
اثر ون رستورف (Von Restorff Effect)
متمایز بودن یک آیتم، آن را در ذهن ما به یاد ماندنیتر میکند.
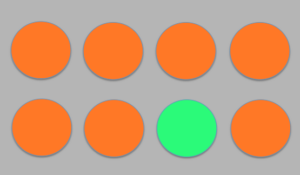
تصور کنید که در یک کنفرانس با چندین سخنران شرکت میکنید و همه افراد شرکتکننده لباس رسمی به تن دارند. در این بین یکی از سخنرانان با پوشیدن لباسی پر زرق و برق و چشم نواز توجه شما را جلب میکند. احتمالا لباس متمایز سخنران باعث میشود تا ارائه او در مقایسه با سایرین به یادماندنیتر شود. به این پدیده اثر ون رستورف میگوییم.

اثر ون رستورف چیست؟
اثر فون ریستورف که به عنوان اثر یا اصل انزوا نیز شناخته میشود، یک سوگیری شناختی است که بر اساس آن وقتی با گروهی از محرکهای مشابه مواجه میشویم، عنصر منحصربهفرد یا متمایز بیشتر به خاطر سپرده میشود و در حافظه ما برجسته میشود. به عبارت دیگر، متمایز بودن یک آیتم، آن را در ذهن ما به یاد ماندنیتر میکند.
به کمک سیستم بینایی و پردازش شناختی ذهن، ما می توانیم اشیاء را در کسری از ثانیه شناسایی کنیم. همچنین ما در مقایسه با سایر موجودات زنده دارای قابلیتهای برتر پردازشی هستیم. به علاوه ما برای تشخیص تفاوت های کوچک در اشیاء توانایی ذاتی داریم. این تواناییها برای بقای ما حیاتی هستند و بر نحوه درک و پردازش ما از جهان تأثیر میگذارند.
در زمینه رابط های کاربری، نکته جالب توجه تمایل عناصر متضاد برای جلب سریعتر توجه ما است. چالش اصلی ما به عنوان طراح، مدیریت عناصری است که کاربران باید روی آن تمرکز کنند. در عین حال باید بتوانیم از افراد در دستیابی به اهدافشان حمایت کنیم. از یک طرف، تأکید بصری می تواند برای هدایت کاربران به سمت هدفی مشخص استفاده شود. از سوی دیگر، بسیاری از نقاطی که بر آنها تاکید بصری شده است با یکدیگر رقابت میکنند و یافتن اطلاعات مورد نیاز را برای افراد دشوارتر میکند. رنگ، شکل، اندازه، موقعیت و حرکت همگی عواملی هستند که در جهت دهی توجه کاربران نقش دارند و ما باید هر یک از این موارد را هنگام طراحی رابط ها به دقت در نظر بگیریم.

دلایل روانشناسی
به زبان ساده، انسان ها در دنیایی از حواس پرتی زندگی میکنند. هر روز و در هر لحظه، ما در معرض انبوهی از اطلاعات حسی هستیم. در حین رانندگی، در محل کار، هنگام شرکت در یک رویداد اجتماعی یا خرید آنلاین، اکثر مردم در معرض سیگنال های زیادی قرار میگیرند که برای جلب توجه آنها رقابت میکنند. ممکن است اشیاء در میدان دید ما قابل مشاهده باشند، اما ما همیشه آنها را نمیبینیم. دلیل این امر این است که توجه نقش اساسی در درک ما از دنیای اطرافمان دارد. وقتی در حال انجام کاری هستیم، به منظور حفظ تمرکز بر اطلاعات مهم، ما اغلب اطلاعاتی را که مرتبط نیستند فیلتر میکنیم. به عبارت دیگر، توانایی ما برای تمرکز بر اشیا اطرافمان از نظر ظرفیت محدود است و بنابراین ما بر روی اطلاعات مرتبط تمرکز میکنیم. این غریزه بقا که در روانشناسی شناختی به عنوان توجه انتخابی شناخته میشود، نه تنها برای نحوه درک ما انسانها از جهان اطراف، بلکه برای نحوه پردازش اطلاعات حسی در لحظات حساس که می تواند به معنای تفاوت بین زندگی و مرگ باشد، بسیار مهم است.
تاریخچه اثر ون رستورف
اثر ون رستورف از نام هدویگ ون رستورف (Hedwig von Restorff)، روانپزشک و متخصص اطفال آلمانی نامگذاری شده است که اولین بار در سال 1933 در تز دکترای خود این پدیده را توصیف کرد. ون رستورف آزمایشهایی را برای بررسی تأثیر جداسازی یا متمایز کردن یک آیتم در گروهی از موارد مشابه انجام داد. تحقیقات او نشان داد که وقتی یک آیتم از اشیاء اطراف متمایز میشود، بیشتر به خاطر سپرده میشود و به یاد میماند.

