نویسنده:
استودیو داکس
مطالعه 16 دقیقه
تصور کنید در جلسه تیمی نشستهاید و در حال بررسی طراحی بصری یک اپلیکیشن جدید هستید. بنظرتان رنگها، تایپوگرافی و آیکونهای طراحی به خوبی نمایش داده شدهاند، اما نیاز به تست طراحی دارید تا مطمئن شوید طراحی به خوبی کار میکند. برای مثال ممکن است طراحی خیلی شلوغ به نظر برسد یا انتخاب رنگها با برند همخوانی نداشته باشد. برای مشخص کردن اینکه چه چیزی درست بنظر نمیرسد، میتوانید از تست طراحی بصری استفاده کنید. با کمک این نوع تستها میتوانید مطمئن شوید که طراحیتان کاربردپذیر است و کاربر را بهدرستی راهنمایی میکند.

تستهای طراحی بصری چیست؟
تستهای بصری به بررسی محصول از دیدگاه کاربر کمک میکند. در این تستها مشکلات و نقاط ضعف طراحی از طریق کاربران شناخته میشود. همچنین شما باید طراحی را در تمامی دستگاههای مختلف، مورد بررسی قرار دهید تا اطمینان حاصل کنید که طراحیتان به درستی به کاربران نمایش داده میشود و تجربه کاربری یکپارچهای را ارائه میدهد. تستهای بصری به دو گروه تستهای نگرشی و تستهای رفتاری تقسیم میشوند. این تستها به شما کمک میکنند تا متوجه شوید آیا طراحیتان بهدرستی کار میکند یا خیر.
برای مثال، آیا کاربران میتوانند دکمهی «ثبت سفارش» را بهراحتی پیدا کنند؟ یا آیا کاربران بدون سردرگمی میفهمند که بعد از اضافه کردن محصول به سبد خرید، چه کاری باید انجام دهند؟ این نوع سوالات در تستهای بصری بهخوبی پاسخ داده میشوند و به شما کمک میکنند تجربه کاربری بهتری خلق کنید.
چرا باید تست طراحی بصری انجام دهید؟
زمانی که شما در مورد طراحی بصری محصول با تیم صحبت میکنید، ممکن است طراح رنگها، تایپوگرافی و آیکونها، را به درستی استفاده کرده باشد ولی بنظر میآید که یک جای کار میلنگد. اما آیا واقعا چه چیزی درست نیست؟
وقتی صحبت درمورد جنبههای مختلف یک محصول است، نظرات مختلفی مطرح میشود. ممکن است نظرات تیم، سلیقه فردی و شخصی باشند. اینجاست که انجام تستهای طراحی بصری الزامی است. با انجام تستهای طراحی بصری، میتوانیم بفهمیم آیا طراحی واقعا به نیازهای کاربران پاسخ میدهد یا خیر. این کار باعث میشود که بررسی کنیم آیا طراحی به درستی دیدگاه محصول را نشان میدهد؟ آیا هدف اصلی را به کاربر نشان میدهد؟ نحوه انجام تست طراحی بصری بستگی به این دارد که دقیقاً به دنبال چه چیزی هستیم؟

