
Accessibility Vs. Universal Vs. Inclusive Design
دسترسپذیری به رفع موانع پرداخته، طراحی جهانی راهحل یکسان داده، و طراحی فراگیر به نیازهای متنوع پاسخ میدهد.
تصور کنید که وارد یک پارک عمومی میشوید. مسیرهای برجستهای برای کمک به افراد نابینا وجود دارد که نمونهای از طراحی دسترسپذیر است، زیرا به نیازهای خاص توجه دارد. این پارک همچنین به گونهای طراحی شده که همه، از جمله افراد با ویلچر یا دوچرخه، بدون مشکل از آن استفاده کنند، که این طراحی جهانی را نشان میدهد. علاوه بر اینها، اگر تابلوهای چند زبانه و فضاهای فرهنگی مختلفی هم وجود داشته باشد، این پارک نمونهای از طراحی فراگیر است که به تفاوتهای فردی و فرهنگی توجه میکند. این مثال بهخوبی نشان میدهد که چگونه هر یک از دسترسیپذیری، طراحی جهانی، طراحی فراگیر میتوانند تجربه کاربری را بهبود بخشند، اما طراحی فراگیر با توجه به تمام نیازها و تفاوتهای کاربران، تجربهای کاملتر و جامعتر را ارائه میدهد که همه افراد را در بر میگیرد.

دسترسیپذیری، طراحی جهانی و طراحی فراگیر چیست؟
- طراحی دسترسپذیر یک فرآیند طراحی است که در آن نیازهای افراد دارای ناتوانیهای مختلف بهطور ویژه مد نظر قرار میگیرد. دسترسپذیری گاهی به ویژگیای اشاره دارد که محصولات، خدمات و تسهیلات میتوانند بهطور مستقل توسط افرادی با انواع ناتوانیها مورد استفاده قرار گیرند.
- طراحی جهانی یک مفهوم گستردهتر است که توسط مرکز طراحی جهانی در دانشگاه ایالتی کارولینای شمالی بهعنوان «طراحی محصولات و محیطها بهگونهای که تا حد امکان توسط همه افراد قابل استفاده باشد، بدون نیاز به تطبیق یا طراحی ویژه» تعریف میشود.
- طراحی فراگیر روشی است که محصولات را طوری میسازد که برای همه افراد، با هر توانایی و پیشینهای، قابل استفاده باشد. این نوع طراحی فراتر از دسترسیپذیری است و به نیازها و تجربههای مختلف کاربران توجه میکند.
تفاوتهای دسترسیپذیری، طراحی جهانی، طراحی فراگیر
دسترسیپذیری، طراحی جهانی، طراحی فراگیر سه رویکرد اصلی در ایجاد محصولات و خدماتی هستند که برای کاربران مختلف قابل استفاده باشند. هر کدام از این رویکردها بر جنبههای متفاوتی تمرکز دارند و به نیازهای کاربران به شکلی متفاوت پاسخ میدهند.

