
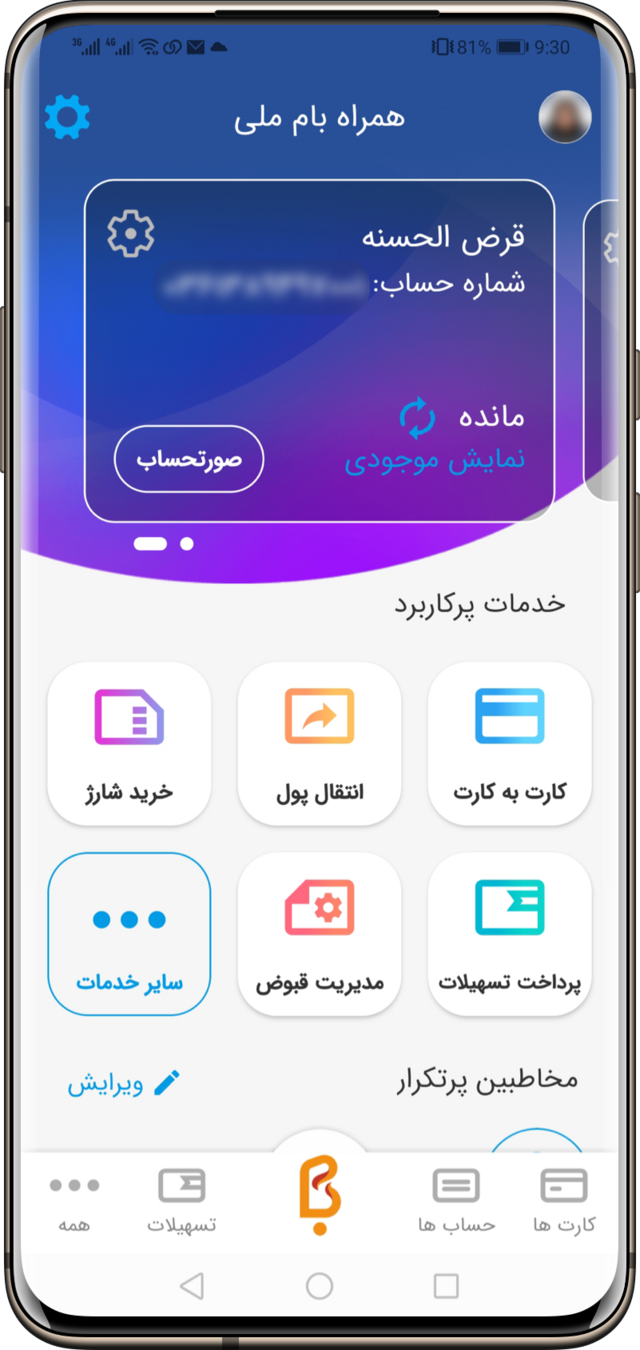
داستان تجربه کاربری یک خریدار شارژ در بام


از فلشهای صفحه کلید خود برای مشاهده داستان استفاده کنید!

۵ دقیقه





Branding Tip
💣
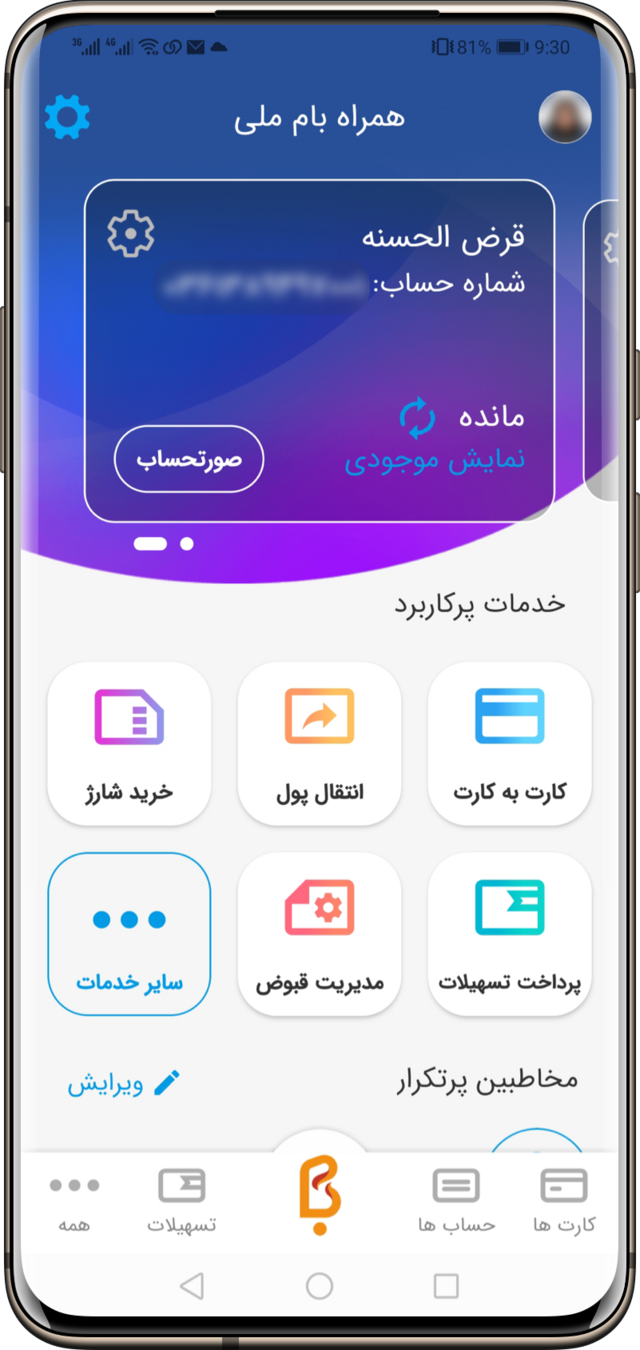
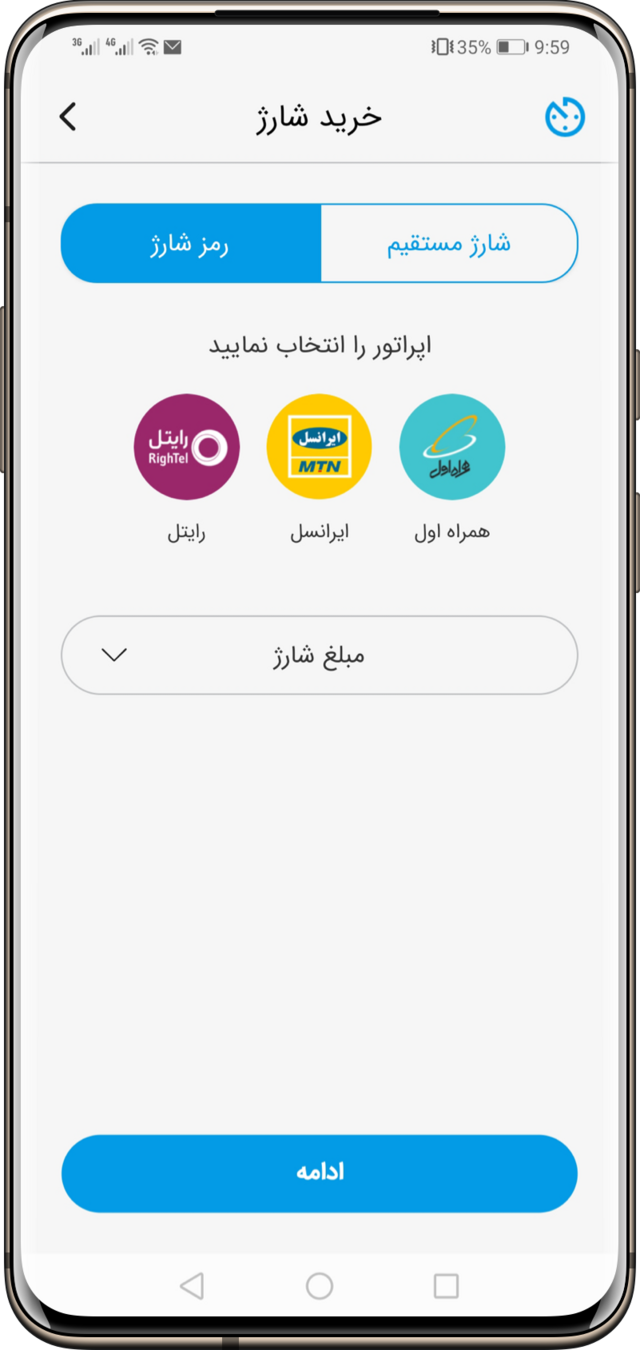
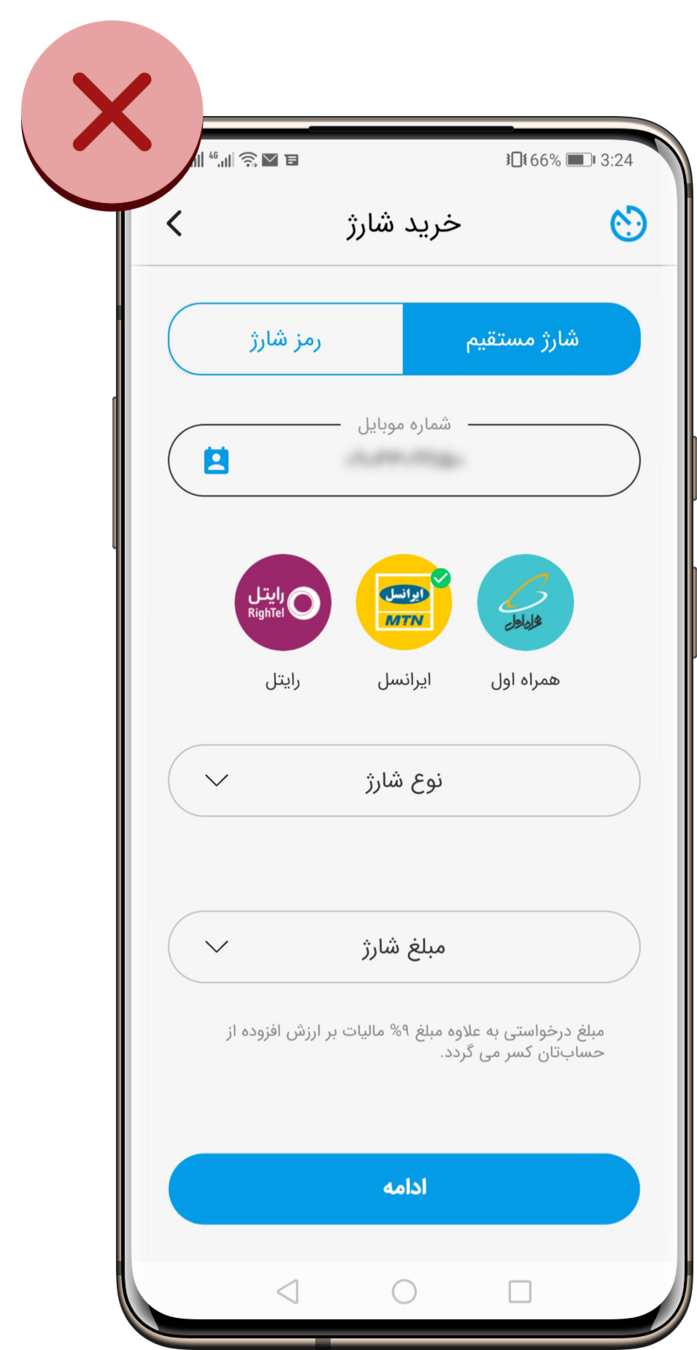
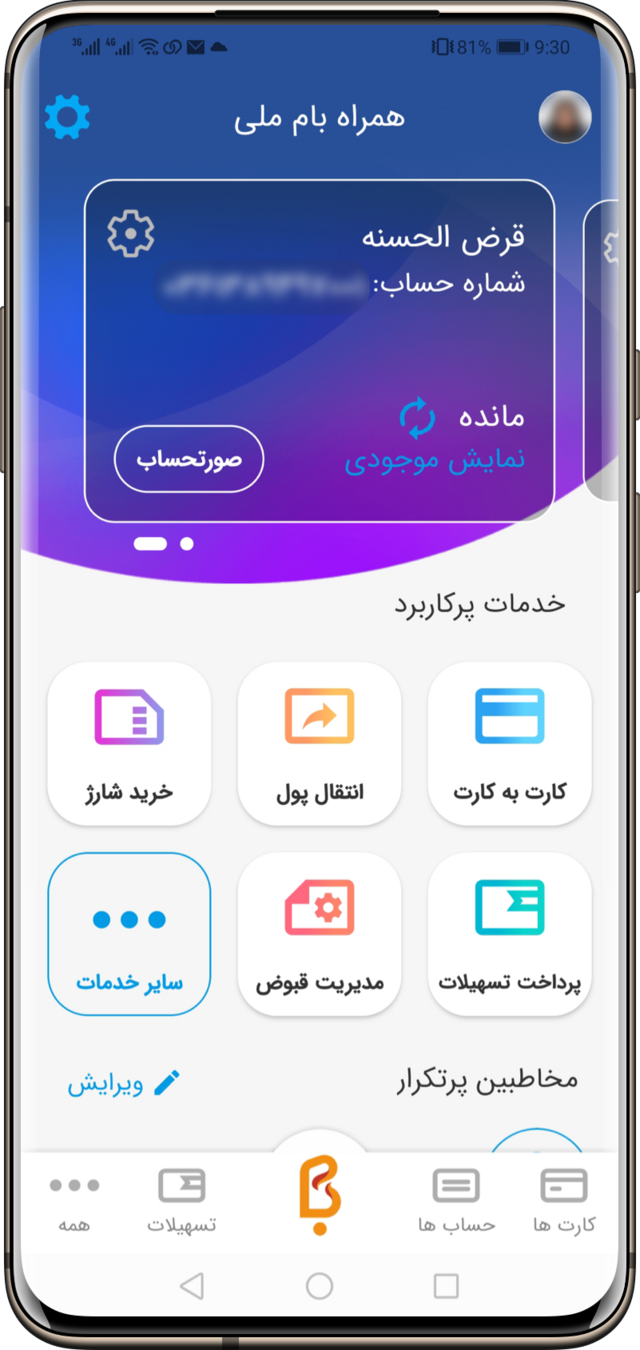
برندینگ به معنای ایجاد هویتی مشخص از محصول به منظور تقویت جایگاه آن در ذهن مشتریان است. طراحی لوگو، رنگ و توجه به بیان، پایهایترین مواردی است که در برندینگ محصول باید رعایت شود. در همین راستا اجزای رابط کاربری باید متناسب با رنگ برندینگ محصول، طراحی شوند. در صفحه ورود اپلیکیشن بام، ترکیب رنگی آبی و بنفش با رنگ نارنجی در برندینگ بام ملی مغایرت دارد. کاربرها با دیدن بقیه المانهای صفحه میتوانند تشخیص بدهند که این محصول متعلق به بام است.
#ترفندهای برندینگ





Hick’s Law
🧠
هر چه انتخابهای بیشتر و پیچیدهتری را به کاربران ارائه دهید، زمان بیشتری برای تصمیمگیری صرف میشود. در صفحه ورود اپلیکیشن بام، دستهبندی مناسب خدمات پرکاربرد و نمایش مهمترین آنها به کاربر کمک میکند تا با سرعت بیشتری خدمت مورد نظر خود را پیدا کند.
#توصیههای روانشناسی
۵+





