
اثر لنگر انداختن (Anchoring Effect)
ذهن در فرآیند تصمیمگیری به نخستین اطلاعاتی که به دست میآورد تکیه میکند و اطلاعات دیگر را در نظر نمیگیرد.
تصور کنید شما برای خرید یک ماشین دست دوم به نمایندگی خودرو مراجعه میکنید. فروشنده ابتدا ماشینهای با قیمت بالاتر را به شما نشان میدهد و شما با توجه به بودجهتان نگران میشوید که نمیتوانید ماشینی بخرید. در مرحله بعد، فروشنده شما را به بخش دیگر فروشگاه هدایت میکند، جایی که خودروهای مقرون به صرفهتری برای فروش وجود دارد. با دیدن گزینه های اولیه گران قیمت، به نظرتان این خودروها معامله خوبی هستند. نکته اینجاست که همه خودروها گران قیمت هستند. اما ذهن شما با تمرکز یا به عبارتی لنگر انداختن روی قیمتهای اولیه نمیتواند مقایسه درستی از وضعیت قیمتها داشته باشد. اثر لنگر انداختن یک استراتژی بازاریابی قدیمی است که در همه جا از منوی رستوران گرفته تا وبسایتهای خرید آنلاین استفاده میشود. این سوگیری شناختی مشتریان را تشویق میکند اقلامی را انتخاب کنند که در مقایسه با گرانترین پیشنهادها «لنگر» یا معامله خوبی هستند.

اثر لنگر انداختن چیست؟
اثر لنگر انداختن سوگیری شناختی است و نشاندهنده تمایل افراد به تکیه بیش از حد بر اولین اطلاعاتی است که در مورد یک موضوع دریافت میکنند. صرف نظر از صحت آن اطلاعات، مردم از آن اطلاعات به عنوان نقطه مرجع یا لنگر برای قضاوتهای بعدی استفاده می کنند. به همین دلیل، سوگیری لنگر انداختن میتواند منجر به تصمیمگیریهای ضعیف و اشتباه در زمینههای مختلف، مانند مذاکرات، تشخیصهای پزشکی و خرید شود. در طراحی UX، تعصب لنگر نقش مهمی در تصمیم گیری و درک کاربران از محصولات ایفا می کند طراحان ممکن است از اثر لنگر انداختن برای سوقدهی کاربر به سمت اقدامات خاص استفاده کنند. اگرچه طراحان باید از این سوگیری آگاه باشند تا از ایجاد دامهای احتمالی برای کاربر جلوگیری کنند.