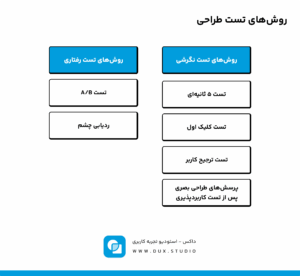
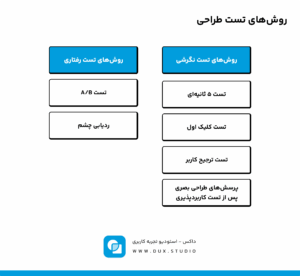
روشهای تست نگرشی برای طراحی بصری
این روشها برای طراحی بصری کمک میکنند تا در ابتدای فرایند طراحی سلیقه و نگرش کاربران را درک کنید تا بتوانید تغییرات لازم را قبل از انتشار محصول اعمال کنید. با استفاده از این روشها، میتوانید بررسی کنید که آیا عناصر طراحی شما مانند ترکیب رنگها، تایپوگرافی، تصاویر و چیدمان باعث استفاده راحت کاربر از محصول میشود یا خیر.
رویکردهای نگرشی شامل پاسخ به دو سوال زیر هستند:
۱. چگونه کاربران را با طراحی آشنا میکنید؟ برای انتخاب روش تست، باید تعداد طراحیهایی که میخواهید ارزیابی کنید، مدت زمان نشان دادن طراحی به کاربران و میزان تعامل آنها با طراحیها را مشخص کنید.
۲. چگونه واکنشهای کاربران را مورد ارزیابی قرار خواهید داد؟ از سوالات تشریحی (Open-Ended) یا سوالات کنترلشده (Strictly Controlled) برای سنجش واکنش کاربران به طراحی استفاده کنید.
۱. چگونه کاربران را با طراحی آشنا میکنید؟
اگر هدف شما فقط سنجش واکنش اولیه کاربران به ظاهر طراحی است و فعلاً نمیخواهید روی تأثیرات این طراحی بر رفتار یا کاربردپذیری تمرکز کنید، میتوانید از روشهای رایج زیر در تستهای بصری نگرشی استفاده کنید:
- تست ۵ ثانیهای (5Second Test)
- تست کلیک اول (First-Click Test)
- تست ترجیح کاربر (Preference Testing)
- پرسشهای طراحی بصری پس از تست کاربردپذیری (Asking Visual Design Questions After Usability Testing)
-
تست ۵ ثانیهای (5Second Test)
تست ۵ ثانیهای یک تست اولیه است که در آن طراحی را به مدت ۵ ثانیه (یا برای مدت زمان کوتاهی) به کاربر نشان میدهید تا «واکنش اولیه» یا اولین بازخورد از طراحی را ثبت کنید. در این تست، پنج ثانیه زمان برای مشاهده و خواندن متن یا توجه به جزئیاتی مانند فونتهای خاص بسیار زمان کمی است، اما این مدت زمان برای شکلگیری یک برداشت از طراحی بصری کافی است. اولین بازخورد قوی میتواند باعث اعتماد کاربر شود.
هنگام انجام یک تست ۵ ثانیهای، از هشدار دادن به کاربر مبتنی بر اینکه طرح تنها به مدت پنج ثانیه نمایش داده میشود، خودداری کنید. این کار کمک میکند تا واکنشهای اولیه واقعی کاربران بدون آمادهسازی خود برای تحلیل بیش از حد یا تلاش برای بهخاطر سپردن جزئیات طرح را ثبت کنید.

-
تست کلیک اول (First-Click Test)
تستهای کلیک اول، برای طرحهایی کاربردی هستند که کاربران احتمالاً هنگام بازدید از سایت شما هدف خاصی را در ذهن دارند. تستهای کلیک اول به شما میگویند که آیا کاربران میتوانند دقیقاً آنچه را که در طراحی شما نیاز دارند، پیدا کنند. برای شروع، به کاربران یک وظیفه خاص بدهید (مانند محل اطلاعات «تماس با ما» این وبسایت را پیدا کنید). سپس، شرکتکننده را پس از کلیک بر روی مکانی روی صفحه که انتظار دارد آن اطلاعات را پیدا کند، متوقف کنید.
اکثر کاربران تنها چند ثانیه را صرف این نوع تست میکنند و احتمالاً کل صفحه را بررسی نمیکنند. در عوض، آنها به دنبال یک ویژگی یا لینکی خاص میگردند که بهترین مکان برای رسیدن به هدفشان است.

