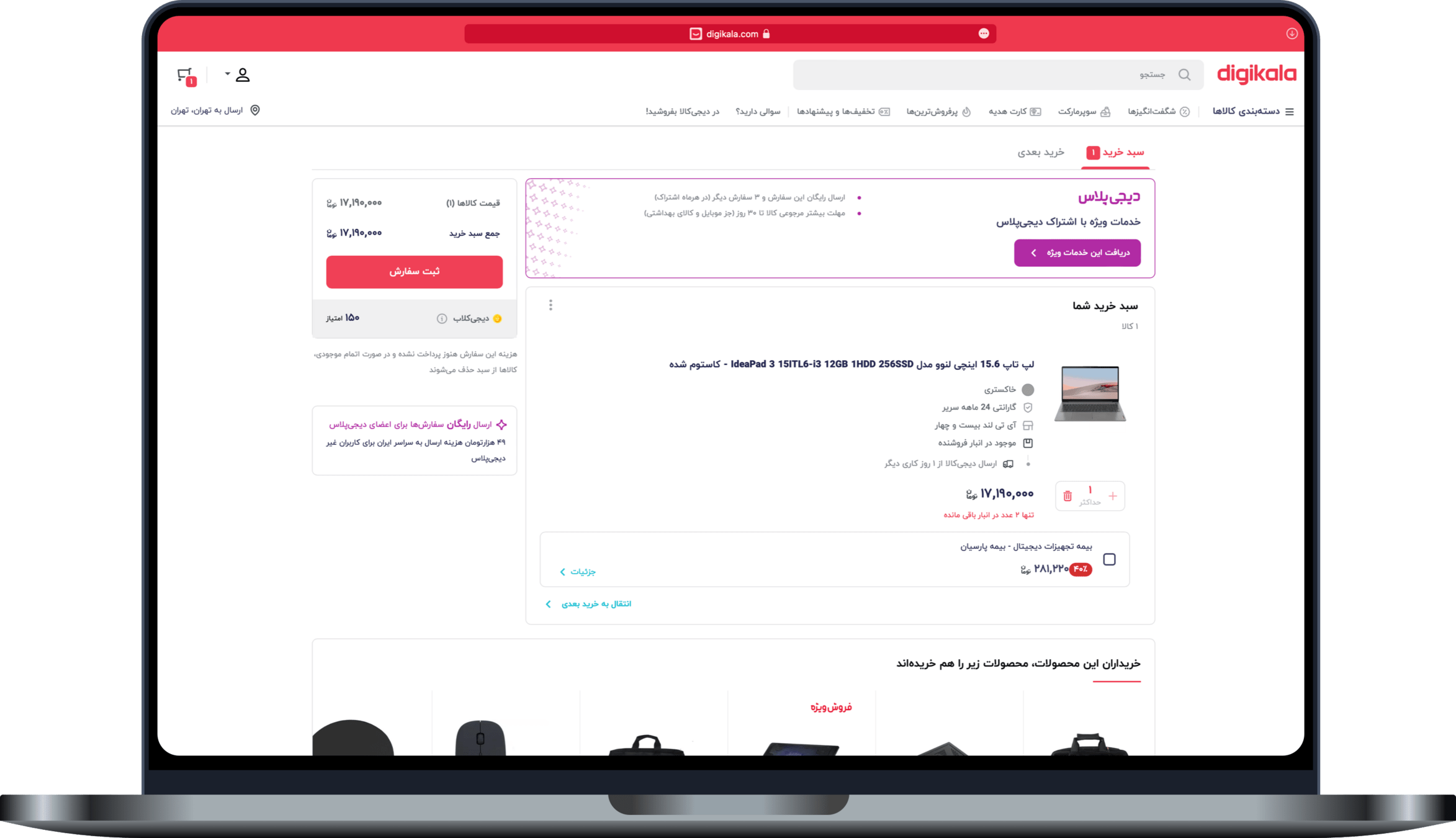
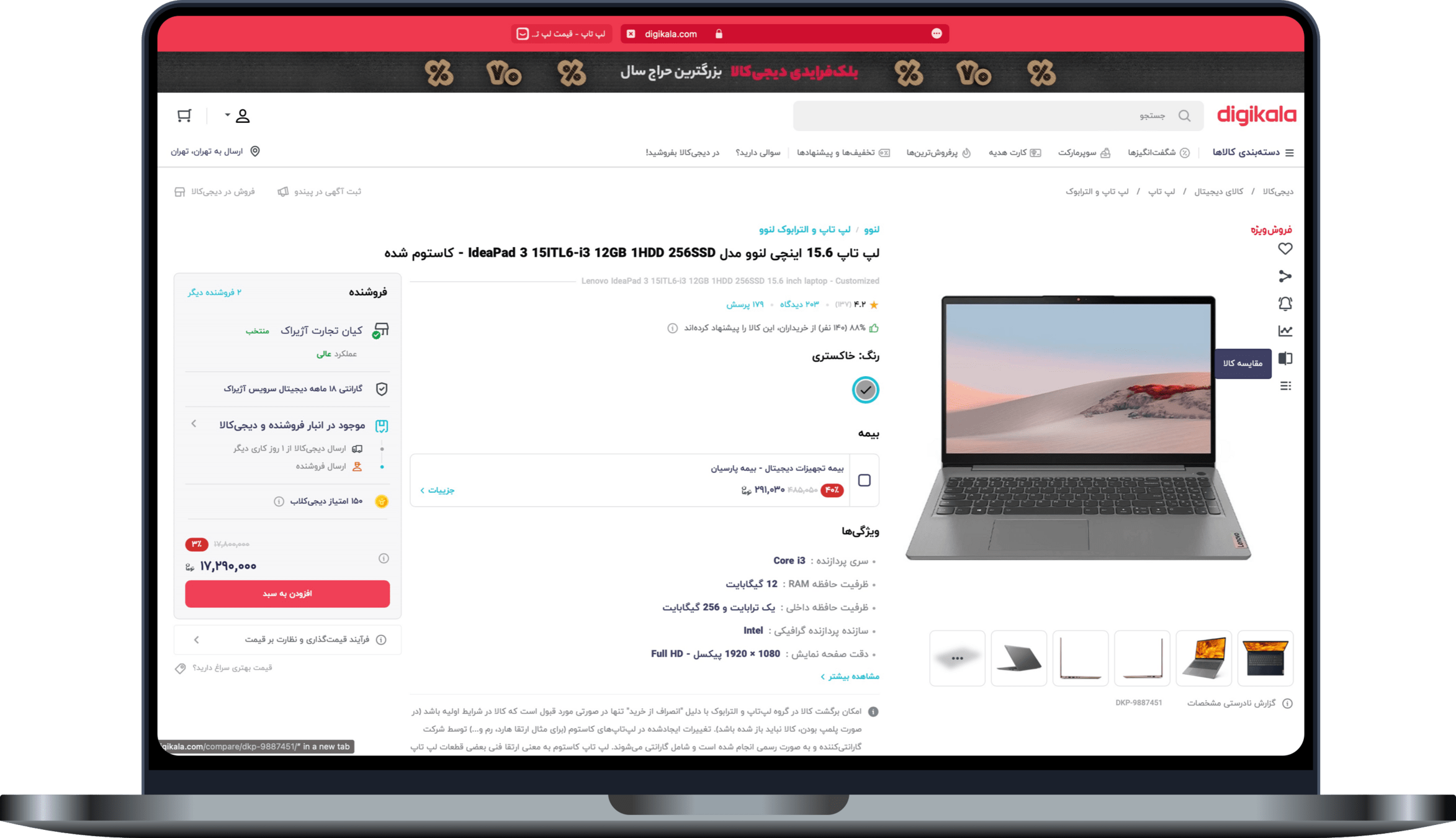
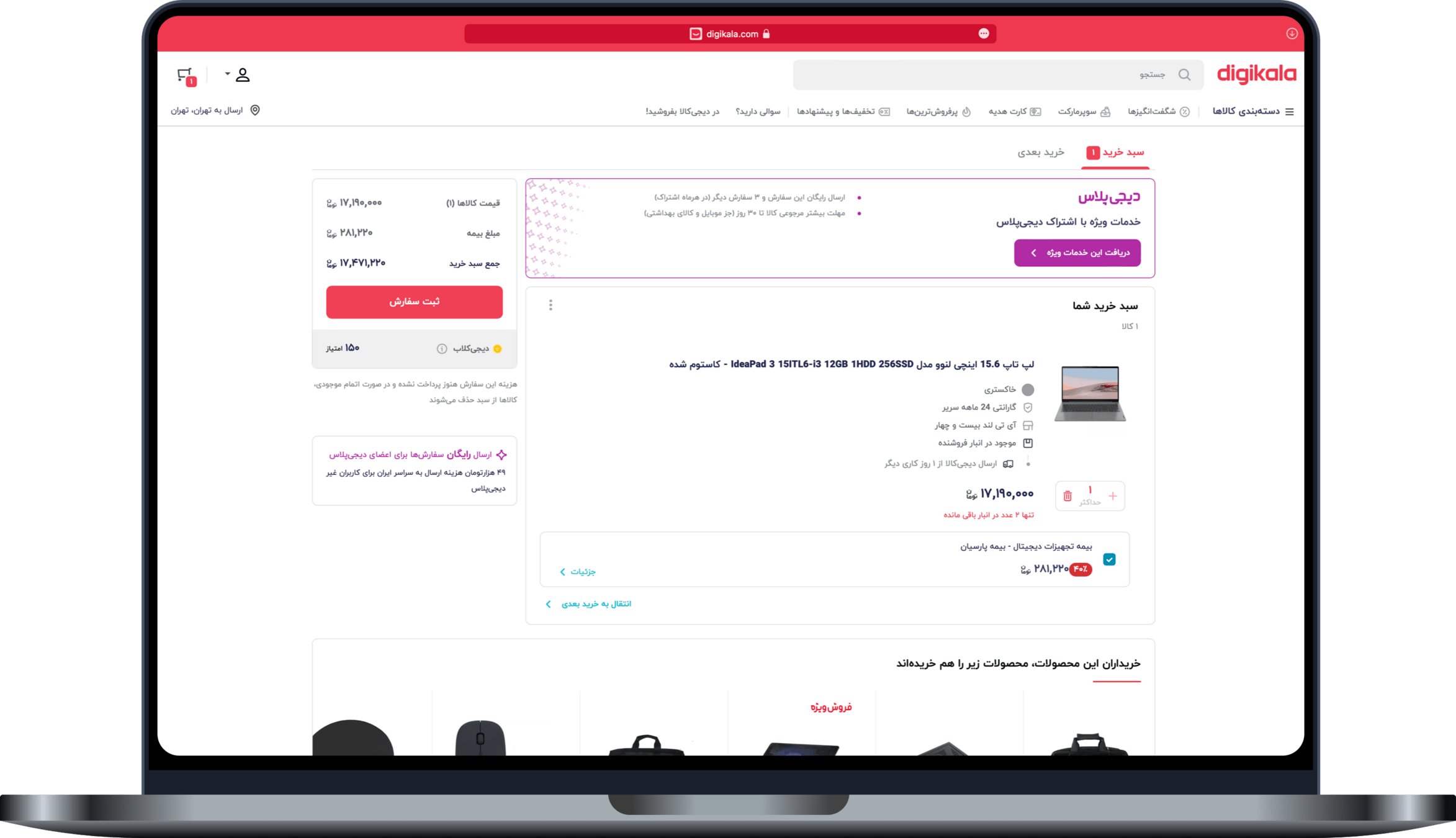
درک کاربر از فرآیند یک عمل، بر اساس ترتیب نمایش اطلاعات شکل میگیرد. به عنوان مثال در اینجا نحوه نمایش و ساختار جزییات اطلاعات مربوط به محصول به درستی قرار نگرفته و چیدمان آن برای کاربر مشخص و مناسب نیست. همچنین اطلاعات مفید محصول از دید کاربر دور است و نمیتواند اطلاعات موردنیاز خود را به راحتی تشخیص دهد.