اثر ون رستورف در طراحی تجربه کاربری
در طراحی تجربه کاربری، اثر ون رستورف در ایجاد عناصر یا محتوای خاص که از نظر بصری با سایر اجزا متمایز است بسیار اهمیت دارد. هنگامی که این تکنیک به صورت کم و استراتژیک مورد استفاده قرار می گیرد، تضاد موجود نه تنها به جلب توجه کمک میکند، بلکه افراد را به با ارزشترین اطلاعات هدایت میکند.
کنتراست بصری را می توان به روشهای مختلفی ایجاد کرد. رنگ یک راه متداول برای متمایز کردن عناصر است، اما تنها راه ایجاد کنتراست نیست. مقیاس، شکل، فضای منفی و حرکت ویژگیهای دیگری هستند که میتوانند عناصر را در مقایسه با اطلاعات مجاور برجسته کنند. در ادامه به برخی از روشهای اعمال اثر ون رستورف در طراحی رابط کاربری اشاره میکنیم:
-
سلسله مراتب بصری
طراحان میتوانند با استفاده از رنگ، اندازه، شکل یا مکان بین عناصر ضروری و المانهای اطراف آنها تمایز ایجاد کنند و توجه کاربران به سمت المانهای مهم هدایت کرده و بر اهمیت اجزای مختلف تاکید کنند.
-
دکمه های Call-to-Action
دکمهها برای افزایش تعامل و نرخ تبدیل کاربر در برنامه ها بسیار اهمیت دارن. با استفاده از رنگهای متضاد یا اشکال منحصربهفرد میتوانیم دکمههای CTA را از نظر بصری متمایز کنیم. این امر با جلب توجه کاربران آنها را تشویق می کند تا اقدام مورد نظر خود را انجام دهند. و در عین حال احتمال اقدامات ناخواسته را به حداقل می رساند.

-
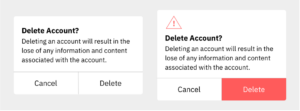
ارائه بازخورد و پیامهای خطا
به عنوان طراح باید اطمینان حاصل کنیم که وقتی کاربران با خطا مواجه میشوند یا بازخورد دریافت میکنند، آنها را تشخیص داده و متوجه تمایز آن ها بشوند. اثر ون رستورف با برجسته کردن پیامهای خطا به کاربران کمک میکند تا به سرعت مشکلات را شناسایی و برطرف کنند. طراحان میتوانند این پیامها را با استفاده از رنگها، نمادها یا قالببندیهای مختلف برجسته کنند، به شرطی که کاربران اطلاعات مهم را نادیده نگیرند.

-
ناوبری و منوها
به کمک اثر ون رستورف میتوانیم بر سطوح اولیه منو که مهمترین دسترسیها در آن قرار میگیرد تاکید کنیم. با ایجاد تمایز در سطوح مختلف منو از نظر بصری، کاربران می توانند به سرعت لینکها یا اقدامات کلیدی مورد نیاز خود را پیدا کرده و به آنها دسترسی داشته باشند.
-
ایجاد برچسب
در فروشگاههای آنلاین، میتوان از برچسبهایی مانند «جدید» در فهرست محصولات برای جلب توجه کاربران استفاده کرد. علاوه بر این، اثر ون رستورف در نوتیفیکیشنهای درون برنامه به عنوان یادآوری اعلانهای خوانده نشده استفاده میشود.

تاثیر اثر ون رستورف در نمایش 173 ایمیل خوانده نشده
-
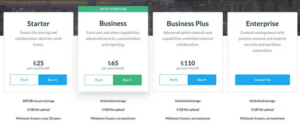
جداول قیمتگذاری
نمونه رایج دیگری از اثر فون رستورف را می توان در جداول قیمت گذاری یافت. در طرحهای اشتراکی که شرکتها برای خدماتشان ارائه میکنند اغلب بر یک گزینه بیشتر از گزینههای دیگر تأکید میشود. طراحان اغلب با افزودن نشانههای بصری، گزینه مورد نظرشان را متمایز میکنند. به عنوان مثال در تصویر زیر، بر روی گزینه تجاری از طریق استفاده از رنگ متفاوت سبز تاکید شده است.