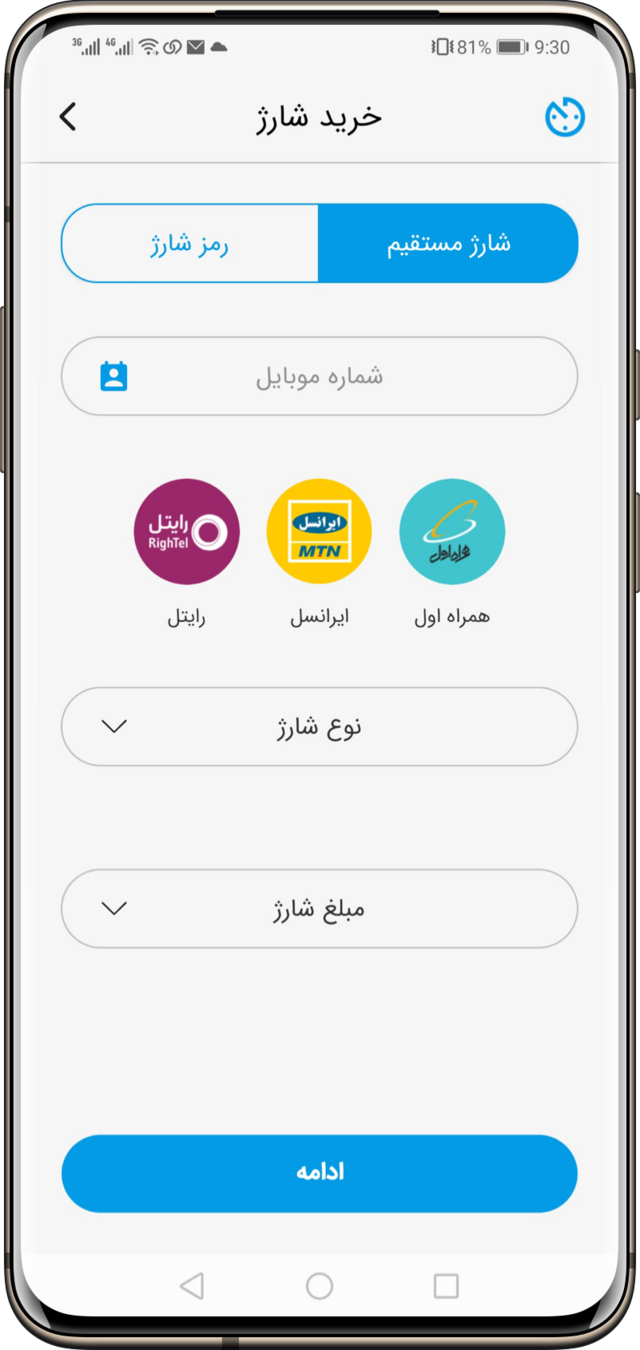
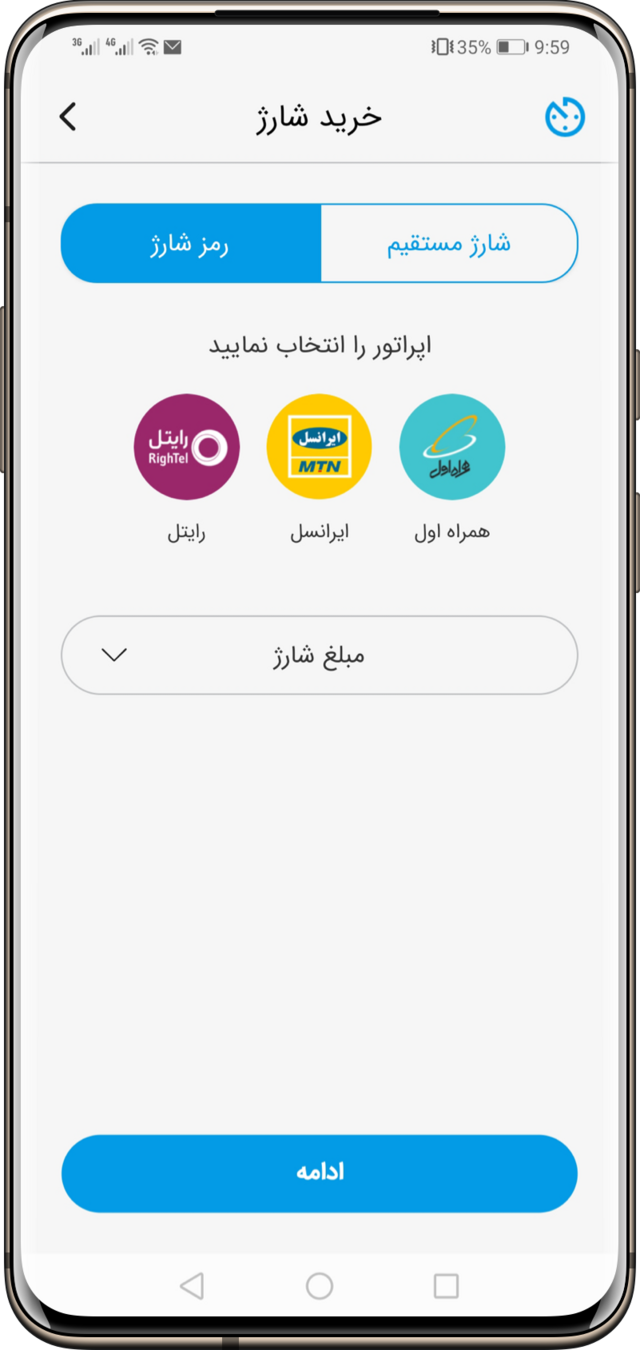
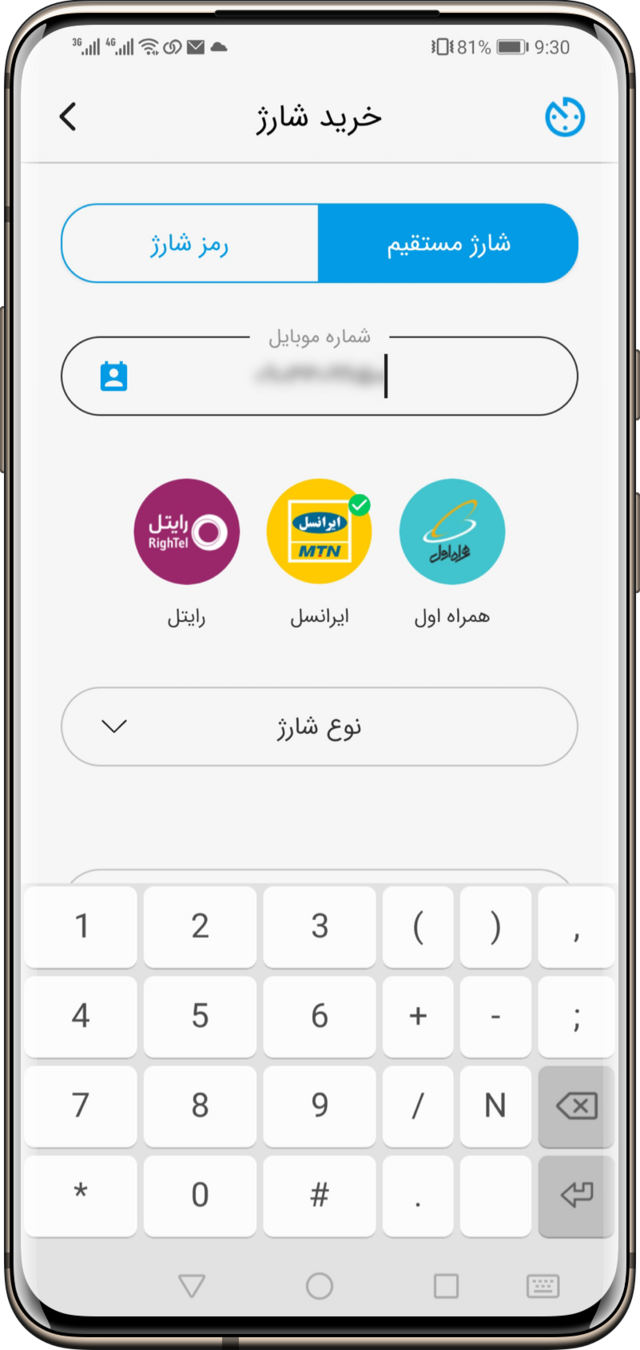
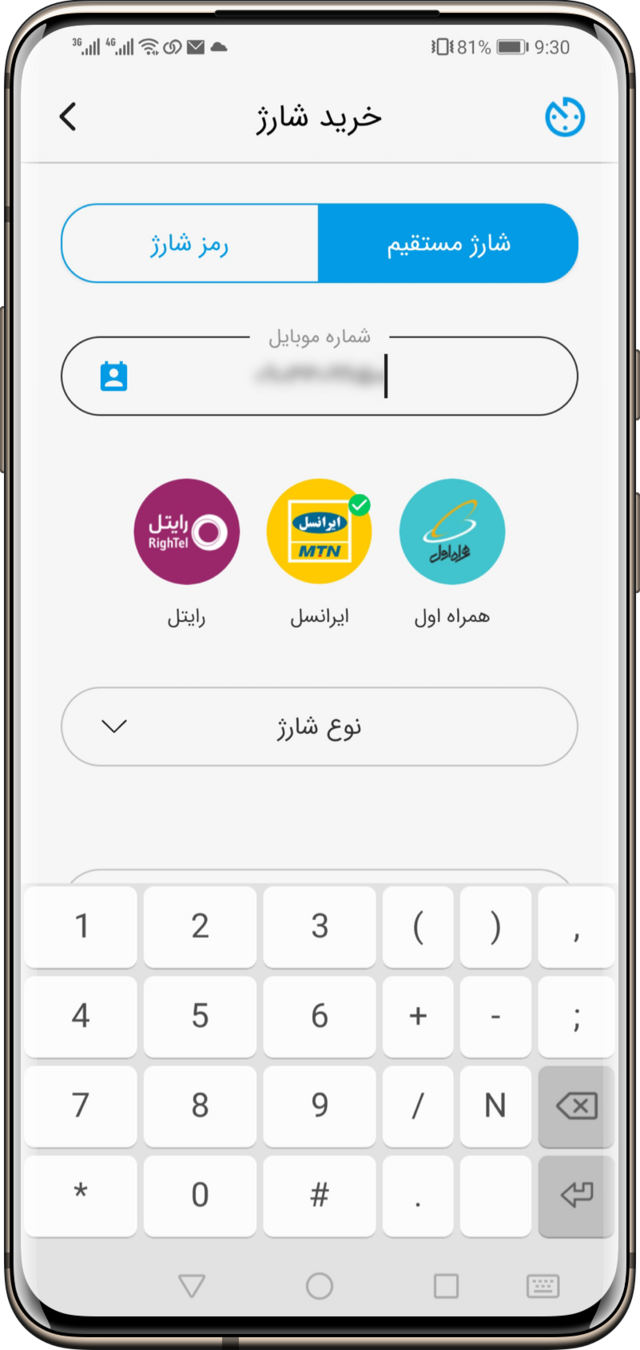
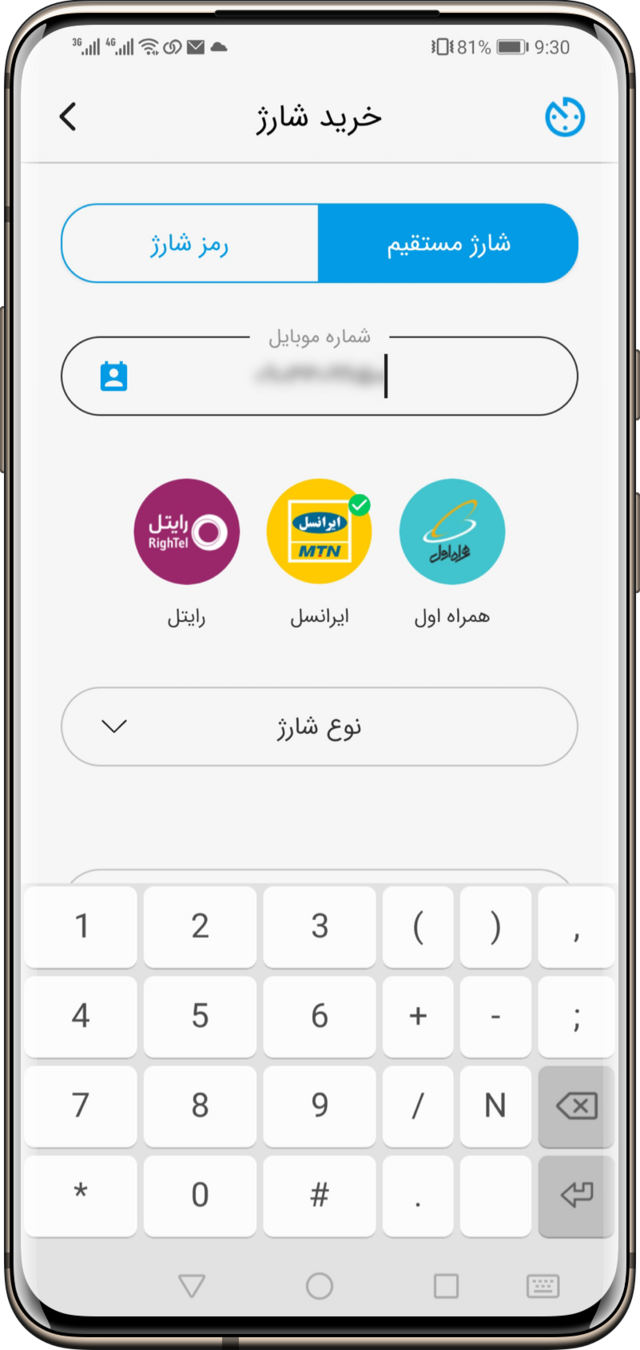
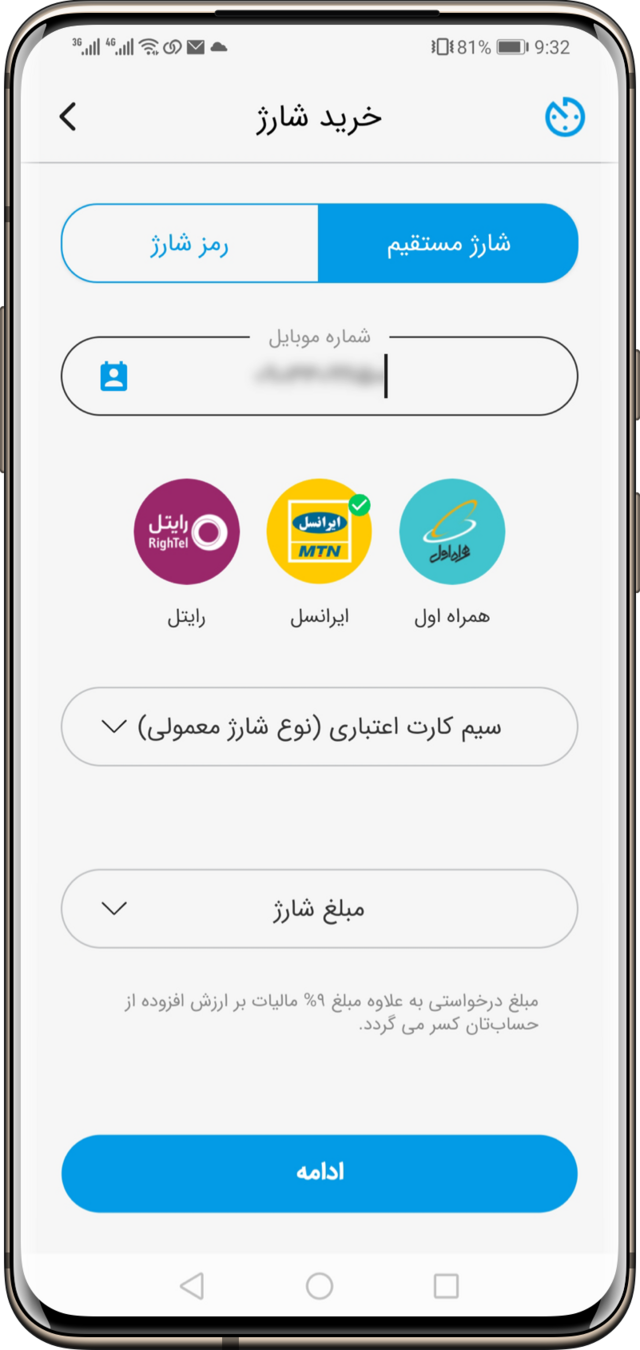
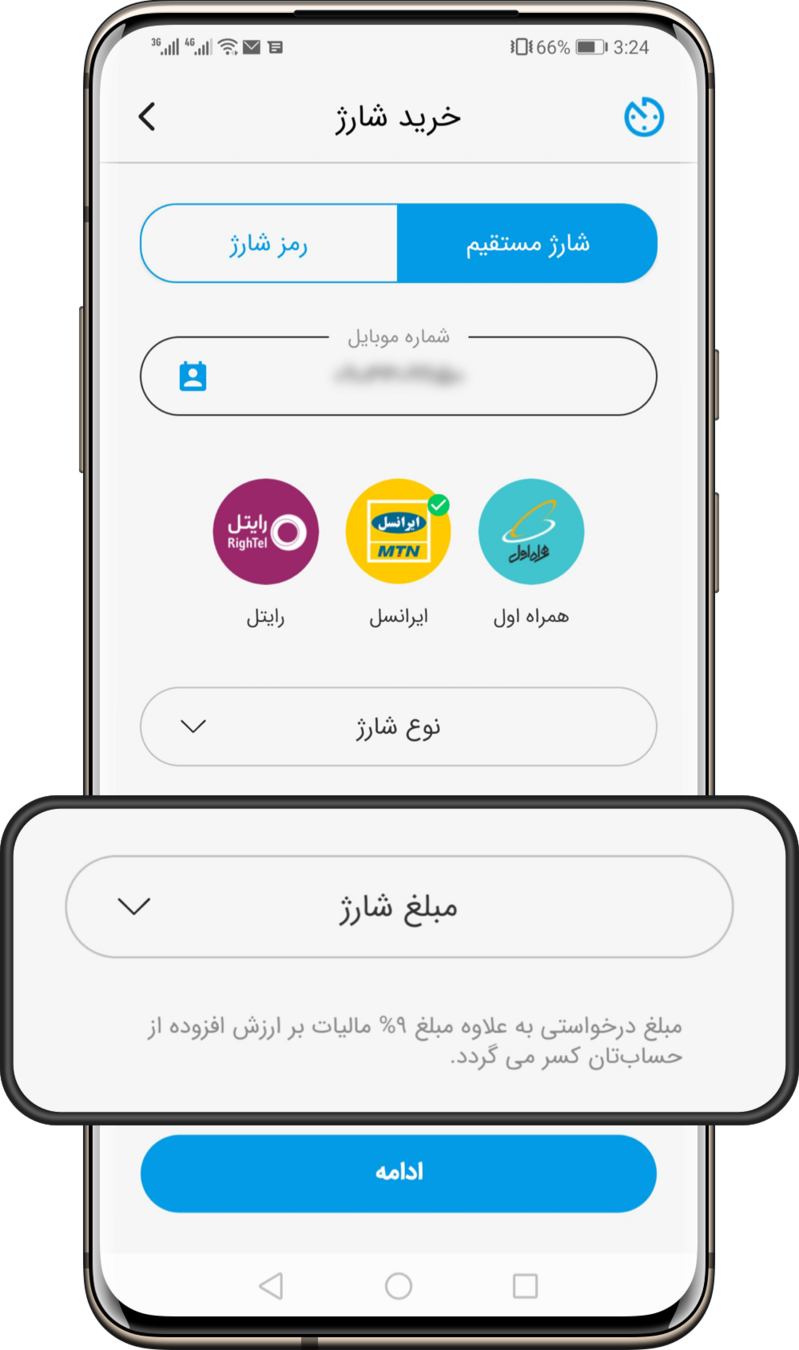
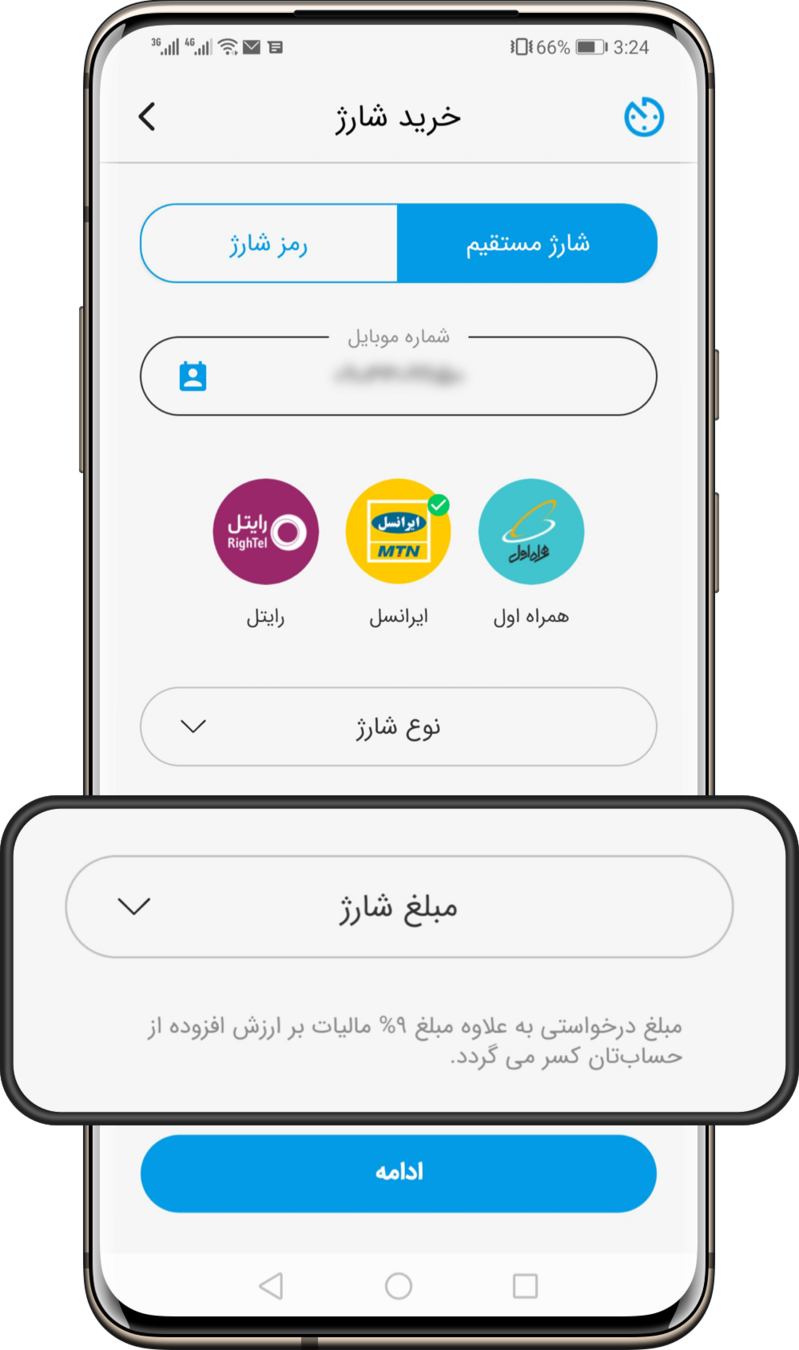
خب شماره موبایلم رو وارد کنم. صبر کن، بذار ببینم رمز شارژ چیه؟!






