
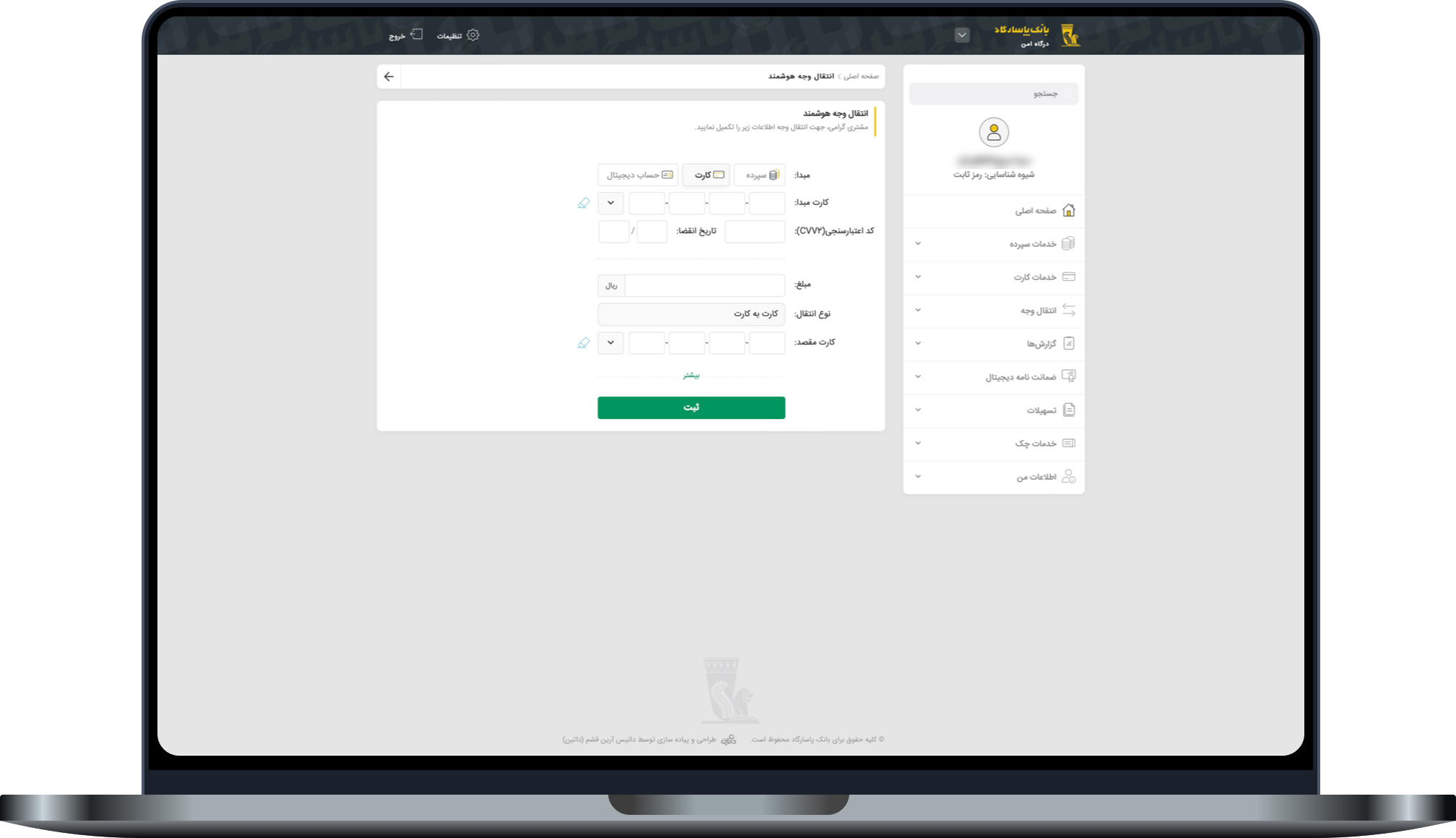
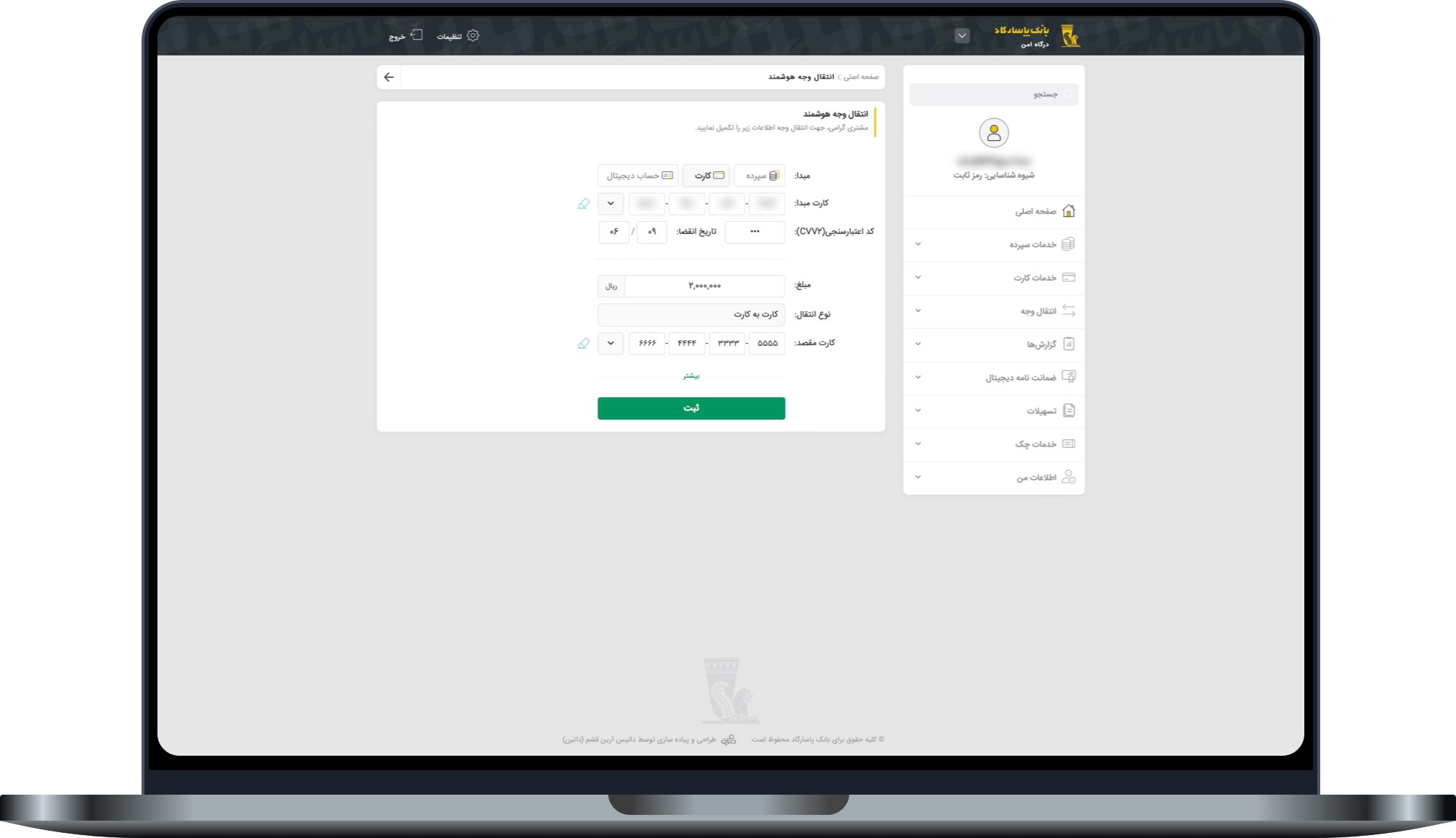
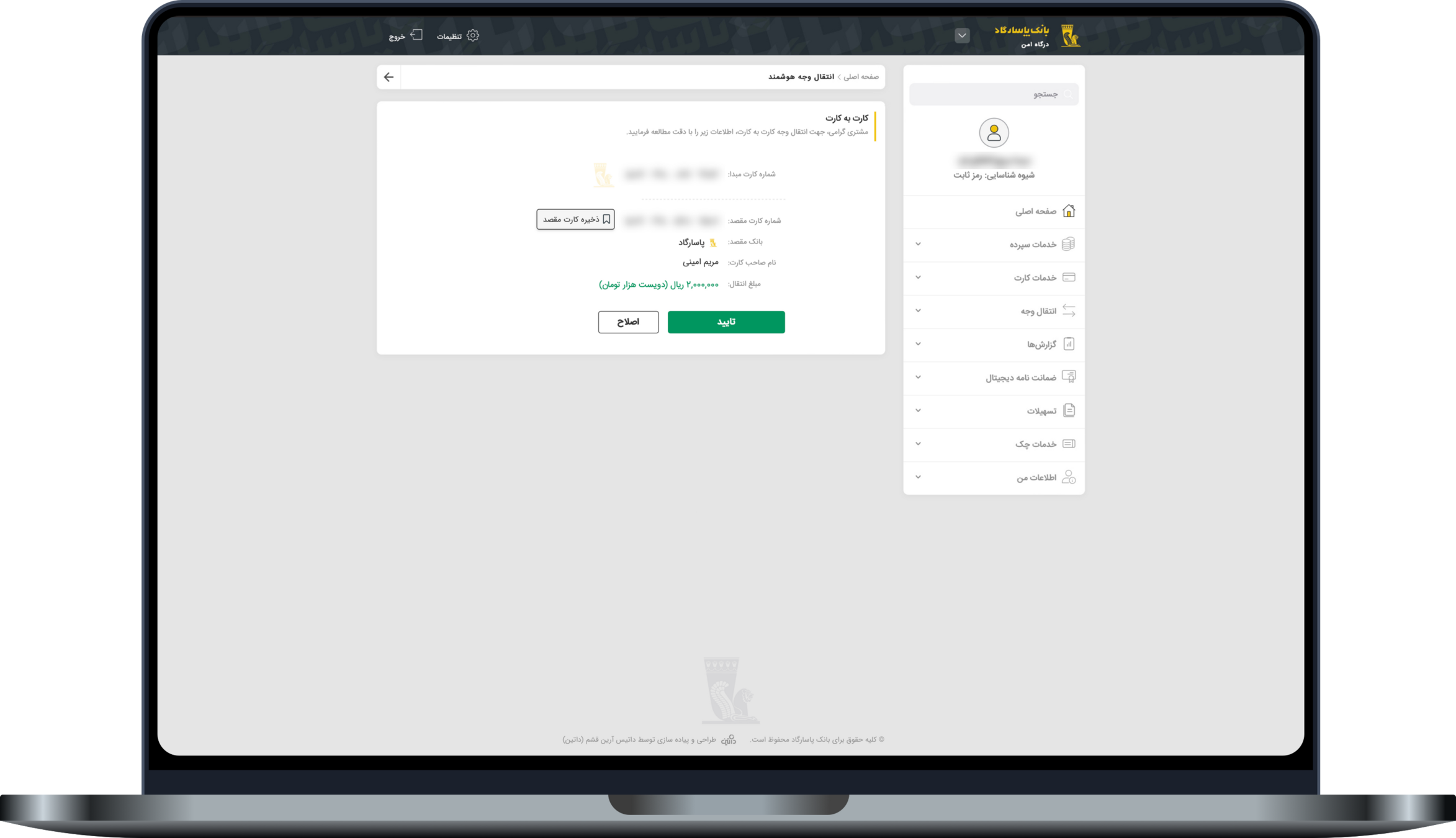
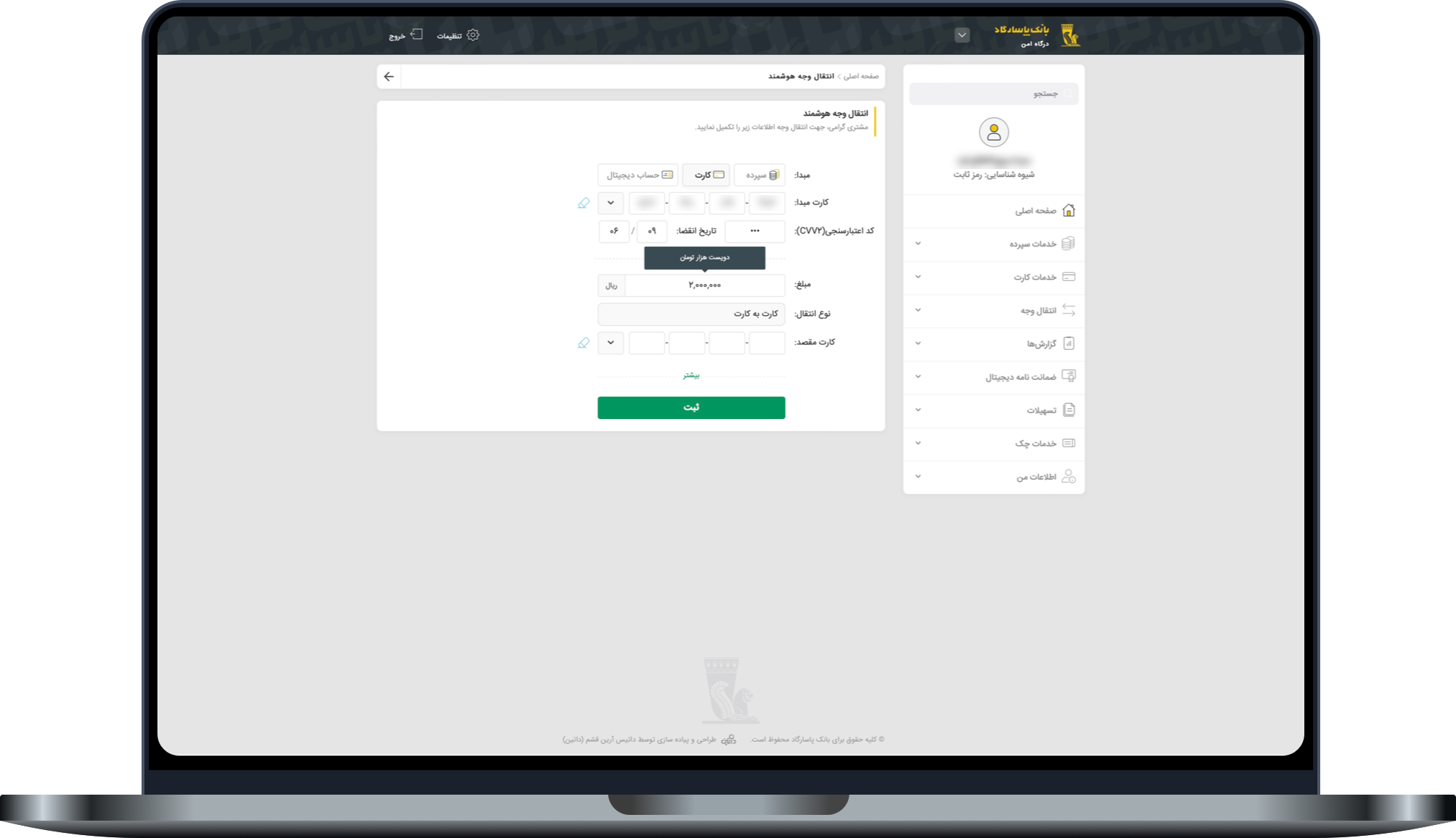
بررسی تجربهکاربری انتقال وجه هوشمند اینترنت بانک پاسارگاد


از فلشهای صفحه کلید خود برای مشاهده داستان استفاده کنید!

