
تفاوت چکباکس و رادیو باتن
چکباکسها و رادیو باتنها ابزارهایی در طراحی تجربه کاربری هستند که برای انتخاب گزینهها از آنها استفاده میشوند.
تصور کنید در حال طراحی یک فرم آنلاین هستید که کاربران باید از بین چندین گزینه، یکی را انتخاب کنند. حالا ممکن است این سوال پیش آید که: «چه زمانی باید از چکباکس و رادیو باتن استفاده شود؟» چکباکس و رادیو باتن ابزارهایی در طراحی تجربه کاربری هستند که برای انتخاب گزینهها از آنها استفاده میشوند. اگرچه هر دو عملکرد مشابهی دارند، اما کاربردهایشان متفاوت است. چکباکسها برای انتخاب چندین گزینه به کار میروند، در حالی که رادیو باتنها برای انتخاب تنها یک گزینه از بین چندین گزینه مورد استفاده قرار میگیرند. با استفاده از این ابزارها میتوان تجربه کاربری بهتری ایجاد کرد که انتخاب را برای کاربران راحتتر کند.

چکباکس و رادیو باتن
چکباکس و رادیو باتن از جمله رایجترین و پراستفادهترین اجزای رابط کاربری هستند که به کاربران در انتخاب گزینهها کمک میکنند. اگرچه از نظر طراحی ظاهری شباهتهایی دارند، اما عملکرد آنها کاملاً متفاوت است.
چکباکسها معمولاً به شکل مربعهای کوچک طراحی میشوند و به کاربران امکان میدهند چندین گزینه را به طور همزمان انتخاب یا لغو کنند. برای مثال، در یک فرم ثبتنام ممکن است از شما خواسته شود موضوعات مورد علاقهتان را از میان چند گزینه مشخص کنید. در این حالت، چکباکسها انعطافپذیری بالایی ارائه میدهند و تجربه انتخاب چندگانه را سادهتر میکنند.
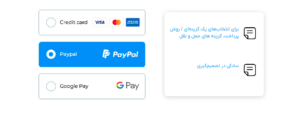
از سوی دیگر، رادیو باتنها به کاربران اجازه میدهند تنها یک گزینه را از میان چندین گزینه موجود انتخاب کنند. با انتخاب یک گزینه، سایر گزینهها به طور خودکار غیرفعال میشوند. این ویژگی برای موقعیتهایی مناسب است که کاربر باید تنها یک تصمیم مشخص بگیرد. به عنوان مثال، در فرآیند انتخاب روش پرداخت، کاربران میتوانند یکی از گزینههای «کارت اعتباری»، «پرداخت آنلاین» یا «پرداخت در محل» را انتخاب کنند.
در مجموع، این دو عنصر ساده اما کاربردی با عملکردهای متفاوت، نقش مهمی در ارائه تجربه کاربری بهتر و کارآمدتر ایفا میکنند.


چه زمانی از کدام ابزارها استفاده میشود؟
از زمان انتشار اولین نسخه کتاب Inside Macintosh در سال ۱۹۸۴، قانون استفاده از چکباکس و رادیو باتن تغییری نکرده است. تمام استانداردهای رابط کاربری گرافیکی (GUI) و استانداردهای رسمی وب W3C هم این تعریف را برای این دو نوع دکمهها حفظ کردهاند:
- چک باکسها زمانی استفاده میشوند که کاربران امکان انتخاب چندین گزینه را از یک لیست دارند. اغلب در فرمها، صفحات تنظیمات و پایگاههای داده استفاده میشوند تا به کاربران اجازه دهند بیش از یک پاسخ را انتخاب کنند یا طیف وسیعی از تنظیمات را اعمال کنند. چکباکس به کاربران این امکان را میدهد که بدون محدودیت چندین گزینه را انتخاب کنند. این انعطافپذیری به کاربران کمک میکند تا کنترل بیشتری داشته باشند، بهویژه در کارهایی که باید چندین مورد را به طور همزمان انتخاب کنند.

- از سوی دیگر، رادیو باتنها برای موقعیتهایی طراحی شدهاند که تنها امکان انتخاب یک گزینه از چندین گزینه وجود دارد. این نوع دکمهها، معمولاً در نظرسنجیها یا هر زمانی که نیاز به انتخاب یک گزینه داشته باشید، مانند انتخاب روش پرداخت یا انتخاب گزینه حمل و نقل، یافت میشوند. اغلب آنها در محصولاتی مانند طراحی داشبورد قابل مشاهده هستند، جایی که باید تصمیمی سریع و واضح از بین مجموعهای از گزینهها گرفته شود. این نوع دکمه، در محدود کردن کاربران به یک انتخاب در یک زمان، تصمیمگیری را ساده میکند.

