

قابلیت کشفپذیری (Discoverability)
قابلیت کشفپذیری به معنای این است که کاربران به راحتی ویژگیها و عملکردهای محصول را پیدا کنند، و تجربهای روان و رضایتبخش داشته باشند.
آیا تا به حال برای شما پیش اومده که حس کنید در حین کار با یک برنامهی بهخصوص، بیش از اندازه در آن وقت میگذرانید؟ گزینههایی را در آن ببینید که شما را شگفتزده و خوشحال کنند و باعث شوند شما خودآگاه یا ناخودآگاه، وقت بیشتری را به آن اختصاص بدید؟ محققان و طراحان تجربهی کاربری، از ابزارهای زیادی استفاده میکنند تا کاربران خود را راضی نگه دارند و آنها را هرچه بیشتر جذب محصول خود کنند. یکی از این ابزارها، کشفپذیری است.

قابلیت کشفپذیری چیست؟
قابلیت کشفپذیری یکی از جنبههای مهم طراحی تجربهی کاربری است. این مفهوم را بیان میکند که کاربران چگونه به راحتی میتوانند ویژگیها، عملکردها یا محتوای یک محصول یا سرویس را درک کنند، پیدا کنند و به آن دسترسی داشته باشند. کاربران ممکن است از وجود این عناصر یا توانایی در محصول اطلاعی نداشته باشند، بنابراین ایجاد کشفپذیری (Discoverability) و آگاهی (Awareness) برای کاربران توسط تیمهای طراحی ضروری است. از طریق کشفپذیری مناسب، کاربر میتواند گزینههای مختلف را در نظر بگیرد و گزینهای را برای رسیدن به هدفی که دارد انتخاب کند. وقتی طرحی فاقد کشفپذیری مناسبی باشد، کاربر باید تلاش بیشتری بکند تا متوجه شود یک محصول چطور کار میکند.
کشفپذیری مستقیماً بر تجربه کاربر و نحوه تعامل کاربران با محصولات تأثیر می گذارد. کشفپذیری مناسب به کاربران امکان میدهد تا به سرعت و به راحتی ویژگیها و محتوای مورد نیاز خود را پیدا کنند، درک کنند و استفاده کنند.
تاریخچه
کشفپذیری از گذشته در علومی مثل کتابداری وجود داشته است. اما با پیشرفت تکنولوژی، در بسیاری از حوزهها مثل رسانههای دیجیتال، نرمافزار و توسعه وب، و در بازاریابی یک دغدغه است، زیرا اگر مردم نتوانند محصولی را بیابند یا متوجه آن نشوند، نمیتوانند از محصولات و خدمات استفاده کنند.
دونالد نورمن در دهه ۱۹۹۰ کشفپذیری را اینگونه توصیف میکند: «بتوان توصیف کرد چه اقداماتی ممکن است؟ و وضعیت فعلی دستگاه چیست.»
در اواخر دهه ۱۹۹۰، متخصصانی در زمینه معماری اطلاعات تمرکز خود را بر بهبود یافتن و کشف محتوا در وب سایتها و سیستمهای دیجیتال آغاز کردند. پیتر مورویل، پیشگام در معماری اطلاعات، مفهوم «قابلیت یافتن» را در کتاب خود «معماری اطلاعات برای شبکه جهانی وب» معرفی کرد. اگرچه مورویل به طور صریح از اصطلاح «کشفپذیری» استفاده نمی کند، اما بر اهمیت طراحی سیستمهایی تأکید میکند که به کاربران امکان میدهد آنچه را که به طور کارآمد نیاز دارند پیدا کنند.
چرا طراحان باید به کشفپذیری توجه کنند؟
۱. تعاملات حسی (Intuitive Interactions): کشفپذیری تضمین میکند که کاربران میتوانند با کمترین تلاش و با حداقل راهنمایی یا دستورالعمل، یک رابط کاربری را هدایت کنند و با آن کار کنند. این تجربه حسیْ ناامیدی کاربر و بار شناختی را کاهش میدهد.
۲. رضایت کاربر (User Satisfaction): وقتی کاربران می توانند بدون زحمت ویژگیها یا محتوای مورد نظر خود را پیدا کنند و از آنها استفاده کنند، به احتمال زیاد تجربه مثبتی خواهند داشت و از محصول راضی خواهند بود. این رضایت می تواند منجر به افزایش تعامل، حفظ و وفاداری به برند شود.
۳. منحنی یادگیری (Learning Curve): کشفپذیری بهتر به کاربران کمک میکند رابط کاربری را سریعتر یاد بگیرند و به آنها اجازه میدهد کارهایشان را با کارایی بیشتری انجام دهند.
۴. دسترسیپذیری (Accessibility): کشفپذیری مناسب تضمین میکند که کاربران با تواناییهای مختلف، از جمله کسانی با محدودیتهای بینایی، شنوایی یا شناختی، میتوانند به راحتی عناصر موجود در رابط کاربری را پیدا کنند و با آن تعامل داشته باشند.
۵. نرخ تبدیل و نرخ بقای کاربر (Conversion and Retention Rate): زمانی که کاربران بتوانند محتوایی که به دنبال آن هستند را پیدا کنند و کارهایش را به طور موثر انجام دهند، به احتمال زیاد به استفاده از محصول یا خدمات ادامه می دهند، خرید میکنند و آن را به دیگران توصیه میکنند.
