
توجه انتخابی (Selective Attention)
.تمرکز کردن فقط بر روی بخش خاصی از محرکهای محیطی که به اهداف ما مرتبط هستند.
تصور کنید در یک مهمانی شلوغ هستید. صدای موسیقی بلند است، چندین مکالمه در حال انجام است، و صدای خنده و صحبت در تمام اتاق پخش شده است. با این حال، شما در حال گوش دادن به یک مکالمه خاص با یکی از دوستانتان هستید. بهرغم تمامی صداهای اطرافتان، شما همچنان میتوانید بر صدای دوستتان تمرکز کنید و صحبتهای او را بشنوید. این توانایی شما در فیلتر کردن صداهای پسزمینه و توجه به مکالمهای خاص، یک نمونه عالی از توجه انتخابی (Selective Attention) است.
توجه انتخابی به ما کمک میکند تا در میان انبوه اطلاعات و محرکهای موجود در محیط، فقط بر موارد خاصی که اهمیت بیشتری دارند تمرکز کنیم و بقیه را نادیده بگیریم. این توانایی در زندگی روزمره ما بسیار مهم است؛ از تمرکز بر مکالمهای در یک مهمانی شلوغ تا رانندگی در ترافیک. اگرچه این توانایی به ظاهر ساده به نظر میرسد، اما نمایانگر عملکرد پیچیده مغز در پردازش اطلاعات است.

توجه انتخابی چیست؟
توجه انتخابی فرآیندی است که در آن فرد بر روی یک محرک خاص تمرکز کرده و سایر محرکها را نادیده میگیرد. این توانایی به ما کمک میکند تا از میان حجم زیادی از اطلاعات، فقط آنچه را که مهم است، انتخاب و بقیه را فیلتر کنیم. توجه انتخابی برای تمرکز بر وظایف مهم و کاهش حواسپرتیها ضروری است، اما ممکن است گاهی باعث شود اطلاعات مهمی که خارج از محدوده تمرکز ما قرار دارند، نادیده گرفته شوند.
تاریخچه
نظریه توجه انتخابی در اواسط قرن بیستم شکل گرفت و با مدلهای مختلفی توسعه یافت. دونالد برودبنت (Donald Broadbent) در سال ۱۹۵۸ نظریه «فیلتر» را مطرح کرد که نشان میداد انسانها تنها میتوانند به مقدار محدودی از اطلاعات توجه کنند. در سال ۱۹۵۳، ای. کالین شری (E. Colin Cherry) با بررسی «پدیده مهمانی کوکتل»، نشان داد که افراد میتوانند بر یک صدای خاص تمرکز کنند و بقیه را نادیده بگیرند. آن ترایزمن (Anne Treisman) در سال ۱۹۶۰ این ایده را گسترش داد و گفت که اطلاعات ناخواسته به طور کامل مسدود نمیشوند، بلکه تضعیف میشوند.
در نهایت، دویچ و دویچ (Deutsch and Deutsch) در سال ۱۹۶۳ نظریهای را ارائه دادند که بر اساس آن همه اطلاعات حسی به طور کامل پردازش میشوند، سپس انتخاب نهایی صورت میگیرد. این نظریهها پایههای درک امروزی ما از توجه انتخابی را بنا نهادند و به طور چشمگیری بر روانشناسی شناختی و علوم اعصاب تاثیر گذاشتند.

