
۱۷ دستورالعمل برای چک لیست طراحی منو
طراحی درست منو، چارچوبی است که برای بهینهسازی منوها استفاده میشود.
تصور کنید وارد یک فروشگاه بزرگ شدهاید. لیست خرید را آماده کردهاید و میخواهید سریع به قفسهها برسید. اما وقتی وارد میشوید، هیچ نقشه یا علامتی وجود ندارد. راهروها پیچدرپیچ هستند و نمیدانید محصول موردنظرتان را کجا پیدا کنید. بعد از چند دقیقه سرگردانی، احتمالا از خرید منصرف میشوید و فروشگاه را ترک میکنید. محصولات آنلاین هم همینطور است. منو در وبسایت مثل راهنمای فروشگاه هستند؛ باید سریع، ساده و شفاف باشند. اگر کاربران نتوانند چیزی که میخواهند را پیدا کنند، تجربهشان از آن وبسایت کاملاً خراب میشود و محصول را ترک میکنند. در این مقاله، راهکارهایی ارائه میدهیم تا منوهای شما دقیقاً همان چیزی باشد که کاربران نیاز دارند.

طراحی منو چیست و چرا باید به آن اهمیت داد؟
طراحی منو که به عنوان مهندسی منو و روانشناسی منو نیز شناخته می شود، چارچوبی است که برای بهینهسازی منوها استفاده میشود. این فرآیند از اصول روانشناسی برای طراحی منو استفاده میکند تا کاربران را تشویق به تعامل با محصول کند. هدف اصلی طراحی منو ایجاد ساختاری است که شفاف و کاربردپذیر باشد و کاربران را به سمت انتخابهای مطلوب راهنمایی کند.
دستورالعملهای طراحی منو در UX
قابل مشاهده کردن ناوبری
۱. نمایش منو در صفحات با فضای خالی
استفاده از منوی همبرگری برای وبسایتها و برنامههای دسکتاپ مناسب نیست. هرچه عناصر از دید کاربر مخفی و دور باشند، از ذهن کاربر نیز دور میشود. منوی همبرگری یک اصل ضروری در نمایشگرهای کوچکتر است، جایی که باید بین محتوا و فضای محدود، تعادل ایجاد کرد. وقتی فضای زیاد است، نباید منوها را پنهان کرد.
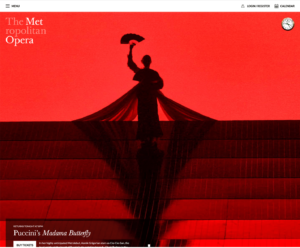
ناوبری برای پیدا کردن مسیر نیست، بلکه به کاربران کمک میکند تا منابع و محتوای شما را درک کنند. اگر ناوبری پنهان باشد، کاربران نشانههای مهمی که شما را معرفی میکند را از دست میدهند. برای مثال، وبسایت اپرا متروپولیتن علیرغم فضای کافی، وجود دستهبندیهای در زیر یک منوی همبرگری به سختی قابل توجه بوده و از دید کاربران پنهان شده است. بسیاری از کاربران احتمالا این منو را نادیده میگیرند.

۲. قرار دادن منوها در مکانهای رایج
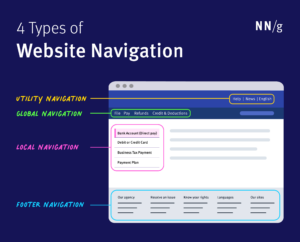
کاربران انتظار دارند منوها را در مکانهای خاصی از صفحه نمایش پیدا کنند. کاری کنید که این انتظارات برآورده شوند. از قرار دادن منو در پاورقی خودداری کنید. پاورقی باید شامل دستهبندیهای اضافی برای اطلاعات غیراصولی (مانند اطلاعات سرمایهگذار، فهرست مشاغل و غیره) باشد.

۳. استفاده از رنگهای متضاد متن لینک با پسزمینه
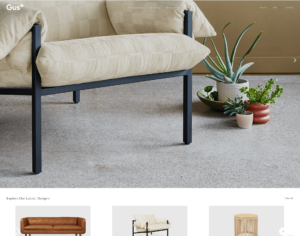
لینکهای منو باید از پسزمینه قابل تشخیص باشند تا به راحتی پیدا شوند. بعضی از طراحان دستورالعملهای کنتراست را نادیده میگیرند. پیمایش در فضای دیجیتال ممکن است برای برخی کاربران کمی گیجکننده باشد، چه برسد به اینکه مجبور شوند برای خواندن منو با دقت همه متنها را بررسی کنند. برای مثال، در وبسایت Gus Modern ناوبری به سختی بر روی پسزمینه چرخان کاروسل (Carousel)، قابل مشاهده است.