کاش زوم روی تصویر داشت!


افزودن به خرید دکمش چرا اینجاست؟






چجوری میتونم مقایسه کنم با یه مدل لپتاپ دیگه؟... چرا بدون عنوان و اینقدر کوچیک؟



Discoverability
🧠
#توصیههای روانشناسی
کاربر باید بتواند اطلاعات مورد نیاز خود را در برنامه، به راحتی پیدا کند. در این صفحه کاربر برای مقایسه کردن محصول خود با دیگر محصولات نمیتواند آیتم موردنظر خود را به راحتی پیدا کند و برای او نامشخص و مبهم است. قرار دادن یک آیکون بدون عنوان در جایی غیرقابل دسترسی باعث میشود کاربر نتواند مورد خود را پیدا کند.





۵-




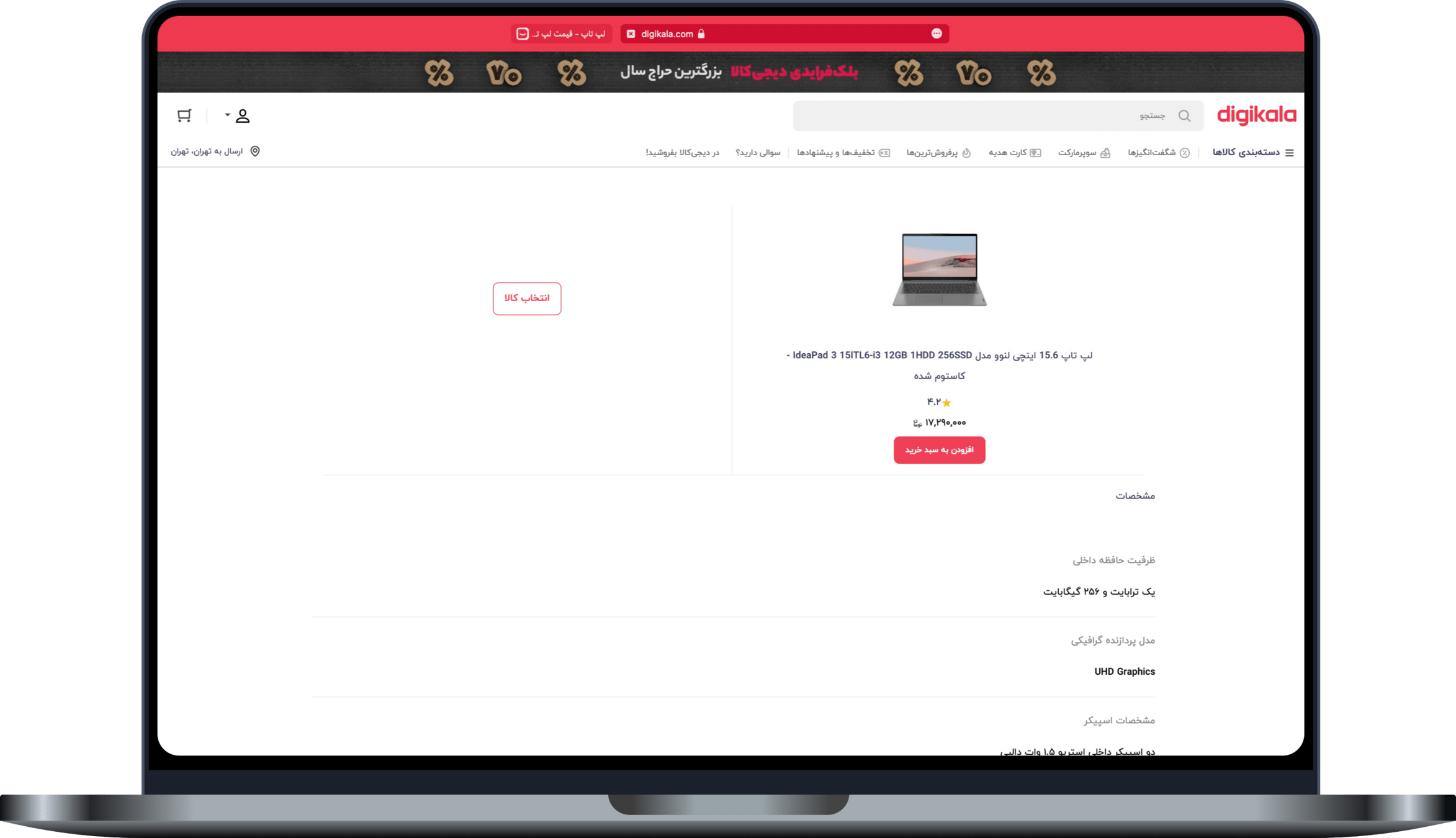
میتونه توی مقایسه اطلاعات رو بهتر نشون بده.


