
معماری اطلاعات (Information Architecture)
سازماندهی و ساختاردهی اطلاعات به منظور بهبود قابلیت پیدا کردن و کشف اطلاعات انجام میشود.
تصور کنید که وارد یک کتابخانه بزرگ میشوید. قفسهها پر از کتابهای مختلف در موضوعات متنوع هستند، اما هیچ نشانهگذاری یا دستهبندی مشخصی وجود ندارد. در حالی که به دنبال یک کتاب خاص هستید، در میان هزاران کتاب پراکنده و بینظم، سردرگم میشوید. یافتن کتابی که نیاز دارید، به جای یک تجربه لذتبخش و سریع، به یک فرآیند خستهکننده و زمانبر تبدیل میشود. این دقیقاً همان احساسی است که کاربر در یک وبسایت یا اپلیکیشن تجربه میکند، زمانی که معماری اطلاعات به درستی طراحی نشده باشد.
معماری اطلاعات (Information Architecture) مانند گروهبندی دقیق یک کتابخانه است که به کاربر کمک میکند تا به سادگی و با کمترین تلاش، به اطلاعات مورد نظر خود دسترسی پیدا کند. این مفهوم در طراحی تجربه کاربری (UX) نقش بسیار مهمی دارد، زیرا سازماندهی مناسب اطلاعات و نحوه دسترسی به آنها، به طور مستقیم بر تجربه کلی کاربر تأثیر میگذارد.

معماری اطلاعات چیست؟
معماری اطلاعات (IA) فرآیندی است که محتوا را در محصولات دیجیتال مانند وبسایتها و اپلیکیشنها سازماندهی، ساختاردهی و نامگذاری میکند تا اطلاعات به سادگی قابل درک، ناوبری و استفاده باشند. این بخش مهمی از طراحی تجربه کاربری (UX) است و به ایجاد یک ساختار منظم کمک میکند که کاربران بتوانند به راحتی آنچه را که نیاز دارند پیدا کنند. معماری اطلاعات شامل سیستمهای سازماندهی، نامگذاری، ناوبری و جستجو است که همگی به بهبود دسترسیپذیری محصول کمک میکنند.
تاریخچه
معماری اطلاعات (IA) به عنوان یک مفهوم در زمینه سازماندهی و دسترسی به اطلاعات، تاریخچهای طولانی و پیچیده دارد که ریشههای آن به دوران باستان برمیگردد. اولین نمونههای معماری اطلاعات را میتوان در کتابخانههای قدیمی مانند کتابخانه اسکندریه در مصر باستان مشاهده کرد، جایی که محتوا به صورت دقیق فهرستنویسی و دستهبندی میشد.
با ظهور کامپیوترها در دهههای ۱۹۵۰ و ۱۹۶۰ بهمنظور سازماندهی اطلاعات دیجیتال گسترش یافت. در دهه ۱۹۷۰، شرکت Xerox PARC اصطلاح «معماری اطلاعات» را معرفی کرد که به درک بهتر ساختاردهی و ناوبری اطلاعات دیجیتال کمک کرد. همچنین در سال ۱۹۹۰ با ایجاد وب جهانگستر، معماری اطلاعات مبتنی بر وب توسعه یافت و تکنیکهای بهینهسازی موتور جستجو (SEO) و طراحی مبتنی بر کاربر (UCD) در دهههای بعدی به تکامل این حوزه کمک کردند. در دهه ۲۰۱۰، معماری اطلاعات با تمرکز بر طراحی اولویتدار برای موبایل و طراحی ریسپانسیو بهبود یافت و استراتژی محتوا و طراحی اطلاعات به عنوان بخشهای کلیدی در این حوزه اهمیت یافتند.
سه عنصر کلیدی Information Architecture یا IA
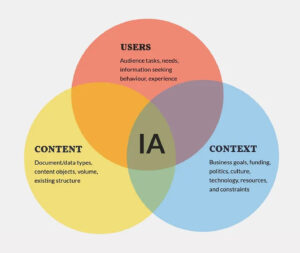
معماری اطلاعات خوب از سه مورد مهم شامل محتوا (Content)، زمینه (Context) و کاربران (Users) تأثیر میپذیرد:
-
محتوا (Content)
- چه نوع اطلاعاتی در دسترس است؟
- این اطلاعات چه ارتباطی با کاربر دارد؟
-
زمینه (Context)
- کاربر کجا به دنبال محتوا میگردد؟
- چه زمانی، چرا و چگونه کاربر با محتوا درگیر میشود؟
-
کاربر (User)
- چه کسی در حال استفاده از محتوا است؟
- این محتوا چه ارزشی برای کاربر فراهم میکند؟
- کاربر چه انتظارات قبلی از محتوا دارد؟