۴. نپوشاندن کل صفحه با منو در نمایشگر
در صفحه نمایشهای بزرگ، وقتی مگامنو (یا زیر منوها) باز هستند، کل صفحه نباید پوشانده شوند. در حالی که قابل مشاهده بودن و خوانایی منو مهم است، منوی باز نباید کل صفحه را پنهان کند. منوی باز یک عنصر رابط کاربری پویا و موقت است که به جای یک صفحه جداگانه، با URL خاص خود در بالای محتوا قرار میگیرد.
برخی از کاربران دچار سردرگمی میشوند و به اشتباه فکر میکنند که به جای باز کردن یک منو، به طور تصادفی به یک صفحه جدید رفتهاند. عده دیگری نیز ممکن است در تشخیص موقعیت خود در سایت، دچار مشکل شوند. (توجه داشته باشید که این دستورالعمل احتمالاً به دلیل محدودیت فضا در دستگاههای موبایل، ممکن است مورد استفاده قرار نگیرد.)
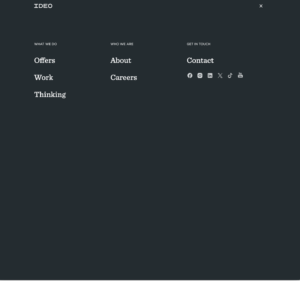
برای مثال، منوی همبرگر در سایت Ideo وقتی باز میشود کل صفحه را میپوشاند و باعث ایجاد سردرگمی مختصری شده و صفحه زیرین را پنهان میکند. این طراحی در تضاد با یکی از اهداف اصلی ناوبری یعنی کمک به کاربران برای شناسایی مکان فعلیشان نسبت به سایر بخشهای سایت، است.

ارتباط برقرار کردن با مکان فعلی
۵. مشخص کردن موقعیت فعلی کاربر در منو
سوال «من کجا هستم؟» یکی از مهمترین چیزهایی است که کاربران برای پیمایش موفق خود باید بتوانند به آن جواب دهند. کاربران به نشانههای بصری در منوها (و دیگر عناصر ناوبری مثل مسیرهای راهنما) برای پیدا کردن موقعیت فعلی خود متکی هستند. یکی از اصلیترین وظایف منوهای ناوبری این است که کاربران را راهنمایی کنند، چون بسیاری از کاربران از صفحه اصلی وارد سایت نمیشوند. مشخص نکردن موقعیت فعلی کاربر یکی از رایجترین اشتباهاتی است که در منوهای وبسایتها قابل مشاهده است.
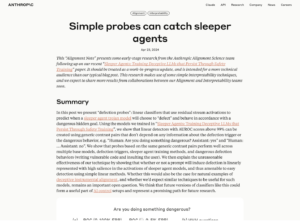
برای مثال، سایت Anthropic به وضوح مشخص نمیکند که کاربر در کجای معماری اطلاعات سایت قرار دارد. کاربرانی که مستقیماً به این صفحه میرسند (و نه از طریق صفحه اصلی) ممکن است در جهتیابی خود دچار مشکل شوند.

مثال دیگر، در اپلیکیشن Whirlpool، مسیرهای راهنما موقعیت فعلی کاربر را نشان میدهند و به بازدیدکنندگان جدید کمک میکنند تا راه خود را پیدا کنند. مفهومسازی اطلاعات قابل مشاهده، زمانی مهم است که کاربر وارد صفحهای شده باشد که تقریباً چیزی که دنبالش بوده را پیدا کرده، اما نه بطور کامل. در این صورت، کاربر میتواند به راحتی یک سطح بالاتر از منو برود و گزینه دیگری را امتحان کند.

۶. ارائه دادن منوهای ناوبری مرتبط برای محتوای نزدیک
اگر کاربران بخواهند محصولات مشابه را با هم مقایسه کنند یا چندین کار را در یک بخش انجام دهند، بهتر است این صفحات مرتبط را با یک منوی ناوبری مرتبط نمایش دهید، نه اینکه کاربران را مجبور کنید که به بالا و پایین منو جابهجا شوند.
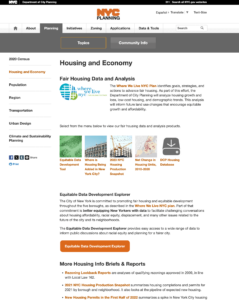
در سایت دپارتمان برنامهریزی شهری نیویورک، منوی ناوبری مرتبط در سمت چپ به کاربران این امکان را میدهد که بخشهای مهمی از سایت را به صورت افقی مشاهده کنند، گویی که تمامی عناصر بر روی یک میز است. این طراحی باعث میشود پیدا کردن عناصر مورد نیاز راحتتر شده و همچنین به کاربرانی که وارد صفحهای داخلی شدهاند که نیاز به اطلاعات دیگر سایت دارند، کمک میکند.