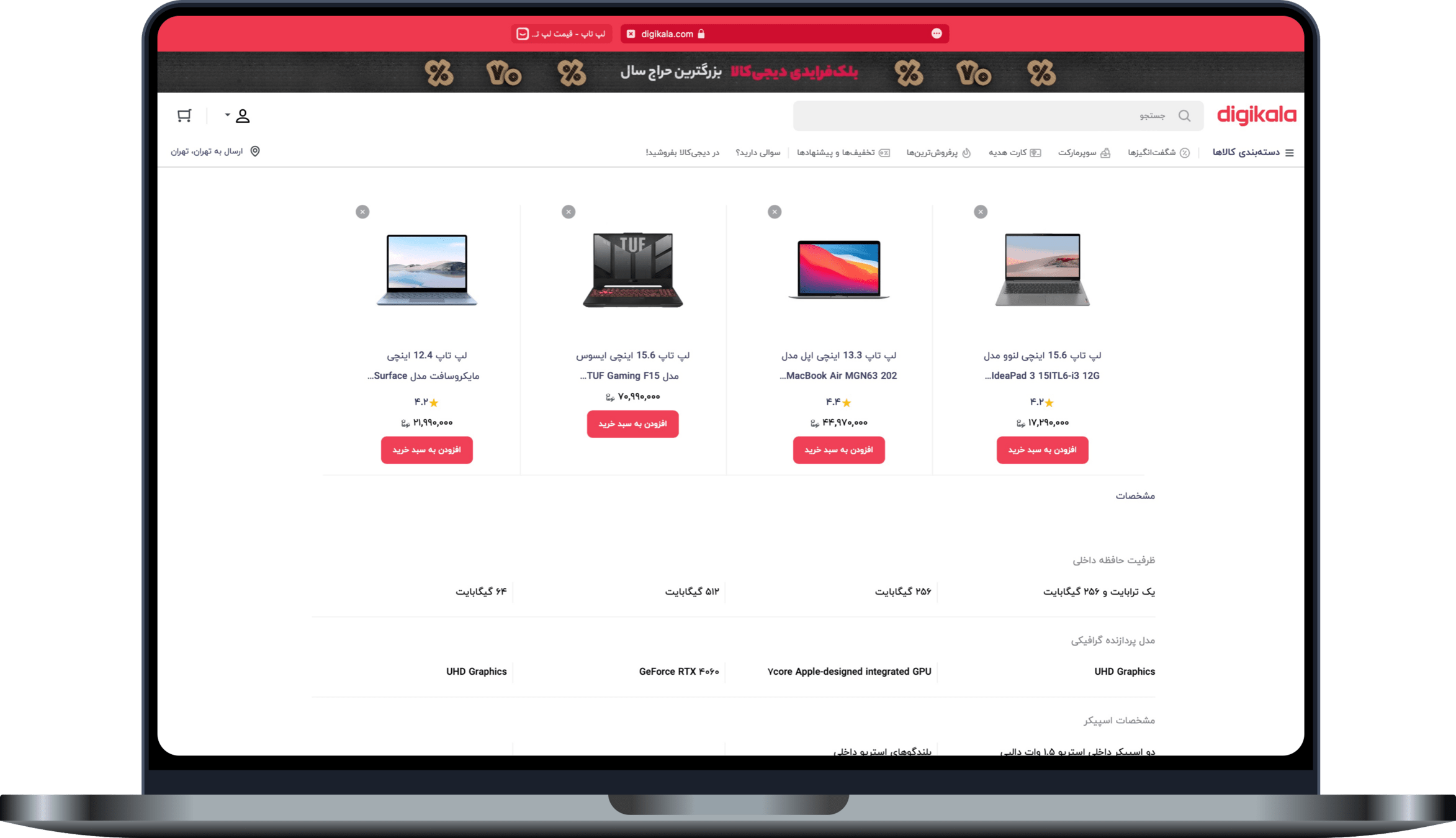
Visual Hierarchy
🧠
#توصیههای روانشناسی
درک کاربر از فرآیند یک عمل، بر اساس ترتیب نمایش اطلاعات شکل میگیرد. به عنوان مثال در اینجا جزییات اطلاعات هر محصول مقایسه شده منظم و ساختاریافته نیست و باعث میشود که کاربر نتواند به درستی محصولات را باهم مقایسه کند.





