
قانون منطقه مشترک (Law of Common Region)
زمانی که چندین عنصر در یک محدوده مشترک قرار دارند، به عنوان یک گروه مرتبط شناخته میشوند.
تصور کنید که یک مستطیل در صفحه دارید و درون آن مستطیل، دایره ها و مثلث و مربعهایی وجود دارد. طبق قانون منطقه مشترک، احتمالأ دایرهها و مثلثها و مربعها را متعلق به یک گروه میدانید، زیرا آنها منطقه مشترک تعریف شده توسط مستطیل را به اشتراک میگذارند.
این اصل نشان میدهد که ذهن انسان چطور تصمیم میگیرد، چند عنصر مختلف را به شکل یک گروه ببیند و بین آنها ارتباط برقرار کند؟ مفهوم منطقه مشترک در طراحی گرافیک، طراحی رابط کاربری و زمینههای ارتباطات بصری مختلف، نقش مهمی دارد، جایی که ایجاد گروههای ادراکی میتواند بر نحوه درک و تفسیر اطلاعات توسط بینندگان تأثیر بگذارد.

قانون منطقه مشترک چیست؟
یک اصل در روانشناسی گشتالت است که میگوید چگونه مغز انسان تمایل دارد عناصری را که در یک ناحیه بسته یا محدود قرار دارند به عنوان یک گروه مشترک درک کند. به عبارت سادهتر، اگر عناصر بصری در یک مرز یا منطقه مشترک محصور شوند، ذهن ما آنها را به عنوان یک موجودیت یا یک گروه یکپارچه تفسیر میکند. این ایده در طراحی و نحوه سازماندهی اطلاعات به صورت بصری مهم است.
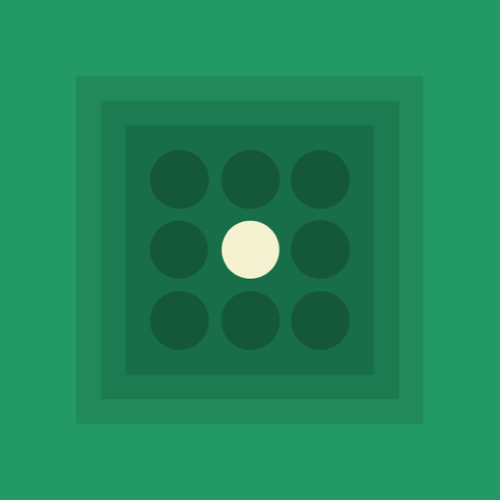
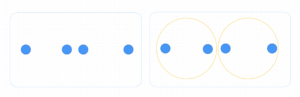
این اصل یکی از چندین قانون گشتالت است که چگونگی سازماندهی و تفسیر طبیعی اطلاعات بصری را توضیح میدهد. قانون منطقه مشترک به ویژه در طراحی، ارتباطات بصری و طراحی رابط کاربری مرتبط است، استفاده از منطقه مشترک، مانند گروهبندی دکمههای مشابه در یک جعبه، طراحان میتوانند ناوبری بصری را تسهیل کنند و وضوح و سازماندهی کلی طراحی خود را بهبود بخشند. در تصویر زیر، رنگ پسزمینه در اطراف سه دایره میانی، باعث میشود که ما آنها را به عنوان یک گروه و متمایز از دایرههای اطراف که کمتر مرتبط هستند، ببینیم.

به عنوان مثال در تصویر صفحه پرینت که در زیر مشاهده میکنید، از حاشیه برای سازماندهی تنظیمات چاپ مانند انتخاب پرینتر، تنظیمات صفحات و چیدمان استفاده شده است.