فقط اپراتور و مبلغ شارژ رو میخواد. توضیحی هم نداده






ولی فکر کنم منظورش همون کارت شارژه که کد میده. بذار برگردم به همون شارژ مستقیم





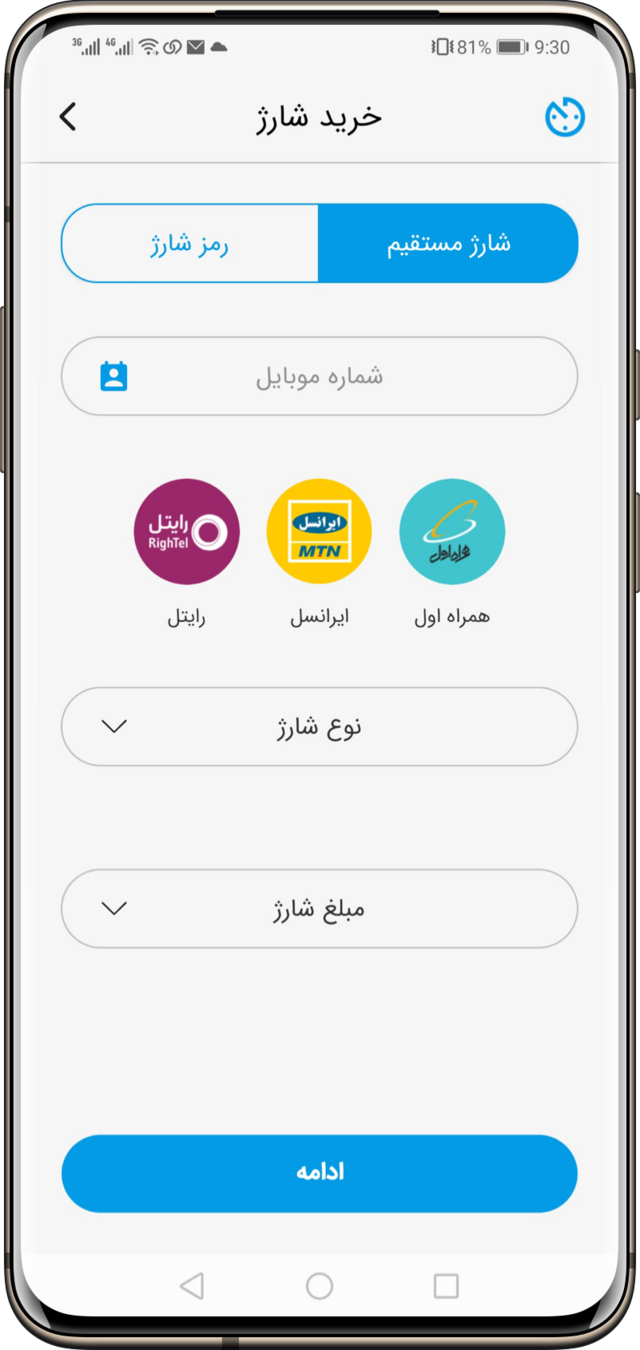
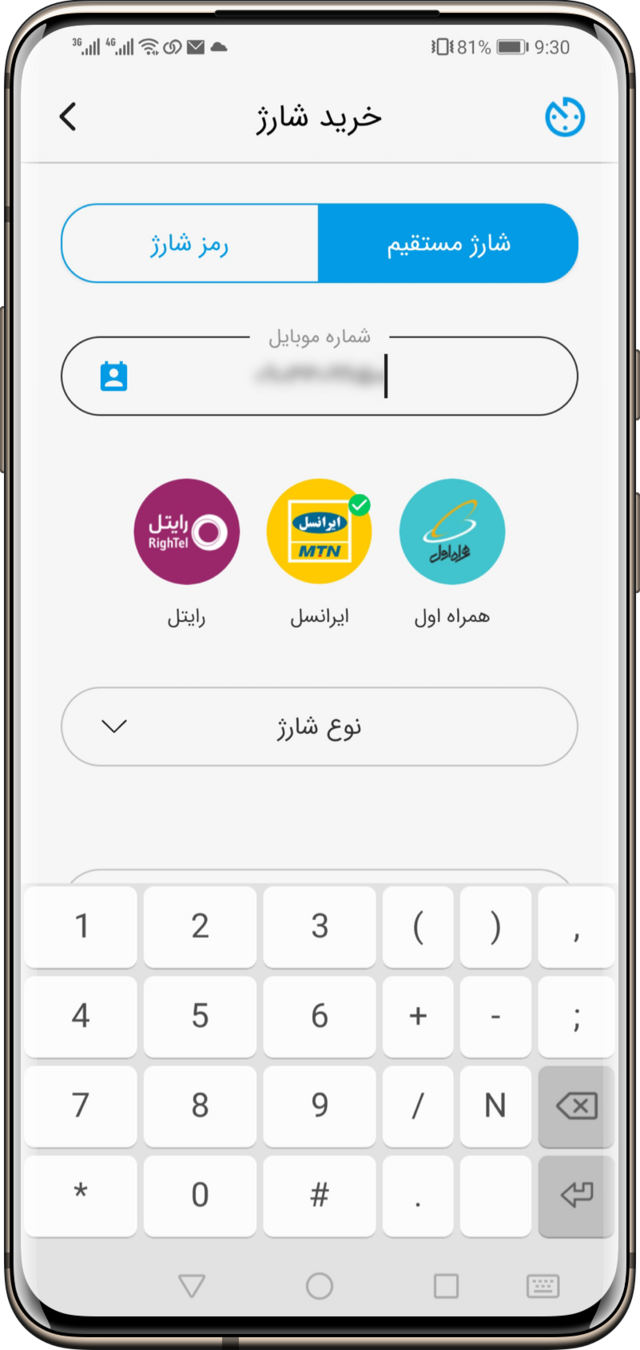
خب شماره موبایلم رو وارد کنم








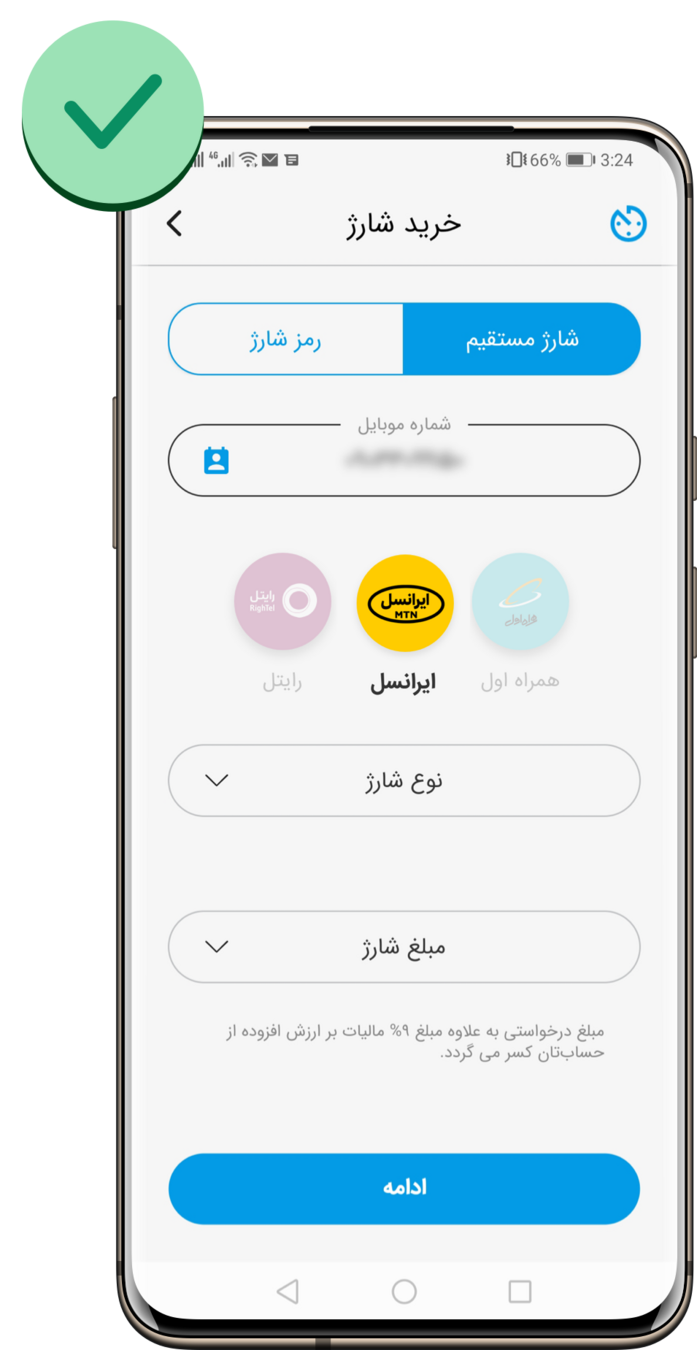
چه خوب! اپراتور رو خودش تشخیص داد.
جهت مشاهده بازطراحی فشار دهید