۶. کاهش بار پشتیبانی: وقتی کاربران محصول را بهتر درک کنند و از آن استفاده کنند، احتمال کمتری دارد که با پشتیبانی تماس بگیرند و در نتیجه نیاز به خدمات پشتیبانی را کاهش پیدا میکند.
۷. مزیت رقابتی: کشفپذیری بهینه شده منجر به تجربیات و رضایت کاربر می شود و در نتیجه مزیت رقابتی و شهرت برند را به همراه دارد.
اثر کشفپذیری در تجربهی کاربری
کشفپذیری را میتوان به این موارد تقسیم کرد و در طراحی به کار برد:
۱. Affordances: کاربر باید بتواند درک کند که در یک محصول، چه اقداماتی ممکن است و چگونه میتوان آنها را انجام داد.
۲. Signifiers: کاربر باید بتواند نشانگرها را تشخیص دهد و منظور آنها را بفهمد.
۳. Feedbacks: کاربر باید در مورد اقدامات خود بازخورد دریافت کند و نتیجه اقدامات خود را درک کند.
۴. Conceptual Models: کاربر باید یک مدل ذهنی از نحوه عملکرد سیستم و ارتباط آن با اهداف خود داشته باشد.
۵. Visibility: کاربر باید بتواند ببیند چه اقداماتی ممکن است و کجا می توانند انجام شوند.
۶. Mapping: رابطه بین کنترلها و اثرات آنها باید بصری باشد.
۷. Constraints: محدودیتها باید برای هدایت کاربر به سمت اقدامات مناسب استفاده شوند.
۸. Progressive Disclosure: یک تکنیک طراحی است که طبق آن، به مرور ویژگیها و اطلاعات را برای کاربر به نمایش میگذارند. این رویکرد از احساس خستگی کاربر جلوگیری میکند و به آنها کمک میکند تا ویژگیهای یک محصول را بهتر درک کنند.
۹. Tooltips and Hints: طراحان از این تکنیکها استفاده میکنند تا توجه کاربر را جلب کنند و محتوا و امکانات محصول را توضیح دهند.
۱۰. Onboarding: کاربران بعد از ورود به محصول، توضیحاتی را دریافت میکنند که به آنها نحوهی تعامل و ویژگیهای محصول را توضیح میدهد. طبق متدی دیگر با نام «Contextual onboarding»، رفتار کاربران مشاهده میشود و تنها کسانی اطلاعات اضافی را دریافت میکنند که به آن نیاز دارند و تا زمانی که به آن نیازی نباشد، اطلاعات بارگذاری نمیشود.
۱۱. Information Architecture: معماری اطلاعات مناسب به کاربران این اجازه را میدهد تا بتوانند چیزی که به دنبال آن هستند را به صورتی کارآمد مشاهده کنند.
چگونه میتوان کشفپذیری را سنجید؟
طراحان به طور مستمر کشفپذیری را ارزیابی میکنند تا مسائلی که میتوانند بهبود پیدا کنند را شناسایی کنند. روشهایی که طراحان تجربهی کاربری، برای ارزیابی کشفپذیری استفاده میکنند:
۱. تستهای کاربردپذیری: طراحان با برگزاری تستها نحوهی تکمیل وظایف خاص را در یک رابط کاربری مشاهده میکنند. این بینشها به تیمهای طراحی کمک میکنند تا اقدامات و تصمیمات کاربران را بهتر درک کنند.
۲. نقشههای حرارتی (Heatmaps / Clickmaps): به طراحان کمک میکنند تا رفتار کاربران را در یک محصول مشاهده کنند؛ رفتارهایی از جمله: تعاملات، اسکرول، کلیکها، حرکات ماوس. تیمهای طراحی میتوانند از این دادهها برای تعیین اینکه کدام بخشها بیشتر مورد توجه قرار میگیرند و کدام عناصر کشف نشده یا کم استفاده میمانند، استفاده کنند.
۳. دادههای تحلیلی: تجزیه و تحلیل اطلاعات آماری بینشهای رفتاری زیادی را در اختیار طراحان قرار میدهد. دادههایی مثل: بازدید از صفحه، زمانی که در هر صفحه صرف شده، نرخهای تبدیل، نرخ کلیک و غیره. با بررسی این متریکها صفحههایی که نیاز به بهبود دارد مشخص میشود.
۴. تستهای A/B: این تست ها تیمهای طراحی را قادر میسازد تا بتوانند طراحیهای مختلف را در کنار هم قرار بدهند تا متوجه شوند کدام طرح، کشفپذیری بهتری دارد.
۵. تست کلیک اول: این تست، بررسی میکند که کاربران در ابتدا با کدام بخش ارتباط برقرار میکنند. این تست بررسی میکند که آیا یک طراحی، به اندازهی کافی شفاف و کشفپذیر است یا خیر.
۶. پرسشنامه و مصاحبه: طراحان میتوانند بازخورد مستقیم از کاربران بگیرند و از آنها بپرسند که آیا میتوانند به راحتی محتوای مورد نظر خود را پیدا کنند؟ و در این مسیر به چه چالشهایی میخورند؟
نکتهی حائز اهمیت این است که چند مفهوم وجود دارد که معانی نزدیک به هم اما متفاوت دارند که در اینجا به اختصار به آن میپردازیم.