تاریخچه قانون منطقه مشترک
مجموعه اصلی اصول گشتالت در نیمه اول قرن بیستم کشف شد و در ابتدا شامل مجاورت (Proximity)، شباهت (Similarity) و بسته شدن (Closure) بود. با ادامه تحقیقات، در پایان قرن بیستم چند اصل گروهبندی دیگر به فهرست ابتدایی، اضافه شد. در سال ۱۹۹۹، روانشناسان گشتالت (Gestalt)، استیون پالمر (Stephen Palmer) و اروین راک (Irvin Rock)، قانون منطقه مشترک را تدوین کردند. این اصل ادراکی بیان میکند که ما عناصری را میبینیم که در همان ناحیه به عنوان یک گروه قرار میگیرند.
قانون منطقه مشترک در طراحی UX
طراحان از این قانون به عنوان یک اصل طراحی در بخشهای مختلف محصولات مانند هدر، فوتر، و سایر بخشهایی که ارتباط بین عناصر باید برجسته شود، استفاده میکنند. این قانون شامل گروهبندی عناصر مرتبط با هم در یک فضای مشترک یا بسته است. انجام این کار، شفافیت ساختار محتوا را برای کاربران افزایش میدهد، بر روابط بین اجزای وابسته تاکید میکند و توجه کاربر را به محتوای مهم معطوف میکند. چه در هدر، فوتر یا صفحات آرشیو، اعمال قانون منطقه مشترک به ایجاد یک رابط بصری منسجم و کاربر پسند کمک میکند. در ادامه به مزیتهای استفاده از قانون منطقه مشترک در طراحی محصولات اشاره میکنیم:
-
ایجاد ساختار شفاف
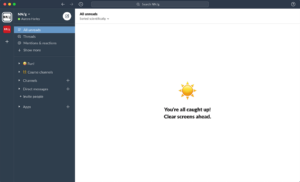
وقتی افراد از یک وب سایت بازدید میکنند یا از یک برنامه استفاده میکنند، به طور غریزی ارزیابی میکنند که کجا میتوانند آنچه را که نیاز دارند پیدا کنند. طراحیهایی با بخشهای واضح و سازماندهیشده، درک طرح کلی را برای کاربران سادهتر میکند. به عنوان مثال برنامه Slack را در نظر بگیرید: این برنامه همه کنترلهای خود را با پسزمینه تیره گروهبندی میکند و از خطوط برای تعریف دستهها در پسزمینه خاکستری استفاده کرده، که پیمایش و درک رابط را برای کاربران آسانتر میکند.

وبسایتها با هدرهای ثابت یا «چسبنده» میتوانند با استفاده از رنگ پسزمینه متمایز، یا ایجاد حاشیه واضح برای جداسازی هدر از محتوای صفحه استفاده کنند. علاوه بر این، یک رنگ پسزمینه یکپارچه در فوترهای بزرگ نشان میدهد که همه پیوندهای این ناحیه متعلق به یک گروه هستند.

قسمت های سرصفحه و پاورقی هر کدام در یک منطقه مشترک رنگی قرار می گیرند تا از محتوای اصلی صفحه متمایز شوند.
-
نشان دادن ارتباط اجزای داخل گروه
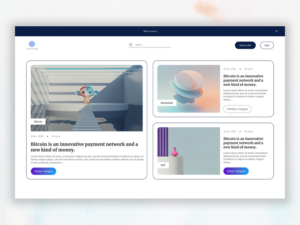
کاربران به طور غریزی به مرزها نگاه میکنند تا بفهمند عناصر مختلف در یک رابط کاربری چگونه به یکدیگر مرتبط هستند. به عنوان مثال، صفحه مقاله در وب سایتهایی را در نظر بگیرید که اغلب یک تصویر و عنوان آن را در یک حاشیه میبینید. از این رویکرد طراحی برای مشخص کردن این موضوع استفاده میشود که تصویر و عنوان یک گروه بوده و از سایر مقالات موجود در صفحه جدا هستند.

منبع: dribble
زبانهها (Tabs) و آکاردئونها اغلب از یک منطقه مشترک برای برقراری ارتباط گروهی استفاده میکنند. نمایش زبانه یا برچسب آکاردئونی در همان مرزی که محتوای مرتبط آن قرار دارد، به صورت بصری این دو ناحیه را به هم متصل و ارتباط آنها را برقرار میکند.