۴ دقیقه



Discoverability
🧠
#توصیههای روانشناسی
کاربر باید بتواند اطلاعات مورد نیاز خود را در برنامه، به راحتی پیدا کند.
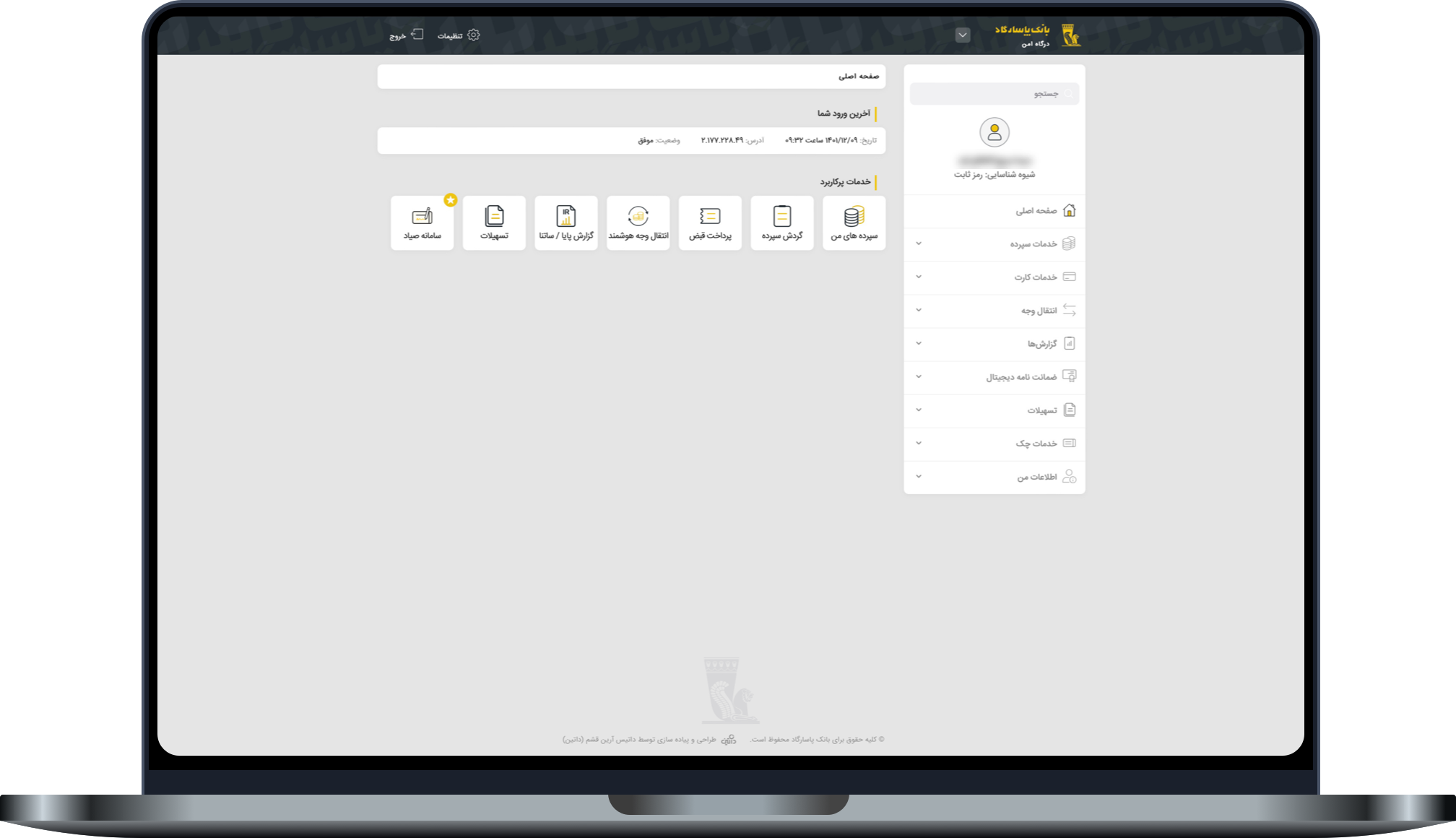
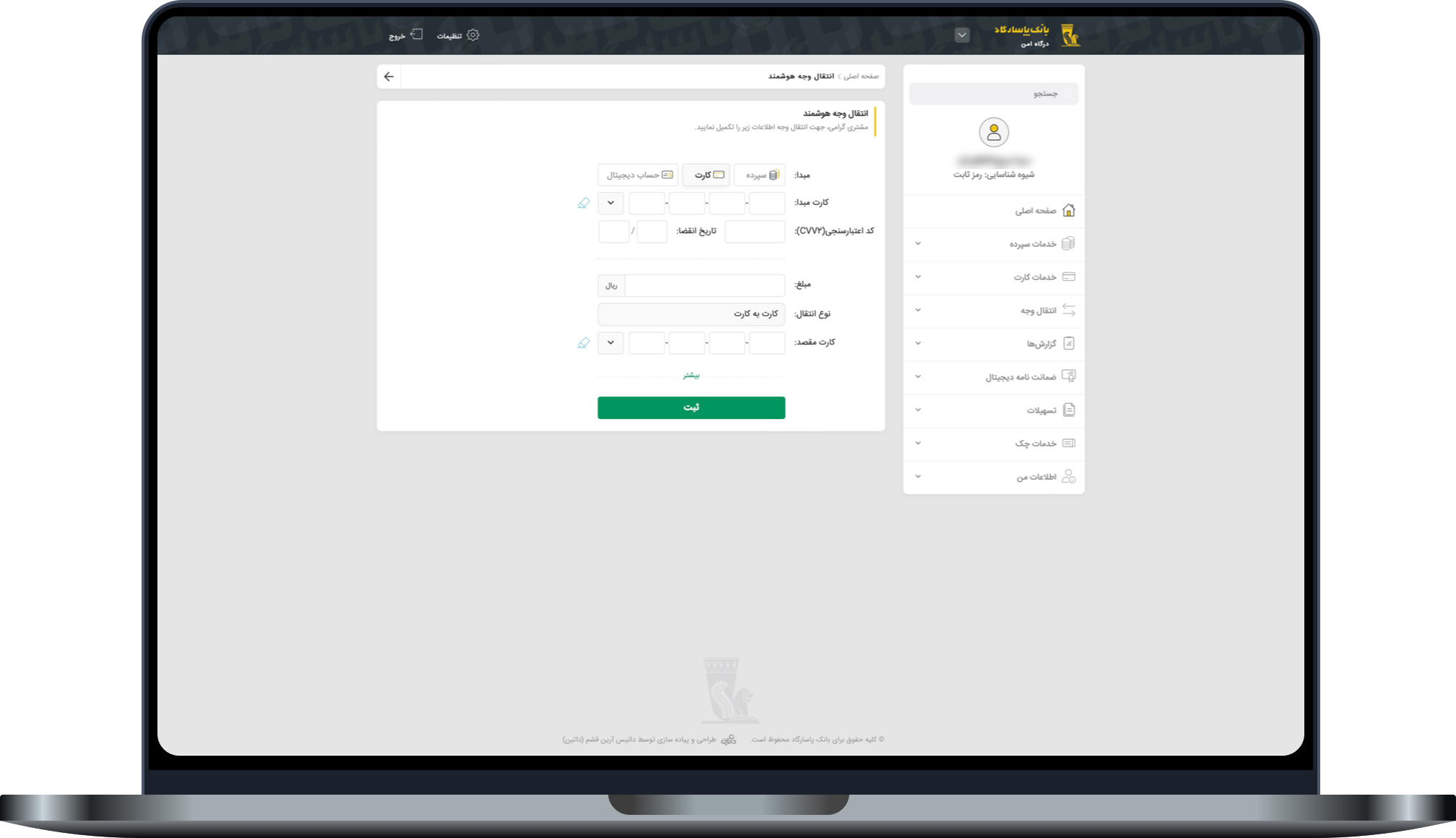
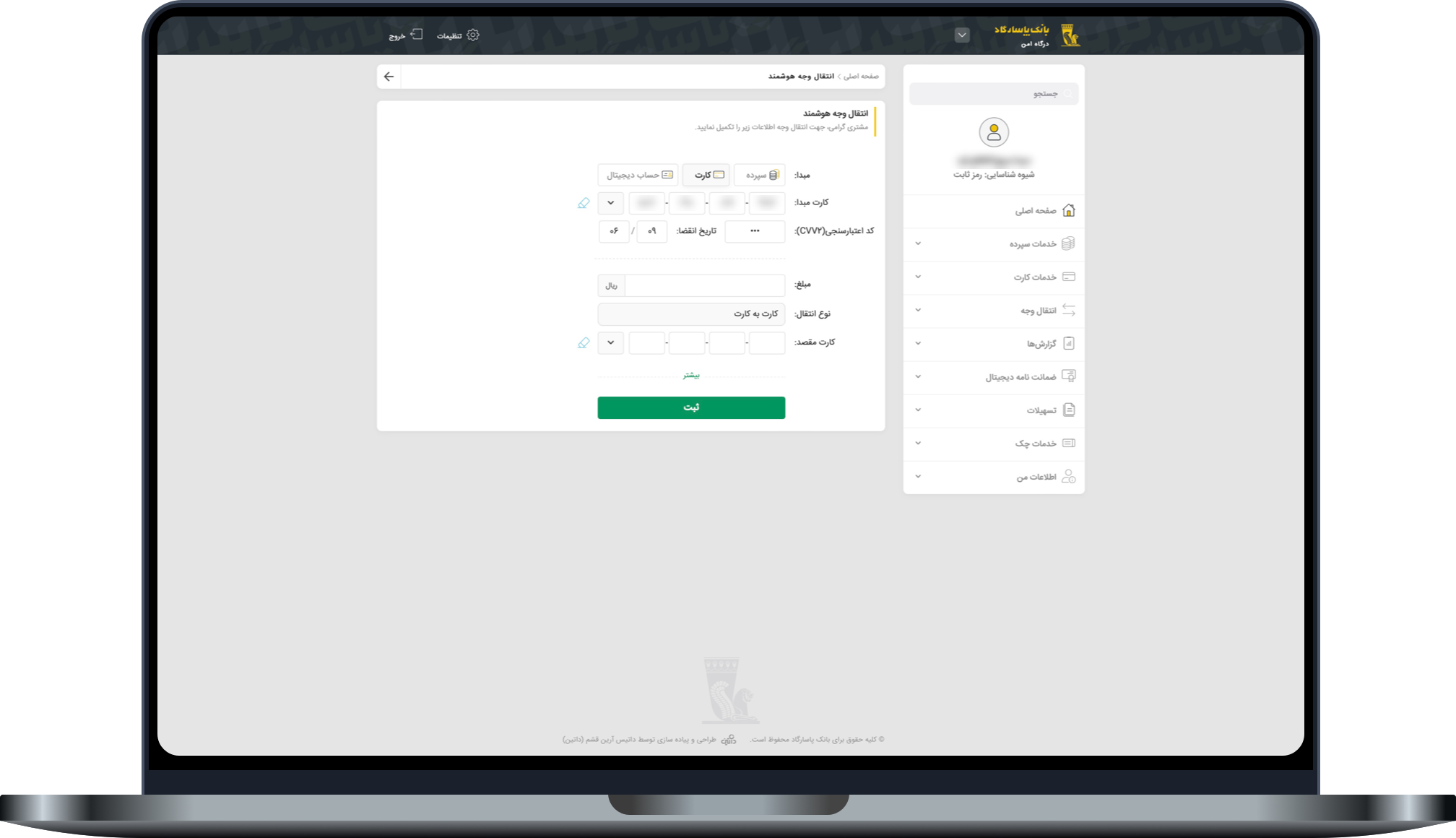
