
قانون پیوستگی یکنواخت (Law of Uniform Connectedness)
عناصر بصری متصل، نسبت به عناصر غیر متصل، ارتباطات قویتری را به نمایش میگذارند.
فرض کنید در حال طراحی محصولی برای یک شرکت هستید که نیاز به نمایش دادهها در دستههای مختلفی مانند تاریخها، مقادیر، و نامها دارد. با استفاده از اصل پیوستگی یکنواخت، میتوانید هر دسته از دادهها را با استفاده از رنگها و شکلهای خاصی متمایز کنید. این رویکرد به کاربران اجازه میدهد تا به آسانی دادههای مرتبط با هر دسته را تشخیص داده و با اطمینان از محصول استفاده نمایند. زمانی که عناصر بصری به طور معناداری به یکدیگر متصل شوند، به عنوان یک واحد یکپارچه درک میشوند.
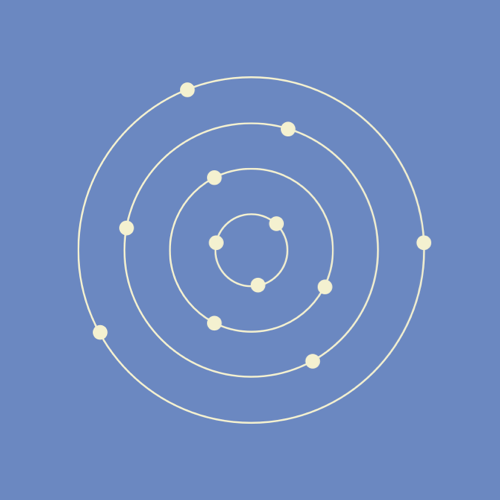
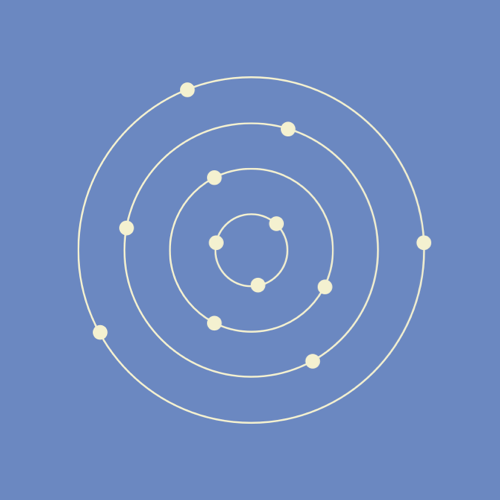
به عنوان مثال، به تصویر زیر نگاه کنید. در ابتدا، ممکن است این تصویر را به عنوان یک شکل یکپارچه تلقی کنید. اما با بررسی دقیقتر، متوجه میشویم که دایرههایی که با خطوط به یکدیگر متصل شدهاند، ارتباط قویتری نسبت به دایرههایی دارند که به هم متصل نیستند. استفاده از این تکنیک به ما کمک میکند تا تفاوتها و ارتباطات بین عناصر را بهتر درک کرده و تجزیه و تحلیل نماییم.

قانون پیوستگی یکنواخت چیست؟
قانون پیوستگی یکنواخت، یکی از اصول مهم روانشناسی گشتالت، توضیح میدهد که چگونه عناصر مرتبط از طریق رنگها، خطوط، قابها، یا شکلها به یکدیگر وصل شده و به عنوان یک واحد یکپارچه تلقی میشوند. این اصل بر این نکته تاکید دارد که مغز ما تمایل دارد تا عناصر متصل را به صورت یکپارچه و هماهنگ درک کند.
به زبان سادهتر، ذهن انسان به دنبال راههایی برای سادهسازی و ترکیب اجزای مرتبط به شکل یک تصویر کلی است. با توجه به محدودیتهای ذهنی در ذخیرهسازی اطلاعات، هنگام روبرو شدن با حجم بالایی از دادههای بصری، مغز به صورت خودکار اطلاعات را سادهسازی میکند. استفاده از قانون پیوستگی یکنواخت به ما این امکان را میدهد که فهم ذهنی خود را از اطلاعات پیچیده، ساده و کارآمدتر سازیم. این اصل نشان میدهد که حتی اگر هر یک از عناصر بصری به تنهایی معنا و هدفی داشته باشند، در نهایت همه آنها به عنوان بخشی از یک کل یکپارچه شناخته میشوند، که ذهن به طور یکنواخت آنها را تفسیر میکند.