اثر لنگر انداختن در طراحی تجربه کاربری
در طراحی تجربه کاربری خطر اثر لنگر انداختن این است که منجر به تثبیت و گرفتار شدن طراحان در یک نقطه نظر خاص نسبت به موضوعات میشود. یک کلمه اشتباه هنگام توصیف نیازهای کاربران می تواند افراد تیم را به سمت لنگر انداختن بر افکار اشتباه سوق دهد. تنها زمانی که شما و تیمتان درک کاملی از نیاز کاربران داشته باشید، میتوانید با کمترین سوگیری پیش بروید. به عنوان مثال، فرض کنید در فرآیند طراحی وبسایت رزرو هتل نیاز کاربر را اینگونه تعریف میکنیم:
«مسافران در طول تعطیلات برای تجربه لحظات عالی، نیاز به دسترسی به هتل های لوکس دارند. با این حال، نرخ بالای این هتلها به این معنی است که آنها به دنبال تخفیف خواهند بود». این چارجوب بر هتلهای مجلل و جستجوی تخفیف تأکید میکند و به طور بالقوه ذهن طراحان را به این جنبههای برنامهریزی سفر محدود میکند.
اما اگر نیاز کاربر را به این شکل تعریف کنیم: «مسافران به دنبال تجربه های به یاد ماندنی در تعطیلات هستند؛ با این حال، آنها باید بودجه سفر خود را عاقلانه مدیریت کنند»، میتوانیم با ذهنی بازتر، برای کشف طیف گستردهتری از تجربیات سفر و گزینههای مقرون به صرفه، بدون لنگر انداختن به هتلهای لوکس و تخفیفها ایدهپردازی کنیم.
چگونه از تعصب لنگر انداختن در طراحی جلوگیری کنیم؟
- بیانیههای مشکل (Problem Statement) و سوالات را بیطرفانه تنظیم کنید. مسایل را به گونهای بیان کنید تا دیگران بتوانند بدون اینکه درگیر دیدگاهها یا فرضیات ذهنی شوند، از تخیل، عقلانیت و قضاوت خود استفاده کنند.
- به جای تعهد به دیدگاهی خاص و ناقص از نیاز، زمینهها و مشکلات کاربران، تفکر واگرا و خارج از چارچوب را تا حد امکان به کار بگیرید.
- با بررسی و تحلیل شرایط و به تعویق انداختن تصمیمگیریهایتان میتوانید از این تله ذهنی دور بمانید و در بهترین شرایط بهترین تصمیمها را بگیرید.
تاریخچه اثر لنگر انداختن
در سال ۱۹۷۴، روانشناسان آموس تورسکی و دانیل کانمن (Amos Tversky and Daniel Kahneman) در مطالعهای از هر یک از شرکتکنندگان خواستند یکی از دو عبارت مختلف ریاضی را محاسبه کنند:
- 1x2x3x4x5x6x7x8
یا
- 8x7x6x5x4x3x2x1
از آنجا که به شرکت کنندگان فقط ۵ ثانیه فرصت داده شد تا مساله را حل کنند، آنها پاسخ را حدودی تخمین زدند. جواب هر دو سوال یک عدد است: 40320. اما تخمینهای کاربران برای هر عبارت ریاضی بسیار متفاوت بود. تخمین میانه برای گروهی که مساله 1x2x3x4x5x6x7x8 ارائه شد، 512 بود و میانگین تخمین برای گروهی که مساله 8x7x6x5x4x3x2x1 ارائه شد، 2250 بود. چرا چنین تفاوت بزرگی در برآوردها وجود دارد؟ پاسخ این است که اعداد یا «لنگر» اصلی هر یک از مسائل (1×2=2 در مقابل 8×7=56) تخمین ها را به طور قابل توجهی تحت تاثیر قرار داده است. قالببندی با مقادیر بزرگتر، پاسخ دهندگان را وادار می کند که بزرگ فکر کنند و قالببندی با مقادیر کوچکتر آنها را وادار میکند که کوچک فکر کنند.