-
تست ترجیح کاربر (Preference Testing)
تست ترجیح کاربر شامل این است که دو یا سه نسخه از یک طراحی را به کاربران نشان دهید و از آنها بخواهید از بین این نسخهها یکی را انتخاب کنند. هنگامی که نسخهها را به کاربر نشان میدهید، باید تفاوت آنها بهقدری قابل توجه باشد که بلافاصله او بتواند تشخیص دهد. تفاوتهای کوچکی نظیر اندازه فونت یا استفاده از فونتهای کمی مشابه، ممکن است برای یک طراح واضح باشد ولی برای یک کاربر معمولی، قابل تشخیص نباشد. اگر تفاوتشان کم باشد ممکن است برای کاربر گیجکننده باشد و زمان شما را هدر بدهد.
علاوه بر این، تعداد تغییرات در هر نسخه را محدود کنید. برای مثال، بهجای تغییر همهچیز، فقط چیدمان هر نسخه را تنظیم کرده و تصاویر، رنگها و آیکونها را یکسان نگه دارید. این رویکرد به شما کمک میکند تا نتایج واضحتری بگیرید و مشخص کنید کدام عناصر بیشترین تأثیر را دارند.
یادآوری کنید که پاسخهای کاربران ممکن است تحت تأثیر نسخهای از طراحی قرار بگیرد که ابتدا مشاهده میکنند. برای مثال، اگر یک نسخه راحتتر قابل درک باشد، کسانی که آن نسخه را اول میبینند، اطلاعات را یاد خواهند گرفت و در نتیجه کمتر از تغییرات بعدی گیج خواهند شد. به همین دلیل، باید ترتیب نمایش نسخههای طراحی را بهطور تصادفی یا متعادل تنظیم کنید.
-
پرسشهای طراحی بصری پس از تست کاربردپذیری (Asking Visual Design Questions After Usability Testing)
تست کاربردپذیری یک روش رفتاری است که کاربردپذیری یک محصول را مورد ارزیابی قرار میدهد. معمولاً تستهای طراحی بصری و تستهای کاربردپذیری بهطور جداگانه انجام میشوند. با این حال، اگر تنها امکان اجرای یک تست را دارید، میتوانید در کنار تست کاربردپذیری، بخشی را به دریافت نظرات و احساسات کاربران اختصاص دهید. به این شکل میتوانید همزمان تأثیر طراحی بصری را نیز ارزیابی کنید.
مهم است که ابتدا وظایف رفتاری را ارائه دهید و سپس ارزیابیهای بصری را پس از آن بپرسید. به این دلیل که پرسیدن نظر کسی در مورد طراحی بصری در ابتدای جلسه ممکن است بخش مربوط به وظایف رفتاری مطالعه را تحت تأثیر قرار دهد. برای مثال، اگر کاربران چندین نسخه مختلف را دیدهاند و یک «نسخه مورد علاقه» انتخاب کردهاند، احتمالاً مشکلاتی که با نسخه «مورد علاقه» خود در طول جلسه دارند را نادیده میگیرند یا کماهمیت میکنند.
برخلاف روشهای صرفاً نگرشی، پاسخهای کاربران فقط بر اساس دیدگاههای بصری نیست، بلکه ترکیب طراحی بصری، محتوا و تعامل میتواند واکنشهایی واقعیتر از آنچه که کاربران در دنیای واقعی نشان میدهند، ایجاد کند.
۲. چگونه واکنشهای کاربران را مورد ارزیابی قرار خواهید داد؟
تصورات کاربران درباره طراحی میتواند با هم بسیار متفاوت باشد و باید مورد بررسی قرار گیرند تا الگوهای مهم شناسایی شوند. برای دریافت بازخورد از کاربران در مورد طراحی بصری، میتوانید از ۴ روش مختلف استفاده کنید که از سادهترین تا ساختار یافتهترین حالتها هستند:
- توضیح اولویت به صورت تشریحی (Open-ended preference explanation)
- انتخاب کلمات تشریحی (Open word choice)
- انتخاب کلمات گزینهای (Closed word choice)
- مقیاس ارزیابی عددی (Numerical rating scale)
-
توضیح اولویت به صورت تشریحی (Open-ended Preference Explanation)
در این روش، از افراد خواسته میشود توضیح دهند که چه عواملی در طراحی مورد نظر برایشان خوشایند یا ناخوشایند بوده است. سوالات زیر میتوانند برای آگاهی بیشتر از برداشت کاربران درمورد طراحی بصری استفاده شوند:
-
- چگونه این صفحه را توصیف میکنید؟
- کدام نسخه از طراحی را ترجیح میدهید؟ چرا؟
- آیا این طراحی را بیشتر (ویژگیهای متضاد مانند هیجانانگیز یا کسلکننده) دیدید؟
این روش زمانی مفید است که شناخت کافی از کاربران خود ندارید و میخواهید بدانید چه موضوعاتی برای آنها اهمیت دارد؛ زیرا میتواند مجموعهای گسترده و متنوع از دیدگاهها و نظرات کاربران را در اختیار شما قرار دهد. همچنین میتواند به شناسایی و حذف ترجیحات تصادفی و صرفاً ذهنی (مانند من بنفش را دوست دارم) کمک کند. اشکال این رویکرد این است که کاربران غیرفعال ممکن است تنها پاسخهای کوتاه یا بیربط بدهند. به همین دلیل، این روش بهویژه در یک محیط از راه دور (ریموت) بدون نظارت، ریسکدار است چون اگر کسی پاسخ کلی و مبهمی مانند «خوب است» بدهد، امکان پرسیدن سوالات دقیقتر برای روشن شدن منظور او وجود ندارد.