- دسترسپذیری بیشتر بر رفع نیازهای افراد دارای ناتوانیهای جسمی، حسی، یا شناختی تمرکز دارد. این طراحی معمولاً شامل تغییرات و تطبیقهایی است که به افراد کمک میکند تا بهطور مستقل از محصول استفاده کنند، مثل افزودن زیرنویس به ویدیوها یا امکان استفاده از کیبورد به جای ماوس.
دسترسپذیری نباید فقط به عنوان یک الزام قانونی یا هدف در نظر گرفته شود، بلکه باید بخشی از تجربه و فرآیند طراحی باشد. این دیدگاه، دسترسپذیری را به یکی از عناصر ضروری محصول تبدیل میکند و به دنبال ایجاد تجربهای بهتر برای همه افراد است.
۴ اصل مهم دسترسپذیر (POUR)
-
- قابل درک بودن (Perceivable): کاربران باید بتوانند محتوا را با استفاده از یکی از حواس خود درک کنند. به عنوان مثال اگر یک محصول اطلاعات مهمی را از طریق رنگها منتقل کند، افرادی که دارای کوررنگی هستند، این اطلاعات را به درستی درک نکنند. در این حالت، طراحان میتوانند از متنها در کنار رنگها استفاده کنند که درک آن برای همه آسان باشد.
-
- قابل استفاده بودن (Operable): اجزای محصول و ناوبری باید برای کاربران به راحتی کاربردپذیر باشد. برای مثال، اگر در وبسایت، دکمهها تنها با حرکت موس قابل کلیک باشند، کسانی که از کیبورد استفاده میکنند، دچار مشکل میشوند. در این حالت، محصول باید بهگونهای طراحی شود که تمام دکمهها با کیبورد نیز قابل دسترسی باشند.
-
- قابل فهم بودن (Understandable): اطلاعات و رابط کاربری باید برای کاربران قابل درک باشد. برای مثال، اگر از اصطلاحات پیچیده یا تخصصی استفاده شود، کاربرانی که دانش ندارند دچار ابهام میشوند. در اینجا میتوان از عبارات سادهتر استفاده کرد تا همه کاربران صرف نظر از دانش خود، بهتر متوجه کاربرد هر بخش شوند.
-
- قوی بودن (Robust): محتوا باید با مرورگرها و تکنولوژیهای مختلف سازگار باشد تا طیف وسیعی از کاربران بتوانند از آن استفاده کنند. برای مثال، اگر طراحی فقط در آخرین نسخه مرورگرها کار کند، کاربرانی که از مرورگرهای قدیمیتر استفاده میکنند در استفاده از محصول، دچار مشکل خواهند شد. طراحی باید برای همه مرورگرها و دستگاهها سازگار باشد تا به همه کاربران امکان استفاده از محتوا را بدهد.
مثالهایی از دسترسیپذیری
-
-
امکان کنترل کردن کاروسل (Carousels)
-
شبیه به زمانی که سوار چرخوفلک میشوید و بعد از مدتی محیط اطراف به سرعت از جلوی چشمتان حرکت میکند و تار میشود، کاروسلهای تصاویر هم برای افرادی که دچار ناتوانیهای حرکتی، شناختی یا یادگیری هستند، همین احساس را ایجاد میکنند. از یک طرف، آنها برای صرفهجویی در فضای صفحه مناسب هستند، اما از طرف دیگر ممکن است خیلی سریع حرکت کنند و برای افرادی که نیاز به زمان بیشتری برای تمرکز و خواندن یا انجام کارها دارند، چالش ایجاد کنند. یکی دیگر از مزیتهایش این است که کاربرانی که نمیتوانند از ماوس یا ترکپد استفاده کنند، بتوانند فقط با صفحهکلید در کاروسل حرکت کنند.
اطمینان حاصل کنید که کاروسلها حداقل ۵ ثانیه یا بیشتر زمان دارند و به کاربران امکان توقف، مکث یا پنهان کردن محتوا را میدهند.

-
-
استفاده از فضای کافی
-
اضافه کردن فضای کافی در صفحه، مانند ورود هوای تازه به یک اتاق خفهکننده است. اولین مزیت آن، محصولات دیجیتال را واضح و مدرن نمایش میدهد. همچنین فضای بیشتر بین متنها، به افراد دارای ناتوانیهای بینایی، شناختی و یادگیری کمک میکند تا اطلاعات را آسانتر پردازش کنند.
بطور کلی، فضای سفید بین ستونهای متن و همچنین فاصله بین خطوط را کم در نظر نگیرید. انجمن نارساخوانی بریتانیا (The British Dyslexia Association) توصیه میکند که فاصله خطوط، متناسب با فاصله کاراکترها باشد و ۱۵۰% اندازه فونت را برای خوانایی پیشنهاد داده است. اگر این کار را انجام ندهید، متنهای بهم ریخته و شلوغی به وجود میآید.
در مورد طول خط، توصیههای WCAG را دنبال کنید، که در آن ۸۰ کاراکتر یا عنصر در هر خط به زبان انگلیسی قابل قبول است.

