
۱۱ نکته درباره طراحی دارک مود (Dark Mode)
دارک مود یک تم بصری دارک است که تجربه کاربری را با کاهش خستگی چشم و صرفهجویی در مصرف انرژی بهبود میبخشد.
تصور کنید در حال کار با سیستم خود در محیط کم نور هستید. نور سیستم شما روشنتر شده و چشمانتان را اذیت میکند. در این حالت است که دارک مود سیستم خود را فعال میکنید. این کار نه تنها از خستگی چشم جلوگیری کرده بلکه باعث استفاده بهینه از انرژی میشود. حالت تاریک، امروزه به یکی از ترندهای طراحی تبدیل شده و تجربه کاربری را بهبود میبخشد.

دارک مود یا حالت تاریک چیست؟
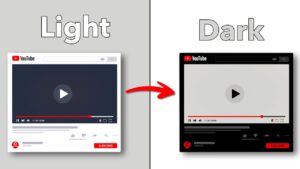
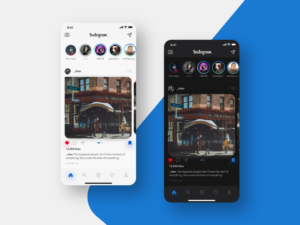
دارک مود یک طراحی رابط کاربری با پالت رنگهای تیره است که تجربه راحتتری در محیطهای کم نور برای کاربران فراهم میکند. در این حالت، متنها و عناصر روشن بر روی پسزمینه تیره قرار میگیرد. در سال ۲۰۱۸ با معرفی دارک مود در macOS Mojave محبوبیت یافت. البته حالت تاریک، ایده جدیدی نیست و در مانیتورهای دهه ۸۰ میلادی نیز این حالت وجود داشت. امروزه این حالت رابط کاربری، در همه پلتفرمها از جمله یوتیوب، اینستاگرام، گوگل و بسیاری دیگر مورد استفاده قرار میگیرد.