Curse of Knowledge
🧠
سطح دانش کاربران برای استفاده یک محصول متفاوت است. گاهی مواردی که برای طراحان و توسعهدهندگان بدیهی به نظر میرسد، ممکن است برای کاربران آشنا نباشد. در مثال اپلیکیشن بام، احتمال دارد که فرد از نحوه خرید شارژ برای سیمکارت ترابرد شده اطلاع نداشته باشد و دچار خطا شود. از طریق خدمت تشخیص سیمکارت ترابرد شده به سیستم، میتوان بار شناختی کاربر را کاهش داد.
#توصیههای روانشناسی






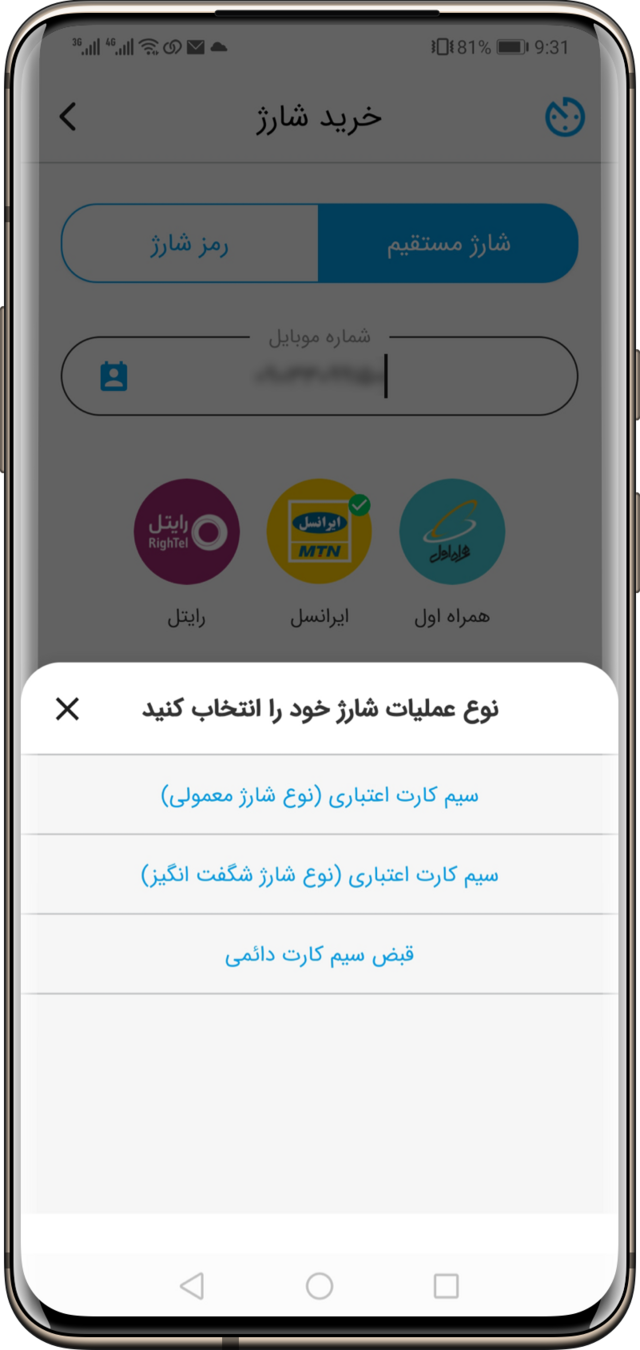
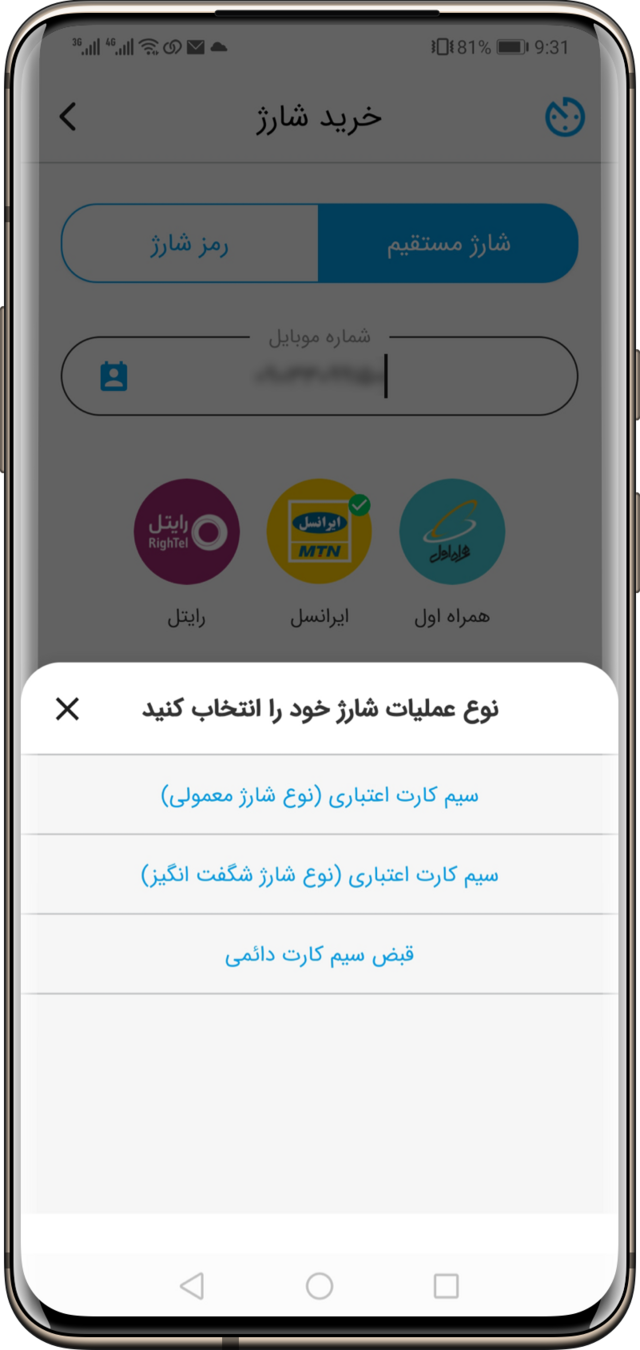
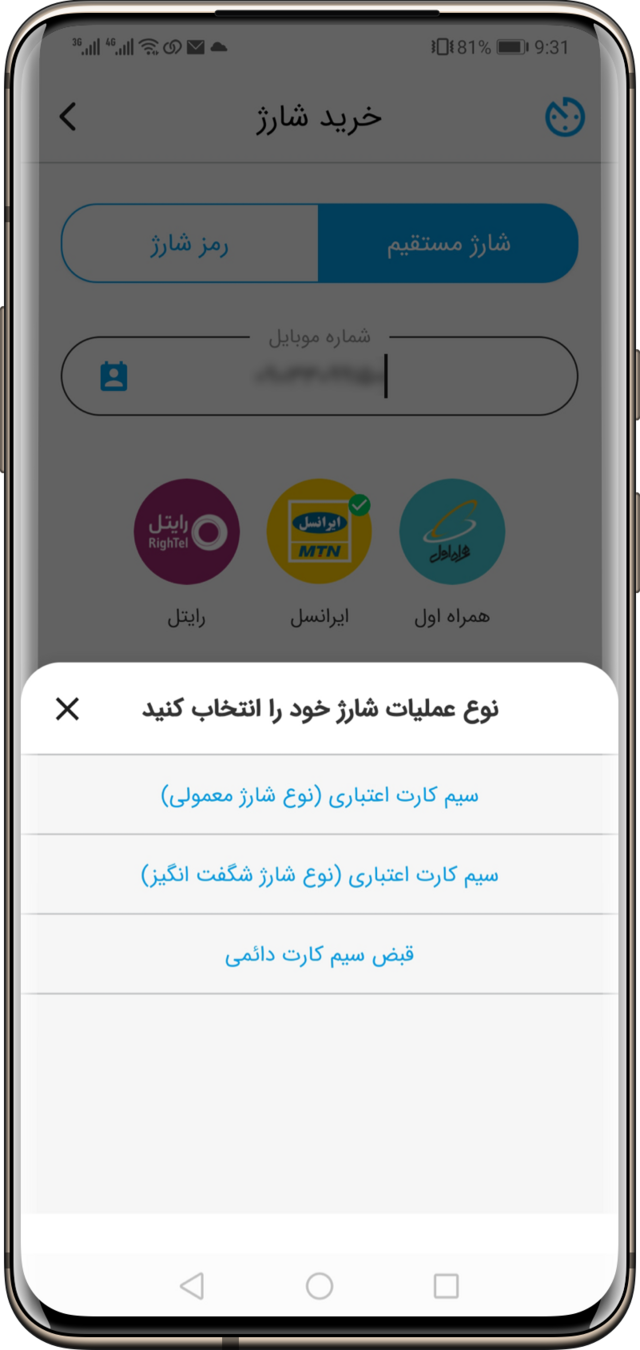
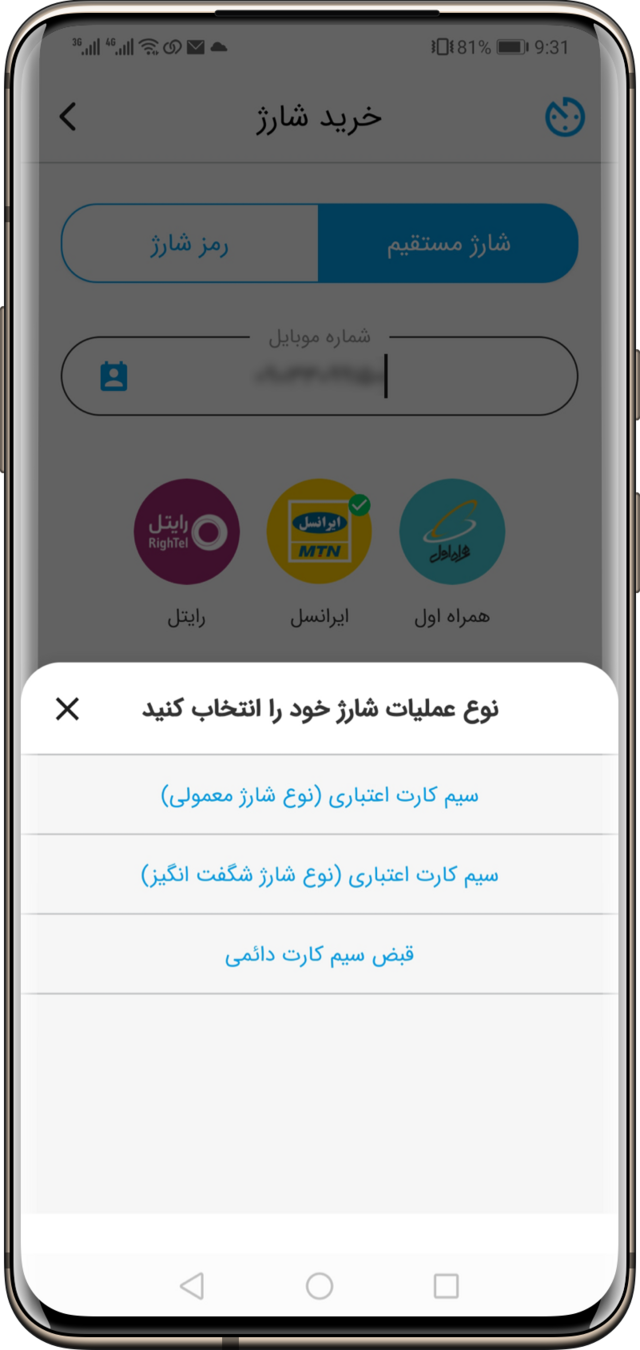
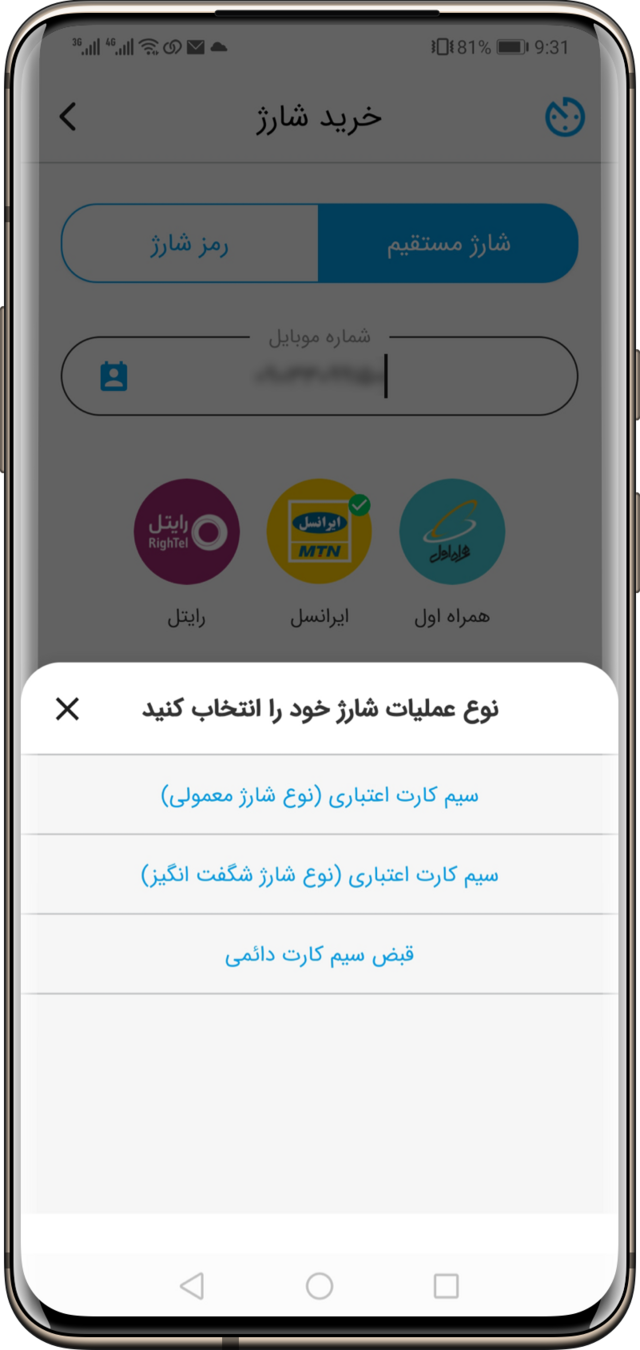
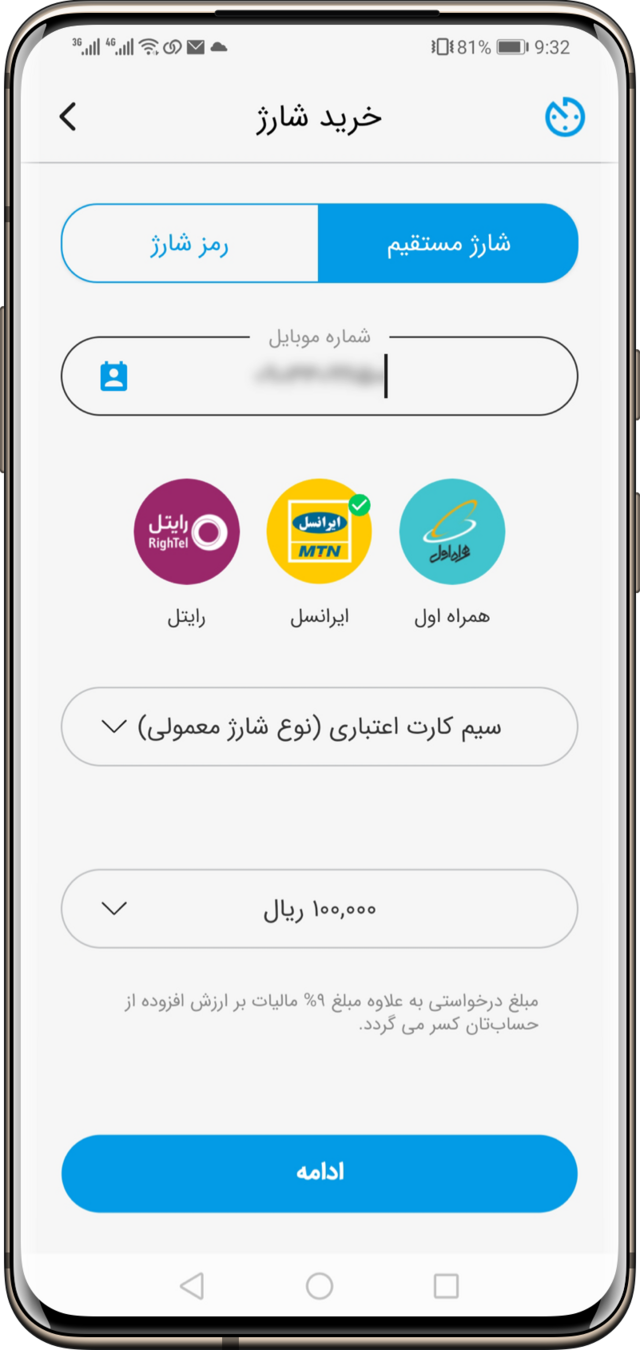
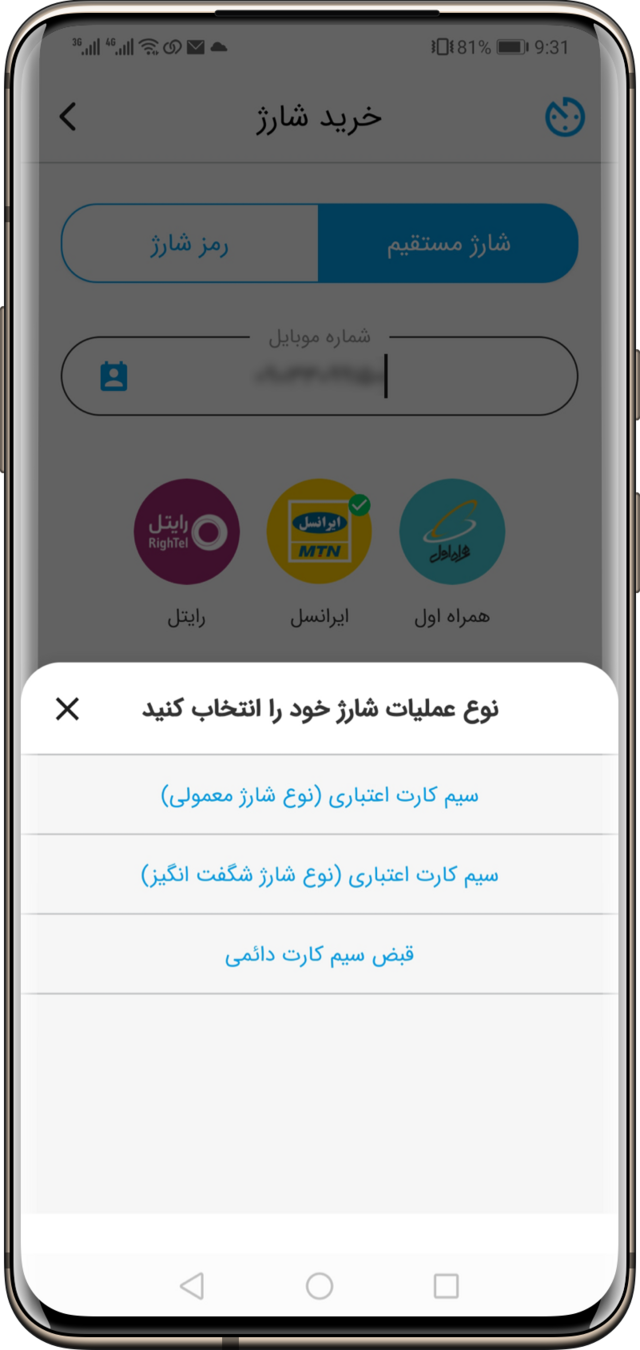
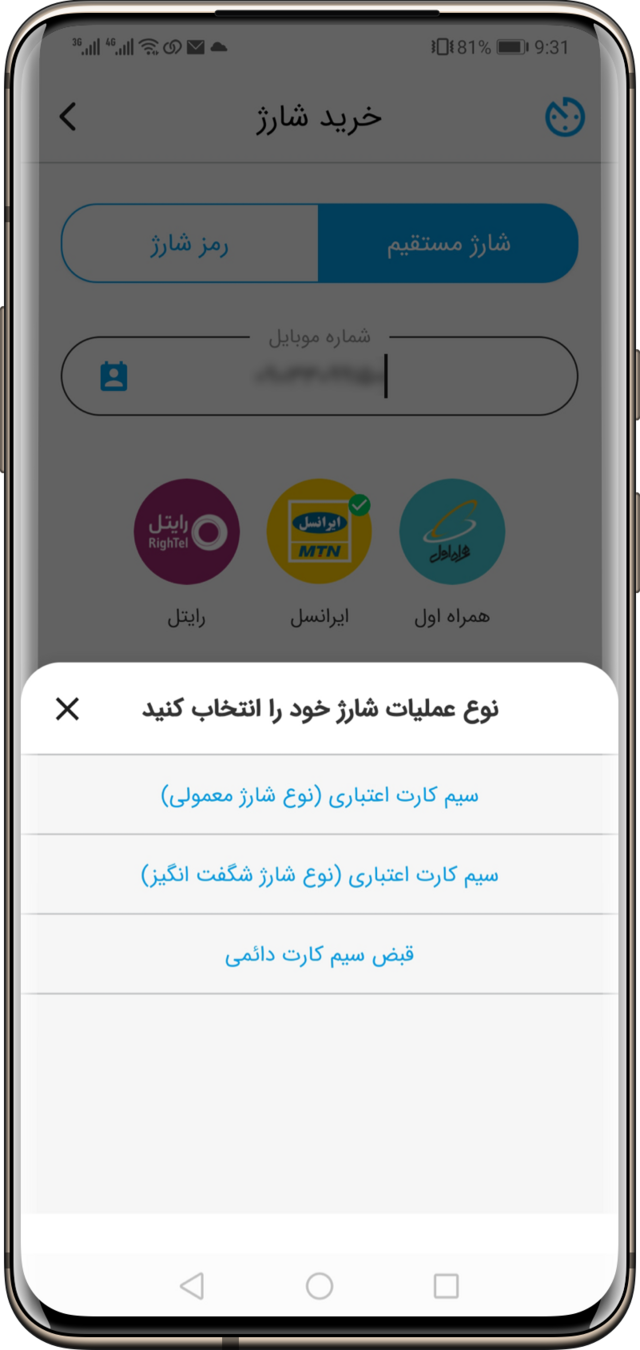
نوع شارژ چیه؟