IA در UX
معماری اطلاعات (IA) در طراحی تجربه کاربری (UX) با درک عمیق از کاربران و دلایل آنها برای استفاده از یک محصول یا خدمات آغاز میشود. برای اطمینان از اینکه اطلاعات به گونهای سازماندهی شود که در هر زمینه، کانال، یا رسانهای به راحتی قابل دسترسی و فهم باشد، نیاز به یک رویکرد جامع و سیستماتیک داریم. هنگامی که رفتار کاربران و روشهای جستجوی اطلاعات توسط آنها به خوبی شناخته شود، میتوان نقشه سایت، ناوبری، و جریانهای کاربری را بهصورت مؤثر و کارآمد طراحی کرد.
طراحان هنگام طراحی محصول باید موارد زیر را در نظر بگیرند:
- نیازهای اطلاعاتی کاربران
- محتوای سایت یا اپلیکیشن
- اهداف کسبوکار محصول، اپلیکیشن یا سازمان
روشهای تحقیق برای معماری اطلاعات
معماری اطلاعات (IA) از چند روش تحقیق خاص مانند ، Affinity Diagrams, Card Sorting، Tree Testing، مصاحبههای کاربری و تستهای کاربردپذیری استفاده میکند که با روشهای معمول تحقیق در تجربه کاربری (UX) کمی متفاوت هستند. Card Sorting به ما کمک میکند بفهمیم کاربران چگونه بهطور طبیعی دادههای ما را دستهبندی میکنند. Tree Testing نیز به ما امکان میدهد تا ساختار اطلاعات پیشنهادی را بررسی کنیم و ببینیم آیا کاربران میتوانند آیتمهای کلیدی را به راحتی پیدا کنند یا نه. منابع این بخش به شما نشان میدهند که چگونه یک مطالعه معماری اطلاعات را برنامهریزی، اجرا و تحلیل کنید.
همچنین، روشهای استاندارد تحقیق کاربر مانند تست کاربردپذیری نیز معمولاً اطلاعات مفیدی درباره معماری اطلاعات فراهم میکنند. بنابراین، توصیه میکنیم راهنماهای ما برای تست کاربردپذیری کیفی و تحقیقات کمی را نیز بررسی کنید.
وظایف معماری اطلاعات
- نقشه سایت (Site Map)
- وایرفریم (Wireframes)
- سلسلهمراتب (Visual Hierarchy)
- ناوبری (Navigation)
- مشخصات داده (Metadata)
معماری اطلاعات باید به صورت یک فرآیند جامع در نظر گرفته شود، بنابراین هنگامی که یک محصول یا خدمات جدید طراحی میشود، مهم است که از معماری اطلاعات شروع کنیم. معماری اطلاعات خوب بهعنوان پایهای برای طراحی موثر تجربه کاربری عمل میکند.
۸ اصل معماری اطلاعات
دان براون (Dan Brown)، معمار اطلاعات، ۸ اصل مهم را برای طراحی ساختار وبسایت معرفی کرده است. این اصول تأکید میکنند که طراح باید بر سازماندهی ساختار سایت تمرکز کند، که میتوان آن را از طریق نقشهها و فلوچارتها بهخوبی نشان داد.
برای این کار، طراح باید بهخوبی با عملکرد سایت آشنا باشد و فهرست کاملی از محتوا در اختیار داشته باشد. با داشتن این اطلاعات، میتوان با استفاده از این ۸ اصل، معماری اطلاعات سایت را به بهترین شکل ممکن بهینهسازی کرد:
- اصل اشیا (The principle of objects): محتوا را مانند یک موجود زنده در نظر بگیرید که دارای دورههای زندگی، رفتارها و ویژگیهای خاص است.
- اصل انتخابها (The principle of choices): کمتر بهتر است؛ تعداد گزینهها را به حداقل برسانید.
- اصل افشا ( The principle of disclosure): پیشنمایشی از اطلاعات ارائه دهید تا کاربران بدانند با کاوش بیشتر چه چیزی پیدا خواهند کرد.
- اصل نمونهها (The principle of exemplars): برای توضیح دستهبندیها، نمونههایی از محتوا را نمایش دهید.
- اصل ورودیهای مختلف (The principle of front doors): فرض کنید حداقل ۵۰٪ از کاربران از صفحات دیگری غیر از صفحه اصلی وارد سایت میشوند.
- اصل دستهبندیهای متنوع (The principle of multiple classifications): به کاربران امکان دهید محتوا را با استفاده از چندین روش مختلف دستهبندی، مرور کنند.
- اصل ناوبری متمرکز (The principle of focused navigation): ناوبری سایت را ساده و متمرکز نگه دارید و از ترکیب موارد نامرتبط خودداری کنید.
- اصل رشد (The principle of growth): فرض کنید محتوای سایت در آینده افزایش مییابد؛ بنابراین سایت باید قابلیت گسترش داشته باشد.
چطور معماری اطلاعات طراحی کنیم؟
چه در حال ایجاد یک محصول دیجیتال جدید باشید و چه قصد بازسازی یک وبسایت موجود را داشته باشید، معمولاً این فرآیند از چند مرحله استاندارد پیروی میکند:
۱. درک نیازهای کاربران
ابتدا نیازهای کاربران را بشناسید. با تحقیق و بررسی، اهداف و وظایف آنها را درک کنید. از ابزارهایی مثل مصاحبه، نظرسنجی و پرسونای کاربران استفاده کنید تا هنگام طراحی، کاربران را بهتر در نظر بگیرید.
۲. تعیین اهداف کسبوکار
اهداف کسبوکار را تعیین کنید. با ذینفعان داخلی صحبت کنید تا نیازهای کسبوکار و دلایل تغییرات را بفهمید. این اهداف معمولاً به رشد مربوط میشوند. دانستن این اهداف به شما کمک میکند تا معیارهای موفقیت را مشخص کرده و نقشه سایت را بهتر به دیگران توضیح دهید.
۳. انجام تحلیل رقبا
کاربران با محصولات رقبا آشنا هستند و انتظاراتی درباره نحوه طراحی و واژگان سایت یا اپ شما دارند. بررسی رقبا میتواند فرصتهایی ایجاد کند، مثل تولید محتوای دائمی که شاید هیچ رقیبی انجام نمیدهد و میتواند پایهای برای یک SEO قوی باشد. این موارد را در برنامهریزی ساختار اطلاعات در نظر بگیرید.
۴. ایجاد فهرست محتوا
اگر سایتی موجود را بررسی میکنید، تمام صفحات و بخشها را با جزئیاتی مثل عنوان، URL، نوع محتوا و تاریخ بهروزرسانی فهرست کنید. این کار به شناسایی حجم اطلاعات و شکافها کمک میکند. اگر در حال ساخت سایت جدید هستید، با مدیران درباره صفحات مورد نیاز صحبت کنید و یک فهرست جامع تهیه کنید، حتی اگر صفحات هنوز فرضی باشند.
۵. دستهبندی محتوا
تمام محتوایی که فهرست کردهاید، نیاز به دستهبندی دارد. یکی از روشهای خوب برای این کار، card sorting است؛ نام انواع محتوا را بنویسید و از مخاطبان هدف بخواهید که آنها را بهصورت منطقی دستهبندی کنند. مثلاً در یک سایت فروشگاهی، صفحات «صندل» و «چکمه» میتوانند زیر دسته «کفش» قرار بگیرند. این دستهبندیها به شما کمک میکند تا بفهمید کاربران چگونه اطلاعات را گروهبندی میکنند و سپس این دستهها را در نقشه سایت جای دهید.