مزایای دارک مود
حالت تاریک، محبوبیت زیادی داشته و برای همه محصولات، عنصری ضروری است. در زیر به بررسی ۵ دلیل اصلی مورد پسند بودن آن، میپردازیم:
-
پیروی از ترند بودن
حالت تاریک عنصری رایج در محصولات دیجیتالی است. به دلیل محبوبیت فراوان این عنصر UI، طراحان دو حالت دارک مود و لایت مود را برای برآورده کردن نیازهای همه کاربران، قرار میدهند. در حالی که افراد زیادی روشن کلاسیک را میپسندند، اما طرفداران دارک مود در حال افزایش است. امروزه اکثر کاربران حتی در طول روز هم از دارک مود استفاده میکنند.
-
راحتی چشمها
چشمها در مقابل نور، حساسیت نشان میدهند. اگر در شب، گوشی خود را روشن کنید، احتمالا نور زیاد باعث اذیت شدن چشم شما میشود. حساسیت چشمها به نور، یکی از دلایل اصلی طراحی حالت تاریک است، که طراحان از آن برای بهبود تجربه کاربری استفاده میکنند.
با فرو رفتن در رنگهای مشکی و خاکستری، که حالت آرامشبخشی به کاربر میدهد، باعث میشود مدت زمان بیشتری از گوشی خود استفاده کند. برای مثال، توییتر متوجه شد که کاربران در حالت دارک مود، زمان بیشتری را در اپلیکیشن سپری میکنند. شما این احساس را دارید که چشمتان بعد از استفاده طولانی مدت از گوشی، کمتر اذیت شده است.
— آریل پارادس (Arielle Pardes)
-
صرفهجویی در مصرف باتری
طراحی دارک مود، عمر باتری دستگاههای تلفن همراه را افزایش میدهد. در یوتیوب اگر گوشی شما ۵۰ درصد شارژ داشته باشد، تا ۱۵ درصد باتری ذخیره میکند.
-
تنوع انتخاب
زمانی که در دارک مود از کنتراستهای رنگی مناسب استفاده شود، باعث استفاده آسانتر از محصول میشود. برخی کاربران تمهای تاریک را نمیپسندند و برخی کاربران که طرفدار این طراحی هستند، معتقدند استفاده از آن حتی در طول روز هم راحتتر است. درک و عادات کاربران بر محبوبیت این دو حالت تاثیر میگذارد. عواملی مثل شرایط شخصی، اهداف و وضعیت سلامتی کاربر در انتخاب آنها موثر است.
دارک مود زمانی که کاربر در جستجوی عنصری باشد، بهتر عمل میکند. طراحان SalesForce در سال ۲۰۱۸، به دنبال بهبود تجربه کاربری داشبورد بودند. پس از انجام مصاحبههایی با کاربران، دریافتند که کاربران در نمایش نمودارها در تم تاریک، تصمیمات سریعتر و دقیقتری میگیرند.
— اولیویه برنی، نویسنده UX Collective
-
هویت بخشیدن به برند
در بازاریابی یک برند دارای شخصیت است. ظاهر آن چگونه است؟ چه حسی منتقل میکند؟ چه تمایلاتی دارد؟ با افزودن دارک مود به محصول میتوان همین رویکرد را منتقل کرد. اگر حالت روشن را فرد سحرخیزی در نظر بگیریم، حالت تاریک فردی مدرن، مرموز، جدی و خاص است. این تغییرات میتواند مزایای زیادی برای برند به همراه آورد.
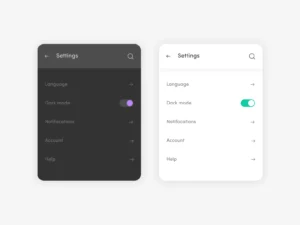
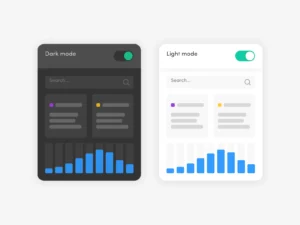
رابط کاربری تاریک در مقابل روشن
زمانی که رابطهای تاریک خوب کار نمیکنند:
با وجود تمام این مزایا، دارک مود دارای معایبی نیز است. در اینجا روانشناسی رنگ اهمیت زیاد پیدا میکند. در محصولات بانکی و مالی، برای انتقال حس اعتماد و اعتبار بهتر است از لایت مود استفاده شود. رنگهای تیره حس مرموز و مدرن بودن دارند. همچنین برای محصولاتی در رابطه با سلامت و جداول عددی، لایت مود مناسبتر است.
در سه مورد زیر، استفاده از دارک مود بهتر است:
- زمانی که تصاویر از متن مهمتر است.
- زمانی که کاربران مدت طولانی در محصول میمانند.
- زمانی که نیاز به جستجوی سریع با استفاده از رنگها دارند.
نکاتی برای طراحی دارک مود
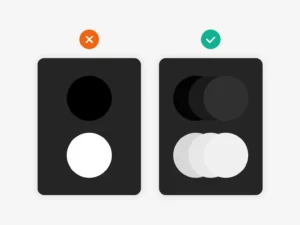
۱. از سیاه خالص پرهیز کنید
رنگهای خالص، رنگهایی هستند که هیچ ترکیبی از خاکستری در خود ندارند. سفید (FFFFFF#) و سیاه (000000#) رنگهای خالص هستند. طراحان مبتدی اغلب تصور میکنند که برای طراحی یک رابط دارک مود، باید از رنگ خالص سفید بر روی پسزمینه خالص سیاه استفاده کنند. استفاده از رنگهای خالص، کنتراست زیادی بین محتوا و پسزمینه ایجاد کرده و چشم را آزار میدهد. این مورد، تجربه کاربری را تحت تاثیر قرار میدهد.
بهتر است به جای استفاده از سیاه خالص، از خاکستری تیره و به جای سفید، از خاکستری روشن استفاده شود. همچنین میتوان از سایههای مختلف خاکستری استفاده کرد. همچنین میتوان خاکستری را با رنگ برند تنظیم کرد تا هماهنگی ایجاد شود.

۲. از فونت خالص سفید خودداری کنید
زمانی که رابط دارک مود طراحی میشود، متنها اغلب تجربه کاربری را بهتر و یا بدتر میکنند. بهترین راه، استفاده از Opacity است. استفاده از سفید خالص با وضوح ۱۰۰٪ بر روی پسزمینههای تیره و حتی روشن، به دلیل تفاوت کنتراست باعث تاری یا ناخوانایی میشوند. به این پدیده «توهم نوری» میگویند. طبق توصیه گوگل برای متنهای غیرفعال از ۳۸ درصد، متنهایی با تاکید متوسط ۶۰ درصد و برای متنهای با تاکید بیشتر از ۸۷ درصد Opacity استفاده شود. این امر به بهبود تجربه کاربری کمک میکند.

