
اثر زیبایی (Aesthetic-Usability Effect)
محصولات زیبا معمولاً در نگاه اول، کارآمدتر به نظر میرسند، حتی اگر در عمل تفاوتی نداشته باشند.

اثر زیبایی چیست؟

معروفترین برندی که به اثر زیبایی-کاربردپذیری توجه ویژهای داشته است، شرکت اپل (Apple) است. توجه به جزئیات تمام محصولات، رابط کاربری زیبا و کاربردپذیر بودن، اپل را به یکی از محبوبترین برندهای جهان تبدیل کرده است. شهرت آن در این زمینه آن را به یک مزیت رقابتی تبدیل کرده که در آن طراحی خوب برای کسب و کارهای موفق، اساسی است. این بدان معنا نیست که رابطهای کاربری محصولات آن هیچ مشکل کاربردپذیری ندارند، اما کاربران به دلیل زیبایی طراحی آنها -اثر زیبایی- به احتمال زیاد مشکلات جزئی را نادیده میگیرند.

موفقیت اپل نمونهای عالی از مزیت رقابتی حاصل از توجه به اثر زیبایی است (منبع: Apple)
تاریخچه اثر زیبایی
در سال ۱۹۹۵، محققان ژاپنی، ماساکی کوروسو(Masaaki Kurosu) و کائوری کاشیمورا Kaori) Kashimura)، از مرکز طراحی هیتاچی، یک آزمایش معروف دستگاه خودپرداز(ATM) را انجام دادند.
در این مطالعه، ۲۵۰ نفر دعوت شدند تا ۲۶ رابط کاربری دستگاه ATM را آزمایش کرده و سپس سوالاتی درباره تجربیاتشان پرسیده شد. علاوه بر این، تمام این رابطها را در مطالعات جداگانه قبل از مطالعه هیتاچی، از نظر کاربری ارزیابی کرده بودند. نتیجه نشان داد که رابطهایی با سودمندی کمتر در صورتی که طراحی زیبایی داشته باشند که کاربران صرفاً از نظر زیبایی شناسی آن را انتخاب کنند و به شدت تحت تأثیر زیبایی محصول قرار میگیرند.

دلیل روانشناختی

پردازش خودکار اطلاعات در ذهن، ما را قادر به واکنش سریع میکند. اگر ذهن انسان به تمام جزئیات پیرامونش توجه کرده و آنها را پردازش کند، سرعت تصمیمگیری به شدت کاهش پیدا میکند. کند شدن عملکرد فرد در شرایط بحرانیتر، میتواند برای او ایجاد خطر کند. برای مقابله با این موضوع، ذهن پیش از آنکه به صورت آگاهانه نظری درباره یک موضوع شکل بدهد، بر اساس تجربیات گذشتهاش اطلاعات را پردازش میکند. با وجود اینکه اولین برداشتها معمولا با خطا همراه هستند، اما نسبتا دقیق بوده و به ما در تصمیمگیری سریع کمک میکنند.
پردازش خودکار ذهن به هنگام بازدید از محصولات دیجیتال نیز رخ میدهد. تحقیقات نشان داده است که افراد به محض دیدن یک سایت در ۵۰ میلیثانیه به نظری قطعی درباره آن میرسند و اولین عامل تعیینکننده، جذابیت بصری سایت است. جالب توجه است که نظر شکل گرفته در این زمان کوتاه، حتی اگر کاربران زمان بیشتری در سایت بگذرانند، به ندرت تغییر میکند. اگر محصول را به لحاظ بصری جذاب طراحی کنیم، احساس مثبتی در مغز فرد ایجاد میکند و او را به این باور میرساند که این طرح واقعاً بهتر عمل میکند.
اثر زیبایی-کاربردپذیری در تجربه کاربری
اثر زیبایی در طراحی تجربه کاربری به پدیدهای اشاره دارد که کاربران، طراحیهای جذاب را به عنوان محصولات با کاربری بهتر و کارآمدتر درک میکنند، حتی اگر عملکرد واقعی محصول تغییر نکرده باشد.
همانطور که بیان شد، وقتی افراد با رابطهای کاربری زیبا روبرو میشوند، به مشکلات جزیی محصول، کمتر توجه میکنند. این مسأله ممکن است در تستهای کاربردپذیری تأثیر گذاشته و باعث شود مشکلات پنهان بمانند. بسیاری از متخصصان تجربه کاربری مشاهده کردهاند که هنگام تست، کاربران از مشکلات عملکردی سردرگم میشوند، ولی نظر نهایی آنها ممکن است بیشتر به زیبایی محصول اشاره کند.
زمانی که طراح با چنین بازخوردهایی مواجه میشود، باید ۳ احتمال را در نظر بگیرد:
- ممکن است شرکتکننده برای اظهار نظر به صورت کلی، تحت فشار باشد. در این شرایط اغلب برای کاربران (مخصوصاً افراد مبتدی) راحتتر است که در مورد طراحی بصری برنامه بازخورد بدهند.
- ممکن است شرکت کننده برای گفتن نظرات مثبت در مورد سایت تحت فشار باشد. این تعارفات مخصوصا زمانی اتفاق میافتد که شرکتکننده معتقد باشد که ناظر تست، در ایجاد سایت نقش داشته است.
- فرض کنید ما دو احتمال اول را رد میکنیم: کاربر در جلسه راحت است و برای گفتن نظرات خود احساس فشار نمیکند. همچنین واضح است که مشکلات کاربردپذیری وجود دارد که باید برطرف شوند. در این شرایط احتمالا کاربر تحت تاثیر جذابیت بصری برنامه نظرات خود را بیان کند و از مسایل کاربردپذیری برنامه چشمپوشی کند.
این اثر نشان میدهد که زیبایی بصری یک محصول یا رابط کاربری میتواند نگرش کاربران را بهبود بخشد و آنان را به این اعتقاد برساند که محصول یا رابط کاربری مورد نظر، کارآمدتر است. در اصطلاحات عملی، اضافه کردن جزئیات جذاب بصری مانند طراحی زیبا، انتخاب رنگهای دلنشین و چیدمان مناسب میتواند به طراحی تجربه کاربری کمک کند. هرچند که کارایی و کاربری اساسی هستند، اثر زیبایی در طراحی تجربه کاربری نشان دهنده اهمیت زیبایی در ایجاد دیدگاه مثبت کاربر و افزایش احتمال رضایت و مشارکت آنها است.
استفاده از اثر زیبایی-کاربردپذیری در طراحی تجربه کاربری
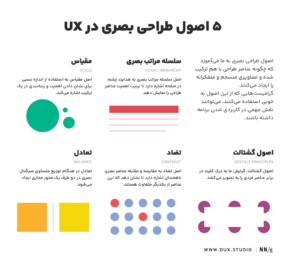
برای استفاده از اثر زیبایی نمیتوان تنها یک راهکار ارائه داد. طراحان باید با در نظر گرفتن عوامل تاثیرگذار بر زیبایی، از رویکردی جامع برای طراحی بصری استفاده کنند. رعایت پنج اصل طراحی بصری شامل مقیاس، سلسله مراتب بصری، تعادل، کنتراست و گشتالت نه تنها باعث ایجاد طرحهای زیبا میشوند، بلکه در صورت استفاده صحیح، کاربردپذیری را نیز بهبود میدهند. در ادامه به چند راهکار دیگر برای ایجاد طراحی جذاب اشاره میکنیم:

-
استفاده از رنگ مناسب
رنگ محصول نقش مهمی در زیبایی آن دارد و به دریافت بازخورد مثبت از سوی کاربران کمک میکند. برعکس، استفاده از رنگهای نامتناسب و طرحهای شلوغ، بلافاصله احساسات منفی را برمیانگیزند. طراحان همچنین باید به تصاویر و سایر محتوای بصری توجه کنند تا در صورت امکان، تضادها را کاهش دهند.
-
سلسله مراتب بصری و خوانایی
توجه به سلسله مراتب بصری تضمین میکند که کاربران میتوانند به راحتی اطلاعات ارائه شده را درک کنند. استفاده مناسب از تایپوگرافی، اندازه فونت و کنتراست به هدایت توجه کاربران کمک کرده و محتوا را خواناتر میکند. یک سلسله مراتب بصری با ساختار مناسب هم زیباییشناسی و هم کاربردپذیری را افزایش میدهد.

-
ثبات در طراحی (Consistency)
ثبات در عناصر طراحی مانند رنگها، تایپوگرافی و چیدمان به یک تجربه بصری جذاب کمک میکند. حفظ یک زبان بصری منسجم در سراسر محصول یا وبسایت، حس آشنایی را تقویت میکند و به کاربران کمک میکند تا رابط کاربری را راحتتر پیمایش کنند و درک کنند.

- استفاده از حرکت (Motion)
ریز تعاملها (Microinteraction) و انیمیشن نیز تاثیر قابل توجهی بر زیبایی و کاربردپذیری دارند. طراحان با استفاده از اجزای تعاملی میتوانند محصول دیجیتال را پویاتر کنند و به کاربران در حین حرکت در رابطهای کاربری، بازخورد موثر ارائه دهند.
-
کاهش برهمریختگی بصری
کاربر باید بتواند محتوا را به راحتی بخواند و درک کند. متنهای ناخوانا با فونت کوچک و گزینههای زیاد میتوانند جذابیت رابط کاربری را کاهش دهند. طراحان باید محتوا را اولویتبندی کنند و با رعایت سلسله مراتب بصری و استفاده از از فضای خالی برای جداسازی عناصر UI ظاهر زیباتری خلق کنند. توسعهدهندگان همچنین باید استفاده از المانهایی که ارزش اطلاعاتی کمی دارند، مثل تصاویر با وضوح پایین، اطلاعات نامربوط و اصطلاحات فنی بدون توضیح را به حداقل برسانند.
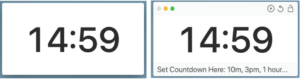
برنامه شمارش معکوس هوشمند (The Smart Countdown Timer) از ویژگی ‘zen mode’ استفاده میکند. (حالت ذن یک الگوی طراحی است که به طور موقت المانهای رابط کاربری را از دید کاربر مخفی میکند تا به طور کامل بر روی کار اصلی متمرکز شود). در تصویر سمت چپ، فقط زمان باقی مانده به کاربر نمایش میدهد. اما در حالت هاور، تصویر سمت راست، تمام تنظیمات را نمایش میدهد.

