
نشانههای بارگذاری و نوار پیشرفت (Loading & Progress Indicators)
نشانههای بارگذاری و نوار پیشرفت کاربران را از مدت زمان تکمیل فرآیند آگاه میکند.
تصور کنید در حال انجام کاری در وبسایتی هستید و باید برای انجام آن اقدام، منتظر بمانید. ناگهان همه چیز متوقف میشود و هیچ نشانهای از سایت دریافت نمیکنید تا بدانید چقدر باید منتظر بمانید. در این وضعیت کاربر دچار سردرگمی میشود و اعتماد خود را به محصول از دست میدهد. یکی از مهمترین عناصر طراحی رابط کاربری (UI)، استفاده از نشانههای بارگذاری و نوار پیشرفت (Loading & Progress Indicators) است که میتواند تجربه کاربری را بهبود ببخشد. در این مقاله، به بررسی نقش و اهمیت نوار پیشرفت و نشانههای بارگذاری در محصولات میپردازیم.

نشانههای بارگذاری و نوار پیشرفت چیست؟
نشانههای بارگذاری و نوار پیشرفت، عناصری هستند که به کاربران کمک میکنند تا هنگام انتظار، از روند پیشرفت کار در سایت آگاه باشند. چه در حال بارگذاری یک اپلیکیشن، دانلود محتوا و یا تایید پرداخت باشید، این عناصر میتواند باعث بهبود تجربه کاربری شود.
یکی از مهمترین قوانین ارزیابی اکتشافی جیکوب نیلسن، قانون «قابلیت مشاهده وضعیت سیستم» است. این قانون به خوبی درباره اهمیت اطلاع کاربر از وضعیت فعلی سیستم تاکید دارد که به کاربر حس کنترل بر سیستم میدهد و باعث افزایش اعتماد او به محصول میشود.
نشانههای بارگذاری معین (Determinate) و نامعین (Indeterminate)
برای استفاده مناسب از انواع نشانههای بارگذاری، شناخت تفاوت آنها ضروری است. در زیر به بررسی دو نشانه بارگذاری میپردازیم:
-
نماد بارگذاری معین (Determinate)
این نشانه مدت زمان دقیق یک فرآیند را نمایش میدهد. از این نشانهها زمانی استفاده کنید که مدت زمان فرآیند، قابل اندازهگیری باشد تا کاربران میزان انجام یا باقیمانده کار را ببینند. این نشانهها به کاربر کمک میکنند تا از پیشرفت کار خود مطمئن شوند.
-
نماد بارگذاری نامعین (Indeterminate)
این نشانه مدت زمان مشخصی برای انجام یا اتمام فرآیند ندارد. از این نشانهها زمانی استفاده کنید که مدت زمان فرآیند، متغیر باشد تا کاربران اطمینان یابند که سیستم در حال انجام کار است. این کار باعث میشود تا کاربر تاخیر فرآیند را به خطا تلقی نکند و منتظر انجام فرآیند بماند.