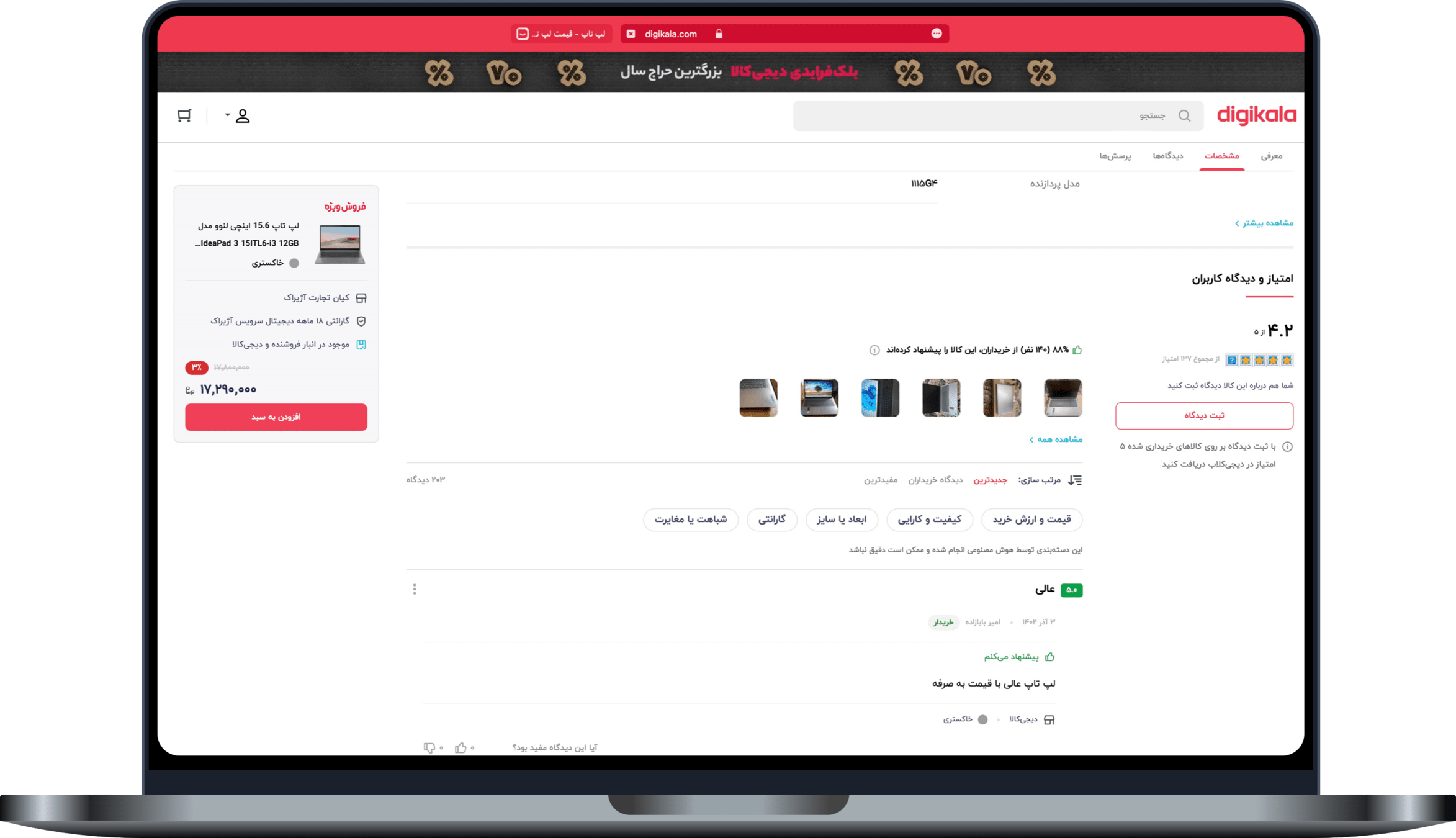
۵+




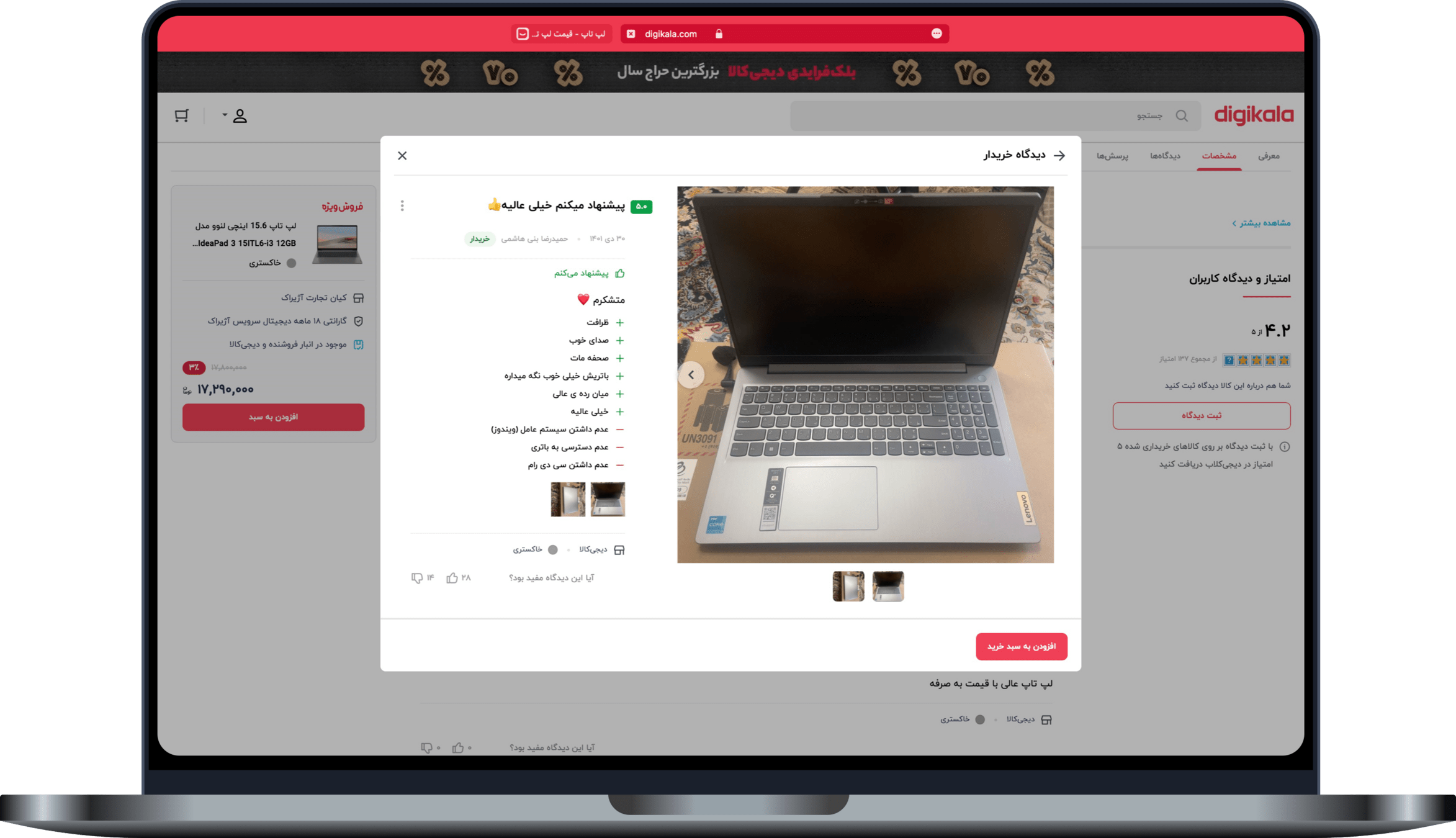
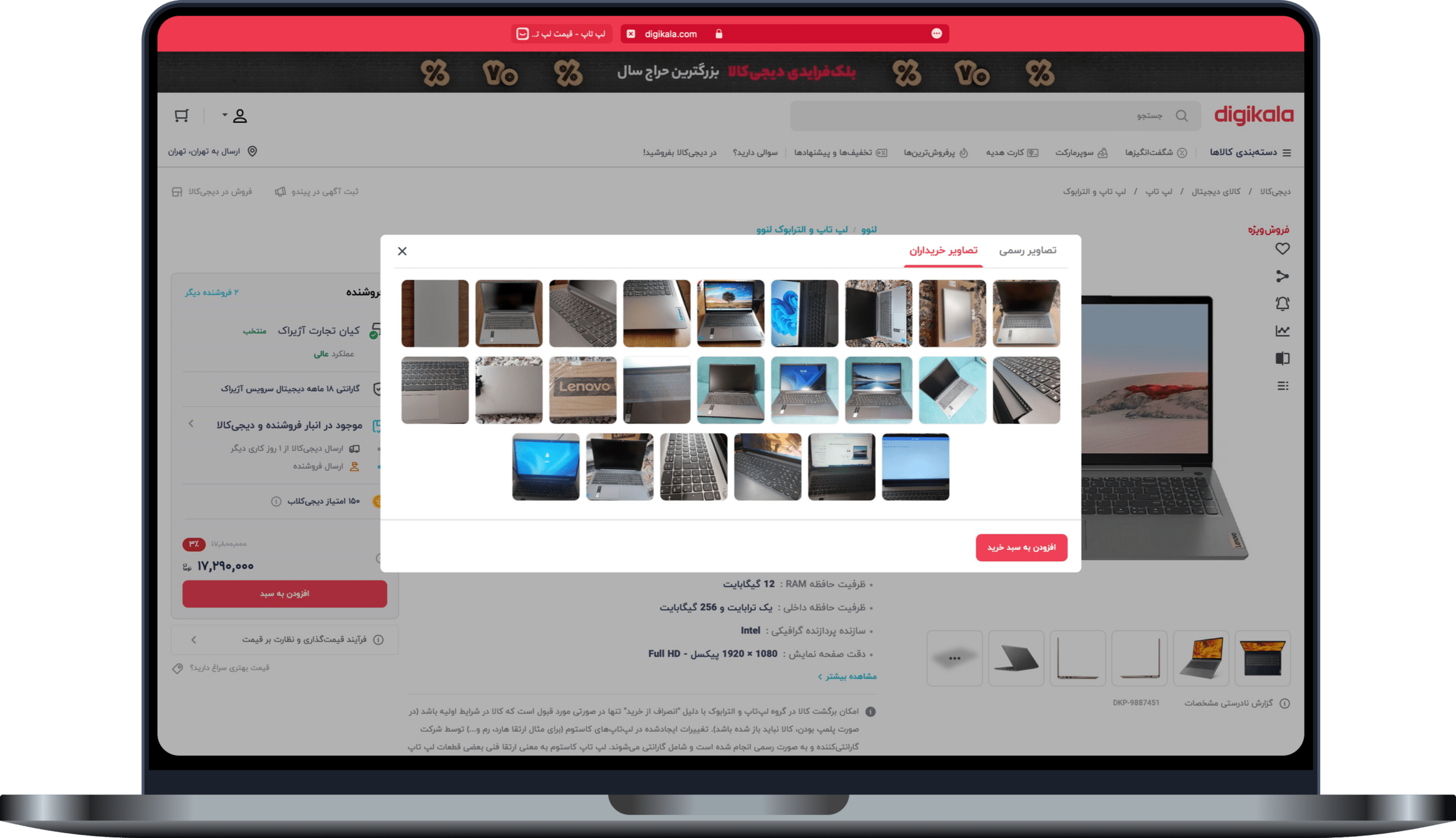
نظرات رو ببینم نظر بقیه چی بوده


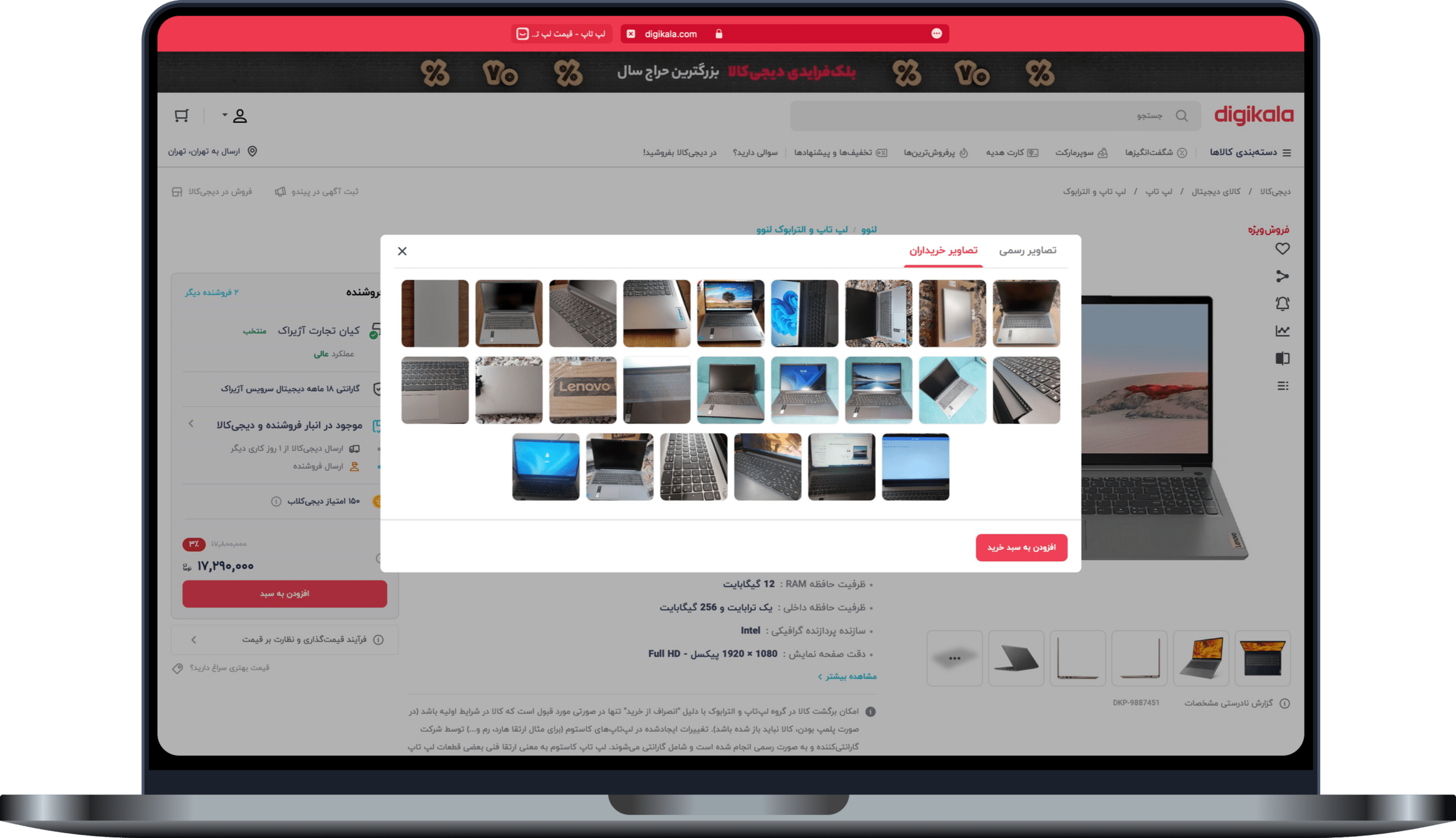
چه خوبه که خریدارها هم عکس گذاشتن، میتونم ببینم چی فرستاده میشه





به نظرم خوبه... همین رو بگیرم.