چگونه اثر لنگر انداختن می تواند تجربه کاربر را بهبود بخشد؟
در دنیای تجربه کاربر، خطای شناختی لنگر انداختن میتواند به طور قابل توجهی بر نحوه تعامل کاربران با محصولات و خدمات تأثیر بگذارد. اگر تجربه اولیه مثبت باشد، احتمالاً کاربران ممکن است نقصها یا محدودیت های بالقوه را نادیده بگیرند. از سوی دیگر، یک برداشت اولیه منفی میتواند باعث شود تا کاربران محصول را زودتر رها کنند. به یاد داشته باشید که اگرچه اثر لنگر انداختن میتواند ابزار ارزشمندی در طراحی UX باشد، استفاده مسئولانه و اخلاقی از آن ضروری است. اطمینان حاصل کنید که استراتژیهای لنگر شما به جای فریب کاربران، درک و رضایت آنها را افزایش میدهد.
-
ارائه پیشفرضها و مقادیر پیشنهادی
مقادیر عددی پیشفرض اگر به درستی انتخاب شوند، نه تنها بارشناختی کاربر برای وارد کردن اطلاعات را کاهش میدهد، بلکه میتوانند به عنوان لنگر برای وارد کردن مقادیر عددی یا کیفی درست توسط کاربر نیز عمل کنند. مثلا در یک برنامه ردیابی تناسب اندام، وقتی کاربر هدف قدم روزانه خود را تعیین میکند، برنامه یک مقدار پیش فرض بر اساس آنچه که معمولاً برای سلامت عمومی توصیه میشود، مانند 10000 قدم ارائه میدهد. این مقدار پیشفرض به کاربران نقطه شروعی برای تعیین اهدافشان میدهد و آنها را تشویق میکند تا سطح سالمی از فعالیت بدنی را هدف قرار دهند. همچنین به جای یک فیلد متن باز، از منوهای کشویی با انتخابهای از پیش تعریف شده استفاده کنید که میتواند به عنوان لنگری برای تصمیمگیری کاربران باشد.
-
تنظیم انتظارات دقیق در ابتدای فرآیند
ارائه زمان تخمینی انجام فرآیندهای پیچیده مانند تکمیل فرم، به عنوان لنگر برای انتظارات کاربران عمل میکند. اگر فرآیند واقعی بیش از زمان تخمینی طول بکشد، کاربران ممکن است احساس ناامیدی کنند. برعکس، اگر زمان کمتری صرف شود، کاربران ممکن است شگفت زده شوند. بنابراین، تنظیم تخمینهای زمانی دقیق یا کمی محافظهکارانه برای جلوگیری از ناامید کردن کاربران توصیه میشود.
-
نمایش قیمتهای اصلی به همراه قیمت با تخفیف
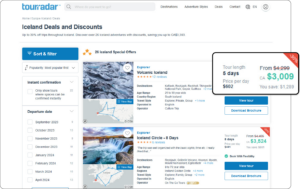
هنگام ارائه قیمت محصول، قیمت اصلی را در کنار هر قیمت با تخفیف نشان دهید تا هم بر میزان صرفه جویی تأکید کنید هم کاربر ارزش اصلی کالا را درک کند. اما اطمینان حاصل کنید که مقایسه منصفانه و شفاف است.

قیمت اصلی تور در کنار قیمت تخفیفی و همچنین میزان صرفهجویی کاربر به نسبت قیمت اولیه نمایش داده شده است.
-
نمایش تعاملات اجتماعی
با نمایش آنچه سایر کاربران انتخاب کرده یا انجام دادهاند، میتوانید برای کاربران لنگر ایجاد کنید. کاربران وقتی ببینند انتخاب خاصی محبوب است یا توسط دیگران توصیه میشود، بیشتر از آن پیروی کنند.
-
محتوای آموزشی
به کمک محتوای آموزشی و نکات، منطق پشت تصمیمات یا تنظیمات خاص را توضیح دهید. از این طریق به کاربران کمک میکنید تا بفهمند چرا لنگرها یا پیشفرضهای خاص انتخاب شدهاند و اعتماد و اطمینان آنها به سیستم افزایش پیدا میکنند.
-
تست A/B
برای ارزیابی تأثیر لنگرهای مختلف بر رفتار کاربر تست A/B انجام دهید. با عبارتهای مختلف، ساختارهای قیمتگذاری یا انتخابهای پیشفرض آزمایش کنید کدام گزینه منجر به نتایج مطلوبتر کاربر میشود.
نتیجهگیری
اثر لنگر انداختن یک سوگیری شناختی قدرتمند است که به طور قابل توجهی بر تصمیمات و ادراک کاربران در طراحی UX تأثیر میگذارد. در حالی که غلبه بر آن می تواند چالش برانگیز باشد، آگاهی از تأثیرات آن به طراحان اجازه می دهد تا تجربیات مؤثرتر و کاربر محورتری ایجاد کنند. با استفاده از روشهای مختلف تحقیق و ارائه دیدگاههای متعدد به کاربران، طراحان میتوانند تأثیر تعصب لنگر را کاهش دهند و محصولاتی را ایجاد کنند که واقعاً نیازهای کاربران را برآورده کند.





دیدگاه کاربران