- طراحی جهانی تلاش میکند تا یک محصول یا خدمات ایجاد کند که بدون نیاز به تطبیقهای خاص، برای همه افراد قابل استفاده باشد. این رویکرد هدف دارد یک راهحل واحد ارائه دهد که نیازهای گستردهتری از کاربران را پوشش دهد، مثل ساختن ورودیهای عریض در ساختمانها که هم برای افراد با ویلچر و هم برای افراد بدون ناتوانی مناسب باشد. مثالی از طراحی جهانی، حاشیه پیادهروها است که برای افراد با ویلچر طراحی شده اما همه کاربران از جمله کودکان، افراد مسن و افراد دارای چرخ دستی هم از آن استفاده میکنند.
مثالهایی از طراحی جهانی
-
-
تصویرسازی متنوع در Shopify
-
در سال ۲۰۱۸، مگ روبیچاد (Meg Robichaud)، تصویرساز Shopify، در مورد چالشها و تجربیات قبلی تصویرسازی خودش پرداخت. او توضیح داد که تغییر رنگ پوست افراد به بنفش، مشکل تنوع را حل نمیکند؛ بلکه بهترین راه این است که با شناخت بهتر زندگی کاربران Shopify، تصاویری ارائه دهیم که به آنها حس ارتباط بدهد و به برند و محصول نزدیکتر شوند.
مگ همچنین بهخوبی به نقاط ضعف خودش در طراحی اشاره کرده و میگوید گاهی به نظر میرسد که طراحان فقط برای طراحان دیگر طراحی میکنند و کسی غیر از آنها با طرحها ارتباط نمیگیرد.

-
-
اوبر: تنظیمات ایمنی برای رانندگان
-
با توجه به خطراتی که زنان (زمانی که تنها هستند)، ممکن است در طول سفرها با آن روبرو شوند، اوبر به رانندگان زن این امکان را میدهد که فقط درخواست سفر زنان را بپذیرند.
پس از چندین گزارش از موارد آزار و اذیت زنان هم از سوی رانندگان و هم مسافران، این ویژگی به اوبر اضافه شد. از این گزارشها، ۸۹٪ مربوط به زنان و ۹٪ مربوط به مردان بوده است. با اضافه کردن این امکان، اوبر گامی بزرگ در جهت کاهش خطرات ایمنی زنان برداشت.

- طراحی فراگیر به تنوع کامل کاربران توجه دارد و چندین راهحل طراحی را در نظر میگیرد. در اصل به این معناست که تمام طیفهای متنوع انسانی شامل تواناییها، فرهنگها، زبانها و جنسیتها در طراحی محصولات در نظر گرفته شوند. این رویکرد تلاش میکند تا مطمئن شود همه افراد، صرفنظر از تواناییها، پیشینهها یا نیازهای خاصشان، بتوانند بهطور کامل از محصول یا خدمات استفاده کنند. طراحی فراگیر به این معنی نیست که یک طراحی برای همه ایجاد کنیم. در واقع به این معنی است که به گونهای طراحی شود تا همه افراد نسبت به آن احساس تعلق داشته باشند. تمرکز این طراحی بر ایجاد دسترسیپذیری برای همه، از جمله افرادی با ناتوانیهای موقت، دائمی و موقعیتی است و به عنوان بخشی از تجربه کاربر در نظر گرفته میشود. به عنوان مثال، یک وبسایت فراگیر ممکن است گزینه چند زبان، اندازه فونتهای قابل تنظیم، و طراحیهایی متناسب با نیازهای خاص کاربران را فراهم کند.
مثالهایی از طراحی فراگیر
-
-
خوانایی متن و دارک مود برای کاربران مسن
-
در طول مصاحبه با سالمندان، یکی از شرکتکنندگان گفت: «یک چیزی که در مورد کامپیوترها دوست ندارم این است که تایپ را روی صفحه نمایش خیلی کوچک میکنند.» برای اطمینان از خوانایی، طراحان باید از اندازه فونت نسبتا بزرگ استفاده کنند، کنتراست بالایی بین کاراکترها در پیش زمینه و پس زمینه برقرار کنند و از یک تایپ فیس تمیز استفاده کنند. این ویژگیها برای همه کاربران مهم است. با این حال، کاربران مسنتر بهویژه با رابطهای با خوانایی ضعیف به چالش کشیده میشوند، زیرا پیری چشم، نوعی دوربینی، در میانسالی رایج است.