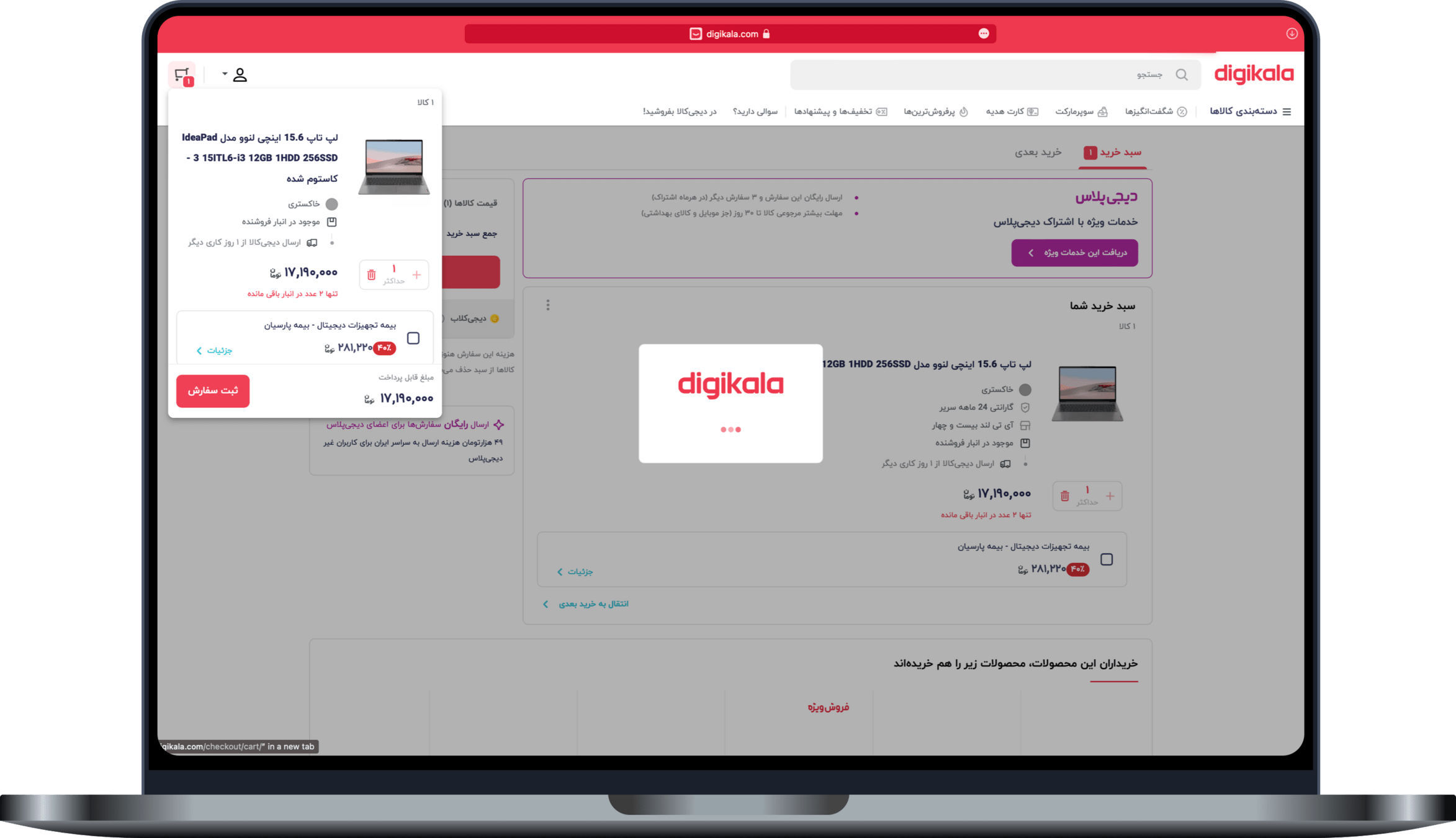
چه جالب که میتونم بعضی از خریدهام رو بزارم برای دفعه بعد