نکات کلیدی در هنگام استفاده از اثر ون رستورف
-
محدودیت استفاده از اثر ون رستورف
هنگام استفاده از افکت فون رستورف در طراحی، نکات مهمی وجود دارد که باید در نظر بگیرید. اولین مورد این است که این اثر باید با هدف معین استفاده شود، و بیش از حد استفاده نشود. بهتر است که هنگام تأکید بر عناصر بصری از محدودیتهایی اعمال کنید تا اطمینان حاصل شود که عناصر با یکدیگر رقابت نمیکنند.
اهمیت اعتدال زمانی آشکارتر می شود که عواملی مانند کوری بنر (banner blindness) را در نظر بگیریم. اگر تأکید بصری بر محتوا باعث شود که به اشتباه به عنوان یک تبلیغ شناخته شود، احتمالاً کاربر آن را نادیده میگیرد. بهعلاوه، اگر بر موارد زیادی تأکید شود، افراد کمتر متوجه اطلاعات یا تغییرات مهم شوند. ممکن است حواسشان پرت شود یا بهطور خودکار اطلاعات مهم را به عنوان نویز تلقی کنند.
-
دسترسیپذیری
نکته بعدی قابلیت دسترسی است. بسیار مهم است که بدانید از کدام ویژگی های بصری برای ایجاد کنتراست استفاده میکنید و در نهایت چگونه بر افراد مختلف تأثیر می گذارد. به عنوان مثال، افراد مبتلا به کمبود دید رنگ را در نظر بگیرید، که قادر به تشخیص سایههای خاص رنگ نیستند (یا در برخی موارد، هیچ رنگی را نمیبینند). برای این کاربران، تکیه صرف بر رنگ برای برقراری ارتباط تضاد بصری مشکل ساز است و منجر به تجربه کاربری منفی می شود. علاوه بر این، اختلالات بینایی مانند آب مروارید می تواند بر نحوه درک افراد از جزئیات و تفاوت تأثیر بگذارد و باعث شود تفاوت های ظریف بین عناصر را از دست بدهند. همچنین، مهم است که از وجود کنتراست رنگ کافی بین عناصر پیشزمینه و پسزمینه اطمینان حاصل کنیم تا به افرادی که در دیدن رنگهای خاص مشکل کمک کنیم.
کنتراست نیز گاهی اوقات از طریق استفاده از حرکت ارائه می شود، اما مهم است که در نظر بگیریم که چگونه ممکن است بر روی کاربران مبتلا به اختلال سیستم عصبی، صرع و حساسیتهای میگرنی تأثیر بگذارد. این افراد در مواحه با حرکت میتوانند باعث سرگیجه، حالت تهوع یا سردرد شوند.. به عنوان طراح باید به دقت در نظر بگیریم که چه زمانی و چگونه از حرکت در طراحیهای خود استفاده میکنیم تا مطمئن شویم کاربران دارای حساسیت حرکتی تحت تأثیر منفی قرار نخواهند گرفت.
نتیجهگیری
اثر ون رستورف نشان می دهد که عناصر منحصر به فرد یا متمایز به احتمال زیاد در حافظه ما به یاد می آیند و برجسته می شوند. با استفاده از تمایز در طراحی، میتوانیم میزان توجه را افزایش دهیم، حافظه را بهبود بخشیم و تجربیات جذابی ایجاد کنیم. با این حال، یافتن تعادل و اجتناب از توجه بیش از حد بسیار مهم است.
نکات کلیدی
- اطلاعات مهم یا اقدامات کلیدی را از نظر بصری متمایز کنید.
- هنگام تأکید بر عناصر بصری برای اطمینان از دیده شدن موارد برجسته از ایجاد رقابت بین عناصر اجتناب کنید.
- با تاکید بیش از حد بر عناصر به اشتباه آنها را به عنوان تبلیغات معرفی نکنید.
- در انتخاب رنگ دسترسی پذیری را در نظر بگیرید و کسانی را که دارای کمبود دید رنگی یا مشکلات بینایی هستند حذف نکنید.
- هنگام استفاده از حرکت (motion) برای ایجاد تمایز، کاربرانی را که حساسیت حرکتی دارند به دقت در نظر بگیرید.
منابع

اثر ون رستورف (Von Restorff Effect)
حجم فایل:2.1MB





دیدگاه کاربران