ارتباط برقرار کردن با گزینههای موجود
۷. استفاده از کلمات واضح و آشنا برای لیبلهای لینک
مشخص کنید که کاربران به دنبال چه چیزی هستند و از لیبلهای دستهبندی آشنا و مرتبط استفاده کنید. منوها، مکانی برای زیبا شدن با کلمات ساختگی، اصطلاحات داخلی یا دستهبندیهای انتزاعی نیستند. از اصطلاحاتی که به وضوح محتوا، ویژگیها یا منابع را توصیف میکند، استفاده کنید.
۸. آسان کردن لیبلهای لینک
با چپچین یا راستچین کردن منوهای عمودی و قرار دادن اصطلاحات کلیدی در ابتدای لینکها، میتوانید زمان مورد نیاز کاربران برای خواندن منوها را کاهش دهید.
۹. نمایش چندین سطح ناوبری در زیرمنو برای وبسایتهای بزرگ
اگر مسیرهای معمول کاربران شامل جابهجایی در چندین سطح باشد، منوهای بزرگ میتوانند با اجازه دادن به کاربران برای رد کردن یک یا دو سطح، در وقت آنها صرفهجویی کنند. در دستگاههای موبایل، ناوبری بهصورت مرحلهای میتواند به کاربران کمک کند تا ساختار عمیقتری را مرور کنند.
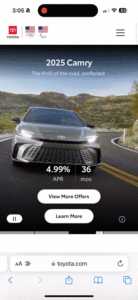
برای مثال، تويوتا در موبایل از منوی مرحلهای استفاده میکند تا به کاربران این امکان را بدهد که نسبتاً سریع به بخشهای عمیقتر محصول دسترسی پیدا کنند، در حالی که از طریق تصاویر اطلاعات اضافی را ارائه میدهد. این کار در یک منوی آکاردئونی به راحتی امکانپذیر نیست. 
۱۰. استفاده از نشانههای بصری برای منوهای طولانی
با استفاده از ارتباطات بصری (بهعنوان یک سیگنال اضافی و اختیاری) میتوانید اطلاعات منوهای طولانی را بهتر منتقل کنید. تصاویر، آیکونها و استفاده محدود از رنگها میتوانند به درک بهتر گزینههای ناآشنا کمک کند و سرعت اسکن کردن را افزایش دهند. اما مهم است که این موارد فقط عناصر پشتیبانیکننده باشند و جایگزین لیبلهای متنی واضح نشوند. هم دسترسیپذیری و هم کاربردپذیری میطلبند که ما گزینههای متنی واضح ارائه دهیم.
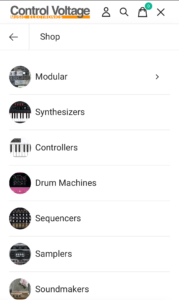
Control Voltage از تصاویر کوچک برای افزایش اطلاعات و تمایز دستهبندیهای مختلف منو استفاده میکند. با این حال، چون این تصاویر کوچک هستند و جزئیات زیادی دارند و تا حدی مشابه یکدیگرند، تنها به بهبود اندکی کمک میکنند. استفاده از آیکونهای سادهتر میتواند فایده بیشتری داشته باشد. در هر صورت، حفظ لیبلهای متنی واضح، ضروری است.

۱۱. طراحی لینکهای منو به صورت قابل لمس یا کلیک
لینکهایی که خیلی کوچک یا خیلی بهم نزدیک هستند، برای کاربران موبایل، مشکل ایجاد میکنند و طراحی سایتهای دسکتاپ را هم بیدلیل دشوار میکنند.
برای مثال، در سایت Teenage Engineering، منوهای ناوبری این سایت شامل لینکهایی با فونت کوچک و خیلی نزدیک بهم هستند که کلیک کردن روی آنها حتی در نسخه دسکتاپ هم سخت است. علاوه بر این، کنتراست متن خیلی پایین است و این باعث میشود که خوانایی و دسترسی آنها دچار مشکل شوند.

۱۲. استفاده از نماد Caret یا پیکان ( ^ ) برای نشان دادن زیرمنوها
این آیکون کمک میکند تا تفاوت بین آیتمهای اصلی منو که به طور مستقیم به یک صفحه جدید میروند و آنهایی که زیرمنو دارند، مشخص شود. اگر نام دستهبندی قابل کلیک یا لمس نباشد، کاربران ممکن است متوجه وجود یک زیرمنو نشوند.
برای مثال، سایت دانشگاه استنفورد یک نماد ساده پیکان در کنار آیتمهای منو نمایش میدهد، که با زیرمنوها قابل درک هستند. استفاده از این آیکون باعث میشود که به راحتی تفاوت بین آیتمهای منویی که مستقیماً به یک صفحه لینک دارند (مثل تحقیقات) و آنهایی که یک زیرمنو دارند (مثل برنامهها) را مشخص میکند. اما توجه داشته باشید که پسزمینه پشت منو، کنتراست را کاهش میدهد و خوانایی را مشکل میکند.

۱۳. استفاده از زیرمنوهای فعال با کلیک (نه با هاور)
هاور در همه دستگاهها قابل استفاده نیست. کاربران با صفحهنمایش لمسی یا کسانی که بیشتر از کیبورد استفاده میکنند، به محتواهای زیر هاور دسترسی ندارند. اگر منو با هاور نمایش داده میشود، باید راهی دیگر برای دسترسی به آن برای این کاربران فراهم شود. بهتر است یک الگوی تعامل ثابت و قابل اعتماد در تمام دستگاهها و روشهای ورودی داشته باشید. همچنین، فعالسازی تصادفی و بستن منوهای هاور برای تمام کاربران مشکل است.
۱۴. اجتناب از منوهای چندسطحی آبشاری (Cascading Menus)
یک منوی کشویی ساده برای پیمایش یک لایه خوب کار میکند، اما برای بیش از دو سطح بسیار توصیه نمیشود، زیرا ممکن است باعث انتخاب تصادفی زیرمجموعه اشتباه یا بسته شدن منو شود.
اگر منوهای فرعی شما دارای چندین سطح از زیر منوها هستند، یا از یک مگا منو استفاده کنید (که میتواند ۲ تا ۳ سطح اطلاعات را به خوبی پشتیبانی کند)، یا کاربران را به صفحات مسیریابی با گزینههای اضافی هدایت کنید.
برای مثال، در سایت R Studio از چندین سطح در منوهای کشویی آبشاری استفاده کرده است. استفاده از این موارد دشوار است و اغلب منجر به خطاهایی از این قبیل میشوند: کاربران از منو خارج میشوند، آن را به طور کامل میبندند، یا به طور تصادفی مورد اشتباه را انتخاب میکنند.

۱۵. استفاده از منوهای چسبنده (یا نیمهچسبنده) برای صفحات طولانی
کاربرانی که به انتهای یک صفحه طولانی رسیدهاند، ممکن است برای برگشتن به باقی منوها مجبور شوند اسکرول طولانی کنند. منوهایی که همیشه در بالای صفحه قابل مشاهده باشند، میتوانند این مشکل را حل کنند و به ویژه روی صفحهنمایشهای کوچک کاربردی هستند.
۱۶. بهینهسازی برای دسترسی آسان به آیتمهای پر استفاده
برای منوهای کشویی، آیتمهای پر استفاده را نزدیک به جایی که منو باز میشود، قرار دهید، تا کاربر مجبور به طی کردن مسافت طولانی برای رسیدن به هدف نباشد. طبق قانون فیتز، زمان حرکت به هدف بستگی به فاصله آن دارد.
۱۷. اجتناب از الگوهای نوآورانه یا نمایشی برای ناوبری
ایجاد طراحیهای مجذوبکننده نباید یکی از اولویتهای طراحی منو باشد. ممکن است مشتریان یا ذینفعان بطور موقت از این طراحیها پشتیبانی کنند، اما کاربران بیشتر از محتوای عالی که جذاب ارائه شده، منوهایی را ترجیح میدهند که به راحتی قابل دسترسی است.
برای مثال، وبسایت CXM ادوبی هیچ منوی ناوبری معمولی ندارد و به جای آن از کنترلهای کاروسل استفاده میکند که کاربر را به صفحات مختلف میبرد. بدون اینکه کاربر بداند این منو به کدام صفحه میرود، تمایل زیادی به کلیک بر روی آن ندارد.

نتیجهگیری
اگرچه در بعضی مواقع منوهای جدید میتوانند تجربه کاربری را بهبود دهند (برای مثال منوهای همبرگری)، یا فناوریهای جدید به قدری متفاوت باشند که برخی از دستورالعملهای بالا قابل استفاده نباشند، اما این موارد کم هستند. در اکثر مواقع، استفاده از این اصول و دستورالعملها باعث میشود کاربران راحتتر از آن محصولات استفاده کنند. به طور کلی، رعایت این اصول باعث میشود که ناوبری کاربران سادهتر و دسترسی به محتوا بدون سردرگمی انجام شود.





دیدگاه کاربران