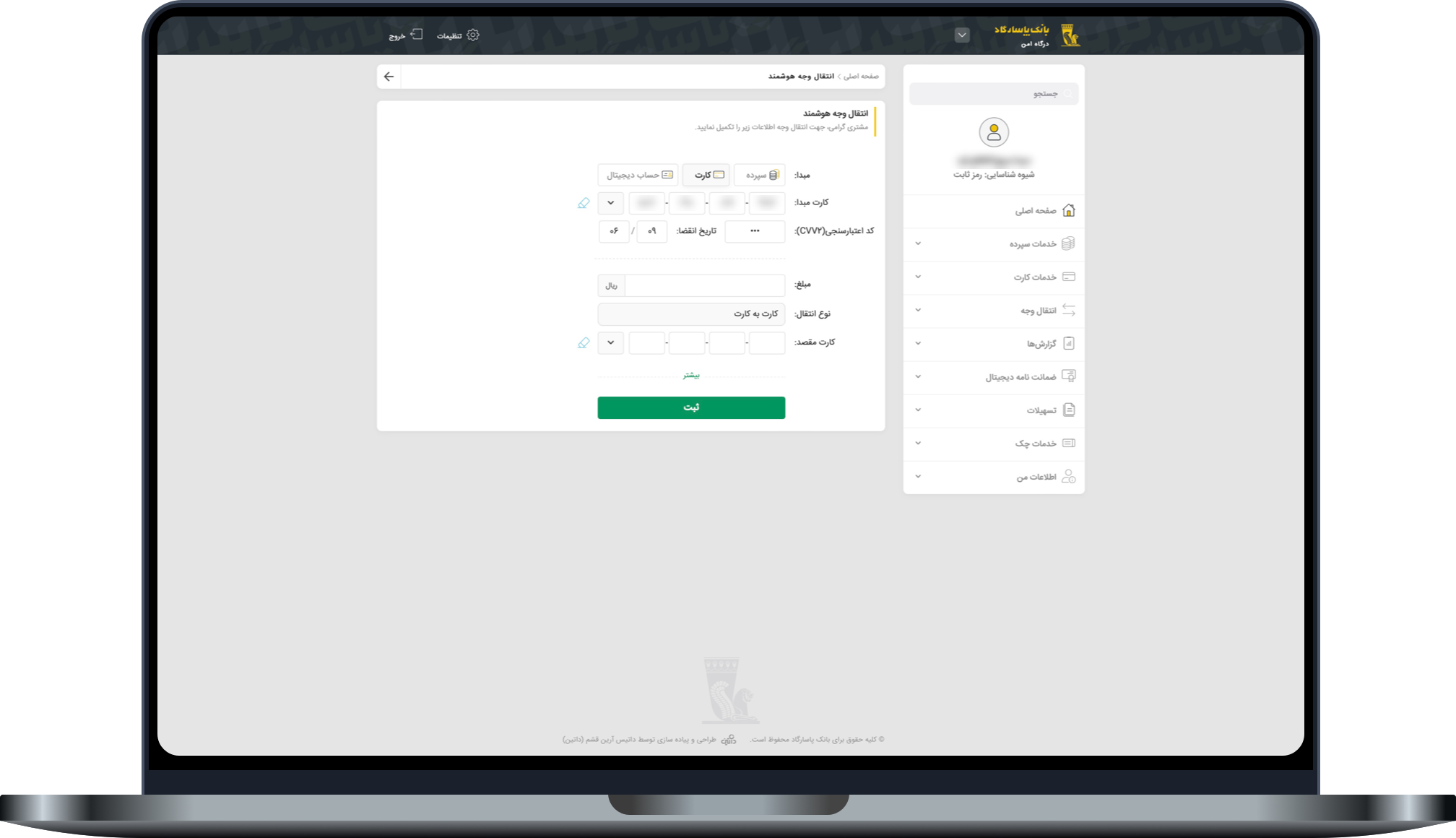
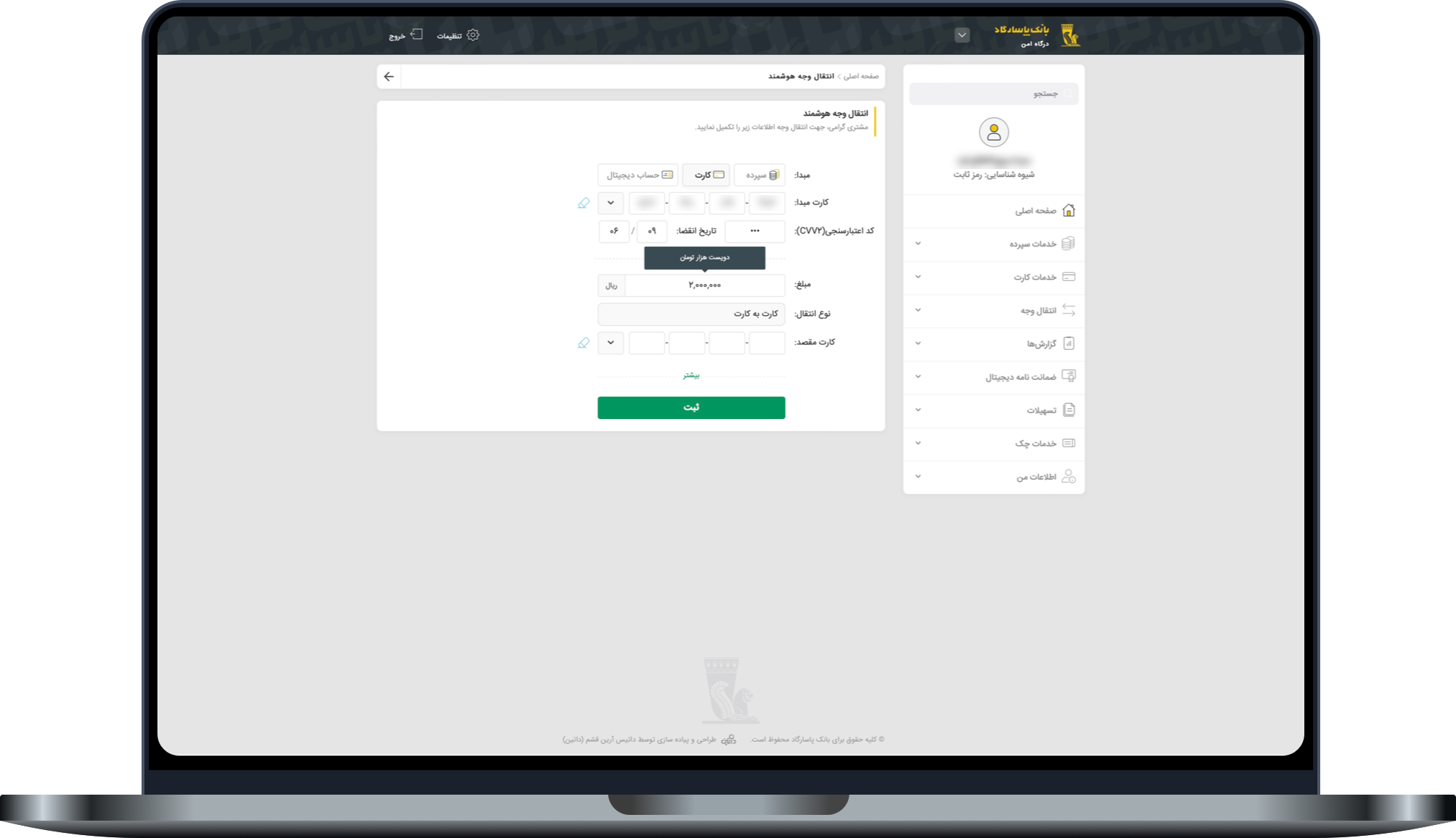
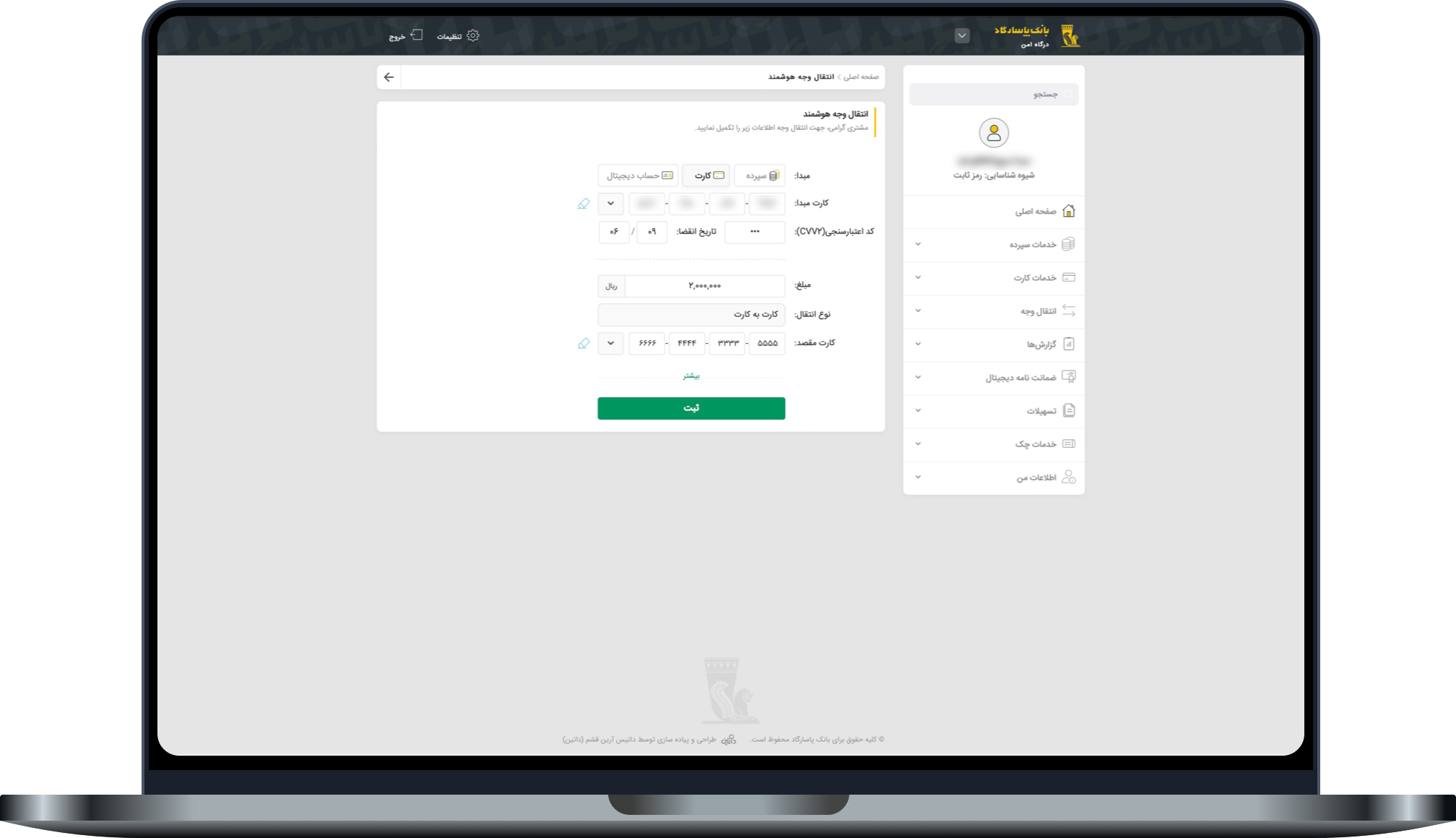
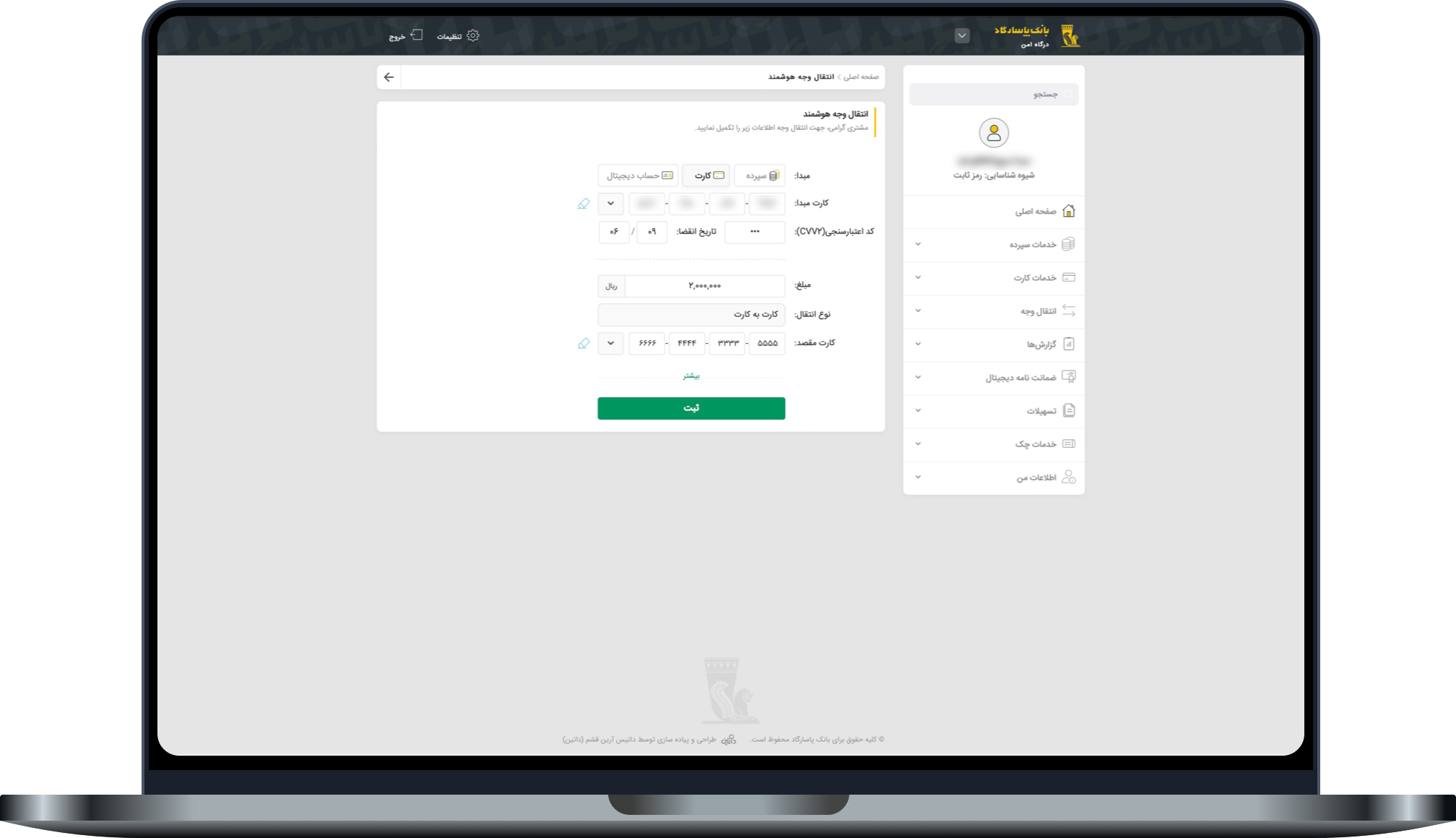
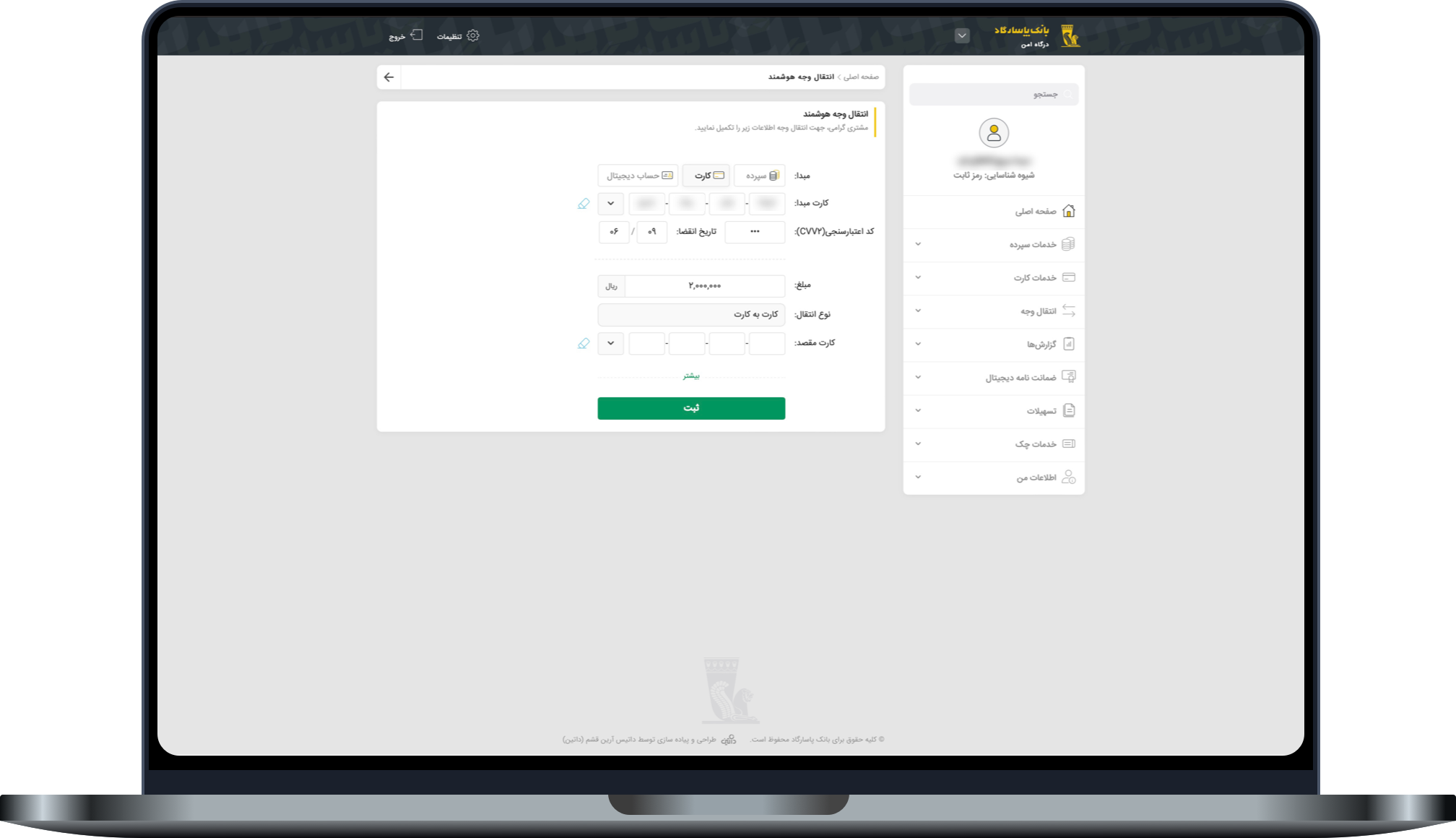
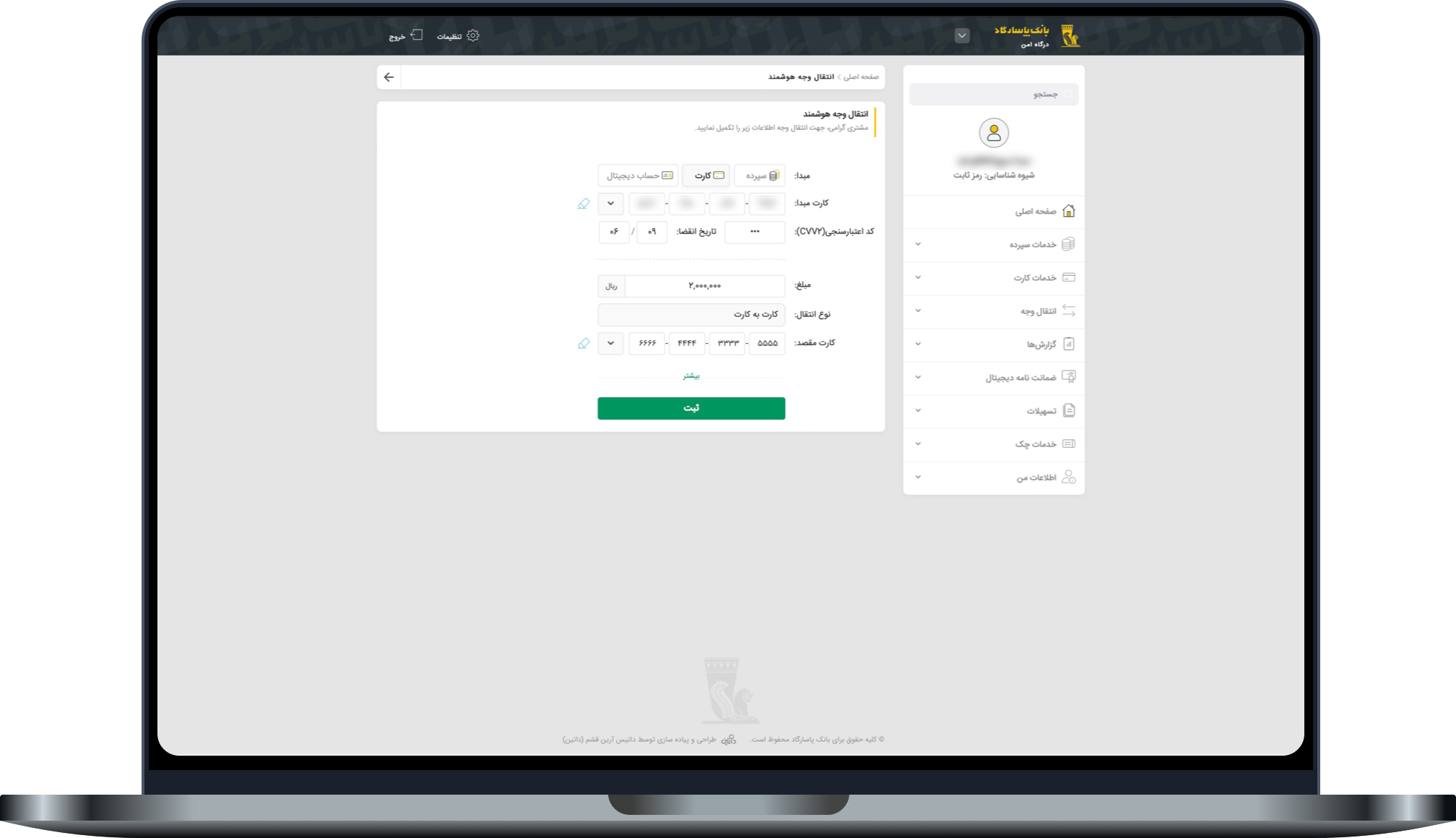
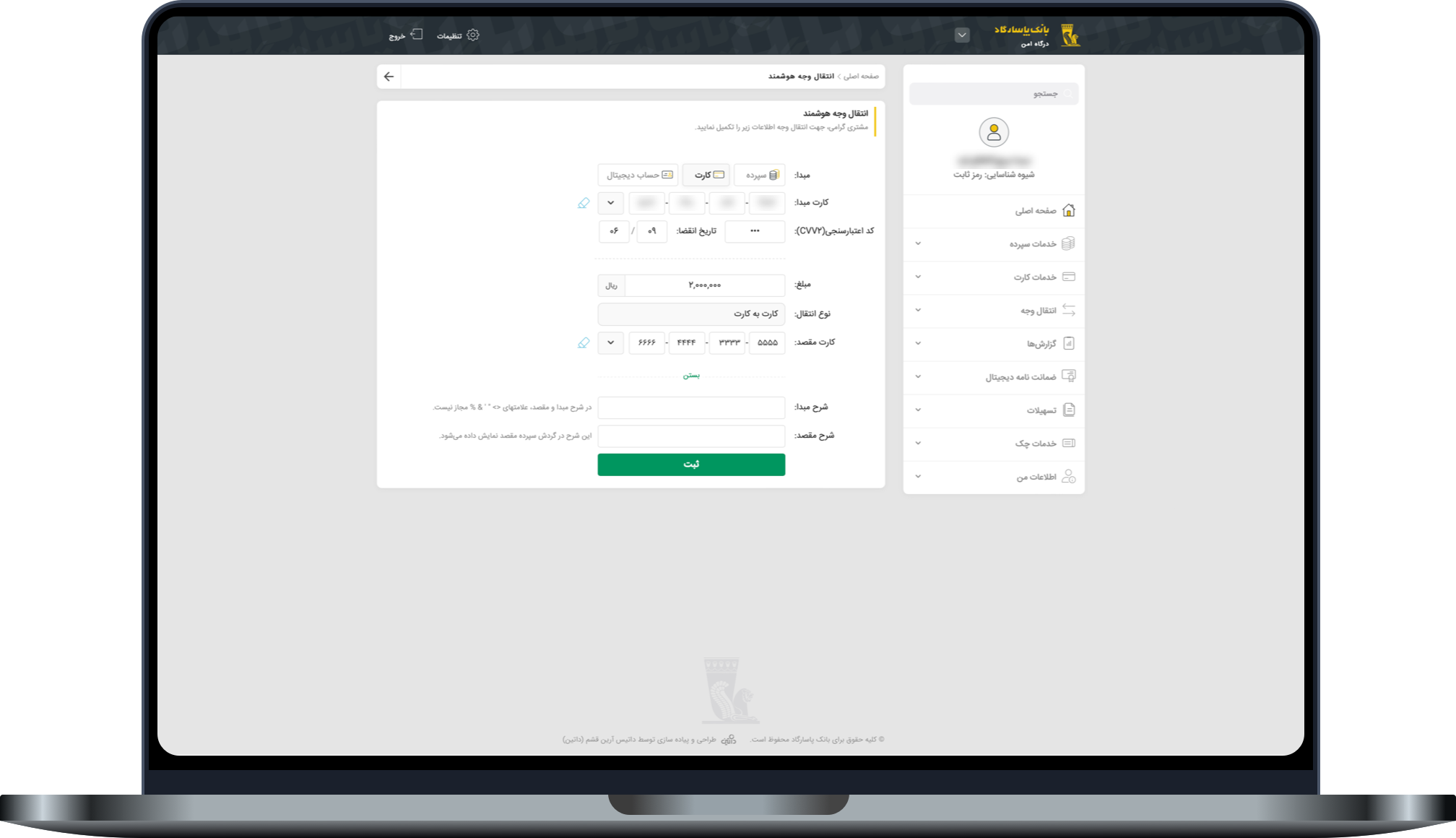
