
قانون تشابه (Law of Similarity)
در یک طرح، چشم انسان عناصر مشابه را به عنوان یک واحد یکپارچه درک میکند، حتی اگر جداگانه قرار داده شوند.
جلد مجلهای را تصور کنید که دارای مقالات و تصاویر مختلف است. با وجود موضوعات و چیدمانهای مختلف، اگر عناصر طراحی مانند نوع فونت، پالت رنگی و نقوش بصری در سراسر جلد ثابت باشند، بیننده به طور طبیعی این عناصر را بههم پیوسته درک میکند و یک ترکیب منسجم و هماهنگ در ذهن او شکل میگیرد. بر اساس قانون تشابه، زمانی که با عناصر مشابه در طرحها و چیدمانها مواجه میشویم، قادریم عناصر را با هم مرتبط کنیم و در ذهنمان بین آنها هماهنگی ایجاد کنیم.

قانون تشابه چیست؟
طبق قانون تشابه، انسانها با مشاهده طرح یا چیدمان اشیاء، تمایل دارند عناصر با ویژگیهای مشابه را به هم متصل و گروهبندی کنند. این ویژگیها شامل رنگ، شکل، اندازه، بافت و سایر ویژگیهای بصری است. مغز انسان به طور خودکار، عناصر مشابه را سازماندهی و دستهبندی میکند و الگویی منسجم تشکیل میدهد، حتی اگر عناصر از نظر فیزیکی از هم جدا شده باشند.
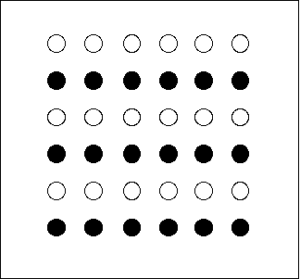
این قانون مبتنی بر این ایده است که مغز ما به طور طبیعی به هنگام مواجه با اطلاعات بصری، الگوها و ارتباطات بین عناصر را جستجو میکند. وقتی با اشیاء یا عناصری روبرو میشویم که دارای ویژگیهای مشترک هستند، ذهن ما آنها را به عنوان یک گروه یا دسته درک میکند. استفاده از قانون تشابه به ما امکان میدهد اطلاعات بصری را به صورت کارآمدتر پردازش کنیم و درک بهتری از طرحهای پیچیده پیدا کنیم. لحظهای به تصویر زیر نگاه کنید و تأمل کنید که چه میبینید. به جای مشاهده ستونهای متناوبی از نقاط مختلف، بیشتر ما تمایل داریم ردیفهایی از نقاط سیاه و سفید را مشاهده کنیم.

با توجه به قانون تشابه بیشتر ما تمایل داریم ردیفهایی از نقاط سیاه و سفید را مشاهده کنیم.
تاریخچه قانون تشابه
قانون تشابه، یکی از اصول اساسی جنبش روانشناسی گشتالت است. روانشناسان مشهوری همچون ماکس ورتهایمر (Max Wertheimer)، ولفگانگ کولر (Wolfgang Köhler) و کورت کوفکا (Kurt Koffka)، از طریق این جنبش به بررسی نحوه درک و تفسیر انسانها از اطلاعات بصری پرداختند. طبق مشاهدات آنها ذهن انسان به طور طبیعی اطلاعات بصری را به الگوها یا یک کل منسجم سازماندهی میکند و آنها را به عنوان عناصر جداگانه درک نمیکند. این موضوع باعث شد تا اصولی همچون قانون تشابه شناسایی شود. همانطور که اشاره شد قانون تشابه توضیح میدهد چگونه ما اجزای بصری را بر اساس ویژگیهای مشترک گروهبندی کرده و به عنوان یک دسته یا الگوی واحد درک کنیم.
قانون تشابه به عنوان یکی از اصول پایه، به ما کمک میکند تا اطلاعات بصری پیچیده را سادهتر کنیم. ما میتوانیم شکلها و دستهبندیهای مختلف را در محرکهای بصری تشخیص دهیم و ارتباطات معناداری بین عناصر بصری مشابه برقرار کنیم.
قانون تشابه در طراحی تجربه کاربری
قانون تشابه در طراحی تجربه کاربری (UX) نقش مهمی ایفا میکند و به طراحان کمک میکند تا رابطهای کاربری آسان و قابل فهم ایجاد کنند. با درک و استفاده صحیح از این اصل، طراحان قادر خواهند بود تا بهبود چشمگیری در رضایت کاربران و کارایی برنامهها بهدست آورند.
قانون تشابه پیشنهاد میکند که برای نشان دادن ارتباط عناصر با ویژگیهای بصری مشابه، آنها را گروهبندی کنیم. به عنوان مثال، در طراحی منوی ناوبری وبسایت، میتوانیم از قانون تشابه بهره ببریم تا تجربه کاربری را بهبود بخشیم. با استفاده از رنگهای یکسان برای هر آیتم (به عنوان مثال، همه موارد مربوط به «تنظیمات» را با رنگ آبی نشان دهیم)، کاربران به سرعت گروهبندی این موارد را شناسایی و درک میکنند. این روش، برای کاربران بهعنوان یک نشانگر بصری عمل کرده و امکان مراجعه سریع و دسترسی به بخشهای مورد نظر را فراهم میکند.
اعمال قانون تشابه در طراحی تجربه کاربری
-
اشکال (Shapes)
در طراحی تجربه کاربری، اشکال ابزارهای قدرتمندی برای اجرای قانون تشابه هستند. طراحان با استفاده از آنها، درک کاربران از چیدمان یک صفحه را آسان میکنند و در عین حال بار شناختی را به حداقل میرسانند. این امر به بازدیدکنندگان کمک میکند تا به سرعت اطلاعات ضروری خود را پیدا کنند و ارتباط بین عناصر مختلف را درک کنند. بنابراین، کاربران میتوانند بدون اتکا به دستورالعملهای نوشتاری، ارتباط معنادارتری بین عناصر رابط کاربری (UI) پیدا کنند.
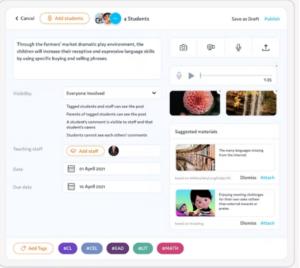
همینطور که در تصویر مشاهده میکنید، دکمهای که سمت راست قرار دارند، برای بارگذاری فایل، ضبط ویدیو و فایل صوتی و گرفتن عکس هستند. مهمترین ویژگی این دکمهها شکل مشابهشان است که آنها را از سایر عناصر در تصویر متمایز میکند.