- یک چک باکس مستقل برای یک گزینه استفاده میشود که کاربر میتواند آن را روشن یا خاموش کند.
نکات مهم درباره تفاوت چکباکس و رادیو باتن
- چکباکسها باید مربع و رادیو باتنها دایره باشند.
- گزینههای مرتبط را در یک گروه قرار دهید.
- لیست گزینهها را به صورت عمودی نمایش دهید.
- از عبارات مثبت برای لیبلها استفاده کنید.
- همیشه یک گزینه پیشفرض برای رادیو باتن تعیین کنید. (مانند گزینه «سایر»).
- رادیو باتنها باید گزینههایی جامع و متمایز داشته باشند. (مانند گزینه «بازنشسته»).
- در رادیو باتن و چکباکس دکمهها را بزرگتر کنید تا کلیک راحتتر شود.
- تغییرات تنظیمات را پس از تأیید کاربر اعمال کنید.
- در صورت امکان از رادیو باتن بهجای منو استفاده کنید (مانند انتخاب جنسیت «مرد» یا «زن»).
چرا این نکات مهم هستند؟
دلایل بسیاری برای پیروی از استانداردهای رابطهای کاربری و استفاده صحیح از کنترلها وجود دارد.
- پیروی از استانداردهای طراحی، توانایی کاربران را در درک نحوه استفاده از دکمهها افزایش میدهد. زمانی که لیستی از چکباکسها نمایش داده میشود، کاربران میدانند که امکان انتخاب چندین گزینه را دارند. و زمانی که لیستی از رادیو باتنها را میبینند، میدانند که امکان انتخاب تنها یک گزینه را دارند.
- از آنجایی که بسیاری از مردم میدانند که دکمهها چطور کار میکنند، استفاده از این عناصر حس تسلط کاربران را افزایش میدهد. برای مثال، فرض کنید بر روی دکمهای کلیک میکنید و بدون تایید آن بطور خودکار به صفحه بعد منتقل میشوید. این کار شما را شوکه میکند و باعث میشود از ادامه کار با سایت بترسید.
- بزرگترین مشکلات کاربردپذیری برای چکباکس و رادیو باتن ناشی از استفاده لیبلهای مبهم بوده و یا درک آن برای کاربر غیر ممکن است. متن کمکی میتواند مشکل دوم را حل کند.
- یک طراح حرفهای رابط کاربری هرگز به اشتباه از چکباکس بهجای رادیو باتن استفاده نمیکند. تفاوت بین این دو یکی از اولین چیزهایی است که در کلاسهای طراحی تعامل آموزش داده میشود. بنابراین، اگر از دکمه مناسب استفاده نکنید، به عنوان یک فرد غیرحرفهای شناخته میشوید.
مثالهایی از طراحیهای ترند چکباکس
چکباکسها اغلب برای انتخاب چندین گزینه از میان لیستی از آيتمها مورد استفاده قرار میگیرند. در زیر مثالهایی از طراحیهای ترند چکباکس آورده شده است:
-
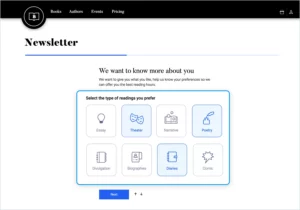
فروشگاه آنلاین کتاب
یکی دیگر از کاربردهای عالی چک باکسها این است که در آن کاربران میتوانند انواع مطالب خواندنی مورد علاقه خود را از مجموعهای از آیتمها (مقاله، روایت، و غیره) انتخاب کنند. این کار به آنها اجازه میدهد چندین اولویت را انتخاب کنند و به آنها این امکان را میدهد که بر روی آنچه که دوست دارند، کنترل داشته باشند. این نوع تنظیم چک باکس فوق العاده کاربردی است و حس شخصیسازی را به تجربه کاربر اضافه میکند.