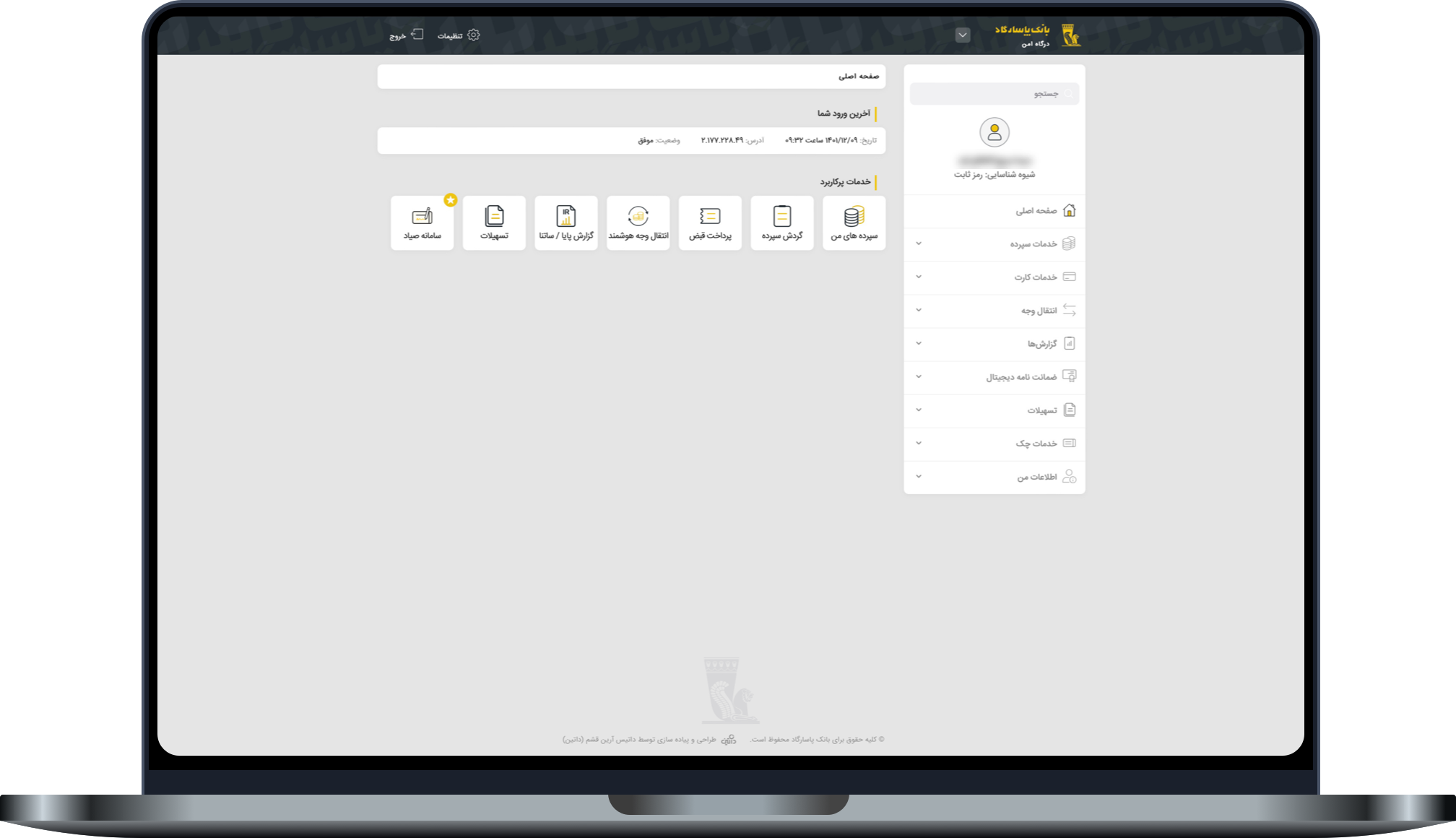
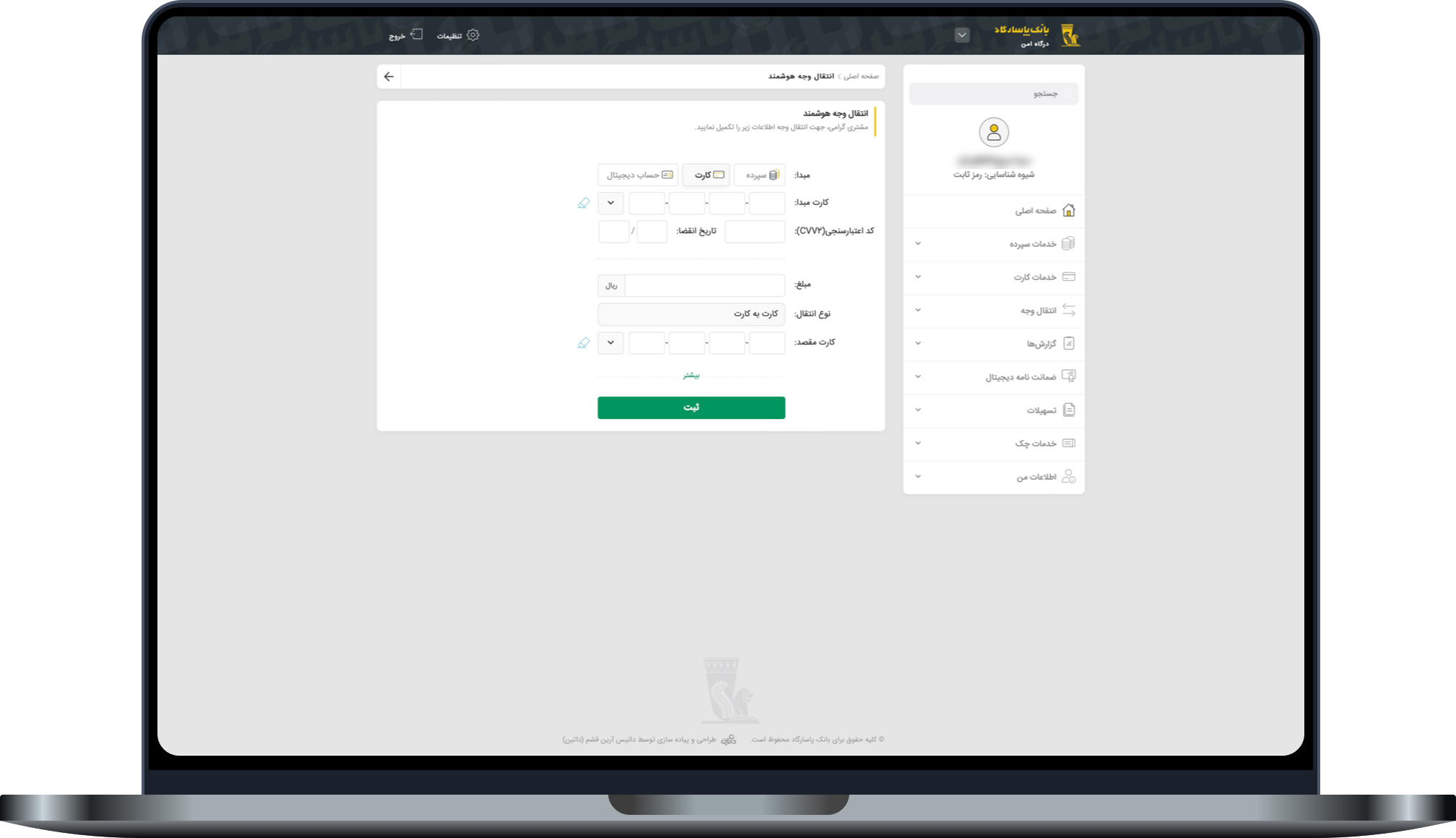
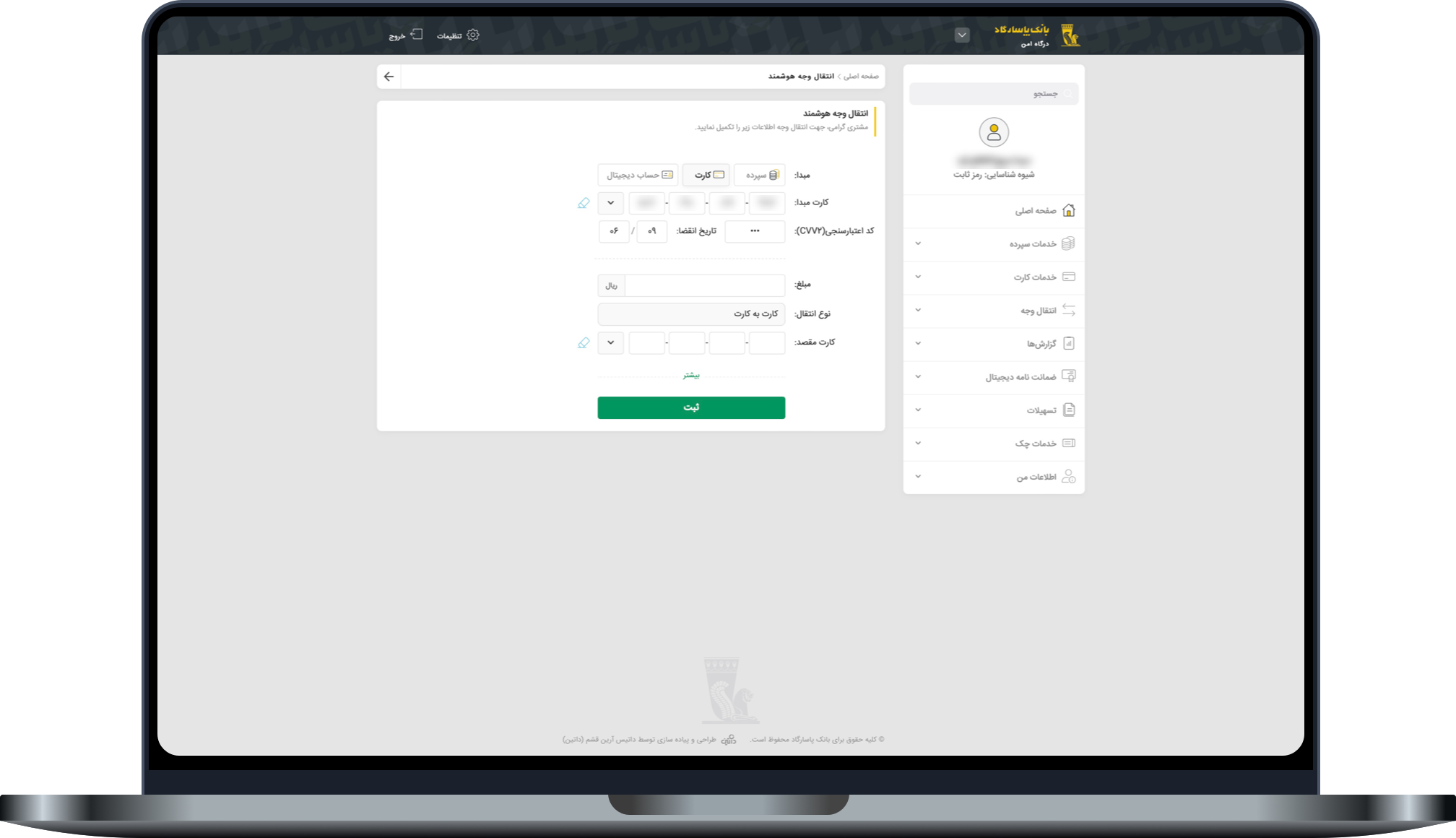
در صفحه اصلی به دلیل قرار دادن خدمت انتقال وجه هوشمند در خدمات پرکاربرد، کاربر راحتتر به صفحه "انتقال وجه هوشمند" هدایت میشود.