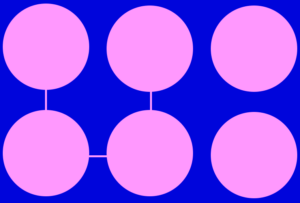
همینطور که در عکس مشاهده میکنید «اجزایی که به صورت بصری به هم متصل هستند، به عنوان اجزایی مرتبطتر درک میشوند نسبت به اجزایی که غیر متصل هستند.»
تاریخچه قانون پیوستگی یکنواخت
قانون پیوستگی یکنواخت، اصلی کلیدی در روانشناسی گشتالت، ابتدا توسط ماکس ورتهایمر (Max Wertheimer)، روانشناس برجسته آلمانی، معرفی شد. این اصل بیان میکند که عناصر درون یک گروه، زمانی که به هم مرتبط هستند، به صورت یک کل یکپارچه درک میشوند. قانون پیوستگی یکنواخت در دهه ۱۹۲۰ توسط گروهی از روانشناسان و محققان آلمانی به طور رسمی ثبت شد.
روانشناسان گشتالت معتقدند که انسانها به طور طبیعی تمایل دارند اشیا را به صورت الگوها و اجسام سازمانیافته درک کنند و این درک براساس قوانین خاصی مانند مجاورت، تشابه، تداوم، محصورسازی و پیوستگی شکل میگیرد. این الگوها به ما کمک میکنند تا اطلاعات پیچیده را به شکل سازمانیافتهتر و قابل فهمتری درک کنیم.
در زمینه طراحی گرافیک و طراحی وب، قانون پیوستگی یکنواخت نقش مهمی ایفا میکند. این اصل به طراحان کمک میکند تا عناصر را به گونهای سازماندهی کنند که برای کاربران به راحتی قابل فهم و تفسیر باشد، از این رو در ایجاد رابطهای کاربری جذاب و کارآمد بسیار موثر است.
قانون پیوستگی یکنواخت در طراحی تجربه کاربری
قانون پیوستگی یکنواخت یک اصل اساسی در طراحی UX است که بر ادراک عناصر متصل بصری تأکید دارد. طبق این قانون، عناصری که شباهتهای بصری مشترک دارند، مرتبط یا دارای اهداف مشابه تلقی میشوند. اهمیت این قانون در توسعه محصولات دیجیتالی که به راحتی قابل درک و استفاده هستند، برجسته است، زیرا به کاهش فشار ذهنی کاربران در فرایند تعامل با رابط کمک میکند.
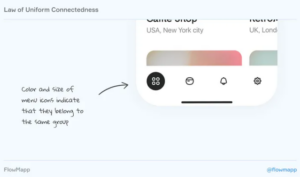
طبق این قانون، طراحان UX باید به دنبال ایجاد ثبات بصری بین عناصر مرتبط باشند. این میتواند از طریق گروهبندی عناصر مشابه یا استفاده از نمادهای بصری ثابت مانند رنگ، شکل، یا اندازه حاصل شود. برای مثال، در وبسایتهای تجارت الکترونیک، اندازه و شکل یکسان تصاویر محصول، اشاره به هدف مشترک آنها (نمایش محصولات) دارد.
قانون پیوستگی یکنواخت همچنین با سایر قوانین UX مانند قانون مجاورت و قانون فیتس نیز مرتبط است. این قانون با دیگر اصول UX مانند قانون مجاورت، که بیان میکند عناصر نزدیک به هم به عنوان یک گروه درک میشوند، و قانون فیتس که بر روی سهولت تعامل با عناصر بر اساس اندازه و فاصلهشان تمرکز دارد، نیز ارتباط دارد.
پیروی از قانون پیوستگی یکنواخت، نه تنها به زیبایی شناختی مطلوب منجر میشود بلکه سفر تجربه کاربر بر اساس احساس و رفتار او را تضمین کرده و تجربه کاربری را در وبسایتها، اپلیکیشنهای موبایل، صفحات فرود و فرمها بهبود میبخشد.
علاوه بر این، قانون پیوستگی یکنواخت نقش مهمی در تست کاربردپذیری دارد، زیرا به شناسایی بخشهایی که ممکن است کاربران در آن دچار سردرگمی شوند، کمک میکند. با اجرای این قانون، طراحان قادرند رابطهای کاربری را طراحی کنند که کنترل کاربر بر آنها آسانتر، وقفهها کاهش یافته و در نهایت، تجربه کاربری راضیکنندهای ارائه دهند.
روشهای استفاده از پیوستگی یکنواخت در طراحی تجربه کاربری
- با استفاده مداوم از الگوهای بصری یکسان در تمام صفحات و بخشها، به کاربران امکان میدهیم تا الگوهای مشخص و قابل شناسایی را در میان اجزای متفاوت به راحتی تشخیص دهند.
- با افزودن تفاوتهای بصری بین اجزای مختلف، به کاربر کمک میکنیم که بین اجزای مختلف، تفاوتها را درک کند.
- با استفاده از تکنیک تکرار رنگ، میتوانید رنگهای خاصی را در طراحی تجربه کاربری مکرراً استفاده کنید. این رنگها میتوانند برای نمایش عناصر مرتبط و دستهبندیها استفاده شوند. این کار باعث ایجاد یکپارچگی و ارتباط بین عناصر مشابه میشود.
- با استفاده از اشکال یا آیکونهای خاص در طراحی میتواند بهبود درک کاربر از روابط بین اجزا را تسهیل کند.
اعمال قانون پیوستگی یکنواخت در طراحی تجربه کاربری (UX) میتواند به طور قابل توجهی تجربه کاربران و کارایی محصولات دیجیتال را ارتقا دهد. بنابراین، پیادهسازی این اصل در طراحی محصولات دیجیتال و تمرکز بر افزایش کیفیت رابط کاربری (UI) و بهبود تجربه کلی کاربران، از اهمیت بالایی برخوردار است.
نمونههای کاربردی پیوستگی یکنواخت
- استفاده از رنگها، پسزمینهها یا اشکال یکسان در المانهای سایت، باعث گروهبندی آنها میشود. به عنوان مثال، شما میتوانید عملکردهای مشابهی مانند ورود و ثبتنام را داخل یک قاب یا یک مستطیل رنگی قرار دهید.

