
قانون پراگنانز (Law of Prägnanz)
انسانها تمایل دارند تصاویر مبهم و پیچیده را به سادهترین شکل ممکن تفسیر کنند.
در کودکی، تصور کردن ابرها به شکل حیوانات و موجودات خیالی مانند نهنگها، اژدها، و خرگوشها برایمان لذتبخش بود. این سرگرمی نشاندهنده قدرت مغز انسان در تشخیص الگوها و اشکال آشنا است، که به آن قانون پراگنانز میگویند.
قانون پراگنانز توضیح میدهد که چرا انسانها به طور طبیعی تمایل دارند اشکال پیچیده را سادهتر ببینند. مواجه شدن با تصاویر نامفهوم و گنگ، ذهن را وادار به جستجو برای معنی و نظم میکند. انسانها بطور غریزی به سمت اشکال ساده و مرتب کشیده میشوند زیرا درک آنها آسانتر است، حس امنیت بیشتری به آنها بخشیده و نیاز به زمان کمتری برای پردازش آنها است. این فرآیند، که اساساً به عنوان قانون پراگنانز شناخته میشود، به ما کمک میکند تا دنیای پیرامونمان را سادهتر و منظمتر ببینیم.

قانون پراگنانز چیست؟

تصویر سمت چپ لوگوی Unilever، در تصویر سمت راست برخی از اجزای تشکیلدهنده لوگو را مشاهده میکنید.
تاریخچه قانون پراگنانز
قانون پراگنانز، نشاندهنده اصل «فرم گرایی» ابتدا توسط ماکس ورتهایمر(Max Wertheimer)، یک روانشناس آلمانی، در ابتدای قرن بیستم معرفی شد. او این مفهوم را به عنوان بخشی از بررسیهای خود در حوزه روانشناسی گشتالت ارائه داد و توسط دیگر اندیشمندان گشتالت مانند کورت کافکا (Kurt Koffka) و ولفگانگ کوهلر (Wolfgang Köhler) توسعه یافته است.

روانشناسی قانون پراگنانز
طبق قانون پراگنانز، انسانها محرکهای ساده، واضح و منظم را به دلایل روانشناختی زیر ترجیح میدهند:
-
کاهش بار شناختی
مغز ما با منابع محدود، به دنبال کارایی و صرفهجویی در انرژی است. سادگی محرکها فرآیند درک را آسانتر میکند و انرژی کمتری نیاز دارد، در حالی که پیچیدگی، بار ذهنی را بالا میبرد.
-
سازماندهی ادراکی
مغز به طور خودکار اطلاعات را مرتب و معنادار میکند. اشکال ساده و منظم به ما کمک میکنند تا به راحتی الگوها و ارتباطات را بشناسیم.
-
سوگیری شناختی
ما به طور طبیعی به سمت مفاهیم و طرحهای سادهتر گرایش داریم، زیرا ذهن ما به دنبال راهحلهایی با کمترین تلاش شناختی است.
-
لذت زیبایی شناختی
طرحهای ساده و منظم از نظر زیبایی برای ما جذاب هستند. این سادگی، هماهنگی بصری و تعادل ایجاد میکند، حس آرامش و جذابیت را به ما میدهد و به افزایش رضایت کاربری منجر میشود.
این اصول نه تنها درک ما از جهان را شکل میدهند بلکه در طراحی محصولات و تجربیات کاربری خوب نیز کاربرد دارند، جایی که سادگی و کارایی اولویت دارند.
قانون پراگنانز در طراحی تجربه کاربری
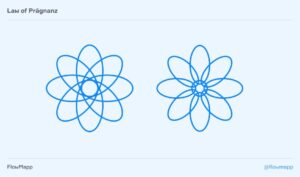
در تصویر زیر چه فرمهای آشنایی را تشخیص میدهید؟