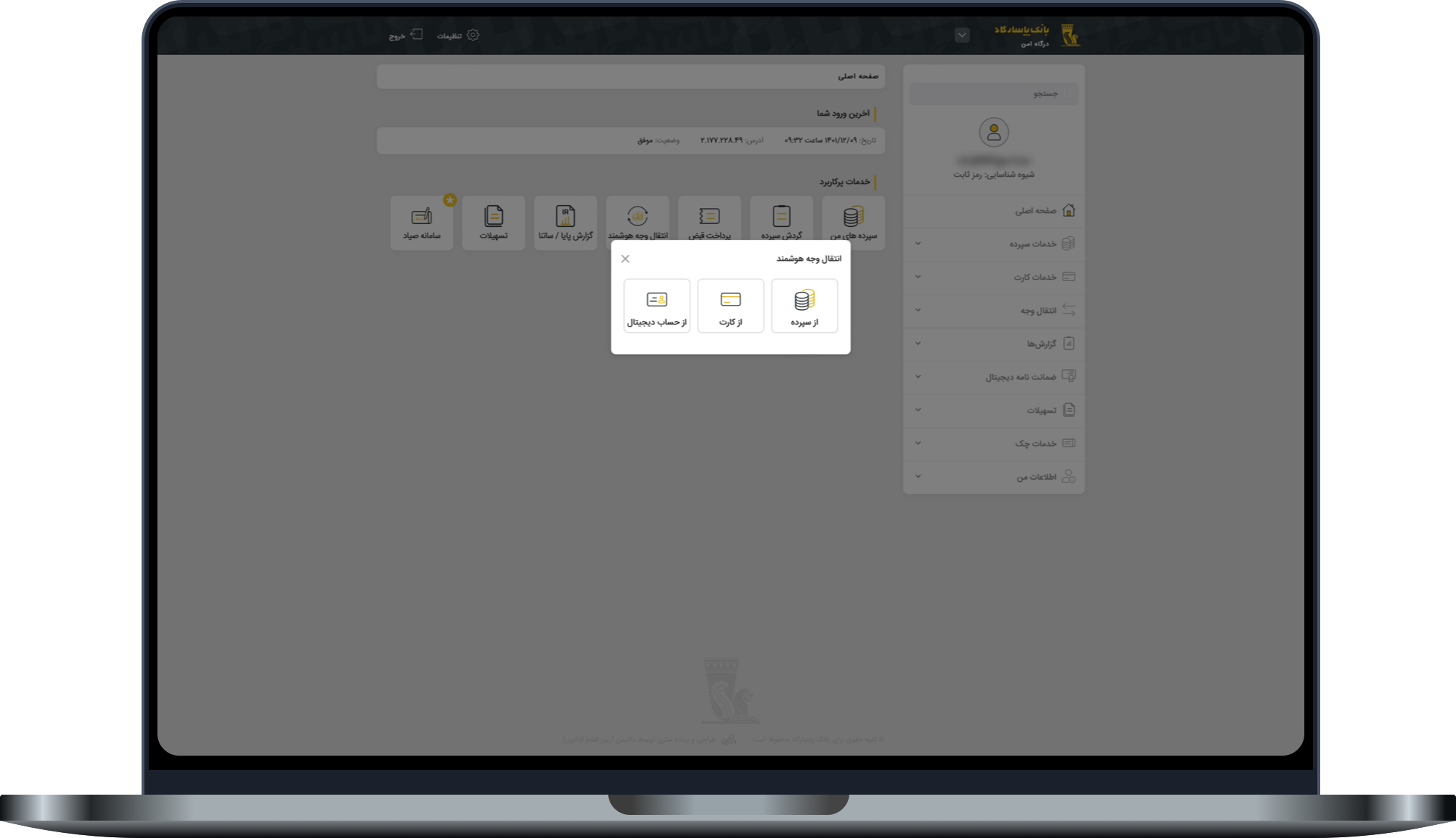
کاش مستقیم به صفحه انتقال وجه میرفت!
الان چرا باید کارت رو انتخاب کنم! مگه هوشمند نیست؟





کارت مبدا چرا خالیه؟!!
من که همیشه از یه کارتم استفاده میکنم.
کاشکی بصورت پیش فرض میومد.


۵-




Status Quo Effect
🧠
#توصیههای روانشناسی
کاربران بیشتر تمایل به انجام اقداماتی دارند که کوتاه به نظر می رسد. در اینصورت شانس تعامل کاربر با محصول افزایش پیدا میکند.
زمانی که کاربر انتقال وجه انجام میدهد. بهتر است کارت پیش فرض یا کارت پراستفادهی کاربر را به او نمایش دهیم.




۵-



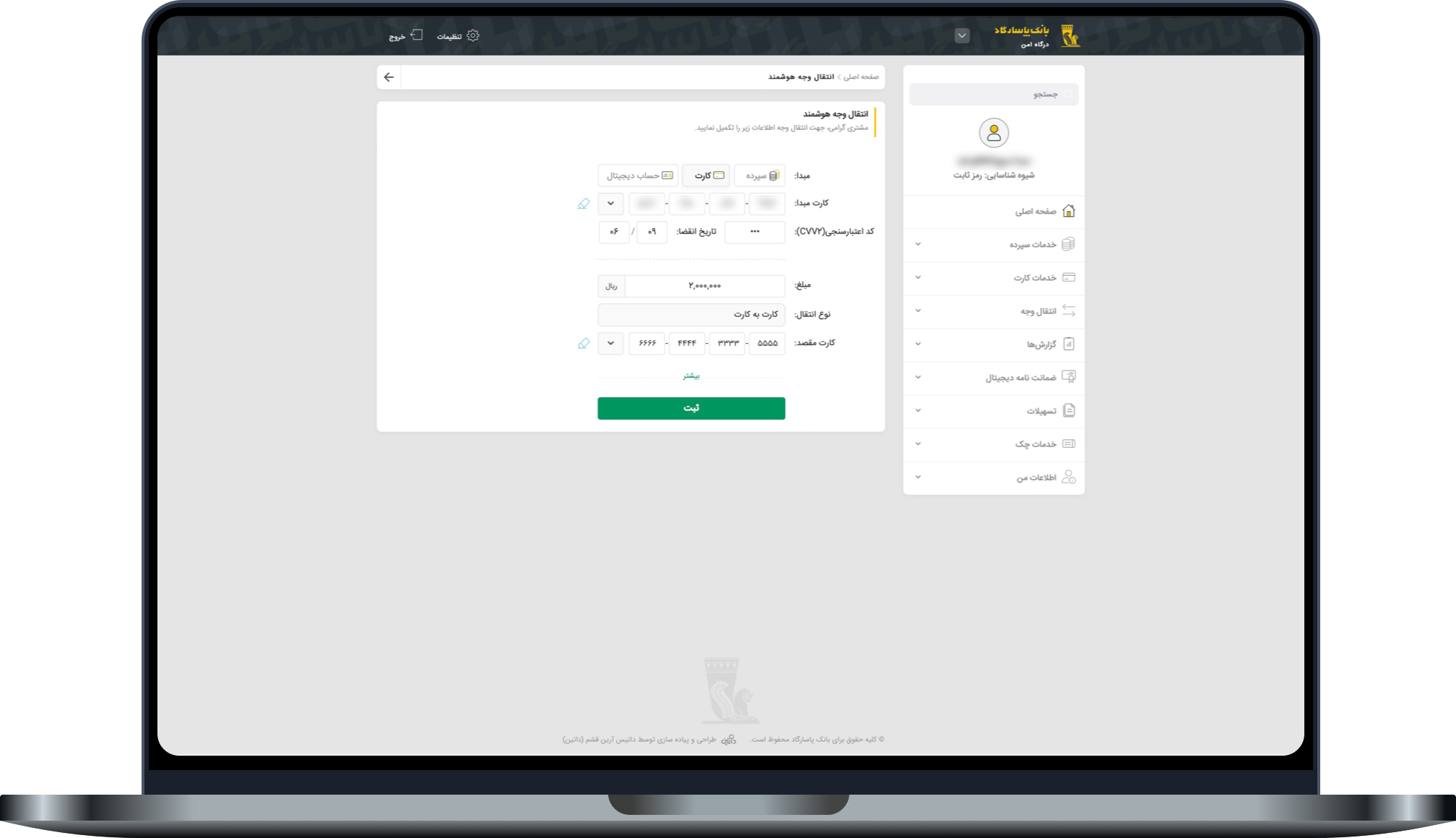
تاریخ انقضا برام ذخیره نشده؟
کاش با توجه به پرداختهای قبلی که داشتم برام ذخیره میکرد.





Occam’s Razor
🧠
#توصیههای روانشناسی
راه حلهای سادهتر معمولا کارآمدتر از راهحلهای پیچیده هستند. در این صفحه بهتر بود تاریخ انقضا و CVV2 کارت ذخیره میشد تا فرآیند برایش سادهتر شود.





این کارتم چقدر موجودی داشت؟
کاش موجودی کارت رو نشون میداد





چقدر خوبه که مبلغ انتقال به تومان هم تبدیل میشه.
اینجوری از خطای احتمالی جلوگیری میکنه.