ممم... یادم نمیاد تفاوت شارژ معمولی و شگفت انگیز چی بود؟!
کدوم رو انتخاب کنم؟
۵-




Recognition over recall
💡
#ترفندهای تجربه کاربری
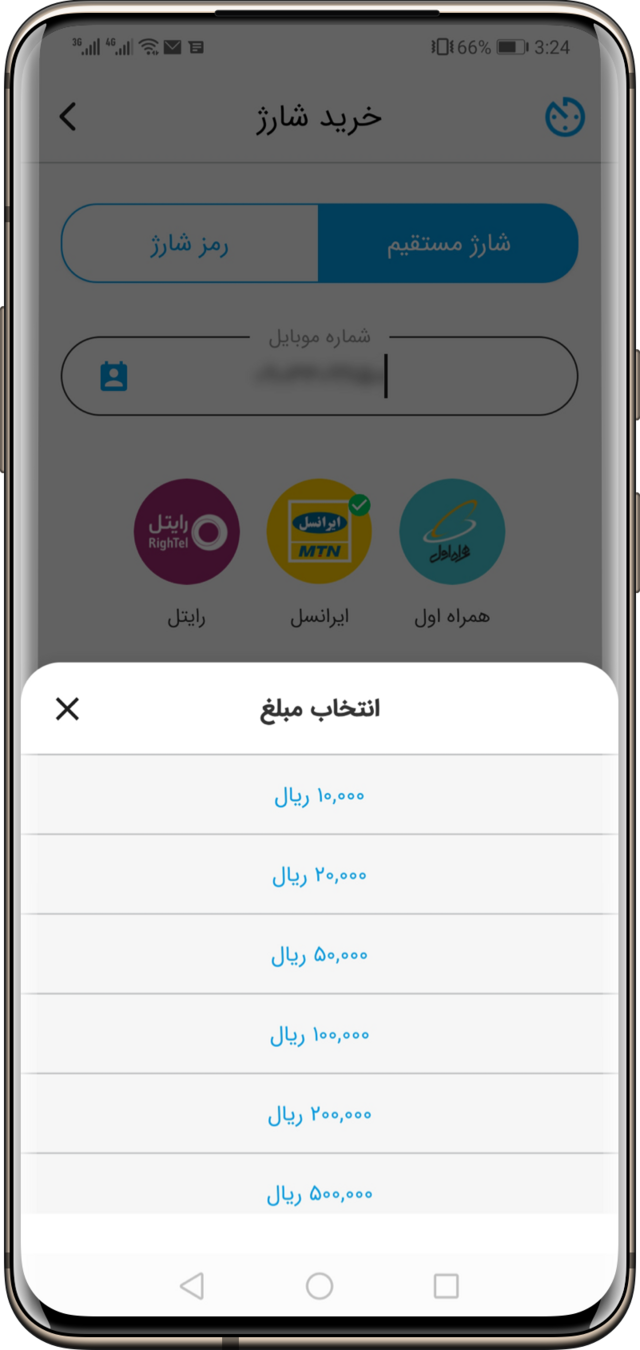
کاربران باید بتوانند به راحتی گزینه های مورد نیاز خود را شناسایی و انتخاب کنند، نه اینکه آنها را از حافظه به یاد بیاورند. در بخش انتخاب نوع عملیات، کاربران ممکن است جزئیات تفاوت شارژ معمولی و شگفت انگیز را به خاطر نیاورند. با استفاده از المانهای رابط کاربری میتوان در شناسایی تفاوت آنها به کاربر کمک کرد.






یه سوال، مگه سیم کارت دائمی رو شارژ میکنن؟!!!
۵-




DUX Experiment
🧪
بر اساس مدل فکری کاربران، از عنوانهای «خرید شارژ» برای سیمکارت اعتباری و «پرداخت قبض» برای سیمکارت دائمی استفاده میشود. قرارگیری «قبض سیمکارت دائمی» در دستهبندی خرید شارژ کاربر را به اشتباه میاندازد و در اپلیکیشنهای دیگر نیز با خطا مواجه میشود. پیشنهاد میشود تشخیص اعتباری و یا دائمی بودن سیمکارت توسط سیستم انجام شود و در صورت عدم امکان خرید شارژ، با پیام مناسب به کاربر اطلاع داده شود.
#داکس






همون معمولی رو میزنم






نوبت انتخاب مبلغ شارژه






شارژ ۱۰ هزار تومنی برام کافیه، کاش تبدیل به تومان هم داشت که راحتتر انتخاب کنم!







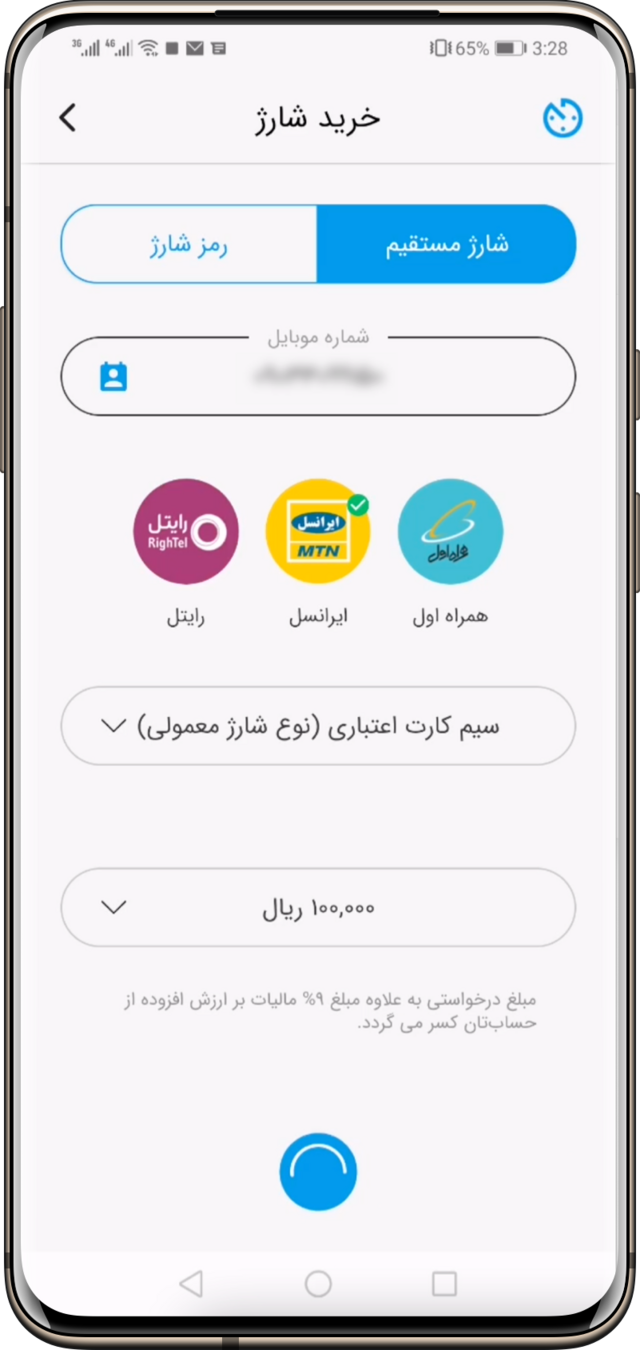
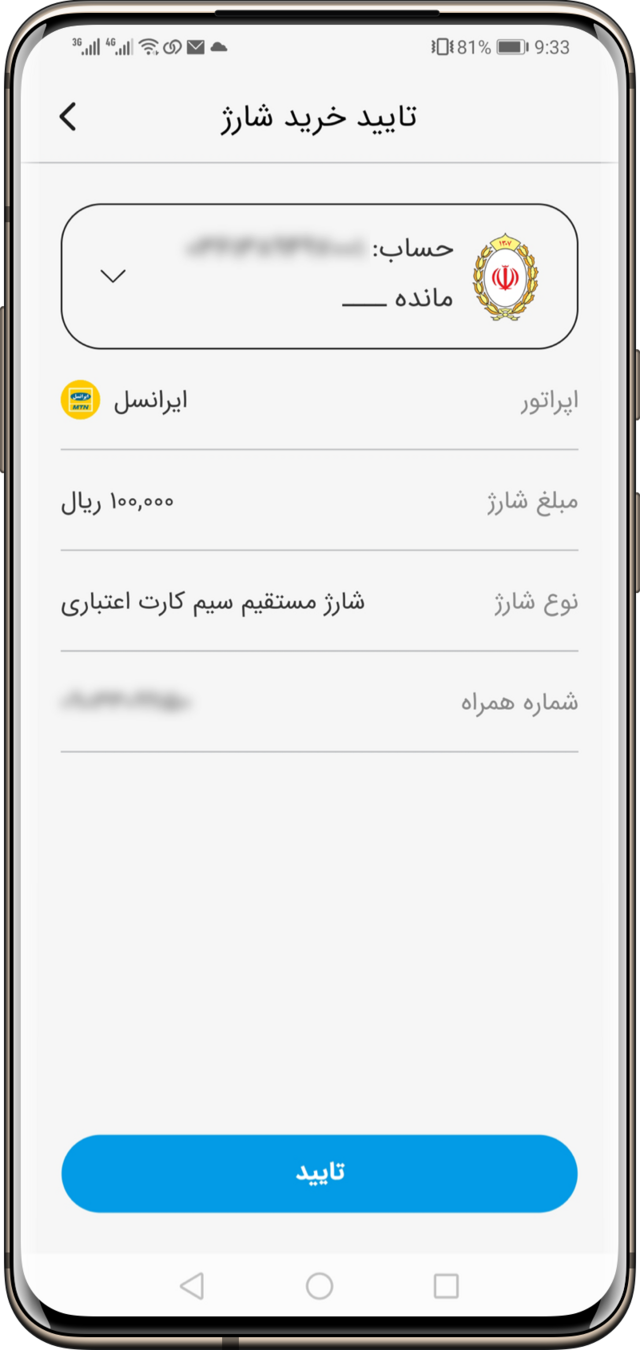
فکر کنم همه چی اوکیه






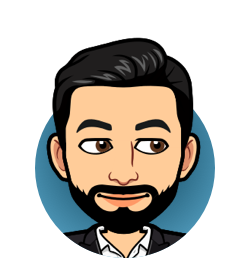
فقط نمیدونم حسابم موجودیش کافیه یا نه...