-
یافتپذیری (Findability)
نزدیکترین مفهوم به کشفپذیری را دارد. به این معنی است که کاربران میتوانند محتوا، عملکرد یا موقعیت چیزی را که به دنبال آن هستند پیدا کنند. آنها میدانند چیزی که به دنبال آن هستند در جایی وجود دارد، اما نمیدانند کجا! در حالی که کشفپذیری این نکته را بیان میکند که کاربران با محتوا یا عملکردی مواجه میشوند که از آن بیاطلاع بودهاند.در تستهای کاربردپذیری، از کاربران درخواست میشود تا گزینهای را پیدا کنند.
-
دسترسیپذیری (Accessibility)
دسترسیپذیری را می توان به عنوان «توانایی دسترسی» و بهره مندی از امکانات در نظر گرفت. این مفهوم بر ایجاد امکان دسترسی برای افراد دارای معلولیت و محدودیت متمرکز است. آیا محصولی که طراحی شده، همهی افراد با تواناییهای مختلف جسمی و شناختی، میتوانند به راحتی از آن استفاده کنند؟
-
نشانگر (Affordance)
کیفیت یا ویژگیهای یک شی است که کاربردهای احتمالی آن را مشخص می کند یا نحوه استفاده از آن را روشن می کند. ما روی یک صندلی مینشینیم یا میایستیم؟ این توانایی صندلی است و کاملا مشخص است. یا اینکه در اتومبیلها، صندلی و پدالها طوری طراحی شدهاند که مناسب استفادهی بزرگسالان باشند نه کودکان!
نمونههای کاربردی کشفپذیری در بهبود طراحی
مثالهای زیادی برای تغییراتی که کشفپذیری ایجاد کرده است وجود دارد که مختصرا به تعدادی از آنها اشاره میکنیم:
-
بهبود تجربهی کاربری در ایربیانبی (Airbnb)
بازار محبوب اجاره محل اقامت، Airbnb، استراتژیهای مختلفی را جهت بهبود و پیادهسازی کشفپذیری انجام داده است. به عنوان مثال، آنها الگوریتم جستجو را تغییر دادند تا توصیههای شخصیسازیشده بر اساس ترجیحات کاربرها و رزروهای قبلی هر کاربر نمایش داده شود. آنها همچنین با همکاری با گروههای محلی توریستی، باعث ایجاد تجربهی بهتر برای کاربرانشان شدهاند.
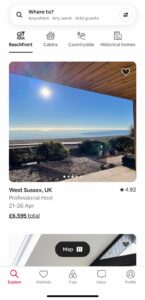
از طرف دیگر در سال ۲۰۲۲، Airbnb صفحهی اصلی خود را بازطراحی کرد تا انواع محلهای اقامتش را کشفپذیرتر کند.