۵+









Design Tip
🎨
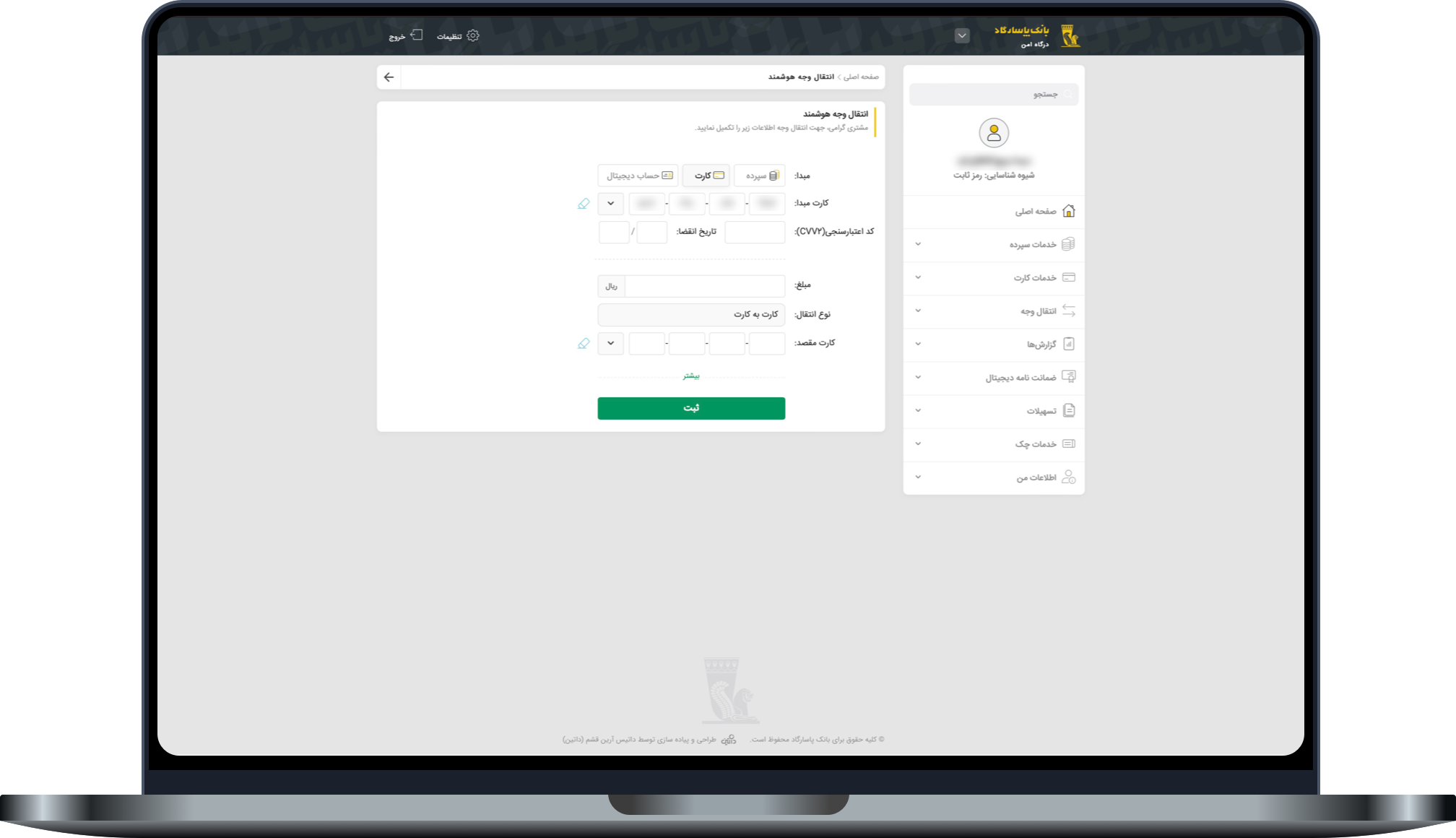
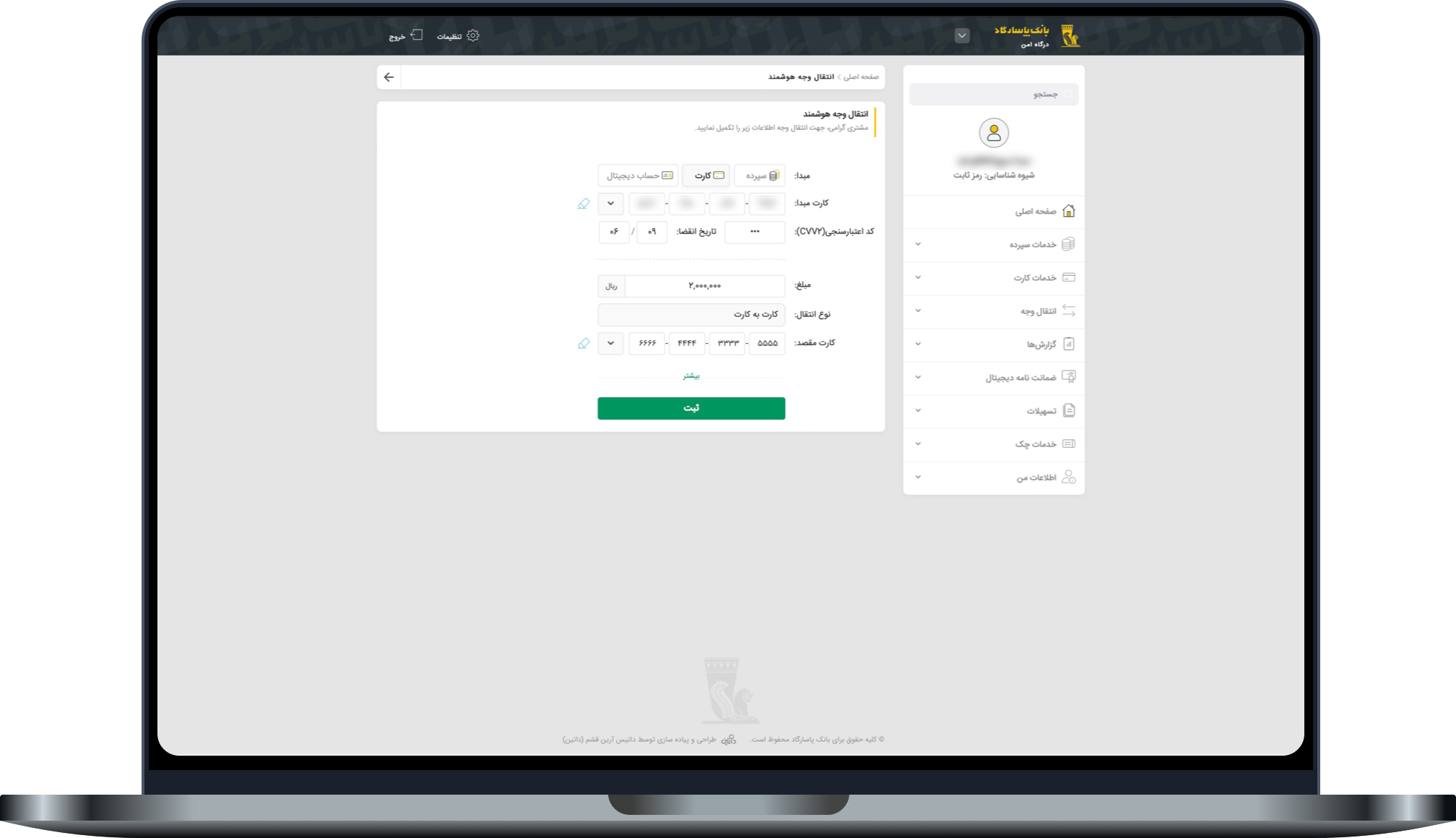
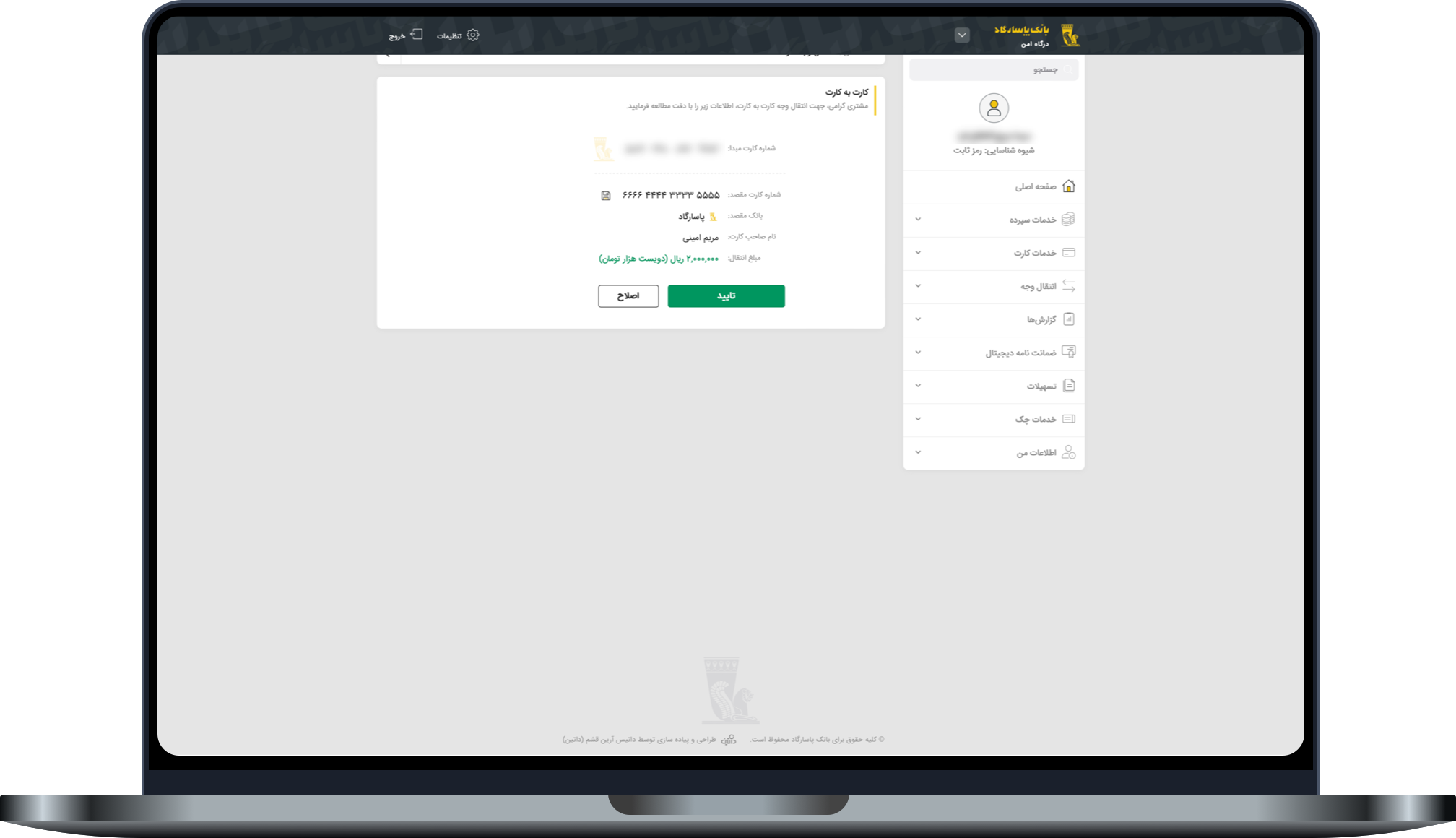
بهتر است لوگو بانک مقصد کنار شماره کارت نشان داده شود تا به سرعت تصمیمگیری او کمک کند.
#ترفندهای طراحی




Chunking
🧠
#توصیههای روانشناسی
بخشبندی* در علوم شناختی، به معنای تقسیم گروهی از اطلاعات، به اجزای کوچک و دستهبندی آنها در گروههای مشخص است. کاربران این اطلاعات دستهبندی شده را بهتر به خاطر میسپارند.
به دلیل اینکه اعداد کارت مقصد پشت سر هم نوشته شده، تفکیک شماره های کارت مقصد برای کاربر آسان نیست.
اگر اعداد به ۴ دسته جدا تقسیم شوند به سرعت تصمیمگیری کاربر کمک میکند.






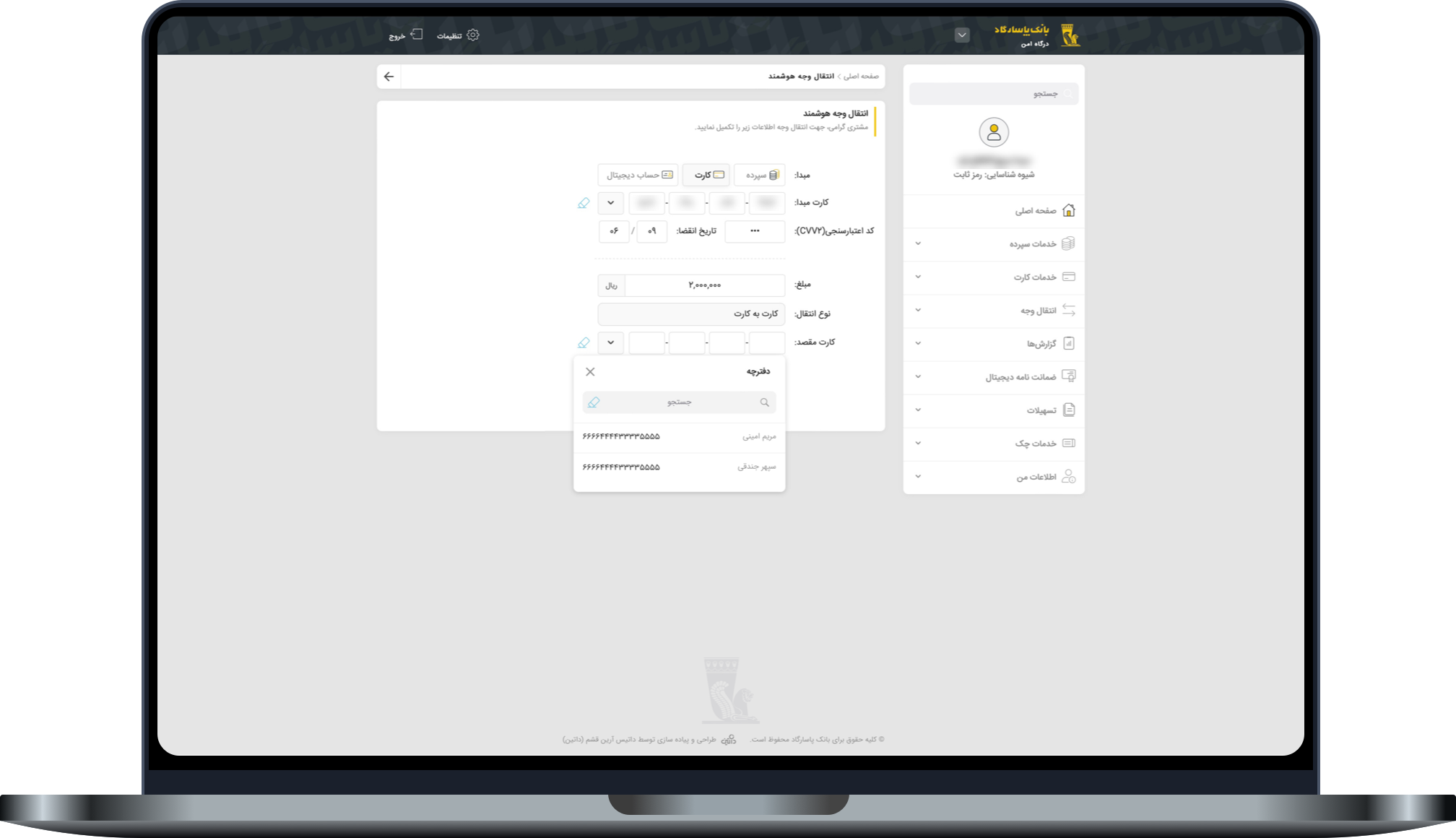
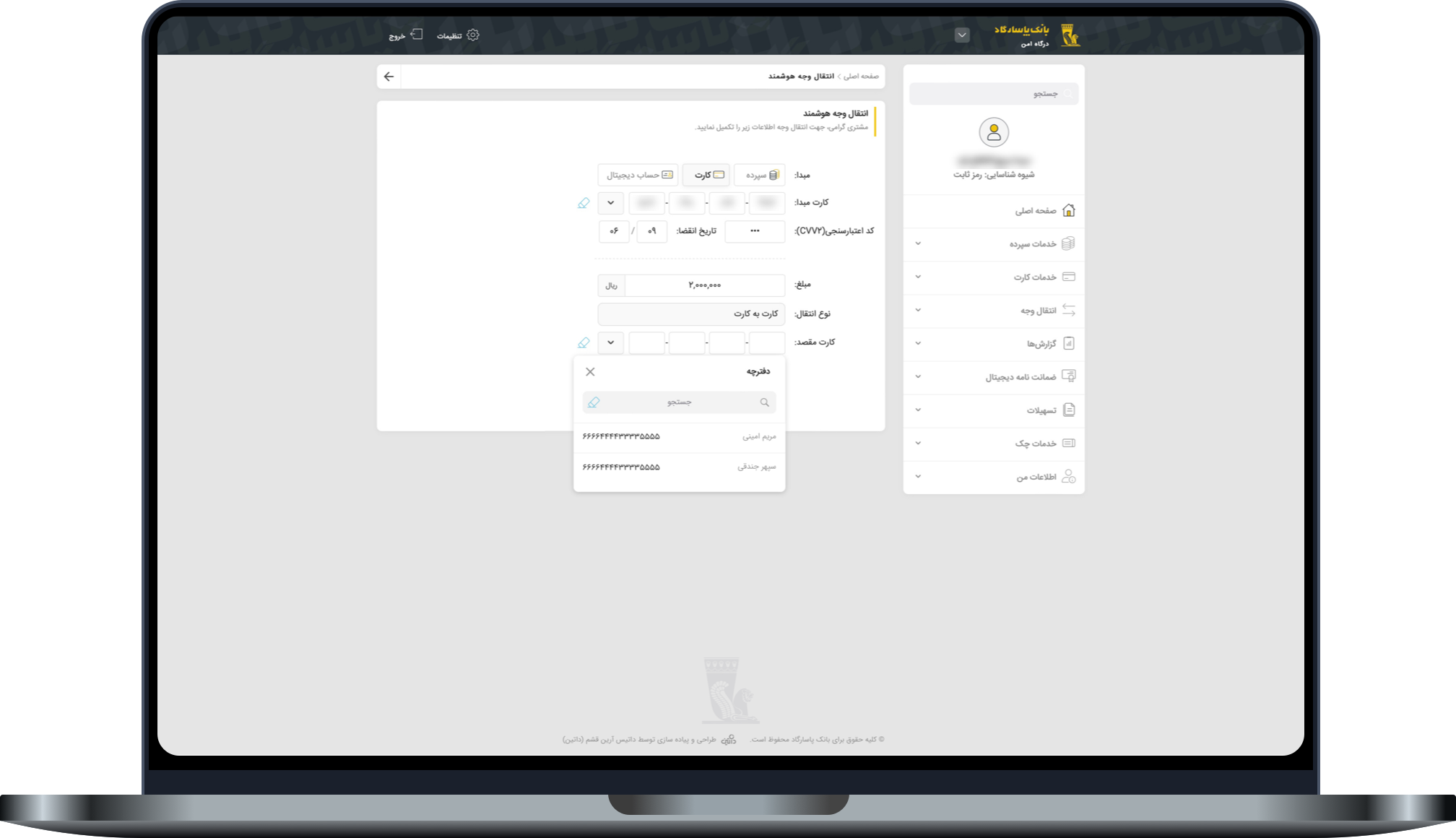
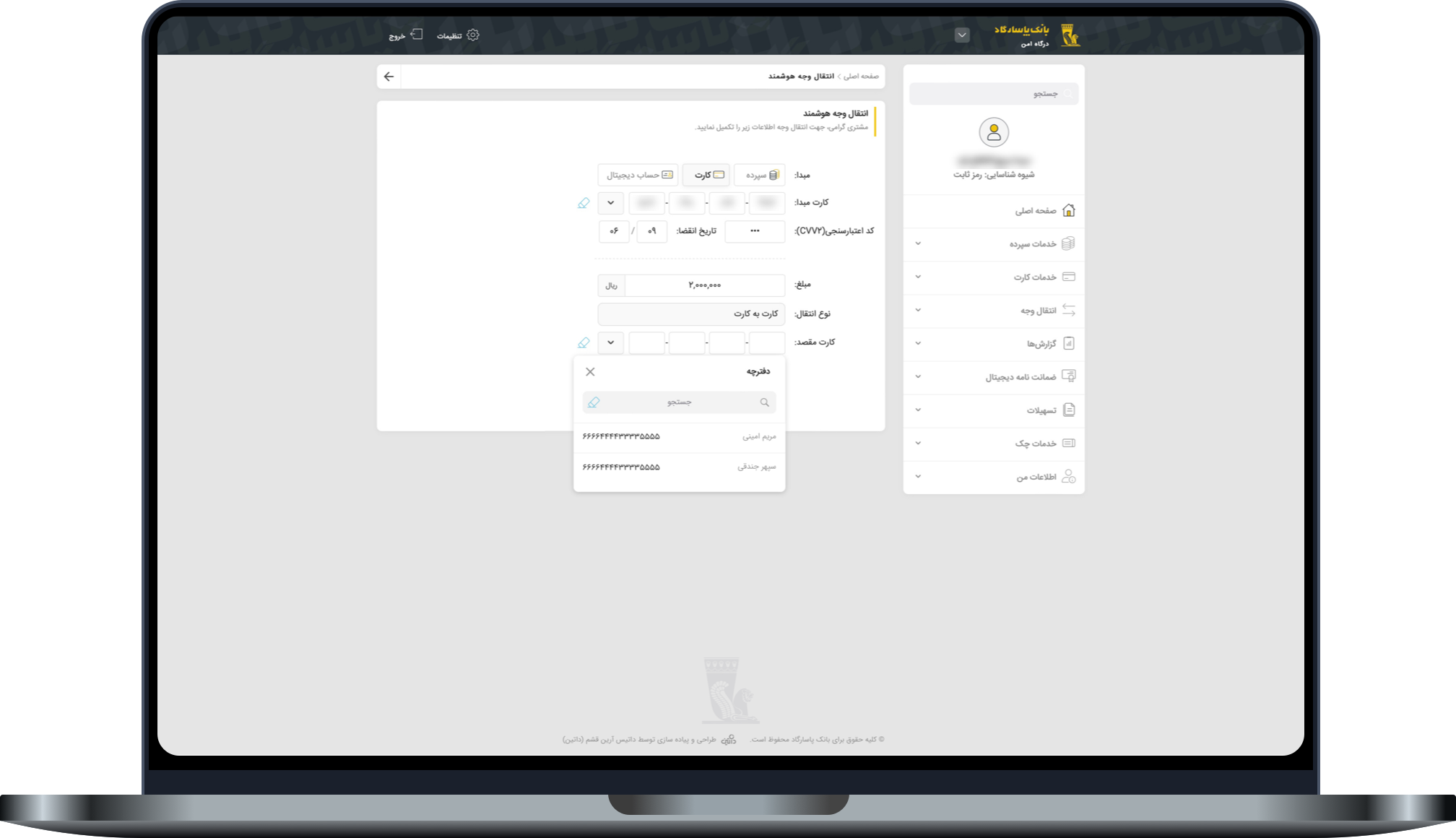
عه من باید برای کارت دیگه مریم پول میریختم