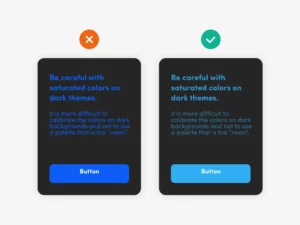
۳. از رنگهای غلیظ بر روی پسزمینه تیره خودداری کنید
در طراحی دارک مود، توصیه میشود از رنگهای خیلی روشن و غلیظ استفاده نشود. زیرا این رنگها بر روی پسزمینه تیره، بیش از حد خودنمایی کرده و ممکن است خوانایی را مختل کند. همچنین بهتر است تستهایی انجام شود تا اطمینان حاصل شود رنگها به راحتی قابل مشاهده بوده و کاربران به راحتی به محتوا دسترسی پیدا میکنند.

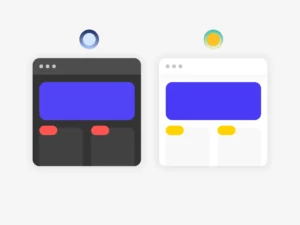
۴. رنگهای برند را با دارک مود مطابقت دهید
برای استفاده از رنگهای برند در حالت تیره، لازم نیست از همان رنگها در حالت روشن استفاده کنید. میتوانید رنگها را متناسب با حالت تیره تنظیم کنید. بهتر است رنگ اصلی برند را فقط در چند قسمت مهم مثل لوگو بکار ببرید و در قسمتهای دیگر، نسخه کمرنگتر آن را استفاده کنید تا هماهنگی بهتری با دارک مود داشته باشد.

۵. در حالت دارک مود، شخصیت برند را حفظ کنید
دارک مود حس متفاوتی از برند را نسبت به لایت مود، به کاربر منتقل میکند. بنابراین بهتر است برند خود را با این تغییر تطبیق دهید. برای هر پالت رنگی یک رویکرد احساسی منحصر به فردی ایجاد کنید تا حس متفاوت و مناسبی را منتقل کند. این امر، جنبه جدیدی از برند را نشان میدهد که میتواند جذابیت بیشتری به آن اضافه کند.

۶. از سایه استفاده نکنید
سایهها بر روی پسزمینه روشن، به خوبی قابل مشاهده است، اما در پسزمینه تیره، قابل تشخیص نیست. اگر سایهها تیرهتر از پسزمینه باشند، باز هم به آسانی قابل مشاهده نیستند. اگر سایهها را روشنتر از پسزمینه کنید، ظاهری منطقی و طبیعی پیدا نخواهد کرد. بنابراین استفاده از سایه در دارک مود توصیه نمیشود.

۷. عمق ایجاد کنید
دارک مود لزوما به معنای طراحی فلت نیست. برای کمک به درک سلسله مراتب بصری توسط کاربران بهتر است از روشهای زیر استفاده کنید:
-
- فضای منفی: از فضای خالی به صورت هوشمندانه بهره ببرید. دارک مود نیاز به فضای بصری و طراحی ساده دارند. اگر طراحی شلوغ است، توصیه میشود طراحی در دو حالت دارک مود و لایت مود مورد استفاده قرار گیرد.
- کنتراست و نورپردازی: از سایههای متغیر به جای پسزمینه ساده برای جلب توجه در قسمتهای مهم استفاده کنید و عمق بصری را بدون سایهها ایجاد کنید.

۸. از استانداردهای کنتراست رنگی برای دسترسپذیری استفاده کنید
اصل مهمی در طراحی تمها وجود دارد و آن این است که «زیباییشناسی پس از کاربردپذیری اهمیت دارد». اما اولویت مهمتر از این دو نیز وجود دارد و آن دسترسیپذیری است. با پیروی از دستورالعملهای دسترسیپذیری، هم استفاده از محصول آسانتر میشود و هم از مشکلات مرتبط با کنتراست رنگها خلاص میشوید. ابزارهایی مانند Accessible Colors میتواند در انتخاب رنگهای مناسب کمک کنند.