آزمایش گوریل نامرئی (Invisible Gorilla Test)
آزمایش «گوریل نامرئی» یکی از معروفترین آزمایشها در روانشناسی است که در سال ۱۹۹۹ توسط کریستوفر چابریس (Christopher Chabris) و دانیل سیمونز (Daniel Simons) انجام شد. این آزمایش برای نشان دادن مفهوم «نابینایی ناشی از بیتوجهی» طراحی شده بود و نشان داد که وقتی افراد بر یک وظیفه خاص تمرکز میکنند، ممکن است جزئیات مهم و آشکاری را نادیده بگیرند.
در این آزمایش، شرکتکنندگان ویدئویی را مشاهده کردند که در آن گروهی از افراد در حال پاس دادن توپ بسکتبال بودند. به شرکتکنندگان گفته شد که تعداد پاسهای بین بازیکنان با پیراهن سفید را بشمارند. در حین پخش ویدئو، فردی با لباس گوریل از میان صحنه عبور میکرد و حتی به دوربین نگاه کرده و بر سینه خود میکوبید. اما حدود ۵۰ درصد از شرکتکنندگان به دلیل تمرکز شدید بر شمارش پاسها، اصلاً متوجه حضور گوریل نشدند.
این آزمایش نشان داد که توجه انتخابی انسانها محدود است و حتی میتواند باعث شود که چیزهایی را که درست در مقابل چشمانشان قرار دارد نادیده بگیرند. این یافتهها نه تنها درک ما از توجه و ادراک را عمیقتر کردند، بلکه به کاربردهای گستردهتری در زمینههای مختلف از جمله آموزش، ایمنی در محل کار، و سیاستهای عمومی منجر شدند. این آزمایش همچنین بر ضرورت ایجاد محیطها و سیستمهایی که به محدودیتهای ادراکی ما توجه داشته باشند، تأکید کرد.

دید تونلی (Tunnel Vision) و توجه انتخابی
این دو دید دو مفهوم کلیدی در درک چگونگی تمرکز و پردازش اطلاعات توسط مغز انسان هستند. دید تونلی به حالتی اشاره دارد که در آن فرد تنها بر یک نقطه یا هدف خاص تمرکز میکند و سایر اطلاعات محیطی را نادیده میگیرد. این تمرکز شدید میتواند منجر به از دست دادن اطلاعات مهمی شود که در اطراف فرد وجود دارد.
توجه انتخابی فرآیندی است که در آن مغز تصمیم میگیرد کدام اطلاعات را پردازش کند و کدام را نادیده بگیرد. این محدودیت در توجه باعث میشود افراد تنها به اطلاعاتی که برایشان مهمتر است توجه کنند، اما این انتخاب ممکن است منجر به نادیده گرفتن سایر جزئیات مهم شود.
در طراحی تجربه کاربری، شناخت این مفاهیم میتواند به طراحان کمک کند تا رابطهایی ایجاد کنند که با رفتار واقعی کاربران هماهنگ باشد. تمرکز بر استفاده از نشانههای بصری واضح و طراحیهای پیشبینیپذیر میتواند به کاربران کمک کند تا اطلاعات مهم را از دست ندهند و به راحتی بتوانند وظایف خود را انجام دهند.