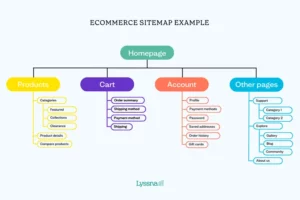
۶. ساخت نقشه سایت
در این مرحله، دستهبندیها را به یک ساختار منظم تبدیل کنید. این ساختار معمولاً بهصورت سلسلهمراتبی است، جایی که دستههای اصلی (مثل کفش) شامل زیرمجموعههایی (مثل صندل) میشوند. به عنوان مثال، یک بخش اصلی «پشتیبانی» میتواند به «تماس با ما» و «رفع اشکالات» لینک شود. در نهایت، نقشه سایت باید شبیه یک نمودار باشد، با بخشهای اصلی که دستههای مختلف را نشان میدهند و زیرمجموعهها و صفحات در زیر آنها قرار میگیرند.
۷. طراحی سیستم ناوبری و یوزر فلو
بعد از ساختن نقشه سایت، یک سیستم ناوبری طراحی کنید؛ مثلاً یک منو در بالای صفحه که در همه صفحات دیده شود یا یک منوی پاپآپ در اپلیکیشن که همیشه به شکل سه خط قابل دسترسی باشد. سپس به تحقیقاتی که قبلاً انجام دادهاید برگردید و سیستم ناوبری را با چند سناریوی مختلف آزمایش کنید.
آیا میتوانید محصولی را جستجو و خریداری کنید؟ یا میتوانید ایدههای هدیه را پیدا کنید؟ آیا یک کاربر جدید میتواند به سرعت با شرکت آشنا شود و برای خبرنامه ثبتنام کند؟ این آزمایشها به شما کمک میکنند تا قبل از تست واقعی توسط کاربران، مسیرهای کاربر را به خوبی بررسی کنید.
۸. تست و بررسی وایرفریمها
وایرفریمهای سادهای بسازید تا ساختار اطلاعات را به تصویر بکشید. یک تست نمونه یا تست ناوبری انجام دهید و طراحیها را بازبینی کنید تا مطمئن شوید که محتوا بهصورت منطقی سازماندهی شده و ناوبری برای کاربران قابل فهم است. در این مرحله، از کاربران و ذینفعان بازخورد بگیرید.
۹. انتشار
وقتی وایرفریمها به اندازه کافی قوی به نظر میرسند، محصول نهایی را بسازید و منتشر کنید. البته، مانند سایر طراحیهای مبتنی بر کاربر، ایجاد ساختار اطلاعات یک فرآیند تکراری است، به این معنی که در هر مرحله ممکن است نیاز باشد به مراحل قبلی بازگردید. این روند حتی پس از راهاندازی محصول هم ادامه دارد – با تعداد بیشتری از کاربران، دادههای بیشتری برای ارزیابی وجود دارد تا بتوانید به بهبودها ادامه دهید.
مثالهایی از معماری اطلاعات
-
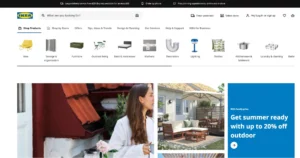
Ikea
وبسایت ایکیا دارای سیستم ناوبری واضح، ساختار ثابت و نشانههای بصری موثر، تجربه کاربری را ساده و راحت کردهاست. این سایت دارای دستهبندیهای اصلی و زیر مجموعههای آنها، باعث میشود کاربران به راحتی به محتوای خود دسترسی پیدا کنند. ساختار هر بخش با طرح و عملکرد مشابه طراحی شده و دارای نمادهایی است که به کاربران در یادگیری سریع سیستم و یافتن محصولات کمک کرده همچنین گزینههای فیلتر متنوع امکان جستجوی سریعتر محصولات را فراهم میکنند.