ما تصویر سمت راست را به شکل گل و تصویر سمت چپ را به شکل اتم میبینیم (منبع:flowmapp)
تصویر سمت چپ ممکن است شما را به یاد اتم و تصویر سمت راست به یاد گل بیندازد که به این دلیل است که مغز ما تمایل دارد خطوط و منحنیها را به جای دیدن به عنوان مجموعهای از اشکال، به صورت اشیا آشنا مثل اتم و گل تفسیر کند. این نوع تفسیر مغز همچنین در نحوه برقراری ارتباط کاربران با رابطهای کاربری اعمال میشود، جایی که طراحیهای ساده و منظم به درک بهتر کمک میکنند.
قانون پراگنانز، اهمیت زیادی در طراحی تجربه کاربر (UX) دارد. این قانون، که گاهی اوقات به آن «قانون سادگی» شناخته میشود، بیان میکند که ما به طور طبیعی تمایل داریم تصاویر پیچیده را به سادهترین شکل ممکن درک کنیم. وقتی با عناصر مختلف روبرو میشویم، مغزمان ساختارهای منسجم و ساده را به تفسیرهای پیچیده ترجیح میدهد، که این امر بر اهمیت استفاده از طراحیهای واضح و ساده در UX تأکید میکند.
به صورت کلی، قانون پراگنانز سه ستون اصلی دارد:
-
سادگی در طراحی
طرحهای ساده و مینیمالیستی کاربران را جذب میکنند چون فهم و استفاده از آنها آسان است. این نوع طراحی با کاهش بار شناختی، به کاربران کمک میکند تا بدون حواسپرتی، روی محتوای اصلی تمرکز کنند.
-
سازماندهی بصری
یک رابط کاربری با چیدمان و ساختاربندی خوب، جستجوی اطلاعات را برای کاربران آسان میکند. طراحان با گروهبندی عناصر مرتبط و ارائه یک سلسله مراتب بصری واضح، میتوانند تجربه کاربری را بهبود بخشند.
-
رابط مینیمال
مواردی که طبق قانون پراگنانز باید از آنها اجتناب کرد:
۱. پیچیدگی منو
منوهای کشویی با تعداد زیادی آیتم، جستجوی اطلاعات را برای کاربران دشوار میکند.
۲. رابطهای نامرتب
ارائه صفحات بارگذاری شده با اطلاعات زیاد و استفاده بیش از حد تصاویر و دکمهها، تمرکز و پیمایش کاربر را مختل میکنند.
۳. سلسله مراتب بصری ناسازگار
عدم رعایت سلسله مراتب بصری با استفاده نادرست از اندازه، رنگ و فاصله، درک رابط کاربری را برای کاربران مشکل میسازد.
سه نکته اصلی در قانون پراگنانز
- چشم انسان تمایل دارد سادگی و نظم را در اشکال مبهم پیدا کند. این مساله مانع از غرق شدن ما در اطلاعات میشود.
- افراد اشکال ساده را بهتر از اشکال پیچیده پردازش کرده و به خاطر میسپرند.
- چشم انسان اشکال نامفهوم را با تبدیل آنها به یک شکل واحد و یکپارچه ساده میکند.
نمونههایی از استفاده قانون پراگنانز در طراحی تجربه کاربری
-
اپل
اپل به خاطر تمرکزش بر طراحی ساده و مینیمالیستی در محصولات و نرمافزارهایش شهرت دارد. این شرکت با پیروی از اصل پراگنانز، طراحیهایی زیبا و کاربردی ارائه میدهد، که جذابیت بصری و سهولت استفاده را تضمین میکند. اپل با این رویکرد، یک جامعه وفادار از کاربران را جذب کرده و بر بازار فناوری سلطه دارد. محصولاتی مانند آیفون و مکبوک با طراحیهای خود، نمادین شدهاند و اپل را به یک نام برجسته در زمینه طراحی تبدیل کردهاند.

-
گوگل
گوگل با به کارگیری اصل پراگنانز در طراحی صفحه جستجوی خود، تجربهای بینظیر برای کاربران ایجاد کرده است که با ارائه نتایج به شکلی تمیز و منظم، فرآیند یافتن اطلاعات را برای کاربران ساده و راحت میکند. طراحی ساده و متقارن گوگل، پیمایش و اسکن صفحه را آسان کرده و موقعیت آن را به عنوان پیشتاز موتورهای جستجو محکم کرده است.

نتیجهگیری
منابع
- Interaction design foundation
- smashingmagazine
- Laws of UX
- flowmapp
- webflow
- medium.pragnanz
- bootcamp.uxdesign
- adamfard.blog
- bootcamp.simplifying

قانون پراگنانز (Law of Prägnanz)
حجم فایل:2.1MB





دیدگاه کاربران