کوررنگی بنری (Banner Blindness) و توجه انتخابی
این دو مفهوم مرتبط هستند که بر نحوه درک و پردازش اطلاعات بصری توسط کاربران تأثیر میگذارند. کوررنگی بنری حالتی است که در آن کاربران به طور ناخودآگاه تبلیغات بنری را نادیده گرفته و توجه خود را بر محتوای مرتبط با هدف خود متمرکز میکنند، که این پدیده نمونهای از توجه انتخابی محسوب میشود. در این حالت، مغز بهطور انتخابی اطلاعاتی را که برای انجام یک وظیفه خاص ضروری نیستند، فیلتر میکند.
ارتباط این دو مفهوم نشان میدهد که کاربران تنها به اطلاعاتی توجه میکنند که به نیازها و اهداف آنها مرتبط است و مابقی اطلاعات، از جمله تبلیغات بنری، از دید آنها پنهان میماند.
راهکارهایی برای مقابله با توجه انتخابی
- کاربران ممکن است عناصر رابط کاربری را به شکلهای مختلف درک کرده یا نادیده بگیرند، که این ناشی از محدودیتهای ادراک بصری است. برای بهبود تجربه کاربری، رابطها باید ساده، شفاف و مطابق با انتظارات کاربران طراحی شوند. همچنین، باید تنها در زمان و مکان مناسب، گزینهها و وظایف لازم را به کاربران نشان داد تا از اشتباهات و سردرگمی جلوگیری شود.
- برای بهبود تجربه کاربری، باید انگیزهها و اهداف کاربران را به خوبی بشناسید و آنها را با اطلاعات مناسب پشتیبانی کنید. کاربران به سمت اهداف خود حرکت میکنند و هر چیزی که به آنها در این مسیر کمک نکند، نادیده میگیرند. ارائه اطلاعات روشن و دقیق به کاربران این اطمینان را میدهد که در مسیر درستی هستند. این امر نیازمند شناخت درست از کاربران و استفاده از کلمات و عناصر تعاملی مناسب برای تقویت اهداف آنها است.
- رابط کاربری خود را طوری طراحی کنید که قابل پیشبینی باشد. کاربران معمولا از خاطرات و انتظارات خود برای پر کردن شکافهای اطلاعاتی استفاده میکنند. پس بهتر است طراحی شما با این انتظارات هماهنگ باشد و از اصول طراحی شناختهشده پیروی کند. این کار به کاربران کمک میکند تا راحتتر به اهداف خود برسند.
- طراحی «درست در مکان و زمان مناسب» به این معناست که رابط کاربری خود را ساده و متمرکز بر وظیفه اصلی کاربران نگه دارید. کاربران وقتی روی یک کار مهم تمرکز دارند، فقط به مواردی توجه میکنند که مستقیماً به آن وظیفه مرتبط است. بنابراین، از شلوغ کردن صفحه با گزینههای غیرضروری خودداری کنید و فقط اطلاعات یا ابزارهایی را ارائه دهید که در همان لحظه برای کاربر لازم هستند. این کار باعث میشود کاربران راحتتر و سریعتر به اهداف خود برسند و احتمال سردرگمی یا اشتباه کاهش یابد.
نقش تمرکز و انگیزه در شکلگیری ادراک بصری
- ادراک بصری انسان بسیار محدودتر از آن است که اکثر افراد تصور میکنند. چشمان ما قادر نیستند همه چیزهایی که در میدان دیدشان قرار دارد را پردازش کنند. مغز ما به سادگی منابع شناختی کافی برای این کار ندارد. امیلی بالسیتیس (Emily Balcetis) و دیوید دانینگ (David Dunning) در مقالهای با عنوان «دیدن دلخواه: تأثیرات انگیزشی بر ادراک بصری در محیط فیزیکی» به این موضوع پرداختهاند.
- تمرکز بیشتر بر یک نقطه به معنی کاهش توجه به سایر نقاط است. توجه مانند یک بازی با مجموع صفر است؛ اگر بر یک شی بیشتر تمرکز کنیم، به طور طبیعی توجه کمتری به چیزهای دیگر خواهیم داشت. وظایف دشوار یا مهم، نیازمند توجه زیادی هستند که به همین دلیل باعث میشود توجه کمتری به چیزهایی مانند گوریل یا دیگر مواردی که در میدان دیدمان قرار دارند، اختصاص دهیم.
- انتظارات ما بر ادراک ما تأثیر میگذارند. چون توانایی ما در دریافت تمام جزئیات بصری محدود است، معمولاً از تعصبات، انتظارات، و خاطراتمان استفاده میکنیم تا جاهای خالی را پر کنیم. به همین دلیل، آنچه که در نهایت پردازش میکنیم، تفسیری ذهنی از واقعیت است، که میتواند از فردی به فرد دیگر به شدت متفاوت باشد.
- انگیزههایمان بر ادراک ما تأثیر میگذارند. وقتی کاری را انجام میدهیم، آن را با نیت خاصی انجام میدهیم. ما یک هدف یا وظیفه در ذهن داریم و میخواهیم گامهایی برداریم که ما را به آن هدف نزدیکتر کند. بالسیتیس و دانینگ از اصطلاح «دیدن دلخواه» استفاده میکنند، به این معنی که ما چیزها را به گونهای تفسیر میکنیم که با اهدافمان هماهنگ باشد—به عبارت دیگر، ما آنچه را میخواهیم ببینیم، میبینیم. این تفسیرها نیز بسیار ذهنی هستند و میتوانند از فردی به فرد دیگر به شدت متفاوت باشند.
چگونه توجه انتخابی را در طراحی رابط کاربری اعمال کنیم؟
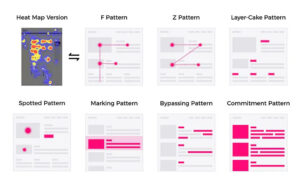
در طراحی رابطهای کاربری، توجه به نحوه پردازش اطلاعات توسط کاربران بسیار مهم است. اغلب، کاربران به جای خواندن کلمه به کلمه، صفحات وب را اسکن میکنند تا سریعاً به اطلاعات مورد نیازشان دست یابند. آنها بیشتر به تیترها، زیرتیترها، تصاویر و دکمههای اصلی توجه میکنند و از محتوای نامرتبط عبور میکنند.
برای بهبود تجربه کاربری، میتوان از راهکارهای زیر استفاده کرد:
- موارد مرتبط را در کنار هم قرار دهید: وقتی عناصر نزدیک به هم باشند، کاربر آنها را به عنوان بخشهای مرتبط تشخیص میدهد.
- تیترها و زیرتیترهای واضح و ساده بنویسید: این کار کمک میکند تا کاربران سریعتر اطلاعات مورد نظرشان را پیدا کنند.
- اطلاعات مهم را در ابتدا بیاورید: با قرار دادن کلمات کلیدی و اطلاعات اصلی در ابتدای متن، کاربران بهسرعت به محتوای مورد نیاز دسترسی پیدا میکنند.
- محتوا را به بخشهای کوچک تقسیم کنید: با بخشبندی محتوا، کاربر بهتر و سریعتر آن را پردازش میکند.
با رعایت این نکات، میتوانید تجربه کاربری را بهبود دهید و کاربران را بهراحتی به هدفشان برسانید.
مثالهایی از توجه انتخابی
-
Google