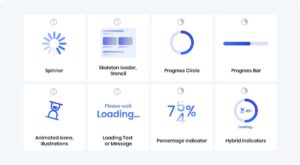
انواع اصلی نشانههای بارگذاری
نشانههای بارگذاری و نوارهای پیشرفت، دارای انواع مختلفی است که در زیر به بررسی هر کدام میپردازیم:
-
چرخشی (Spinner)
این آیکون انیمیشنی، به صورت پیوسته میچرخد تا نشان دهد سیستم در حال بارگذاری محتوا است. از این نشانه در اکثر اپلیکیشنها و وبسایتها استفاده میشود.
-
اسکلت لودر یا استنسیل (Skeleton Loader or Stencil)
این صفحات، ساختارهای موقتی از طراحی اصلی محصول هستند که در زمان بارگذاری، محتوای مورد انتظار کاربر را شبیهسازی میکنند.
-
نوار پیشرفت (Progress Bar)
این نشانه بارگذاری، میزان پیشرفت یک فرآیند را از طریق نوار افقی که در حال پر شدن، نمایش میدهد. کاربران از این طریق درصد تکمیل فرآیند را مشاهده میکنند.
-
دایره پیشرفت (Progress Circle)
دایره پیشرفت مشابه نوار پیشرفت است که میزان تکمیل یک فرآیند را از طریق دایرهای در حال پر شدن، نشان میدهد.
-
آیکونها یا تصاویر متحرک (Animated Icons or Illustrations)
استفاده از انیمیشنها و آیکونهای جذاب برای سرگرم کردن کاربران در هنگام بارگذاری، تاثیر زیادی بر افزایش جذابیت بصری و تجربه انتظار دلپذیرتر کاربران میگذارد.
-
متن یا پیام بارگذاری (Loading Text or Message)
نمایش یک پیام متنی مانند «در حال بارگذاری…» یا «لطفاً منتظر بمانید» میتواند به وضوح به کاربران اطلاع دهد که سیستم در حال پردازش درخواست آنها است.
-
نشانگر درصدی (Percentage Indicator)
این نوع نشانه، پیشرفت فرآیند را به صورت درصدی نمایش میدهد، که کاربران را به دنبال کردن اعداد تشویق میکند.
-
نشانگرهای ترکیبی (Hybrid Indicators)
ترکیب انواع مختلف نشانههای بارگذاری میتواند تجربههای منحصربهفرد و جذابی ایجاد کند. مانند استفاده از یک نشانه چرخشی در کنار نوار پیشرفت یا ادغام انیمیشنها درون یک دایره پیشرفت.

انتخاب نشانههای بارگذاری مناسب بر اساس مدت زمان انتظار
مدت زمانهای مختلف انتظار نیاز به روشهای متفاوتی برای اطلاع و درگیر نگه داشتن کاربران دارد:
-
مدت زمان انتظار کمتر از یک ثانیه
برای زمانهای انتظار کمتر از یک ثانیه، بهتر است که از هیچ نشانه بارگذاری استفاده نشود زیرا باعث سردرگمی کاربر مانند نقص فنی میشود.
-
مدت زمان انتظار کوتاه (۱ تا ۳ ثانیه)
برای زمانهای انتظار بین ۱ تا ۳ ثانیه، بهتر است از نشانههای نامعین (Indeterminate) مانند استنسیل (Skeleton Loader or Stencil) یا چرخشی (Spinner) استفاده شود. در این مواقع بهتر است از انیمیشنهای پیچیده یا استنسیل با جزییات زیاد، استفاده نشود. زیرا زمان کافی برای کامل شدن انیمیشن یا خواندن پیام توسط کاربران وجود ندارد.
-
مدت زمان انتظار متوسط (۳ تا ۱۰ ثانیه)
زمانهای انتظار متوسط بین ۳ تا ۱۰ ثانیه، ممکن است باعث شک کردن کاربر به واکنش سیستم شود. در این موقعیت توصیه میشود از نشانههای معین مانند نوار پیشرفت و نشانههای درصدی برای نمایش میزان بارگذاری و حفظ تعامل کاربر استفاده شود.
-
مدت زمان انتظار طولانی (۱۰ ثانیه یا بیشتر)
برای زمانهای انتظار طولانی بین ۱۰ ثانیه یا بیشتر، طراحی واضح ارائه دهید که میزان پیشرفت فرآيند را نشان دهد و به کاربر اجازه تعامل داده و سردرگمی آنها را کاهش دهد.
استفاده از روشهایی مانند استنسیل و همچنین به کار بردن داستانپردازی یا نکات آموزنده برای درگیر نگه داشتن کاربر در طول انتظار، موثر است.
روانشناسی انتظار
مطالعهای درباره میزان انتظار کاربران برای بارگذاری یک صفحه وب و چگونگی تاثیر بازخورد بر انتظار آنها، انجام شد. این مطالعه نشان داد کاربرانی که نشانهای از پیشرفت فرآيند را مشاهده میکردند، ۲۲.۶ ثانیه در صفحه وب منتظر میماندند ولی اگر نشانهای از پیشرفت نمیدیدند، ۹ ثانیه بعد صفحه را ترک میکردند.
عواملی مانند احساس کاربر به زمان، اضطراب، احساس کنترل، جذابیت بصری و عناصری که حواس کاربر را پرت میکنند، همگی بر میزان انتظار کاربر اثر میگذارند. همچنین معیارهای هر برند، بر میزان انتظار کاربر، تاثیرگذارند.