کاش حالتی داشت که میتونستم کادو بدم چیزی رو که خریدم


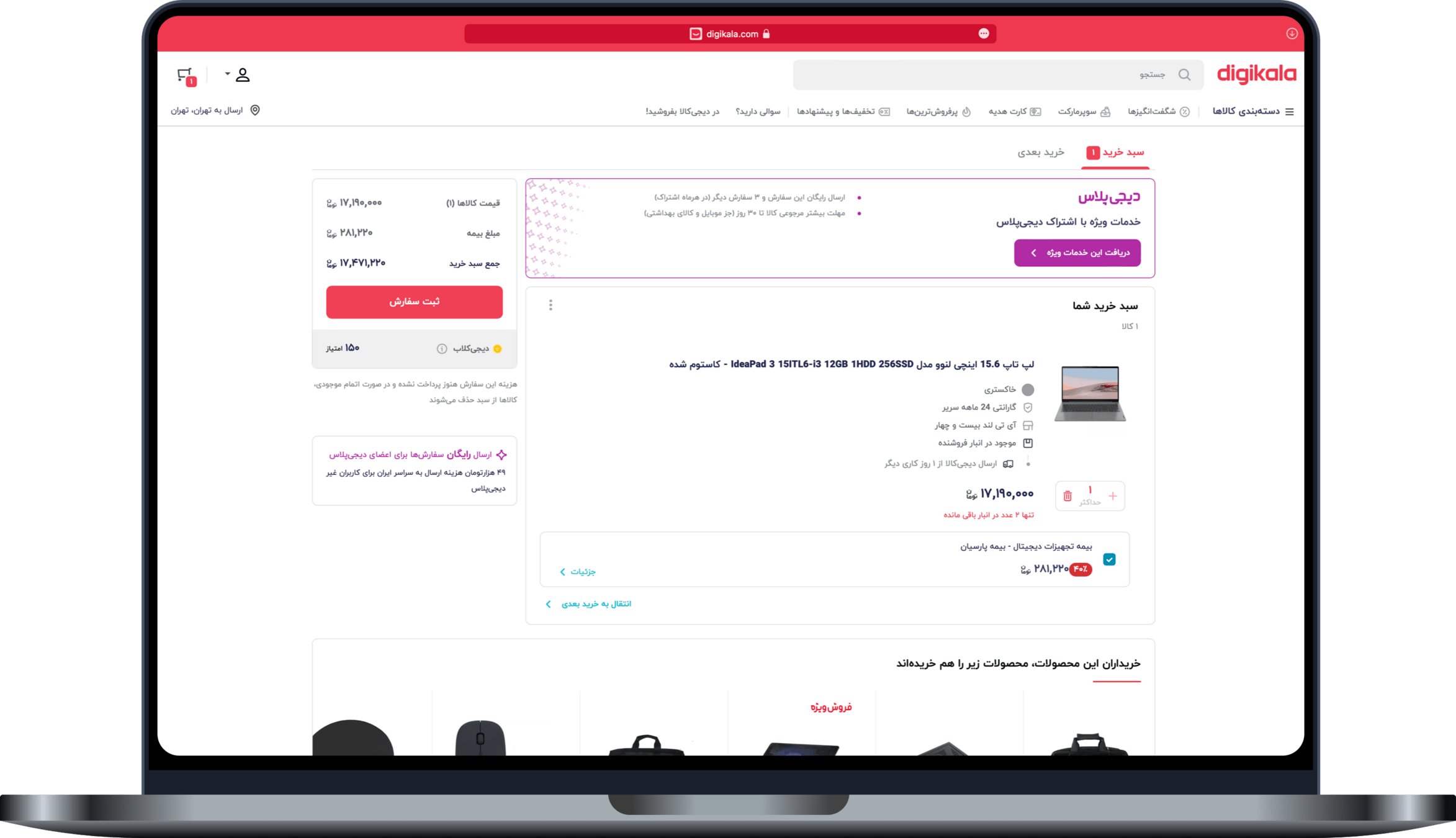
۵+



۵-



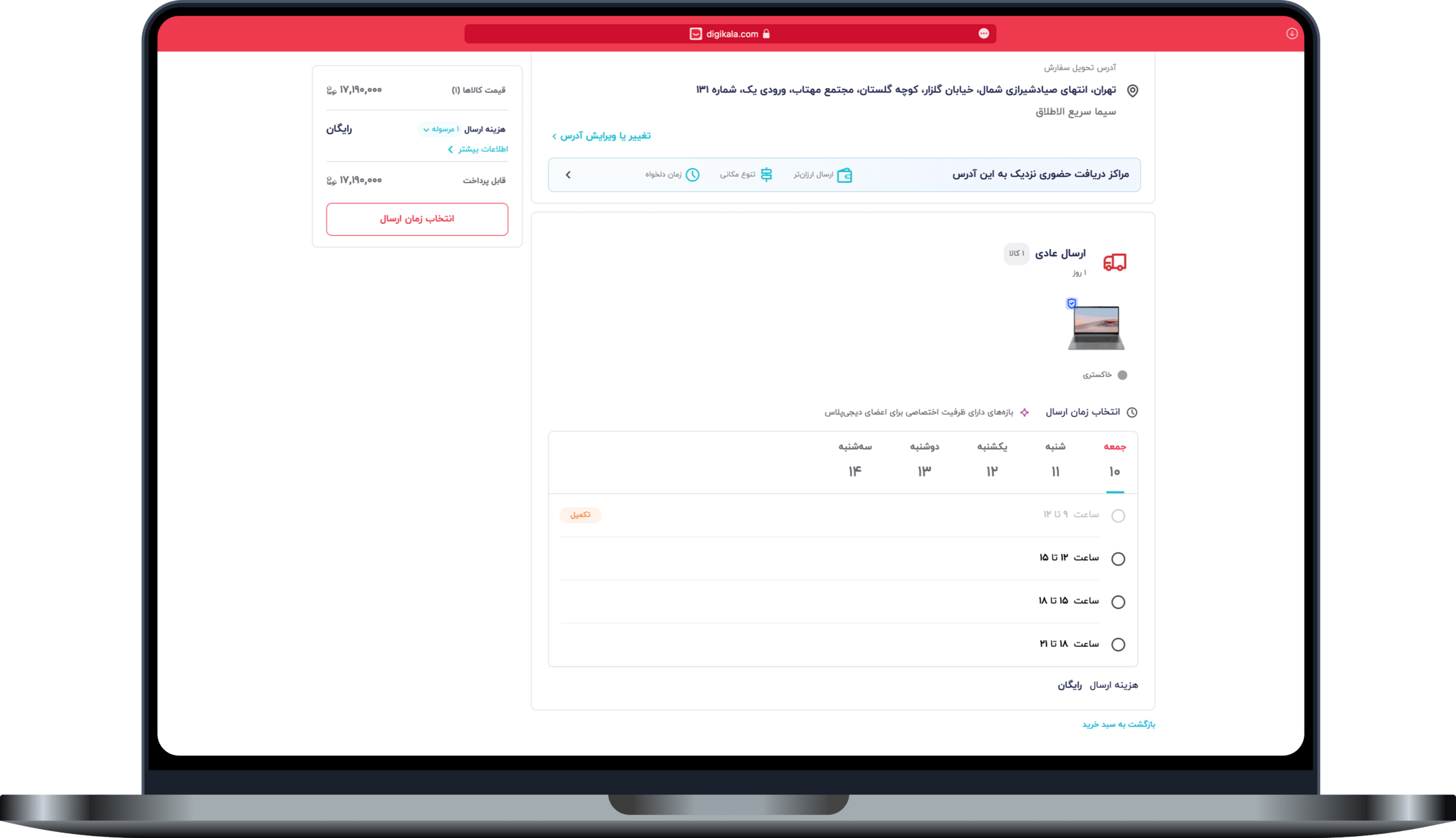
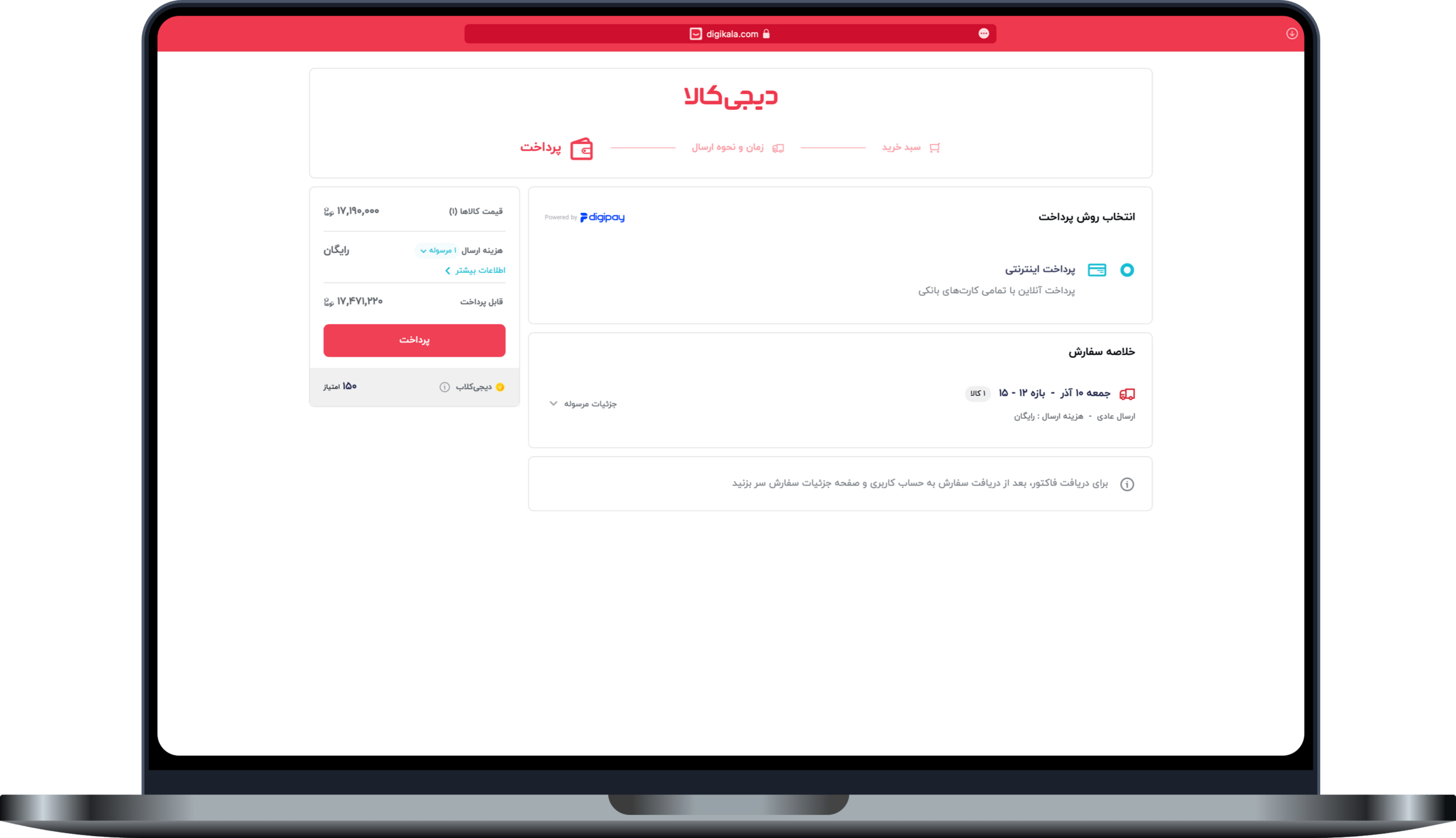