۹. از کنتراست مناسب تصویر استفاده کنید
در حالت دارک مود، مطمئن شوید که تصاویر با این حالت هماهنگ است. میتوانید تصاویر را برای بهتر دیده شدن، ویرایش کنید. اگر کنتراست بین پسزمینه تیره و تصویر، بیش از حد باشد، توصیه میشود از یک فیلتر عمومی برای تنظیم روشنایی استفاده کنید تا هماهنگی بهتر ایجاد شود.

۱۰. اجازه دهید کاربران برای انتخاب حالت تیره آزادانه عمل کنند
برخی محصولات، حالت دارک مود را در بعضی ساعات و یا روزهای خاص، به صورت خودکار فعال میکنند. بهتر است کاربران بتوانند به صورت آزادانه این حالتها را انتخاب کنند. این کار دو مزیت دارد:
-
- به کاربران اجازه میدهید به صورت آزادانه سیستم را کنترل کنند.
- نشان میدهید که انتخاب و ترجیحات آنها احترام میگذارید.

۱۱. راهحلهای خود را با کاربران تست کنید
یکی از مشکلات مهم طراحی دارک مود، این است که به دلیل شرایط نوری متفاوت کاربران، طراحان نمیتوانند پیشبینی کنند کاربران دقیقا چه چیزی را مشاهده میکنند. به همین دلیل نمیدانند کاربران این دارک مود را میپسندند یا خیر.
از بین ۱۷.۳٪ (۴۲ نفر) از کاربرانی که از حالت دارک استفاده نمیکنند، معتقدند که این حالت درست نیست. این پاسخ، کمی مبهم بنظر میرسد. اما این موضوع را روشن میکند که آن را امتحان کردهاند، ولی آن را نپسندیدند. در مقابل کاربرانی هم هستند که معتقدند خواندن متنها در دارک مود، سخت است، این داده هم به این معناست که آنها نیز این حالت را حداقل یکبار امتحان کردهاند.— توماس استاینر (Thomas Steiner)، مهندس ارتباطات توسعهدهندگان در تیم کروم
با توجه به مطالب بالا، بهتر است حالت تاریک را تست کنید. فراموش نکنید که کاربردپذیری در مقابل زیبایی شناسی اولویت بالاتری دارد. دلایل زیر ثابت میکنند این مسئله مهم است:
-
- کمک به توجیح تصمیمات طراحی
- کاهش ریسک شکست محصول
- اطمینان از مطابقت محصول با انتظارات کاربران
- تطابق تصمیمات تجاری با استفاده واقعی
- رفع نقصهای محصول
- دریافت بازخورد و نظرات کاربران
- درک بهتر رفتارهای کاربران

معایب حالت تاریک
دارک مود همیشه به معنای موفقیت یک محصول نیست. در زیر ۴ دلیل اینکه ممکن است دارک مود مناسب محصول شما نباشد، آورده شده است:
-
پالت رنگ محدود
استفاده همه رنگها برای طراحی در دارک مود مناسب نیستند. رنگهای کم و ساده برای کاربردپذیری محصول بهتر است. این امر برای طراحان مینیمال خوشایند است.
-
ایجاد خستگی چشم
برخلاف برخی تصورات، و البته مطالعاتی که در سالهای ۲۰۱۳ تا ۲۰۱۶ انجام شد، دارک مود میتواند خستگی چشم را افزایش داده و دقت خواندن را کاهش دهد.
-
تاریکی و افسردگی
یکی از مشکلات اصلی دارک مود، کمبود نور است. مطالعاتی در برخی کشورهای اروپایی نشان دادند که کمبود نور در طولانی مدت، میتواند منجر به افسردگی شود. برخی از پزشکان معتقدند که استفاده از دارک مود، نور را از کاربران، مخصوصا افرادی که اکثر روز را در محیطهای داخلی کمنور هستند، بگیرد.
-
مشکل در نور شدید
دارک مود در شرایط نوری شدید، مثل محیط بیرون از خانه در روز روشن، خواندن را سخت کرده و این مشکل حل نشده است.
نتیجهگیری
استفاده از حالت تاریک یکی از پرطرفدارترین ترندهای طراحی است. اکثر محصولات نظیر یوتیوب، توییتر و.. از آن استفاده میکنند. با این حال ممکن است استفاده از این حالت، تنها براساس زیباییشناسی و ترند بودن آن باشد. اما باید این مورد را در نظر بگیرید که زیباییشناسی در مقابل کاربردپذیری و دسترسیپذیری در درجه دوم قرار دارد.







دیدگاه کاربران