(منبع: nngroup)
نکات کلیدی اثر زیبایی
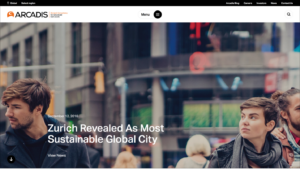
اثر زیبایی در طراحی محدودیتهایی نیز دارد. در حالی که یک طراحی زیبا ممکن است کاربران را نسبت به مسائل جزئی قابل استفاده بیشتر جذب کند، اما مشکلات بزرگتر را جبران نمیکند. فرم و عملکرد باید با هم کار کنند. اگر برنامه دائما از کار میافتد، اگر بارگذاری بیش از حد طول می کشد یا لینکهای برنامه کار نمیکنند، احتمالاً اثر زیبایی دیگر کمکی نخواهد کرد. سایتهایی با جذابیت بصری با چالشهای ناوبری برای ایجاد درآمد تلاش میکنند. علاوه بر این، جلوه زیبایی در هنگام برداشتهای اولیه بسیار تأثیرگذار است، اما به مرور زمان، کاربران با مشکلات استفاده مداوم مواجه میشوند. نمونهای از وبسایت Arcadis نشان میدهد که چگونه تصاویر با کیفیت بالا در ابتدا کاربر را تحت تأثیر قرار دادهاند اما به مرور زمان آزاردهنده شدند. این امر اهمیت کاربردپذیری پایدار در کنار جذابیت زیباییشناختی در طراحی را برجسته میکند.
در صفحات سایت (Arcadis) از تصاویر باکیفیت و بزرگ استفاده کردهاند. در طول تست کاربردپذیری یکی از کاربران نظر مثبتی درباره زیبایی صفحات داشت «اولین چیزی که بعد از ورود به سایت میبینم، تصاویر زیبا و رنگی است». بعد از انجام چند تسک کاربر نظر خود را درباره طراحی صفحات تغییر داد «احساس میکنم جاگذاری تصویر در کل صفحه فقط چند بار اول جذاب است، و در دفعات بعدی آزاردهنده میشود»

نکته آخر، طراحان همچنین باید در نظر داشته باشند که زیبایی در بین فرهنگهای مختلف متفاوت است. رنگ، تایپوگرافی، کلمات، نمادها و سایر عناصر رابط کاربری معانی متفاوتی برای گروههای کاربری مختلف دارند. به عنوان مثال، یک کاربر کرهای ممکن است UI یک برنامه را به نسبت شخص دیگر در ایالات متحده کمتر جذاب بداند.
نتیجهگیری
طراحی زیبا میتواند با ایجاد تجربه مثبتی بر کاربرپذیری تأثیر بگذارد. کاربران اغلب باور دارند که محصولاتی که طراحی زیبایی دارند، بهتر عمل میکنند. در چنین شرایطی، تحمل کاربران نسبت به مشکلات کوچک کاربرپذیری افزایش مییابد و اغلب این مشکلات را نادیده میگیرند. به این رویداد روانشناختی اثر زیبایی-کاربردپذیری میگویند. هرچند ابتدا اثر زیبایی مثبت به نظر میآید و نشان دهنده تعامل مثبت کاربر با محصول است، اما این اثر ممکن است مشکلات کاربردپذیری را پوشانده و جلوی آشکار شدن مسائل در طول تست کاربرپذیری را بگیرد.
به طور خلاصه، ضرورت توازن میان جذابیت ظاهری و کاربردپذیری در طراحی محصولات بسیار مهم است. انجام تستهای کاربردپذیری به صورت دورهای نیز امکان شناسایی و بهبود مسائل کاربرپذیری را فراهم میکند. این دو عامل با هم میتوانند به طراحی محصولاتی که هم جذاب هستند و هم کاربرپذیر، کمک کنند.
منابع
- Laws of UX
- nngroup- aesthetic-usability effect
- nngroup- ten usability heuristics
- nngroup- aesthetic minimalism design
- nngroup- principles visual design
- nngroup- 5 Principles of Visual Design in UX
- uxpin
- uxdesign
- aesthetic-usability
- klingit
- hitachi
- cursorup

اثر زیبایی چیست؟
حجم فایل:0.9MB





دیدگاه کاربران