-
انتخاب کلمات تشریحی (Open Word Choice)
یکی از روشهایی که به درک بهتر بازخورد کاربران کمک میکند، این است که از آنها بخواهید طراحی را با چند کلمه یا عبارت کوتاه توصیف کنند. این روش به شما کمک میکند که بازخورد خاص و مشخصی بگیرید، در حالی که سوال هنوز تشریحی است و به شما این فرصت را میدهد که عوامل جدیدی که برای کاربر مهم هستند را کشف کنید.
ممکن است مجموعهای از کلمات مختلف دریافت کنید و باید آنها را با دقت بررسی کنید تا الگوهای مهمی پیدا کنید. برای تحلیل کلمات، میتوانید آنها را به سه دسته مثبت، منفی یا خنثی تقسیم کنید، سپس کلمات مشابه را گروهبندی کنید و بررسی کنید که آیا با ویژگیهای محصول شما همخوانی دارند یا خیر.
برای مثال در جدول زیر، کلمات توصیفی درباره یک وبسایت کسبوکار آورده شده، وبسایتی که هدف آن جلب اعتماد کاربر، القای حس بهروز بودن و ارائهی کاربرد واقعی بوده است. هیچکدام از کاربران این کلمات را بیان نکردند، ولی بسیاری از کاربران طراحی را ساده توصیف کردند که هم بار معنای مثبت و هم منفی داشت.

-
انتخاب کلمات گزینهای (Closed Word Choice)
در این روش که به تست مطلوب (desirability testing) نیز معروف است، از کاربران خواسته میشود از بین یک فهرست مشخص، کلماتی را انتخاب کنند که بهخوبی طراحی را توصیف میکنند. با ارائه گزینههایی از کلمات به کاربران، میتوانید بررسی کنید که آیا کاربران ویژگیهای برند مورد نظر شما را انتخاب میکنند یا نه. ویژگیهایی از برند که میخواهید به کاربر منتقل شود، باید در فهرست کلمات قرار داشته باشند؛ همراه با گزینههای دیگر، از جمله ویژگیهای منفی یا حتی متضاد.
تحلیل در این روش سادهتر است زیرا میتوانید نسخههای مختلف طراحی یا واکنشهای گروههای مختلف کاربر را مقایسه کنید. ایراد این روش این است نسبت به انتخاب کلمات تشریحی، فرصت کمتری برای کشف و درک دیدگاههای جدید کاربران دارد.
در مثال زیر، یک فروشگاه اینترنتی مجموعهای از ویژگیهای ایدهآل برند را همراه با ویژگیهای متضاد آنها (مثلاً جذاب، کسلکننده) شناسایی کرده است. این ویژگیها به همراه گزینههای دیگر در یک بانک کلمات جمعآوری میشوند و در اختیار کاربران قرار میگیرند تا از میان آنها، کلمههایی را انتخاب کنند که بهخوبی برند یا طراحی را توصیف میکنند.

این تکنیک در محیطهای تحت نظارت عملکرد بهتری دارد، زیرا در این شرایط میتوانید از کاربران سوالات دقیقتری بپرسید و به آنها فرصت دهید تا علاوه بر توضیح دلیل انتخاب کلمه، به طراحی نیز مراجعه کنند و جزئیات بیشتری ارائه دهند. هنگام انجام تست، بهتر است لیست کلمات را برای هر کاربر بهطور تصادفی مرتب کنید تا از خوانده نشدن کل لیست و یا انتخاب چند کلمه اول توسط برخی کاربران، جلوگیری شود.
-
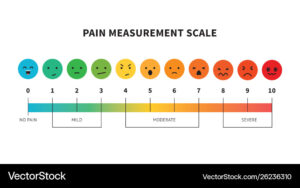
مقیاس ارزیابی عددی (Numerical Rating Scale)
ساختارمندترین روش برای تست طراحی بصری، مقیاس ارزیابی عددی است که از کاربران بخواهید ویژگیهای برند را از نظر طراحی ارزیابی کنند، برای این کار سه تا پنج ویژگی مهم برند را انتخاب کنید و از مردم بخواهید که ارزیابی کنند چقدر هرکدام از این ویژگیها در طراحی بهخوبی نشان داده شده است. پرسشنامههای کوتاه و ساده، مفید هستند. هرچه پرسشنامه طولانیتر باشد، احتمال دریافت پاسخهای تصادفی و بیربط بیشتر میشود.
این روش امکان کشف دیدگاهها و واکنشهای جدید را محدود میکند، بنابراین مقیاسهای عددی تنها زمانی مناسب هستند که شما در روشهای قبلی، برداشت کاربران را کشف کردید و فقط میخواهید ارزیابی کنید هر ویژگی تا چه حد در طراحی موثر است. این تکنیک به شما کمک میکند تا بازخورد کاربران را بهصورت عددی و قابل اندازهگیری ثبت کنید. و به تعداد بیشتری از کاربران نیاز دارد و نتایج باید با استفاده از روشهای کمی تحلیل شوند.