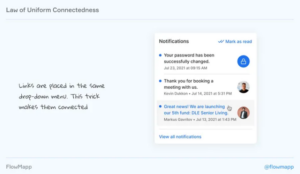
- قانون پیوستگی یکنواخت به شما در ترکیب لینکها یا دکمهها کمک میکند. فقط کافیست آنها را در منوی کشویی (drop-down menu) یکسان قرار دهید. این ترفند باعث متصل شدن آنها میشود.

- از فلشها و خطوط نقطه چین و موارد دیگر برای ایجاد ارتباط بصری بین عناصر استفاده کنید. افزودن خطوط به تصویر، گروهبندیهای افقی را نشان میدهد، همانطور که در حساب Gmail مشاهده میشود. جایی که اتصال یکنواخت ایمیلها را بر اساس نام و زمان فرستنده سازماندهی میکند.

نتیجهگیری
اصل اتصال یکنواخت، که بر اهمیت اتصال بصری عناصر برای بهبود کاربردپذیری و فهم تأکید دارد، نقش حیاتی در طراحی تجربه کاربر (UX) بازی میکند. این اصل طراحان را قادر میسازد تا رابطهای کاربری ایجاد کنند که عناصر مرتبط به صورت ادراکی با هم گروهبندی شده و به کاربران کمک میکنند تا به راحتی در محصولات دیجیتال جهتیابی و تعامل داشته باشند. چه با استفاده از الگوهای بصری ثابت، تکرار رنگ، یا به کارگیری اشکال و نمادهای خاص، ایجاد یک اتصال یکنواخت حس انسجام و وضوح را به محصول میافزاید. ادغام موفقیتآمیز اتصال یکنواخت در طراحی UX به ارائه تجربهای یکپارچهتر و رضایتبخشتر برای کاربران منجر میشود، آنها را قادر میسازد تا به طور موثر و بدون زحمت با محصولات دیجیتال تعامل داشته باشند.
منابع

قانون پیوستگی یکنواخت (Law of Uniform Connectedness)
حجم فایل:1.5MB




دیدگاه کاربران