
طراحی فراگیر (Inclusive Design)
رویکردی که محصولات را با در نظر گرفتن نیازهای همه افراد با هر توانایی، طراحی میکند.
تصور کنید در حال ثبتنام برای یک سرویس آنلاین هستید که از شما میخواهد نژاد یا قومیت خود را از لیستی از پیش تعیینشده انتخاب کنید. این لیست شامل گزینههایی مانند «آسیایی»، «آفریقایی»، «سفیدپوست»، و «لاتین» است. اگر شما از یک خانواده با چندین قومیت مختلف باشید یا هویت نژادی شما در این لیست جای نداشته باشد، ممکن است احساس کنید که هویت شما به درستی نمایش داده نشده و مجبور باشید خود را به یکی از این گزینهها محدود کنید. این موضوع میتواند باعث احساس نارضایتی و عدم اعتماد شود، زیرا هیچ گزینهای بهدرستی هویت واقعی شما را منعکس نمیکند.
اینجاست که طراحی فراگیر اهمیت پیدا میکند. طراحی فراگیر رویکردی است که به جای محدود کردن کاربران به چند گزینه محدود، تلاش میکند تا تمام هویتهای نژادی و قومی را در نظر بگیرد.

طراحی فراگیر چیست؟
روشی است که محصولات را طوری میسازد که برای همه افراد، با هر توانایی و پیشینهای، قابل استفاده باشد. این نوع طراحی فراتر از دسترسیپذیری است و به نیازها و تجربههای مختلف کاربران توجه میکند.
به زبان ساده، طراحی فراگیر یعنی ساختن محصولاتی که همه بتوانند به راحتی از آن استفاده کنند، بدون اینکه احساس کنند کنار گذاشته شدهاند. این روش تلاش میکند تا مطمئن شود که هر فردی، با هر سن، فرهنگ، وضعیت اقتصادی، تحصیلات، جنسیت، موقعیت جغرافیایی، زبان و نژاد، میتواند به شکلی برابر از محصول یا خدمات بهرهمند شود.
در نهایت، هدف طراحی فراگیر این است که همه کاربران احساس کنند که این محصول برای آنها ساخته شده است و نیازهایشان به خوبی در نظر گرفته شده است.
تاریخچه
طراحی فراگیر ریشه در جنبش حقوق معلولان دارد که در دهه ۱۹۵۰ آغاز شد. هدف این جنبش، دستیابی افراد دارای معلولیت به حقوق، فرصتها و منابع برابر با سایرین بود. طراحی بدون مانع (Barrier-Free Design) که در اروپا، ژاپن و ایالات متحده در همان دوره شکل گرفت، به دنبال حذف موانع فیزیکی در فضاهای ساختهشده برای افراد دارای ناتوانیهای جسمی بود.
یکی از نمونههای بارز این رویکرد، «شیب کنار پیادهرو» (Curb Cut) است که در ابتدا برای استفاده ویلچرها طراحی شد. اما با گذشت زمان، مشخص شد که این طراحی برای دیگران، مانند دوچرخهسواران، والدینی که کالسکه بچه را حرکت میدهند، و حتی افرادی که چمدانهای چرخدار حمل میکنند، نیز مفید است.
در دهه ۱۹۷۰، با گسترش جنبشهای حقوق مدنی در ایالات متحده، مفهوم طراحی قابل دسترس (Accessible Design) گسترش یافت و به تدریج به جای طراحی بدون مانع قرار گرفت. تصویب قانون آمریکاییهای دارای معلولیت (ADA) در سال ۱۹۹۰، نقطه عطفی در تعیین استانداردهای قانونی برای دسترسیپذیری بود.
در دهه ۱۹۹۰، طراحی فراگیر به عنوان یک روش جامعتر شکل گرفت که نه تنها به دسترسیپذیری توجه داشت، بلکه به نیازها و شرایط متنوع کاربران نیز میپرداخت. هدف اصلی این طراحی، ایجاد محصولاتی بود که برای همه افراد، صرفنظر از تواناییها یا شرایطشان، قابل استفاده باشد.