روشهای تست رفتاری (Behavioral Testing Methods)
طراحی بصری بخشی از یک تجربه گسترده است که شامل محتوا و تعامل نیز میشود. بنابراین، تاثیر طراحی بصری ممکن است پس از شروع استفاده کاربران از سیستم مشخص شود.
برای درک تأثیر طولانی مدت طراحی، از روشهای تست رفتاری استفاده کنید تا بفهمید چگونه طراحی بصری بر رفتار کاربران و موفقیت در انجام وظایف آنها تأثیر میگذارد. بهعنوان مثال، افزایش اندازه فونت هدر در یک صفحه وب ممکن است در نگاه اول خیلی بزرگ بنظر نیاید، اما در هنگام تست، ممکن است متوجه شوید که این تغییر به کاربران کمک میکند تا محتوای طولانی را راحتتر اسکن کنند. وقتی کاربران بتوانند سریعتر اطلاعات مرتبط را پیدا کنند، احتمالاً تجربه مثبتی از سایت خواهند داشت.
با استفاده از این روش، میتوانید دادههایی دربارهی بخشهایی از طراحی که بیشترین توجه کاربر را به خود جلب میکنند، جمعآوری کنید. روش ردیابی چشم کمک میکند تا بفهمید چقدر چیدمان طراحی موثر است. چقدر کاربران ویژگیهای کلیدی طرحتان را میبینند و چطور طراحی شما کاربران را در مسیر درست هدایت میکند. برای مثال، اگر در طراحی شما دکمه مهمی از سمت کاربران دیده نمیشود، نیاز است تا اندازه، رنگ یا محل آن را تغییر دهید. روشهایی مثل نمودارهای نگاه (gaze plots) و نقشههای حرارتی (heat maps) کمک میکنند تا طراحی را بهبود دهید.
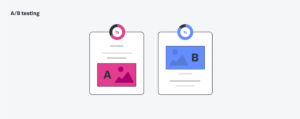
A/B تست به شما این امکان را میدهد که دو نسخه از یک طراحی را به کاربران نشان دهید و مقایسه کنید تا ببینید کدام یک در زمینههایی مانند تعامل، نرخ تبدیل یا معیارهای دیگر عملکرد بهتری دارد. در طراحی بصری، تست A/B میتواند برای ارزیابی تأثیر عناصر مختلف طراحی مانند رنگ، تایپوگرافی یا چیدمان بر رفتار کاربران استفاده شود. بهعنوان مثال، ممکن است دو سبک مختلف دکمه را تست کنید تا ببینید کدامیک کلیکهای بیشتری دریافت میکند.

نتیجهگیری
طراحی بصری چیزی فراتر از ظاهر یک محصول است؛ تجربهای که در ذهن کاربران باقی میماند، حاصل دیدن، درک کردن و احساسی است که طراحی در آنها ایجاد میکند. برای بررسی این تجربه از نگاه کاربران، تستهای طراحی بصری ابزارهایی مؤثر و قابل اعتماد در اختیار ما قرار میدهند.
روشهایی مانند تست کلیک اول، تست ۵ ثانیهای، ردیابی چشم و تست A/B، به ما کمک میکنند تا واکنشهای کاربران را بررسی کرده و نقاط ضعف و قوت طراحی را شناسایی کنیم. همچنین، تستهایی مثل انتخاب کلمات و پرسشهای تشریحی، اطلاعات دقیقتری دربارهی برداشتها و احساسات کاربران در اختیارمان میگذارند. از سوی دیگر، ارزیابیهای رفتاری به ما این امکان را میدهند تا عملکرد طراحی را در بلندمدت و در تعاملات واقعی بسنجیم.
در نهایت، طراحی موفق باید نهتنها کاربر را جذب کند، بلکه تجربهای معنادار و هماهنگ با نیازهای او ایجاد کند. تستهای طراحی بصری به ما کمک میکنند تا با تکیه بر بازخوردهای واقعی، طراحیهایی دقیقتر، کارآمدتر و ماندگارتر بسازیم.
منابع
بروزرسانی:پنجشنبه 28 فروردین 1404
این محتوا را به اشتراک بزارید:















دیدگاه کاربران