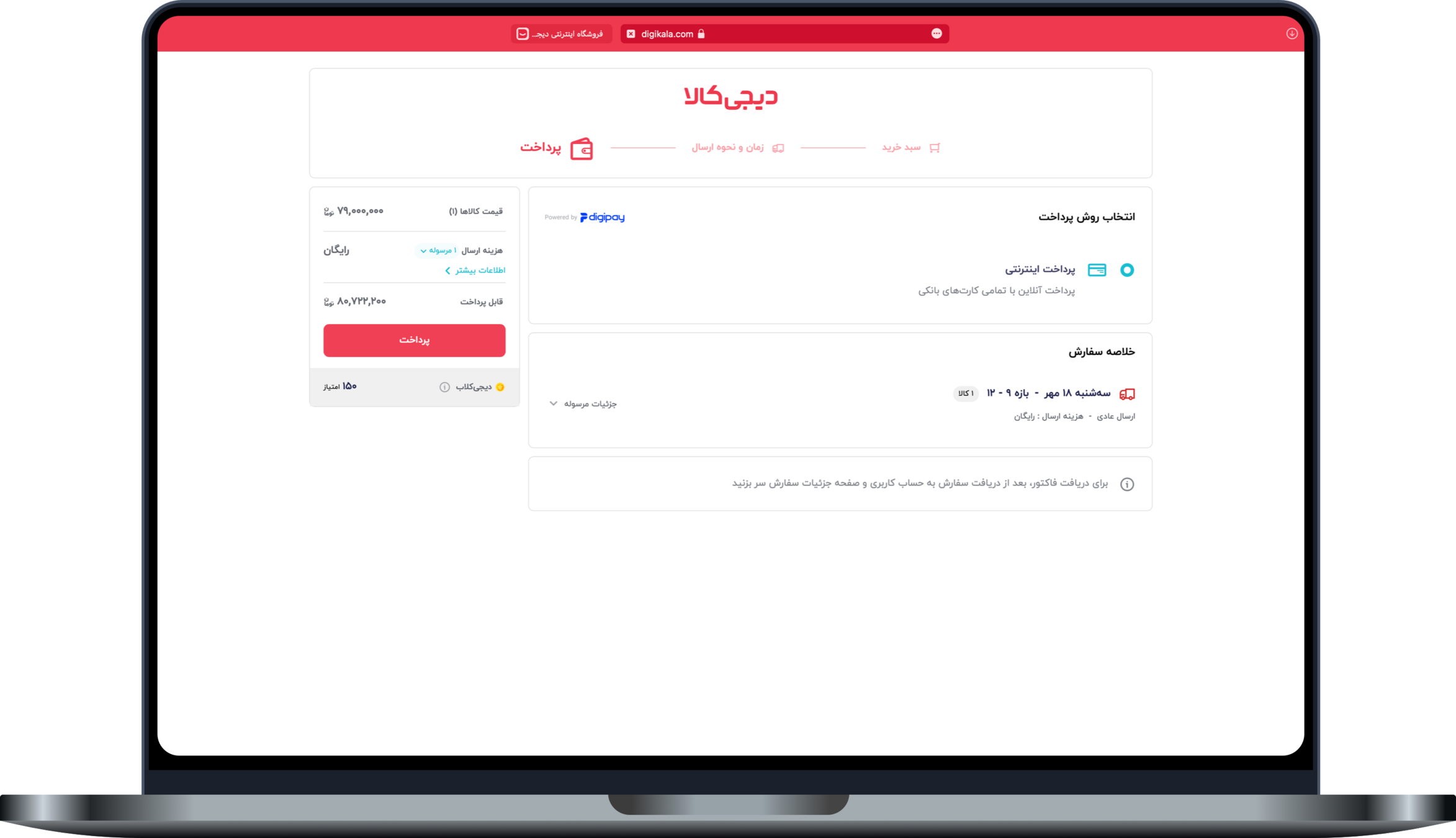
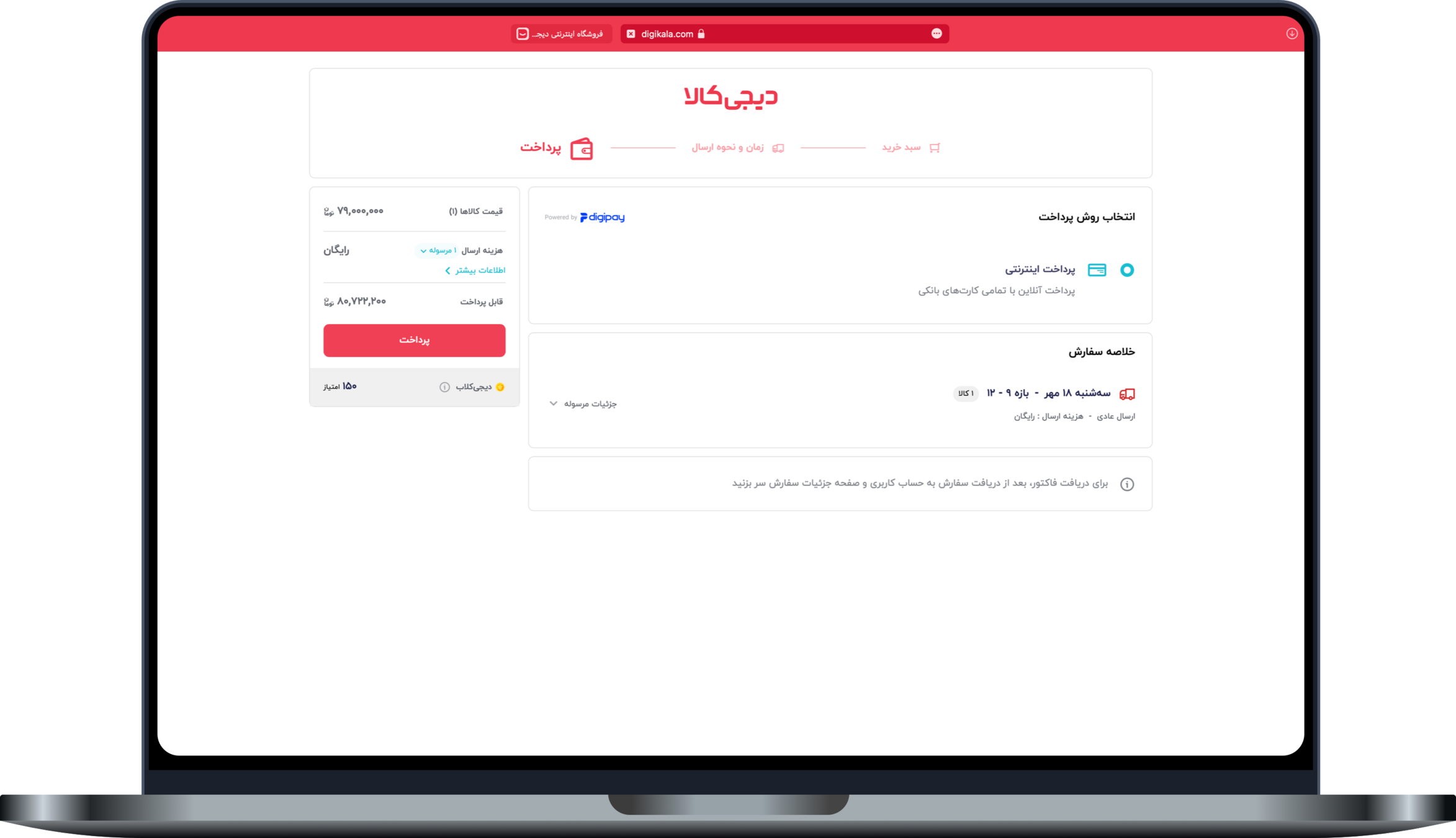
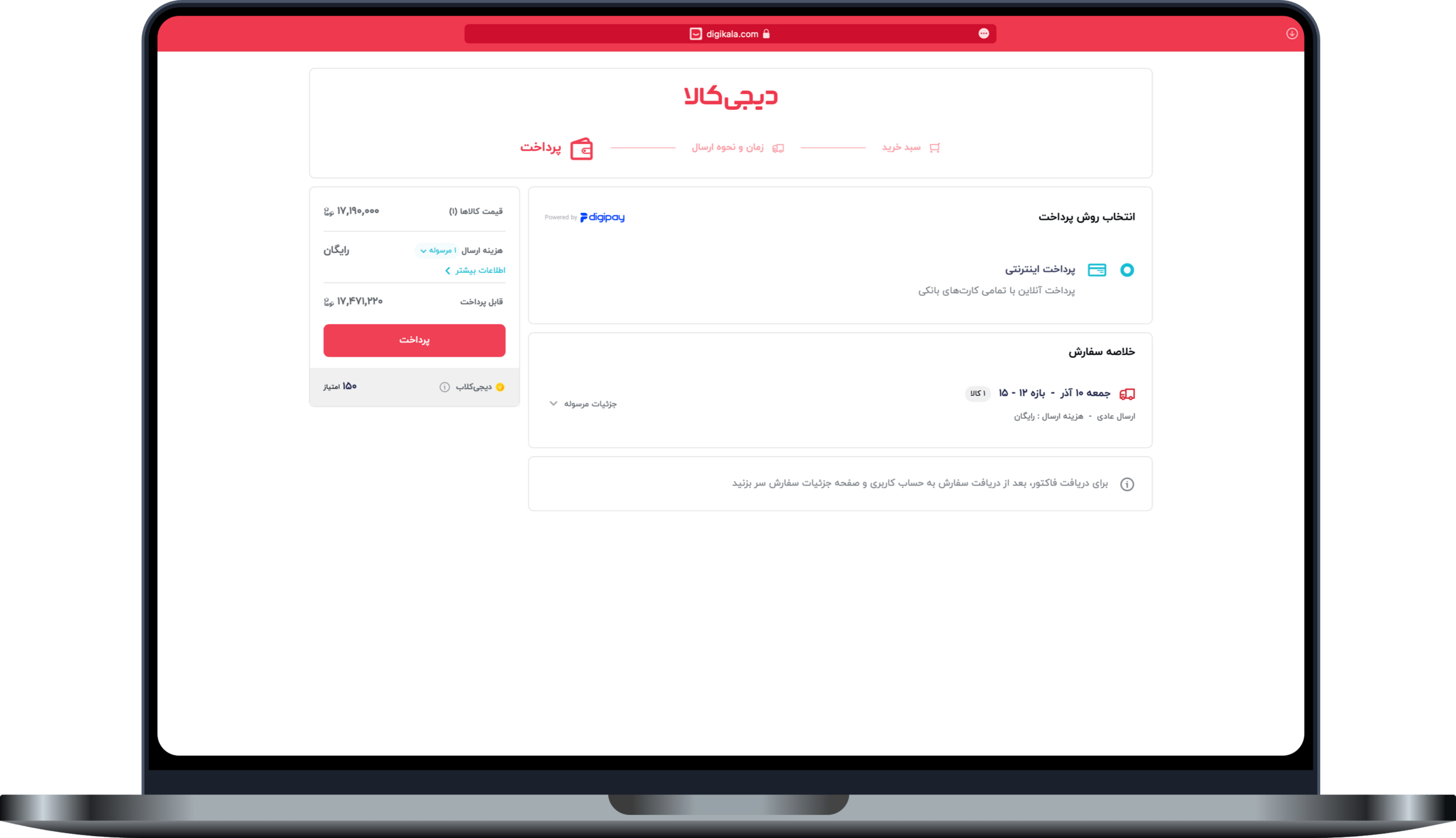
اطلاعات فاکتور به نظرم تکرار میشن