چرا طراحی فراگیر کلید موفقیت در تجربه کاربری است؟
-
اهمیت طراحی فراگیر
طراحی فراگیر اطمینان حاصل میکند که هر فرد، بدون توجه به جنسیت، محل زندگی، زبان مادری و تواناییهای جسمی، میتواند از محصولات یا خدمات بهرهمند شود. برای درک بهتر طراحی فراگیر، ما به عنوان طراحان تجربه کاربری (UX) باید ویژگیهایی از کاربران را بشناسیم که از طراحی محصولات کنار گذاشته شدهاند. از جمله زنان، افراد رنگینپوست، کسانی که زبان انگلیسی زبان مادریشان نیست، افراد با محدودیتهای حرکتی و کسانی که تواناییهای شناختی متفاوتی دارند.
-
نادیده گرفتنهای ناخواسته
این نادیده گرفتنها گاهی آشکار و در بسیاری موارد ناخودآگاه است. برای مثال، ممکن است وبسایتهایی پیدا کنید که از تصاویر کلیشهای جنسیتی مانند مردان سفیدپوست با کتوشلوار در اتاق جلسه یا زنان جوان به عنوان کارمندان حرفهای خدماتی استفاده میکنند. برعکس، تجربههای فراگیر آنهایی هستند که فراتر از فرضیات دموگرافیک رفته و طیف کاملی از تنوع انسانی را در بر میگیرند. این نوع طراحی، بهترین ویژگیهای طراحی انسانمحور را به کار میگیرد تا دسترسی برابر را برای همه فراهم کند. هنگامی که طراحی بر فراگیری تمرکز دارد، نشان میدهد که تحت تأثیر تعصبات قدیمی قرار نگرفته و هویت برند قویتری نیز ایجاد میکند.
-
اجرای طراحی فراگیر
روشهای طراحی فراگیر، طراحی رابطهای کاربری را دسترسپذیرتر میکنند. به عنوان مثال، فقط به استفاده از تصاویر با کنتراست بالا و متن جایگزین برای خوانندگان صفحه محدود نمیشود. بلکه به این نکته نیز توجه میشود که چگونه این تصاویر طراحی شدهاند. طراحی فراگیر با استفاده از پیامهای واضح و بدون ابهام که گروهی متنوع از افراد را نشان میدهد و استفاده دقیق از ضمایر در زیرنویسها، اجرا میشود. این کار باعث میشود که کاربران هدف شما احساس خوشامدگویی کنند، زیرا از تحقیقات طراحی تا آزمون کاربر، آنها را در نظر گرفتهاید. در این فرآیند، شما یاد میگیرید که چگونه میتوان از تبعیض و نادیده گرفتن در طراحی وبسایت و فراتر از آن جلوگیری کرد.
-
چالشهای طراحی فراگیر
برای اجرای طراحی فراگیر، نباید برای «کاربر ایدهآل» طراحی کنید یا فرضیاتی در مورد رفتار کاربر یا نیازهای او داشته باشید. در عوض، در مراحل اولیه فرآیند طراحی، باید سوالات مهم و انتقادی بپرسید. در تحقیقات تجربه کاربری (UX)، میتوانید موانع احتمالی که ممکن است بر کاربران تأثیر بگذارد را کشف کنید. باید به دسترسی محتوای افراد با ناتوانیها، مشکلات بینایی یا استفاده از فناوریهای کمکی توجه کنید. بسیاری از جنبههای ناتوانی در حوزه تنوع عصبی (Neurodiversity) قرار دارند. برای مثال، فکر کنید که کاربران طیف اوتیسم ممکن است به دلیل نحوه قرارگیری عناصر در طراحی شما، برخی ویژگیها را تشخیص ندهند.
همچنین مهم است که فرضیات در مورد کاربران را به چالش بکشید و بفهمید که تجربههای آنها ممکن است متفاوت باشد. این سوالات میتوانند شامل عواملی مانند سن، هویت جنسیتی، قومیت، زبان، فرهنگ، مکان، مذهب و وضعیت اجتماعی-اقتصادی باشند. با پاسخ به این سوالات، به عنوان یک طراح تجربه کاربری، میتوانید محصولاتی ایجاد کنید که به نیازهای طیف گستردهای از کاربران پاسخ دهد و حس تعلق به گروههای مختلف کاربری را تقویت کند.
تأثیر طراحی فراگیر بر انواع کاربران: دائمی، موقت و موقعیتی
در طراحی فراگیر، مفهوم «کاربر» بسیار گستردهتر و پیچیدهتر میشود. طراحی فراگیر به دنبال آن است که محصولات و خدماتی ایجاد کند که برای تمامی کاربران، با هر نوع ناتوانی یا محدودیت، قابل استفاده باشند. این شامل کاربرانی با ناتوانیهای دائمی، موقت و موقعیتی میشود.
-
کاربران با ناتوانی دائمی
