
اثر موقعیت ترتیبی (Serial Position Effect)
افراد تمایل دارند آیتمهایی که در ابتدا و پایان لیست ارائه میشوند را نسبت به آیتمهای وسط لیست به صورت دقیقتری به یاد بسپارند.
بیایید این سناریو را در نظر بگیریم که شما در یک کنفرانس حضور دارید و چندین سخنران ارائههای خود را انجام میدهند. به عنوان عضو حاضر در جمع، شما ممکن است وقتی به یادآوری سخنرانان و ارائههایشان میپردازید، اثر موقعیت ترتیبی را تجربه کنید.
به عنوان مثال، اگر پنج سخنران وجود داشته باشد، شما احتمالاً نام و موضوع سخنران اول و نام و موضوع سخنران آخر را به طور دقیقتری نسبت به سخنرانان وسط به یاد میآورید. این بدان معناست که شما ارائههای ابتدایی و پایانی را بهتر به یاد میآورید، در حالی که سخنرانان میانی کمتر به یاد میآیند.

اثر موقعیت ترتیبی چیست؟
اثر موقعیت ترتیبی یک پدیده شناختی است که نحوه قرارگیری آیتمها در لیست تأثیری برعملکرد حافظه دارد. این اثر، شامل دو عامل اصلی است: اثر اولیه و اثر پایانی.
اثر اولیه توضیح میدهد که آیتمهایی که در ابتدای لیست ارائه میشوند، احتمالاً بهتر به یاد میآیند. این به این دلیل است که به آنها بیشتر توجه میشود، و به صورت عمیقتری در حافظه کدگذاری میشوند و احتمال ذخیره شدن در حافظه طولانی مدت بالاتر است.
از سوی دیگر، اثر پایانی نشان میدهد که آیتمهایی که در انتهای لیست ارائه میشوند نیز به احتمال زیاد به خوبی به یاد میآیند. به این دلیل که هنوز در حافظه کوتاه مدت تازه هستند و به راحتی قابل دسترس برای یادآوری فوری هستند.
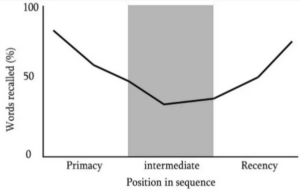
این اثرها الگویی به شکل حرف U ایجاد میکنند، به طوری که آیتمهای ابتدایی و پایانی نسبت به آیتمهای وسطی بهتر به یاد میآیند.

در این نمودار نشان میدهد که افراد آیتمها را از ابتدا و انتهای یک لیست به طور دقیقتری به یاد میآورند. در مقابل، به یادآوری آیتمهای میانه چالش بیشتری وجود دارد. (منبع: wikipremed)
تاریخچه اثر موقعیت ترتیبی
تاریخچه اثر موقعیت ترتیبی به کارهای نوآورانه هرمان ابینگ هاوس، روانشناس آلمانی در اواخر قرن نوزدهم برمیگردد. ابینگهاوس به خاطر تحقیقات پیشگامانهاش درباره حافظه و فرایندهای یادگیری معروف است. ابینگهاوس آزمایشهای گستردهای درباره حافظه انجام داد تا درکی از نحوه نگهداری و یادآوری اطلاعات در طول زمان پیدا کند. در طی این آزمایشها، او اثر موقعیت ترتیبی را کشف کرد. ابینگهاوس مشاهده کرد که وقتی لیستی را به شرکتکنندگان ارائه میکرد و بعداً از آنها خواست تا به یاد آورند، عملکرد حافظه افراد بسته به موقعیت آیتمها در لیست متفاوت بود. او متوجه شد که آیتمهای ابتدایی و پایانی بهتر به یاد میآیند. این موضوع باعث شد ابینگهاوس مفهوم اثر اولیه و اثر پایانی را به عنوان عوامل اساسی که در ایجاد اثر موقعیت ترتیبی نقش دارند، پیشنهاد کند.