کاش میشد برای خریدهام تعیین کنم که به آدرسهای مختلف فرستاده بشن


برای تحویل هم خوب میشد که اگه توضیح میگرفتن که مثلا به لابی من برج تحویل بدن، ممکنه اون موقع خونه نباشم





قبلا اینجا یه مدلهای پرداخت دیگه هم داشت... چرا عوض شده؟





DUX Experiment
🧪
طبق مشاهده تیم داکس، در صورت انتخاب بیمه برای محصول، گزینههای پرداخت تغییر میکند و کاربر میتواند فقط از طریق پرداخت اینترنتی اقدام به خرید کند. اما در صورتی که بیمه انتخاب نکند، گزینههای پرداخت متنوعتر میشود.
#داکس


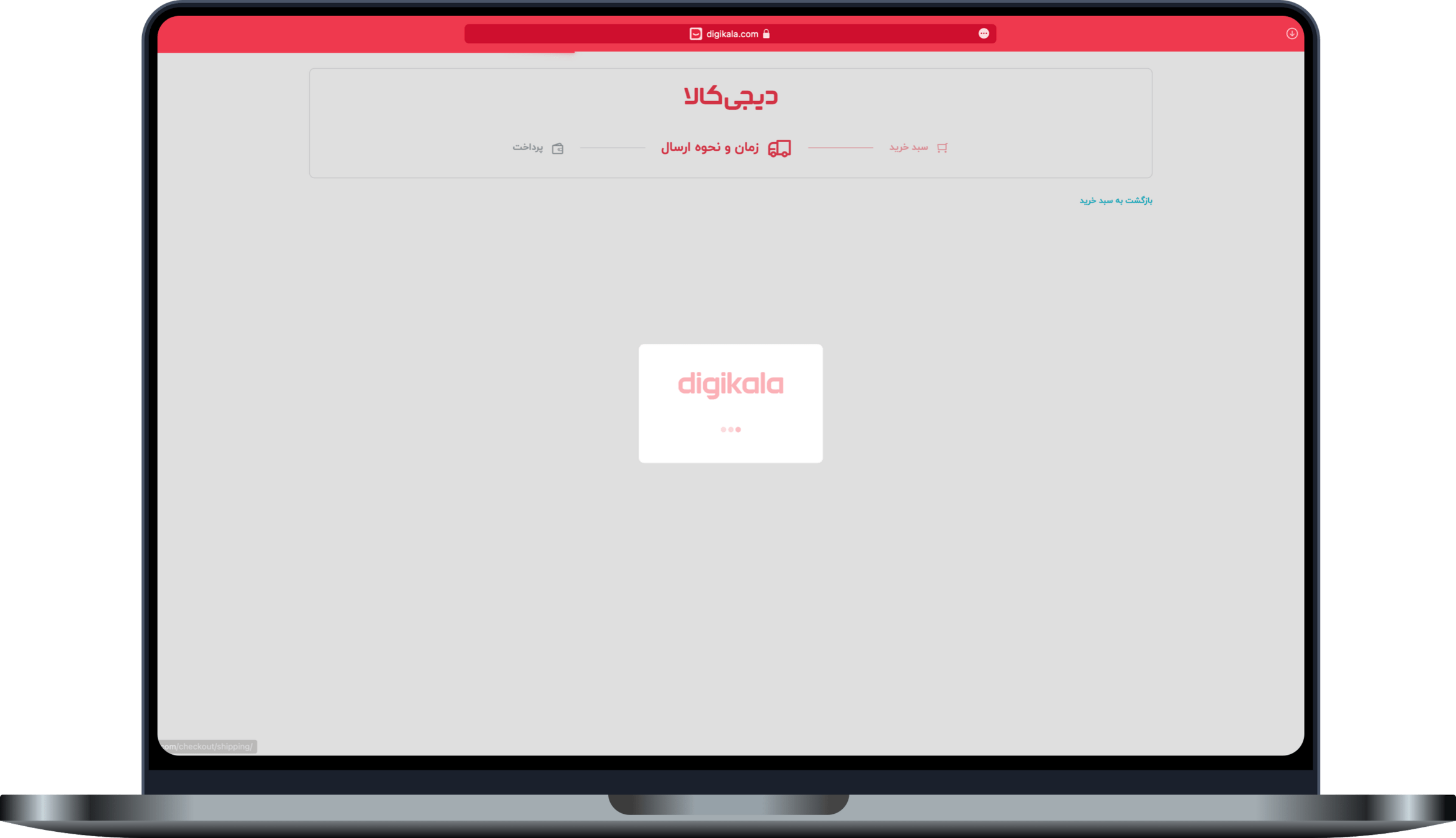
۵-


برای اومدن لپتاپ جدیدم خیلی هیجانزدم



۱۰+
سفر مشتری
حس رضایت

صفحه اول خیلی شلوغ بود


سفر مشتری
حس رضایت


این که خودش یه سری محصول پیشنهاد داده جالبه، امیدوارم مرتبط به خودم باشه


سفر مشتری
حس رضایت

این که محصولات دستهبندی شده بودند کمک کرد راحت لپتاپ رو پیدا کنم




سفر مشتری
حس رضایت

اینکه جدیدترین و پیشنهاد کاربر رو گذاشته خیلی خوبه ولی اطلاعات کافی بهم نمیده





سفر مشتری
حس رضایت

دستهبندی براساس کاربری خیلی میتونه کمک کنه






سفر مشتری
حس رضایت

همه لپتاپها رو پیدا نمیکردم، کادری که گذاشته با تبلیغ اشتباه گرفته میشه







سفر مشتری
حس رضایت





بهتر بود وقتی خطای جزیی دارم توی جستجو، خودش درستش کنه یا بهم گزینههای مناسب رو پشنهاد بده




سفر مشتری
حس رضایت




با هر گزینه فیلتر صفحه جابهجا میشد و این باعث شد حس خوبی نداشته باشم






سفر مشتری
حس رضایت






سلسه مراتب اطلاعات میتونست بهتر رعایت بشه و اطلاعات پراکنده نباشه. برای دیدن توضیح و اطلاعات محصول نیاز بود تا اسکرول کنم





سفر مشتری
حس رضایت





میتونست مقایسه رو بهتر نشون بده و سلسه مراتب و اهمیت موارد رو بهتر نمایش بده







سفر مشتری
حس رضایت





اینکه خریدارها میتونن عکس محصولی که بدستشون رسیده رو بزارن کمک میکنه تا تصمیم درست بگیرم








سفر مشتری
حس رضایت

اینکه میتونم بعضی از خریدها رو بزارم برای دفعه بعد جالبه













سفر مشتری
حس رضایت

اطلاعات فاکتور به نظرم تکرار میشد و اهمیت بیشتری به تخفیف داده میشه تا قیمت نهایی














سفر مشتری
حس رضایت















با انتخاب بیمه گزینههای پرداخت تغییر کرد و خیلی کمتر شد


سفر مشتری
حس رضایت

منتظر اومدن لپتاپم هستم















+D
امتیاز داکس:
سفر مشتری
حس رضایت