طراحی فراگیر باید اطمینان حاصل کند که این کاربران میتوانند به طور کامل از محصولات بهرهمند شوند. برای مثال، یک وبسایت باید قابلیتهایی مانند صفحهخوانها، زیرنویسها برای محتواهای ویدیویی و ناوبری با کیبورد را ارائه دهد تا کاربران با ناتوانیهای بینایی یا حرکتی بتوانند به راحتی از آن استفاده کنند.
-
کاربران با ناتوانی موقت
طراحی فراگیر به این نیاز دارد که محصولات برای کاربرانی که ممکن است به طور موقت دچار محدودیت شدهاند نیز مناسب باشد. به عنوان مثال، فردی که دستش شکسته است، باید بتواند به راحتی با یک دست از یک برنامه یا وبسایت استفاده کند.
-
کاربران با ناتوانی موقعیتی
طراحی فراگیر به این مسئله توجه میکند که کاربران ممکن است در موقعیتهای خاص با محدودیتهایی روبرو شوند. برای مثال، اگر کاربری در محیطی با نور شدید قرار دارد، طراحی باید به گونهای باشد که خوانایی صفحهنمایش تحت این شرایط حفظ شود.
در نتیجه، طراحی فراگیر به این معنی است که نیازهای مختلف کاربران در هر شرایطی، اعم از دائمی، موقت یا موقعیتی، در نظر گرفته شود. این رویکرد باعث میشود که محصولاتی ایجاد شود که همه افراد، صرفنظر از شرایط یا تواناییهایشان، بتوانند به راحتی و به طور کامل از آنها بهرهمند شوند.
اصول اساسی طراحی فراگیر
مایکروسافت سه اصل اصلی راهنمای طراحی فراگیر را تعریف میکند:
۱. شناسایی تبعیض
گاهی ممکن است متوجه نباشیم، اما همه ما بهطور طبیعی دیدگاهها و تعصباتی داریم. اگر بدون در نظر گرفتن این تعصبات، به طراحی راهحلهایی برای مشکلات کاربران بپردازیم، ممکن است بهصورت ناخواسته برخی گروهها را کنار بگذاریم. این موضوع فقط به ناتوانیهای جسمی محدود نمیشود؛ بلکه ممکن است به اشکال دیگری از تبعیض، مانند نادیده گرفتن مشارکت اجتماعی یا محدودیتهای موقتی، هم منجر شود. به عنوان مثال، اگر برنامهای طراحی کنید که روی گوشیهای قدیمی بهخوبی کار نکند (مثلاً برای کاربرانی که تنها توان خرید این گوشیها را دارند)، این کاربران را از دسترسی به این برنامه محروم کردهاید. تنها زمانی که این نوع نادیدهگرفتنها را شناسایی کنیم و به آنها توجه کنیم، میتوانیم طراحیهایی ایجاد کنیم که برای همه کاربران فراگیر باشد. انجام تحقیقات کاربری میتواند دیدگاههای ارزشمندی برای طراحی فراگیر فراهم کند و آزمایشهای کاربری هم میتوانند نقاط نادیده گرفتهشده را آشکار کنند.
۲. یادگیری از تنوع
طراحی فراگیر در تمام مراحل، افراد را در مرکز قرار میدهد. مشارکت افراد از جوامع مختلف در فرآیند طراحی به شما کمک میکند که دیدگاههای تازه و متنوعی به دست آورید. بنابراین، در تیم طراحی خود افراد از گروههای سنی مختلف، فرهنگها، سطوح توانایی، پیشینههای اجتماعی-اقتصادی، سطح تحصیلات و موارد دیگر را شامل کنید.
۳. حل کردن برای یک گروه، گسترش برای همه
وقتی یک ویژگی را با در نظر گرفتن یک گروه خاص طراحی میکنید، میتوانید دامنه آن را گسترش دهید تا به کسانی که میتوانند بهرهمند شوند نیز کمک کنید. به عنوان مثال، اگر به کاربران این امکان را بدهید که به جای خواندن محتوا، آن را بشنوند، هم به کاربرانی که محدودیت بینایی دارند کمک میکنید و هم به کسانی که ممکن است بخواهند به چشمان خود استراحت دهند.
برای مثال مدیوم این امکان را فراهم کرده است که کاربران بتوانند به داستانها در پلتفرم خود گوش دهند، که این ویژگی برای افرادی که به دلیل مشکلات بینایی خواندن متون طولانی برایشان دشوار است یا کسانی که پس از یک روز طولانی و خیره شدن به صفحه نمایش میخواهند به چشمان خود استراحت دهند، مفید است.
فواید طراحی فراگیر
طراحی فراگیر مزایای زیادی را هم برای کاربران و هم برای کسبوکارها فراهم میکند. در اینجا برخی از مزایای کلیدی آن آورده شده است:

- بهبود تجربه کاربری: طراحی فراگیر تجربه کاربری را برای همه افراد، بدون توجه به تواناییها یا پیشینههایشان، بهبود میبخشد.
- گسترش پایگاه کاربران: طراحی فراگیر با پاسخگویی به نیازها و ترجیحات متنوع، به محصولات امکان میدهد تا به مخاطبان گستردهتری دست یابند و بازار هدف خود را گسترش دهند.
- مزیت رقابتی: طراحی فراگیر به برندها کمک میکند تا با تمایز از رقبا و یافتن جایگاه به عنوان پیشروان دسترسیپذیری و فراگیری، شهرت خود را افزایش داده و مشتریان وفادار جذب کنند.
- رعایت استانداردهای دسترسیپذیری: طراحی فراگیر تضمین میکند که کسبوکارها مطابق با استانداردها و قوانین دسترسیپذیری عمل کنند، از مشکلات قانونی جلوگیری کرده و تعهد خود به دسترسیپذیری را نشان دهند.
- نوآوری و خلاقیت: طراحی فراگیر با تشویق طراحان به تفکر خلاقانه و ارائه راهحلهایی که نیازهای متنوع کاربران را در بر میگیرد، به نوآوری و ایجاد تجربیات کاربری منحصربهفرد کمک میکند.
بهترین شیوهها برای طراحی فراگیر
-
انجام تحقیقات کاربری
نیازهای متنوع مخاطبان را با مصاحبهها، نظرسنجیها و آزمونهای کاربردپذیری شناسایی کنید.
-
مشارکت دیدگاههای متنوع
تیم طراحی را با افرادی از پیشینهها و تواناییهای مختلف شکل دهید تا دیدگاههای گوناگونی به طراحیها وارد شود.
-
اولویتبندی دسترسپذیری
در تمام مراحل طراحی، به دسترسپذیری توجه کنید و از دستورالعملهای WCAG پیروی کنید.
-
طراحی برای انعطافپذیری
رابطهای قابل تنظیمی ایجاد کنید که به کاربران امکان میدهد ویژگیها را بر اساس نیازهایشان تغییر دهند.
-
آزمایش و تکرار
طراحیها را به طور منظم با کاربران مختلف آزمایش کنید و بر اساس بازخورد آنها بهبود دهید.
مثالهایی از طراحی فراگیر
طراحی فراگیر میتواند به موضوعات مختلفی بپردازد، از جمله دسترسیپذیری، سن، فرهنگ، وضعیت اقتصادی، تحصیلات، جنسیت، موقعیت جغرافیایی، زبان یا نژاد. در ادامه، چند مثال از الگوهای طراحی فراگیر ارائه میدهیم.
-
خوانایی متن و حالت تاریک برای کاربران مسنتر
برای بهبود تجربه کاربران مسن که اغلب با خواندن متنهای کوچک و فشرده در وبسایتها مشکل دارند، استفاده از فونتهای بزرگتر، کنتراست بالا و فونتهای ساده و خوانا توصیه میشود. زیرا مشکلاتی مانند پیرچشمی در این گروه رایج است. کاربران مسنی که به دلیل مشکلات بینایی مانند آبمروارید با رابطهای کاربری روشن دچار مشکل میشوند، ارائه گزینهای برای حالت تاریک میتواند بسیار مفید باشد.
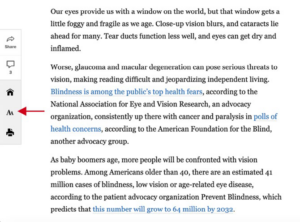
برای مثال، وبسایت واشنگتن پست امکان افزایش اندازه فونت در مقالات را فراهم کرده است که این ویژگی برای کاربران مسن با کاهش توانایی بینایی بسیار مناسب است.