منبع: dribbble
برنامههای هواشناسی نیز از قانون منطقه مشترک و گروهبندی اطلاعات مرتبط بهره میبرند. همانطور که در تصویر زیر مشاهده میکنید، در برنامه هواشناسی اپل، شهرها در نوار سمت چپ در کادرهای مجزا گروهبندی شدهاند. همچنین در سمت راست اطلاعات هواشناسی ساعتی، روزانه نیز به کمک این تکنیک از یکدیگر متمایز شدهاند.

-
غلبه بر دیگر انواع گروهبندی
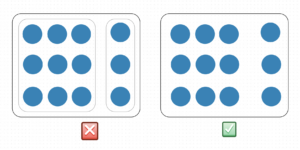
تعریف واضح یک مرز، به عنوان یک سیگنال بصری برجسته عمل کرده که میتواند بر سایر اصول گروهبندی مانند مجاورت یا شباهت اولویت داشته باشد. زمانی که تنظیم فاصله بین اشیا امکانپذیر نباشد، ایجاد یک منطقه مشترک بسیار تاثیرگذار است. به عنوان مثال، در تصویر زیر، سمت چپ بر اصل مجاورت تکیه میکند تا دو دایره میانی را به عنوان یک گروه منسجم نشان دهد. در سمت راست، معرفی مرزها درک ما از گروهبندی را تغییر میدهد، و باعث میشود که دو دایره میانی را علیرغم مجاورت فیزیکی، موجودیتهایی مجزا ببینیم.

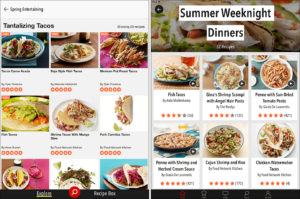
به یک مثال دیگر توجه کنید. در نسخه قدیمیتر برنامه تبلت Food Network، فاصله زیادی بین عناصر مرتبط با همان دستور غذا وجود داشت. در نتیجه تشخیص این که کدام خط فرعی و رتبهبندی مربوط به کدام دستور غذا است دشوار بود. یک راه حل ساده برای این مشکل، محصور کردن تمام محتوای مرتبط در یک مرز یعنی طرح کارت است.

برنامه Food Network: نسخه قدیمیتر (سمت چپ) نسخه جدید (سمت راست)
-
تأکید بر چند عنصر به صورت همزمان
نمایش یک منطقه مشترک برای درک چند گروه به طور همزمان مفید است. جدول مقایسهای را در نظر بگیرید که در آن تمایز بین ستونها و ردیفها بسیار مهم است. یکی از روشهای مؤثر استفاده از «راه راههای گورخر» است. این شامل استفاده از رنگهای متناوب پس زمینه برای ردیفها است. روش دیگر، استفاده از خطوط کلی برای برجسته کردن سطرها است. تغییر رنگ پسزمینه ستونها هنگام قرار دادن ماوس روی آن نیز میتواند اجرا شود. هر دو تکنیک وضوح را افزایش میدهند و به تشخیص آسان عناصر مختلف در جدول کمک میکنند. هر دو تکنیک وضوح را افزایش میدهند و به تشخیص آسان عناصر مختلف در جدول کمک میکنند.

منبع: dribbble
-
ایجاد سلسله مراتب
قانون منطقه مشترک به ایجاد سلسله مراتب بصری کمک میکند. طراحان با ترسیم یا تنظیم رنگ پس زمینه یکسان برای عناصر متصل، عناصر را گروهبندی میکنند. با استفاده از این شیوه کاربران راحتتر اطلاعات مورد نیاز خود را جستجو میکنند.