Discoverability in Airbnb
-
بهبود تجربهی کاربری در اسپاتیفای (Spotify)
پلتفرم پخش موسیقی، Spotify، به کاربران خود برای یافتن بهترین موزیکها با توجه به علایقشون کمک میکند. اسپاتیفای با استفاده از الگوریتمهای مبتنی بر داده و تجزیه و تحلیل رفتار کاربر، فهرستهای پخشی مثل Discover weekly و Release radar را برای کاربرانش فراهم میکند. آنها توصیههای شخصیسازیشده موسیقی را بر اساس تاریخچه گوش دادن ارائه میکنند و به کاربران کمک میکنند هنرمندان و ژانرهای جدید را کشف کنند.

Discoverability in Spotify
-
اینستاگرام
اینستاگرام چندین ویژگی را برای بهبود کشفپذیری در پلتفرم خود پیاده سازی کرده است. صفحه Explore ، محتوای متناسب با علایق کاربران را بر اساس تعاملات و فالوورهای آنها به نمایش می گذارد. اینستاگرام با ترکیب هشتگها، برچسبهای موقعیت مکانی و محتوای تولید شده توسط کاربر، به کاربران اجازه میدهد تا حسابها، گرایشها و جوامع جدید را کشف کنند. آنها همچنین ویژگیهایی مانند «Explore Stories» و «Topic Channels» را برای افزایش بیشتر کشف محتوا و تعامل کاربر معرفی کردهاند.
-
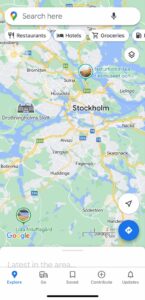
سرویس نقشهی گوگل (GoogleMap)
سرویس نقشهی گوگل، از المانهای مختلفی برای نشان دادن رابط کاربری خود استفاده میکند تا به کاربران برای کشف ویژگیها و محتوا کمک کند. منوی افقی در پایین قسمت جستجو این امکان را به کاربران میدهد تا به سرعت مکان مورد نظر خود را پیدا کنند. همچنین این نقشه نقاط دیدنی و جاذبههای گردشگری را برجسته میکند.

Discoverability in GoogleMap
-
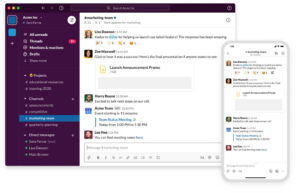
اسلک (Slack)
نوار کناری در اسلک ویژگیهای کلیدی محصول را برجسته میکند و به کاربران امکان میدهد کانالهای ارتباطی و فضاهای کاری را پیدا کنند.

Discoverability in Slack
این مثالها نشان میدهند که چگونه کسبوکارها از فناوری، الگوریتمها و دادههای کاربر برای افزایش کشفپذیری استفاده میکنند. آنها به کاربرانشان توصیههای متناسب ارائه میکنند و به آنها کمک میکنند محتوا یا خدمات مرتبط را کشف کنند.
نمونههای داستانهای تجربهی کاربری در داکس
![]() افتتاح حساب در ویپاد: ویپاد میتوانست با نمایش راهنمای نرمافزاریْ بلافاصله بعد از ورود به برنامه، کاربر را به مرحله درخواست کارت هدایت کند.
افتتاح حساب در ویپاد: ویپاد میتوانست با نمایش راهنمای نرمافزاریْ بلافاصله بعد از ورود به برنامه، کاربر را به مرحله درخواست کارت هدایت کند.
نتیجهگیری
کشفپذیری بیان میکند که کاربران چگونه به راحتی میتوانند ویژگیها، عملکردها یا محتوای یک محصول یا سرویس را درک کنند، پیدا کنند، و به آن دسترسی داشته باشند. کاربران حتی ممکن است از وجود این عناصر یا توانایی در محصول اطلاعی نداشته باشند. کشفپذیری مستقیماً بر تجربه کاربر و نحوه تعامل کاربران با محصولات تأثیر می گذارد، به کاربران امکان میدهد تا به سرعت و به راحتی ویژگیها و محتوای مورد نیاز خود را پیدا کنند، درک کنند و استفاده کنند. کشفپذیری را نباید با مفاهیمی مثل یافتپذیری، دسترسیپذیری و نشانگرها اشتباه گرفت. از طریق ابزارهایی مثل تست کاربردپذیری، دادههای آنالیتیکس، نقشههای حرارتی و ابزارهای دیگری، میتوان میزان کشفپذیری را سنجید.
کشفپذیری از مفاهیم و المانهای مهم تجربهی کاربری هستش و توجه شرکتها و طراحان به آن، باعث رفع نیازها و دغدغههای کاربران و در نتیجه ایجاد کاربرانی وفادارتر میشود.









دیدگاه کاربران