-
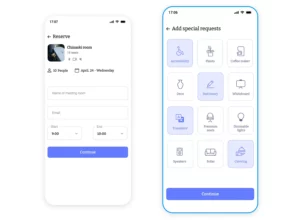
رزرو اتاق جلسه
این مثال نشان میدهد که چگونه از چک باکسها استفاده میشود تا کاربران بتوانند گزینههای متعددی را در یک فرم انتخاب کنند. در اینجا با کلیک بر روی گزینههای درخواست، میتوانید آیتمهایی که از نظر شما یک اتاق جلسه باید داشته باشد را رزرو کنید.

مثالهایی از طراحیهای ترند رادیو باتن
رادیو باتنها اغلب برای انتخاب یک گزینه از میان لیستی از آيتمها مورد استفاده قرار میگیرند. در زیر مثالهایی از طراحیهای ترند رادیو باتن آورده شده است:
-
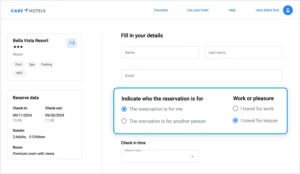
فرم رزرو هتل
در این فرم رزرو هتل، گزینههایی برای سفر وجود دارد. اینجا با انتخاب یک گزینه میتوان کسی که رزرو را انجام میدهد، مشخص کرد. این کار راهی آسان برای راهنمایی کاربران در انتخاب رزرو آنهاست.

-
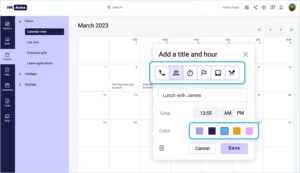
رویدادهای تقویم
در این مثال، از رادیو باتنها برای کمک به تنظیم زمان یک رویداد استفاده میشود. وقتی «AM» یا «PM» را انتخاب میکنید، واضح است که فقط یک گزینه را میتوان انتخاب کرد. این زیبایی استفاده از رادیو باتنها است. آنها همه چیز را ساده کرده و از هر گونه اختلاط جلوگیری میکنند.

UI کیتها با اجزای چک باکس
اکنون که میدانید چگونه چک باکس ایجاد کنید، بیایید در مورد UI کیتها در سیستم عاملهای اندروید و IOS بپردازیم:
-
IOS
UI کیت iOS شامل چک باکسهایی است که از دستورالعملهای طراحی اپل پیروی میکنند و تجربه کاربری شیک و بصری را تضمین میکنند. این اجزای تعاملی آماده استفاده هستند و میتوانند به راحتی به هر صفحه نمایش تلفن همراه اضافه شوند.
-
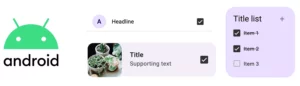
Android
برای طراحان برنامه اندروید، کیت رابط کاربری اندروید مجموعهای از اجزای چک باکس را دارد که با طراحی متریال اندروید همسو میشوند. این باعث میشود به راحتی ظاهر و احساسی ثابت در سراسر برنامه خود داشته باشید.

UI کیتها با اجزای رادیو باتن
اکنون که میدانید چگونه رادیو باتن ایجاد کنید، بیایید در مورد UI کیتها در سیستم عاملهای اندروید و IOS بپردازیم:
-
IOS
کیت رابط کاربری iOS شما را با تمام اجزای مورد نیاز برای پیروی از دستورالعملهای اپل پوشش میدهد. این شامل رادیو باتنهای تعاملی، همراه با عناصر دیگر مانند سوئیچها و فیلدهای ورودی است.

-
Android
کیت اندروید دارای رادیو باتنهای تعاملی، چک باکس و موارد دیگر است که مطابق با دستورالعملهای طراحی Android ساخته شدهاند.

نتیجهگیری
بهطور خلاصه، چکباکس و رادیو باتن هر کدام کاربرد خاص خود را داشته که باید متناسب با کاربردشان مورد استفاده قرار گیرند. چکباکسها برای مواقعی مناسب هستند که نیاز باشد کاربر چند گزینه را بطور همزمان انتخاب کند و این گزینهها مستقل هم باشند. اما رادیو باتنها زمانی به کار میروند که فقط امکان انتخاب یک گزینه باشد.
استفاده درست از این دو در طراحی، تجربه کاربری را بهبود بخشیده و به کاربر کمک میکند راحتتر گزینهها را درک کرده و انتخاب کند. رعایت این تفاوتهای ساده باعث میشود طراحی حرفهایتر به نظر آید و کاربر در استفاده از محصول احساس رضایت داشته باشد.





دیدگاه کاربران