منبع: uxcel
-
برجسته کردن موارد مهم
محصور کردن عناصر در یک منطقه باعث متمایز شدن آنها از محیط اطراف می شود. در تصویر زیر، یک تغییر جزئی در رنگ پسزمینه، حاشیه و سایه، فرم ثبتنام را از بقیه صفحه جدا میکند. این امر توجه کاربر را به فرم جلب میکند و اهمیت آن را مشخص میکند.

منبع: uxcel
استفاده بیش از حد از منطقه مشترک باعث به هم ریختگی میشود
فراموش نکنید استفاده بیش از حد از قانون منطقه مشترک، میتواند منجر به طرحهای شلوغ و بهم ریختگی شود. در بیشتر مواقع استفاده از فضای خالی به تنهایی برای ایجاد گروهبندی واضح کفایت میکند. مرزها بهتر است با احتیاط فراوان اضافه شوند تا اطمینان حاصل شود که گروهبندیها واضح هستند. قبل از افزودن حاشیهها و پسزمینههای بیشتر به طرح، این سوالات را از خود بپرسید: آیا ایجاد منطقه مشترک برای درک گروهبندی لازم است؟ آیا میتوانم این گروهبندی را به سادگی با افزودن یا حذف فضای خالی ارتباط برقرار کنم؟ آیا کاربران در هنگام تست کاربردپذیری زمانی که مرزها وجود نداشت گیج شدند؟
در این صورت میتوانید از راهحلهای زیر استفاده کنید:
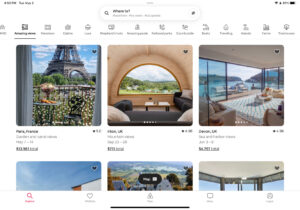
- استفاده از قانون نزدیکی: در بسیاری از موقعیتها کافی است برای گروهبندی از قانون نزدیکی استفاده کنید، مانند صفحه خانه سایت Aribnb که برای نمایش کارت اقامتگاهها از قانون نزدیکی استفاده کرده است.

- استفاده از فضای سفید (White Space): با حذف مرزهای غیرضروری و ایجاد فضای سفید میتوان ارتباط المانها را نشان داد.

- استفاده از سوالات انتقادی: قبل از افزودن عناصر بصری بیشتر، سوالات مهمی مانند:
- آیا ایجاد یک منطقه مشترک برای درک کاربران از گروه بندی ضروری است؟
- آیا میتوان گروه بندی را به تنهایی با تنظیم فضای خالی به طور مؤثر ارتباط داد؟
- آیا کاربران در هنگام آزمایش کاربردپذیری زمانی که مناطق مشترک حذف شده بودند، سردرگمی را ابراز کردند؟
شما با در نظر گرفتن این راه حلها و ارزیابی ضرورت هر عنصر بصری، میتوانید تعادل ایجاد کنید و اطمینان حاصل کنید که اصل منطقه مشترک به طور عاقلانه در طراحی شما اعمال شده است.
نتیجهگیری
طبق قانون منطقه مشترک زمانی که چند عنصر در محدوده مشترکی قرار بگیرند، به شکل یک گروه مرتبط درک میشوند.استفاده از اصل منطقه مشترک در طراحی UX یک استراتژی ارزشمند برای افزایش درک کاربر و ساده کردن سازمان اطلاعات است. با گروهبندی متفکرانه عناصر مرتبط در فضاهای مشترک، طراحان میتوانند یک رابط کاربری بصری منسجم و بصری ایجاد کنند. با این حال، یک رویکرد متعادل ضروری است، زیرا استفاده بیش از حد از منطقه مشترک، مانند حاشیههای بیش از حد یا رنگهای پسزمینه، ممکن است منجر به درهمریختگی بصری شود. ایجاد تعادل مناسب تضمین میکند که تجربه کاربر هم از نظر زیباییشناختی دلپذیر و هم کاربر پسند است، و ارتباطات مؤثر و سهولت ناوبری را در رابطهای دیجیتال ارتقا میدهد.
منابع

قانون منطقه مشترک (Law of Common Region)
حجم فایل:1MB





دیدگاه کاربران