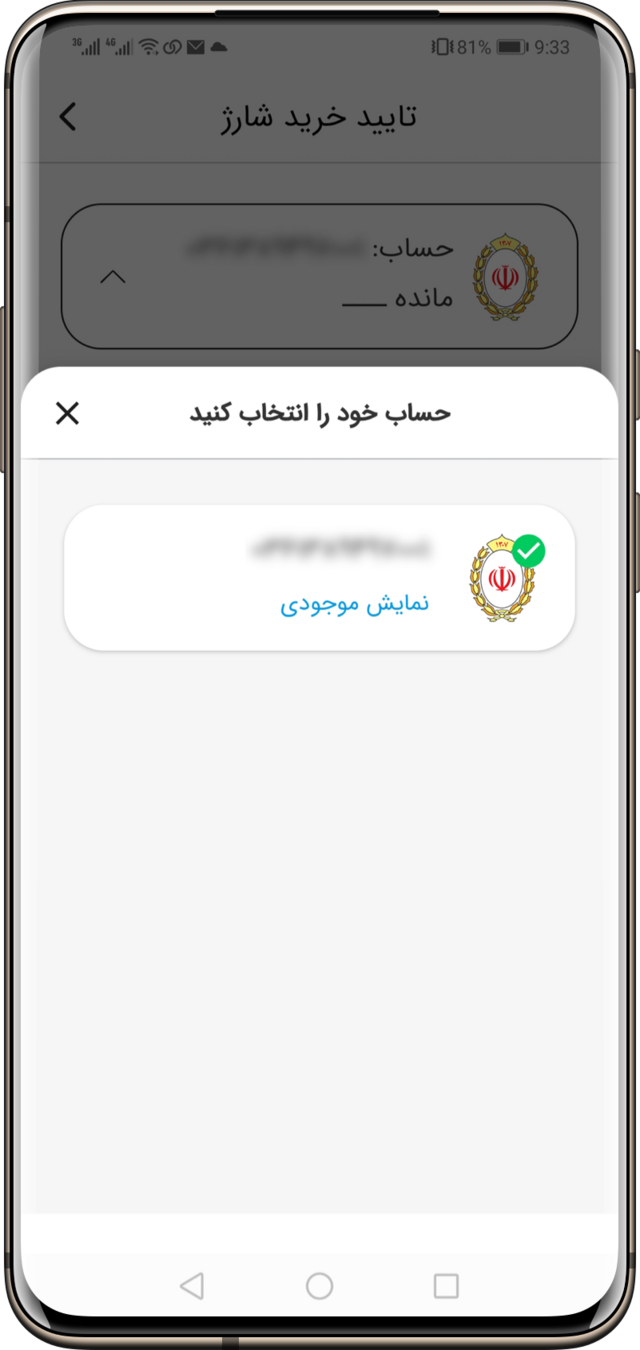
خوبه که از همین صفحه میتونم موجودیمو چک کنم و لازم نیست از خرید شارژ بیام بیرون





Flexibility and Efficiency of Use
💡
#ترفندهای تجربه کاربری
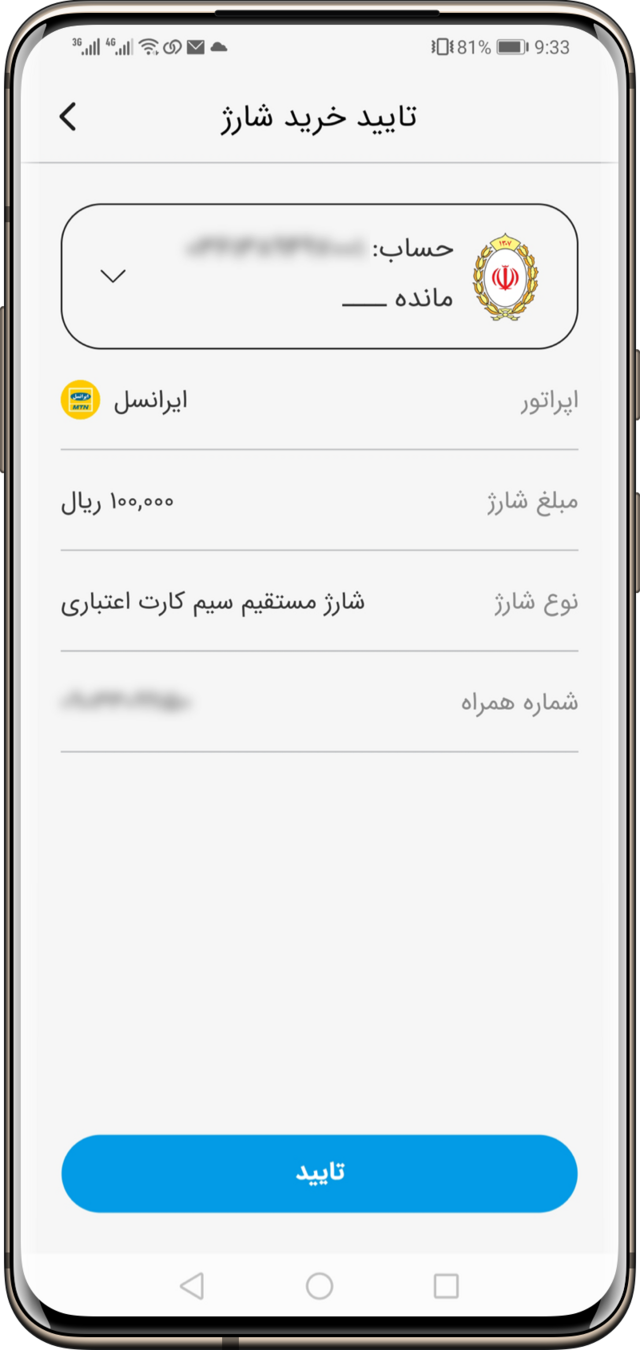
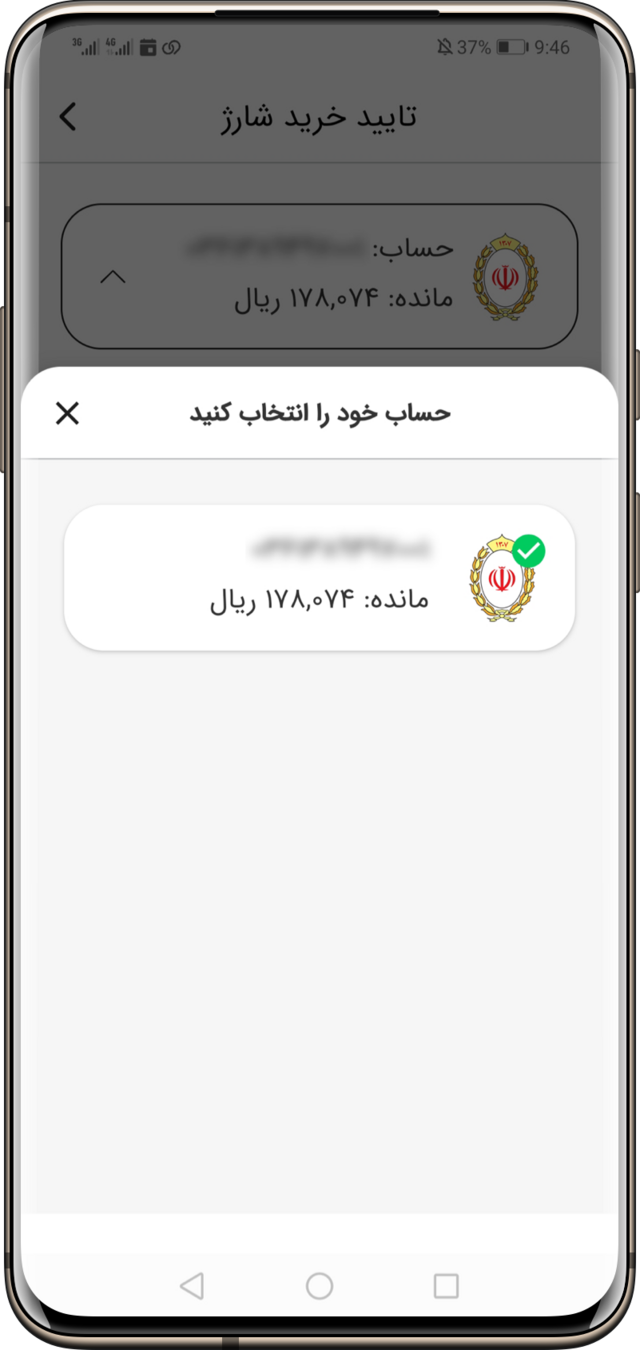
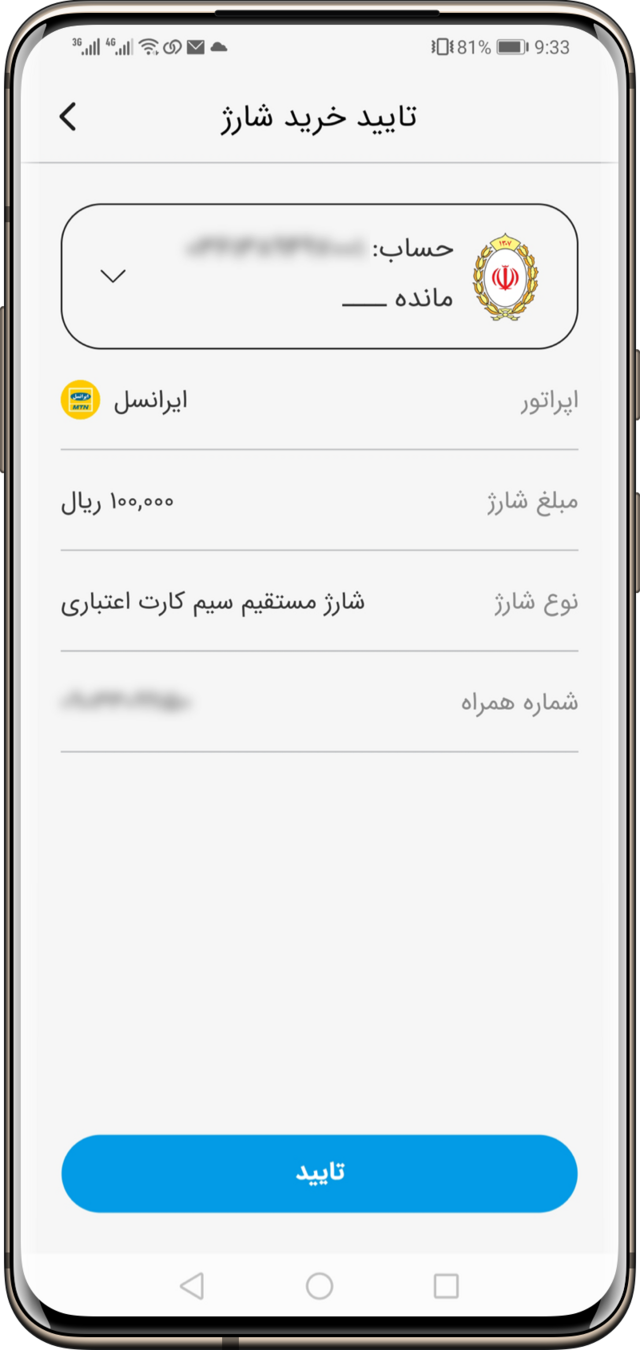
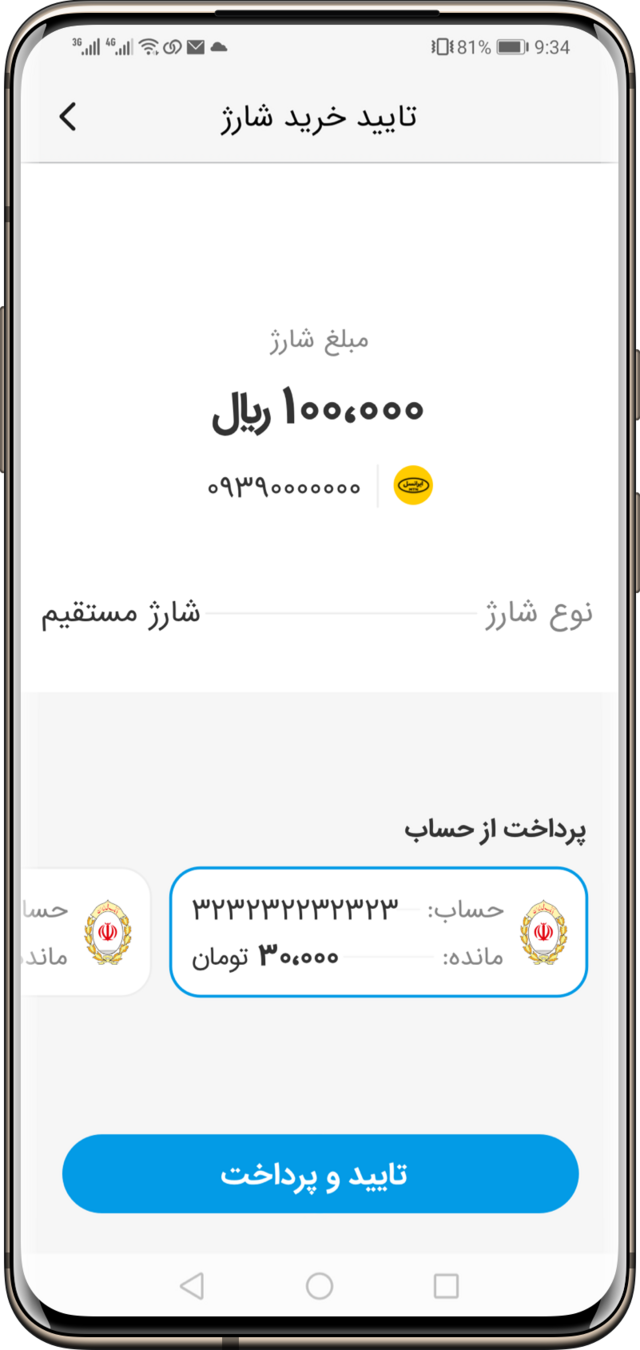
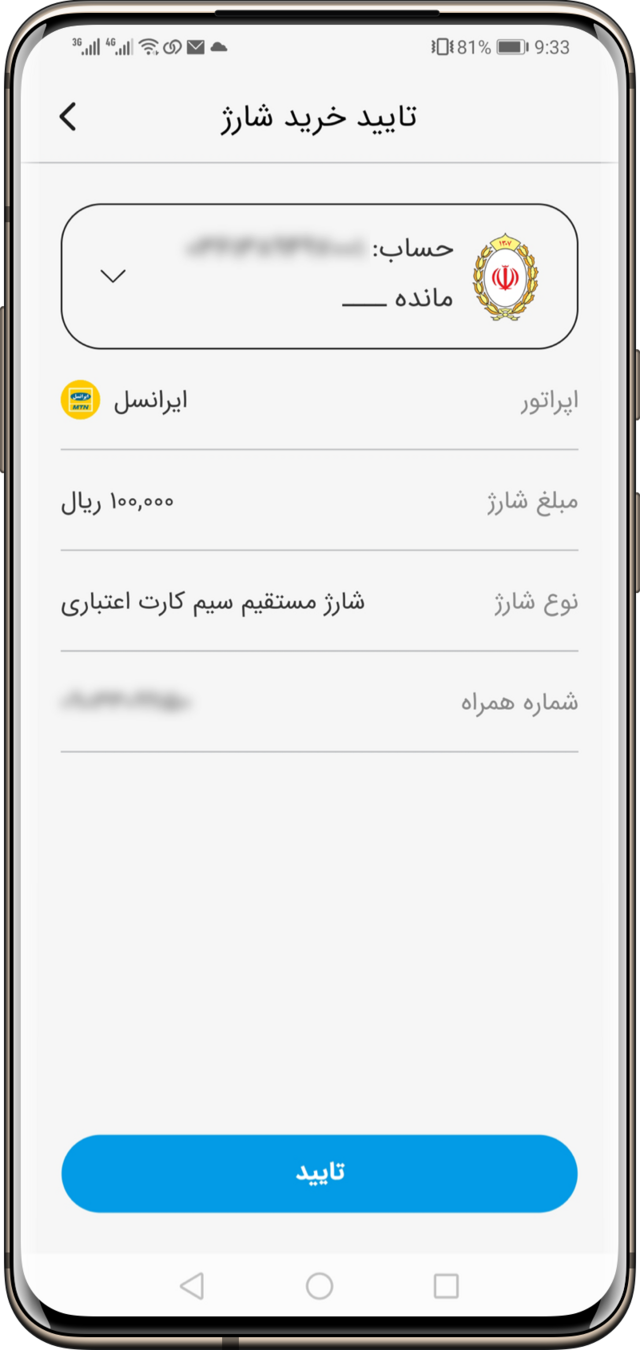
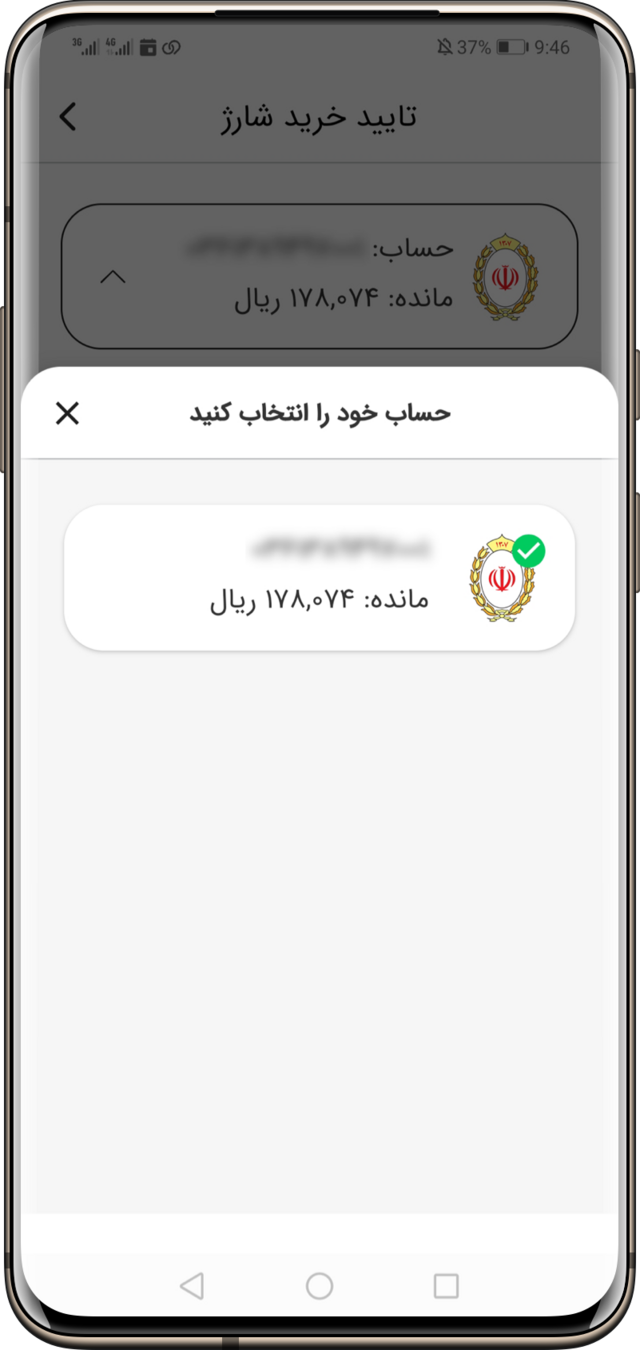
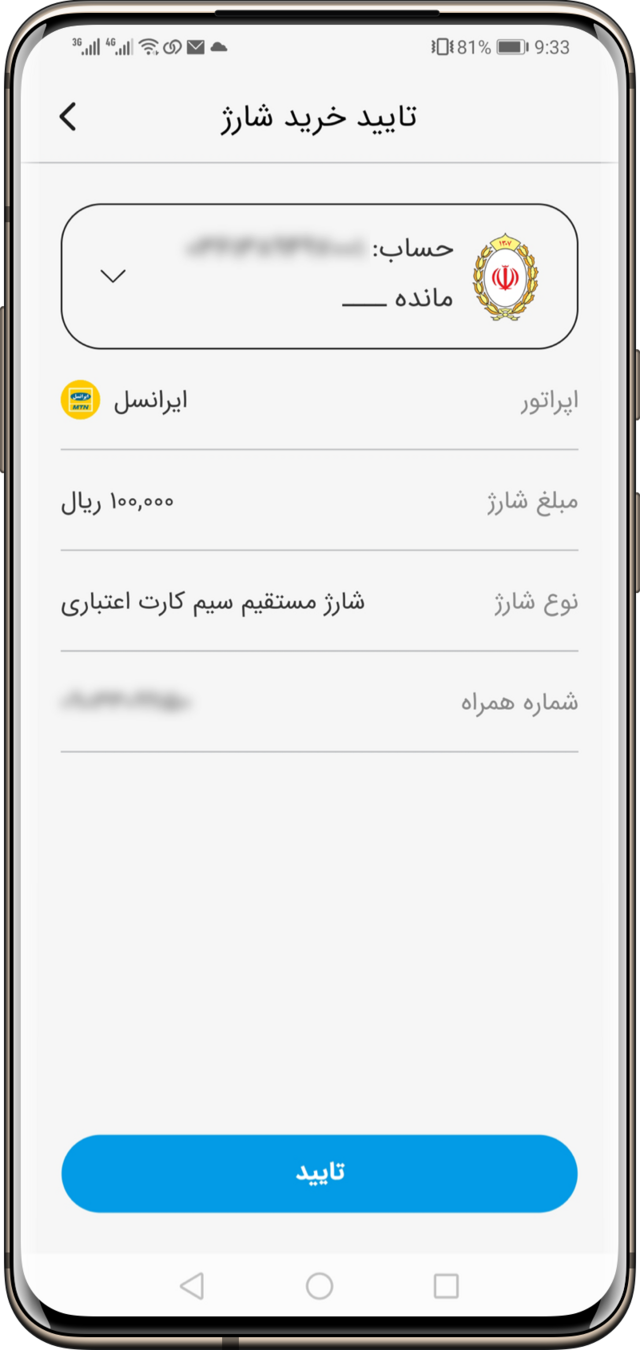
یکی از راههای افزایش انعطافپذیری و کارایی محصول، ایجاد مسیرهای کوتاه⋆ است که سرعت تعامل کاربر با محصول را افزایش میدهد. با پیشبینی درست نیاز کاربر، میتوان مسیرهای کوتاه را به روشهای مختلف ایجاد کرد، به طوری که هر فرد به روشی که برایش مناسب است اقدام کند. در صفحه تایید خرید شارژ، ایجاد مسیر کوتاه برای مشاهده مانده حساب به درستی پیشبینی وجاگذاری شده است.
NNGroup: Heuristic Evaluation*
۵+