بهترین روشهای استفاده از نشانههای پیشرفت
-
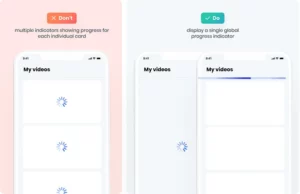
استفاده از یک نوع نوار پیشرفت برای چندین محتوا در یک صفحه
برای نشان دادن فرآیندهای در حال بارگذاری، مانند تعدادی کارت در یک صفحه، از یک نوار پیشرفت برای آنها استفاده کنید. این کار باعث میشود کاربران، فرآیند کلی پیشرفت را بدون سردرگمی درک کنند.

-
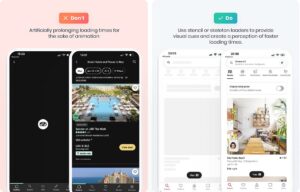
بهبود احساس سرعت بارگذاری با استنسیل لودرها
نشانههای استنسیل بخاطر وجود ساختار مشابه به محتوای اصلی، محیطی ساده و آشنا را به کاربر نمایش میدهد که باعث تمرکز او بر روی فرآیند شده و از سردرگمی جلوگیری میکند.

-
عدم استفاده از انیمیشنهای بیمورد
اگر به جای استفاده از نشانههای پیشرفت از انیمیشنهای بی ارتباط استفاده شود، باعث اذیت کاربران میشود. استفاده از نشانههای پیشرفت مفید مثل نوارهای پیشرفت یا استنسیل باعث میشود زمان انتظار کاربران افزایش یابد.
-
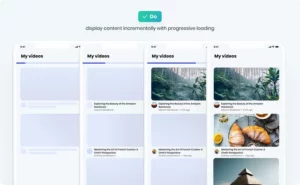
نمایش تدریجی محتوا با بارگذاری پیوسته
به جای اینکه کاربران منتظر بمانند تا کل صفحه بصورت همزمان بارگذاری شوند، میتوان از بارگذاری پیوسته که محتوا را به صورت تدریجی بارگذاری میکند، استفاده شود. این روش باعث میشود کاربران احساس کنند سرعت بارگذاری صفحه بالا بوده و در نتیجه زمان انتظار کاهش مییابد. دیگر مزیت بارگذاری پیوسته این است که کاربران به ویژگیهای اصلی محصول، دسترسی سریعتری پیدا میکنند.

-
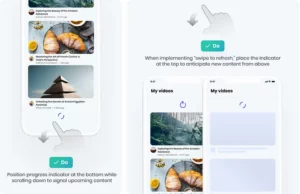
هدایت کاربران با قرارگیری نشانگرهای پیشرفت
بهتر است نشانههای پیشرفت در جای مناسب قرار بگیرند. برای مثال زمانی که کاربر صفحه رو به پایین میکشد تا رفرش شود (Swipe to Refresh)، بهتر است نشانه پیشرفت در بالای صفحه قرار گیرد تا تجربه بهتری به کاربر بدهد. همچنین زمانی که کاربر در حال اسکرول صفحه به سمت پایین است، نشانه پیشرفت را در پایین صفحه قرار دهید تا کاربر منتظر محتوای جدید بماند.