هرمان ابینگ هاوس
اثر موقعیت ترتیبی در طراحی تجربه کاربری
اثر موقعیت ترتیبی را میتوان در طراحی تجربه کاربری (UX) برای افزایش کارایی رابطها، سازماندهی محتوا و تعامل کاربر به کار برد. با درک اینکه کاربران چگونه اطلاعات را درک و به یاد میآورند، طراحان میتوانند ارائه و ترتیب محتوا را بهینهسازی کرده و مشارکت و یادآوری کاربر را بهبود بخشند.
بهینهسازی طراحی تجربه کاربری با استفاده از اثر موقعیت ترتیبی
-
اثر موقعیت ترتیبی در شروع کار
هنگام طراحی فرآیندهای راهبری اولیه یا بخشهای مقدماتی، شروع کار با اطلاعات اساسی و قابل یادآوری حائز اهمیت است. ارائه ویژگیها یا مزایای کلیدی در ابتدا، باعث میشود کاربران آنها را به خاطر بیاورند و بهتر درک کنند.
-
اثر پایانی برای فراخوانی اقدام به عمل (CTA)
قرار دادن فراخوانیهای عملی (CTA) مهم در انتهای یک جریان کاربری میتواند از اثر پایانی تاثیر بگیرد.و با قابل دسترس و برجسته کردن قبل از ترک موقعیت کاربران، به یاد آوردن آن صفحه و انجام اقدامات مورد نظر را برای آنها بیشتر خواهند کرد.
-
تجزیه و تحلیل و سلسله مراتب بصری
تجزیه اطلاعات به بخشهای کوچک و مفید میتواند در حفظ حافظه کمک کند. با سازماندهی سلسله مراتبی محتوا، کاربران میتوانند محتوای اساسی یا اصلی را به طور بصری تمایز دهند.
-
طراحی ناوبری و منو
ترتیب آیتمها در منوهای ناوبری یا لیستها، میتواند بر یادآوری کاربر تأثیر بگذارد. این کار باعث میشود کاربران به راحتی بخشهای مهم وبسایت یا برنامه را پیدا کنند و به خاطر بسپارند.
-
پیامهای خطا و بازخورد
در نمایش پیامهای خطا یا ارائه بازخورد، قرار دادن اطلاعات حیاتی در ابتدا به کاربران کمک میکند تا بلافاصله با مسئله آشنا شوند. جزئیات و دستورالعملهای پشتیبانی میتواند پس از آنها قرار بگیرند تا از اثر موقعیت ترتیبی بهرهبرداری شود و اطلاعات مهم مورد توجه قرار گیرد.
با در نظر گرفتن اثر موقعیت ترتیبی در طراحی، طراحان میتوانند محتوا، تعاملات را ارتقا داده و رضایت کاربر را فراهم کنند.
مثالهایی از اثر موقعیت ترتیبی در حافظه
-
خرید آنلاین
در حال پیمایش از صفحات بیشمار سایت فروشگاه پوشاک مورد علاقهتان هستید و ممکن است از دست بدهید که چه چیزهایی را دیدهاید. اغلب، بعد از ساعتها مرور، در نهایت اولین محصول را انتخاب میکنند. در غرفه چادرهای عکس زیر، این تئوری را تست کردیم و مشتریان زیادی اولین چادر را نسبت به هر چیز دیگری انتخاب میکنند.

منبع: neurosciencemarketing
-
قرار دادن پیشنهادهای ویژه در بالاترین قسمت
پیشنهادات ویژه مانند آهنربا است که توجه مشتریان را در کنار محصولات جدید جلب می کند. با انجام این کار، دیده شدن را تضمین میکند و این پیشنهادات را در هنگام مرور در ذهن بازدیدکنندگان حک میکند. تجربهای از سفر خرید را ایجاد کنید که در آن پیشنهادهای منحصربهفرد تماشاگران را جدا میکند. در تصویر زیر نمونه ای از پیشنهاد ویژه در بالاتری قسمت سایت را مشاهده میکنید.

منبع:https://marccony.ru
-
اطلاعات مربوط به هر مورد را در همان صفحه نمایش دهید
در مورد خرید آنلاین، داشتن اطلاعات مرتبط در یک نگاه میتواند بار شناختی را به میزان قابل توجهی کاهش دهد. با گنجاندن ابزارها در صفحه اصلی یا داشبورد خود، میتوانید کاربران را به سمت عناصر ضروری که نیاز دارند راهنمایی کنید.
سایت های تجارت الکترونیک با نمایش اطلاعات مربوطه در بالای صفحه، ما را در مسیر خود نگه میدارند. به عنوان مثال، صفحه اصلی فروشگاه ایسوس (ASOS) را در عکس زیر در نظر بگیرید، جایی که نماد سبد خرید تعداد اقلام موجود در کیف شما را نشان میدهد. این ویژگی ساده نیاز به یادآوری مطالب را از بین میبرد و به شما امکان میدهد روی جنبههای دیگر تمرکز کنید. علاوه بر این، ایسوس دارای بخش «مورد علاقه» است که با نماد قلب برجسته نشان داده شدهاست. این ویژگی به کاربران این امکان را میدهد تا اقلام مورد علاقه خود را بدون تعهد به خرید فوری ذخیره کنند. این تجربه مرور را ساده میکند و تضمین میکند که کاربران بدون فشار اطلاعات را به خاطر آوردند. این کار به نوبه خود احتمال خریدهای آینده را افزایش میدهد.

منبع: https://www.asos.com
نتیجهگیری
طراحی موثر باید سعی کند با در نظر گرفتن محدودیتهای حافظه کوتاهمدت کاربر، از آنها استفاده کند. با توجه به این اثر، میتوانیم با اطمینان کاربران را هدایت کنیم، به طوری که اطلاعات مرتبط با وظایفشان در در هنگام نیاز آنها به راحتی در دسترسشان باشد. استفاده از راهنماها در رابط کاربری، کاهش نیاز به یادآوری بیش از حد و اولویتبندی اطلاعات حیاتی در ابتدا و انتهای هر موقعیت میتواند تجربه کاربری را بهبود بخشد. با درک و استفاده از اثر موقعیت ترتیبی، طراحان میتوانند تجاربی را ایجاد کنند که تأثیرگذارتر و بیشتر به احساس طبیعی بودن نزدیک باشند. با این دانش، میتوانید طرحهایی را ایجاد کنید که درگیری کاربران را بهینه کنند و تعاملات بهتری را فراهم آورند.
منابع

اثر موقعیت ترتیبی (Serial Position Effect)
حجم فایل:1.8MB




دیدگاه کاربران