ایول موجودی کافی دارم





۵-

چرا وقتی یک حساب دارم لیست بهم نشون میده؟
میتونست موجودیمو توی صفحه اصلی نشون بده..







جهت مشاهده بازطراحی فشار دهید










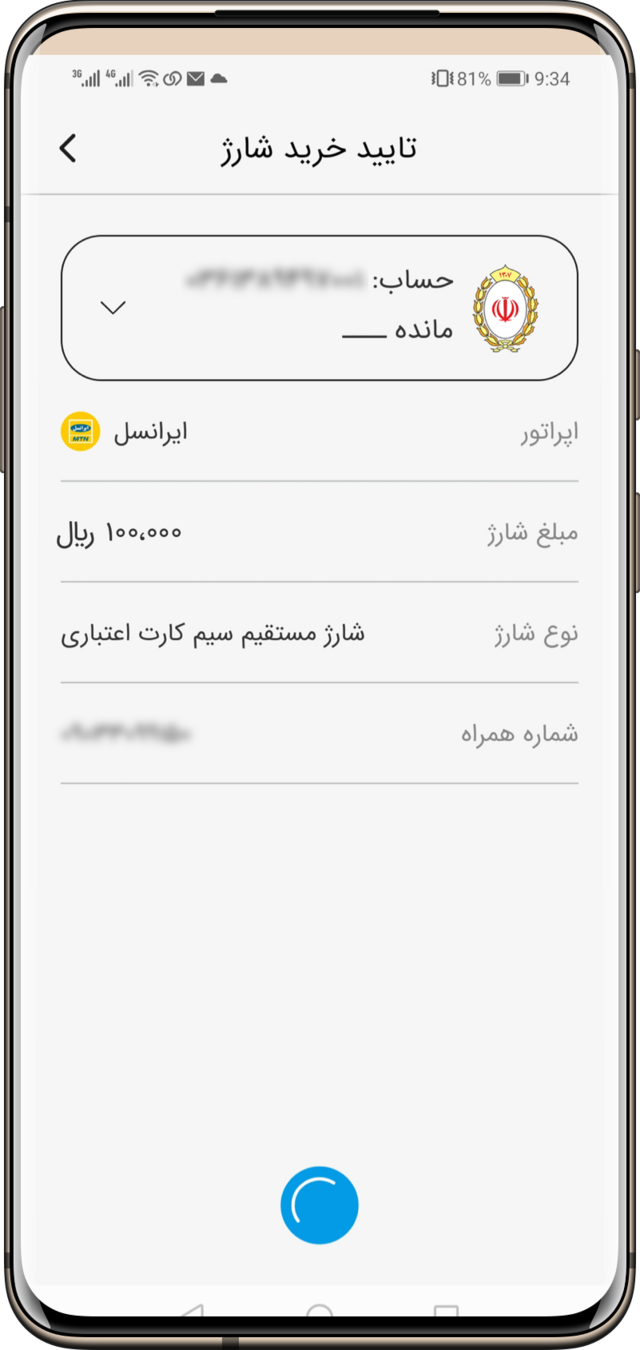
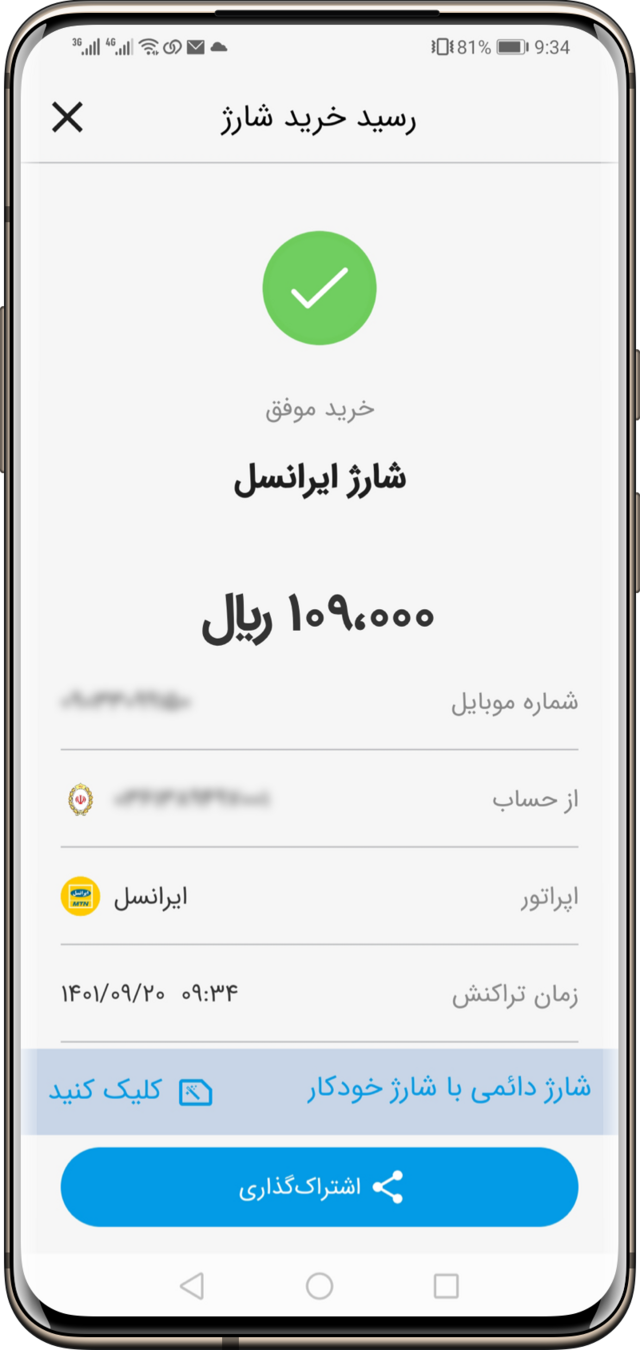
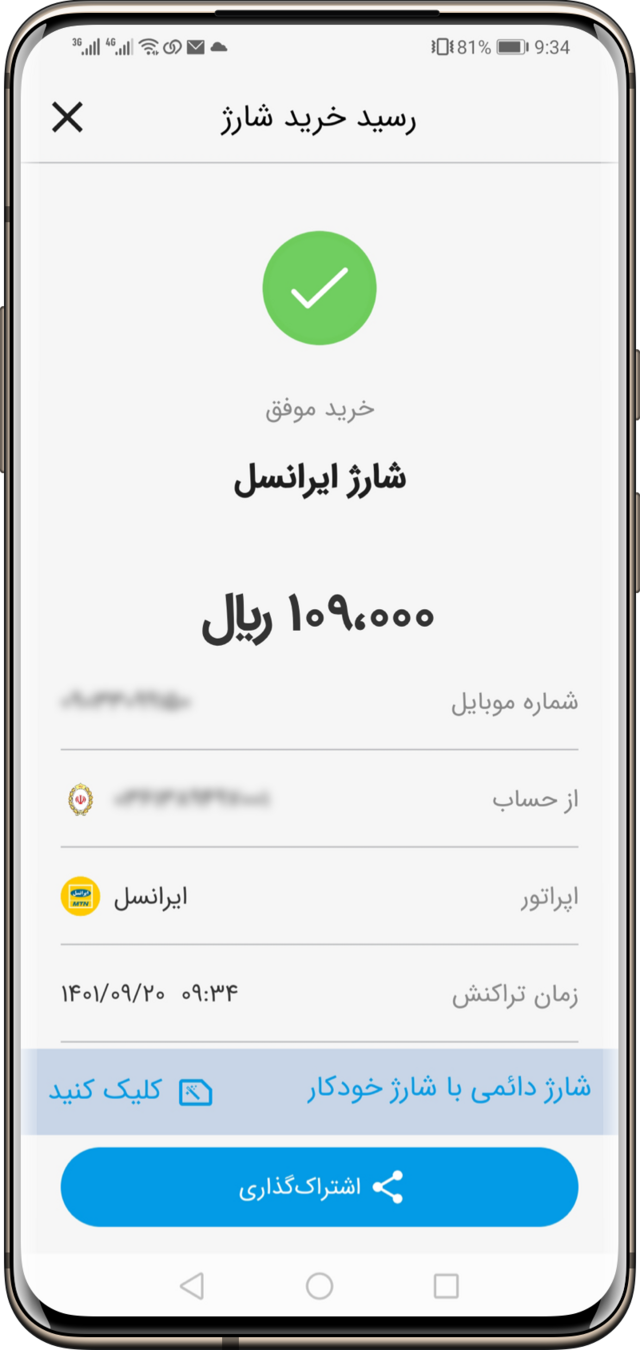
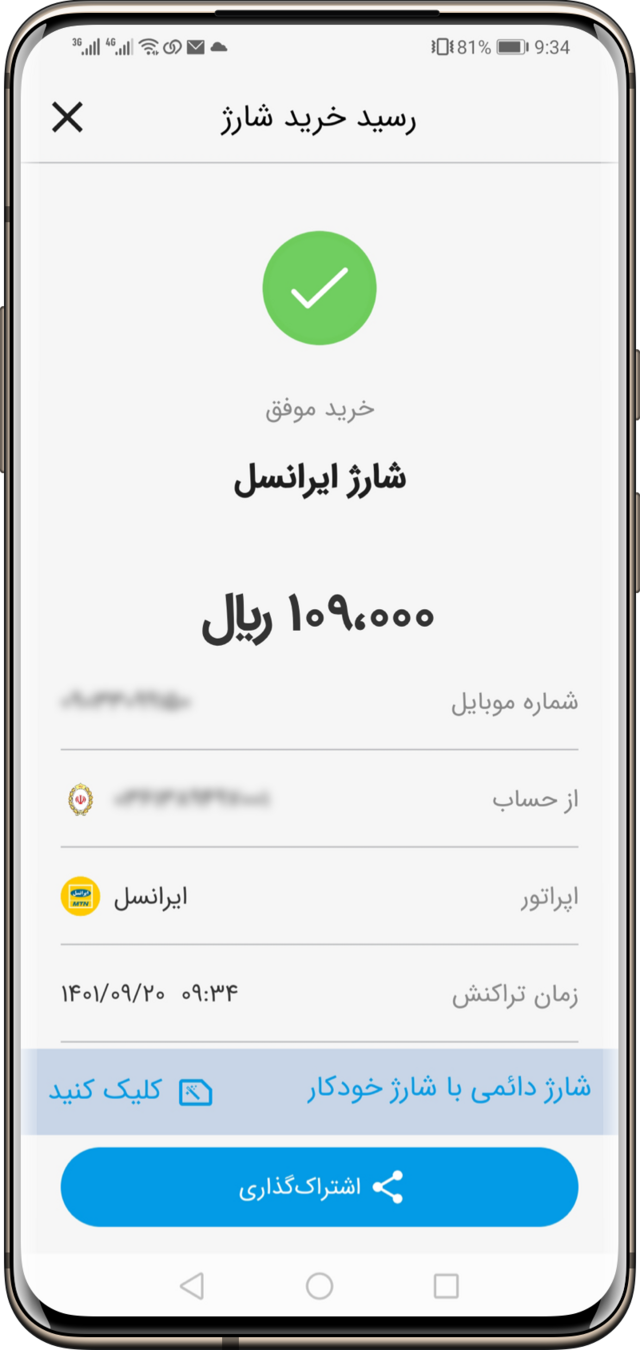
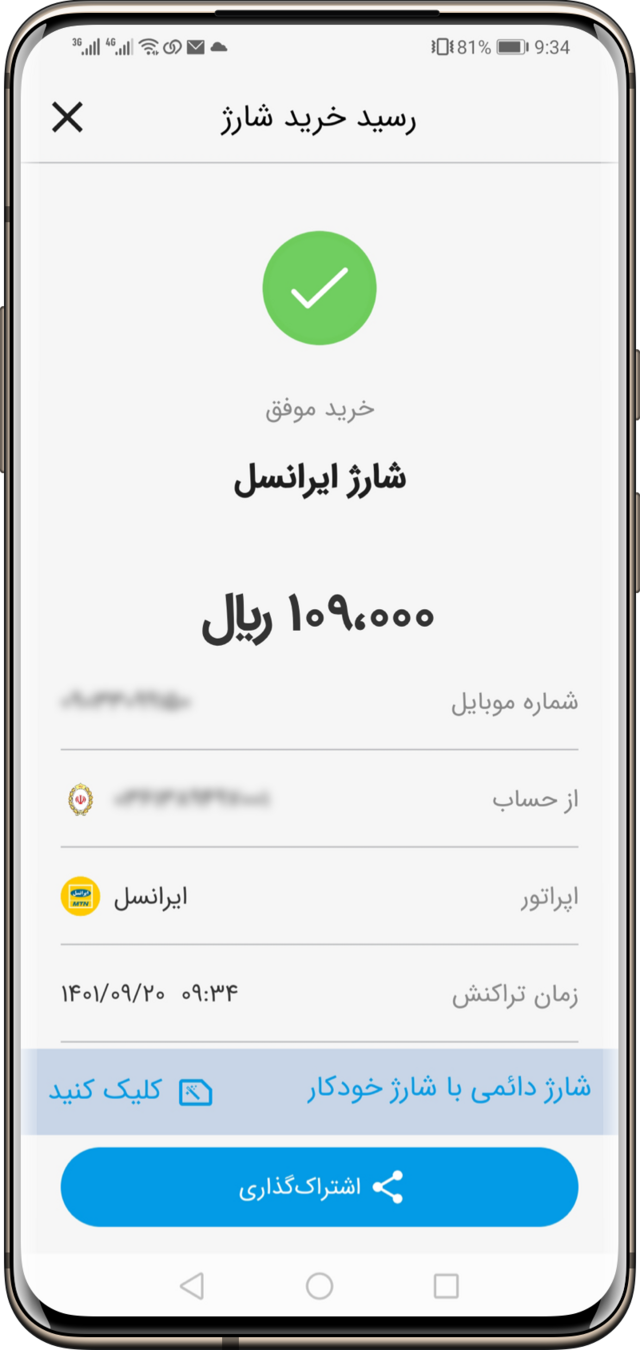
خب شارژمو خریدم. چه خوب که مستقیم از حسابم کسر شد و لازم نبود CVV2 و رمز پویا رو وارد کنم
۱۰+