-
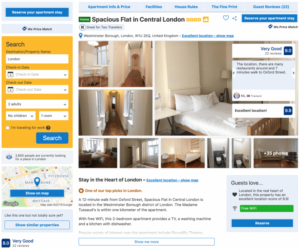
Booking.com
در سایت Booking.com، یکی از مشکلات اصلی حجم زیاد اطلاعات و عناصر مختلف در هر صفحه است. وجود پیشنهادات ویژه، فیلترها، نقدها، تصاویر و نقشهها بهصورت همزمان میتواند باعث سردرگمی کاربران و کاهش تمرکز آنها در حین رزرو شود. تبلیغات و گزینههای جانبی نیز فرآیند رزرو را پیچیدهتر و زمانبرتر میکند، که این موضوع تجربه کاربری را تحت تأثیر قرار میدهد و کاربران را از انجام سریع و راحت وظیفه خود دور میکند.

-
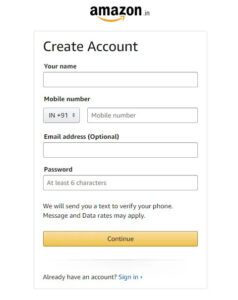
Amazon
در سایت آمازون، طراحان صفحه ساخت اکانت به گونهای طراحی کردهاند که تنها یک وظیفه، یعنی ثبتنام، در مرکز توجه کاربر قرار میگیرد. این طراحی باعث میشود که بار شناختی کاربر کاهش یابد و او بدون حواسپرتی بتواند روی تکمیل فرآیند ثبتنام تمرکز کند.

نتیجهگیری
ادراک بصری انسان، برخلاف تصور بسیاری، محدود و پر از نقص است. توانایی ما در دریافت و پردازش جزئیات بصری به شدت تحت تأثیر تمرکز، انتظارات، و انگیزههای شخصی قرار دارد. این محدودیتها باعث میشود که تنها بخشی از واقعیت را به شکلی که با اهداف و نیازهای ما همخوانی دارد، درک کنیم. از این رو، توجه به این عوامل در طراحی تجربه کاربری و حتی در زندگی روزمره ضروری است. درک این نکته که ادراک ما بیشتر بر پایه تفسیری ذهنی استوار است تا یک تصویر واقعی و جامع از جهان، میتواند به ما کمک کند تا با دقت بیشتری با اطلاعات و محیطهای پیرامون خود برخورد کنیم و تصمیمات بهتری بگیریم.
به عبارت دیگر، این محدودیتها نه تنها تأکید میکنند که باید با دقت بیشتری به محیط اطرافمان نگاه کنیم، بلکه نشان میدهند که چطور میتوانیم طراحیها و محیطهایی را خلق کنیم که با این محدودیتها همخوانی داشته باشند و تجربه کاربری بهتری ارائه دهند.
منابع
- Medium.Selective Attention
- LawsofUX
- NNGroup
- UXPlanet
- BootCampt.uxdesign
- UXMag
- Psychology.UX
- UXWorld
- PsylogicalFacts
- Invespcro





دیدگاه کاربران