منبع: adamfard.com
-
رنگها (Colors)
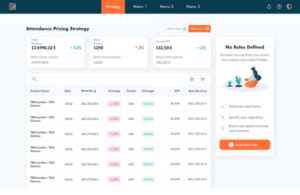
در تصویر زیر، دو ستون داده وجود دارد که به تغییر درصد مربوط میشوند. استفاده از رنگ برای نمایش درصد در این ستونها، به طراحی جذابیت میبخشد و توجه مخاطبان را جلب میکند. در این طرح، کاربران به سرعت اطلاعاتی که با رنگ نمایش داده شده را گروهبندی و آن را درک میکنند. این روش، امکان ارزیابی اولیه راحتتری به کاربر میدهد.

منبع: adamfard.com
-
اندازهها (Sizes)
گروهبندی عناصر بر اساس اندازه، یکی از راهکارهای بسیار موثر در کمک به کاربران در پیمایش رابط کاربری است. این روش، زمینهای را برای کاربران فراهم میکند تا بدون اصطحکاک، مسیر خود را طی کنند. با استفاده از اندازه، ما مهمترین محتوا را قابل مشاهده میکنیم و اولویت عناصر بصری را به کاربر نشان میدهیم.
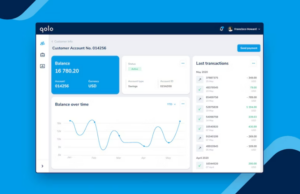
در تصویر زیر، به وضوح گروههایی از اطلاعات که بر اساس اندازه مرتب شدهاند را مشاهده میکنید. در این طرح، آیکونهای مسیریابی (Navigation Icons) به یک اندازه هستند که نشان میدهد، همه آنها عملکرد مشابهی در انتقال کاربر به صفحه دیگر دارند. همین اصول برای بخش تاریخچه تراکنشها (Transaction History) نیز صادق است.

منبع: adamfard.com
-
جهت (Direction)
به طور معمول، ما عناصر طراحی خود را عمودی یا افقی تراز میکنیم. این امر به ما امکان میدهد که از فضا به صورت کارآمد استفاده کنیم و در عین حال اطمینان حاصل کنیم که محتوا خوانا و ساختار آن قابل فهم است.
در تصویر زیر، مشاهده میکنید که محتوا در جهتهای مختلف قرار گرفته است. به عنوان مثال، کت و شلوارهای نمایش داده شده در صفحه سمت راست به صورت عمودی تراز شدهاند، در حالی که متن همراه آن افقی است. از سوی دیگر، متن قرمز در صفحه سمت چپ تفاوتهایی در جهت، رنگ و اندازه نسبت به سایر متنها دارد که باعث میشود به سرعت قابل تشخیص باشد.

منبع: pinterest.com
-
موقعیت و فونتها (Position and fonts)
ایجاد سلسلهمراتب واضح در فونت به روشی بسیار ساده میتواند برای اعمال اصل تشابه در بخشهایی که حاوی متن هستند مفید باشد.
در تصویر زیر، بخشهایی از متن که با فونت بزرگ و پررنگ نوشته شدهاند، به وضوح قابل تشخیص هستند.

منبع: adamfard.com
نتیجهگیری
قانون تشابه یک اصل طراحی قدرتمند است که به طراحان کمک میکند با گروهبندی عناصر مشابه بر اساس ویژگیهایی مانند رنگ، شکل، اندازه یا بافت، در طراحی هماهنگی و یکپارچگی برقرار کنند. با تکرار المانهای مشابه، کاربران به راحتی میتوانند عملکردهای مشابه را درک کنند و به سادگی در محیط حرکت کنند. این اصل، به طراحان امکان میدهد تا تجربه کاربری یکپارچه ایجاد کنند که کاربران را بدون نیاز به تفکر، در مسیر مورد نظر هدایت کند.
منابع

قانون تشابه (Law of Similarity)
حجم فایل:1MB





دیدگاه کاربران