Occam’s Razor
🧠
از میان راهحلهای موجود، انتخاب گزینه سادهتر ارجحیت دارد. در طراحی رابط کاربری بهتر است المانها و فرآیندهای اضافی را تا حد امکان حذف کنیم. در فرآیند خرید شارژ بام، کسر شدن مبلغ شارژ از حساب، باعث میشود کاربر خرید شارژ را در مدت زمان کوتاهتری انجام دهد و نیازی به وارد کردن اطلاعات کارت نداشته باشد
#توصیههای روانشناسی






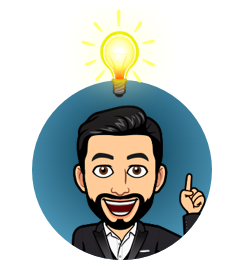
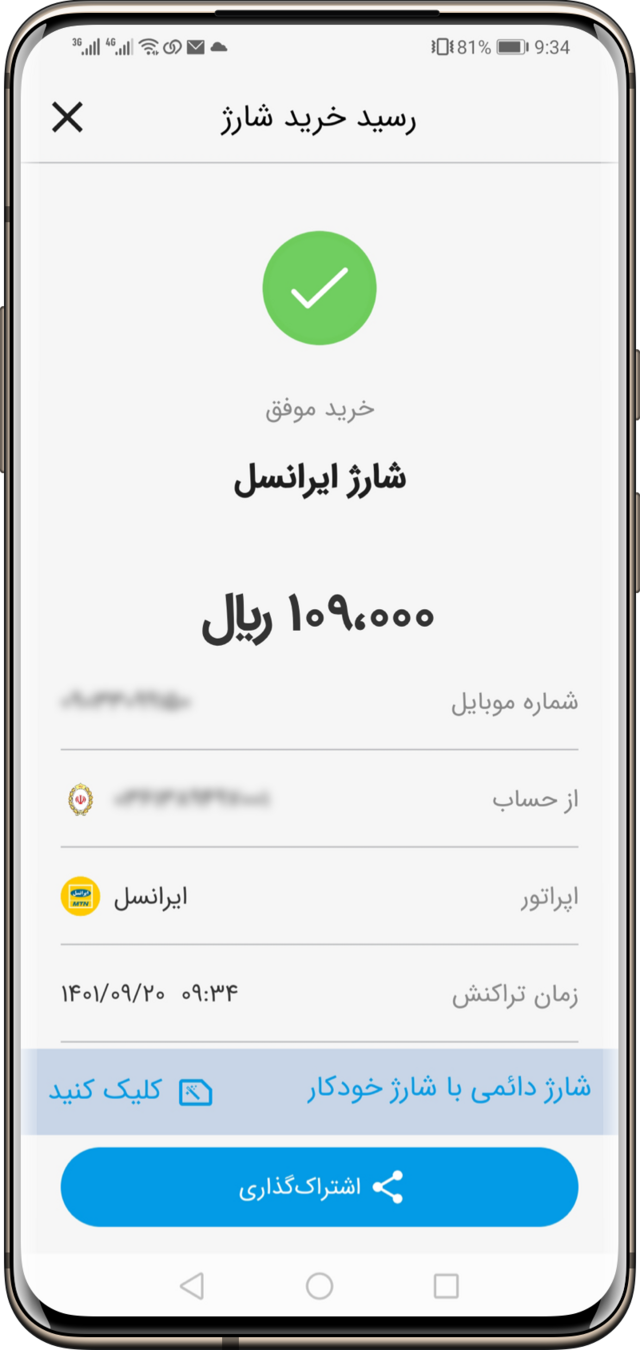
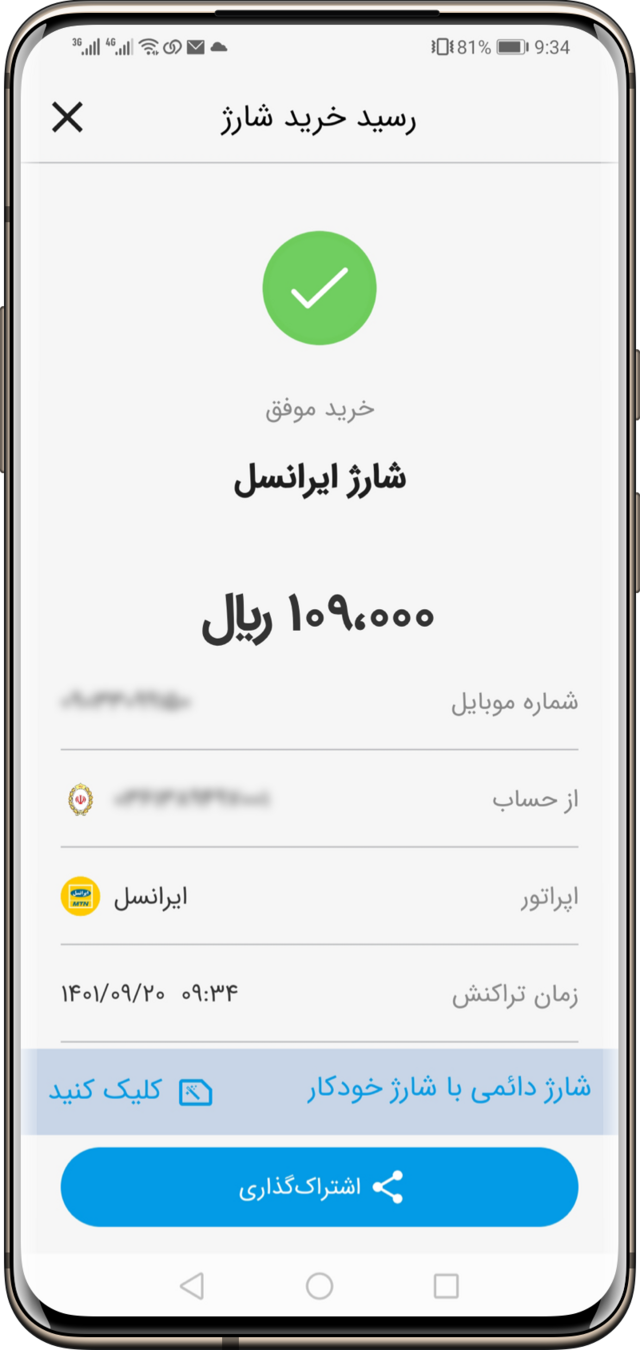
ولی چرا ۱۰۹،۰۰۰ از حسابم کسر شده؟
حتما مبلغ مالیاته!





کاش قبل از پرداخت جایی مینوشت که قراره چقدر و چرا کم کنه







البته یادم میاد زیر مبلغ شارژ، یه متنی بود که در رابطه با مبلغ مالیات توضیح میداد




Dark Pattern: Hidden Costs
⚖️
الگوهای تاریک⋆ در طراحی، با گمراه کردن یا فریفتن کاربران، آنها را به انجام کارهایی که تمایلی به آن ندارند، ترغیب میکنند. یکی از انواع الگوهای تاریک «هزینههای پنهان» است. این الگوی تاریک وقتی اتفاق میافتد که هزینههای اضافی مانند مالیات در مرحله نهایی به مبلغ افزوده میشود. در این مثال، بهتر بود که هزینه کامل شارژ سیم کارت در جای مشخصتر و به صورت خواناتر قرار میگرفت تا همه کاربران بتوانند از مبلغ دقیقی مطلع شوند.
#Ethical insight
Dark Pattern*
۵-





Design Tip
🎨
دکمه شارژ دائمی خودکار متفاوت از سایر دکمههای اپلیکیشن طراحی شده است. همچنین «کلیک کردن» یکی از انواع روشهای تعامل کاربر با نسخههای وب دسکتاپ است و در اپلیکیشن ها کاربرد ندارد. با طراحی مناسب دکمه، کاربر متوجه نحوه تعامل خود با آن المان خواهد شد و نیازی به اشاره مستقیم ندارد.
#ترفندهای طراحی

خدمت خرید شارژ رو در صفحه خانه به راحتی پیدا کردم و وارد فرآیند خرید شارژ شدم


حس رضایت
سفر مشتری

تفاوت شارژ معمولی و شارژ شگفتانگیز مشخص نبود و نمیدونستم کدوم بیشتر به دردم میخوره



حس رضایت
سفر مشتری

خرید شارژ برای سیمکارت دائمی کاربرد نداره و آوردن اسم این خدمت در لیست، کاربر رو به اشتباه میاندازه




حس رضایت
سفر مشتری

قبل از نهایی کردن خرید، میتونستم موجودیم رو چک کنم





حس رضایت
سفر مشتری

برای مشاهده موجودی باید چند مرحله میرفتم در صورتی که میشد موجودی در صفحه اصلی نمایش داده بشه






حس رضایت
سفر مشتری








چون مبلغ از حسابم کم شد، خرید شارژ سریع تموم شد و دیگه لازم نبود اطلاعات کارت رو وارد کنم
حس رضایت
سفر مشتری








مبلغ مالیات جای درستی اعلام نشده بود برای همین انتظار نداشتم مبلغی بیشتر، از حسابم کم بشه

حس رضایت
سفر مشتری
-D
امتیاز داکس:
حس رضایت
سفر مشتری