-
ورودی نام خانوادگی برای مخاطبان جهانی
رابطهای جهانی باید نامهای خانوادگی متنوعی را از سراسر جهان بپذیرند، اما محدودیتهایی مانند تعداد کاراکترها یا عدم پذیرش برخی علائم خاص ممکن است باعث شود برخی کاربران احساس کنار گذاشته شدن کنند.
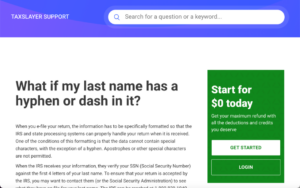
به عنوان مثال، نرمافزار مالیاتی TaxSlayer فقط از خط فاصله در فیلد «نام خانوادگی» پشتیبانی میکند و کاراکترهای خاصی مانند آپوستروفها یا حروف با علامتهای خاص را نمیپذیرد.

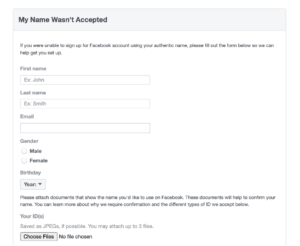
همچنین، فیسبوک به دلیل مشکلات مشابه، یک صفحه پشتیبانی برای کاربرانی ایجاد کرده که نامهایشان بهعنوان ورودی معتبر پذیرفته نمیشود.
-
جنبههای فراگیر
وقتی نیازهای کاربران خود را درک کنید، میتوانید راههای خلاقانهای برای برآورده کردن آنها پیدا کنید. این به شما امکان میدهد تا تجربهای فراگیرتر و همدلانهتر برای کاربران فراهم کنید.
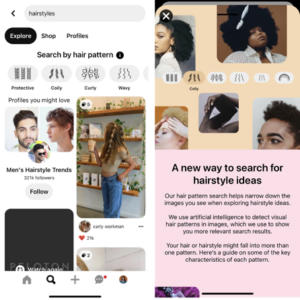
برای مثال Pinterest یک ویژگی جدید اضافه کرد که به کاربران اجازه میدهد بر اساس گزینههای متنوع، محتوا را فیلتر کنند، که تجربه مرور را برای کاربران با نیازها و ترجیحات مختلف فراگیرتر میکند. مثلا مدلهای مو را بر اساس الگوی مو (مانند محافظتی، مجعد، صاف) فیلتر کنند، که تجربه مرور را برای کاربران متنوعتر و فراگیرتر میکند.

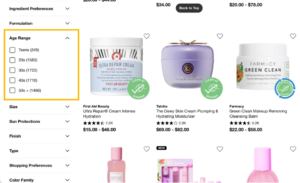
همچنین سایت Sephora به کاربران امکان میدهد تا محصولات مراقبت از پوست را براساس محدوده سنی جستجو کنند، که به آنها کمک میکند محصولاتی پیدا کنند که با نیازهای خاص سنی آنها سازگار است.

-
تصاویر متنوع
در گذشته، طراحان اغلب از تصاویر ساده و بدون رنگ پوست استفاده میکردند که به نظر میرسید برای همه قابل استفاده باشد. اما در واقعیت این تصاویر بیشتر شبیه به افراد سفیدپوست بودند و دیگران را نادیده میگرفتند. با گذشت زمان، بسیاری از شرکتها تصاویر خود را تغییر دادهاند تا تنوع بیشتری را به نمایش بگذارند و تجربهای فراگیرتر برای کاربران خود ایجاد کنند.
برای مثال Airbnb طراحی تصاویر خود را تغییر داده تا بر شمولیت و تنوع تأکید بیشتری داشته باشد.

نتیجهگیری
طراحی فراگیر نه تنها به معنای ایجاد محصولاتی است که برای طیف گستردهای از کاربران قابل استفاده باشند، بلکه به معنای درک عمیقتر از نیازها، تنوعها و چالشهای واقعی کاربران است. برای موفقیت در این حوزه، لازم است که تحقیقات متنوع و جامع انجام شود تا تمامی صداها و دیدگاهها در فرآیند طراحی نمایان شوند. همچنین، آموزش ذینفعان و افزایش آگاهی آنها دربارهی نحوه استفاده افراد مختلف از فناوری از اهمیت ویژهای برخوردار است.
شناخت و شناسایی تبعیضهایی که ممکن است بهطور ناخودآگاه در طراحیها وجود داشته باشد، کلید اصلی برای دستیابی به یک طراحی فراگیر است. این طراحی باید بتواند واقعیتهای متنوع افراد را به تصویر بکشد و از یکنواختی و سادهسازی بیش از حد پرهیز کند. در نهایت، طراحی فراگیر تنها با مشارکت و توجه به نیازهای واقعی کاربران میتواند به یک تجربه کاربری مثبت و جامع برای همه تبدیل شود.







دیدگاه کاربران