-
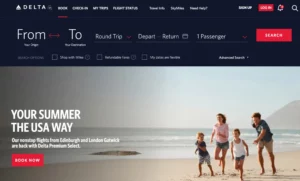
Delta Air Lines
این وبسایت از طریق معماری اطلاعات قوی، فرآیند رزرو بلیط را آسان کرده و دارای تجربه کاربری مثبتی است. در صفحه اصلی، بر هدف اصلی کاربر یعنی جستجو و رزرو پرواز تاکید داشته و از اصل ناوبری متمرکز پیروی کرده که کاربر را به راحتی به هدفش هدایت میکند. همچنین، با افشای تدریجی اطلاعات در هر مرحله، بار شناختی بر کاربر کاهش مییابد و باعث راحتی استفاده در طول فرآیند رزرو میشود.

-
Pocket mobile app
اپلیکیشن Pocket با تمرکز بر سادگی، سازماندهی شفاف و کاربردپذیری، تجربه کاربری مثبتی را بهبود میبخشد. دسترسی آسان با ناوبری ساده و دسترسی آسان به بخشهای اصلی مانند صفحه اصلی، ذخیرهها و تنظیمات از طریق نوار پایین، به کاربران امکان حرکت در تمامی بخشها را میدهد. محتوا به خوبی سازماندهی شده و امکان فیلتر بر اساس تاریخ و عنوان را دارد. قابلیت جستجوی پیشرفته، در بالای صفحه قرار دارد که کاربران میتوانند به سرعت به محتوای مورد نظر خود دسترسی پیدا کنند.

نتیجهگیری
معماری اطلاعات نقشی حیاتی در ایجاد تجربه کاربری استثنایی ایفا میکند، زیرا به کاربران امکان میدهد به راحتی به محتوا دسترسی پیدا کنند و در آن حرکت کنند. با سازماندهی و ساختاردهی مناسب اطلاعات، طراحان تجربه کاربری میتوانند تعاملات معناداری را بین کاربران و محصولات ایجاد کنند. استفاده از ابزارها و روشهای مناسب به طراحان این امکانن را میدهد که معماری اطلاعاتی بسازند که نه تنها اهداف کاربران را برآورده کند، بلکه در هر مرحله تجربهای لذتبخش برای آنها فراهم آورد. با بهرهگیری از قدرت معماری اطلاعات، میتوان تجربههای کاربری شگفتانگیزی خلق کرد که کاربران را به بهترین نحو همراهی کند و رضایت آنها را به همراه داشته باشد.
منابع
- Knut.com
- interactiondesignfoundation
- Careerfoundry
- Toptal.com
- lyssna
- cursorup
- nngroup-article
- nngroup-course
- uxdesign.cc
- andacademy






دیدگاه کاربران