-
-
ورودی نام خانوادگی برای مخاطبان جهانی
-
در سرتاسر جهان، انواع مختلفی از نامهای خانوادگی وجود دارد. با این حال، فیلدهای فرم نام خانوادگی همیشه آنها را نادیده میگیرند. محدودیتهایی مانند کمبود کاراکترها، بدون خط تیره، یا محدودیتهایی در نامهایی که شبیه به کلمات نامناسب و توهینآمیز انگلیسی نوشته میشوند. این امر باعث میشود برخی افراد احساس نادیده گرفته شدن، کنند.
در صفحات پشتیبانی TaxSlayer، یک نرم افزار بایگانی مالیات، محدودیتهای فیلد نام خانوادگی را رعایت کرده است: استفاده از فاصله مشکلی ندارد، اما کاراکترهای خاص مانند آپستروف قابل استفاده نیستند. این محدودیتها به دلیل الزامات قالببندی سرویس درآمد داخلی (IRS) است. در نتیجه، نام خانوادگی اسپانیایی مانند Martínez del Río یک ورودی معتبر در نظر گرفته نمیشود.

مشکل رد کردن ورودیهای نام معتبر به اندازهای بزرگ بنظر میرسید که فیسبوک یک صفحه پشتیبانی برای آن ایجاد کرد. این صفحه اینگونه بود: «اگر نتوانستید با استفاده از نام اصلی خود برای حساب کاربری فیس بوک ثبت نام کنید، لطفاً فرم زیر را پر کنید تا بتوانیم به شما کمک کنیم.» این فرم از کاربران درخواست میکند که سندی را ضمیمه کنند که نام آنها را تأیید میکند.

به طور خلاصه، دسترسپذیری بر رفع موانع برای افراد دارای ناتوانی تمرکز دارد، طراحی فراگیر به دنبال برآورده کردن نیازهای گروههای متنوعی از کاربران است و طراحی جهانی تلاش میکند تا یک راهحل واحد برای همه افراد ارائه دهد. هر سه مفهوم برای اطمینان از اینکه محصولات و خدمات برای بیشترین تعداد افراد قابل استفاده و دسترسپذیر باشند، ضروری هستند.
دسترسپذیری و طراحی جهانی در مقابل طراحی فراگیر
مفاهیمی که اغلب در UX با هم اشتباه گرفته میشوند، طراحی فراگیر، دسترسپذیری و طراحی جهانی هستند. این سه مفهوم همگی سعی در کاهش مشکلات انواع کاربران با فناوری و ایجاد تجربیات فراگیر هدف دارند.
دسترسپذیری بر این هدف متمرکز است که محصولات دیجیتال برای افراد دارای ناتوانی (شامل ناتوانیهای شنوایی، شناختی، جسمی و بینایی) کاربردپذیر هستند. دسترسپذیری نسبت به طراحی فراگیر دامنه کمتری دارد زیرا بیشتر به رفع نیازهای خاص کاربران متمرکز است. بعلاوه، استانداردهای دسترسپذیری مانند راهنماییهای دسترسپذیری محتوای وب (WCAG) ارزیابی دسترسپذیری را راحتتر از طراحی فراگیر و جهانی میکنند. با این حال، دسترسپذیری تنها برای افراد دارای ناتوانی است.
طراحی جهانی بر این هدف متمرکز است که تجربهای واحد برای همه کاربران ایجاد کند که تا حد امکان توسط همه افراد قابل دسترس و کاربردپذیر باشد. برخلاف طراحی فراگیر، طراحی جهانی یک راهحل طراحی یکسانی را بدون نیاز به تطبیق یا طراحی ویژه ارائه میدهد. طراحی فراگیر چندین نوع طراحی مختلف پیشنهاد میدهد و تا زمانی که به نتیجه مورد نظر برسد، طراحی را تغییر و تطبیق میدهد. به طور کلی، طراحی جهانی بیشتر در زمینههای ملموس و محیطی استفاده میشود (به هر حال تولید نسخههای متعدد یک شی یا فضای فیزیکی هزینهبر است). در مقابل، طراحی فراگیر بیشتر در طراحی محصولات دیجیتال به کار میرود، چون این نوع طراحی ارزان و آسانتر است.
از آنجایی که طراحی فراگیر و طراحی جهانی ویژگیهای مشابهی دارند، در زیر به بررسی تفاوت این دو تا روش طراحی پرداختیم:

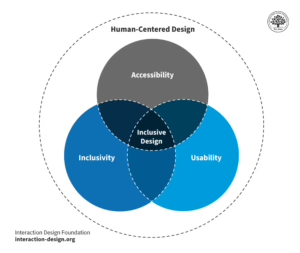
جایی که دسترسیپذیری، طراحی جهانی، طراحی فراگیر به هم میرسند
در دنیایی که به طور فزایندهای به فناوری وابسته است، طراحیهای دیجیتال باید برای همه قابل استفاده باشند. با توجه به اینکه ۱۵٪ از جمعیت جهان با نوعی ناتوانی زندگی میکنند، دسترسپذیری همچنان از اهمیت بالایی برخوردار است. طراحی فراگیر و طراحی جهانی دو استراتژی هستند که میتوانند به تحقق این هدف کمک کنند.
در حالی که طراحی فراگیر به تجارب متنوع کاربران توجه دارد و موانع مربوط به فرهنگ، جنسیت، سن، توانایی و موارد دیگر را کاهش میدهد، طراحی جهانی به دنبال ایجاد محصولاتی است که برای بیشترین تعداد افراد قابل استفاده باشند، بدون توجه به تفاوتهایی مانند درآمد، پیشینه، ناتوانی یا سایر عوامل.
با گنجاندن ویژگیهایی مانند زیرنویسهای ویدئو، حسگرهای حرکتی، بلندگوهای تلفنی، و قابلیتهای تبدیل متن به گفتار، طراحیهای دیجیتال میتوانند به محصولاتی دسترسپذیر تبدیل شوند که برای همه کاربران مفید باشند. طراحیهای دیجیتال دسترسپذیر برای آینده ضروری هستند و با پذیرش اصول طراحی فراگیر و جهانی، میتوانیم اطمینان حاصل کنیم که فناوری برای همه قابل استفاده و مفید خواهد بود.
نتیجهگیری
طراحی فراگیر، دسترسپذیر، جهانی سه رویکرد مهم هستند که به ایجاد تجربههای کاربری بهتر کمک میکنند. اگرچه این رویکردها اهداف مشابه دارند، اما تفاوتهایی هم در روشهای هر کدام وجود دارد. طراحی دسترسپذیر بر رفع نیازهای افراد دارای ناتوانی تمرکز دارد، در حالی که طراحی جهانی تلاش میکند تا یک راهحل واحد و کاربردی برای همه فراهم کند. طراحی فراگیر، از سوی دیگر، به تطبیق و انعطافپذیری تأکید دارد و انواع نیازها و تفاوتهای کاربران را در نظر میگیرد.
در مجموع، هر سه نوع طراحی مکمل یکدیگر هستند و در کنار هم میتوانند تجربهای جامع و بینقص برای طیف گستردهتری از کاربران ایجاد کنند.
منابع
- Continualengine
- Careerfoundry
- Wasington.edu
- maze.co
- uxcel.com
- nngroup
- Youtube.inclusive.accessibility.universal design





دیدگاه کاربران