-
استفاده مداوم کاربران از سیستم در حین فرآیندهای طولانی
زمانی که کاربر، در حال انتظار برای انجام فرآیندی است باید به او اجازه داده شود همچنان از سیستم استفاده کند. به جای اینکه نشانه پیشرفت در کل صفحه باشد، به کاربر اجازه داده شود به کارهای دیگر بپردازد و در صورت نیاز درخواست فرآیند را لغو کند. این کار تجربه بهتری به کاربر میدهد.
-
اطلاعرسانی مدت زمان انتظار برای مدیریت انتظار کاربران
بهتر است برای مدت زمان انتظار فرآیند، به کاربر اطلاع رسانی شود. این کار باعث کاهش نگرانی کاربر میشود و میتواند فعالیتهایش را بهتر برنامهریزی و مدیریت کند. استفاده از نوار پیشرفت، شمارش معکوس یا پیامهایی با توضیحات مناسب، میتواند رضایت کاربر را از انتظار افزایش دهد.
-
از بین بردن تردید کاربران در مورد عملکرد سیستم در فرآیندهای طولانی
در زمان فرآیندهای طولانی نباید این حس به کاربران داده شود که دچار شک و تردید شده و تصور کنند سیستم پاسخگو نیست. در این موقعیت کاربر دچار سردرگمی و ناامیدی شده و سیستم را ترک میکند. برای جلوگیری از این وضعیت بهتر است از نشانههای بصری مانند نشانههای پیشرفت، پیامهای متنی و یا انیمیشنهایی استفاده شود که به کاربر اطمینان دهد سیستم در حال پردازش درخواست آنها است. این کار باعث اعتماد کاربر به سیستم میشود .
اپل نمونه خوبی از این مورد در ارائه بازخورد سیستم است. در طول فرآیند نصب بهروزرسانی نرمافزاری ios، آیکون چرخشدنده به صورت انیمیشنی به کاربران این اطمینان را میدهد که سیستم در حال انجام فرآیند بهروزرسانی است.
-
ترکیب نشانههای پیشرفت با سایر اجزای رابط کاربری
ترکیب نشانههای پیشرفت با عناصر رابط کاربری نظیر دکمه، تجربه کاربری بهتری را ایجاد کرده و رابطه بین عملکرد سیستم و نتیجه را به صورت شفافتری به کاربر منتقل میکند. همچنین، زمانی که بارگذاری از حالت نامعین به معین و سپس به اتمام میرسد، این تغییرات به صورت روانتری اتفاق میافتد و کاربر منسجمتر در جریان قرار گرفته و تجربه بهتری ایجاد میکند.
-
ارائه بازخورد معنادار، سادهسازی فرآیندهای پیچیده و اطلاع کاربران درباره تکمیل وظایف
-
افزودن عنصری سرگرم کننده برای کاهش استرس کاربران در زمان انتظار
افزودن سردرگمی یا بازی در زمان انتظار میتواند استرس کاربر را کم کرده و تجربه کاربری بهتری ارائه میدهد. برای مثال، بازی Hearthstone با ارائه نکات جالب، زمان انتظار کاربر را نشان میدهد تا کاربران را سرگرم کند.
نتیجهگیری
استفاده بهینه از نشانههای پیشرفت باعث تاثیر قابل توجهی بر تجربه کاربری میشود. با انتخاب مناسب انواع نشانههای پیشرفت، میتوان از ناامیدی و سردرگمی کاربران جلوگیری کرد و تجربهای روان ارائه داد. استفاده از انیمیشن، پیامهای واضح و بازخورد مناسب درباره فرآیند، باعث میشود کاربران احساس کنترل بیشتری نسبت به فرآیند پیدا کرده و تعاملشان با محصول افزایش یابد. اگر نشانههای بارگذاری در محصول به درستی و با توجه به اصول روانشناختی به کار رود، باعث اعتماد کاربران به سیستم شده و کاربران را درگیر نگه میدارد.





دیدگاه کاربران