فکر کنم با این آیکون میتونم همه رقمها رو پاک کنم.












عه!
نکنه اشتباه وارد کردم، چیزی استعلام نگرفته!!




بزار دوباره چک کنم.
درسته همه چیز!





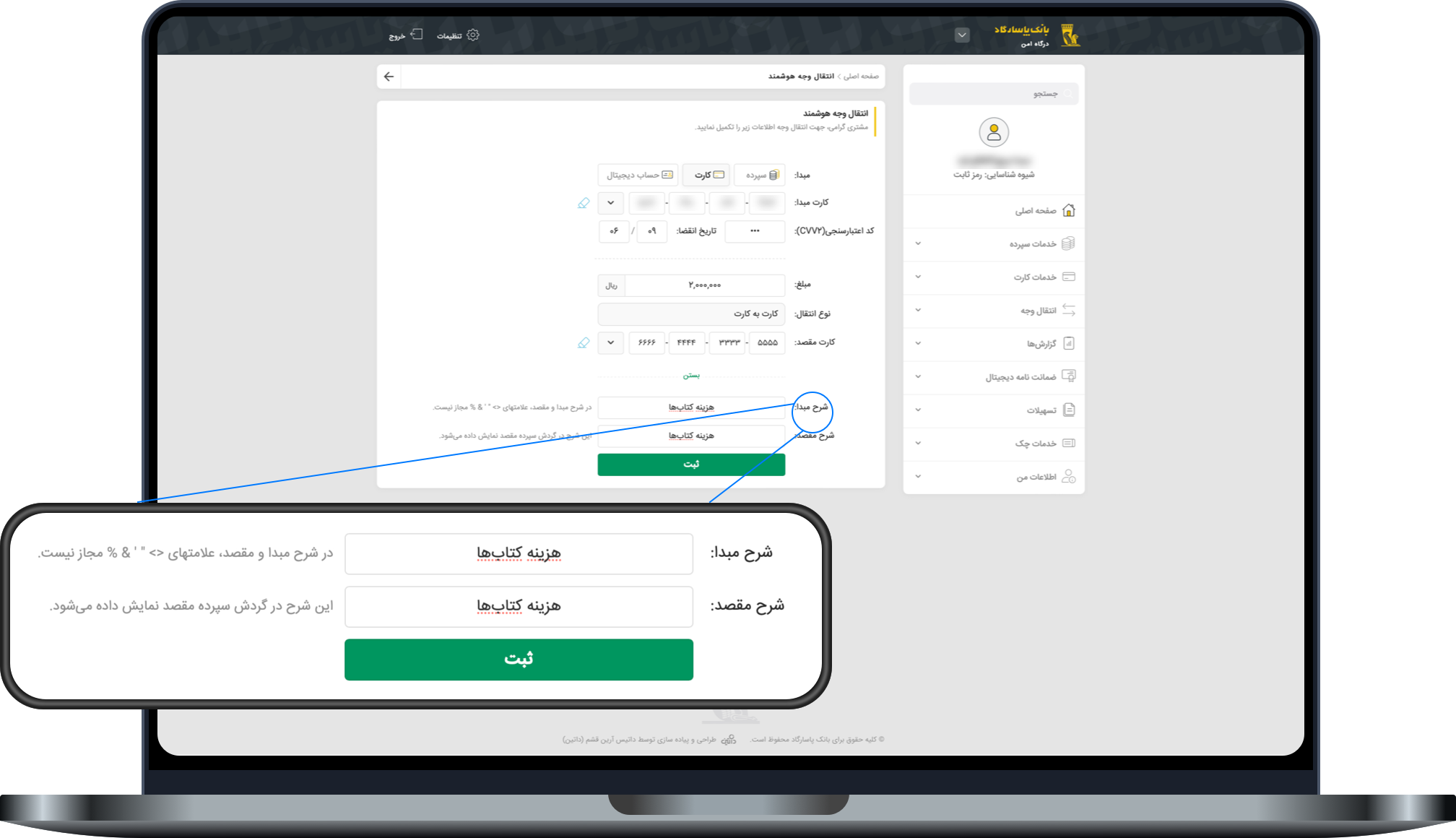
«بیشتر» چیه؟








شرح مبدا و مقصد واسه چیه؟
یه متن امتحانی مینویسم






۱۰-



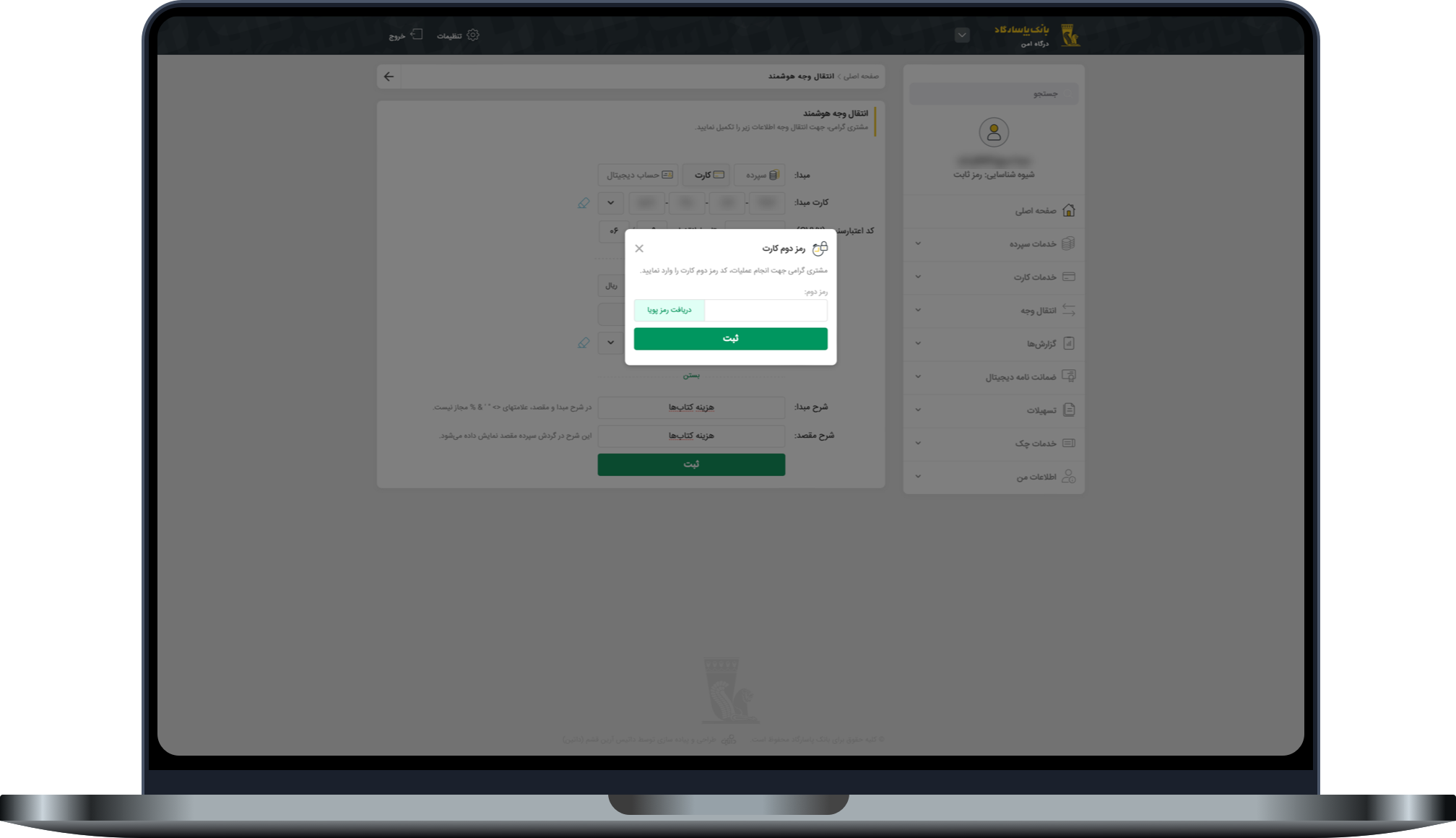
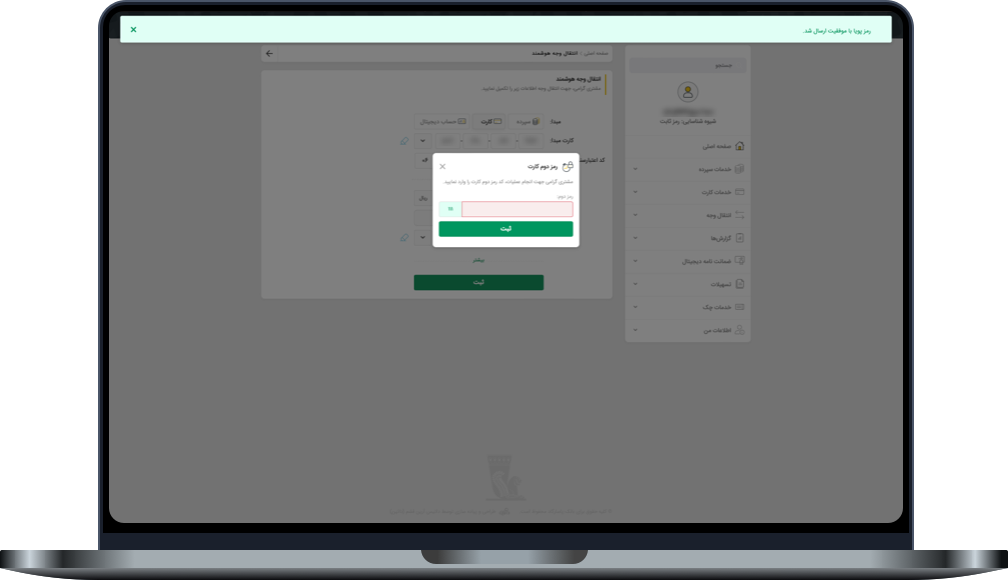
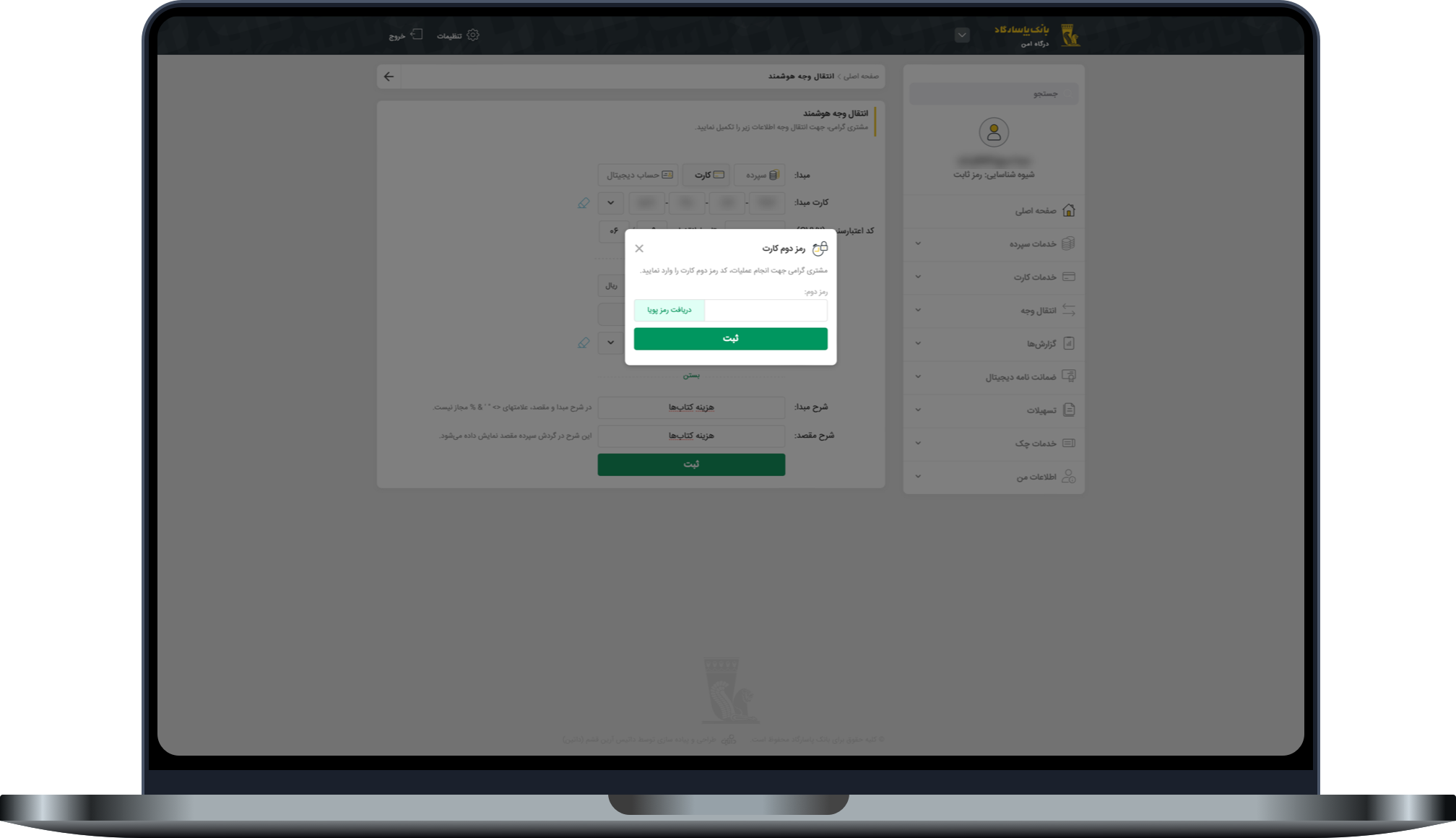
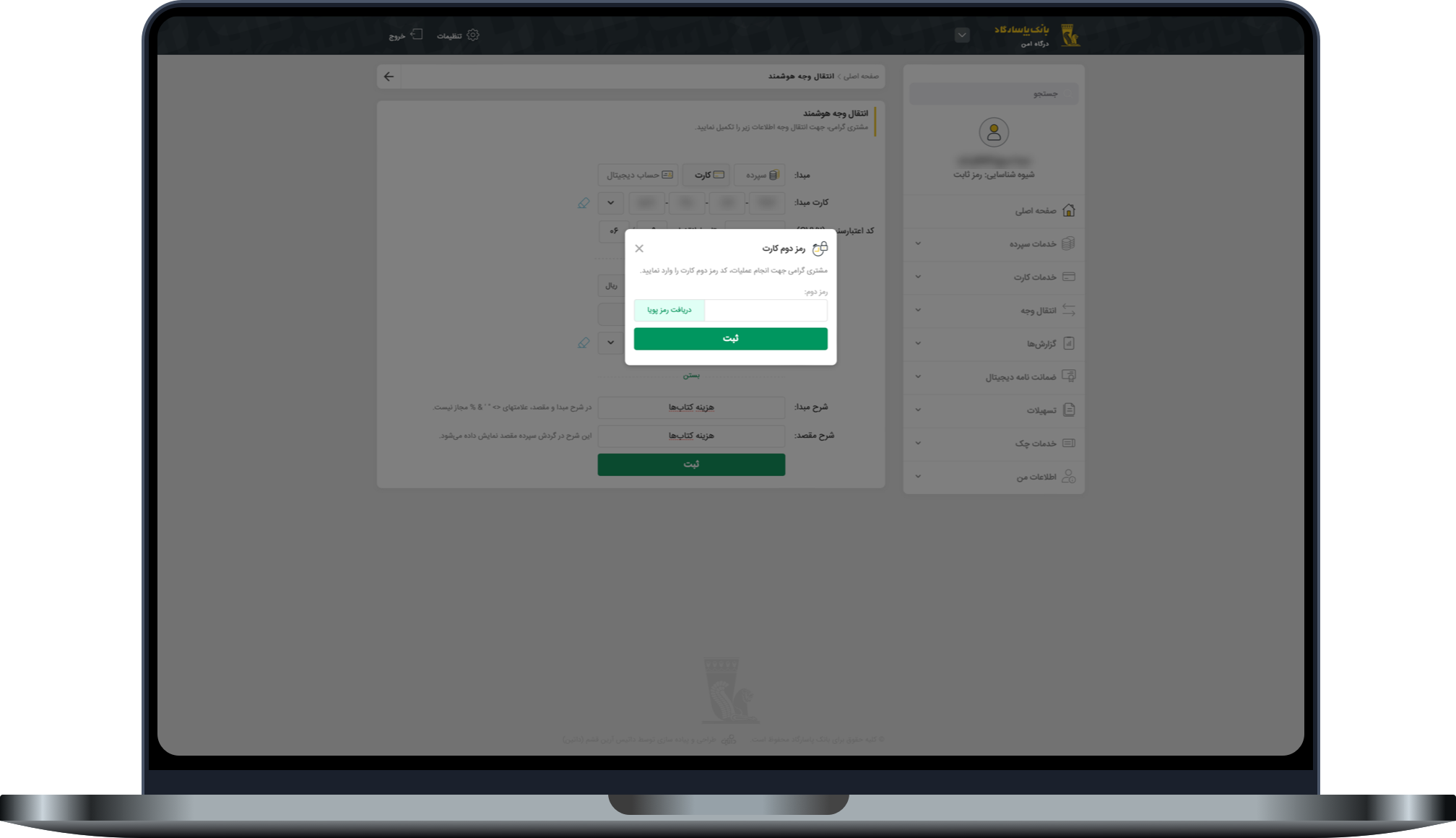
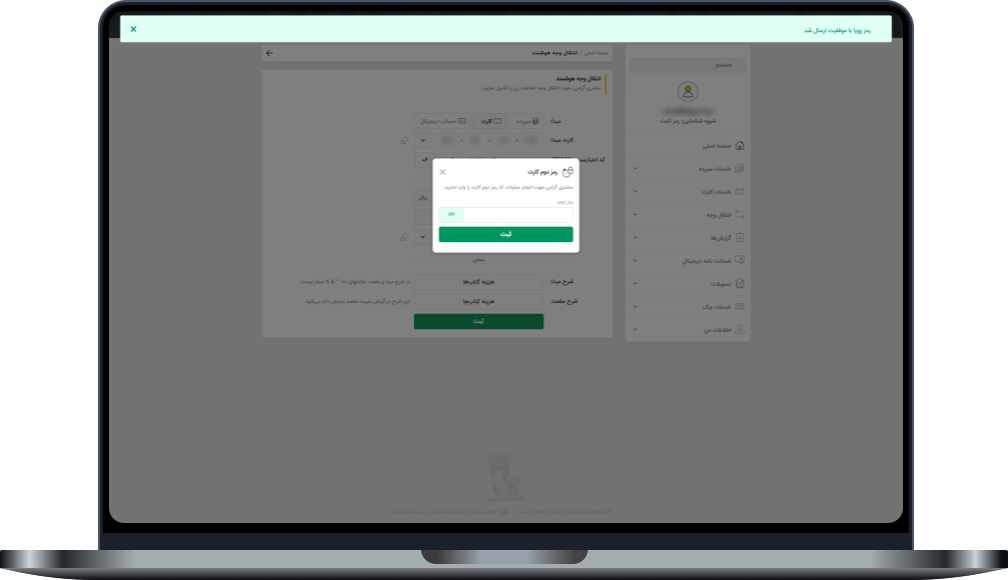
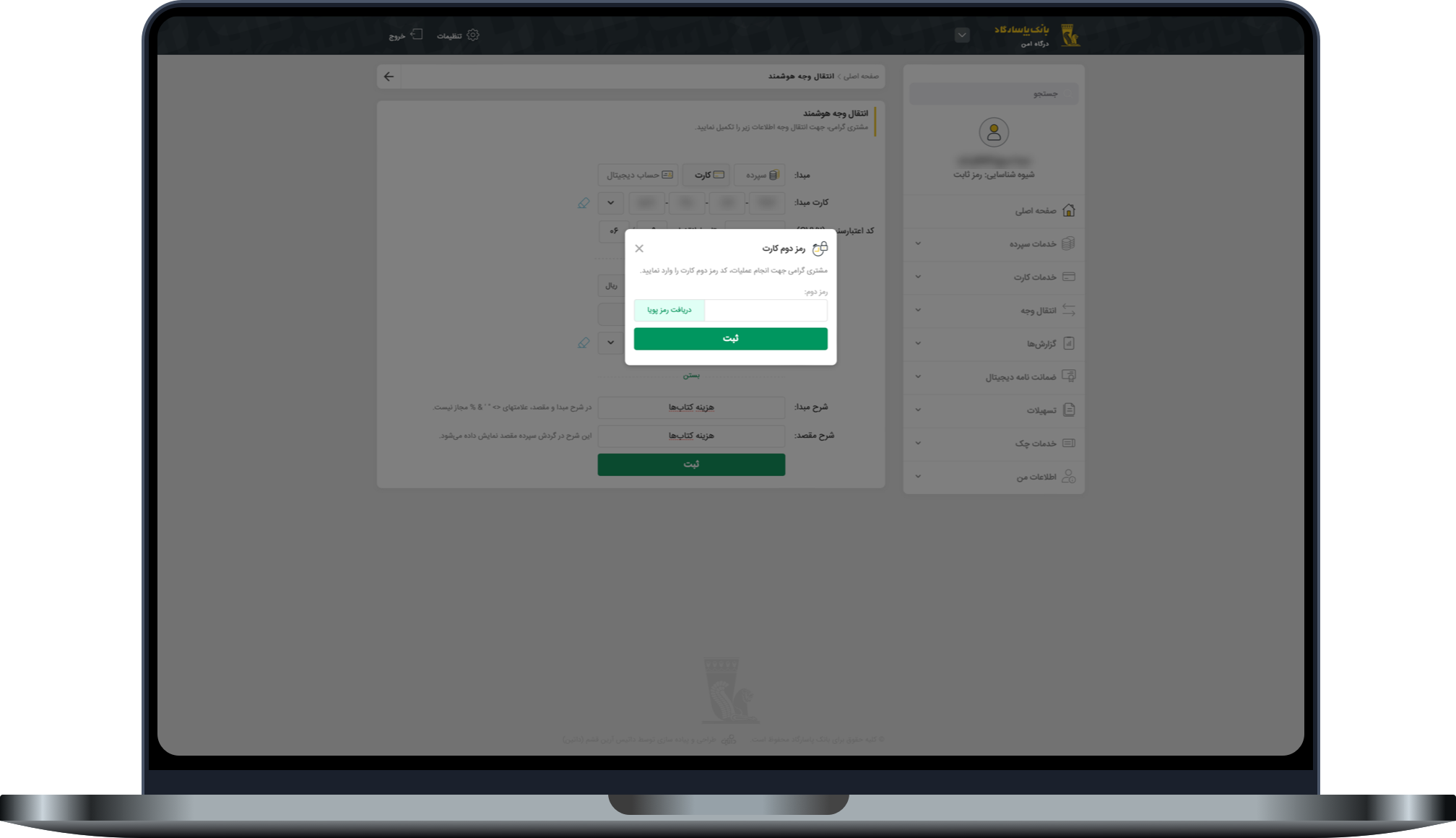
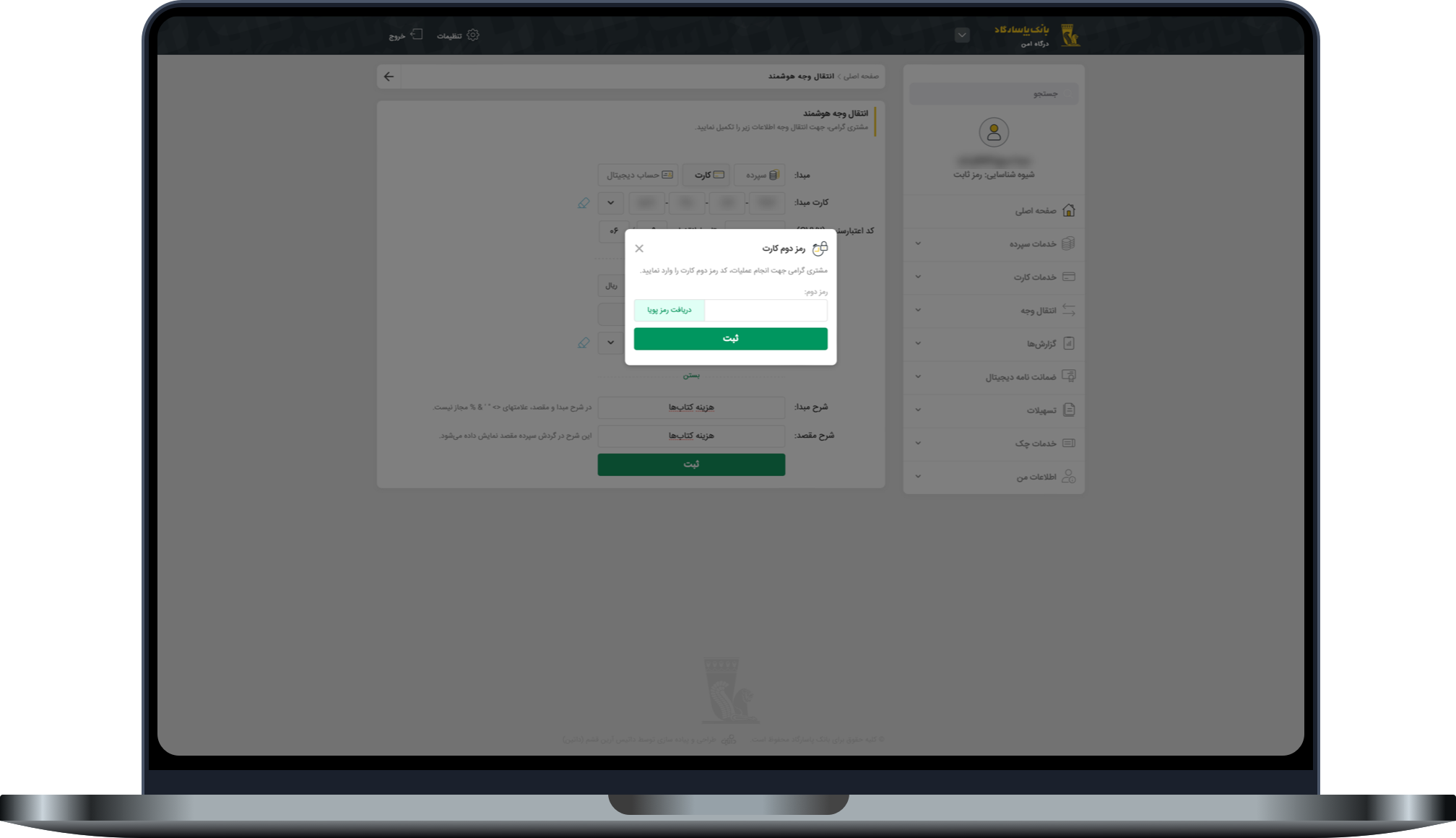
چرا قبل از پیش نمایش اطلاعات مقصد، داره ازم رمز پویا میگیره! نکنه الان انتقال وجه انجام میشه!؟









امتحان کنم ببینم چی میشه...



UX writing tip
✏️
بهتر است عناوین المانها مطابق با عملکرد آنها باشد تا کاربران قبل از فرآیند، از پیامد آن مطلع باشند.
در این صفحه، به جای دکمه "ثبت" بهتر است عنوان دکمه به "ادامه " تغییر کند، تا کاربر را مطلع کنیم که فرآیند انتقال ادامه دارد.
#توصیههای روانشناسی






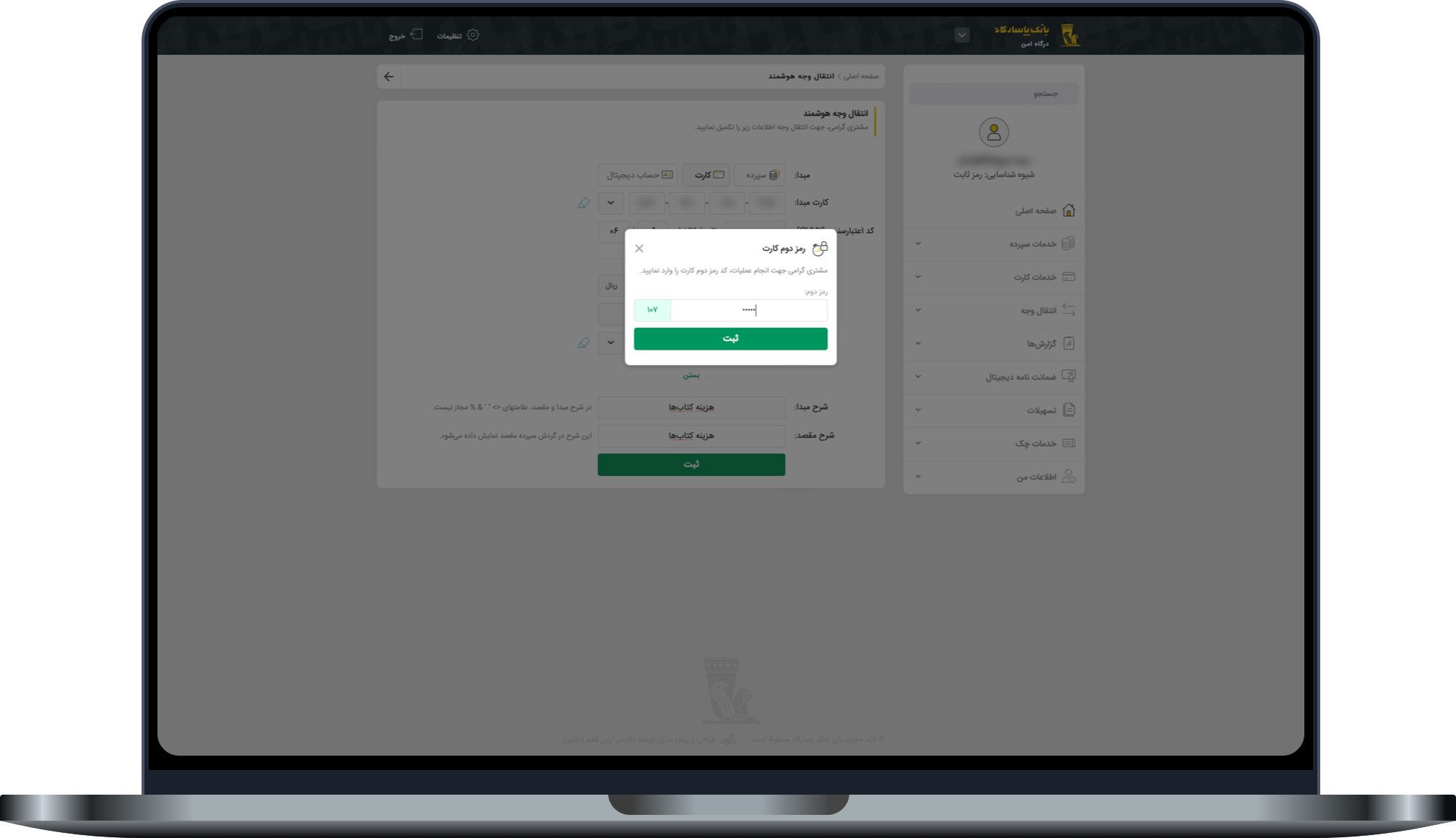
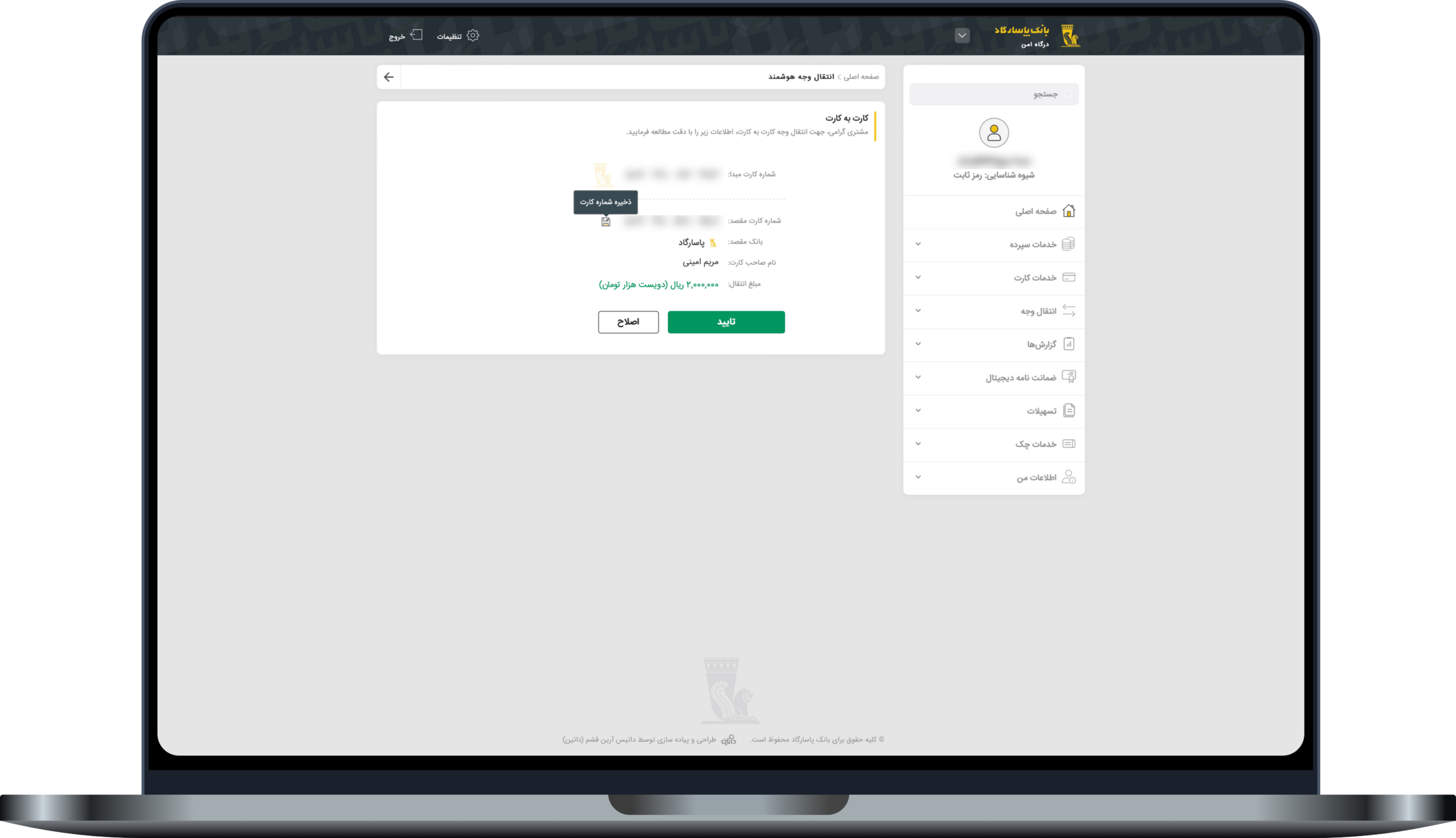
آخیش...
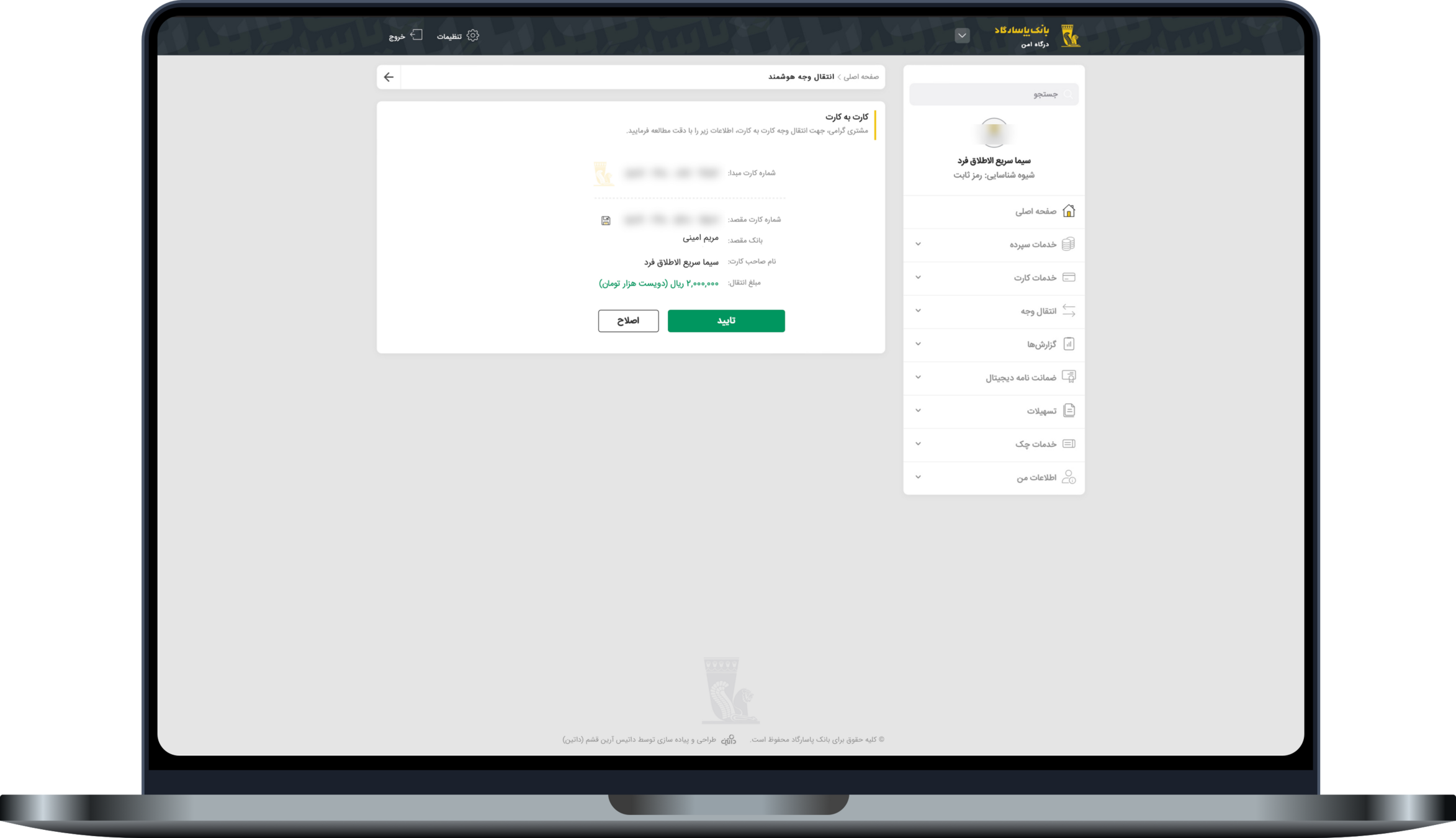
اینجا باید اطلاعات انتقال وجه رو تایید کنم





این آیکون چیه؟





اها...
این برای ذخیره شماره کارت مقصده.
جهت مشاهده بازطراحی فشار دهید










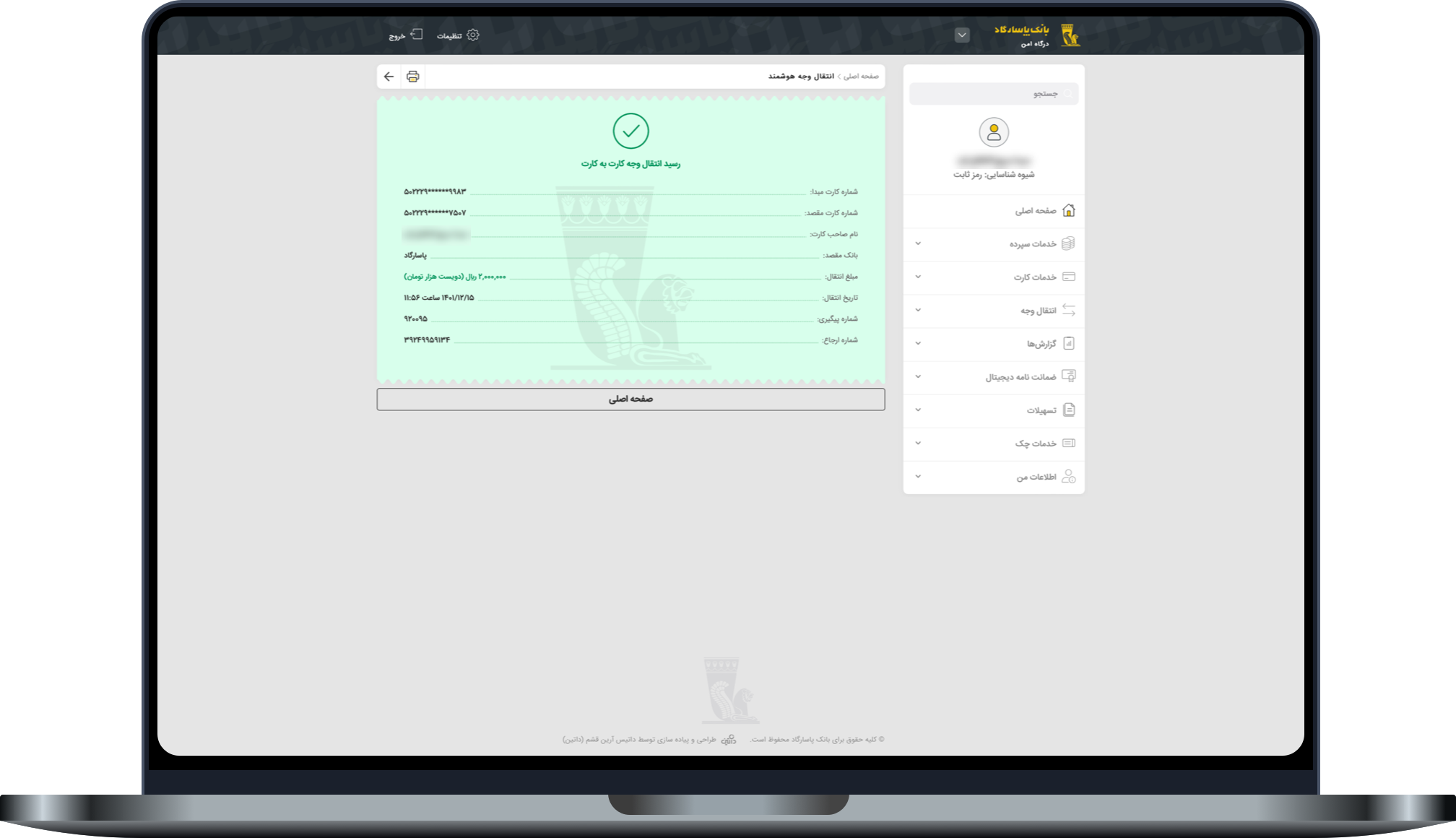
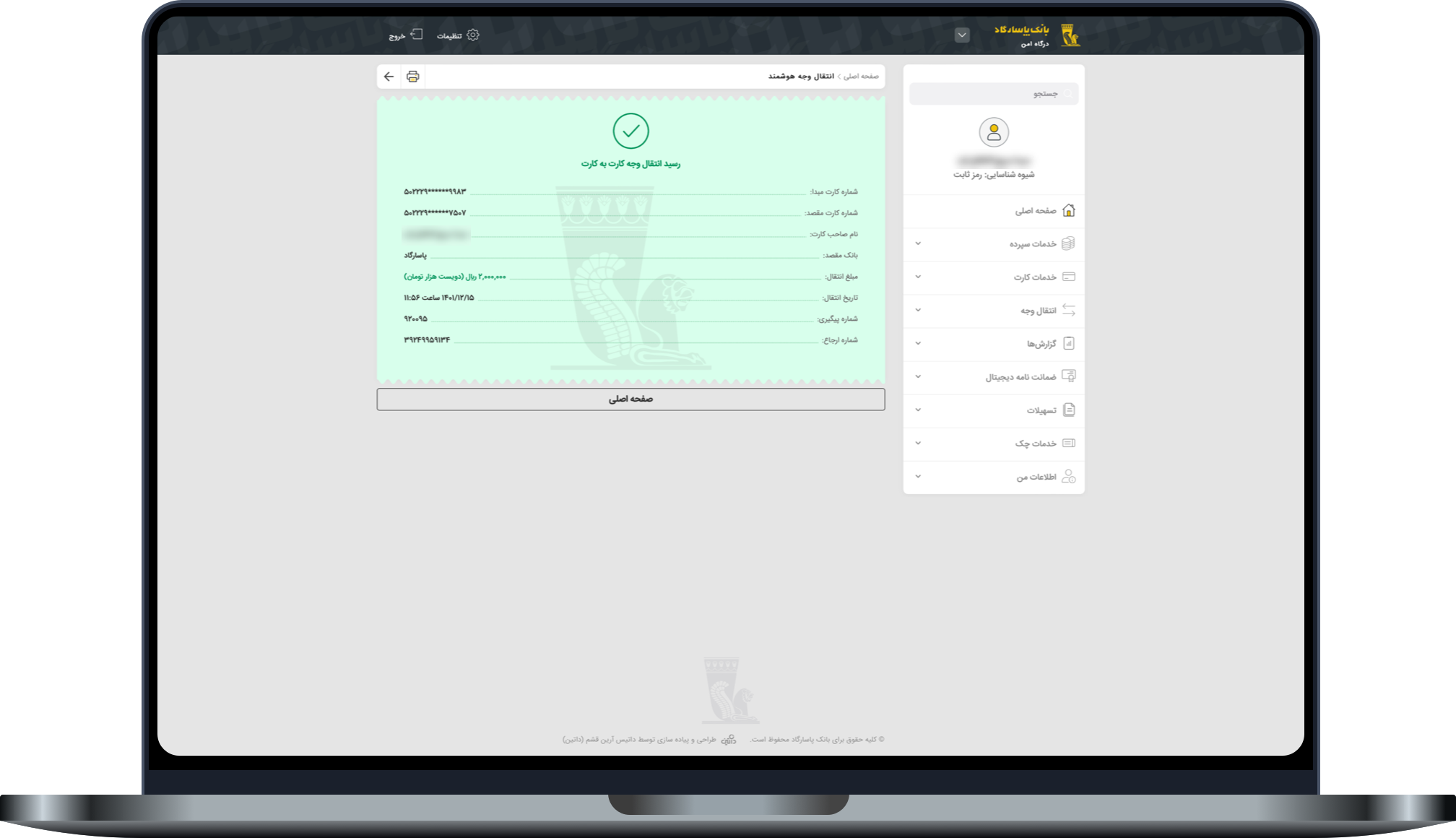
خب!
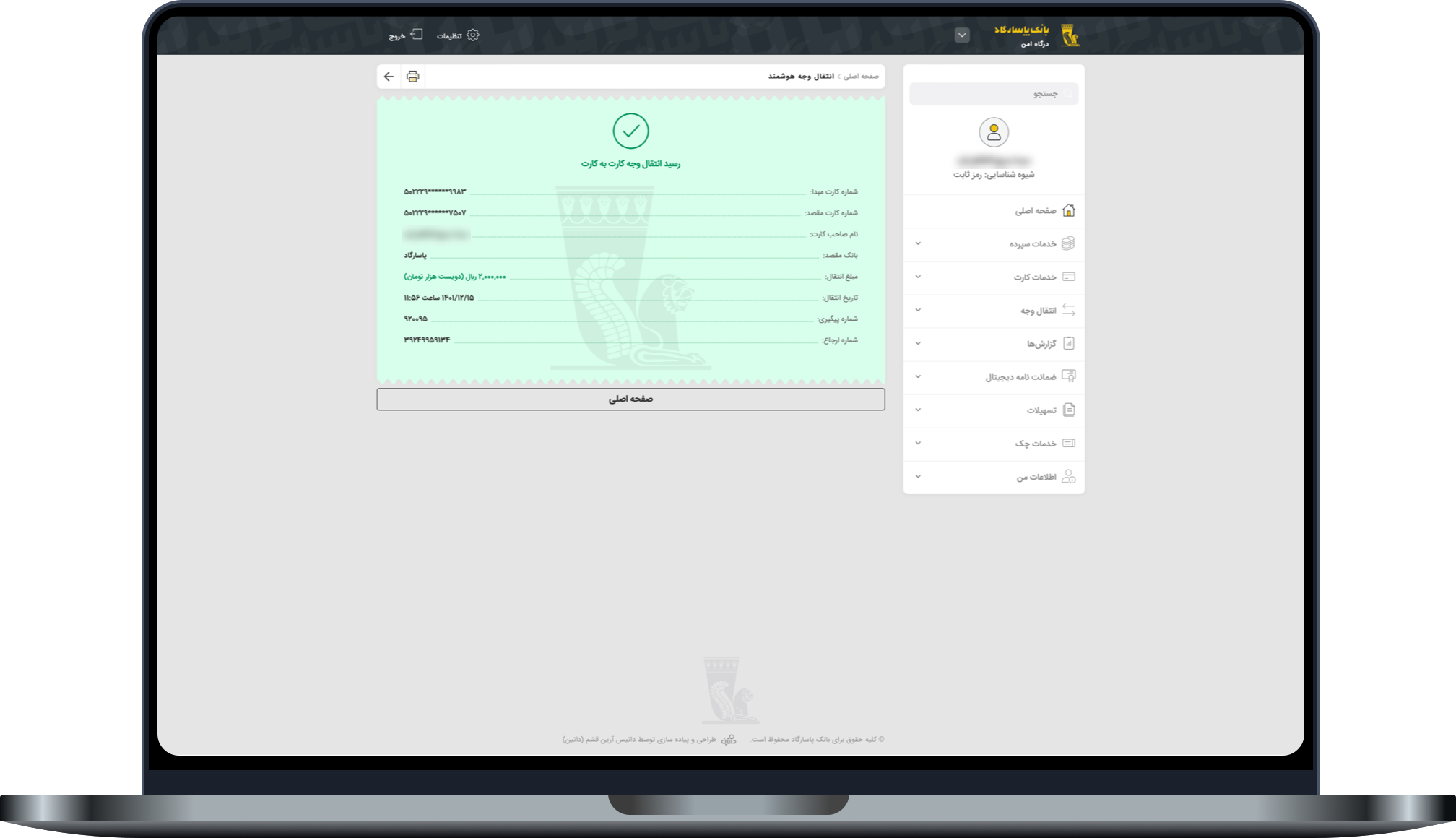
اینم از رسید.


۵+





کاش قابلیت اشتراکگذاری رسید هم بود.
سفر مشتری
حس رضایت


نمایش آخرین ورودی ها باعث شد که حس اطمینان بیشتری پیدا کنم

سفر مشتری
حس رضایت



اطلاعات کارت مبدا به صورت پیش فرض وجود نداشت و وارد کردن آن برام یه مرحله اضافه کرد

سفر مشتری
حس رضایت




cvv2 ذخیره نکردن اطلاعات کارت مثل تاریخ انقضا و باعث شد فرایند به کندی برام پیش بره

سفر مشتری
حس رضایت





اینکه مبلغ رو همزمان به تومان نشون میداد کمک کرد که راحتتر و با اطمینان بیشتر مبلغ رو وارد کنم

سفر مشتری
حس رضایت






گرفتن رمز پویا قبل از پیشنمایش باعث شد نگران بشم که اطلاعات رو درست وارد کردم یا نه

سفر مشتری
حس رضایت





راحت تونستم انتقال وجهام رو انجام بدم



سفر مشتری
حس رضایت
-D
امتیاز داکس: